anjularjs 干货+ionic +百度地图
最近在做公司自己的app ,借鉴移动端开发的模式,混合开发,看了一些国内的appcan(
http://www.appcan.cn/),apicloud(http://www.apicloud.com/)也用它们的IDE 做了一些demo,感觉联网编译,各种不爽。这里不多说,自己可以去体验。最后用anjularjs,ionic 开发项目。
这里说一下我的心得体会。
配置环境,你要有配置cordova的基础,这是在cordova的基础上拓展的技术,配置这一块你可以参考(http://www.jikexueyuan.com/course/1862.html),这个极客学院的教程讲的很详细的。关于angularjs 这一块,你可以看官网文档,ionic这一块( http://www.ionicframework.com/docs/),
下面重点:
在ionic 配置项目的时候,到这一步:
$ ionic platform add ios或者是ionic platform add android
之后
在platform里面有android 或者ios ,你可以把这个项目导到adt 和xcode 里面看到,哈哈,他就是一个cordova相类似的项目,还有一个引用,
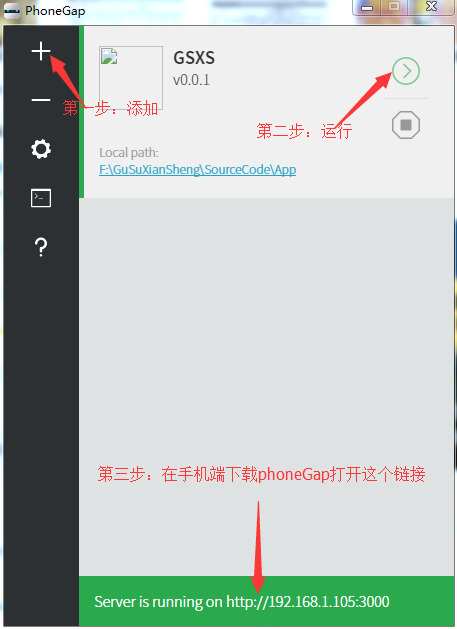
给你们一些开发时候利于开发的工具。苹果手机端何以下载phoneGap (pc端也要下载类似的应用这是下载连接 http://download.csdn.net/detail/u012922981/9254505),苹果端在下载(cordova browser),这两个都是调试工具。
下面讲解百度地图;随后附上两个demo;我的需求:1:定位,获取当前位置信息2:获取周围的热点3:可以添加自己标注的热点下载就是这个demo:具体的许久还需要自己根据具体情况自己修改。index.html
<!doctype html>
<html class="no-js" ng-app="bMapApp">
<head><meta charset="utf-8"><title>map</title><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="description" content=""><meta name="keywords" content=""><meta name="viewport"content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><!-- Set render engine for 360 browser --><meta name="renderer" content="webkit"><!-- No Baidu Siteapp--><meta http-equiv="Cache-Control" content="no-siteapp"/><!-- Place favicon.ico and apple-touch-icon.png in the root directory --><script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=91bc04aac3d665927d8c64750da556a9"></script><style>body, html {height: 100%;margin: 0;}</style>
</head>
<body ng-controller="AngularMapCtrl">
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgradeyour browser</a> to improve your experience.</p>
<![endif]-->
<ng-view><angular-bmap></angular-bmap><div id="r-result" style="position:absolute;height:50%;width:80%;top:50%; left:10%; z-Index:99; "></div>
</ng-view>
<script src="http://www.w3cschool.cc/try/angularjs/1.2.5/angular.min.js"></script>
<!--<script src="src/angular-bmap.js"></script>-->
<!-- <script src="dist/angular-bmap.min.js"></script> --><script src="src/angular-bmap.js"></script>
<script>(function () {angular.module('bMapApp', ['angularBMap']).config(['angularBMapProvider', function (angularBMap) {angularBMap.setDefaultPosition(120.608447,31.349185);//设置默认中心点}]).controller('AngularMapCtrl', ['$scope',function ($scope) {}]);})();
</script>
</body>
</html>
anjular-bmap.js
/**** angularjs 使用指令封装百度地图* Created by xc on 2015/6/13.*/
(function (window, angular) {'use strict';var angularMapModule = angular.module('angularBMap', []);angularMapModule.provider('angularBMap', mapService);//定位服务angularMapModule.directive('angularBmap', mapDirective);//定位指令/** 定位相关服务*/function mapService() {//基础配置this.default_position = new BMap.Point(120.61146,31.344791);//地图默认中心点/*** 设置地图默认中心点* @param lng* @param lat* @returns {mapService}*/this.setDefaultPosition = function (lng, lat) {this.default_position = new BMap.Point(lng, lat);return this;};//返回的服务this.$get = BMapService;BMapService.