angular项目打包_从 Angular 转到 React,网易严选的前端工程化实践
 作者 | 扑扑香 来源 | 严选技术团队 前端日益发展,从最初的 HTML、CSS、JavaScript 三大基础,到后来的 jQuery、Backbone、AngularJS,再到现在的 Angular、React、Vue 三大框架流行,技术的演进既带来了更多的可能,也带来了一些问题。例如:团队如何高效合作、项目如何统一维护、代码如何规范等等。前端工程化的出现,就是为了解决这些日益突出的问题。它旨在制订规范化的前端工作流,并规范统一项目的模块化开发和前端资源,让代码的维护和互相协作更加容易更加方便。
作者 | 扑扑香 来源 | 严选技术团队 前端日益发展,从最初的 HTML、CSS、JavaScript 三大基础,到后来的 jQuery、Backbone、AngularJS,再到现在的 Angular、React、Vue 三大框架流行,技术的演进既带来了更多的可能,也带来了一些问题。例如:团队如何高效合作、项目如何统一维护、代码如何规范等等。前端工程化的出现,就是为了解决这些日益突出的问题。它旨在制订规范化的前端工作流,并规范统一项目的模块化开发和前端资源,让代码的维护和互相协作更加容易更加方便。 今年我们团队由 Angular 技术栈转变成 React 技术栈,在这个大背景下,我们急需一套完善的工程化方案来帮助技术栈落地。在通过确定目标、定义规范、技术调研、开发实现等一系列步骤之后,制定了一套完善的工程化方案。它帮助解决开发流程中的问题,让开发更加专注业务本身,提高整个系统生产效率。
目标定义作为一个工程化方案,最终的目标是尽可能解决项目生命周期里遇到的问题,例如:
规范保障
每个团队都会根据实践经验,总结出一套自己的规范(项目规范和流程规范)。让这一套规范在落地到实际的开发中时,除了人为的约束,更多的应该是通过工具约束。工程化就是把团队的经验沉淀到脚手架和开发套件中,让新项目或新成员可以复用这些经验。
提效
一个好的工程化方案,是可以提升开发效率的,这个提效包括初始化项目,完备项目的 dev 环境,数据 mock,build 打包等一系列流程,既要让项目“搭建 - 开发 - 部署”更快捷高效,也要方便项目的后期维护和迭代。
减少人力
在开发过程中可能会遇到一些重复人力的工作。例如 A、B 两个系统有一个相似的列表页,这个列表页不能作为组件抽离,但是又在多处能用到,这部分资源(代码模板)复用急需一个中间媒介来完成。假如资源 / 项目需要升级了,大多情况是资源开发者出一个升级文档,然后升级的人按照文档一步步修改。这是很重复的一份工作,因为假如你手上有十个项目,你就需要把相同的事情做十遍,这一步重复的工作我们希望可以通过工具来完成。
同时,我们的工程化方案应该符合以下四个特点:
渐进式(技术演化能力)易于迭代
扩展性(可伸缩、可插拔)易于部门共建
易用性(贴合实际)易落地
数据统计与分析
基于以上的目标,下面来看一下整个工程化的方案设计。
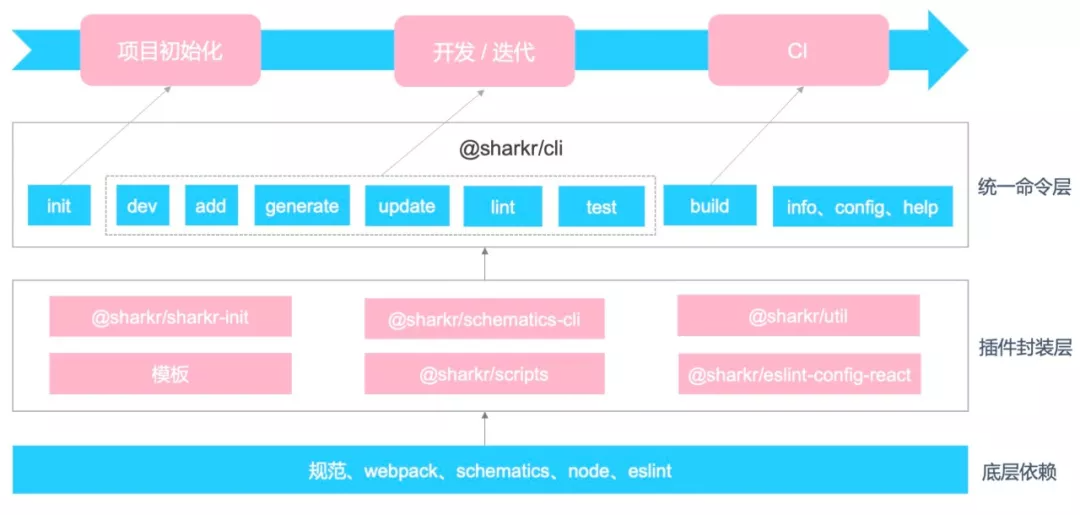
