backbone.js练习
最近几天开始看backbone.js,backbone.js是什么就不做介绍了,是一个MVC的框架,怎么用的话,有一个人写的书写的相当不错,推荐看下《Backbone.js入门教程》,正好自己现在做的项目是一个后台的管理系统,比较适合使用这种MVC的框架,前段时间,自己还尝试过使用angular.js来实现过一次一个页面,这个以后有机会再写一下这个实现的思路。这个先不提,这次正好借这个结果练习一下backbone.js的使用。
这种MVC的框架我觉得比较适合单页应用的开发,其实我们这个页面除了还会有页面的跳转外(这一点导致了不会用到框架中的路由功能),还是很像一个单页应用的,好了,废话不多说,先上一下最后页面的效果。
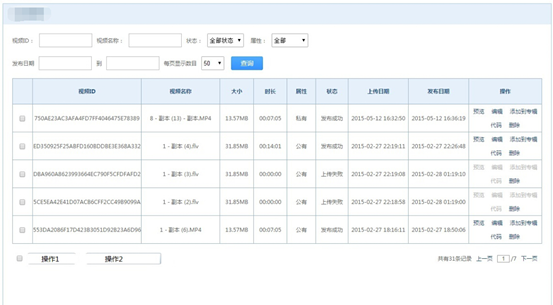
图1 产品效果图
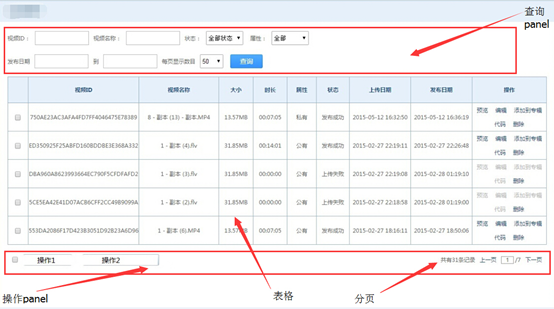
图2 产品模块划分
简单分析一下这个页面,上部是一个查询的panel,包含了很多的查询条件,中间是一个表格,用来展示视频的信息,在表格里面有一列是专门的操作属性,会有很多操作。下部是一个近似的表格整体的操作panel,包含一些全选、业务操作以及分页,其实分页从逻辑上讲放到表格的这一部分是最好的。
我们先来看一下页面里面会有几个model和view。
首先,查询panel这一块会有一个model,最开始我在想这一块有没有必要单独抽出一个model,因为这个model可能不会有什么默认值,也不会有什么数据处理逻辑,但是后面我想到整个这一块初始化的时候会提取出默认的查询数据对象,这个时候肯定就需要一个数据承载的容器,可以用一个内存的变量,页可以用一个model,这里我选择使用一个model,
暂定这一块model叫做QueryModel,定义的代码如下:
<span style="white-space:pre"> </span>var QueryModel = Backbone.Model.extend({
<span style="white-space:pre"> </span>});//查询model,暂时是一个空model
<span style="white-space:pre"> </span>var queryModel = new QueryModel();//定义一个单例的model对象
<span style="white-space:pre"> </span>//对应查询panel还需要一个view对应,这个view就做两件事,第一,初始化的时候装配model,第二,单击查询之后,告诉主模块产生了查询,主模块再进行相应的处理。
<span style="white-space:pre"> </span>var QueryView = Backbone.View.extend({<span style="white-space:pre"> </span>el:$("#js-queryContainer"),//查询组件的容器events:{"click *[data-query=btn]":"queryHandle"},initialize:function(){
<span style="white-space:pre"> </span>var that = this;function dataHandle(list,key){//数据处理var attrKey = "data-"+key,json = {},attr, value;for(var i = 0, len = list.length; i<len; i++){attr = list[i].getAttribute(attrKey);json[attr] = list[i].value;}queryModel.set(json);};function dataInit(){//数据处理var queryList = that.$("*[data-query]");dataHandle(queryList, "query");};dataInit();},queryHandle:function(){this.trigger("query");//告诉外部触发了查询事件}});这一块的dom结构我需要说明一下,每一个查询的条件都定义了data-query属性,这个属性的值就是要查询的条件的key,比如说data-query=”name”,就代表了这一项条件是name,值就是这个input的值。具体的结构如下:
<span style="white-space:pre"> </span><div class="manage-video-date clearfix"><span style="white-space:pre"> </span><span>视频ID:</span><input type="text" data-query="fileid"/><span>视频名称:</span><input type="text" class="" id="js-videoName" data-query="filename"/><span>状态:</span><select id="js-status" style="width:80px;margin-right:15px" data-query="videostatus" data-hide><option value ="">全部状态</option><option value ="0">发布成功</option><option value ="300">上传中</option></select><span>属性:</span><select id="js-type" style="width:80px;margin-right:15px" data-query="ifpublic" data-hide><option value ="">全部</option><option value ="0">私有</option><option value ="1">公有</option></select><!--<span>显示/隐藏:</span><select style="width:80px;margin-right:15px" data-query="status" data-hide><option value ="">全部</option><option value ="0">显示</option><option value ="1">隐藏</option></select>--></div>以上是查询panel的部分,接下来是表格,我们先定义model,首先每一行的有一个数据模型,这个模型的value是我们异步获取出来的,我们还要给这个model一个选中的默认值,和默认的索引(方便后续的处理),同时提供一个toggle选中状态的方法。具体代码如下:
<span style="white-space:pre"> </span>var GridItem = Backbone.Model.extend({//视频模型defaults:function(){return{checked:false,index:gridItems.getNextIndex()//设置索引值,girdItems 是GridItems的实例}}toggleCheck:function(){this.set({checked: !this.get("checked")});//切换选中状态}});然后要给定一个GridItem的集合,GridItems目前考虑提供一个获取选中以及未选中griditem的集合的方法,以及一个用于GridItem产生默认索引值的方法,具体代码如下:
