从无到有构建Angular2 后台管理系统的前端架构
该项目很久已不做维护,谢谢大家的支持
最近公司的项目需求,需要设计一套后台管理系统的前端框架,我使用了Angular-cli构建Angualr2的模板,并按照需求,添加了ng2-charts/ng2-smart-table/file-upload等ng2的插件,项目的源码地址在:https://github.com/taoziUncle/ng2-admin-master
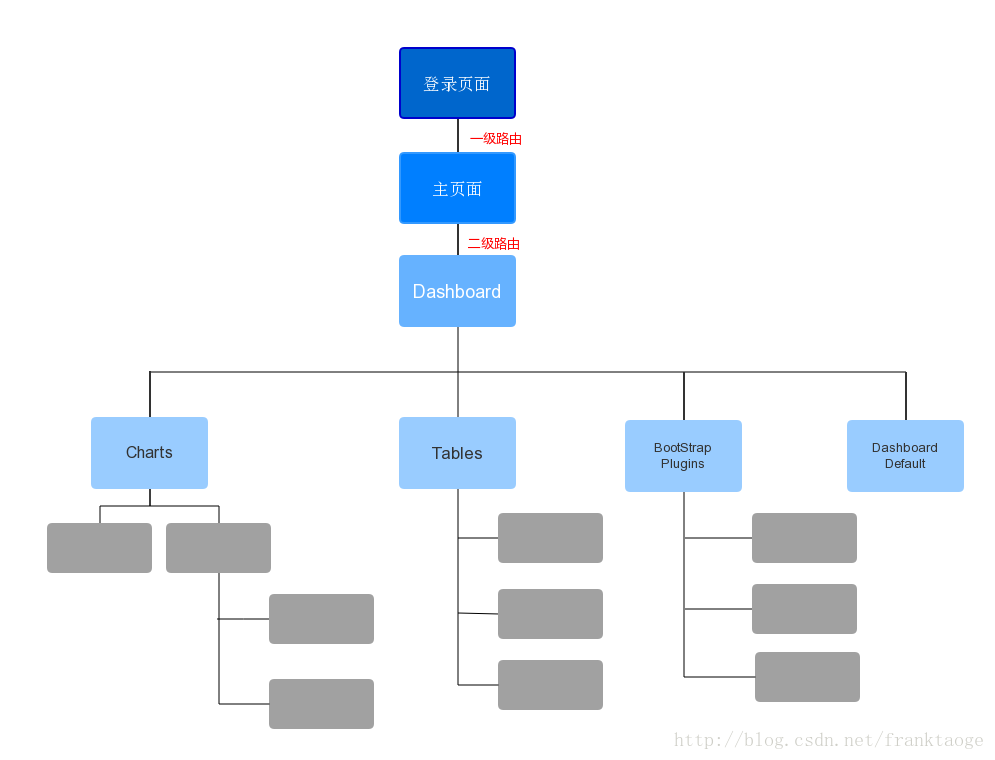
项目的结构如下:
一、自动化构建ng2项目
1、安装node.js 下载地址:http://nodejs.cn/download/
使用
node --version //查看node版本
npm -v //查看npm版本2、安装angular-cli
npm install -g @angular/cli2.1、构建ng项目ng new my-app应用代码位于src文件夹中。 所有的Angular组件、模板、样式、图片以及你的应用所需的任何东西都在那里。 这个文件夹之外的文件都是为构建应用提供支持用的。
| 文件 | 用途 |
|---|---|
| node_modules/... | Node.js创建了这个文件夹,并且把package.json中列举的所有第三方模块都放在其中。 |
| angular-cli.json | Angular-CLI的配置。 在这个文件中,你可以设置一系列默认值,还能配置当构件项目时应该排除哪些文件。 要了解更多,请参阅Angular-CLI的官方文档。 |
| package.json | npm配置文件,其中列出了项目使用到的第三方依赖包。 你还可以在这里添加自己的自定义脚本。 |
| src | 项目所在目录 |
2.2、运行ng项目cd my-app
ng serve 或者 npm start2.3、打包发布ng build目录中就会出现dist文件夹,可以看到里面就是打包后的文件,包含一些html、js等文件
二、ng2 模块化结构
1、Module 模块
Angular 应用是模块化的,并且 Angular 有自己的模块系统,它被称为 Angular 模块或 NgModules。
每个 Angular 应用至少有一个模块(根模块),习惯上命名为AppModule。
根模块在一些小型应用中可能是唯一的模块,大多数应用会有很多特性模块,每个模块都是一个内聚的代码块专注于某个应用领域、工作流或紧密相关的功能。
NgModule是一个装饰器函数,它接收一个用来描述模块属性的元数据对象。其中最重要的属性是:- declarations - 声明本模块中拥有的视图类。 Angular 有三种视图类:组件、指令和管道。
- exports - declarations 的子集,可用于其它模块的组件模板。
- imports - 本模块声明的组件模板需要的类所在的其它模块。
- providers - 服务的创建者,并加入到全局服务列表中,可用于应用任何部分。
- bootstrap - 指定应用的主视图(称为根组件),它是所有其它视图的宿主。只有根模块才能设置bootstrap属性。2、Component 组件
组件负责控制屏幕上的一小块区域,我们称之为视图。
在下方的示例代码中,component主要负责三件事:
- 从ng2模块库中导入Component,OnInit。
- 定义了组件的模板templateUrl。
- 操作模板中的数据,类似于angular1的controller。
import { Component,OnInit} from '@angular/core';@Component({selector: 'app-root',templateUrl: './app.component.html'
})
export class AppComponent implements OnInit{title="";ngOnInit(){this.title = "Navigation";};}3、Template 模板
通过组件的自带的模板来定义组件视图。模板以 HTML 形式存在,告诉 Angular 如何渲染组件。
以上的结构ng2最基本的模块化结构,在用@angular/cli构建的项目中已经自带了这些。三、添加第一层Route
1、新建路由模块app.routing.ts,示例代码如下
import {Routes, RouterModule} from '@angular/router';
import {AnalysisComponent} from './module/view.analysis';
import {LoginComponent} from './login/login.component';
const appRoutes:Routes = [{path: '',component: LoginComponent},{path: 'content',component: AnalysisComponent},{path: '**',component: LoginComponent}