首先,介绍整个方案的架构图:

可以看到整个架构图分为四层:
2.1.1 底层依赖最底层依赖了规范、webpack、schematics、node、eslint,它是上次架构的基石。
规范这里包括了项目规范和流程规范,是整套方案需要遵守的约定;因为这套规范是根据大量的实际业务总结出来的,所以它是贴合业务场景,便于整体方案落地的。
schematics 引入主要是为了解决上面说到的资源相关的问题,后面会详细讲到。
这一层主要是对上层需要实现的功能做一个划分,然后通过插件的形式实现。例如:
将一系列模板抽离作为一个集合,然后将项目初始化时需要做的模板选择和模板处理放到 init 插件中完成,不同团队可以根据规范自定义插件;
开发编译阶段需要的 webpack 和 server、build 脚本放在 @sharkr/scripts 插件中完成,不同团队可以根据规范自定义插件;
前面说到的资源复用和资源升级问题,统称为文件处理相关,@sharkr/schematics-cli 插件提供这个能力;
@sharkr/eslint-config-react 插件提供 eslint 检查;
还有一部分公共能力封装成 util 插件,方便共享。
这种插件的方式可以使工具具有很强的扩展性,在跟其他团队共建时,可以很方便的做一些自定义,但是又符合统一的规范。
2.1.3 统一命令层第三层是统一命令层,这一层做的事情就是,最终对用户暴露一个统一的工具 @sharkr/cli ,在 cli 里去规范常用的一些命令,当然这些命令的具体实现都是调用下一层的插件。这些命令会应用到项目开发的生命周期中去。
在这一层中会添加埋点,用于收集命令、项目、使用包等相关情况,以便做数据的统计与分析,了解实际落地情况,也为未来迭代版本提供有效参考。
2.1.4 项目生命周期项目生命周期,就是指项目从初始化,到开发(或后期迭代),再到 CICD 的这么一个周期。可以看到下一层的命令大多都可以对应到项目生命周期中,例如:
init 完成项目初始化
dev 可以使开发者快速的进入开发
add 可以给项目增加一个资源
generate 可以执行资源里定义的命令
update 帮助快速升级资源
lint 编码规范校验
test 对开发过程中的代码做一个测试
build 在 CI 阶段可以帮助完成编译打包
通过这整个架构可以看到,我们的工具可以介入到项目生命周期里的所有环节,那么这些环节有的一些问题和痛点,也可以通过工具去解决。下面将会从项目生命周期的角度讲解一下我们工程化的一个具体方案。
2.2 项目初始化首先,在项目初始化过程中需要解决的一个问题就是:帮助规范落地。
把规范分为项目规范和流程规范,流程规范上面也介绍了,通过工具做了一个约束,那么项目规范怎么在初始化的时候落地呢?
我们的做法是,将这部分规范落地到模板当中,用户通过 @sharkr/cli 去 init 项目,选择合适的模板,init 插件完成模板处理,然后就初始化了一个符合规范的项目。
这里提到选择合适模板,init 插件完成模板处理,那 init 插件是怎么做的呢?
