AngularDart4.0 高级-属性(Attribute)指令
2019独角兽企业重金招聘Python工程师标准>>> 
属性指令改变DOM元素的外观或行为。
尝试一下实例(查看源代码)。
指令概述
Angular有三种指令:
- 组件 - 指令与模板。
- 结构指令 - 通过添加和删除DOM元素来更改DOM布局。
- 属性(attribute)指令 - 改变元素,组件或其他指令的外观或行为。
组件是三个指令中最常见的。 您在Starter App中看到了一个简单的组件。
结构指令改变了视图的结构。 两个例子是NgFor和NgIf。 在“结构指令”页面中了解它们。
属性指令被用作元素的属性。 例如,“模板语法”页面中的内置NgStyle指令可以同时更改多个元素样式。
属性指令有两种:
- 基于类:一个全功能的属性指令,使用类实现。
- 功能化:无状态属性指令,使用顶层函数实现。
创建一个基于类的属性指令
创建一个基于类的属性指令需要编写一个用@Directive()注解的控制器类,它指定标识属性的选择器。控制器类实现指令所需的行为。
本页演示了如何构建一个简单的myHighlight属性指令当用户悬停在那个元素上时来设置元素的背景颜色
你可以像这样应用它:
<p myHighlight>Highlight me!</p>
编写指令代码
按照设置说明创建名为attribute_directives的新本地项目。
在指定的文件夹中创建以下源文件:lib/src/highlight_directive.dart
import 'dart:html';import 'package:angular/angular.dart';@Directive(selector: '[myHighlight]')
class HighlightDirective {HighlightDirective(Element el) {el.style.backgroundColor = 'yellow';}
}
@Directive()需要一个CSS选择器来标识与该指令相关联的模板中的HTML。属性的CSS选择器是方括号中的属性名称。这里指令的选择器是[myHighlight]。 Angular定位模板中具有名为myHighlight的属性的所有元素。
为什么不叫它“highlight”?
虽然highlight是比myHighlight更简洁的名字,并会工作,最佳做法是为选择器名称加上前缀,以确保它们不与标准HTML属性发生冲突。这也降低了与第三方指令名称相冲突的风险。
请确保您不要对highlight指令名称使用ng前缀,因为该前缀是为Angular保留的,并且使用它可能会导致难以诊断的错误。对于简单的演示,简短的前缀my可以帮助区分您的自定义指令。
在@Directive()元数据之后是指令的控制器类,称为HighlightDirective,它包含指令的逻辑。
Angular为每个匹配元素创建一个指令控制器类的新实例,将HTML元素注入到构造函数中。
应用属性指令
要使用新的HighlightDirective,请创建一个将该指令作为属性应用于段落(<p>)元素的模板。 对Angular来说,<p>元素是属性宿主。
将模板放在它自己的app_component.html文件中,如下所示:lib/app_component.html
<h1>My First Attribute Directive</h1>
<p myHighlight>Highlight me!</p>
现在在AppComponent中引用此模板,并将Highlight指令添加到指令列表中。 当Angular在模板中遇到myHighlight时,就会识别该指令。
lib/app_component.dart
import 'package:angular/angular.dart';import 'src/auto_id_directive.dart';
import 'src/highlight_directive.dart';@Component(selector: 'my-app',templateUrl: 'app_component.html',directives: const [autoIdDirective, HighlightDirective],
)
class AppComponent {String color;
}
刷新浏览器。 应用程序运行,myHighlight指令突出显示段落文本。

你的指令不工作?