];
export const routing = RouterModule.forRoot(appRoutes);2、在根模块文件app.mudule.ts中引入路由
import {routing} from './app.routing';
@NgModule({declarations: [...],imports: [routing,...],providers: [...],bootstrap: [AppComponent]
})3、页面内使用路由进行跳转
<a routerLink="/content" class="btn btn-primary"> Back to Dashboard
</a>四、添加新页面
- 1、新建component文件和html文件,并将html文件引入到component组件中。
- 2、将新建的component组件引入到路由中,并配置路由参数。
- 3、将新建的component组件引入到对应的mudule文件,这里是app.module.ts文件
五、添加二级路由(难点:坑多慎行)
由于项目需求,用户登录后进入主页面,点击主页面的模块进入到后台dashboard页面,dashboard页面拥有自己独立的navigation,因此需要建立子路由。
1、创建新的Child Module with Route,并引入到主Module中
如项目中的dashboard.mudule.ts2、新建一组component、html 并将html引入到component中
如项目中的dashboard.component.tsdashboard.component.html3、将新建的component引入到子模块(Child Module)中
import { DashboardComponent } from './dashboard.component';
@NgModule({imports: [...],declarations: [DashboardComponent,...],providers: []
})4、在子模块(Child Module)中配置路由
const tablesRoutes: Routes = [{path:'main/:id',component:NavComponent,children: [{ path: '', component: DashboardComponent },{ path: 'dashboard', component: DashboardComponent }]
}]注意:一定要添加一组path: '';否则会报错
5、新建nav.component.ts文件设置导航,并配置已添加的路由路径。
this.dashboard = "/main/"+this.para+"/dashboard"this.routers = [{href: this.dashboard,name: "Dashboard",type: false}];6、在nav.component.html文件中实现跳转。
<a routerLink="{{dashboard}}"><span> Dashboard </span></a>六、二级路由层添加新页面(重点)
之所以说这部分是重点,因为绝大多数的页面添加都在这一层,第一层路由中的页面很少,只作为导入层。而第二层路由是用户到达Dashboard之后,所有页面的显示。
以charts为例:
1、在app文件夹内新建charts文件夹
2、在charts文件夹内新建linecharts文件夹
3、在linecharts文件夹内新建一组组件和模板,如lineCharts.component.ts和lineCharts.component.html,并将html绑定在component组件内。
lineCharts.component.ts 文件内:@Component({selector: 'app-charts',templateUrl: './lineCharts.component.html',
})4、在二级路由文件内添加lineCharts的路由
(1)imporant lineCharts component
import { lineChartsComponent } from '../charts/lineCharts/lineCharts.component';(2)config Routs for lineCharts
const tablesRoutes: Routes = [{path:'main/:id',component:NavComponent,children: [{ path: '', component: DashboardComponent },{ path: 'dashboard', component: DashboardComponent },{ path: 'lineCharts', component: lineChartsComponent }]}