2.2.1 init 插件每个团队都会有一些常用的业务场景,例如我们 B 端,会维护好几个模板,纯 web 的、带 node server 的、应用于微应用的,那么这一系列模板作为一个集合,配套的会出一个相应的 init 插件,这个插件可以完成这系列模板的初始化处理。
执行 init 命令时,cli 调用对应的 init 插件,用户根据提示输入项目相关配置项,init 插件根据配置项处理模板。
假如说其他团队也有自己的模板,那么同样的,他们也可以根据规范提供模板配套的 init 插件供 cli 调用,方便共建。
这是插件的一个优势,可以方便扩展自定义的部分,但是它也带来了一个小问题。这部分插件不是很稳定,可能经常需要更新,它的频繁更新会给用户带来影响。这就需要有一个较好的插件更新机制,方便迭代。
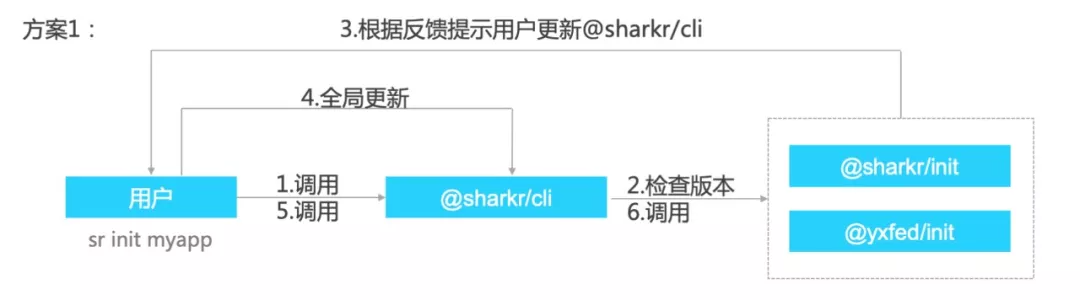
2.2.2 插件更新先来看一下最初采用的插件更新机制,如下图:

用户执行 sr init myapp,调用 @sharkr/cli
@sharkr/cli 检查 init 插件版本
发现版本不是最新的,提示用户 update @sharkr/cli
用户全局 update @sharkr/cli
再次执行 sr init myapp, 调用 @sharkr/cli
@sharkr/cli 调用最新的 init 处理
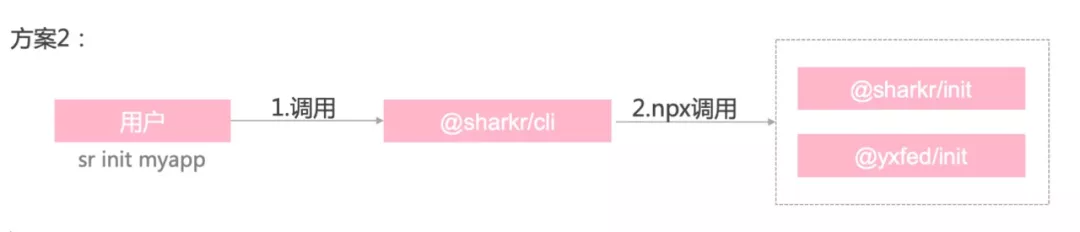
这种方式需要用户经常手动更新,不是很友好,所以在后来方案设计时,改用了 npx 的方式调用 init 插件。
npx 是 npm5.2 版本中新增的命令,它能临时下载一个模块并且运行它,运行之后再删除这个模块。

用户执行 sr init myapp,调用 @sharkr/cli
@sharkr/cli 使用 npx 调用最新的 init 插件处理
通过方案二,可以看到使用 npx 的方式调用插件,可以使用户在任何时候使用 init 命令都能调用最新的 init 插件完成项目初始化。
说完了项目初始化,再来看一下开发 / 迭代过程中会遇到哪些问题。
2.3 开发 / 迭代完成项目初始化进入开发阶段,这个阶段应该是关注业务本身、减少重复工作、高效快速的。
2.3.1 dev 环境开始项目开发遇到的第一个问题就是 dev 环境。需要 webpack 配置编译代码、需要一个本地 server、需要一个数据转发、需要 eslint 配置规范编码等。
这一部分可以通过 @sharkr/scripts 提供 webpack 配置和 server 脚本,在模板里集成调用,用 koa 起一个本地服务,koa 中间件完成转发等。@sharkr/eslint-config-react 定义编码规范。在这个环节规范了流程和配置,有效的保障项目质量。
