使用Angular构建单页面应用(SPA)
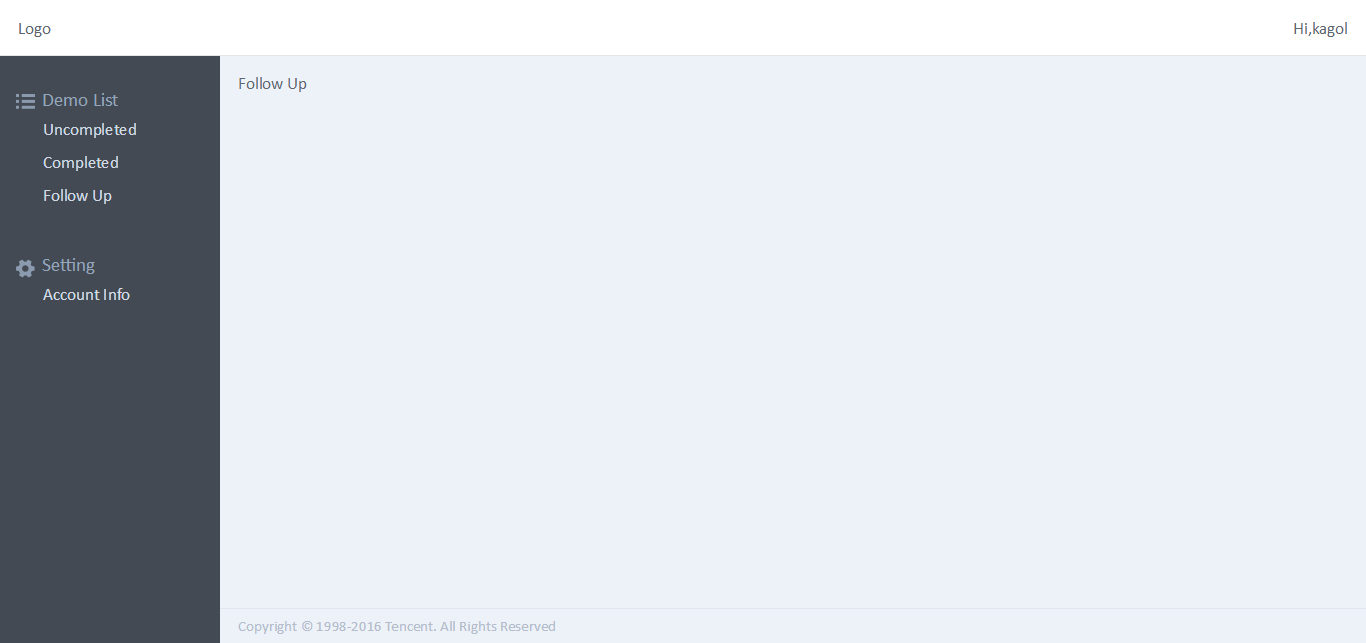
什么是SPA?看下图就是SPA:

下面说正经的,个人理解SPA就是整个应用只有一个页面,所有的交互都在一个页面完成,不需要在页面之间跳转。
单页面的好处是更快的响应速度,更流畅的用户体验,甚至和桌面应用或者原生App一样流畅。
有很多JS框架可以用来构建SPA,Ember.js、vue.js、React、Angular等等,甚至即使你用的是jQuery开发,也有相应的框架可以用来开发SPA,比如:page.js。
本文介绍如何用Angular构建SPA,其他的依葫芦画瓢就是了,原理都差不多。

(一)Demo效果图

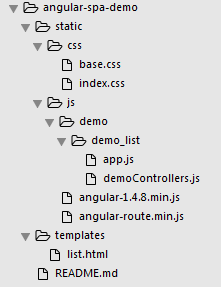
(二)代码结构
这个Demo使用Angular和Angular Route技术实现,相应地引入了angular和angular-route两个库,先看下代码结构,有个直观的印象:

(三)具体实现
1.创建不可变的布局list.html
1 <!DOCTYPE html> 2 <html ng-app="demoApp"> 3 <head> 4 <meta charset="utf-8"> 5 <title>Angular SPA Demo</title> 6 <link rel="stylesheet" href="../static/css/base.css"> 7 <link rel="stylesheet" href="../static/css/index.css"> 8 </head> 9 <body> 10 <header class="header" ng-controller="LogoutCtrl"> 11 <div class="left">Logo</div> 12 <div class="right">Hi,kagol</div> 13 </header> 14 <section class="content" ng-controller="demoListCtrl"> 15 <aside class="wrap_nav"> 16 <ul class="nav"> 17 <li> 18 <div class="title relative"><i class="icon_fl"></i><span class="span_fl">Demo List</span></div> 19 <ul> 20 <li><a href="#/demo/list/unassign">Uncompleted</a></li> 21 <li><a href="#/demo/completed/processed">Completed</a></li> 22 <li><a href="#/demo/followup">Follow Up</a></li> 23 </ul> 24 </li> 25 <li> 26 <div class="title relative"><i class="icon_set"></i><span class="span_set">Setting</span></div> 27 <ul> 28 <li><a href="#/account">Account Info</a></li> 29 </ul> 30 </li> 31 </ul> 32 </aside> 33 <section class="main" ng-style="mainStyle"> 34 <div class="inner_content" ng-view></div> 35 </section> 36 </section> 37 <footer class="footer"> 38 <div class="copyright">Copyright © 1998-2016 Tencent. All Rights Reserved</div> 39 </footer> 40 <script src="../static/js/angular-1.4.8.min.js"></script> 41 <script src="../static/js/angular-route.min.js"></script> 42 <script src="../static/js/demo/demo_list/demoControllers.js"></script> 43 <script src="../static/js/demo/demo_list/app.js"></script> 44 </body> 45 </html>
ng-view里面的内容是视图的内容,是可变的,其余部分是布局,不可变,这里需要注意的是一个页面只能有一个ng-view。
2.创建可变的视图
1 <!-- Uncompleted - To be Assigned --> 2 <script type="text/ng-template" id="list_unassign.html"> 3 <div>To be Assigned</div> 4 </script> 5 6 <script type="text/ng-template" id="followup.html"> 7 <div>Follow Up</div> 8 </script> 9 10 <!-- 收藏 --> 11 12 13 <script type="text/ng-template" id="completed_processed.html"> 14 <div>Completed</div> 15 </script> 16 17 <!-- Completed demo List --> 18 19 20 <script type="text/ng-template" id="account.html"> 21 <div>Account</div> 22 </script> 23 24 <!-- 帐号管理(修改密码) -->
