码农翻身讲网络5:Web安全攻防战与HTTPS
浏览器:一个家族的奋斗
原创:
刘欣 码农翻身 2017-12-12
我是你们每天都要使用的浏览器,自从90年代诞生以来,我们这个大家族变得非常的繁荣,在过去的几十年中,我们一直兢兢业业地帮助你们人类去探索外部的互联网世界。随着互联网和移动互联网的发展,我们家族终于登上了成功的巅峰:几乎占据了全球每一台电脑和手机。
大家只看到表面的光鲜,可是谁知道我们家族在背后充满血和泪的不懈努力呢?
1起步:从简单到混乱
最初的时候,我们浏览器家族的工作很简单,就是从远端的服务器下载HTML页面到本机,然后按照和你们人类的约定,把充满标签的HTML文本转换成你们容易阅读的页面。例如当我们遇到<table> 这样的标签,我们就展示一个表格,遇到<p>我们就会换行显示一个新的段落,看到<img> 就知道要显示一个图片等等。
由于HTML的结构很简单,我们展示起来也不难,工作相对比较轻松。
可是你们人类很快就不满足了,嚷嚷着说要看漂亮的页面,漂亮的布局,就像报纸杂志那样,分栏、图文混排......
于是有不少人盯上了<table>这个标签,这个标签本来的目的是为了显示数据用的,像这样:
但是这些人发现,既然表格能把页面分成一块一块的,那完全可以来做页面布局啊! 比如这个单元格可以作为页面的头,那个做左边栏,右边栏......等等。
这个口子一开,立刻成星火燎原之势,再加上那些所见即所得的网页编辑器(如DreamWeaver, FrontPge)推波助澜,表格布局大行其道。
这可苦了我们浏览器家族,我们经常发现HTML中那些令人恐怖的表格,一个套着一个,我见过最极端的有上百个表格套在一起,组成超级无敌的页面。为了把这些表格解析、展示出来,我们都是战战兢兢、如履薄冰,生怕出什么差错。
有时候,程序员会忘记写一些标签的闭合标签,例如</a> </td>,我们还得猜测、推理、论证,最后展示出来的东西你们还不满意:这是什么玩意儿,连个HTML都显示不对!
我们家族的IE同学在这方面的研究可以说是登峰造极,他非常擅长处理这种乱七八糟的情形,他的纵容成功地让你们把HTML越写越乱!
2CSS来拯救
终于有一天这样的HTML页面连你们人类都看不懂了,你们吵了半天,放了一个“损招”出来:把结构和展示分开!
HTML只负责文档的结构,一个叫做CSS的东西来控制这个结构到底展示成什么样子。
在CSS中,程序员只需要用声明的方式说,这个表格宽度是1px, 字体是11px, 边框颜色是 #666666,然后你们就不管了,具体怎么实现全部扔给了我们:
table.gridtable {
font-family: verdana,arial,sans-serif;
font-size:11px;
color:#333333;
border-width: 1px;
border-color: #666666;
border-collapse: collapse;
}
对于你们来说变简单了,可是对我们浏览器来说就太难了。我们得老老实实地去解析HTML (这HTML有可能还不规范),形成一颗叫做DOM(Document Object Model)的树,这还不算,还要去解析CSS, 形成另外一个叫做CSSOM (CSS Object Model)的树,然后把两棵树合并成一个“渲染树” 这才能在界面上绘制出来。
现在的CSS都已经出到第三个版本了,可是我们家族还有不少人没法完整的支持这个规范,尤其是一些老旧的浏览器,可见这是多么不容易啊。
3误入歧途
我们家族也走过一段弯路,那是一段不堪回首的浏览器插件的历史。
当时有人提出HTML+CSS太简单了,浏览器中的页面没法和当时的桌面应用相媲美,能不能用扩展一下啊?
最早的尝试来自于Java Applet,这也是Java 赖以成名,从此走上第一大编程语言的绝技。那帮疯狂的家伙们竟然在我们这单薄的小身板里安装了一个Java 虚拟机,用于从服务器端下载Java 代码、运行,展示出漂亮的动画效果。
刚开始的时候我们努力地支持,但是它运行起来慢如蜗牛、丑陋无比。我们那些可爱的用户也不答应,不去安装或者禁止使用这傻大笨粗的Java 虚拟机,于是Java Applet就慢慢地销声匿迹了。
与此同时,一个叫做流氓插件的毒瘤也迅速地向我们袭来,在你浏览网页的时候,这些流氓静悄悄地潜入我们的身体,他们传播病毒、弹出广告、窥探用户隐私,并且难于卸载,让我们痛不欲生。后来数字公司推出了一个保镖,杀了一个回马枪,这次把流氓给清除了出去。
当然不能一棍子打死,插件中也有良民,比如Flash , 这小子可是风光了好多年,收到了人民群众的广泛喜爱,当年出现了很多的Flash 小动画,小视频,小游戏,我至今还记得有好事者竟然用Flash 去做《鹿鼎记》动画,也不知道他做完没有。
Flash 极为火爆,我们让他在我们家族寄宿了20多年,直到移动互联网时代的崛起,尤其是乔布斯的推波助澜,这才慢慢退出历史舞台。
4重装上阵:JavaScript
向我们家族里安装插件的尝试并不成功,但是我们还是想和桌面应用竞争,让浏览器应用有着桌面应用的体验,这时候有个叫JavaScript的屌丝自告奋勇,说自己可以在浏览器中执行代码,提高页面的动态性。
刚开始的时候我们并不待见他,本来解析HTML, CSS就够我们受的了,我们竟然还要去执行JavaScript代码。尤其烦人的是,JavaScript还可能对DOM进行修改,比如让某个元素隐藏。唉,我们只好把画好的元素重新渲染,重新绘制。
不仅是控制界面,JavaScript还要执行逻辑,刚开始的时候我们觉得这小子没啥用处,无非就是做点简单的判断,像什么表单中用户名不能为空了,密码和确认密码两个输入框的值必须得相等之类。
后来有人搞了一个叫做AJAX的东西出来,从此发展出一堆类似JQuery 、 Bootstrap、ExtJS 这样的类库,浏览器中的页面可用性越来越高,体验越来越好。
最后随着前端框架(Angular, Backbone, React 等)出现,我们家族在浏览器中完全实现了界面的展示和页面的调整,成功地做了前后端分离,把端服务器做的生意给抢过来一大部分,把他们气得够呛。
5替人类保存数据
HTML来负责结构,CSS负责展示,JavaScript负责行为,这是我们每天要做的三件大事,还有一件重要的事情就是存储数据。
想当年,人类把HTTP设计成一个没有状态的协议,即使是同一个人,在极短的时间内访问同一个服务器,服务器也会认为这是完全两个不同的请求,根本不知道是同一个人发出的。
当有成千上万的人都来访问同一个服务器的时候,服务器怎么才能把大家区分开呢?要是不区分开,服务器端怎么才能实现购物车的功能?服务器怎么才能记住这个裤子是张三买的,那个羽绒服是李四买的?
后来人类出了一个损招:当用户使用我们访问服务器的时候,会给每个用户都建立一个会话,每个会话都有一个独一无二的ID。这个ID服务器端会保存,同时也会发回到我们浏览器这边,让我们暂存起来,美名其曰小饼干(cookie),听起来不错,但是这个小饼干却不能吃。
当用户访问同一网站的时候,我们还得把这个cookie 向服务器发送过去,服务器通过cookie取到那个会话ID,于是就知道是谁在访问它了。
我们保存了这个小饼干,但是大家觉得这个小饼干能保存的数据量太小,于是我们就在浏览器中又开辟了两块巨大的空间,给JavaScript 那小子提供了接口,让他把字符串存储到浏览器中。
这两块空间一个叫localStorage, 一个叫sessionStorage 。他们俩的用法非常相似,例如:
localStorage.setItem("username", "Andy");
alert("username=" + localStorage.getItem("username"));
这样以来用户就可以放心地在我们这里存储大量的数据了。只不过这个sessionStorage 和cookie类似,表示的是一个会话的概念,所以一般来说,页面一旦关闭,存储的数据就会消失。
但是这个localStorage 就不同了,只要你不把数据删除,它会一直存在。这引起了我们家族有些人的强烈抗议:如果JavaScript那小子忘记删除,那垃圾岂不越来越多?