有了一个完备的 dev 环境,再来看一下前面说到的资源复用和资源 / 项目升级。
2.3.2 资源复用和资源 / 项目升级资源复用
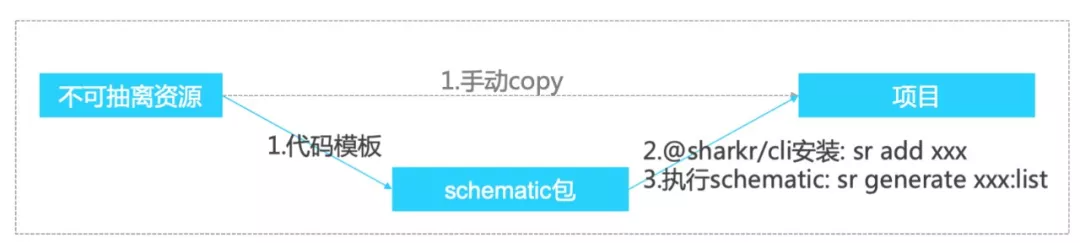
简单把资源分为两类,一类是有固定输入输出,可抽离的,例如时间控件,下拉列表等;还有一类是无固定输入输出,不可抽离,但是又具有某些共性的,例如 B 端常见的列表页、详情页,这一部分资源没有一个很好的复用方式。
对于第一类资源,可以采用封装组件的形式完成资源共享:

对于第二类资源,以前的做法基本是 Ctrl+c、Ctrl+v 来复用,这种做法不够高级,还效率不高,所以在 cli 中提供了另外一种做法,那就是将代码模板抽离到一个 schematic 包里,然后通过 @sharkr/cli 来安装这个包,并且执行里面的 schematic。

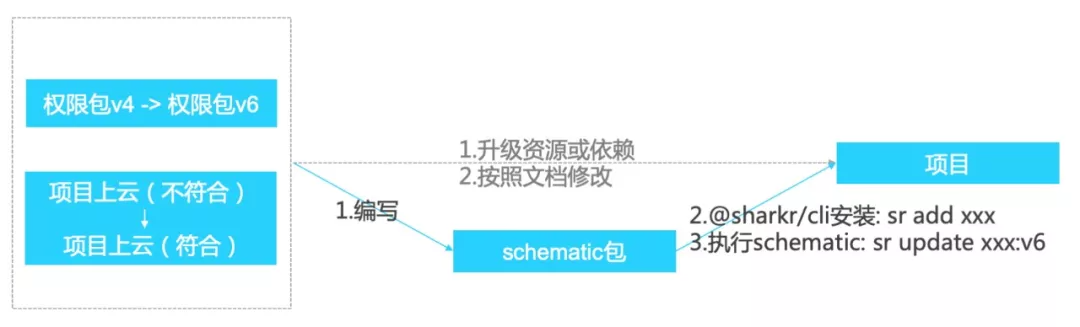
资源 / 项目升级
同样的,假如项目或者是资源需要升级,就需要在项目中升级依赖,可能还需要修改配置、甚至调整目录结构、修改 api 调用等。这种升级以前的做法是,出一份升级文档,升级者按照文档一步步修改项目完成升级。假如有几十个项目,就需要几十个人做相同的事几十遍,这无疑是一个大的人力消耗,作为一个提效工具,就是需要将这部分重复的工作通过代码完成。

把升级文档里做的事情编写成 schematic 包
通过 @sharkr/cli 来安装这个包,并且执行里面的 schematic
这么一看,好像很简单,不管是资源复用,还是项目升级,都写成 schematic 包就好了,那么 schematic 到底是什么呢?
2.3.3 schematics简介
schematics 是 ngCli 团队开发的一个强大和通用的工作流程工具,开发者可以将变换应用于项目中,例如:创建新组件、添加配置项、修改现有项目,或者更新你的代码来修复更新依赖时带来的 break change。
原理
schematics 如它名字一样,可以理解为一个描述了具体操作的原理图。
schematics 的输入是一个树,包含一个基础区域(一组已经存在的文件)和一个临时区域(要应用于基础区域的更改列表)),schemtics 描述了对 Tree 的修改,并将这些修改合并到临时区域的更改列表中,再往外输出一个新的 Tree。
在整个操作完结,并得到确认后,链条中所有描述的修改才会真正被应用。
更多 schematics 知识:
https://angular.io/guide/schematics
优势
和常规的 JavaScript 脚本工具相比,它的优势在哪呢?
