[Angularjs] 下拉框遍历使用ng-repeat和ng-options
2019独角兽企业重金招聘Python工程师标准>>> 
ng-repeat这种方式很简单。
写一个select,然后在里面的option标签里加上ng-repeat指令就可以了。
这种很单一,但是实际应用当中,我们通常都是键值对这种方式。
比如option里的value一个值,展示的时候又一个值。那ng-repeat就不好实现了。
这个时候就应该用ng-options了。
JS代码片段
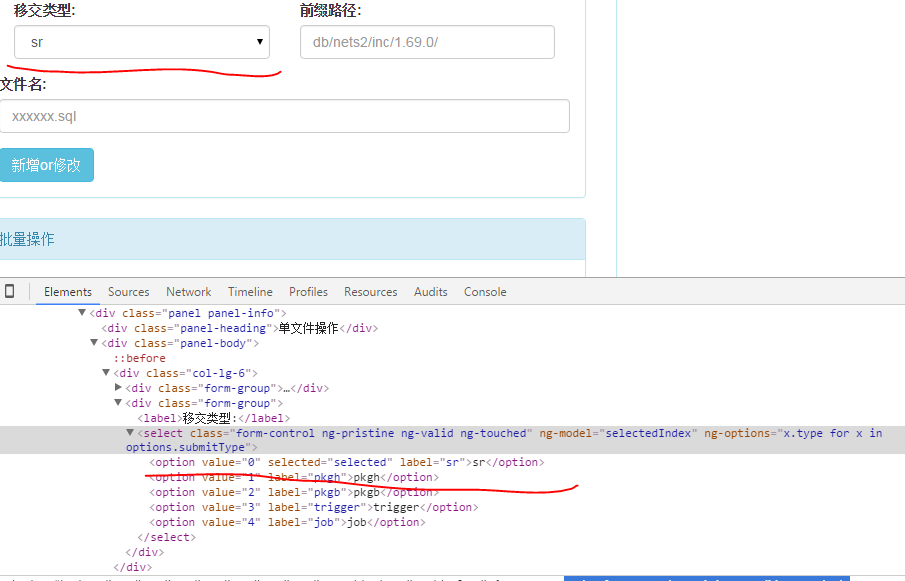
$scope.options = {'jsonHead': 'sqls','dbName': 'oracle','submitType': [{ 'sortValue': 0, 'type': 'sr' },{ 'sortValue': 1, 'type': 'pkgh' },{ 'sortValue': 2, 'type': 'pkgb' },{ 'sortValue': 3, 'type': 'trigger' },{ 'sortValue': 4, 'type': 'job' }],'prePath': '','fileName': ''
};
$scope.selectedIndex = $scope.options.submitType[0];//默认选中第一个HTML代码片段
<select class="form-control" ng-model="selectedIndex"
ng-options="x.type for x in options.submitType"></select>运行效果:

有几个点需要记录一下。
ng-options="x.type for x in options.submitType"
这句话的意思是从options.submitType这个数组取值。
in左右的x为变量名。for左边的x.type是咱们展示到页面上的属性值
特别需要强调一下,这里的select标签里一定要ng-model绑定一个对象,名字可以任意取
然后就是
$scope.selectedIndex = $scope.options.submitType[0];//默认选中第一个
注释已经说明了。
今天做项目的时候发现自己有另一种需求,这里再次记录下!
当咱们的数组数据只是
如下这样:
{field:'addInterface',type:'select',text:'接口类型',val:[{val:0,text:'无'},{val:1,text:'ESG'},{val:2,text:'JS跨域调用'},{val:3,text:'其它'}],style:'column'
}那这个时候咱们需要初始化默认选中val=1,text='ESG'怎么办?
