angular8.5集成TinyMce5的使用和详细配置
angular8.5版本集成TinyMce5的使用
编写人:mkl
日期:2020.11.16
本篇主要讲解的是TinyMce的配置,原理不做讲解,请自行查阅文档TinyM
TinyMCE是什么?
TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。
TinyMCE的优势:
- 开源可商用,基于LGPL2.1
- 插件丰富,自带插件基本涵盖日常所需功能(示例看下面的Demo-2)
- 接口丰富,可扩展性强,有能力可以无限拓展功能
- 界面好看,符合现代审美
- 提供经典、内联、沉浸无干扰三种模式(详见“介绍与入门”)
- 对标准支持优秀(自v5开始)
- 多语言支持,官网可下载几十种语言。
高级插件需要收费,比如:格式刷、文件上传、导出pdf等功能,具体请查看官方文档;
官网及文档:www.tiny.cloud
官网及文档(中文):http://tinymce.ax-z.cn/ 此文档不全
Github:github.com/tinymce
快速开始
使用第三方类库 ngx-tinymce
1、git地址
https://github.com/cipchk/ngx-tinymce
2、安装部署
npm install --save-dev ngx-tinymce@7.0.0
3、初步配置
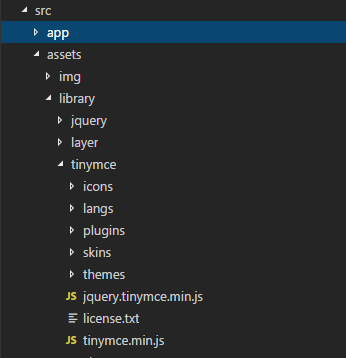
(1) TinyMCE的自托管发行版可下载,用于开发和生产软件包
baseURL:需要下载开发包,放到项目中,可自定义配置,如下图:
(2) 像富文本框你可能需要在所有子模块中都会可能会用到,因为建议在 SharedModule 模块中导入和导出他。
在根模块app.module.ts配置:
import { NgxTinymceModule } from 'ngx-tinymce';
@NgModule({imports: [BrowserModule,NgxTinymceModule.forRoot({baseURL: './assets/library/tinymce/'})]
})
export class AppModule { }
4、详细配置
(1) Html模板文件test.component.html中添加配置:
<tinymce [(ngModel)]="html" [config]="initConfig"></tinymce>
(2) test.component.ts添加配置:
引入:import { NgxTinymceModule } from 'ngx-tinymce';
声明配置变量:public initConfig: any;
// 初始化组件
initTinymce() {this.initConfig = {// 占位符placeholder: '请输入内容',// 高度 max_height, max_width, min_height, min_widthmin_height: 600,// 编辑器底边距// autoresize_bottom_margin: 50,// 编辑器body部分距离左右2边的距离// autoresize_overflow_padding: 50,// 皮肤 与assets\library\tinymce\skins\ui 下文件夹对应,// 黑色// skin: 'oxide-dark',// 皮肤路径// skin_url: '/css/mytinymceskin'// 换行时,是否保留当前样式keep_styles: true,// html版本// 该值默认是html5,可选值还有:html4、html5-strict。// html5模式是完整的HTML5规范,它兼容旧的HTML4。html5-strict是HTML5的严格模式,它只允许HTML5规范的元素,不包括已经被移除标准的元素。html4模式则是包括完整的HTML4过渡规范。在需要兼容老旧浏览器时,可能会用到该选项。schema: 'html5',// 隐藏状态栏 取消底部标签和组件介绍信息 状态栏是与编辑器的可编辑区域底部对齐的灰色栏。状态栏包含路径信息和调整大小手柄。删除状态栏将使用户无法更改可编辑区域的大小。statusbar: true,// 是否允许改变高度,statusbar必须为true, 默认: true(仅允许改变高度), false(完全不让你动), 'both'(宽高都能改变,注意引号)resize: true,// 禁用状态栏的元素路径显示elementpath: false,// 禁用状态栏信息 使用该branding选项可以禁用状态栏中显示的“由Tiny提供支持”链接,以进行产品归因。重要提示:免费和开放源代码用户必须提供产品归因。有关TinyMCE归属要求的信息,请参阅:徽标和归属要求。