开发便捷
提供了丰富而强大的通用能力,帮助开发者快速开发:在 code generate 领域,可以通过使用其模板能力,构建各种类型的动态场景代码模板,快速生成代码。同时还提供了丰富的 util,提供包括 ast、git 初始化、TslintFixTask tslint 处理等能力。
易于调试
schmatics 由于其虚拟树的设计,在开发阶段支持干运行,并不会对文件系统执行任何直接操作,方便开发者在项目中进行调试,安全无污染。
可扩展性和可重用性
从其原理可以看出,schmatics 的整体设计,遵循了函数式范式,schematics 不会产生副作用(副作用只会被记录在缓存区中),具备原子性。schematics 可以自由 Compose 成新的 schematics。
测试友好
schmatics 提供了完备的测试支持库,测试用例书写没有障碍。
schematics 封装
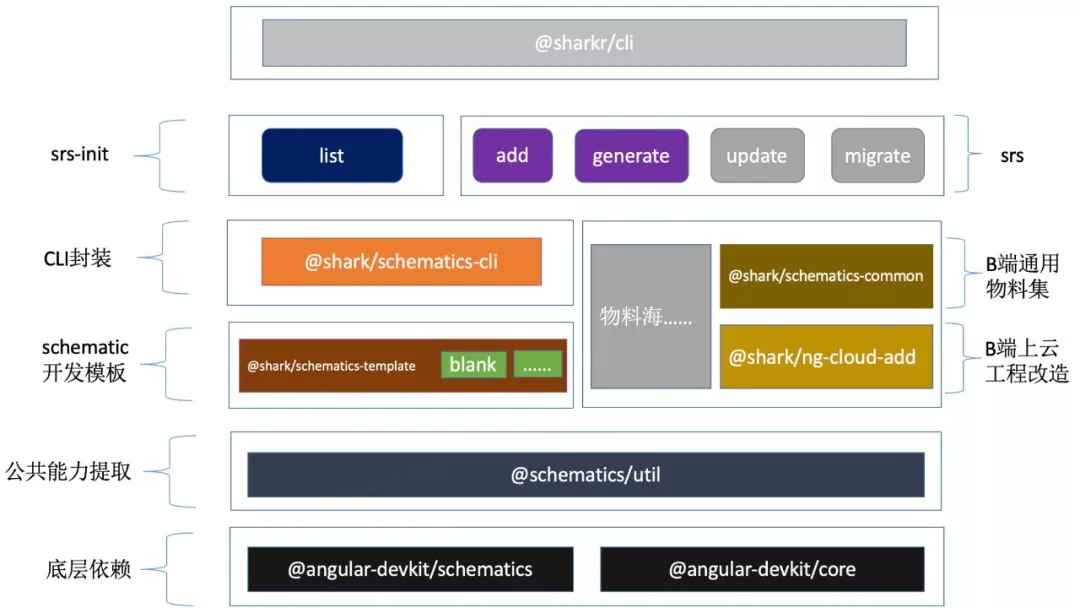
既然 schematics 处理文件很友好,而且刚好能解决文件处理问题,于是我们就引入了 schematics 完成文件处理,并对它做了一层封装。

最底层主要依赖 @angular-devkit/schematics 和 @angular-devkit/core 提供 schematics 基础能力;
将公共能力提取到 @schematics/util 方便开发调用;
提供 schematics 开发模板,方便开发新建 schematics 包;封装 schematics 的 cli,也就是说它也可以单独调用命令;
资源(通用资源、项目改造资源、模板升级资源等)会做一些整合,这些资源集合将作为物料维护在物料海,将来会跟我们正在开发的物料平台对接;
向上暴露所有的命令,最终在 @sharkr/cli 作为统一出口。
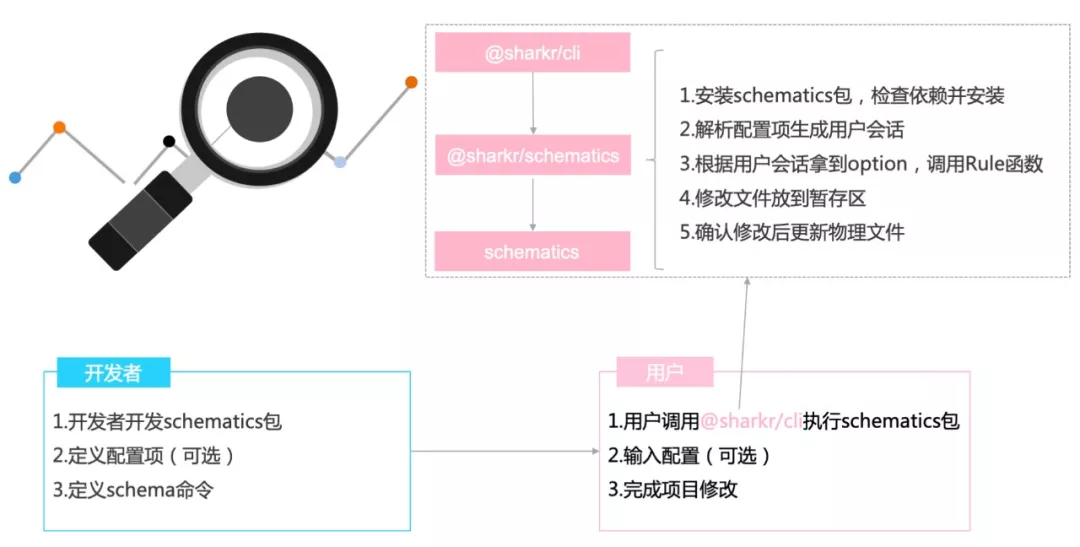
下面再来看下,开发和使用一个 schematics 包需要做点什么呢?