你记得设置@Component的指令属性吗?很容易忘记! 在浏览器工具中打开控制台,找到如下错误:
EXCEPTION: Template parse errors: Can't bind to 'myHighlight' since it isn't a known property of 'p'.Angular检测到你正试图绑定到某个东西,但是它找不到这个指令。 您可以通过在directives列表中列出HighlightDirective让Angular知道。
总而言之,Angular在<p>元素上找到了myHighlight属性。它创建了一个HighlightDirective类的实例,并将<p>元素的引用注入到指令的构造函数中,该构造函数将<p>元素的背景样式设置为黄色。
响应用户发起的事件
目前,myHighlight只是设置一个元素的颜色。 该指令可能更具动态性。 它可以检测到用户将鼠标移入或移出元素,并通过设置或清除高亮颜色来进行响应。
添加两个事件处理程序,当鼠标进入或离开时进行响应,每个都由HostListener注解装饰。
@HostListener('mouseenter')
void onMouseEnter() {_highlight('yellow');
}@HostListener('mouseleave')
void onMouseLeave() {_highlight();
}void _highlight([String color]) {_el.style.backgroundColor = color;
}
@HostListener注解允许您订阅托管属性指令的宿主DOM元素的事件,在这种情况下是<p>。
当然,你可以用标准的JavaScript访问DOM,并手动添加事件监听器。 这种方法至少有三个问题:
- 你必须正确的写下监听器。
- 当指令被销毁时,代码必须分离监听器以避免内存泄漏。
- 直接与DOM API交互不是最佳实践。
处理程序委托给一个帮助器方法,该方法设置DOM元素_el的颜色,在构造函数中声明并初始化它。
lib/src/highlight_directive.dart (constructor)
final Element _el;HighlightDirective(this._el);
以下是更新后的指令:lib/src/highlight_directive.dart
import 'dart:html';import 'package:angular/angular.dart';@Directive(selector: '[myHighlight]')
class HighlightDirective {final Element _el;HighlightDirective(this._el);@HostListener('mouseenter')void onMouseEnter() {_highlight('yellow');}@HostListener('mouseleave')void onMouseLeave() {_highlight();}void _highlight([String color]) {_el.style.backgroundColor = color;}
}
刷新浏览器。 确认当鼠标悬停在p上时出现背景颜色,并在移出时消失。

通过@Input数据绑定将值传入指令
目前,高亮颜色在指令中被硬编码。 这是不灵活的。 在本节中,您将为开发人员提供在应用指令时设置突出显示颜色的能力。
开始通过像这样的指令类添加一个highlightColor属性:lib/src/highlight_directive.dart (highlightColor)
@Input()
String highlightColor;
绑定到@Input属性
注意@Input注解。 它将元数据添加到使指令的highlightColor属性可用于绑定的类。
它被称为输入属性,因为数据从绑定表达式流入指令。 没有这个输入元数据,Angular拒绝绑定; 请参阅下面的更多关于这一点。
尝试通过向AppComponent模板添加以下指令绑定变量:lib/app_component.html (excerpt)
<p myHighlight highlightColor="yellow">Highlighted in yellow</p>
<p myHighlight [highlightColor]="'orange'">Highlighted in orange</p>
将color属性添加到AppComponent。lib/app_component.dart (class)
class AppComponent {String color = 'yellow';
}
让它用一个属性绑定来控制高亮颜色。lib/app_component.html (excerpt)
<p myHighlight [highlightColor]="color">Highlighted with parent component's color</p>
这很好,但同时应用指令并将颜色设置为相同的属性会很好。
<p [myHighlight]="color">Highlight me!</p>
[myHighlight]属性绑定都将highlighting 显示指令应用于<p>元素,并使用属性绑定来设置指令的突出显示颜色。您正在重新使用该指令的属性选择器([myHighlight])来执行这两个任务。 这是一个清晰,紧凑的语法。
您必须将指令的highlightColor属性重命名为myHighlight,因为这是现在的颜色属性绑定名称。
lib/src/highlight_directive.dart (renamed to match directive selector)
@Input()
String myHighlight;
这是不愉快的。 myHighlight这个词是一个可怕的财产名称,它并不表达财产的意图。
绑定到@Input别名
幸运的是,您可以根据需要命名指令属性,并将其别名用于绑定目的。
还原原始属性名称,并将选择器指定为@Input参数中的别名。
lib/src/highlight_directive.dart (color property with alias)
@Input('myHighlight')
String highlightColor;
该指令内的属性被称为highlightColor。 在指令之外,绑定到它的地方,它被称为myHighlight。
您可以得到两全其美的效果:所需的属性名称和所需的绑定语法:
<p [myHighlight]="color">Highlight me!</p>
现在你已经绑定了highlightColor,修改了onMouseEnter()方法来使用它。如果有人忽略绑定到highlightColor,以红色突出显示:lib/src/highlight_directive.dart (mouse enter)
@HostListener('mouseenter')
void onMouseEnter() => _highlight(highlightColor ?? 'red');
这是指令类的最新版本。
lib/src/highlight_directive.dart
import 'dart:html';import 'package:angular/angular.dart';@Directive(selector: '[myHighlight]')
