angular组件开发之-ng-content,contentChild,ng-container,ng-templeate,viewChild详解-第三篇
ng-template
ng-template是angular提供的用来定义模板的标签,什么时候需要使用ng-template?,不着急,我们一步一步来,首先接着第二篇的father.component.ts,
import {Component, OnInit, ContentChild, TemplateRef, AfterViewInit,AfterContentInit, ViewChild, Input} from '@angular/core';
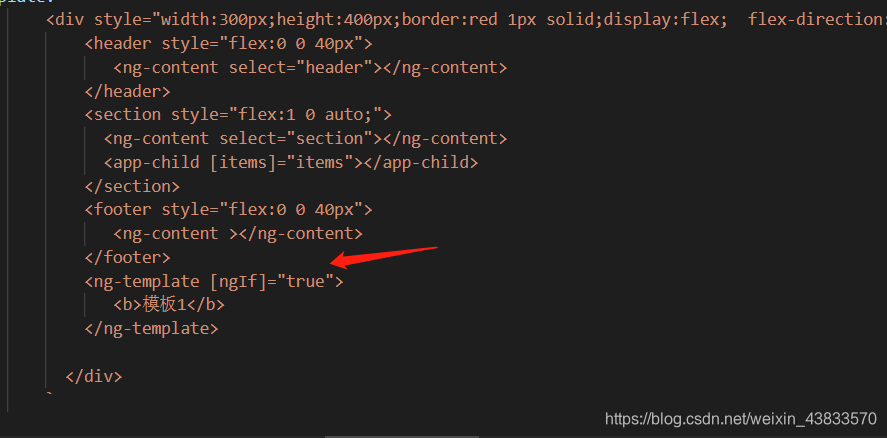
import { AppChild } from './child.component';@Component({selector:'app-father',template:`<div style="width:300px;height:400px;border:red 1px solid;display:flex; flex-direction: column;justify-content: space-between;"><header style="flex:0 0 40px"><ng-content select="header"></ng-content></header><section style="flex:1 0 auto;"><ng-content