首先,对于开发者来说,需要做以下三步:
根据 schematics 规范开发一个 schematics 包
定义配置项(可选)
定义 schema 命令
其次,对于用户来说,需要做以下三步:
使用 @sharkr/cli 调用 schematics 包
输入配置(可选)
完成项目修改
那么 @sharkr/cli 做了什么了?
@sharkr/cli 调用 @sharkr/schematics 插件
schematics 插件解析出自定义配置项,生成用户会话
根据用户会话拿到 option,传入 option 调用 Rule 函数
修改文件放到暂存区
确认修改后更新物理文件
这里 Rule 函数是需要开发者实现的,任何你想写成文档的都能通过代码方式写在这个 Rule 函数里。
schematics 实践
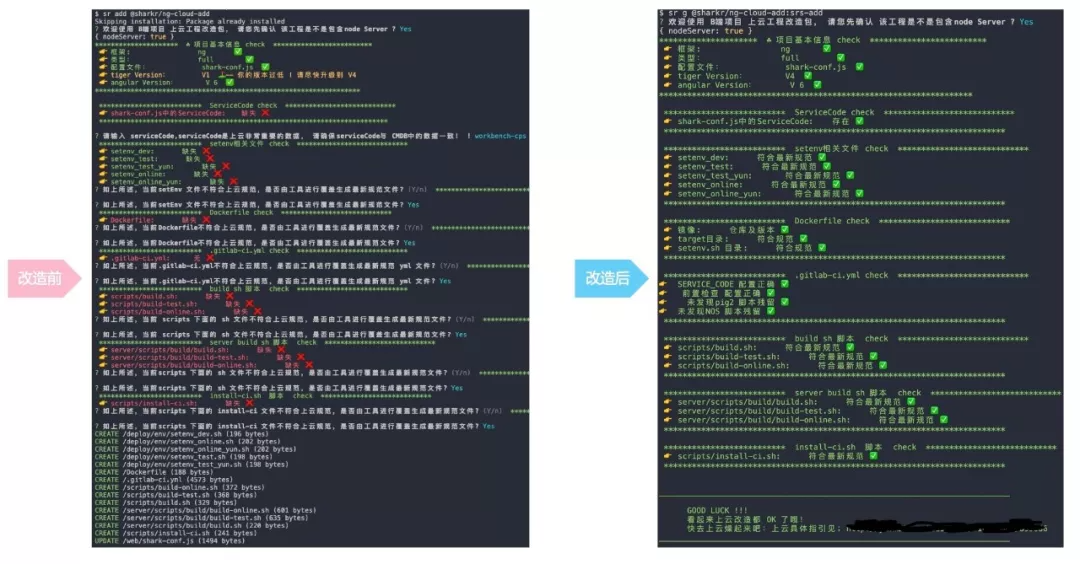
下面来看一个实际的例子:前段时间我们的项目都需要完成服务上云,为了实现上云,需要调整下 CI 脚本,还要往项目里放一些环境配置文件,涉及到多处文件修改和增加,所以我们写了一个 @sharkr/ng-cloud-add 的 schematics 包达到快速改造项目的目的。以下是效果:

核心代码写起来跟写文档类似:

以上就讲完了在开发 / 迭代过程中遇到的问题和解决方案,最后再看一下 CICD 阶段做了什么。
2.4 CI这部分跟 dev 环境类似,也需要提供 webpack 配置、build 脚本、还约束了 build 打包后的目录规范、配置部署相关文件。
价值与后续计划 价值通过介绍以上的一些方案设计,可以发现这套工具可以让开发更专注业务本身,初始化项目之后就可以直接进入开发;重复的操作可以通过 schematics 完成,省去重复的人力成本;项目 / 资源升级可以更加快速推进;规范和文档沉淀到工具中供使用,非常有利于规范的遵守。
后续计划接下来长远的规划将会从以下两点展开:
与资源平台结合。目前放在 schematics 包里的资源没有一个很好的展示平台,后续将会对接物料平台,让资源更容易被使用。
vscode 可视化扩展能力。为了让开发在开发过程中更加快捷高效,后续会结合 vscode 的插件能力,让添加资源更容易。
本篇分享主要从四个方面对工程化实践做了一个阐述:
开发规范的落地依赖模板收敛项目规范,cli 工具收敛流程规范的方式,并在初始化项目时将模板应用于实际项目场景。
cli 工具的扩展依赖于插件式,对于自定义的部分提供相应插件即可扩展,而插件的更新依赖 npx 调用的方式,解决用户需要频繁更新问题。
方便快速初始化项目,提供完备的 dev 环境和 build 脚本等提升了开发效率。
资源复用和资源 / 项目升级统称为文件处理,这部分借用了 angular 里的 schematics 功能来完成。在这部分还讲了什么是 schematics 以及它在 cli 里做了什么。
最后特别感谢同事波哥,给了我非常多的指导和帮助!