ng-template指令表示这是一个ng模板,id是该模板的标识,写路由规则的时候会用到。模板里可以任意发挥,编写自己需要的html内容。
3.引入视图
将视图代码放在包含ng-view指令的标签前面即可。
4.创建路由规则app.js
1 var demoApp = angular.module('demoApp', [ 2 'ngRoute', 3 'demoControllers' 4 ]); 5 6 demoApp.config(function($routeProvider) { 7 $routeProvider.when('/', { 8 templateUrl: 'list_unassign.html', 9 controller: 'demoListUnassignCtrl' 10 }).when('/demo/list/unassign', { 11 templateUrl: 'list_unassign.html', 12 controller: 'demoListUnassignCtrl' 13 }).when('/demo/completed/processed', { 14 templateUrl: 'completed_processed.html', 15 controller: 'CompletedProcessedCtrl' 16 }).when('/demo/followup', { 17 templateUrl: 'followup.html', 18 controller: 'FollowupCtrl' 19 }).when('/account', { 20 templateUrl: 'account.html', 21 controller: 'AccountCtrl' 22 }).otherwise({ 23 redirectTo: '/' 24 }); 25 });
要使用Angular的路由服务,需要先引入ngRoute模块,然后使用$routeProvider服务配置路由。
5.创建Angular控制器demoControllers.js
1 var demoControllers = angular.module('demoControllers', []); 2 3 // Logout 4 demoControllers.controller('LogoutCtrl', function($scope){ 5 console.log('this is logout'); 6 }); 7 8 // Account Info 9 demoControllers.controller('AccountCtrl', function($scope, $routeParams){ 10 console.log('this is account'); 11 }); 12 13 // Follow Up 14 demoControllers.controller('FollowupCtrl', function($scope, $http, $routeParams){ 15 console.log('this is followup'); 16 }); 17 18 // Completed - My Processed 19 demoControllers.controller('CompletedProcessedCtrl', function($scope, $http, $routeParams){ 20 console.log('this is completed'); 21 }); 22 23 // Uncompleted - To be Assigned 24 demoControllers.controller('demoListUnassignCtrl', function($scope, $http){ 25 console.log('this is uncompleted'); 26 }); 27 28 demoControllers.controller('demoListCtrl', function($scope, $http){ 29 console.log('this is demolist'); 30 });
控制器里可以任意发挥,编写自己需要的代码。
(四)进一步思考
这个Demo里左侧导航点击之后并没有高亮,大家可以想想怎么实现。
转载于:https://www.cnblogs.com/kagol/p/5343225.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- AngularJS单页面应用的5大缺陷
这个文章是转的,里面的内容不完全认同,但讲的的确有点道理,mark. 我们认为下面5点让客户端的JS框架使用起来非常的痛苦。 糟糕的搜索引擎优化和社交网站分享预览(Twitter/Facebook) 搜索引擎爬虫和社交预览截图无法识别使用Jav…...