branding: false,// 编辑区的样式,也可以指定css文件 默认:default dark(暗色背景) document(类似word) writer(类似word,只是比word宽一点)// content_css : '/mycontent.css' ,// content_css: 'document',// 语言language: 'zh_CN',// 浏览器的拼写检查// browser_spellcheck: true,// 支持鼠标右键的组件contextmenu: 'link image table media',// 禁用鼠标右键时打开浏览器菜单弹框,配合contextmenu使用,否则右键不弹框contextmenu_never_use_native: true,// 对话框支持拖动draggable_modal: true,// 开启拖入功能,true:禁止拖入paste_block_drop: false,// 允许粘贴图片paste_data_images: true,// 禁用默认粘贴过滤器paste_enable_default_filters: false,paste_filter_drop: false,// 禁用样式粘贴过滤器paste_remove_styles_if_webkit: false,// 检测类似于URL的文本,然后将其更改为超链接。// 检测类似于图像URL的文本,并尝试用图像替换文本。smart_paste: true,// 粘贴前的处理paste_preprocess: (plugin, args) => {// console.log(args.content);},// 粘贴到组件后,添加dom属性,组件默认添加了div,通过控制台可以看出该位置的div的id为12了paste_postprocess: (plugin, args) => {// console.log(args.node);// args.node.setAttribute('id', '42');},// 允许粘贴的元素,不管用// paste_word_valid_elements: 'strong,h1,h2',// 图片高级功能image_advtab: true,// 图片对话框中上传标签开关,false时只可以输入图片路径,没有上传入口image_uploadtab: true,// 是否开启图片标题设置的选择,这里设置否image_title: false,// 启用或禁用自动上传URL或Blob URI表示的图像automatic_uploads: true,// 自动生成图片名称images_reuse_filename: true,// 默认图片列表// image_list: (success) => {// success([// {title: '狗', value: 'mydog.jpg'},// {title: '猫', value: 'mycat.gif'}// ]);// },// 图片样式列表// image_class_list: [// {title: '无', value: ''},// {title: 'dog', value: 'dog_class'},// {title: 'cat', value: 'cat_class'}// ],// 是否开启自动保存,退出页面或刷新时提示autosave_ask_before_unload: true,// 自动保存时间间隔 秒autosave_interval: '30s',// 本地保存数据的有效期 分autosave_retention: "5m",// 组件崩溃后是否自动还原最后保存的内容autosave_restore_when_empty: true,// 自定义快速工具栏// quickbars_selection_toolbar: 'bold italic | formatselect | quicklink blockquote',// 禁用快速工具栏quickbars_selection_toolbar: false,// 目录级别个数H1通过H9toc_depth: 9,// 自定义目录标签包裹,默认是H2// toc_header: 'div',// 目录样式// toc_class: 'myclass',// 粘性工具栏(或停靠工具栏),当向下滚动网页直到不再可见编辑器时,会将工具栏和菜单停靠在屏幕顶部。toolbar_sticky: true,// 工具栏位置 auto,top,bottomtoolbar_location: 'top',// 工具栏的样式 'floating','sliding','scrolling',或者'wrap'toolbar_mode: 'floating',// 从菜单栏中删除菜单// removed_menuitems: 'undo, redo',// 禁用菜单栏// menubar: false,// 设置模板,可以写路径,通过后端返回该格式的数组数据// templates:'http://192.168.9.22:18085/testAction/getTemplats',templates: [// content:html字符串数据{title: 'Some title 1', description: 'Some desc 1', content: '<p style="margin: 0cm; margin-bottom: .0001pt; text-align: center;" align="center"><span style="font-size: 14.0pt; font-family: 黑体;">我的模板1</span></p>'},// url:html文件{title: 'Some title 2', description: 'Some desc 2', url: '../../assets/templates/10218060374200.html'}],// 类名称template_cdate_classes: "cdate creationdate",// 