作者简介扑扑香,2016 年毕业,网易严选业务研发部前端开发,先后参与过企业邮、线下店、数据产品等多个项目开发,目前致力于效率工具开发。

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 移动网站用backbone还是angular?
移动网站用backbone还是angular?作者:戴嘉华链接:https://www.zhihu.com/question/21871888/answer/26130922来源:知乎著作权归作者所有,转载请联系作者获得授权。我搞不懂为什么现在还有人用Backbone,它的流行就是一…...
2024/4/21 3:39:15 - backbone.js练习
最近几天开始看backbone.js,backbone.js是什么就不做介绍了,是一个MVC的框架,怎么用的话,有一个人写的书写的相当不错,推荐看下《Backbone.js入门教程》,正好自己现在做的项目是一个后台的管理系统…...
2024/4/21 3:39:13 - angular入门1
AngularJS -入门1 AngularJS概述 介绍 简称:ngAngular是一个MVC框架 AngularJS 诞生于2009年,由 Misko Hevery 等人创建,后为Google所收购。 是一款优秀的前端JS框架,已经被用于Google的多款产品当中。 AngularJS有着诸多特性&…...
2024/4/21 3:39:14 - Javascript MVC/MVVM 框架对比, AngularJS vs Backbone vs Knockout
AngularJS Pros -Uses primitive javascript types instead of function wrappers (“dirty checking”)-Loaded with functionality-Easy to get started-Fast development and smaller amounts of boiler-plate code compared to backbone-Makes testing easy and offers man…...
2024/5/10 5:23:28 - backbone学习一
backbone.js 地址: http://backbonejs.org/ underscore.js 地址: http://underscorejs.org/#template zepto.js 地址: http://www.zeptojs.cn/这一篇继续来看看backbone如何跟requirejs结合。 相同地,项目架构好与坏不是说用了多少牛逼的框架,而是怎么合…...
2024/4/20 20:03:29 - Angular 小专题:玩转注射器
课程介绍 2009 年 AngularJS 第一个把“依赖注入”机制引入到了前端开发中,开创了用后端设计思想大规模入侵前端领域的先河。 如果没有深入使用过 Spring 框架,“依赖注入”机制理解起来还是颇费脑力的,所以,我编写了这个达人课&a…...
2024/4/22 14:57:19 - angular常见问题
1. ng-if跟ng-show/hide的区别有哪些? 第一点区别是,ng-if 在后面表达式为 true 的时候才创建这个 dom 节点,ng-show 是初始时就创建了,用 display:block 和 display:none 来控制显示和不显示。 第二点区别是,ng-if 会…...
2024/5/10 7:25:22 - Angular-seed 入门
1. 简介 Angular-seed 是一个Angular项目的框架,可以将它作为Angular项目的工程初始化目录配置。用Angular-seed可以快速的搭建一个基于Angular的WebApp工程。 Angular-seed考虑了合理的文件组织,测试框架。 但Angular-seed只是最基本的Angular项目&a…...
2024/4/20 6:42:53 - Angular浏览器插件Batarang介绍
Angular浏览器插件Batarang介绍 对于Angular新手来说,刚接手Angular的时候都会比较痛苦。确实,相对于JQuery、Backbone等,Angular门槛确实相对较高,而且比较难以调试。今天给大家带来一个Angular Chrome 插件Batarang的介绍&…...
2024/4/20 20:03:25 - 框架绑定JavaScript MVC框架PK:Angular、Backbone、CanJS与Ember
改章节是一篇关于框架绑定的帖子 原文地址: http://sporto.github.io/.../comparison-angular-backbone-can-ember/ 原文作者:Sebastian Porto Twitter 择选JavaScript MVC框架很难。一方面要虑考的要素非常多,另一方面种这框架也非常多&…...
2024/4/20 20:03:23 - MVC框架PK:Angular、Backbone、CanJS与Ember
选择JavaScript MVC框架很难。一方面要考虑的因素非常多,另一方面这种框架也非常多,而要从中选择一个合适的,还真得费一番心思。想知道有哪些JavaScript MVC框架可以选择?看看TodoMVC吧。 AD: 2013大数据全球技术峰会课…...