没办法,只有拜托各位程序员了,对于无用的数据,及时删除吧。
6向多媒体和游戏进军
要让浏览器变成一个和桌面应用相媲美的平台,仅仅有展示页面和存储数据的能力是不够的。我们决定增加对视频和音频的支持,这一次直接撕去了插件的伪装,“赤裸裸”地在HTML中加了<video>和<audio>这两个新标签,从此以后,家族的每个成员都得想办法去播放音频和视频了:
<video src="movie.mp4" width="320" height="240" controls="controls">
你的浏览器不支持video标签
</video>
<audio src="song.mp3" controls="controls"> 你的浏览器不支持audio标签 </audio>
我们在手机上的浏览器兄弟们更加地努力,他们还支持直接调用手机的摄像头去拍摄照片,这实在是太方便了。
既然都能支持音频、视频、摄像头了,何不更进一步,在浏览器中搞一把实时通信?
不用额外安装插件或者第三方软件,在两个浏览器之间就能进行语音或者视频的聊天,这个想法确实是挺激动人心的,我们把它称为WebRTC。不过这个想法的实现比较困难,虽说我们家族的Chrome再不遗余力地推动,但是要让我们家族在所有的平台上(Windows, Android, iOS,mac)都实现了还需要继续努力。
此外我们还一直惦记着游戏这个令人垂涎三尺的大市场,绝对不能放过! 于是我们添加了<canvas>的标签,意思是画布,这样JavaScript那小子就可以在画布上去绘制路径、各种形状、添加图片...... 总而言之,程序员终于可以写出一个只依赖浏览器就可以运行的游戏了,完全不用什么Flash 。
看看下面这两个简单的小游戏,如果我不告诉你,估计你都不知道这完全是HTML+JavaScript 做出来的吧:
水果忍者
中国象棋
7让服务器从被动变为主动
你们人类原来指定的HTTP协议都是从我们这里向服务器端发出请求,然后服务器响应,一个请求,一个响应,严格对应。
后来大家发现这样不好,服务器一直处于被动的地位,服务器端的数据有了变化(例如股票又涨了)后,浏览器如果不主动访问的话是不知道的,所以浏览器只好一遍遍不厌其烦地发送请求:
浏览器:股票涨了没有? 服务器:没有
浏览器:股票涨了没有? 服务器:没有
浏览器:股票涨了没有? 服务器:没有
......
浏览器:股票涨了没有? 服务器:涨了
这种方式叫做轮询,效率极为低下。
能不能让服务器向我们主动地推送数据呢 ?股票一涨,立刻就向浏览器推送,浏览器即刻展示。
我们和服务器做了多次谈判,终于建立了这么一个办法:双方建立连接以后就不要断开了,一直保持住,我们可以通过这个通道向服务器发送数据,服务器也可以主动向我们推送数据。
这个技术,我们把它称为Web socket。
8总结
CSS, JavaScript , 本地存储,多媒体和游戏,Web Socket ...... 这只是我们家族提供的一部分服务,还有很多其他的服务例如HTML标签的语义化:我们提供了很多诸如<article> , <section> , <nav> ,<aside>, <header>,<footer>这样的标签来帮助你们人类更好的定义网页的结构。
这样的东西非常非常的多,我想你应该明白我们家族的不断努力了吧,如果你一边听我讲一边在思考,也许会悟出我们的使命:不断提升应用程序在Web端的体验。
也许有一天,所有的桌面应用都消失了,全部变成了在浏览器中运行的程序,那将是我们浏览器家族荣耀的顶峰,我们期待着这一天早日到来。
(完)
黑客三兄弟
原创: 老刘 码农翻身 2017-12-26
建立Beauty.com的黑客三兄弟最近可谓是春风得意,他们的这个网站精准地利用了人类的本性,窃取了不少登录用户的cookie。
(码农翻身注:参见前文《浏览器的安全反击战》)
利用别人的cookie,他们可以冒充真实的用户,在颁发cookie的那个网站中为所欲为,个人隐私在他们面前根本不存在。
运气好的话连别人的用户名和密码都能得到,那就一通百通,因为大家都嫌麻烦,总是使用同一套用户名和密码来登录各种不同系统。
可是好景不长,这一天黑客老三慌慌张张地找到了老大:“大哥,大事不好! ”
“老三,你这慌慌张张的毛病什么时候能改改? 这点儿你可得学学你二哥。” 老大训斥道。
“不是,大哥,这次真是大事不妙,浏览器家族最近颁布了一个什么同源策略,我们原来偷Cookie的招数都不管用了! 今天我连一个Cookie,用户名密码都没有偷到。”
“什么叫偷,说了多少次了,那就借,知道不?!”
(码农翻身注:同源策略参见前文《浏览器的安全反击战》)
“我早就料到了,这么重大的安全漏洞肯定肯定会补上的,他们不会这么轻易地让我们来跨域来访问别人的Cookie,修改别人的DOM,调用别人的服务的。” 老成持重的黑客老二说道。
“那怎么办? 没有Cookie,难道我们三兄弟以后就饿肚子了吗?” 老三很紧张。
“别担心,我们哥仨勾兑勾兑,他们肯定有漏洞的,” 老大安慰到,“老二,你先说说你的看法。”
“其实吧,我们想去借一个Cookie来用,关键是要让我们Beauty.com的JavaScript在目标浏览器上运行,然后访问爱存不存银行(icbc.com.cn)的cookie,可是现在他们用了同源策略,我们网站的JavaScript不允许访问别人网站的东西,那这条路就行不通了。”
“我想到一个招数,” 老三兴奋地说,“我们可以想办法修改下icbc.com.cn服务器端的JavaScript, 把偷Cookie的代码加上去!”
“你想得美,那岂不得到icbc.com.cn的服务器去修改了!还得黑掉别人的服务器,这就难了,即使你修改了,人家程序员再次发布新版本,那不就把我们的修改给覆盖掉了?” 老大再次训斥。
“那我们就想办法去黑掉程序员的SVN,Github,直接把上面的代码给改了.....” 老三的声音越来越小。
“唉,算了吧,我们盗亦有道,只做Web端黑客。” 老大重申三人组织的性质。
这时候老二想了一个办法:“其实老三说的也有道理,我们只要想办法把JavaScript代码注入到目标页面中,就能绕过同源策略了,这让我想到了HTML中的<input>,这个标签会在浏览器中产生一个输入框,让用户输入数据,我们可以把JavaScript代码当做数据输入进去, 等到数据提交到服务器端,会保存下来,下次展示页面的时候不就可以执行了吗?!”
老三说:“二哥我听不太明白,你能不能举个例子?”
老二说道:“好吧,有这么一个网站,可以让你对某个文章输入评论:”
“然后,你在评论区输入了这样的代码,注意,我们注入了一段'JavaScript'”
“等到再次有人访问这个页面的时候,会发生什么呢?” 老二启发老三。
“奥,我明白了,那就可以把那个人的cookie显示出来了!”老三一点都不笨。
兴奋之余,老三挠挠头:“ 但是这只是在人家的浏览器中显示,怎么才能发到我们的服务器呢? 用JavaScript来发? 那也不行, 因为同源策略严格限制JavaScript的跨域访问呐!”