模板日期格式设置template_cdate_format: "%m/%d/%Y - %H:%M:%S",// 组件,在这里配置的组件才会生效plugins: ['toc advlist','autolink lists link image charmap print preview anchor template','searchreplace visualblocks code fullscreen pagebreak media','insertdatetime table paste code help wordcount imagetools directionality autosave emoticons hr searchreplace codesample visualchars'],// 工具栏分类 menubar: 'file edit insert view format table help export',menu: {file: { title: 'File', items: 'newdocument undo redo | preview | print ' },edit: { title: 'Edit', items: 'undo redo | cut copy paste | selectall | searchreplace' },view: { title: 'View', items: 'code | visualaid visualchars visualblocks | spellchecker | fullscreen codesample' },insert: { title: 'Insert', items: 'image link media template codesample inserttable | charmap emoticons hr | pagebreak nonbreaking anchor toc | insertdatetime' },format: { title: 'Format', items: 'bold italic underline strikethrough superscript subscript codeformat | formats blockformats fontformats fontsizes align lineheight | forecolor backcolor | removeformat' },tools: { title: 'Tools', items: 'spellcheckerlanguage | code wordcount' },table: { title: 'Table', items: 'inserttable | cell row column | tableprops deletetable' },help: { title: 'Help', items: 'help' },// 自定义菜单export: { title: '导出', items: 'word pdf' }},// 工具栏图标toolbar1:'undo redo | formatselect | fontselect fontsizeselect lineheight | bold italic underline strikethrough forecolor backcolor | \alignleft aligncenter alignright alignjustify removeformat | preview template codesample remove selectall link image fullscreen',toolbar2:'bullist numlist quicktable outdent indent | anchor restoredraft emoticons hr pagebreak searchreplace toc | help',// 自定义菜单按钮 https://www.tiny.cloud/docs/ui-components/menuitems/#howtocreatecustommenuitemssetup: (editor) => {// 基本菜单editor.ui.registry.addMenuItem('word', {text: 'word',onAction: () => {this.downWord();}});editor.ui.registry.addMenuItem('pdf', {text: 'pdf',onAction: () => {this.downPdf();}});// 嵌套菜单// editor.ui.registry.addNestedMenuItem('nesteditem', {// text: 'My nested menu item',// getSubmenuItems: () => {// return [{// type: 'menuitem',// text: 'My submenu item',// onAction: () => {// alert('Submenu item clicked');// }// }];// }// });// 切换菜单,如:设置on、off状态的 // editor.ui.registry.addToggleMenuItem('toggleitem', {// text: 'My toggle menu