select="section"></ng-content><app-child [items]="items"></app-child></section><footer style="flex:0 0 40px"><ng-content ></ng-content></footer><ng-template><b>模板1</b></ng-template></div> `
})
export class AppFather implements OnInit,AfterContentInit,AfterViewInit{@ContentChild(AppChild,{static:false})appChild: AppChild@ContentChild('img',{static:false})img: any@ViewChild(AppChild,{static:false}) viewAppChild:AppChild@Input()headDesc:string;items=[{name:"xxx",value:"xxx"},{name:"yyy",value:"yyy"}]ngOnInit(){}ngAfterContentInit(){console.log(this.appChild.getItemNameList());}ngAfterViewInit(): void {console.log(this.viewAppChild.getItemNameList())}
}
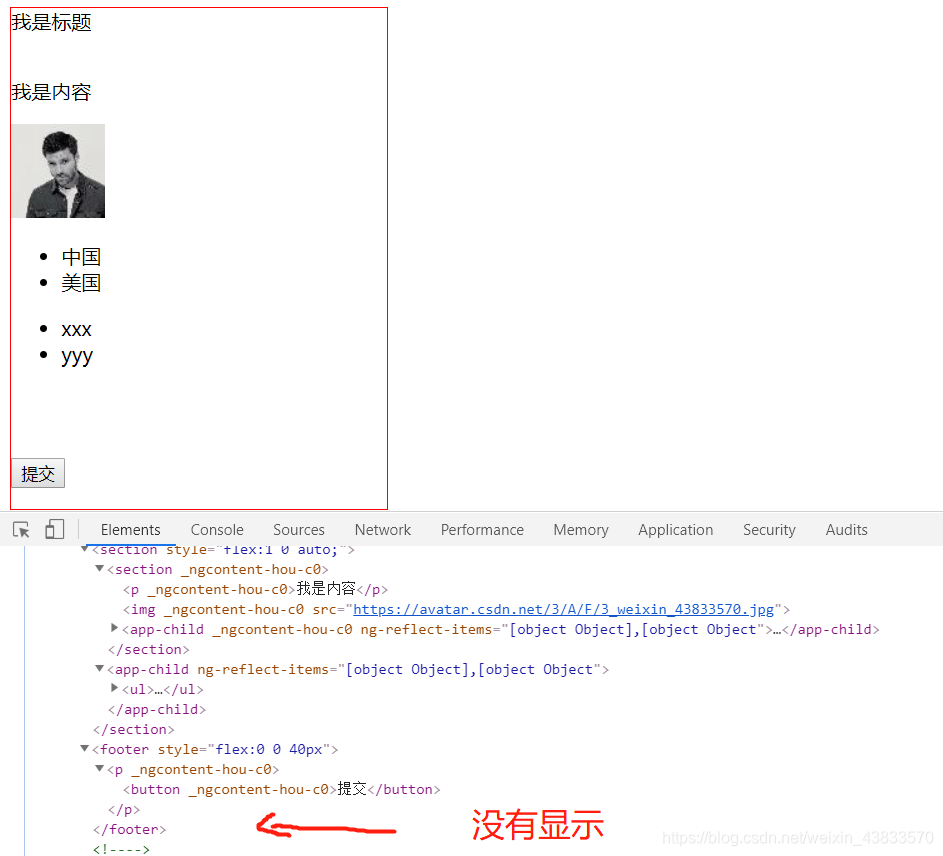