2024/4/21 3:39:51 - angular开发单页面应用--页面资源部分
关于angular是什么,能够干什么就不在这里解释了,自行搜索了,或者等稍晚一点再解释。。。 angular适合开发单页面应用,这句话在介绍angular的网站和博客里都可以提到。因为angular是一个MVC架构,熟悉asp.net的MVC框架的…...
2024/4/21 3:39:50 - 论 Angular的混乱
关于angular,一直都有一种云里雾里的感觉,我想很多开发者尤其是搞过后端的程序员,对于angular中的scope controller service 都有很多特别的感触,那就是一个字 乱 关于angular的最佳实践,社区曾给出不少提议,然而我个人觉得,这些提议本身就指出了angular在一些概念上的模糊之处…...
2024/4/25 21:16:27 - angular实现单页面和native的交互小节
新的项目中,界面内容,90%全都是前端来实现。native负责开容器,创建webview,容器之间界面跳转,navigation bar的显示和bar上前端和native交互,新特性界面,登录页,菜单界面,…...
2024/4/21 3:39:50 - angular同一个页面多个controller值传递
<div ng-controller"ParentCtrl"> //父级 <div ng-controller"SelfCtrl"> //自己 <a ng-click"click()">click me</a> <div ng-controller"ChildCtrl"></div>…...
2024/4/21 3:39:48 - Angular学习教程-在单页面应用中使用 Angular 路由
Angular学习教程-在单页面应用中使用 Angular 路由 官网链接 https://angular.cn/guide/router-tutorial 文章目录Angular学习教程-在单页面应用中使用 Angular 路由目标一、创建一个范例应用二、从 angular/router 导入 RouterModule三、更新你的组件以添加 router-outlet四…...
2024/4/21 3:39:46 - angularjs单一页面内设置跳转路由
单一页面内设置跳转路由 鉴于现在很多应用的应用功能以及场景都非常简单,如果还按照以前的思路,每个页面做一个html,通过路由进行跳转,不仅在时间上会有延迟,在某些特殊的浏览器(最典型的如微信内置浏览器…...
2024/4/21 3:39:46 - Angular8前端单独部署伪静态配置
location / {index index.html;try_files $uri $uri/ /index.html; }...
2024/4/24 6:27:19 - 数字电视传输网络技术与标准(转)
引:三种传输网络、三大传输标准体系,组成了一个数字电视“网格”。不同的数字电视系统都会占据一个“网格”。中国正在培育自己的地面数字电视传输标准,期望在搭建数字电视“网格”中有更大的自主权。 关健词:数字电视,传输网络&…...
2024/4/21 3:39:43 - Vue指令、v-bind、条件列表渲染、事件修饰、表单绑定(day2)
Vue.js 一、Vue基础 Vue基础1 1.0 前端开发流程规范 前端开发流程规范 1.1 前端框架发展历史 htmlhtml [1990]----> html5 [2008.1.12]csscss 1.0 1996 css 2.0 1998css 3.0 2001EcmaScript 1997年诞生2015 EcmaScript 20152016 EcmaScript 2016 dart语言 …...
2024/4/20 2:14:59 - AngularJS--不能回避的4个问题
AngularJS是一个很容易让人上瘾且深陷其中的JS框架,它的MVC特性大大减少的Web开发难度,提高代码后期的维护性。学会了这个框架,有时候甚至开发个最简单的静态页,你也会情不自禁问问自己,可以用Angular吗? 但…...
2024/4/20 20:03:15 - 为什么我们选择Vue,而不选React(译)
最近Qwintry团队积极地把Vue.js作为了他们的前端框架,并且在所有的新旧项目中使用它,包括: 过去qwintry.com的Drupal系统 (qwintry.com) 我们的新项目,完全重写了qwintry.com分支 一个用Yii2 构建的B2B系统 (logistics.qwintry.co…...