item',// icon: 'home',// onAction: () => {// this.toggleState = !this.toggleState;// alert('Toggle menu item clicked');// },// onSetup: (api) => {// api.setActive(this.toggleState);// return () => {};// }// });},// 颜色列表列数color_cols: 4,// 关闭编辑器默认颜色// custom_colors: false,// 自定义颜色配置 自定义颜色后,不会显示调色板// color_map: [// "000000", "Black",// "993300", "Burnt orange",// "333300", "Dark olive",// "003300", "Dark green",// "003366", "Dark azure",// "000080", "Navy Blue",// "333399", "Indigo",// "333333", "Very dark gray",// "800000", "Maroon",// ],// 撤销次数,默认无限次custom_undo_redo_levels: 30,// 行高 5.5版本后支持lineheight_formats: '1 1.1 1.2 1.3 1.4 1.5 2',// 字体font_formats: '宋体=simsun,serif;' +'仿宋=FangSong,serif;' + '新宋体=NSimSun,serif;' + '黑体=SimHei,serif;' + '楷体=KaiTi,serif;' + '微软雅黑=Microsoft YaHei,Helvetica Neue,PingFang SC,sans-serif;' + '隶书=LiSu,serif;' + '幼圆=YouYuan,serif;' + '华文细黑=STXihei,serif;' + '华文楷体=STKaiti,serif;' + '华文宋体=STSong,serif;' +// 默认字体'Andale Mono=andale mono,times; Arial=arial,helvetica,sans-serif; Arial Black=arial black,avant garde; Book Antiqua=book antiqua,palatino; Comic Sans MS=comic sans ms,sans-serif; Courier New=courier new,courier; Georgia=georgia,palatino; Helvetica=helvetica; Impact=impact,chicago; Symbol=symbol; Tahoma=tahoma,arial,helvetica,sans-serif; Terminal=terminal,monaco; Times New Roman=times new roman,times; Trebuchet MS=trebuchet ms,geneva; Verdana=verdana,geneva; Webdings=webdings; Wingdings=wingdings,zapf dingbats',// 字号fontsize_formats: '8pt 10pt 12pt 14pt 18pt 24pt 36pt',// 如果表格border为0,TinyMCE会在编辑区内的表格周围添加虚线框作为视觉辅助visual: true,// 支持本地图片上传powerpaste_allow_local_images: true,// 此设置控制如何过滤从Microsoft Word粘贴的内容。// clean-保留标题,表格和列表等内容的结构,但删除内联样式和类。这样就产生了使用站点CSS样式表的简单内容,同时保留了原始文档的语义结构。// merge-保留原始文档的内联格式和结构。无效和专有的样式,标记和属性仍会被删除,以确保HTML有效,同时更紧密地匹配原始文档格式。// prompt -在尝试粘贴单词内容后提示用户在“清理”和“合并”选项之间进行选择// powerpaste_word_import: 'prompt',// powerpaste_html_import: 'prompt',// 粘贴为文本按钮的初始状态,开启后,只会粘贴文本内容paste_as_text: false,// 合并相同元素的内容paste_merge_formats: false,// 多少空格来表示HTML中的制表符paste_tab_spaces: 2,// 媒体实时预览开关 开启此选项后,用户可看到编辑区内嵌入视频的实时预览,而不是占位图, 此设置对video无效media_live_embeds: true,// 自定义媒体样式 http://tinymce.ax-z.cn/plugins/media.phpvideo_template_callback: (data) => {return '<video width="' + data.width + '" height="' + data.height + '"' + (data.poster ? ' poster="' + data.poster + '"' : '')+ ' controls="controls">\n' + '<source