2024/5/3 11:07:07 - 前端面试题大全---JS
介绍JavaScript的基本数据类型。 说说写JavaScript的基本规范? JavaScript原型,原型链 ? 有什么特点? JavaScript有几种类型的值?(堆:原始数据类型和 栈:引用数据类型)ÿ…...
2024/4/20 20:03:22 - JavaScript MVC框架PK:Angular、Backbone、CanJS与Ember
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私募机构九鼎控股打造,九鼎投资是在全国股份…...
2024/4/21 3:39:10 - angularJs HTTP响应拦截器
为何要用拦截器? 任何时候,如果我们想要为请求添加全局功能,例如身份认证、错误处理等,在请求发送给服务器之前或服务器返回时对其进行拦截,是比较好的实现手段。 angularJs通过拦截器提供了一个从全局层面进行处理的途…...
2024/4/20 22:15:14 - 浏览器页面滚动条美化(样式)
浏览器页面滚动条美化(样式) 最近测试反应我们的产品在浏览器中当页面宽高出现溢出的情况下页面滚动条太丑了!让我们美化一下!然后花了一点时间专研了一下关于滚动条样式的相关知识,今天就在这里和大家一起分享一下: 其实滚动条样式是由两部分构成,一是滚动槽,二就是滑…...
2024/5/2 21:05:12 - 48.AngularJS ng-src 指令
转自:https://www.cnblogs.com/best/tag/Angular/ 1. 1 <!DOCTYPE html>2 <html>3 <head>4 <meta charset"utf-8">5 <script src"http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></scr…...
2024/4/21 3:39:08 - Angular中ng-model在select中的使用你理解了吗?
在工作中对于ng-model在select中到底绑定的内容是什么?一致处于混沌状态今天终于有时间把玩了一下,下面听我娓娓道来,当然如果您对这里门清请绕行。再次感谢菜鸟教程的丰富资源。 使用场景一 <!DOCTYPE html> <html> <head&…...
2024/5/6 6:17:38 - angularjs中ng-bind和ng-model用法
下面的代码,不会正常显示剩余的可输入字母数,leftvar不会时时刷新到view,但是如果在ng-bind中更新leftvar,会更新到view,怎么理解? <!DOCTYPE html> <html> <head><meta charset"…...
2024/4/21 3:39:05 - angular中的ng-class的几种常用方式
ng-calss的几种使用方法。 <!DOCTYPE html> <html> <head> <meta charset"UTF-8"> <title></title> <script src"js/angular.min.js"></script> <style type"text/css"> .red{ …...
2024/4/21 3:39:05 - 在Angular、Ng-Alain项目中使用ACE代码编辑器第三方组件
Angular项目中使用第三方组件嵌入代码编辑器 最近遇到一个需求,不仅需要展示源代码(不同环境下不同的环境配置代码),且可供修改,并且要监听修改后的配置代码,用户点击保存还需要将修改后的代码发送给后端。…...
2024/5/8 7:33:19
最新文章
- 《系统架构设计师教程(第2版)》第10章-软件架构的演化和维护-06-大型网站系统架构演化实例
文章目录 第一阶段:单体架构第二阶段:垂直架构第三阶段:使用缓存改善网站性能第四阶段:使用服务集群改善网站并发处理能力第五阶段:数据库读写分离第六阶段:使用反向代理和CDN加速网站响应第七阶段…...
2024/5/10 7:59:18 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - PM2+Linux部署nuxt.js
PM2Linux部署nuxt.js 开始我使用了docker部署我的springboot项目,链接在这里,因为我是前后端分离项目,前端使用的nuxt.js框架,所以需要另外部署一下项目,以下是部署流程 1.将本地的nuxt项目打包 npm run build #生成…...
2024/5/2 14:47:51 - Stable Diffusion 本地部署教程
Stable Diffusion 是一个开源的本地部署的软件,用于在本地网络中进行消息传递和同步。下面是 Stable Diffusion 的本地部署教程: 安装稳定扩散软件:首先,您需要从 Stable Diffusion 的官方网站或 GitHub 页面上下载并安装 Stable …...
2024/5/9 4:30:20 - 职场口才提升之道
职场口才提升之道 在职场中,口才的重要性不言而喻。无论是与同事沟通协作,还是向上级汇报工作,亦或是与客户洽谈业务,都需要具备良好的口才能力。一个出色的职场人,除了拥有扎实的专业技能外,还应具备出色…...
2024/5/9 3:19:14 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/9 7:32:17 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