2024/4/20 20:03:14 - 码农翻身讲网络5:Web安全攻防战与HTTPS
浏览器:一个家族的奋斗 原创: 刘欣 码农翻身 2017-12-12 我是你们每天都要使用的浏览器,自从90年代诞生以来,我们这个大家族变得非常的繁荣,在过去的几十年中,我们一直兢兢业业地帮助你们人类去探索外部的互…...
2024/4/20 20:03:13 - NodeJs使用json web token验证REST服务
做了这么长时间的web开发,从JAVA EE中的jsf,spring,hibernate框架,到spring web MVC,到用php框架thinkPHP,到现在的nodejs,我自己的看法是越来越喜欢干净整洁的web层,之前用jsf开发做…...
2024/4/20 20:03:13 - 前端面试题汇总(一)
HTML Doctype作用?严格模式与混杂模式如何区分?它们有何意义? HTML5 为什么只需要写 ? 行内元素有哪些?块级元素有哪些? 空(void)元素有那些? 页面导入样式时,使用link和import有什么区别&…...
2024/4/20 20:03:11 - react与jQuery对比,有空的时候再翻译一下
参考资料:http://reactfordesigners.com/labs/reactjs-introduction-for-people-who-know-just-enough-jquery-to-get-by/ Target Audience: People Who Know Just Enough jQuery to Get by Before I begin, I’d like to clarify who my target audience is. Zed S…...
2024/4/20 20:03:10 - Web-拾贝
JavaScript MVC框架PK:Angular、Backbone、CanJS与Emberhttp://www.csdn.net/article/2013-04-25/2815032-A-Comparison-of-Angular-Backbone-CanJS-and-Ember一个好的js method 方法查询的网站, 有browser兼容的介绍 http://help.dottoro.com/ljvtddtm.…...
2024/4/20 20:03:09 - 表单元素与提示文字无法对齐的问题(input,checkbox文字对齐)
文章的最终方法是: 1. 将文字第一字体设置为Tahoma; 2. 为input元素设置vertical-align:middle; 3. 为label元素设置vertical-align:middle; 这样表单元素和提示文字就达到完美的对齐了。但是等等这里说的对齐只是相对的对齐,原因是中…...
2024/4/21 3:39:42 - 前端知识库 code_xzh 2017-03-02 22:30:55 浏览20219 评论18 javascript html5 react 性能 HTTPS http js 浏览器 angular
前端知识库 code_xzh 2017-03-02 22:30:55 浏览20219 评论18javascript html5 react 性能 HTTPS http js 浏览器 angular jquery 插件 html github 摘要: 前端开发全面知识库,包括HTML5,CSS3和js的基本框架知识,以及DOM和BOM操作的…...
2024/4/21 3:39:41 - Web开发技术发展历史
Web的诞生 提到Web,不得不提一个词就是“互联网”。Web是World Wide Web的简称,中文译为万维网。“万维网”和我们经常说的“互联网”是两个联系极其紧密但却不尽相同的概念。今天“互联网”三个字已经承载了太多的内涵,提到互联网ÿ…...
2024/4/21 3:39:40
最新文章
- 材质系统:关于PBR(Physically Based Rendering)需要知道的一些事
目录 前言 1. 什么是PBR? 2. 为什么PBR在近期开始流行 3. PBR材质与其他渲染器中材质(如Vray材质、Enscape中的材质)的区别是什么? 4. 为什么Vray之类的渲染器从一开始没有使用PBR材质系统? 前言 本文内容基于对图…...
2024/4/27 11:32:56 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Mac brew 安装软件
Mac brew 安装软件 homebrew 速度慢 将brew 切换到国内镜像源 # 速度一般 # 步骤一 cd "$(brew --repo)" git remote set-url origin https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/brew.git# 步骤二 cd "$(brew --repo)/Library/Taps/homebrew/homebr…...
2024/4/26 7:26:05 - [Flutter]导入singular_flutter_sdk后运行到Android报错
问题: 接入归因之前,flutter项目一起正常。接入归因之后,iOS正常Android有问题。 dependencies: # Singular归因singular_flutter_sdk: ^1.3.3 针对 Flutter 的 Singular SDK 集成指南 https://support.singular.net/hc/zh-cn/articles/…...
2024/4/24 15:05:15 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