老大也说:“是啊,这个人看到自己的cookie被alert出来,估计会吓一跳吧。”
老二说:“嗯,确实不能这么办,让我想想。”
一炷香时间过去,老二说:“有了! 那个同源策略并不限制<img>这样的标签从别的网站(跨域)去下载图片,我们在注入JavaScript代码的时候,同时创建一个用户不可见的<img>,通过这个<img>发cookie发给我们。”
老三还是不明白, 要求再详细解释一下,老二就上了代码:
老二说:“看到了吧,只要这段代码被执行,用户的cookie就会发到我们服务器上(http://beauty.com/log),我们就等着收取cookie吧!”
老三感慨道:“二哥你真厉害,天马行空,竟然想到了使用<img>的src属性来发送数据!”
老大说:“我们干脆把这段代码封装成一个js文件,嗯,就叫做beauty.js吧, 这样以后我们用起来会很方便!”
老三看到又可以‘借到’cookie了,兴奋得直搓手: “大哥二哥,我这就去把JS写出来,找个网站试一试。”
老大说道:“我们把这种方法叫做Cross Site Scripting ,简称CSS,二弟意下如何?”
老二说:“大哥, CSS已经名花有主了,意思是层叠样式表,我们还是叫做XSS吧!”
(码农翻身注:按照XSS的分类方法, 上面介绍的叫做存储性XSS, 危害最大。 还有反射型XSS,基于DOM的XSS,本文不再展开。)
大家都表示同意。
老三很快写出了beauty.js, 也折腾出了http://beauty.com/log 专门用于记录‘借’来的cookie。
他找了一家网站做实验,注入了beauty.js, 没过多久,cookie就源源不断地发过来了。大家都非常高兴,马上扩大范围,在多个知名网站上都做了手脚。
一周以后,负责监控的老三发现,cookie越来越少,老三赶紧调查,发现很多网站的Cookie都加上了HttpOnly这样的属性:
Set-Cookie:JSESSIONID=xxxxxx;Path=/;Domain=book.com;HttpOnly
这个cookie一旦加上HttpOnly,浏览器家族就禁止JavaScript读取了! 自然也就无法发回到beauty.com。
老三赶紧向组织汇报。
老大说道:“看来浏览器家族又升级了啊!”
老二说:“其实吧, 既然我们可以往指定的页面注入JavaScript代码,那这个JavaScript可以做的事情就多了去了,不一定只是借Cookie。例如我们可以用这个JS代码画一个假的登录框,覆盖到真的登录框之上,让用户信以为真,这样就可以偷到真实的用户名和密码了。 或者通过JavaScript构造GET,POST请求,可以模拟用户在该网站做点手脚,删点什么东西,从一个账号往另外一个账户转账,都是可以的嘛!”
“妙极, 老二,真有你的,老三,你去找点网站,按二哥说的试试。”
又过了几天,老三哭丧着脸说道:“大哥二哥,这些彻底玩完,现在人类出手了,来了几个必杀技。”
“什么必杀技?”
“一方面他们有人会对输入进行过滤,发现不符合他们要求的输入例如<,>等就会过滤掉,我们的<script>可能会变成'script' 被存到数据库里。”
“另一方面有人还会对输出进行编码/转义操作,例如会把'<'变成 '<',把 '>' 变成‘>’ ,然后再输出,这样一来我们的<script>就会变成<script> , 浏览器收到以后,就会认为是数据,把<script>作为字符串给显示出来,而不是执行后面的代码!”
老二说:“三弟别失望, 干我们这行的,就是矛和盾之间的较量,虽然在原理上大家已经知道了怎么防范XSS,但是在实践中总会有漏洞,我们只要耐心寻找就行了。 此外,我们还要想想别的办法,看看能不能开辟其他路子。”
“什么路子?” 老三问道。
“你们应该知道,一个用户的会话cookie在浏览器没有关闭的时候,是不会被删除的,对吧?”
“是的,我和老三都知道,我们不是一直试图去拿到这个cookie吗,只是越来越难了。”
“我们换下思路,不再去偷这个cookie了,相反,我们在我们的Beauty.com中构造一个领奖页面,里边包含一个连接,让用户去点击,例如:”
恭喜你获得了iPhone X一台,快来 <a href="www.icbc.com.cn/transfer?toBankId=黑客三兄弟的账户&money=金额">领取吧!</a>
“当然,” 老二补充道,“我们得事先知道icbc.com.cn的转账操作的url和参数名称。如果这个用户恰好登录了icbc.com, 那他的cookie还在, 当他禁不住诱惑,点了这个链接后,一个转账操作就神不知鬼不觉的发生了。”
(码农翻身注:为了方便展示,本文举了一个非常简单的案例,银行实际的转账操作要远远比文章描述安全得多。)
“那要是用户就是不点击呢?”
“你忘了我们XSS中使用过的img了吗, 也可以应用到这里来啊,创建一个看不见的图片:”
<img src="www.icbc.com.cn/transfer?toAccountID=黑客三兄弟的账户&money=金额">
“只要他打开了这个页面,不用点击任何东西,就会发生转账操作。” 老二再次祭出了img大法。
“怪不得现在有很多邮箱默认不显示邮件中的图片呢!”老三说,那要是人家icbc.com.cn的转账操作需要form表单,是POST操作呢?”
“那也不怕啊,我们可以把这个表单创建起来,放到一个不可见的iframe中,用户只要一访问,就用JavaScript自动提交。” 老大对这种办法驾轻就熟。
“总之,只要这个用户在访问icbc.com.cn的时候, 访问了我们的网站,就极有可能中招,我们这种方式,只是利用了一下合法的Cookie,在服务器看来,我们发出的请求,那就是一次合法的请求啊,哈哈!” 老二很得意。
“老二,你这叫跨站请求伪造啊,Cross Site Request Forgery(CSRF),这个缩写应该不会重复了吧!” 老大做了总结。
用了CSRF, 三兄弟果然获利颇丰,但是人类也很快也意识到了这一点,应对手段马上就来了,步骤特别简单:
1. 用户在icbc.com.cn转账,显示转账的form,除了常用的字段之外,额外添加一个token :
这个token是icbc.com服务器端生成的,是一个随机的数字。
2. 用户的转账数据发送的服务器端, icbc.com就会检查从浏览器发过来的数据中有没有token,并且这个token的值是不是和服务器端保存的相等,如果相等,就继续执行转账操作,如果不相等,那这次POST请求肯定是伪造的。
老三愁眉苦脸地对大家说:“这个token是服务器端生成的,我们无法伪造的,CSRF的手段也不行了。”
老大安慰道:“钱哪有那么容易就好挣的? 我们还是想想办法,多利用XSS漏洞吧,如果可以注入JavaScript, 就可以读取Token,为所欲为了。 ”
老二说:“大哥,Web端的油水越来越少,我们也得与时俱进,扩展下业务啊,黑客三兄弟向服务器端进军吧!”