$inject = ['$q', '$timeout'];function BMapService($q, $timeout) {var map,//全局可用的map对象default_position = this.default_position;//默认中心点return {initMap: initMap,//初始化地图getMap: getMap,//返回当前地图对象geoLocation: geoLocation,//获取当前位置geoLocationAndCenter: geoLocationAndCenter,//获取当前位置,并将地图移动到当前位置drawMarkers: drawMarkers,//添加兴趣点drawMarkersAndSetOnclick: drawMarkersAndSetOnclick//添加兴趣点同时添加点击事件};/*** 获取map对象* @alias getMap*/function getMap() {if (!map) {map = new BMap.Map('bMap');//地图对象}return map;}/*** 初始化地图* @constructor*/function initMap() {var defer = $q.defer();$timeout(function () {getMap().centerAndZoom(default_position, 14);defer.resolve();});return defer.promise;}/*** 调用百度地图获取当前位置* @constructor*/function geoLocation() {var defer = $q.defer(), location = new BMap.Geolocation();//百度地图定位实例location.getCurrentPosition(function (result) {if (this.getStatus() === BMAP_STATUS_SUCCESS) {//定位成功,返回定位地点和精度defer.resolve(result);} else {defer.reject('不能获取位置');}}, function (err) {defer.reject('定位失败');});return defer.promise;}/*** 获取当前位置,并将地图移动到当前位置* @constructor*/function geoLocationAndCenter() {var defer = $q.defer();geoLocation().then(function (result) {getMap().panTo(result.point);var marker = new BMap.Marker(result.point);var myGeo = new BMap.Geocoder(); // 根据坐标得到地址描述 myGeo.getLocation(new BMap.Point(result.point.lng,result.point.lat), function(results){ if (results){ console.log(results); alert(results.address); } });
// 绘制地图菜场marker var local = new BMap.LocalSearch("苏州", {renderOptions: {map: map,autoViewport: true},pageCapacity: 8}); local.searchNearby("菜场", "姑苏区");// 获取列表 菜场var options = { onSearchComplete: function(results){ if (local.getStatus() == BMAP_STATUS_SUCCESS){ // 判断状态是否正确 var s = []; for (var i = 0; i < results.getCurrentNumPois(); i ++){ s.push(results.getPoi(i).title + ", " + results.getPoi(i).address); } document.getElementById("r-result").innerHTML = s.join("<br>"); } } }; var local = new BMap.LocalSearch(map, options); // local.search("菜市场"); local.searchNearby("菜场", "姑苏区");getMap().addOverlay(marker);defer.resolve(result);}, function (err) {//定位失败getMap().panTo(default_position);var marker = new BMap.Marker(default_position);getMap().addOverlay(marker);defer.reject('定位失败');});return defer.promise;}/*** 向地图添加兴趣点(marker)* @param markers*/function drawMarkers(markers) {var _markers = [],//待添加的兴趣点列表defer = $q.defer(),point,//当前添加的坐标点_length,//数组长度_progress;//当前正在添加的点的索引$timeout(function () {//判断是否含有定位点if (!markers) {defer.reject('没有传入兴趣点');return;}//传入了参数if (!angular.isArray(markers)) {//传入的不是arrayif (markers.loc) {_markers.push(markers);} else {defer.reject('获取不到loc对象信息');}} else {if (markers[0].loc) {_markers = markers;} else {defer.reject('获取不到loc对象信息');}}_length = _markers.length - 1;angular.forEach(_markers, function (obj, index) {_progress = index;if (angular.isObject(obj.loc)) {point = new BMap.Point(obj.loc.lng, obj.loc.lat);} else if (angular.isString(obj.loc)) {point = new BMap.Point(obj.loc.split(',')[0], obj.loc.split(',')[1]);} else {_progress = '第' + index + '个兴趣点loc对象不存在或格式错误,只支持object和string';}var marker = new BMap.Marker(point);getMap().addOverlay(marker);defer.notify(_progress);if (index === _length) {defer.resolve();}});});return defer.promise;}/*** 默认点击事件* @param obj*/function markerClick() {getMap().panTo(this.point);alert(1);}/*** 向地图添加兴趣点同时添加点击事件* @param markers* @param onClick* @returns {*}*/function drawMarkersAndSetOnclick(markers, onClick) {var _markers = [],//待添加的兴趣点列表defer = $q.defer(),point,//当前添加的坐标点_length,//数组长度_progress,//当前正在添加的点的索引_onClick;//点击事件函数if (onClick) {_onClick = onClick;} else {_onClick = markerClick;}$timeout(function () {//判断是否含有定位点if (!markers) {defer.reject('没有传入兴趣点');return;}//传入了参数if (!angular.isArray(markers)) {//传入的不是arrayif (markers.loc) {_markers.push(markers);} else {defer.reject('获取不到loc对象信息');}} else {if (markers[0].loc) {_markers = markers;} else {defer.reject('获取不到loc对象信息');}}_length = _markers.length - 1;angular.forEach(_markers, function (obj, index) {_progress = index;if (angular.isObject(obj.loc)) {point = new BMap.Point(obj.loc.lng, obj.loc.lat);} else if (angular.isString(obj.loc)) {point = new BMap.Point(obj.loc.split(',')[0], obj.loc.split(',')[1]);} else {_progress = '第' + index + '个兴趣点loc对象不存在或格式错误,只支持object和string';}var marker = new BMap.Marker(point);marker.obj = obj;marker.addEventListener('click', _onClick);getMap().addOverlay(marker);defer.notify(_progress);if (index === _length) {defer.resolve();}});});return defer.promise;}}}/**** 地图指令*/mapDirective.$inject = ['angularBMap'];function mapDirective(angularBMap) {return {restrict: 'EAC',replace: true,scope: true,template: '<div id="bMap" style="height: 100%;"></div>',link: mapLink,controller: mapController};/*** link* @constructor* @param scope* @param element* @param attr* @param ctrl*/function mapLink(scope, element, attr, ctrl) {ctrl.initMap();ctrl.geoLocationAndCenter().then(function (result) {//定位成功console.log(result);}, function (err) {//定位失败console.info(err);});var markers = [{loc: {lng: 120.608447, lat: 31.349185}},{lod: '120.608447,31.349185'},{loc: '120.617142,31.336141'},{lod: '120.612111,31.342741'},{loc: '120.612111,31.342741'}];ctrl.drawMarkersAndSetOnclick(markers).then(function (result) {console.log('兴趣点添加完成');}, function (err) {console.log(err);}, function (progress) {console.log(progress);});}/*** controller* @constructor* @type {string[]}*/function mapController() {this.geoLocation = angularBMap.geoLocation;//定位this.initMap = angularBMap.initMap;//初始化this.geoLocationAndCenter = angularBMap.geoLocationAndCenter;//获取当前定位并移动到地图中心this.drawMarkers = angularBMap.drawMarkers;//添加兴趣点this.drawMarkersAndSetOnclick = angularBMap.drawMarkersAndSetOnclick;//添加兴趣点同时添加点击事件}}
})(window, window.angular); myGeo.getLocation(new BMap.Point(result.point.lng,result.point.lat), function(results){ if (results){ console.log(results); alert(results.address); } });
// 绘制地图菜场marker var local = new BMap.LocalSearch("苏州", {renderOptions: {map: map,autoViewport: true},pageCapacity: 8}); local.searchNearby("菜场", "姑苏区");// 获取列表 菜场var options = { onSearchComplete: function(results){ if (local.getStatus() == BMAP_STATUS_SUCCESS){ // 判断状态是否正确 var s = []; for (var i = 0; i < results.getCurrentNumPois(); i ++){ s.push(results.getPoi(i).title + ", " + results.getPoi(i).address); } document.getElementById("r-result").innerHTML = s.join("<br>"); } } }; var local = new BMap.LocalSearch(map, options); // local.search("菜市场"); local.searchNearby("菜场", "姑苏区");这一块就是重点了,根据自己的需要适当拓展。 百度地图api:http://developer.baidu.com/map/index.php?title=jsextreme/guide/service
下面是混合开发的一些工具及框架:
http://ask.dcloud.net.cn/docs/#http://ask.dcloud.net.cn/question/1219
http://www.dcloud.io/mui.html
这个也是混合式开发的(https://crosswalk-project.org/)
许多的东西都需要自己体会,
anjularjs 百度地图demo:(http://download.csdn.net/detail/u012922981/9254669)
正在开发项目做技术储备,看到一个哥们写的里面有demo去下就可以了这是网址,
: http://ionichina.com/topic/5641b891b903cba630e25f10
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular4实战(2) router
router 单页面应用通过路由来去渲染不同的视图,为用户在同一个页面看到不同的场景,提供基础服务。 在上一章节,通过新建项目之后,ngModule会自动引入路由模块,接下来需要做的事情就是对路由模块进行配置。为了方便维…...