](3)declare lineChartsComponent
@NgModule({imports: [...],declarations: [lineChartsComponent,...],providers: []
})5、nav.Component.ts导航组件内添加lineCharts路由
export class NavComponent implements OnInit {
(1)声明lineCharts变量public lineCharts = "";ngOnInit() {
(2)将lineCharts路由路径命名给变量this.lineCharts this.lineCharts = "/main/"+this.para+"/lineCharts";...
(3)从接口获取this.routers的值,示例代码如下:this.routers = [{href: this.dashboard,name: "Dashboard",type: false},{href: 'charts',name: "Charts",type: true,child: [{href: this.lineCharts, name: "Line Charts"},...]},...];};
}6、lineCharts.component.ts中配置active时状态
ngOnInit(){this.parent.setActiveByPath("charts",this.parent.lineCharts);};由于nav.component.html中已经配置好动态获取导航的方法,现在导航已经可以显示在导航栏上,并可完成跳转。
七、添加插件(必看)
原则:ng2能解决的事别麻烦外人
在ng2-admin-master框架中,已经集成了三个插件供使用:
- ng2-smart-table
- ng2-charts
- ng2-file-upload
由于一般的ng2项目中只有一个根module,因此所有的ng2插件的官方说明都是针对只有一个根module的,在多级路由的项目中就会有坑出现,因此这一部分标为‘必看’,以ng2-smart-table为例:
1.按照ng2-smart-table官网的介绍下载:
npm install --save ng2-smart-table2.添加到二级module中,注意不是根module
import { Ng2SmartTableModule } from 'ng2-smart-table';// ...@NgModule({imports: [// ...Ng2SmartTableModule,// ...],declarations: [ ... ]
})
// ...3.在相应的组件中就可以直接使用了
八 bug修复
1 解决build后angular2页面刷新后报404错误办法:
配置app.module.ts
import {PathLocationStrategy, LocationStrategy} from '@angular/common';@NgModule({declarations: [AppCmp], bootstrap: [AppCmp],imports: [BrowserModule, routes],providers: [{provide: LocationStrategy, useClass: HashLocationStrategy]
]);2 build后base路径修复
解决方案: 在package.json文件的scripts中添加命令:
"build":"ng build --base-href ./"–base-href后面替换成打包后的base路径执行:
npm run build
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular zone.js:2969 GET http://localhost:4200/assets/mock-data/your.json 404 (Not Found)
在其他地方新建文件,访问报错。 如果在请求本地json文件,报错,文件路径找不到,可能是文件放的地方不对,可以选择放在assets下。src | - app | - assets| - css|- img|- mock-data|your.json如果您正在使用Angular CLI和…...
2024/4/21 3:43:25 - ECharts简单Demo之WEBFORM版本
前言 本来今天上午已经快写完了,一个ctrl+w关闭了,草稿箱不知道怎么回事,没有保存O__O “…下午边看LPL比赛又重写一次。 这篇博文应该是在2016年就完成的,因为种种原因耽误了。本来想实现一个数据和图形转换的简单功能,查阅了相关资料,感觉使用百度开发的ECharts比较简单…...