“二弟所言极是,下周我们再讨论吧。”
(完)
浏览器家族的安全反击战
原创: 老刘 码农翻身 2017-12-19
1前言
上次我说过,我们浏览器的主要工作就是把HTML,JavaScript,CSS等文件从服务器端取下来,然后解析、渲染,展示成美奂美伦的页面呈现给人类。
我们还替人类保护一个叫做Cookie的小东西,网站会把Cookie发送给浏览器让我们保存起来,等到访问同一个网站的时候,我们再把他发过去。
这个Cookie用来证明某个用户已经和服务器交互过,更重要的是证明已经登录过系统,不用再次登录了。
JavaScript这小子在我们这里承担了越来越重要的职责,从对DOM树的改动,到利用AJAX访问服务器端,他可以说是风光无限。
(详情参见上一篇文章《浏览器:一个家族的奋斗》)
可是我们都忽视了一个重要的问题:安全,这个东西差点让我们家族遭受灭顶之灾。
2Cookie失窃
有一天,我的主人登录了"爱存不存"银行(www.icbc.com),这个银行网站给我发了一个Cookie,证明主人登录过了, 主人在“爱存不存”银行网站做了一些操作,但是忘记了退出,然后开了一个新的Tab页访问了一个叫做www.beauty.com ,我知道这个网站不怀好意,拼命地提醒主人,但是他仍然经不住网站上那些图片的诱惑,执意把这个网站打开。
我没有办法,只好下载这个不怀好意网站的HTML,JavaScript,CSS, 让我没有想到的是这里的JavaScript竟然想访问“爱存不存”银行的Cookie。
“这个Cookie是爱存不存银行给我的,不属于www.beauty.com,你为啥要访问?” 我问他。
“没事,我好奇,想看看别的网站的Cookie长什么样” 他轻松地回答。
我将信将疑地把Cookie给了他,他不知道做了什么花样,似乎是往www.beauty.com发了一个请求,然后就把Cookie还给了我。
很快我的主人就发现,他在“爱存不存”银行的私房钱不翼而飞了。
FireFox嘲笑我说:“你这个家伙啊,怎么能够把Cookie这么重要的东西随随便便地给别人呢? ‘爱存不存’银行的Cookie被黑客偷走了,那些黑客不用登录就可以冒充用户在‘爱存不存’网站做操作了。”
“啊? 有这么严重? 可他是JavaScript,照理说可以访问啊?”
“唉,你要知道,这个JavaScript和那个Cookie不是同一个网站的,怎么能访问呢。”
由于这件事,主人再我不理我了,从此开始宠幸FireFox。
3密码失窃
FireFox也没得意很久,他也很快中了招。
这一次,主人还是忍不住去www.beauty.com看图片,FireFox这次很小心,不把任何别的网站的Cookie发给这里的JavaScript。
但这一次beauty.com改变了策略,它用iframe的方式放置了一个淘宝的登录网页到beauty.com页面中,淘宝恰恰是主人最喜欢的,主人一看,不错啊,还有快捷登录方式,于是主人就输入了自己真实的用户名和密码,没想到Beauty.com的JavaScript 已经把这个淘宝登录Form的action指向了自家网站,等到主人点了登录按钮以后, 用户名和明文的密码就这样被窃取了。
于是FireFox也被打入冷宫。
4家族会议
黑客猖獗,类似的安全事故不断出现,我们家族的成员纷纷中招,家族赶紧召集会议,商量对策,防止人类把我们家族给废掉。
我和FireFox在会议上声讨现在的人类实在是喜欢访问那些不良网站,族长Mozilla说没办法这是人类的本性,无论如何也无法改变,如果改了就不是人类了。
“虽然我们控制不了人类的行为,但是我们浏览器家族可以做点改变,增加安全性!” Mozilla族长充满正义感和使命感,他下达了一个命令:“以后我们家族确定一条铁规:除非两个网页是来自于统一‘源头’, 否则不允许一个网页的JavaScript访问另外一个网页的内容,像Cookie,DOM,LocalStorage统统禁止访问!”
我仔细咂摸这句话的含义,其实是说各个网页如果不同源的,就被隔离了,只能在自己的一亩三分地中折腾。
“什么叫同一个源头?” FireFox问道。
“就是说{protocol,host,port} 这三个东西必须得一样! 我给你们举个例子, 例如有这么一个网页: http://www.store.com/product/page.html, 下面的表格列出了各种不同情况。”
这个同源策略确实严格, 不同源的网页无法访问另外一个网页的DOM,Cookie, 像beauty.com那样的恶意网站想偷走Cookie/密码就不容易了。
我想到了主人之前购物经常访问的http://www.store.com/, 这个页面中有一段装载jquery.js的代码:
<script src="//static.store.com/jquery.js > </script>
这个jquery.js是来自于不同的源(static.store.com), 难道他就没法操作www.store.com页面的内容了吗? 如果不能操作,这个jquery.js就没有任何用处啦!
我把这个困惑给大家说了下, FireFox马上附和: “没错,难道我们要强制人类把所有的JavaScript代码放到www.store.com下吗? 人类肯定不能容忍! ”
“嗯,这是个好问题” Mozilla族长说,“这样,我给你们开个口子,对于使用<script src='xxxxx'> 加载的JavaScript,我们认为它的源属于www.store.com, 而不属于static.store.com,这样就可以操作www.store.com的页面了,行不行?”
我和FireFox都表示赞同,其实这种“嵌入式”的跨域加载资源的方式还有<img>,<link>等,相当于我们浏览器发起了一次GET请求,取到相关资源,然后放到本地而已。
同源策略就这么确定下来了, 我们这些浏览器都开始严格遵守执行,果然,安全事故大大减少。
5凡事都有例外
过了一段时间,JavaScript这小子便跑来抱怨了:“你们这个同源策略实在太严格了,太不方便了。”
我说:“这也是为了大家好啊,省得那些不良网站干坏事。”
JavaScript说:“好什么好? 现在人类的系统越来越大,大部分都拆分成分布式的了,每个系统都有子域名,像login.store.com, payment.store.com, 虽然二级域名不同,但是他们属于一个大的系统,由于同源策略的铁规,cookie不能在这个系统之间共享,麻烦死了。”
这确实是个问题,我带着JavaScript找到到Mozilla组长,说明情况,希望他网开一面。
族长说:“好吧,我再给你们开个口子,如果两个网页的一级域名是相同的,他们可以共享cookie, 不过cookie的domain一定要设置为那个一级域名才可以,例如:”
document.cookie = 'test=true;path=/;domain=store.com'
JavaScript说:“还有个大问题,你们为什么不让我使用XMLHttpRequest访问不同的网站啊!”
我心想JavaScript说的可能是AJAX,可以创建一个XMLHttpRequest对象去异步的访问服务器端提供的服务,做到局部刷新页面,用户体验很好。
难道这个XMLHttpRequest对象只能访问源服务器(如book.com),不能访问其他服务器(如beauty.com)?
族长说:“是啊,XMLHttpReqeust也要遵守同源策略。”
JavaScript说:“可是这没有道理啊!我虽然是从book.com来的,但是为什么不让我访问beauty.com?”
族长说:“我这也是为了防止黑客攻击,给你举个例子,假设你的主人登录了book.com , 然后又去访问beauty.com,如果这个beauty.com是个恶意网站,它也要求你创建一个XMLHttpRequest对象,通过这个对象向book.com(不同源)发起请求,获取你主人的账户信息,会发生什么情况? ”
JavaScript恍然大悟:“奥,我懂了,由于主人登录过了book.com,登录cookie什么的都在,那beauty.com的JavaScript 向book.com发起的XMLHttpRequest请求也会成功,我主人的账户信息就会被黑客给获取了。”
我说:“看来对XMLHttpReqeust对象施加同源策略也是非常重要的啊!”
JavaScript沉默了半天说:“那怎么办?”
Mozilla族长说:“你可以通过服务器端中转啊,例如你是来自book.com的, 现在想访问movie.com,那可以让那个book.com把请求转发给movie.com嘛!人类好像给这种方式起了个名字,叫什么代理模式,那个book.com就是代理人。”
JavaScript急忙说:“不不, 这样太麻烦了,族长你想想,如果我要访问多个不同源的系统,要是都通过book.com中转,该多麻烦!”
族长想了想说:“你说得有一定道理,我给你出个主意,既然服务器(domain)之间是互信的,那一个服务器(domain)可以设置一个白名单,里边列出它允许哪些服务器(domain)的AJAX请求。假设movie.com的白名单中有book.com, 那当属于book.com的JavaScript试图访问movie.com的时候......”