2024/4/26 12:25:37 - 从无到有构建Angular2 后台管理系统的前端架构
该项目很久已不做维护,谢谢大家的支持 最近公司的项目需求,需要设计一套后台管理系统的前端框架,我使用了Angular-cli构建Angualr2的模板,并按照需求,添加了ng2-charts/ng2-smart-table/file-upload等ng2的插件&#x…...
2024/4/30 15:52:23 - angular zone.js:2969 GET http://localhost:4200/assets/mock-data/your.json 404 (Not Found)
在其他地方新建文件,访问报错。 如果在请求本地json文件,报错,文件路径找不到,可能是文件放的地方不对,可以选择放在assets下。src | - app | - assets| - css|- img|- mock-data|your.json如果您正在使用Angular CLI和…...
2024/4/21 3:43:25 - ECharts简单Demo之WEBFORM版本
前言 本来今天上午已经快写完了,一个ctrl+w关闭了,草稿箱不知道怎么回事,没有保存O__O “…下午边看LPL比赛又重写一次。 这篇博文应该是在2016年就完成的,因为种种原因耽误了。本来想实现一个数据和图形转换的简单功能,查阅了相关资料,感觉使用百度开发的ECharts比较简单…...
2024/4/27 6:33:05 - 发布服务器后的项目访问404,Angular 项目打包之后,部署到服务器,刷新访问404解决方法...
将前端代码打包部署到服务器中,当跳转到相应路由界面,刷新地址,服务找不到地址页面,所以会报 404 - Page Not Found。解决方法:只需要将路由转换成哈希值: userHash: true,将路由转化成“#”号的形式以下…...
2024/4/20 20:02:15 - Django,Angular结合的一些问题解决方法
Django,Angular结合的一些问题解决方法 1 模板标签的问题 Django和Angular都使用{{varname}}的标签语法,存在冲突,解决方法之一是配置Angular使用不同的标签,例如使用[[varname]],这个需要在模块级别配置 angular.module(app,[]).config([$i…...
2024/5/7 15:18:16 - Angular2--拦截器服务
前言 最近小编做的一个有关Angular的项目,这是一个前端的项目,在项目的最后需要用到后端提供的接口来实现前端和后端的交互,这个时候就用到了拦截器服务。下面咱们就具体的了解一下拦截器服务是什么吧。 叙述 背景需求 1.项目开发、测试、发…...
2024/4/20 20:02:14 - 基于angular2 的 http服务封装
最近在项目中折腾了下angular2,所以出来跟大家分享,希望有帮助,每个公司业务不一样,按实际情况而定,个人学习心得,不作为标准。 1、定义http-interceptor.service.ts服务,统一处理http请求 /*** name:http…...
2024/5/2 1:33:50 - Angular 项目打包之后,部署到服务器,刷新访问404解决方法
将前端代码打包部署到Java服务器中,当跳转到相应路由界面,刷新地址,服务找不到地址页面,所以会报 404 - Page Not Found。 解决方法:只需要将路由转换成哈希值: userHash: true,将路由转化成“#”号的形…...
2024/4/20 19:05:36 - Angular2 前端代码规范
不要重置对象的引用!(重置只应该在组件或服务的初始化时) why:会使页面产生闪烁不要给图片绑定一个空的值或空的图片引用(如果值从服务器异步过来,那应该在初始化时给它一个默认值)why:会触发一个404的请求 ࿰…...
2024/5/1 22:12:09 - Angular2发布思路整理
本文是按着ng2官网的高级内容“Deployment”的思路整理得出的,原文虽然在angular2的中文站下挂着,截止目前却还是英文版未翻译,笔者就在这里结合自己的理解给出原文的一点点整理。 这是原文地址: https://angular.cn/docs/ts/lat…...