2024/5/8 13:13:19 - 发布服务器后的项目访问404,Angular 项目打包之后,部署到服务器,刷新访问404解决方法...
将前端代码打包部署到服务器中,当跳转到相应路由界面,刷新地址,服务找不到地址页面,所以会报 404 - Page Not Found。解决方法:只需要将路由转换成哈希值: userHash: true,将路由转化成“#”号的形式以下…...
2024/4/20 20:02:15 - Django,Angular结合的一些问题解决方法
Django,Angular结合的一些问题解决方法 1 模板标签的问题 Django和Angular都使用{{varname}}的标签语法,存在冲突,解决方法之一是配置Angular使用不同的标签,例如使用[[varname]],这个需要在模块级别配置 angular.module(app,[]).config([$i…...
2024/5/7 15:18:16 - Angular2--拦截器服务
前言 最近小编做的一个有关Angular的项目,这是一个前端的项目,在项目的最后需要用到后端提供的接口来实现前端和后端的交互,这个时候就用到了拦截器服务。下面咱们就具体的了解一下拦截器服务是什么吧。 叙述 背景需求 1.项目开发、测试、发…...
2024/4/20 20:02:14 - 基于angular2 的 http服务封装
最近在项目中折腾了下angular2,所以出来跟大家分享,希望有帮助,每个公司业务不一样,按实际情况而定,个人学习心得,不作为标准。 1、定义http-interceptor.service.ts服务,统一处理http请求 /*** name:http…...
2024/5/2 1:33:50 - Angular 项目打包之后,部署到服务器,刷新访问404解决方法
将前端代码打包部署到Java服务器中,当跳转到相应路由界面,刷新地址,服务找不到地址页面,所以会报 404 - Page Not Found。 解决方法:只需要将路由转换成哈希值: userHash: true,将路由转化成“#”号的形…...
2024/4/20 19:05:36 - Angular2 前端代码规范
不要重置对象的引用!(重置只应该在组件或服务的初始化时) why:会使页面产生闪烁不要给图片绑定一个空的值或空的图片引用(如果值从服务器异步过来,那应该在初始化时给它一个默认值)why:会触发一个404的请求 ࿰…...
2024/5/1 22:12:09 - Angular2发布思路整理
本文是按着ng2官网的高级内容“Deployment”的思路整理得出的,原文虽然在angular2的中文站下挂着,截止目前却还是英文版未翻译,笔者就在这里结合自己的理解给出原文的一点点整理。 这是原文地址: https://angular.cn/docs/ts/lat…...
2024/5/2 4:09:49 - Visual Studio 2015,Angular2进行开发快速入门
本文介绍了在 Visual Studio 2015 的 ASP.NET 4.x 项目中,用 Angular 实现“快速起步”所需的步骤。 ASP.NET 4.x 项目 在 Visual Studio 的 ASP.NET 4.x 项目中实现“快速起步”的步骤如下: 前提条件 : 安装 Node.js 第一步 : 下载“快速起步”的文件…...
2024/5/1 21:57:04 - 解决angular 4.0项目打包后404错误
最近公司在使用一个开源项目,但是其无法全屏的问题收到公司同事的一致吐槽和内心拒绝。因此,尝试进行源码分析之后进行了魔改,然而在本地通过ng server调试正常的代码,使用ng build打包的程序上传到服务器后,居然出现了…...
2024/4/21 3:43:17 - Angular/Vue 部署 IIS 刷新 404 的解决方案
在 Angular 或 Vue 部署到 IIS 上会遇到的问题,不能刷新,一刷新就会出现404,其原因就是自定义路由,下面我们来将这个问题解决。 1.从 IIS “获取新的 Web 平台组件” 2.进入 iis.net 官方网站去下载 WebPlatformInstaller_x64_en…...