<span style="white-space:pre"> </span>var GridItems = Backbone.Collection.extend({model:GridItem,getChecked:function(bool){//获取选中或者未选中的gridItem的集合return this.where({checked: bool});},getNextIndex:function(){if(!this.length){return 0;}return this.last().get("index") + 1;}});var gridItems = new GridItems();
<span style="white-space:pre"> </span>var GridItemView = Backbone.View.extend({tagName:"tr",events:{"click .js-videoSelect":"onSelect",//单选框"click .js-videoOperate":"onOperate"//操作盘},initialize:function(){this.listenTo(this.model, "change", this.render);//数据改变重新渲染,数据视图分离this.listenTo(this.model, "destroy", this.remove);//数据移除,先移除了数据之后才会触发这个处理,remove是内置的方法,擦除视图},template:_.template(BackboneTpl.VideoList),render:function(){this.$el.html(this.template(this.model.toJSON()));//渲染结果,这里要注意,要把model转换成真正的数据对象,model本身包含了数据逻辑,不能用于渲染return this;},clear:function(){this.model.destroy();//销毁数据,销毁数据之后会擦除本条视图},onSelect:function(event){this.model.toggleCheck();},onOperate:function(event){//todo}});这里面,我定义了一个全局的模板对象BackboneTpl,用来存放模板,我们可以看一下每一条数据的结构。
图3 单行数据的关键点
我们注意到每一行的视图除了展示数据之外会存在两个操作,一个是单选框的点击,一个是操作区域的点击,在我的代码里面有专门的针对这两部分绑定事件,其中,操作区域采用的是事件代理的方式,减少事件绑定。
接下来是表格整体的视图,大概想一下,在表格里面,我们需要把gridItems的每一条数据跟gridItemView绑定起来,同时生成的dom我们要加到表格的容器里面。具体的代码如下:
<span style="white-space:pre"> </span>var GridView = Backbone.View.extend({el:$("#js-gridContainer"),initialize:function(){var queryView = new QueryView();this.selectAllEle = $("#js-selectAll");this.selectAllEle.click($.proxy(this.toggleAll, this));//全选this.listenTo(gridItems, "add", this.addOne);this.listenTo(gridItems, "reset", this.addAll);getListData($.proxy(this.getListDataSuccess, this), $.proxy(this.getListDataError, this));},getListDataSuccess:function(data){//获取数据成功的回调if(data["status"] == "0"){var list = data["list"];gridItems.reset(list);}},getListDataError:function(){//获取数据失败的回调//error},addOne:function(model){var gridItemView = new GridItemView({model:model});this.$el.append(gridItemView.render().el);},addAll:function(){gridItems.each(this.addOne, this);},toggleAll:function(){//公布的对外的接口var bool = this.selectAllEle.get(0).checked;gridItems.each(function(item){item.set({checked:bool})});}});Backbone的Collection可以通过fecth()方法来获取初始的数据,返回的数据会直接装配到对应的model里面,但需要后端的配合,我们的项目本身后端接口不是这么定义的,因此我们手动获取数据,手动装配。getListData是提前定义的获取数据的方法,获取数据成功之后,我调用了gridItems的reset方法,重置了gridItems里面的数据,之后会绑定相应的itemView,渲染出对应的视图。写到这一步,初始化列表展示大概就可以实现了。
列表实现了之后,我们再把分页加进去,分页跟列表应该是相互独立的部分,他们之间会通过消息来相互影响,列表的部分会往外派发一个切页的事件,表格对切页来做响应(实际上,最后会有一个专门的外部逻辑来处理组合所有的模块,表格从理论上来说应该只是做一个展示,而不负责数据的获取)。我们首先定义分页的数据模型,只需要给定默认值就可以了。
<span style="white-space:pre"> </span>var PageModel = Backbone.Model.extend({defaults:{curPage:1,pageSum:1,itemSum:0}});<span style="white-space:pre"> </span>var PageView = Backbone.View.extend({el:$("#js-page"),events:{"click .js-lastPage":"onTolast","click .js-nextPage":"onTonext","blur .js-current":"onCurrentblur"},template:_template(BackboneTpl.Page),initialize:function(){this.listenTo(this.model, "change", this.render);},render:function(){this.