我们在模板中添加了
<ng-template><b>模板1</b></ng-template>
预览一下:发现这段并没有显示。因为ng-template是定义模板,我们并没有使用

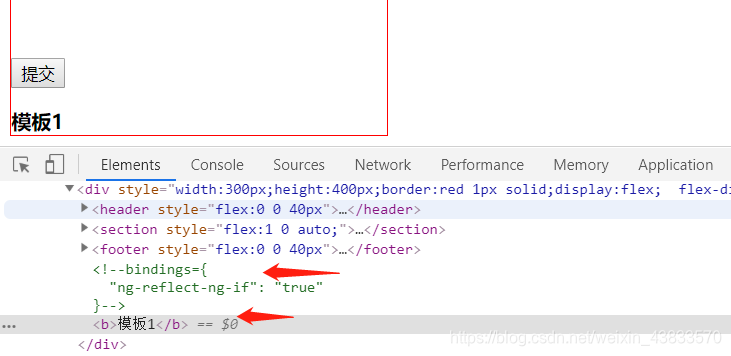
在ng-templete上添加代码 [ngIf]=“true”.即可显示。ng-template是angular内置的指令,这个指令有输入型属性ngIf,如果我们不设置的话,默认是false,内容不显示。

好了,这个只是ng-template的最基本用法,ng-template被解析后的节点是这样的:有一段注释,然后紧接着是ng-template内部包裹的内容

ngTemplateOutlet
这个是angular提供的一个指令,从字面意思看,就是模板的出口。也就是把模板渲染到哪里
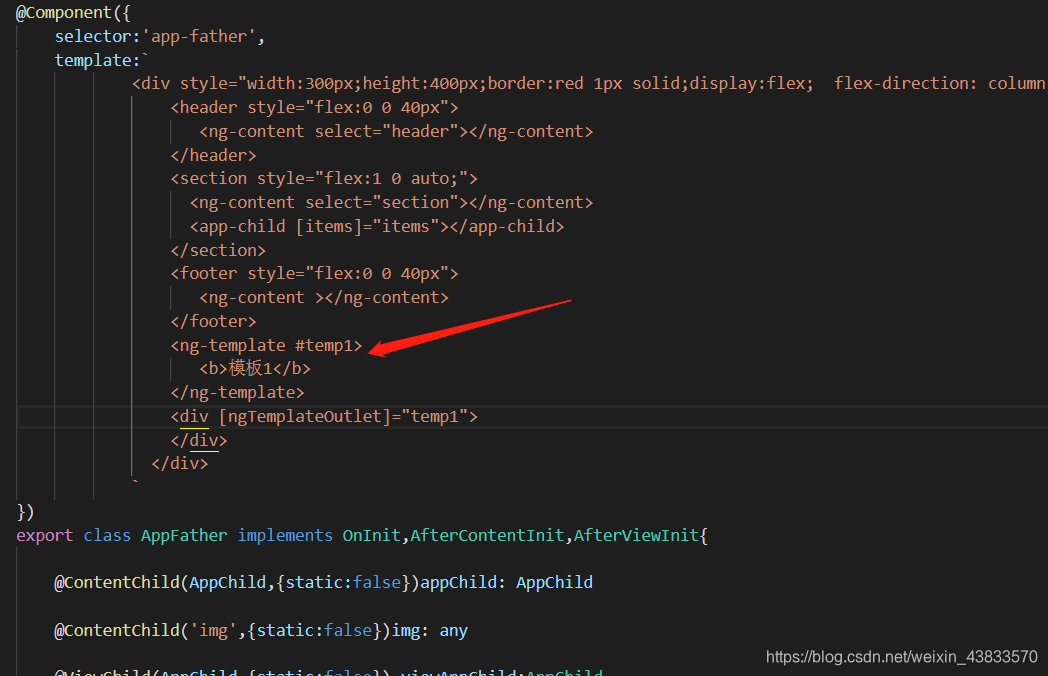
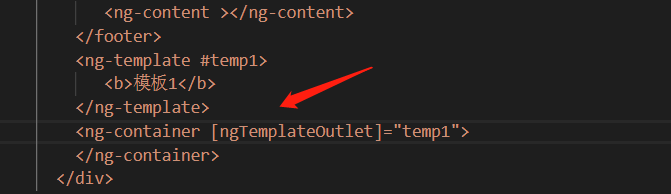
回到father.component.ts,我们修改下ng-template,添加模板变量#temp1.然后添加一个占位符div,并且在div上应用ngTemplateOutlet指令,这个指令要求输入的是模板的引用。
意思就是把temp1这个模板应用到div上

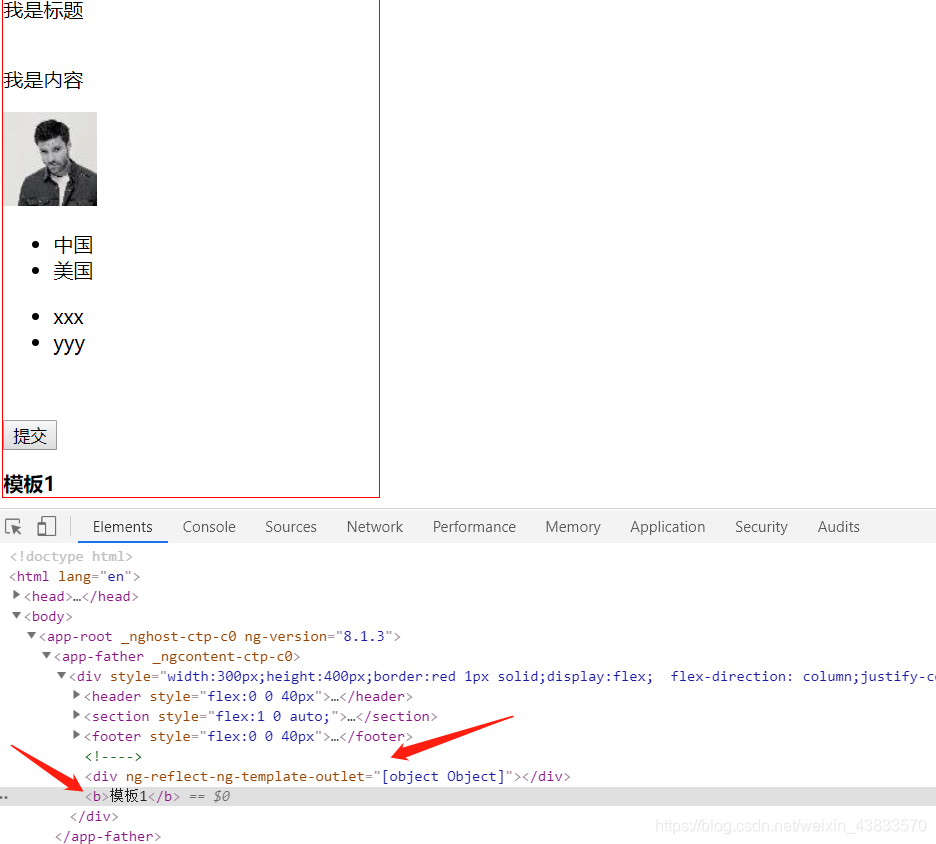
预览一下

是渲染出来了,可以和我们想的结构不一样,模板内部的b标签竟然与div标签成平级了。。。
这显然不是我们希望看到的。怎么办?