JavaScript马上接口说:“ 这时候,我们浏览器做点手脚,悄悄地把当前的源(book.com)发过去,询问下movie.com, 看看他是否允许我们访问,如何允许,你们就继续访问,否则就报错!”
组长说:“就是这个意思,这样以来,那些黑客就没有办法假冒用户向这些互信的服务器发送请求了, 我把这个方法叫做Cross Origin Resource Sharing,简称CORS,只不过这个方法需要服务器的配合了”
(码农翻身注:上面说的是CORS的简单请求,对于Preflight请求,本文不在展开描述)
JavaScript表示同意,这也算是一个不错的妥协方法了。
(完)
一个故事讲完https
原创: 老刘 码农翻身 2017-07-17
1 序言
今天来聊一聊https 安全传输的原理。
在开始之前,我们来虚构两个人物, 一个是位于中国的张大胖(怎么又是你?!), 还有一个是位于米国的Bill (怎么还是你?!)。
这俩哥们隔着千山万水,通过网络联系上了, 两个人臭味相投,聊得火热。
此时正值米国大选, 张大胖亲切地“致电”Bill, 对米国总统大选的情况表示强烈地关注。 Bill则回电说谢谢关心米国人的事情我们米国人自己做主,不用你们歪果仁瞎操心......
张大胖继续“致电”说其实我们支持特朗普, 因为希拉里太情绪化,太难打交道了, 我们挺希望看到特朗普上台这样米国就会变成 The Divided State of America ......
Bill 回电: 拉倒你吧你, 我们米国的政体有着强大的纠错性, 虽然有时候发展得慢, 有时候会走上岔路, 但很快就会回到正途,几百年来稳定得很,不像你们像坐了过山车一样.....
两个人越聊越投机,天南地北,海阔天空,还夹杂着不少隐私的话题。
2 总是有一种被偷看的感觉
有一天, Bill 突然意识到: 坏了, 我们的通信是明文的, 这简直就是网络上裸奔啊, 任何一个不怀好意的家伙都可以监听我们通信,打开我们发送的数据包,窥探我们的隐私啊。
张大胖说: “你不早点说,我刚才是不是把我的微信号给你发过去了? 我是不是告诉你我上周去哪儿旅游了? 估计已经被人截取了吧!”
Bill 提议: “要不我们做个数据的加密? 每次传输之前, 你把消息用一个加密算法加密, 然后发到我这里以后我再解密, 这样别人就无法偷窥了,像这样: ”
张大胖冰雪聪明,一看就明白了, 这加密和解密算法是公开的,那个密钥是保密的, 只有两人才知道, 这样生成的加密消息(密文) 别人就无法得知了。 他说: “Bill 老兄,你生成一个密钥, 然后把密钥发给我, 咱们这就开启加密消息, 让那些偷窥狂人们哭去吧!”
(码农翻身注:这叫对称加密算法, 因为加密和解密用的是同一个密钥)
一炷香功夫过去了, Bill 还是没有回音, 张大胖忍不住地催促: “快发啊?!!!”
Bill 终于回复了: “ 我感觉有一双眼睛正在虎视眈眈地盯着我们的通话, 如果我把密钥发给你, 也被他截取了, 那加密岂不白费工夫?”
张大胖沉默了, 是啊, 网络是不安全的, 这密钥怎么安全地发过来啊 ?
“奥,对了,我下周要去米国旅游,到时候我们见一面,把密码确定下来,写到纸上,谁也偷不走, 这不就结了?”
“哈哈, 这倒是终极解决之道 ” Bill 笑了, “不过,我不仅仅和你聊天, 我还要和易卜拉欣,阿卜杜拉, 弗拉基米尔,克里斯托夫,玛格丽特, 桥本龙太郎, 李贤俊, 许木木,郭芙蓉,吕秀才等人通信, 我总不能打着飞的,满世界的和人交换密码吧? ”
张大胖心里暗自佩服Bill同学的好友竟然遍布全球,看来他对加密通信的要求更加强烈啊!
可是这个加密解密算法需要的密钥双方必须得知道啊, 但是密钥又无法通过网络发送, 这该死的偷窥者!
3 RSA : 非对称加密
Bill 和 张大胖的通信无法加密,说话谨慎了不少, 直到有一天, 他们听说了一个叫做RSA的非对称加密算法,一下子来了灵感。
这个RSA算法非常有意思,它不是像之前的算法, 双方必须协商一个保密的密钥, 而是有一对儿钥匙, 一个是保密的,称为私钥,另外一个是公开的,称为公钥。
更有意思的是,用私钥加密的数据,只有对应的公钥才能解密,用公钥加密的数据, 只有对应的私钥才能解密。
有了这两个漂亮的特性, 当张大胖给Bill发消息的时候, 就可以先用Bill的公钥去加密(反正Bill的公钥是公开的,地球人都知道), 等到消息被Bill 收到后, 他就可以用自己的私钥去解密(只有Bill才能解开,私钥是保密的 )
反过来也是如此, 当Bill 想给张大胖发消息的时候,就用张大胖的公钥加密, 张大胖收到后,就用自己的私钥解密。
这样以来,通信安全固若金汤, 没有任何人能窥探他们的小秘密了。
4 非对称加密+对称加密
两人实验了几次, 张大胖说: “Bill , 你有没有感觉这个RSA的加密和解密有点慢啊?”
Bill叹了口气 :“是啊, 我也注意到了, 刚才搜了一下,这个RSA算法比之前的对称密钥算法要慢上百倍。我们就是加个密而已,现在搞得都没法用了”
“回到咱们最初的问题,我们想用一个密钥来加密通信,那个对称加密算法是非常快的,但是苦于密钥无法安全传输, 现在有了RSA ,我想可以结合一下, 分两步走 (1) 我生成一个对称加密算法的密钥, 用RSA的方式安全发给你, (2) 我们随后就不用RSA了, 只用这个密钥,利用对称加密算法来通信, 如何? ”
Bill 说: “你小子可以啊, 这样以来既解决了密钥的传递问题, 又解决了RSA速度慢的问题,不错。”
于是两人就安全地传递了对称加密的密钥, 用它来加密解密,果然快多了!
5 中间人攻击
张大胖把和Bill 聊天的情况给老婆汇报了一次。
老婆告诫他说: “你要小心啊, 你确定网络那边坐着的确实是Bill ?”
张大胖着急地辩解说:“肯定是他啊,我都有他的公钥,我们俩的通信都是加密的。”
老婆提醒道:"假如啊,Bill给你发公钥的时候, 有个中间人,截取了Bill的公钥, 然后把自己的公钥发给了你,冒充Bill ,你发的消息就用中间人的公钥加了密, 那中间人不就可以解密看到消息了?"
张大胖背后出汗了,是啊,这个中间人解密以后,还可以用Bill的公钥加密,发给Bill , Bill和我根本都意识不到, 还以为我们在安全传输呢!
看来问题出现在公钥的分发上! 虽然这个东西是公开的, 但是在别有用心的人看来,截取以后还可以干坏事 !
6 你到底是谁?
但是怎么安全地分发公钥呢? 似乎又回到了最初的问题: 怎么安全的保护密钥?
可是似乎和最初的问题还不一样,这一次的公钥不用保密,但是一定得有个办法声明这个公钥确实是Bill的, 而不是别人的。
怎么声明呢?
张大胖突然想到: 现实中有公证处,它提供的公证材料大家都信任,那在网络世界也可以建立一个这样的具备公信力的认证中心, 这个中心给大家颁发一个证书, 用于证明一个人的身份。
这个证书里除了包含一个人的基本信息之外,还有包括最关键的一环:这个人的公钥!
这样以来我拿到证书就可以安全地取到公钥了 ! 完美!