class HighlightDirective {final Element _el;HighlightDirective(this._el);@Input('myHighlight')String highlightColor;@HostListener('mouseenter')void onMouseEnter() => _highlight(highlightColor ?? 'red');@HostListener('mouseleave')void onMouseLeave() => _highlight();void _highlight([String color]) {_el.style.backgroundColor = color;}
}
写一个控制装置来尝试
可能很难想象这个指令是如何工作的。在本节中,您将把AppComponent转换为一个线束,让您用单选按钮选取高亮颜色,并将您的颜色选择绑定到指令。
更新app_component.html,如下所示:
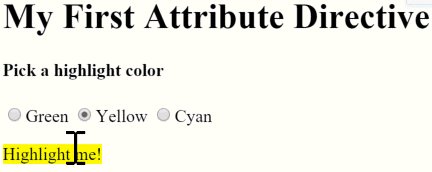
<h1>My First Attribute Directive</h1><h4>Pick a highlight color</h4>
<div><input type="radio" name="colors" (click)="color='lightgreen'">Green<input type="radio" name="colors" (click)="color='yellow'">Yellow<input type="radio" name="colors" (click)="color='cyan'">Cyan
</div>
<p [myHighlight]="color">Highlight me!</p>
修改AppComponent.color,使其没有初始值。
class AppComponent {String color;
}
刷新浏览器。 这是执行中的线束和指令。
绑定到第二个属性
这个highlight指令有一个可定制的属性。 在一个真正的应用程序,它可能需要更多。
目前,默认的颜色 - 直到用户选择高亮颜色为止的颜色 - 被硬编码为“red”。 让模板开发人员设置默认颜色。
将第二个输入属性添加到HighlightDirective,名为defaultColor:lib/src/highlight_directive.dart (defaultColor)
@Input()
String defaultColor;
修改指令的onMouseEnter,使其首先尝试用highlightColor高亮显示,然后用defaultColor,如果两个属性都是未定义的,则回退到“红色”。
@HostListener('mouseenter')
void onMouseEnter() => _highlight(highlightColor ?? defaultColor ?? 'red');
当您已经绑定到myHighlight属性名称时,如何绑定到第二个属性?
与组件一样,您可以根据需要添加尽可能多的指令属性绑定,方法是在模板中将它们串起来。 开发人员应该能够编写下面的模板HTML绑定到AppComponent.color并回退到“violet”作为默认颜色。
<p [myHighlight]="color" defaultColor="violet">Highlight me too!
</p>
Angular知道defaultColor绑定属于HighlightDirective,因为您使用@Input注解将其公开。
刷新浏览器。 编码完成后,下方演示应该如何工作。

写一个函数指令
一个函数指令是一个无状态的指令。 您可以通过使用@Directive()注解一个公共的顶级函数来创建一个函数指令。
创建以下功能属性指令:lib/src/auto_id_directive.dart
import 'dart:html';
import 'package:angular/angular.dart';int _idCounter = 0;@Directive(selector: '[autoId]')
void autoIdDirective(Element el,@Attribute('autoId') String prefix,
) {el.id = '$prefix${_idCounter++}';
}
像基于类的指令中的构造函数参数一样,函数参数定义了函数指令的依赖关系。
当您编写功能指令时,请遵循以下规则:
- 使函数返回类型void。
- 在@Directive()注释中,只使用selector参数,必要时使用providers。
虽然函数指令是无状态的,但它们可能是不纯的(利用全局状态),正如autoId指令所示。
在应用程序组件模板的末尾添加以下行:lib/app_component.html (autoId)
<h4 #h1 autoId="heading-">Auto-ID at work</h4>
<p>The previous heading has ID {{h1.id}}</p><h4 #h2 autoId="heading-">Auto-ID at work, again</h4>
<p>The previous heading has ID {{h2.id}}</p>
刷新浏览器。 该应用报告标题ID heading-0 和 heading-1。
概要
该页面介绍了如何:
- 创建一个修改元素行为的基于类的属性指令。
- 将属性指令应用于模板中的元素。
- 响应改变基于类的指令行为的事件。
- 将值绑定到基于类的指令。
- 编写一个函数化的属性指令。
最终的源代码如下:
lib/app_component.dart
import 'package:angular/angular.dart';
import 'src/auto_id_directive.dart';
import 'src/highlight_directive.dart';
@Component(selector: 'my-app',templateUrl: 'app_component.html',directives: const [autoIdDirective, HighlightDirective],
)
class AppComponent {String color;
}
lib/app_component.html
<h1>My First Attribute Directive</h1>
<h4>Pick a highlight color</h4>
<div><input type="radio" name="colors" (click)="color='lightgreen'">Green<input type="radio" name="colors" (click)="color='yellow'">Yellow<input type="radio" name="colors" (click)="color='cyan'">Cyan
</div>
<p [myHighlight]="color">Highlight me!</p>
<p [myHighlight]="color" defaultColor="violet">Highlight me too!