ng-container
ng-container可以用来组织标签,包裹标签,并且不破坏结构,不添加额外的标签,
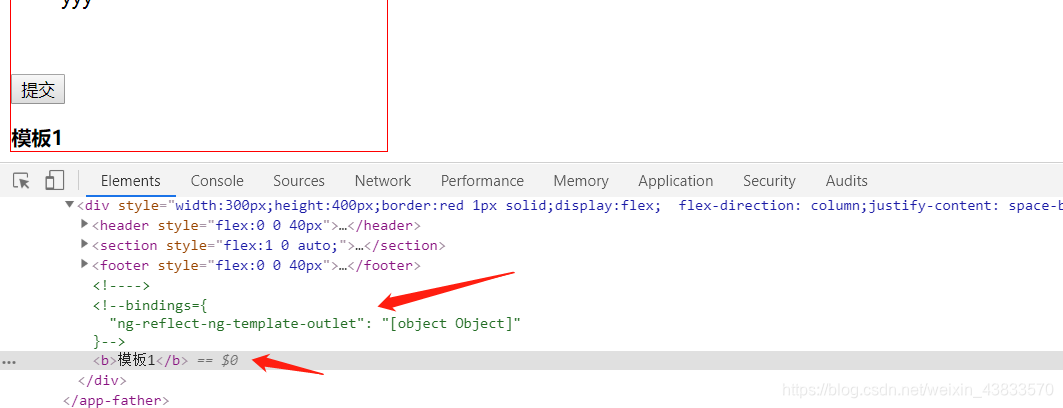
我们来修改下,把div换成ng-container

预览一下发现渲染出来后只有我们希望的b标签,没有其他标签。ng-container就是做这个事情的。

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 关于angular选取select下拉框中的值
<select id"ddlRegType" class"fontftw infoInput" style"z-index: 2;width:100%;height:40px;" ng-model"fLevelBefore"> <option value"">--请选择--</option> <option value"特别重大"&g…...
2024/4/21 3:56:10 - angular select样式调整、后台数据交互
前段时间需要用到下拉列表select,但是默认样式效果不太符合项目 <select name"cars"><option value"volvo">Volvo</option><option value"saab">Saab</option><option value"fiat">F…...
2024/4/21 3:56:08 - angular select框 option空行
1、使用option <select class"form-control" ng-model"searchType"><option value"1" ng-selected"searchType1">全部</option><option value"2">有推荐答案</option> // value1,把1写成数字…...
2024/4/21 3:56:07 - angular 的 select 中 ng-options 设置默认值
angular 的 select 中 ng-options 设置默认值 在AngularJS 开发的后台web系统中,经常需要对后台数据进行修改,而在修改数据的过程中,若页面中有select下拉框,需要让其选中原来的数据,即select中需要设置默认值。 默认值…...
2024/4/21 3:56:05 - Angular 单元格合并
在Angular实现表格输出的话,使用ng-repeat输出信息, 使用了: ng-repeat-startng-repeat-end ng-hide"$first" 1 <tbody>2 3 <tr data-ng-repeat-start"orderItem in currentPageStores">4 <…...
2024/4/20 19:58:20 - angular文档流下载为文件
downLoadFileGet(url: any, fileName: any,params) {const id this.message.loading(导出中, { nzDuration: 0 }).messageId;return new Promise((resolve, reject) > {this.http.post(url,params, {responseType: "blob",observe: "response"}).subsc…...
2024/4/20 19:58:19 - Angular1.8+FileSaver 纯前端导出Table为Excel(excel中表格设置样式)
什么都不说了,直接上代码!!! <button nz-button nzType="default" (click)="tableToExcel(exportableTable, DVData, template, DV_DATA.xls)"><i nz-icon nzType="export" nzTheme="outline"></i>导出 </b…...
2024/4/20 19:58:18 - angular 使用xlsx 导出导入excel
1.安装xlsx插件 npm install xlsx --save 2.在component中使用 ts: import { Component, OnInit } from angular/core; import * as XLSX from xlsx;Component({selector: app-excel,templateUrl: ./excel.component.html,styleUrls: [./excel.component.css] }) export class…...
2024/4/23 22:53:06 - 前端angularJS导出Excel文件失败
后台开启拦截器之后,前端项目无法直接用window.location.href()或window.open()的方式直接访问得到导出的Excel文件,HTTPClient的get方法的返回值默认为json从后台得到的数据流解析错误. 尝试修改返回值类型报错。 尝试使用angularJS自带的$http来请求…...
2024/4/21 3:56:05 - Angular纯前端实现table表格导出excel的xls格式
版本:angular版本5.2.0 插件:filesaver1.3.8 方法: 首先npm安装filesaver npm install file-saver --save 然后直接在表格所属的component中,不是module,是在componet中引入,代码如下: co…...
2024/4/21 3:56:03 - .NET MVC+angular导入导出
cshtml: 1 <form class"form-horizontal" id"form1" role"form" ng-submit"import ()" enctype"multipart/form-data"> 2 <button class"btn btn-primary" type"button" ng-cl…...