可是Bill 马上泼了一盆冷水:证书怎么安全传输? 要是证书传递的过程中被篡改了怎么办?
张大胖心里不由地咒骂起来: 我操, 这简直就是鸡生蛋,蛋生鸡的问题啊。
天无绝人之路, 张大胖很快就找到了突破口: 数字签名。
简单来讲是这样的, Bill可以把他的公钥和个人信息用一个Hash算法生成一个消息摘要, 这个Hash算法有个极好的特性,只要输入数据有一点点变化,那生成的消息摘要就会有巨变,这样就可以防止别人修改原始内容。
可是作为攻击者的中间人笑了: “虽然我没办法改公钥,但是我可以把整个原始信息都替换了, 生成一个新的消息摘要, 你不还是辨别不出来?”
张大胖说你别得意的太早 , 我们会让有公信力的认证中心(简称CA)用它的私钥对消息摘要加密,形成签名:
这还不算, 还把原始信息和数据签名合并, 形成一个全新的东西,叫做“数字证书”
张大胖接着说:当Bill把他的证书发给我的时候, 我就用同样的Hash 算法, 再次生成消息摘要,然后用CA的公钥对数字签名解密, 得到CA创建的消息摘要, 两者一比,就知道有没有人篡改了!
如果没人篡改, 我就可以安全的拿到Bill的公钥喽,有了公钥, 后序的加密工作就可以开始了。
虽然很费劲, 但是为了防范你们这些偷窥者,实在是没办法啊。
中间人恶狠狠地说: “算你小子狠! 等着吧,我还有别的招。 对了,我且问你, 你这个CA的公钥怎么拿到? 难道不怕我在你传输CA公钥的时候发起中间人攻击吗? 如果我成功的伪装成了CA,你这一套体系彻底玩完。”
张大胖语塞了,折腾了半天,又回到了公钥安全传输的问题!
不过转念一想,想解决鸡生蛋,蛋生鸡的问题必须得打破这个怪圈才行,我必须得信任CA,并且通过安全的的方式获取他们的公钥,这样才能把游戏玩下去。
(公众号码农翻身注:这些CA本身也有证书来证明自己的身份,并且CA的信用是像树一样分级的,高层的CA给底层的CA做信用背书,而操作系统/浏览器中会内置一些顶层的CA的证书,相当于你自动信任了他们。 这些顶层的CA证书一定得安全地放入操作系统/浏览器当中,否则世界大乱。)
7 https
终于可以介绍https了,前面已经介绍了https的原理, 你把张大胖替换成浏览器, 把Bill 替换成某个网站就行了。
一个简化的(例如下图没有包含Pre-Master Secret)https流程图是这样的, 如果你理解了前面的原理,这张图就变得非常简单:
(完)
深入浅出HTTPS工作原理

HTTP协议由于是明文传送,所以存在三大风险:
1、被窃听的风险:第三方可以截获并查看你的内容
2、被篡改的危险:第三方可以截获并修改你的内容
3、被冒充的风险:第三方可以伪装成通信方与你通信
HTTP因为存在以上三大安全风险,所以才有了HTTPS的出现。
HTTPS涉及到了很多概念,比如SSL/TLS,数字证书、数字签名、加密、认证、公钥和私钥等,比较容易混淆。我们先从一次简单的安全通信故事讲起吧,其中穿插复习一些密码学的概念。

一. 关于Bob与他好朋友通信的故事
这个故事的原文是:
http://www.youdzone.com/signature.html
阮一峰老师也翻译过:
http://www.ruanyifeng.com/blog/2011/08/what_is_a_digital_signature.html
(不过阮老师里面没有很好的区分加密和认证的概念,以及最后HTTPS的说明不够严谨,评论区的针对这些问题的讨论比较激烈,挺有意思的)
这里重新叙述一下这个故事:
故事的主人公是Bob,他有三个好朋友Pat、Doug和Susan。Bob经常跟他们写信,因为他的信是明文传输的,在传递过程可能被人截获偷窥,也可能被人截获然后又篡改了,更有可能别人伪装成Bob本人跟他的好朋友通信,总之是不安全的。他很苦恼,经过一番苦苦探索,诶,他发现计算机安全学里有一种叫非对称加密算法的东东,好像可以帮助他解决这个问题
说明:非对称加密算法(RSA)是内容加密的一类算法,它有两个秘钥:公钥与私钥。公钥是公开的钥匙,所有人都可以知道,私钥是保密的,只有持有者知道。通过公钥加密的内容,只能通过私钥解开。非对称加密算法的安全性很高,但是因为计算量庞大,比较消耗性能。
好了,来看看Bob是怎么应用非对称加密算法与他的好朋友通信的:
1、首先Bob弄到了两把钥匙:公钥和私钥。

2、Bob自己保留下了私钥,把公钥复制成三份送给了他的三个好朋友Pat、Doug和Susan。

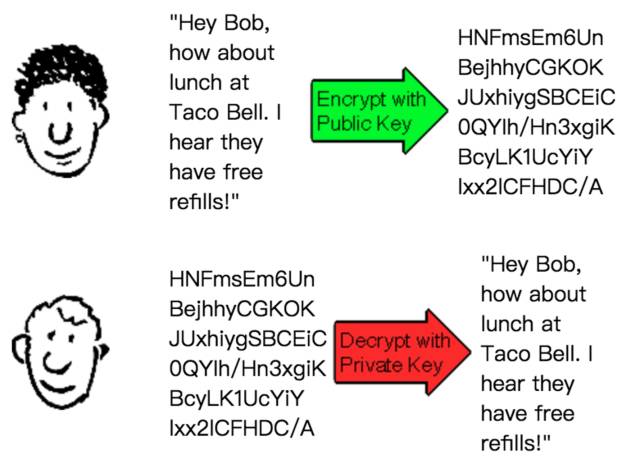
3、此时,Bob总算可以安心地和他的好朋友愉快地通信了。比如Susan要和他讨论关于去哪吃午饭的事情,Susan就可以先把自己的内容(明文)首先用Bob送给他的公钥做一次加密,然后把加密的内容传送给Bob。Bob收到信后,再用自己的私钥解开信的内容。

说明:这其实是计算机安全学里加密的概念,加密的目的是为了不让别人看到传送的内容,加密的手段是通过一定的加密算法及约定的密钥进行的(比如上述用了非对称加密算法以及Bob的公钥),而解密则需要相关的解密算法及约定的秘钥(如上述用了非对称加密算法和Bob自己的私钥),可以看出加密是可逆的(可解密的)。
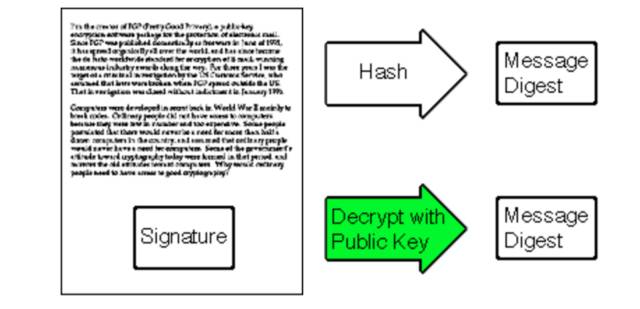