$el.html(this.template(this.model.toJSON()));},onTolast:function(){var cur = this.model.get("curPage"),sum = this.model.get("pageSum");if(cur >1){cur--;}this.toXPage(cur);},onTonext:function(){var cur = this.model.get("curPage"),sum = this.model.get("pageSum");if(cur <sum){cur++;}this.toXPage(cur);},onCurrentblur:function(event){var cur = this.model.get("curPage"),sum = this.model.get("pageSum"),val = event.val();val = parseInt(val);if(isNaN(val) || val <1){//输入的不是数字,转向第一页val = 1;}else{if(val >sum){val = sum;}else{val = val;}}this.toXPage(val);},toXPage:function(x){this.model.set({curPage:x});this.trigger("page");//触发了切页的事件}});
我们现在要对GridView进行修改,首先增加两个成员变量(只展示修改的部分)
var GridView = Backbone.View.extend({.....,initialize:function(){.......;this.selectAllEle = $("#js-selectAll");this.pageModel = new PageModel();this.pageView = new PageView({model:this.pageModel});this.enterDocument();this.getData();},
<span style="white-space:pre"> </span>.....
<span style="white-space:pre"> </span>};然后再收到数据之后更新this.pageModel。
<span style="white-space:pre"> </span>.......,
<span style="white-space:pre"> </span>getListDataSuccess:function(data){//获取数据成功的回调if(data["status"] == "0"){........;gridItems.reset(list);this.pageModel.set({//分页的模块更新pageSum:parseInt(data["totalpage"]),itemSum:parseInt(data["total"])});}},
<span style="white-space:pre"> </span>......此外,我们将事件绑定的部分抽成一个函数enterDocument,在里面加入对切页的绑定。
<span style="white-space:pre"> </span>......,
<span style="white-space:pre"> </span>enterDocument:function(){selectAllEle.click($.proxy(this.toggleAll, this, selectAllEle));this.listenTo(gridItems, "add", this.addOne);this.listenTo(gridItems, "reset", this.addAll);this.listenTo(this.pageView, "page", this.onPagechange);
<span style="white-space:pre"> </span>this.listenTo(queryView, "query", this.getData);
<span style="white-space:pre"> </span>},
<span style="white-space:pre"> </span>onPagechange:function(){var curPage = this.pageModel.get("curPage");if(curPage != this.curPage){this.curPage = curPage;queryModel.set({pagenum:curPage-1});this.getData();//获取数据抽成单独函数}}
<span style="white-space:pre"> </span>.......,测试发现,切页之后原有的数据视图没有擦除,新的视图加到了原有的视图下面,应该是Collectio的reset方法并不会destory原来的数据,因此,我们在获取数据之后应该先清一下原来的数据。所以我们在getListDataSuccess函数里面加一句:
<span style="white-space:pre"> </span>_.invoke(gridItems.slice(0), "destroy");//销毁原来的数据此时,整个列表的展示部分的功能就完成的,测试的时候发现,查询panel部分的功能有点想当然了,可能是受之前angular的版本的影响,没有加入更新数据模型的逻辑(angular双向绑定,自动更新),这个时候就涉及到这一块的设计方法了,在我们的真正项目中,我并没有去维护一个数据模型,而是在产生查询的时候去查询产生一个json对象,不过既然前面这里有一个数据模型,那么我们就手动的维护一下,增加一个change事件的绑定,数据更改了之后更新一下queryModel。
<span style="white-space:pre"> </span>var QueryView = Backbone.View.extend({.......,initialize:function(){var that = this;function dataHandle(list,key){//数据处理<span style="white-space:pre"> </span>.......;};function dataInit(){//数据处理var queryList = that.$("*[data-query]");dataHandle(queryList, "query");that.$el.change($.proxy(that.dataChange, that));//增加事件监听};dataInit();},dataChange:function(event){var target = event.target,attr = target.getAttribute("data-query"),val = target.value,json = {};json[attr] = val;queryModel.set(json);},queryHandle:function(){.......}});如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular入门1
AngularJS -入门1 AngularJS概述 介绍 简称:ngAngular是一个MVC框架 AngularJS 诞生于2009年,由 Misko Hevery 等人创建,后为Google所收购。 是一款优秀的前端JS框架,已经被用于Google的多款产品当中。 AngularJS有着诸多特性&…...