2024/4/21 3:43:15 - angular post php 404,解决Angular4项目部署到服务器上刷新404的问题
刚遇到Angular4项目npm run build 后部署到服务器可以访问,但是刷新页面会出现404的错误!在网上搜了一下看到有些人写的解决办法还有错误在里面,一眼看就知道的错误,感觉这些人真的有毛病,决定写了博客,为什么那么不仔细,写错误的上去,祸害别人吗!!解决angular2页面刷新后报404…...
2024/4/21 3:43:14 - WebStrom里设置angular提示,可以在html中提示ts文件的内容
下面这样就是可以提示到 在settings->languages&frameworks->javaScript->Libraries 下把你的工程添加进去 这是我添加进来的,Type类型为project 我改了中文...
2024/5/2 1:39:03 - 使用 angular-cli 创建 angular2 项目
起初使用angular-cli创建angular2项目时,有好几次都是失败告终。最后发现是node-sass没有安装上,原来是npm翻墙的缘故。使用淘宝官方制作的npm镜像站点cnpm就可以正 常创建项目了。 下面是一部分报错信息: 说一下使用angular-cli 创建angul…...
2024/5/2 3:27:15 - angular6学习(一):用webStorm创建第一个项目
一:打开webstorm create即可 要下载许多内容,耐心等待 二运行 选中package.json,右键,选择 show npm script 选中start,右键,再选择run ‘start’,然后浏览器访问http://localhost:4200...
2024/5/2 0:54:32 - AngularJS2 教程 -- Webstorm下的Angular2.0
首先打开你的webstorm。这里插一句话,尽量保证你的webstorm是比较新的版本,在webstorm的右下角会有提示你更新的。因为就目前来看,我们的angualr2.0项目是采用typescript来编写的,而最新版本的webstorm都只能支持到typescript2.0.8࿰…...
2024/5/2 2:21:53 - ng2-webstorm-snippets
用法 输入格式指令 按enter或tab即可 Installing the templates From JetBrains Plugin repository Open IDE preferences Cmd ,Go to Plugins -> Browse repositoriesType angular and install Angular 2 TypeScript TemplatesRestart WebStorm By Copy xml file Clo…...
2024/5/2 22:19:04 - angular2项目部署到weblogic
概述 1.整个项目前后台分离,前台使用angular2框架,后台使用hibernate4,spring4,springMVC,前台代码写好后,打包放入后台java项目中,然后通过weblogic发布. 前台ide:webstorm,后台idea angular2创建和打包 1.使用angular-cli 创建和打包前台项目 安装angular-cli插件 npm i…...
2024/5/2 17:31:43 - WebStorm+Chrome插件JetBrains IDE Support进行实时调试
最近在WebStorm做项目,需要经常对于Chrome进行浏览器调试,从和我一同开发的小可爱那里听到Chrome有一个非常好用的插件,可以实时调试,所以就尝试安装了一下,第一次配置的时候出现了一些小问题,第二次配置后…...
2024/5/2 1:36:19
最新文章
- AI视频教程下载:用ChatGP在24小时内制作发布畅销电子书
这门变革性的课程使您能够利用内容生成和自行出版的新兴AI世界。利用ChatGPT 4等尖端人工智能工具,也称为ChatGPT Plus,您将获得所需的技能集,以创建引人入胜的内容,掌握设计,并成为亚马逊KDP上成功的自行出版作者 。 …...
2024/5/9 4:18:14 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 图解深度神经网络的架构
图解深度神经网络的架构 基线模型 AlexNet 是突破性的架构,它使卷积网络(CNN)成为处理大型图像分类任务的主要机器学习算法。介绍 AlexNet 的论文呈现了一张很好的图,但是好像还缺点什么…… AlexNet 架构图示(图源&…...
2024/5/6 16:01:00 - Mora: Enabling Generalist Video Generation via A Multi-Agent Framework
目录 论文地址:Mora: Enabling Generalist Video Generation viaA Multi-Agent Framework github地址:https://github.com/lichao-sun/Mora 一、摘要 (1)Mora 的主要特点: (2)Mora的应用场景…...
2024/5/4 22:47:38 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57