4、Bob看完信后,决定给Susan回一封信。为了防止信的内容被篡改(或者别人伪装成他的身份跟Susan通信),他决定先对信的内容用hash算法做一次处理,得到一个字符串哈希值,Bob又用自己的私钥对哈希值做了一次加密得到一个签名,然后把签名和信(明文的)一起发送给Susan。



说明:Bob的内容实质是明文传输的,所以这个过程是可以被人截获和窥探的,但是Bob不担心被人窥探,他担心的是内容被人篡改或者有人冒充自己跟Susan通信。这里其实涉及到了计算机安全学中的认证概念,Bob要向Susan证明通信的对方是Bob本人,另外也需要确保自己的内容是完整的。
5、Susan接收到了Bob的信,首先用Bob给的公钥对签名作了解密处理,得到了哈希值A,然后Susan用了同样的Hash算法对信的内容作了一次哈希处理,得到另外一个哈希值B,对比A和B,如果这两个值是相同的,那么可以确认信就是Bob本人写的,并且内容没有被篡改过。

说明:4跟5其实构成了一次完整的通过数字签名进行认证的过程。数字签名的过程简述为:发送方通过不可逆算法对内容text1进行处理(哈希),得到的结果值hash1,然后用私钥加密hash1得到结果值encry1。对方接收text1和encry1,用公钥解密encry1得到hash1,然后用text1进行同等的不可逆处理得到hash2,对hash1和hash2进行对比即可认证发送方。
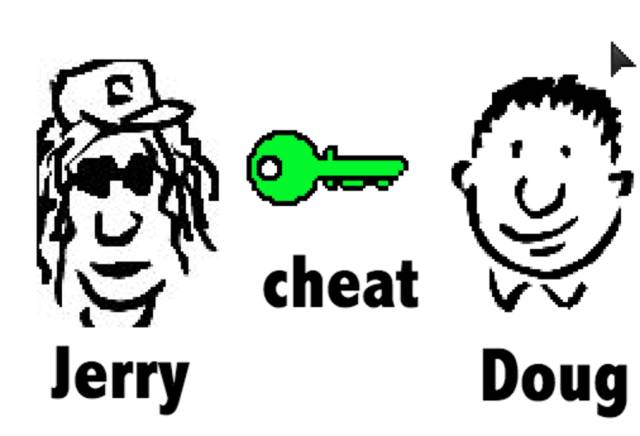
6、此时,另外一种比较复杂出现了,Bob是通过网络把公钥寄送给他的三个好朋友的,有一个不怀好意的家伙Jerry截获了Bob给Doug的公钥。Jerry开始伪装成Bob跟Doug通信,Doug感觉通信的对象不像是Bob,但是他又无法确认。

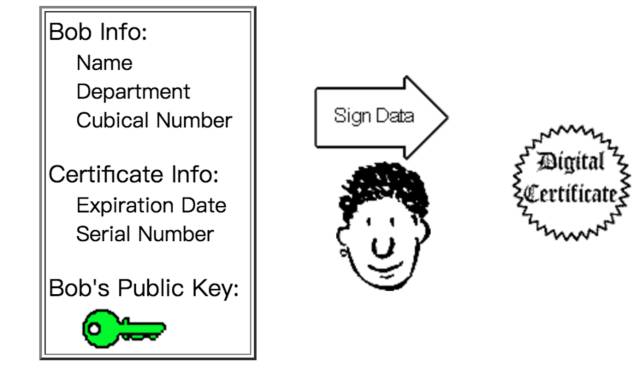
7、Bob最终发现了自己的公钥被Jerry截获了,他感觉自己的公钥通过网络传输给自己的小伙伴似乎也是不安全的,不怀好意的家伙可以截获这个明文传输的公钥。为此他想到了去第三方权威机构“证书中心”(certificate authority,简称CA)做认证。证书中心用自己的私钥对Bob的公钥和其它信息做了一次加密。这样Bob通过网络将数字证书传递给他的小伙伴后,小伙伴们先用CA给的公钥解密证书,这样就可以安全获取Bob的公钥了。


二、HTTPS通信过程
通过Bob与他的小伙伴的通信,我们已经可以大致了解一个安全通信的过程,也可以了解基本的加密、解密、认证等概念。HTTPS就是基于这样一个逻辑设计的。
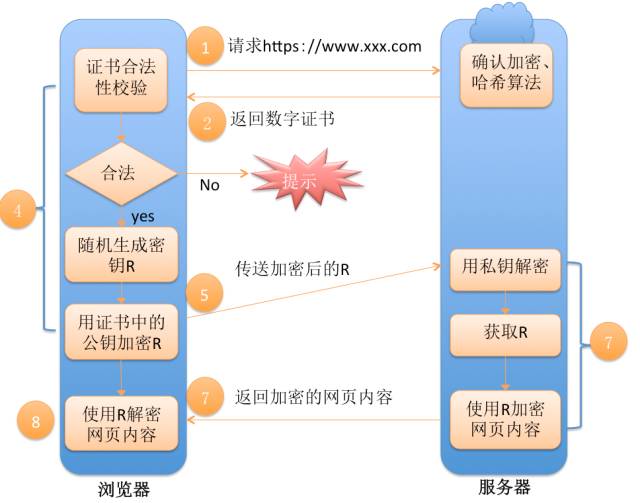
首先看看组成HTTPS的协议:HTTP协议和SSL/TLS协议。HTTP协议就不用讲了,而SSL/TLS就是负责加密解密等安全处理的模块,所以HTTPS的核心在SSL/TLS上面。整个通信如下:
1、浏览器发起往服务器的443端口发起请求,请求携带了浏览器支持的加密算法和哈希算法。
2、服务器收到请求,选择浏览器支持的加密算法和哈希算法。
3、服务器下将数字证书返回给浏览器,这里的数字证书可以是向某个可靠机构申请的,也可以是自制的。
4、浏览器进入数字证书认证环节,这一部分是浏览器内置的TLS完成的:
4.1 首先浏览器会从内置的证书列表中索引,找到服务器下发证书对应的机构,如果没有找到,此时就会提示用户该证书是不是由权威机构颁发,是不可信任的。如果查到了对应的机构,则取出该机构颁发的公钥。
4.2 用机构的证书公钥解密得到证书的内容和证书签名,内容包括网站的网址、网站的公钥、证书的有效期等。浏览器会先验证证书签名的合法性(验证过程类似上面Bob和Susan的通信)。签名通过后,浏览器验证证书记录的网址是否和当前网址是一致的,不一致会提示用户。如果网址一致会检查证书有效期,证书过期了也会提示用户。这些都通过认证时,浏览器就可以安全使用证书中的网站公钥了。
4.3 浏览器生成一个随机数R,并使用网站公钥对R进行加密。
5、浏览器将加密的R传送给服务器。
6、服务器用自己的私钥解密得到R。
7、服务器以R为密钥使用了对称加密算法加密网页内容并传输给浏览器。
8、浏览器以R为密钥使用之前约定好的解密算法获取网页内容。

备注1:前5步其实就是HTTPS的握手过程,这个过程主要是认证服务端证书(内置的公钥)的合法性。因为非对称加密计算量较大,整个通信过程只会用到一次非对称加密算法(主要是用来保护传输客户端生成的用于对称加密的随机数私钥)。后续内容的加解密都是通过一开始约定好的对称加密算法进行的。
备注2:SSL/TLS是HTTPS安全性的核心模块,TLS的前身是SSL,TLS1.0就是SSL3.1,TLS1.1是SSL3.2,TLS1.2则是SSL3.3。 SSL/TLS是建立在TCP协议之上,因而也是应用层级别的协议。其包括TLS Record Protocol和TLS Handshaking Protocols两个模块,后者负责握手过程中的身份认证,前者则保证数据传输过程中的完整性和私密性。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- NodeJs使用json web token验证REST服务
做了这么长时间的web开发,从JAVA EE中的jsf,spring,hibernate框架,到spring web MVC,到用php框架thinkPHP,到现在的nodejs,我自己的看法是越来越喜欢干净整洁的web层,之前用jsf开发做…...