</p>
<hr>
<h4 #h1 autoId="heading-">Auto-ID at work</h4>
<p>The previous heading has ID {{h1.id}}</p>
<h4 #h2 autoId="heading-">Auto-ID at work, again</h4>
<p>The previous heading has ID {{h2.id}}</p>
lib/src/auto_id_directive.dart
import 'dart:html';
import 'package:angular/angular.dart';
int _idCounter = 0;
@Directive(selector: '[autoId]')
void autoIdDirective(Element el,@Attribute('autoId') String prefix,
) {el.id = '$prefix${_idCounter++}';
}
lib/src/highlight_directive.dart
import 'dart:html';
import 'package:angular/angular.dart';
@Directive(selector: '[myHighlight]')
class HighlightDirective {final Element _el;HighlightDirective(this._el);@Input()String defaultColor;@Input('myHighlight')String highlightColor;@HostListener('mouseenter')void onMouseEnter() => _highlight(highlightColor ?? defaultColor ?? 'red');@HostListener('mouseleave')void onMouseLeave() => _highlight();void _highlight([String color]) {_el.style.backgroundColor = color;}
}
web/main.dart
import 'package:angular/angular.dart';
import 'package:attribute_directives/app_component.dart';
void main() {bootstrap(AppComponent);
}
web/index.html
<!DOCTYPE html>
<html><head><script>// WARNING: DO NOT set the <base href> like this in production!// Details: https://webdev.dartlang.org/angular/guide/router(function () {var m = document.location.pathname.match(/^(\/[-\w]+)+\/web($|\/)/);document.write('<base href="' + (m ? m[0] : '/') + '" />');}());</script><title>Attribute Directives</title><link rel="stylesheet" href="styles.css"><link rel="icon" type="image/png" href="favicon.png"><script defer src="main.dart" type="application/dart"></script><script defer src="packages/browser/dart.js"></script></head><body><my-app>Loading...</my-app></body>
</html>
您还可以体验并下载实例(查看源代码)。
附录:为什么要添加@Input?
在这个演示中,hightlightColor属性是HighlightDirective的输入属性。 你已经看到它没有使用别名:
@Input()
String highlightColor;
它使用别名:
@Input('myHighlight')
String highlightColor;
无论哪种方式,@Input注解告诉Angular这个属性是由父组件公开的,并可以进行绑定。没有@Input,Angular拒绝绑定到属性。
您之前已将模板HTML绑定到组件属性,并且从未使用@Input。 有什么不同?