2024/4/21 3:56:03 - angular1.x纯前端导出数据到excel
今天,我在写需求的时候跟后端对接,突然看到几个字眼,纯前端导出excel,我的内心是惶恐的。 后端很漠然地跟我说:他不知道这个接口,也不准备写这个接口。 于是,我只能默默地百度。。。。。。 把…...
2024/4/21 3:56:01 - Angular10 + file-saver前端实现html导出word(包含图片)
场景描述: 在一个即将迎来美好周末的Friday,领导找到我,问我是不是做过html导出word文档的功能,我很诚恳地说做过图片。 项目需求: 项目当中某一个详情页,页面中包含基本内容以及图片,且图片…...
2024/5/4 0:19:08 - angular 导出excel
http://www.cnblogs.com/gzhlt/p/5274702.html 引用 2 楼 u012129566 的回复: Quote: 引用 1 楼 loveshrimp423 的回复: 小子,你运气好,我刚做过,找了很久才找到个能用的。<SCRIPT LANGUAGE"javascript"><!--function Aut…...
2024/4/21 3:55:59 - angular: 前端TS把后台数据导出word格式
exportWordCase() { // 导出wordif (!this.suiteId) {this.msg.error(请选择目录!);return;}this.isSpinShow true;let url this.url v1/testrom/export/word?suiteId this.suiteId;this.http.get(url, , { responseType: blob }).subscribe((rest: any) > …...
2024/4/21 3:56:00 - 如何在Angular中导入和导出Excel电子表格
自20世纪80年代以来,Excel电子表格一直存在。拥有超过3000万用户,大多数人都熟悉Excel电子表格体验。许多企业开始使用Excel电子表格进行预算和计划,因为他们的业务非常简单。首先,可能会有少量用户参与此过程,您可能无…...
2024/5/4 4:29:53 - 前端学习笔记:angular4中将html导出为pdf
angular5中将html导出为pdf 1.安装pdfmake: npm install pdfmake --save 2.在ts文件中导入: import * as pdfMake from pdfmake/build/pdfmake; import * as pdfFonts from pdfmake/build/vfs_fonts; 3.测试pdfmake: pdfMake.vfs pdfFo…...
2024/4/21 3:55:56 - angularjs导出Excel
angularjs 1.x导出Excel方法,常用的有2种 1. 直接导出table为xls service中加入 homeServiceMoudule.factory(Excel,[$window, $sce,ConfigService, $localStorage,function($window, $sce, ConfigService,$localStorage){var uridata:application/vnd.ms-excel;bas…...
2024/5/6 16:26:15 - spring + angular 实现导出excel
需求描述 要求批量导出数据,以excel的格式。 选择方式 前台 后台 之前在别的项目中也遇到过导出的问题,解决方式是直接在前台导出将表格导出。 这次没有选择前台导出的方式,是由于需要导出所有的数据,所以考虑直接在后台获取所有…...
2024/4/21 3:55:55 - angular4中的模块预加载的控制和实现
(1)使用angular内置的加载策略一次性加载所有的模块 angular4的在定义路由的时候可以对模块采用非初始就加载的方式进行处理,这样处理好的处是能够够节省资源开销,只有在用户需要的时候通过点击路由之后再加载对应的模块: 红色标记的部分在访…...
2024/4/21 3:55:53
最新文章
- 【算法学习】day2
文章目录 BFS1.图像渲染2.岛屿数量 BFS 1.图像渲染 思路:BFS宽度遍历,我们需要对初始像素进行一层一层遍历,也就是上下左右四个方向进行遍历判断,如何访问这四个方向呢,就需要利用两个数组dx和dy来进行判断和遍历&…...
2024/5/7 13:51:02 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - vulhub之Webmin篇
Webmin是功能最强大的基于Web的Unix系统管理工具。管理员通过浏览器访问Webmin的各种管理功能并完成相应的管理动作。Webmin支持绝大多数的Unix系统,这些系统除了各种版本的linux以外还包括:AIX、HPUX、Solaris、Unixware、Irix和FreeBSD等。 影响版本&…...
2024/5/4 8:30:18 - 设计模式9--单例模式
定义 案例一 案例二 优缺点...
2024/5/6 12:32:17 - Sora是什么 Sora怎么使用OpenAI最新文字转视频AI模型Sora,一句子生成60秒超逼画面
1. 背景介绍 随着人工智能技术的不断发展,自然语言处理(NLP)和计算机视觉(CV)技术已经取得了显著的进步。近年来,将文本转换为视频的技术逐渐成为研究的热点。OpenAI最新推出的文字转视频AI模型Sora&#…...
2024/4/30 13:36:46 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