2024/4/20 20:03:13 - 前端面试题汇总(一)
HTML Doctype作用?严格模式与混杂模式如何区分?它们有何意义? HTML5 为什么只需要写 ? 行内元素有哪些?块级元素有哪些? 空(void)元素有那些? 页面导入样式时,使用link和import有什么区别&…...
2024/4/20 20:03:11 - react与jQuery对比,有空的时候再翻译一下
参考资料:http://reactfordesigners.com/labs/reactjs-introduction-for-people-who-know-just-enough-jquery-to-get-by/ Target Audience: People Who Know Just Enough jQuery to Get by Before I begin, I’d like to clarify who my target audience is. Zed S…...
2024/4/20 20:03:10 - Web-拾贝
JavaScript MVC框架PK:Angular、Backbone、CanJS与Emberhttp://www.csdn.net/article/2013-04-25/2815032-A-Comparison-of-Angular-Backbone-CanJS-and-Ember一个好的js method 方法查询的网站, 有browser兼容的介绍 http://help.dottoro.com/ljvtddtm.…...
2024/5/8 18:52:32 - 表单元素与提示文字无法对齐的问题(input,checkbox文字对齐)
文章的最终方法是: 1. 将文字第一字体设置为Tahoma; 2. 为input元素设置vertical-align:middle; 3. 为label元素设置vertical-align:middle; 这样表单元素和提示文字就达到完美的对齐了。但是等等这里说的对齐只是相对的对齐,原因是中…...
2024/5/8 16:24:31 - 前端知识库 code_xzh 2017-03-02 22:30:55 浏览20219 评论18 javascript html5 react 性能 HTTPS http js 浏览器 angular
前端知识库 code_xzh 2017-03-02 22:30:55 浏览20219 评论18javascript html5 react 性能 HTTPS http js 浏览器 angular jquery 插件 html github 摘要: 前端开发全面知识库,包括HTML5,CSS3和js的基本框架知识,以及DOM和BOM操作的…...
2024/4/21 3:39:41 - Web开发技术发展历史
Web的诞生 提到Web,不得不提一个词就是“互联网”。Web是World Wide Web的简称,中文译为万维网。“万维网”和我们经常说的“互联网”是两个联系极其紧密但却不尽相同的概念。今天“互联网”三个字已经承载了太多的内涵,提到互联网ÿ…...
2024/4/21 3:39:40 - redux使用教程
http://www.redux.org.cn https://github.com/react-guide/redux-tutorial-cn 三大原则 Redux 可以用这三个基本原则来描述: 单一数据源 整个应用的 state 被储存在一棵 object tree 中,并且这个 object tree 只存在于唯一一个 store 中。 这让同构…...
2024/4/28 8:00:50 - AngularJs 总结
AngularJS是什么? AngularJs(后面就简称ng了)是一个用于设计动态web应用的结构框架。首先,它是一个框架,不是类库,是像EXT一样提供一整套方案用于设计web应用。它不仅仅是一个javascript框架,因…...
2024/4/28 10:05:05 - ECharts教程
ECharts 入门教程ECharts是由百度团队开发的,可高度个性化定制的数据可视化图表库。它的底层依赖轻量级的Canvas类库ZRender,是一个纯JavaScript的图标库,兼容(IE8/9/10/11,Chrome,Firefox,Safari等)主流浏览器,可以运行在PC和移动设备上。详细案例请参照:echarts.ba…...
2024/4/28 21:28:13 - 你想了解的前端知识都在这里了
前端开发全面知识库,包括HTML5,CSS3和js的基本框架知识,以及DOM和BOM操作的基础知识和一些基本工具和IDE。学习本篇,你将了解到以下知识。 核心 Core HTML5 W3C http://www.w3school.com.cn/html5/ W3C https://www.w3.org/htm…...
2024/4/28 18:27:47 - require.js模块加载工具
目录 〇、requirejs基础 一、为什么要用require.js? 二、require.js的加载 三、主模块的写法 四、模块的加载 五、AMD模块的写法 六、加载非规范的模块 七、require.js插件 〇、requirejs基础 一:什么是require.js ①:require.js是一个js脚本加…...
2024/4/28 13:50:23 - 252个前端与移动开发面试题汇总
学习前端的朋友有福啦,下面总共252个前端的面试题汇总,文章由长沙黑马程序员老师整理提供 一、HTML和CSS1、你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?2、每个HTML文件里开头都有个很重要的东西,Doctype…...
2024/5/2 22:18:30 - {{angular.js 使用技巧}} - 基于验证框架的扩展(w5cValidator)
开场白: angular.js 是谷歌出的前端js MV*框架,我也是今年做 worktile 的时候才开始接触的,起初技术选型的时候还准备使用 backbone(毕竟很多大公司在使用他,而且也是比较早的提出前端MVC的框架)࿰…...
2024/4/29 1:54:05 - ionic 中的折线图与柱状图
转自 github : https://github.com/anilkumar007/Charts 效果图: 折线图 柱状图 插件组成: js: ng-cordova.min.jsChart.min.js angular-chart.min.js css: angular-chart.css 使用方法:…...
2024/4/28 23:18:09 - Yeoman官方教程:用Yeoman和AngularJS做Web应用
本文由 伯乐在线 - kmokidd 翻译。未经许可,禁止转载!英文出处:Yeoman。欢迎加入翻译组。预计完成时间:60分钟 在这期的Code Lab中,你将会使用Yeoman和AngularJS搭建一个功能完整的应用,示例应用将会简短地…...
2024/4/28 14:22:44 - Vue与React两个框架的区别对比
简单介绍 React--Facebook创建的JavaScript UI框架。它支撑着包括Instagram在内的大多数Facebook网站。React与当时流行的jQuery,Backbone.js和Angular 1等框架不同,它的诞生改变了JavaScript的世界。其中最大的变化是React推广了Virtual DOM(虚拟DOM&a…...
2024/4/28 16:33:03 - angular页面加载时不闪现{{}}
原: <div ng-controller"HelloAngular"> <p>{{greeting.text}},Angular</p></div> 改: <div ng-controller"HelloAngular"> <p><span ng-bind"greeting.te…...
2024/4/28 6:37:16 - angular 使用[innerHTML]在页面中显示html文本
在ts文件模拟一个html文本: import { Component, OnInit } from angular/core; Component({selector: app-inner-html,templateUrl: ./inner-html.component.html,styleUrls: [./inner-html.component.css] }) export class InnerHtmlComponent implements OnInit {constructor…...
2024/4/28 6:43:54 - angular4 页面参数获取
问题描述 我使用angular2.0.0-beta.7。当组件在像”/path?queryvalue1″这样的路径上加载时,它被重定向到”/path”。为什么删除了GET参数?如何保留参数? 路由器出现错误。如果我有一条主路线 RouteConfig([ { path: ‘/todos/...‘, name: …...
2024/4/28 18:15:13
最新文章
- 什么是CE认证?
目录 一、什么是CE认证? 二、CE认证对于企业来说有什么重要性? 三、企业在申请CE认证时,需要满足哪些条件和要求? 一、什么是CE认证? CE认证,即只限于产品不危及人类、动物和货品的安全方面的基本安全要…...
2024/5/8 20:02:46 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - WPS二次开发专题:如何获取应用签名SHA256值
作者持续关注WPS二次开发专题系列,持续为大家带来更多有价值的WPS开发技术细节,如果能够帮助到您,请帮忙来个一键三连,更多问题请联系我(QQ:250325397) 在申请WPS SDK授权版时候需要开发者提供应用包名和签…...
2024/5/5 8:39:22 - 蓝桥杯加训
1.两只塔姆沃斯牛(模拟) 思路:人和牛都记录三个数据,当前坐标和走的方向,如果人和牛的坐标和方向走重复了,那就说明一直在绕圈圈,无解 #include<iostream> using namespace std; const i…...
2024/5/8 15:01:39 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