差别是一个信任的问题。 Angular将组件的模板视为属于组件。组件和它的模板隐式互相信任。因此,组件自己的模板可以绑定到该组件的任何属性,无论有没有@Input注解。
但是组件或指令不应该盲目地信任其他组件和指令。 默认情况下,组件或指令的属性是隐式绑定的。从Angular绑定角度来看,它们是私密的。当用@Input注解装饰时,该属性从Angular绑定的角度变成公共的。只有这样它才能受到其他组件或指令的绑定。
您可以通过绑定中属性名称的位置来判断是否需要@Input。
- 当它出现在等号(=)右边的模板表达式中时,它属于模板的组件,不需要@Input注解。
- 当它出现在等号(=)左边的方括号([])中时,该属性属于某个其他组件或指令; 该属性必须用@Input注解来修饰。
现在将该推理应用于以下示例:
<p [myHighlight]="color">Highlight me!</p>
- 右边表达式中的颜色属性属于模板的组件。模板及其组件互相信任。color属性不需要@Input注解。
- 左边的myHighlight属性指的是HighlightDirective的别名属性,而不是模板组件的属性。有信任问题。 因此,指令属性必须带有@Input注解。
转载于:https://my.oschina.net/u/3647851/blog/1605524
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular8.5集成TinyMce5的使用和详细配置
angular8.5版本集成TinyMce5的使用 编写人:mkl 日期:2020.11.16 本篇主要讲解的是TinyMce的配置,原理不做讲解,请自行查阅文档TinyM TinyMCE是什么? TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同…...
2024/4/21 3:40:44 - angularjs 失去焦点事件
//失去焦点使用 jQuery 的扩展支持冒泡 app.directive(ngBlur, function($parse){return function(scope, element, attr){var fn $parse(attr[ngBlur]);$(element).on(focusout, function(event){fn(scope, {$event: event});});} });// 同时焦点事件...
2024/5/10 11:06:31 - html用switch输入输出中写,Angular 2 模板语法
Angular 2 模板语法前面几个章节我们已经接触了 Angular 的模板,本文我们将具体介绍 Angular 的语法使用。模板扮演的是一个视图的角色,简单讲就是展示给用户看的部分。HTML插值表达式模板表达式模板语句绑定语法属性绑定HTML 属性、 class 和 style 绑定…...
2024/4/26 22:31:17 - 【转】Angular学习总结--很详细的教程
*这篇文章是转来的,做了自己的一点修改,排版。原始出处不明,如涉及原博主版权问题,请及时告知,我将会立即删除*。 1 前言 前端技术的发展是如此之快,各种优秀技术、优秀框架的出现简直让人目不暇接…...
2024/5/10 4:18:42 - angular使用总结
一.是否有必要加入模块化框架 1.Reqruiejs seajs的主要作用 (1)模块化,让代码易于维护。 angular本身就是mvc,模块化很清晰,所以这点用不到requirejs(2)可以按需、并行、延时载入js库…...
2024/4/20 20:02:56 - angular2的模板语法
Angular 应用管理着用户之所见和所为,并通过 Component 类的实例(组件)和面向用户的模板来与用户交互。 从使用模型-视图-控制器 (MVC) 或模型-视图-视图模型 (MVVM) 的经验中,很多开发人员都熟悉了组件和模板这两个概念。 在 Ang…...
2024/4/20 20:02:54 - Angular4
1.安装node.js 官网下载安装 npm会跟着被自动安装 2.安装Angular工具(AngularCli) 1.使用npm安装 npm install -g angular/cli 2使用cnpm安装 1)使用淘宝npm镜像安装cnpm npm install -g cnpm --registryhttps://registry.npm.taobao.org 2&a…...
2024/4/20 20:02:53 - Angular-个人整理
单向从数据源到视图{{expression}} [target]"expression" bind-target"expression" 复制代码单向从视图到数据源 (target)"statement" on-target"statement" 复制代码双向 [(target)]"expression" bindon-target"expre…...
2024/4/21 3:40:41 - mock的使用整理(angular中)
首先,我们建一个json文件,在根目录下assets下名为test.json [{"testjson":[{"id":"123","username":"abc3","tel“:"123451"},{"id":"1234","username&quo…...
2024/4/21 3:40:42 - 用AngularJS做登录和注册成功后的页面跳转并传参数
当应用需要在内部进行跳转时是使用 $location 服务的最佳场景,比如当用户注册后、修改或者登录后进行的跳转。用 $location , var RegistMall angular.module("YunAD",["ngResource"],["ngRoute"]); //定义路由 R…...
2024/4/23 19:52:28 - angular2监听页面大小变化
一、现象 全屏页面中的图表,在很多的时候需要 resize 一把,以适应页面的大小变化 二、解决 1、引入 : import { Observable } from rxjs; 2、使用(在ngOnInit方法中): ngOnInit() { // 页面监听 Observable.fromEvent(wind…...