2024/4/21 3:39:14 - Javascript MVC/MVVM 框架对比, AngularJS vs Backbone vs Knockout
AngularJS Pros -Uses primitive javascript types instead of function wrappers (“dirty checking”)-Loaded with functionality-Easy to get started-Fast development and smaller amounts of boiler-plate code compared to backbone-Makes testing easy and offers man…...
2024/5/10 5:23:28 - backbone学习一
backbone.js 地址: http://backbonejs.org/ underscore.js 地址: http://underscorejs.org/#template zepto.js 地址: http://www.zeptojs.cn/这一篇继续来看看backbone如何跟requirejs结合。 相同地,项目架构好与坏不是说用了多少牛逼的框架,而是怎么合…...
2024/4/20 20:03:29 - Angular 小专题:玩转注射器
课程介绍 2009 年 AngularJS 第一个把“依赖注入”机制引入到了前端开发中,开创了用后端设计思想大规模入侵前端领域的先河。 如果没有深入使用过 Spring 框架,“依赖注入”机制理解起来还是颇费脑力的,所以,我编写了这个达人课&a…...
2024/4/22 14:57:19 - angular常见问题
1. ng-if跟ng-show/hide的区别有哪些? 第一点区别是,ng-if 在后面表达式为 true 的时候才创建这个 dom 节点,ng-show 是初始时就创建了,用 display:block 和 display:none 来控制显示和不显示。 第二点区别是,ng-if 会…...
2024/5/10 7:25:22 - Angular-seed 入门
1. 简介 Angular-seed 是一个Angular项目的框架,可以将它作为Angular项目的工程初始化目录配置。用Angular-seed可以快速的搭建一个基于Angular的WebApp工程。 Angular-seed考虑了合理的文件组织,测试框架。 但Angular-seed只是最基本的Angular项目&a…...
2024/5/10 9:15:59 - Angular浏览器插件Batarang介绍
Angular浏览器插件Batarang介绍 对于Angular新手来说,刚接手Angular的时候都会比较痛苦。确实,相对于JQuery、Backbone等,Angular门槛确实相对较高,而且比较难以调试。今天给大家带来一个Angular Chrome 插件Batarang的介绍&…...
2024/5/10 14:23:30 - 框架绑定JavaScript MVC框架PK:Angular、Backbone、CanJS与Ember
改章节是一篇关于框架绑定的帖子 原文地址: http://sporto.github.io/.../comparison-angular-backbone-can-ember/ 原文作者:Sebastian Porto Twitter 择选JavaScript MVC框架很难。一方面要虑考的要素非常多,另一方面种这框架也非常多&…...
2024/4/20 20:03:23 - MVC框架PK:Angular、Backbone、CanJS与Ember
选择JavaScript MVC框架很难。一方面要考虑的因素非常多,另一方面这种框架也非常多,而要从中选择一个合适的,还真得费一番心思。想知道有哪些JavaScript MVC框架可以选择?看看TodoMVC吧。 AD: 2013大数据全球技术峰会课…...
2024/5/3 11:07:07 - 前端面试题大全---JS
介绍JavaScript的基本数据类型。 说说写JavaScript的基本规范? JavaScript原型,原型链 ? 有什么特点? JavaScript有几种类型的值?(堆:原始数据类型和 栈:引用数据类型)ÿ…...
2024/4/20 20:03:22 - JavaScript MVC框架PK:Angular、Backbone、CanJS与Ember
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私募机构九鼎控股打造,九鼎投资是在全国股份…...