先写案例1:
<select ng-options="z.text for z in y.val" ng-model="y.field" ng-init="y.field=y.val[0]"></select>其实原理跟之前是一致。只是那里用代码实现,这里在init实现。默认选中第一个
然后咱们来看升级版:
<select class="form-control" ng-options="z.text for z in y.val" ng-model="y.field" ng-init="y.field=getOptionObj(y.field.text,y.val)">
</select>$scope.getOptionObj = function(text,arr){for(var i=0,len=arr.length;i<len;i++){if(arr[i].text === text){return arr[i];}}return arr[0];//返回默认的
};ng-init的时候可以调用一个函数。
默认返回第0项。然后根据文本值再返回对应的项。
总结下:两种方式:一种是用代码获取数组里的第0项来初始化。
第二种是在页面写ng-init的时候初始化。
至于函数那种方式,是初始化的时候,本身ng-model里的对象就有数据了,
可以初始化选中对应的项。
ng-options还有很多用法具体的可以参考如下:
http://www.runoob.com/angularjs/angularjs-select.html
转载于:https://my.oschina.net/u/2436852/blog/916972
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular+添加+删除
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title><style>table{width: 600px;}</style>//依赖包 <script src"js/angular.min.js"></script><script>//创建变量var …...
2024/5/7 21:08:19 - 在for of/in循环中使用const定义 循环的数据,数组也可以使用 indexOf
首先 先看一个循环的 数组 乍一看哈,这个可以么 还可以用const 来定义 比较有意思哈 再ng中提示我这样写,然后我就拿来研究了一下 for (const s of arr) {console.log(s); }事实上他确实可以正常工作哈 因为每一次的迭代都会声明一个全新的key…...
2024/5/3 12:24:50 - angular---angularJs1.x中select如何遍历渲染option,数组与对象、索引使用以及动态异步渲染option项
1、ng-options指令用途: 在表达式中使用数组或对象来自动生成一个select中的option列表。ng-options与ng-repeat很相似,很多时候可以用ng-repeat来代替ng-options。但是ng-options提供了一些好处,例如减少内存提高速度,以及提供选…...
2024/4/20 19:58:17 - for…in循环语句应用
一 语法for…in循环语句和for循环语句十分相似,for…in语句用来遍历对象的每一个属性。每次都将属性名作为字符串保存在变量里。语法:for (variable in object ) {…statement}variable是一个变量名,数组的一个元素或者是对象的一个属性objec…...
2024/4/20 19:58:15 - angular2----在ts里写html代码并渲染到html文件里
1、简单的html ts export class TextComponent implements OnInit {htmlStr: any;constructor() { }ngOnInit(): void {this.htmlStr <span>ts里的代码</span> ;}}html <div style"margin: 300px;"><h1 [innerHTML]htmlStr></h1>…...
2024/4/20 19:58:14 - angular2--怎么实现多选功能
实现效果如下,实现多选和取消的功能: 定义一个数组为lists,用来存放上面列举的列表,数据格式如下,其中status为标识该图片是否已选: lists: any [{id: 1,img: ./assets/img/pic/c1.png,name: 展会,statu…...
2024/4/21 19:07:29 - angularjs 一个数组 两层循环显示 例如一行三个,多行
参考:http://stackoverflow.com/questions/12518259/using-ng-repeat-with-table-rows http://jsfiddle.net/6aqtj/1/ http://jsfiddle.net/interlock/qhewP/2/ <tr ng-repeat"days in dates"> <td ng-repeat"day in days&quo…...
2024/4/21 3:56:21 - 几种 angular 循环。。。。
学习angular 有好一段时间, 之前有项目接触到这玩意,那就从基础学起,记录下学习过程中的点点滴滴把。。。。 angular js的循环 1. 第一种也是我们最常见的, 给出一个数组或者数组对象将其打印出来。 <div ng-app""…...
2024/4/21 3:56:19 - 【Angular2】CheckBox获取值的两种方式
前言 因为项目中需要用到CheckBox向后台提交数据 最开始设定的是学生选择什么就直接把答案合成一个字符串传到后端 但是需要回显学生答案,后端返回的json数据中答案是一个处理后的字符串,无法进行判断 所以采用数组形式答案,可以在HTML中…...
2024/4/21 3:56:18 - 用forEach循环遍历 数组中对象的某个属性并提取出来
angular.JS $scope.num0; //验证是否已经存在let a []let b myData//原数组b.forEach(function(item, index) {a.push(item.name)if(dataitem.textitem.name){num;}console.log(num)})if(num>0){growlService.growl(已存在!,danger);$modalInstance.close();}else{$http.…...