src="' + data.source1 + '"' + (data.source1mime ? ' type="' + data.source1mime + '"' : '') + ' />\n' + (data.source2 ? '<source src="' + data.source2 + '"' + (data.source2mime ? ' type="' + data.source2mime + '"' : '') + ' />\n' : '') + '</video>';},// 检查URL是否包含特殊内容,如包含则生成自定义的iframe,否则交给插件的默认逻辑生成默认代码media_url_resolver: (data, resolve) => {if (data.url.indexOf('YOUR_SPECIAL_VIDEO_URL') !== -1) {const embedHtml = '';resolve({html: embedHtml});}else{resolve({html: ''});}},// 分页pagebreak_separator: '<!-- my page break -->',// 拆分块元素pagebreak_split_block: true,// 为编辑区锚点自定义样式 my-custom-class是样式名visual_anchor_class: 'my-custom-class',// 为编辑区表格自定义样式visual_table_class: 'my-custom-class',// 代码示例列表,可以根据插入的文本内容,适配合适的样式,比如java代码和html样式区分开来// codesample_languages: [// {text: 'HTML/XML', value: 'markup'},// {text: 'JavaScript', value: 'javascript'},// {text: 'CSS', value: 'css'},// {text: 'PHP', value: 'php'},// ],// 自定义示例样式// codesample_content_css: '/static/prism.css',// 禁止输入字符// media_alt_source: true,// 禁用视频// media_filter_html: false,// 可以预览视频// media_live_embeds: true,// 禁用Poster媒体对话框中的输入字段// media_poster: true,// 自定义监听图片上传images_upload_handler: (blobInfo, succFun, failFun) => {let xhr;let formData;const file = blobInfo.blob();xhr = new XMLHttpRequest();xhr.withCredentials = false;xhr.open('POST',// 上传图片服务器地址'https://file.test.biz:4443/******',);xhr.onload = () => {let json;if (xhr.status !== 200) {failFun('HTTP Error: ' + xhr.status);return;}json = JSON.parse(xhr.responseText);// 这里是图片服务器返回的图片地址,需要根据实际情况自己处理succFun('https://file.test.biz:4445/' +json.listData[0].cDirRelativePath +'/' +json.listData[0].cUpDocumentName,);};formData = new FormData();formData.append('file', file, file.name);// 将图片显示到富文本编辑器中xhr.send(formData);}};
}法中调用初始化方法:
this.initTinymce();
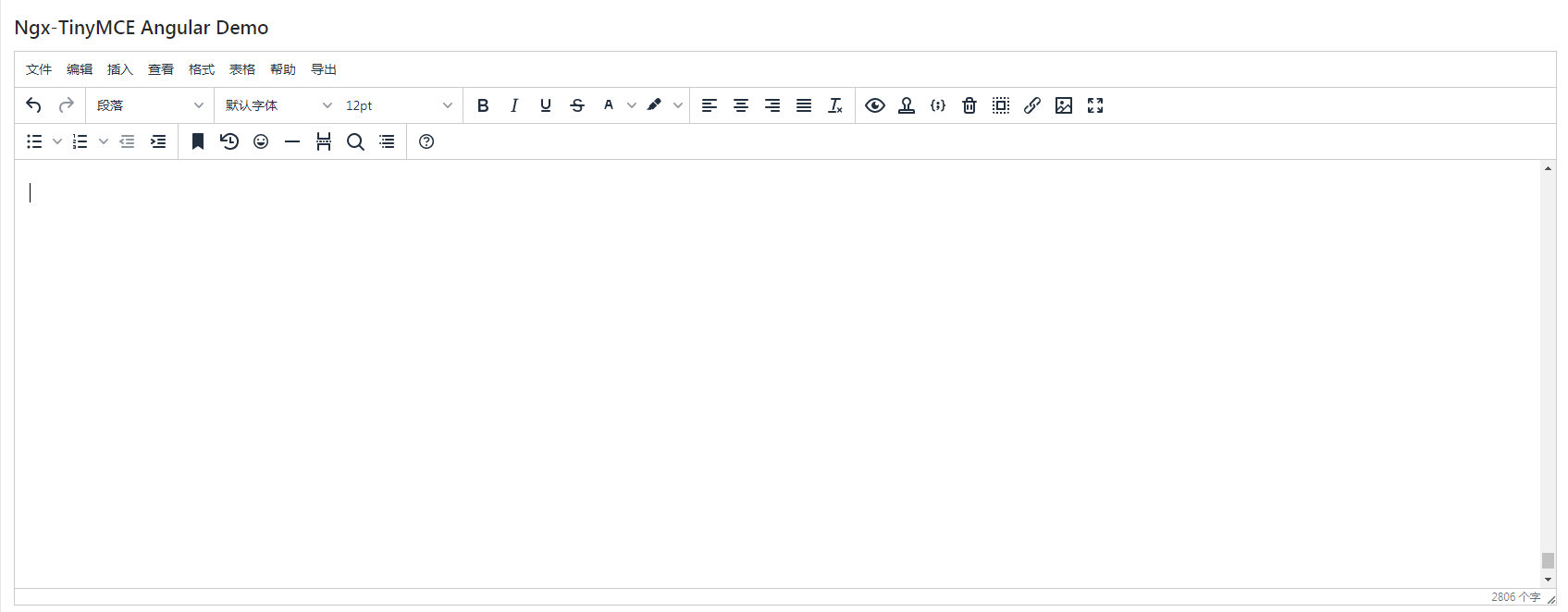
5、通过以上配置,启动服务,应该就可以看到效果了。

6、这些配置不保证没有错误,在使用时,请根据实际情况做相应的调整;
7、如果有错误或者不合理的地方,欢迎指正。
8、本文只是TinyMce的配置和使用方法,预计后期我还会出一篇文章,主要内容是,在学习TinyMce时遇到的坑、存在的问题和解决办法;
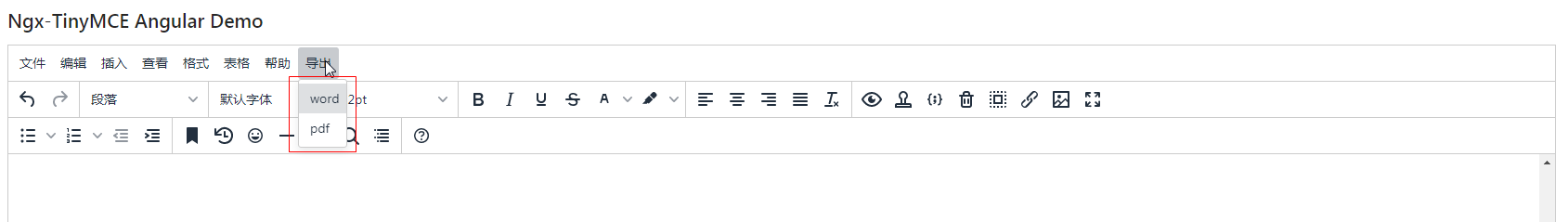
9、导出PDF和Word功能后端接口已经实现,做了简单封装,同时,导出按钮也集成到了富文本组件内,导出功能的实现专门做一篇文章去描述。

10、转载请标明出处。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angularjs 失去焦点事件
//失去焦点使用 jQuery 的扩展支持冒泡 app.directive(ngBlur, function($parse){return function(scope, element, attr){var fn $parse(attr[ngBlur]);$(element).on(focusout, function(event){fn(scope, {$event: event});});} });// 同时焦点事件...