2024/5/4 9:34:07 - angular 命令行项目_Angular命令行界面介绍
angular 命令行项目Angular is closely associated with its command-line interface (CLI). The CLI streamlines generation of the Angular file system. It deals with most of the configuration behind the scenes so developers can start coding. The CLI also has a l…...
2024/5/4 12:15:07 - 在angular项目中使用echarts图表,以及动态更新echart数据
在angular中使用echart,必须安装echart依赖和ngx-echart依赖 在app.module.ts中导入ngx-echarts依赖之后,在NgModule中导入 echart依赖 安装步骤 npm install echarts -S npm install ngx-echarts -S app.module.ts 代码如下: import { Ngx…...
2024/5/4 6:23:29 - angular2、4中数据模型改变 页面不刷新解决方案
类似于angular1里的$scope.$apply();方法 //页面引入所需模块 import { ChangeDetectorRef } from angular/core;//注入服务constructor(public changeDetectorRef:ChangeDetectorRef ) {}//在更改数据后不刷新的地方添加这两句话this.changeDetectorRef.markForCheck(); this…...
2024/5/4 1:50:05 - angular 检查机制优化, 手动触发数据更新
系统默认default方式检测所有组件变更 缺点:数据更新占用内存太大 组件配置OnPush优化检测机制 import { ChangeDetectionStrategy, ChangeDetectorRef } from angular/core;Component({selector: app-buybackv4,templateUrl: ./buybackv4.component.html,styleUr…...
2024/4/20 16:35:50 - angular 数据改变视图不变的解决方案
...
2024/4/21 3:40:33 - Angular7如何动态刷新Echarts图表
1 概述 echarts是百度的开源图表插件Angular中引入echarts网上教程很多Angular引入echarts,并使用动态刷新2 安装 请参考大神的博客:https://blog.csdn.net/qq_35321405/article/details/80340969 3 参考DEMO echarts官网的DEMO:http://www.e…...
2024/4/21 3:40:33 - Angular页面刷新保存变量数据,运用localstorage
项目中遇到一个问题,网上说的不清不楚的。 一个列表页面跳转到另一个详细页面传递一个id,要求刷新当前页面时用刚才跳转过来的id再访问一遍数据接口,这时需要把数据保存到localstorage中 1、新建一个service: localStorage.service.js 1 (fun…...
2024/5/3 19:49:30 - angular2 获取数据必须刷新一次才显示 错误
今天写angular代码,在使用内存服务器从后台获取数据时,转到列表页怎么都无法显示数据,点击刷新后就可以了,弄了很久,最后把请求路径打印出来,发现拼接的Url有问题,哎,浪费我好多时间…...
2024/4/21 3:40:30 - angular 更新antv g2 dom实现动态显示
const e document.createEvent(Event); e.initEvent(resize, true, true); window.dispatchEvent(e)...
2024/5/3 19:35:46
最新文章
- VMware虚拟机中ubuntu使用记录(7)—— 如何在Ubuntu18.04中安装opencv4.5.2
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、opencv的下载二、opencv4的安装(1) 安装依赖项(2) 编译安装 前言 OpenCV(Open Source Computer Vision Library)是一个开源的计算机…...
2024/5/10 11:44:26 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - 方案分享 | 嵌入式指纹方案
随着智能设备的持续发展,指纹识别技术成为了现在智能终端市场和移动支付市场中占有率最高的生物识别技术。凭借高识别率、短耗时等优势,被广泛地运用在智能门锁、智能手机、智能家居等设备上。 我们推荐的品牌早已在2015年进入指纹识别应用领域ÿ…...
2024/5/10 0:24:54 - AI小程序的创业方向:深度思考与逻辑引领
随着人工智能技术的快速发展,AI小程序逐渐成为创业的新热点。在这个充满机遇与挑战的时代,我们有必要深入探讨AI小程序的创业方向,以把握未来的发展趋势。 一、目标市场定位 首先,我们要明确目标市场。针对不同的用户需求&#x…...
2024/5/9 21:05:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57