2024/5/2 4:09:49 - Visual Studio 2015,Angular2进行开发快速入门
本文介绍了在 Visual Studio 2015 的 ASP.NET 4.x 项目中,用 Angular 实现“快速起步”所需的步骤。 ASP.NET 4.x 项目 在 Visual Studio 的 ASP.NET 4.x 项目中实现“快速起步”的步骤如下: 前提条件 : 安装 Node.js 第一步 : 下载“快速起步”的文件…...
2024/5/1 21:57:04 - 解决angular 4.0项目打包后404错误
最近公司在使用一个开源项目,但是其无法全屏的问题收到公司同事的一致吐槽和内心拒绝。因此,尝试进行源码分析之后进行了魔改,然而在本地通过ng server调试正常的代码,使用ng build打包的程序上传到服务器后,居然出现了…...
2024/4/21 3:43:17 - Angular/Vue 部署 IIS 刷新 404 的解决方案
在 Angular 或 Vue 部署到 IIS 上会遇到的问题,不能刷新,一刷新就会出现404,其原因就是自定义路由,下面我们来将这个问题解决。 1.从 IIS “获取新的 Web 平台组件” 2.进入 iis.net 官方网站去下载 WebPlatformInstaller_x64_en…...
2024/4/21 3:43:15 - angular post php 404,解决Angular4项目部署到服务器上刷新404的问题
刚遇到Angular4项目npm run build 后部署到服务器可以访问,但是刷新页面会出现404的错误!在网上搜了一下看到有些人写的解决办法还有错误在里面,一眼看就知道的错误,感觉这些人真的有毛病,决定写了博客,为什么那么不仔细,写错误的上去,祸害别人吗!!解决angular2页面刷新后报404…...
2024/4/21 3:43:14 - WebStrom里设置angular提示,可以在html中提示ts文件的内容
下面这样就是可以提示到 在settings->languages&frameworks->javaScript->Libraries 下把你的工程添加进去 这是我添加进来的,Type类型为project 我改了中文...
2024/5/2 1:39:03 - 使用 angular-cli 创建 angular2 项目
起初使用angular-cli创建angular2项目时,有好几次都是失败告终。最后发现是node-sass没有安装上,原来是npm翻墙的缘故。使用淘宝官方制作的npm镜像站点cnpm就可以正 常创建项目了。 下面是一部分报错信息: 说一下使用angular-cli 创建angul…...
2024/5/2 3:27:15 - angular6学习(一):用webStorm创建第一个项目
一:打开webstorm create即可 要下载许多内容,耐心等待 二运行 选中package.json,右键,选择 show npm script 选中start,右键,再选择run ‘start’,然后浏览器访问http://localhost:4200...
2024/5/2 0:54:32 - AngularJS2 教程 -- Webstorm下的Angular2.0
首先打开你的webstorm。这里插一句话,尽量保证你的webstorm是比较新的版本,在webstorm的右下角会有提示你更新的。因为就目前来看,我们的angualr2.0项目是采用typescript来编写的,而最新版本的webstorm都只能支持到typescript2.0.8࿰…...
2024/5/2 2:21:53 - ng2-webstorm-snippets
用法 输入格式指令 按enter或tab即可 Installing the templates From JetBrains Plugin repository Open IDE preferences Cmd ,Go to Plugins -> Browse repositoriesType angular and install Angular 2 TypeScript TemplatesRestart WebStorm By Copy xml file Clo…...
2024/5/2 22:19:04
最新文章
- 防火墙技术基础篇:什么是包过滤技术
什么是防火墙包过滤技术 当数据在网络中传输时,它们被分割成小的单元,称为数据包。防火墙的包过滤是一种基本的网络安全技术,用于检查这些数据包并根据预定义的规则决定是否允许它们通过防火墙。 防火墙包过滤是一种关键的网络安全技术&am…...
2024/5/8 13:07:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 【Java】假如把集合体系看作购物中心
购物中心入口:Java集合框架 “Java集合广场”的购物中心,这是一个集合了各种奇特商店的地方,每个商店都充满了不同的宝藏(数据结构)。 一楼:基础集合区 - Collection接口 一楼是基础集合区,这…...
2024/5/5 15:55:12 - STL--vector有哪些应用场景
vector 在 C 中是一种非常灵活和强大的容器,适用于多种不同的应用场景。以下是一些常见的应用场景: 1 动态数据集合:当你不确定数据集的大小,或者数据集的大小会随时间变化时,vector 是理想的选择。例如,在…...
2024/5/7 5:20:54 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57