2024/5/10 11:06:31 - html用switch输入输出中写,Angular 2 模板语法
Angular 2 模板语法前面几个章节我们已经接触了 Angular 的模板,本文我们将具体介绍 Angular 的语法使用。模板扮演的是一个视图的角色,简单讲就是展示给用户看的部分。HTML插值表达式模板表达式模板语句绑定语法属性绑定HTML 属性、 class 和 style 绑定…...
2024/4/26 22:31:17 - 【转】Angular学习总结--很详细的教程
*这篇文章是转来的,做了自己的一点修改,排版。原始出处不明,如涉及原博主版权问题,请及时告知,我将会立即删除*。 1 前言 前端技术的发展是如此之快,各种优秀技术、优秀框架的出现简直让人目不暇接…...
2024/5/10 4:18:42 - angular使用总结
一.是否有必要加入模块化框架 1.Reqruiejs seajs的主要作用 (1)模块化,让代码易于维护。 angular本身就是mvc,模块化很清晰,所以这点用不到requirejs(2)可以按需、并行、延时载入js库…...
2024/4/20 20:02:56 - angular2的模板语法
Angular 应用管理着用户之所见和所为,并通过 Component 类的实例(组件)和面向用户的模板来与用户交互。 从使用模型-视图-控制器 (MVC) 或模型-视图-视图模型 (MVVM) 的经验中,很多开发人员都熟悉了组件和模板这两个概念。 在 Ang…...
2024/4/20 20:02:54 - Angular4
1.安装node.js 官网下载安装 npm会跟着被自动安装 2.安装Angular工具(AngularCli) 1.使用npm安装 npm install -g angular/cli 2使用cnpm安装 1)使用淘宝npm镜像安装cnpm npm install -g cnpm --registryhttps://registry.npm.taobao.org 2&a…...
2024/4/20 20:02:53 - Angular-个人整理
单向从数据源到视图{{expression}} [target]"expression" bind-target"expression" 复制代码单向从视图到数据源 (target)"statement" on-target"statement" 复制代码双向 [(target)]"expression" bindon-target"expre…...
2024/4/21 3:40:41 - mock的使用整理(angular中)
首先,我们建一个json文件,在根目录下assets下名为test.json [{"testjson":[{"id":"123","username":"abc3","tel“:"123451"},{"id":"1234","username&quo…...
2024/4/21 3:40:42 - 用AngularJS做登录和注册成功后的页面跳转并传参数
当应用需要在内部进行跳转时是使用 $location 服务的最佳场景,比如当用户注册后、修改或者登录后进行的跳转。用 $location , var RegistMall angular.module("YunAD",["ngResource"],["ngRoute"]); //定义路由 R…...
2024/4/23 19:52:28 - angular2监听页面大小变化
一、现象 全屏页面中的图表,在很多的时候需要 resize 一把,以适应页面的大小变化 二、解决 1、引入 : import { Observable } from rxjs; 2、使用(在ngOnInit方法中): ngOnInit() { // 页面监听 Observable.fromEvent(wind…...