2024/4/21 3:39:10 - angularJs HTTP响应拦截器
为何要用拦截器? 任何时候,如果我们想要为请求添加全局功能,例如身份认证、错误处理等,在请求发送给服务器之前或服务器返回时对其进行拦截,是比较好的实现手段。 angularJs通过拦截器提供了一个从全局层面进行处理的途…...
2024/4/20 22:15:14 - 浏览器页面滚动条美化(样式)
浏览器页面滚动条美化(样式) 最近测试反应我们的产品在浏览器中当页面宽高出现溢出的情况下页面滚动条太丑了!让我们美化一下!然后花了一点时间专研了一下关于滚动条样式的相关知识,今天就在这里和大家一起分享一下: 其实滚动条样式是由两部分构成,一是滚动槽,二就是滑…...
2024/5/2 21:05:12 - 48.AngularJS ng-src 指令
转自:https://www.cnblogs.com/best/tag/Angular/ 1. 1 <!DOCTYPE html>2 <html>3 <head>4 <meta charset"utf-8">5 <script src"http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></scr…...
2024/4/21 3:39:08 - Angular中ng-model在select中的使用你理解了吗?
在工作中对于ng-model在select中到底绑定的内容是什么?一致处于混沌状态今天终于有时间把玩了一下,下面听我娓娓道来,当然如果您对这里门清请绕行。再次感谢菜鸟教程的丰富资源。 使用场景一 <!DOCTYPE html> <html> <head&…...
2024/5/6 6:17:38 - angularjs中ng-bind和ng-model用法
下面的代码,不会正常显示剩余的可输入字母数,leftvar不会时时刷新到view,但是如果在ng-bind中更新leftvar,会更新到view,怎么理解? <!DOCTYPE html> <html> <head><meta charset"…...
2024/4/21 3:39:05 - angular中的ng-class的几种常用方式
ng-calss的几种使用方法。 <!DOCTYPE html> <html> <head> <meta charset"UTF-8"> <title></title> <script src"js/angular.min.js"></script> <style type"text/css"> .red{ …...
2024/4/21 3:39:05 - 在Angular、Ng-Alain项目中使用ACE代码编辑器第三方组件
Angular项目中使用第三方组件嵌入代码编辑器 最近遇到一个需求,不仅需要展示源代码(不同环境下不同的环境配置代码),且可供修改,并且要监听修改后的配置代码,用户点击保存还需要将修改后的代码发送给后端。…...
2024/5/8 7:33:19 - ng-src video的不可以双向绑定链接
angular.module(myApp,[]).controller(myCtrl, [$scope,$sce,function($scope,$sce){ $scope.detail{videoa:xxxxx,title:课程一} // http://7xigeb.com2.z0.glb.qiniucdn.com/j1.mp4 $scope.videoSrc function(url){ console.log(url); return $sce.trustAsResourceUrl(ur…...
2024/4/30 20:43:44 - angular的ng-bind 和表达式的区别
效果是一样的,不同的是:如果网页没有被正常地渲染,那么表达式将原型显示出来,用户将看到代码显示在网页上,而即使网页发生错误,无法正常渲染数据,ng-bind将不会将代码显示在网页上。 如下代码&…...
2024/5/8 2:58:04
最新文章
- 【文化课学习笔记】【物理】功与能
【物理】功与能 功 基础概念 定义 一个物体在力的作用下,沿力的方向,通过一段距离(位移),则称这个力做了功。 公式 功的定义式: \[W Fx \] 这里的 \(x\) 指的是物体沿力的方向上发生的位移。由于力 \(F\) 和位移 \(x\) 都是矢量&…...
2024/5/10 17:49:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - 【超简单】基于PaddleSpeech搭建个人语音听写服务
一、【超简单】之基于PaddleSpeech搭建个人语音听写服务 1.需求分析 亲们,你们要写会议纪要嘛?亲们,你们要写会议纪要嘛?亲们,你们要写会议纪要嘛?当您面对成吨的会议录音,着急写会议纪要而不得不愚公移山、人海战术?听的头晕眼花,听的漏洞百出,听的怀疑人生,那么你…...
2024/5/10 0:24:37 - 【THM】Protocols and Servers(协议和服务器)-初级渗透测试
介绍 这个房间向用户介绍了一些常用的协议,例如: HTTP协议文件传输协议POP3邮件传输协议IMAP每个协议的每个任务都旨在帮助我们了解底层发生的情况,并且通常被优雅的GUI(图形用户界面)隐藏。我们将使用简单的 Telnet 客户端来使用上述协议进行“对话”,以充分了解GUI客户…...
2024/5/9 12:03:55 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/10 12:36:12 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57