2024/4/21 3:56:17 - angularjs与vue循环数组对象是区别
一直都觉得angularjs和vue是想类似的,今天在限制加载的数据条数时发现 其不同,话不多说,直接看代码: 1.angularjs <li ng-repeat"item in dataList | limitTo:6"> <p>{{item.name}}</p> <…...
2024/4/21 3:56:19 - 使用angular+select2出现问题:Uncaught ReferenceError: app is not defined
前端,使用angularselect2,出现了如题所示问题,经过一番排查(在Stack Overflow找到了灵感),最终解决我的问题。 出错时我在页面的js文件引用如下: 在HTML文件中,定义了ng-app,在一号js文件有如下…...
2024/4/21 3:56:16 - angular select2 ng-model 取值 ng-change调用方法
页面: 引入文件 /select2.css, /select2-bootstrap.css, /select2.min.js, /ui-select2.js html: <div ui-module"select2"><select ui-select2"{allowClear: true}" ng-model"selectedOrgName" // ng-model cl…...
2024/4/20 4:27:39 - angular中select的ng-options使用及回显
作者:过去式的美好 来源:CSDN 原文:https://blog.csdn.net/u012138137/article/details/50511732 版权声明:本文为博主原创文章,转载请附上博文链接! function selectCtrl($scope) {$scope.selected …...
2024/5/6 6:44:18 - Angular select 和radio ngModel 绑定
收集于angular2怎样根据接口获取的值来选中input[radio]和select? app.html // select绑定的是value <select [(ngModel)]"comId"><option [value]"c.id" *ngFor"let c of comIdList">{{c.name}}</option> </select>…...
2024/5/7 19:52:18 - 8、angular的select
1、数据源为数组 x for x in names第一个x代表在下拉框内显示的数据 第二个x指的是在names里数据 <!DOCTYPE html><html><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0…...
2024/5/7 23:32:25 - Angular Select下拉框 选择改变事件的方法
Angular中 选择改变事件的方法 HTML: <div class"set-select"><label for"rankbutton">筛选平台</label><select id"rankbutton" [(ngModel)]"platform" (ngModelChange)"set_platform()"…...
2024/4/21 3:56:11 - angular组件开发之-ng-content,contentChild,ng-container,ng-templeate,viewChild详解-第三篇
ng-template ng-template是angular提供的用来定义模板的标签,什么时候需要使用ng-template?,不着急,我们一步一步来,首先接着第二篇的father.component.ts, import {Component, OnInit, ContentChild, TemplateRef, AfterViewInit,AfterCo…...
2024/5/7 13:51:19 - 关于angular选取select下拉框中的值
<select id"ddlRegType" class"fontftw infoInput" style"z-index: 2;width:100%;height:40px;" ng-model"fLevelBefore"> <option value"">--请选择--</option> <option value"特别重大"&g…...
2024/5/7 20:05:52 - angular select样式调整、后台数据交互
前段时间需要用到下拉列表select,但是默认样式效果不太符合项目 <select name"cars"><option value"volvo">Volvo</option><option value"saab">Saab</option><option value"fiat">F…...
2024/4/21 3:56:08
最新文章
- uniapp实现时间格式化输出和友好时间输出
实现时间的友好展示例如时间戳转换为年月日,或者社会友好时间例如刚刚,几小时前几分钟前等等我们只需要两个函数来搞定 <template><view>{{fromTime(1643170590)}}</view> </template> <script> export default {methods:{// 将时间戳转换为刚刚…...
2024/5/8 2:11:56 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 产品推荐 | 中科亿海微推出亿迅®A8000金融FPGA加速卡
01、产品概述 亿迅A8000金融加速卡,是中科亿海微联合金融证券领域的战略合作伙伴北京睿智融科,将可编程逻辑芯片与金融行业深度结合,通过可编程逻辑芯片对交易行情加速解码,实现低至纳秒级的解码引擎,端到端的处理时延…...
2024/5/7 18:18:40 - 第六章:使用 kubectl 创建 Deployment
使用 kubectl 创建 Deployment 目标 学习应用的部署。使用 kubectl 在 Kubernetes 上部署第一个应用。Kubernetes 部署 一旦运行了 Kubernetes 集群, 就可以在其上部署容器化应用。为此,你需要创建 Kubernetes Deployment。 Deployment 指挥 Kubernetes 如何创建和更新应用…...
2024/5/7 12:23:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