2024/5/4 9:34:07 - angular 命令行项目_Angular命令行界面介绍
angular 命令行项目Angular is closely associated with its command-line interface (CLI). The CLI streamlines generation of the Angular file system. It deals with most of the configuration behind the scenes so developers can start coding. The CLI also has a l…...
2024/5/4 12:15:07 - 在angular项目中使用echarts图表,以及动态更新echart数据
在angular中使用echart,必须安装echart依赖和ngx-echart依赖 在app.module.ts中导入ngx-echarts依赖之后,在NgModule中导入 echart依赖 安装步骤 npm install echarts -S npm install ngx-echarts -S app.module.ts 代码如下: import { Ngx…...
2024/5/4 6:23:29 - angular2、4中数据模型改变 页面不刷新解决方案
类似于angular1里的$scope.$apply();方法 //页面引入所需模块 import { ChangeDetectorRef } from angular/core;//注入服务constructor(public changeDetectorRef:ChangeDetectorRef ) {}//在更改数据后不刷新的地方添加这两句话this.changeDetectorRef.markForCheck(); this…...
2024/5/4 1:50:05 - angular 检查机制优化, 手动触发数据更新
系统默认default方式检测所有组件变更 缺点:数据更新占用内存太大 组件配置OnPush优化检测机制 import { ChangeDetectionStrategy, ChangeDetectorRef } from angular/core;Component({selector: app-buybackv4,templateUrl: ./buybackv4.component.html,styleUr…...
2024/4/20 16:35:50 - angular 数据改变视图不变的解决方案
...
2024/4/21 3:40:33 - Angular7如何动态刷新Echarts图表
1 概述 echarts是百度的开源图表插件Angular中引入echarts网上教程很多Angular引入echarts,并使用动态刷新2 安装 请参考大神的博客:https://blog.csdn.net/qq_35321405/article/details/80340969 3 参考DEMO echarts官网的DEMO:http://www.e…...
2024/4/21 3:40:33 - Angular页面刷新保存变量数据,运用localstorage
项目中遇到一个问题,网上说的不清不楚的。 一个列表页面跳转到另一个详细页面传递一个id,要求刷新当前页面时用刚才跳转过来的id再访问一遍数据接口,这时需要把数据保存到localstorage中 1、新建一个service: localStorage.service.js 1 (fun…...
2024/5/3 19:49:30 - angular2 获取数据必须刷新一次才显示 错误
今天写angular代码,在使用内存服务器从后台获取数据时,转到列表页怎么都无法显示数据,点击刷新后就可以了,弄了很久,最后把请求路径打印出来,发现拼接的Url有问题,哎,浪费我好多时间…...
2024/4/21 3:40:30 - angular 更新antv g2 dom实现动态显示
const e document.createEvent(Event); e.initEvent(resize, true, true); window.dispatchEvent(e)...
2024/5/3 19:35:46 - Angular使用Ant-ZORRO的Table组件数据无法刷新原因
先看一段代码,是页面上展现一个简单的表格,我们要实现点击“修改”按钮表格就添加一行name为FCX的数据,代码如下 import { Component } from "angular/core";Component({selector: "my-app",template: <nz-table #ba…...
2024/5/3 11:56:38
最新文章
- 【小笔记】问答系统可视化实现的三种方式
下面三种方式都是基于Python的哈,从简单到复杂。 方式一:命令行交互问答 优点:原始简单直接 方式二:使用Python可视化框架 优点:无需学习前端技术栈即可搭建一个web。 streamlit:⭐️⭐️⭐️⭐️gra…...
2024/5/10 12:01:54 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - 北航2023年考研机试题
【问题描述】一共6个手机基站,具有记录手机连接基站的能力,6个手机基站分别为ABCDEF,他们具有自己的覆盖范围且任何两个基站的覆盖范围不想交,基站保存的手机登陆日志包括手机号(11位,用字符串保存…...
2024/5/5 8:38:20 - 一个浮动绝对居中的tailwindcss
今天改进图片组件,遇到个SVG绝对居中的问题。想起之前大概是通过top left来实现,由于组件的宽高需要动态输入。不能定死宽高,于是想起来问GPT。刚开始老是给一些很菜的代码,不是我想要的 气不打一处来,索性给他限死框框…...
2024/5/8 7:01:32 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
