angularjs与jquery treetable结合
angularjs(自定义指令方式)与jquery treetable 结合实现table树。
/*** Created by ken on 2017/3/1.*/
angular.module('app').directive('repeatFinish',function($timeout){return {restrict: 'A',link: function(scope,elem,attr){//当前循环至最后一个if (scope.$last === true) {$timeout(function () {//向父控制器传递事件消息scope.$emit('repeatFinishCallback');},100);}}}
})
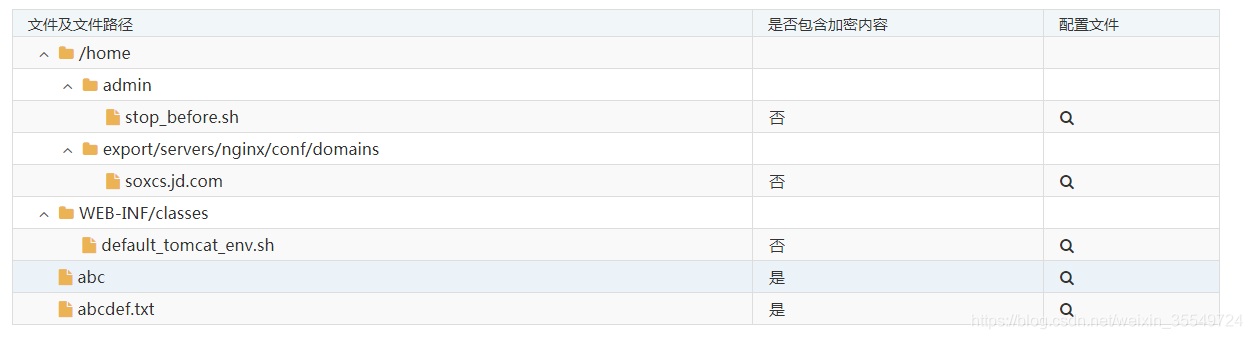
.directive('configFileTabs', function ($rootScope,$state,$compile,$uibModal,configService,common,DTColumnDefBuilder,DTOptionsBuilder) {return {restrict: 'EA',replace: true,link:function (scope, elem, attrs, controllerInstance) {scope.$on('repeatFinishCallback',function(){$("#example-basic-expandable").treetable({ expandable: true, clickableNodeNames:true, theme:'vsStyle', initialState:"expanded"} );});scope.selectCheckConfigFile = function(configFile){var uuid = configFile.uuid,systemName = configFile.systemName,appName = configFile.appName,groupName = configFile.groupName;var uibModalInstance = $uibModal.open({animation: true,size:'lg',templateUrl: 'app/butterfly/config/config-file-content.html',controller:function($uibModalInstance, $scope){configService.queryAppGroupFileContent(systemName,appName,groupName,uuid,function(configFile,code){if(code == 200){var fileContent = configFile['fileContent'];$scope.selectedConfigFile = configFile;$scope.selectedConfigFile.fileContent = fileContent;}else{common.ajaxAlert("error","查看配置文件出现异常,请联系系统管理员协助处理") ;}},null);}});}},template:'<table id="example-basic-expandable" class="treetable table table-striped table-bordered table-hover" >\<thead>\<tr>\<th>文件及文件路径</th>\<th>是否包含加密内容</th>\<th>配置文件</th>\</tr>\</thead>\<tbody ng-if="configFiles.length">\<tr data-tt-id="{{item.id}}" data-tt-parent-id="{{item.pid}}" ng-repeat="item in configFiles track by $index" repeat-finish>\<td style="cursor: pointer;">\<span ng-if="item.hasChild" class="fa fa-folder" style="color:#ECB355 ">\</span>\<span ng-if="!item.hasChild" class="fa fa-file" style="margin-left: 20px;color:#ECB355;">\</span>\<span>{{item.title}}</span> \</td>\<td>\<span ng-if="item.configFile">\<span ng-if="item.configFile.isImportant == \'true\'">是</span>\<span ng-if="item.configFile.isImportant == \'false\' || item.configFile.isImportant == null ">否</span>\</span>\</td>\<td >\<i style="margin-right:10px;color: #333;font-size: 12px;cursor: pointer;" ng-if="item.configFile" class="fa fa-search" ng-click="selectCheckConfigFile(item.configFile)" title="查看配置文件"></i> \<i style="margin-right:10px;color: #333;font-size: 12px;cursor: pointer;" ng-if="item.configFile && isEdit" class="fa fa-pencil-square-o" ng-click="openEditFile(item.configFile)" title="编辑基本配置"></i> \<i style="margin-right:10px;color: #333;font-size: 12px;cursor: pointer;" ng-if="item.configFile && isEdit" class="fa fa-history" ng-click="openHistoryFile(item.configFile)" title="历史版本"></i> \<i style="margin-right:10px;color: #333;font-size: 12px;cursor: pointer;" ng-if="item.configFile && isEdit" class="fa fa-trash-o" ng-click="deleteConfigFile(item.configFile,item.id)" title="删除"></i> \</td>\</tr>\</tbody>\<tbody ng-if="!configFiles.length">\<tr><td colspan="3" style="text-align: center">暂无配置文件</td></tr>\<tbody>\</table>'}
});

repeatFinish 后才进行KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲example-basic-e…("#example-basic-expandable").treetable( “destroy”); 使用destroy方法销毁原数据重新绘制并实例化树。
// $("#example-basic-expandable").treetable(“removeNode”,id); (删除节点)
jquery.treetable.js的源码:
destroy: function() {
return this.each(function() {
return $(this).removeData(“treetable”).removeClass(“treetable”);
});
},
removeNode: function(id) {
var node = this.data(“treetable”).tree[id];
if (node) {
this.data(“treetable”).removeNode(node);
} else {
throw new Error(“Unknown node '” + id + “’”);
}
return this;
},
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular 实现树形菜单(多级菜单)功能模块
前言本文要分享的是一个多级菜单效果,也就是传说中的树形结构菜单,理论上支持无限级菜单,当然数据结构要一定的要求,但这都不是什么难事,因为我们可以把数据组装成所需要的结构。下面这个例子虽然不是很完美好…...
2024/4/25 22:51:50 - ionic4--使用nz-tree树形结构
1. 安装 Angular 的 ng-zorro-antd 组件库 npm install ng-zorro-antd7.3.3 --save //因为我本地的Angular版本是7.2.2,所以只能用低版本的zorro *注意需要查看本地Angular的版本,在 https://ng.ant.design/docs/introduce/zh 这个网站上查看所需要的版…...
2024/4/21 3:32:37 - ElementUI tree异步树(懒加载)节点局部刷新
前言:最近使用element开发项目,在使用异步树时(即添加了lazy),翻阅了官方提供的文档,并未找到可直接提供给开发者使用的刷新某个树节点的方法(即增加某个树节点或修改某个树节点后无法实现实时刷新整棵树或…...
2024/4/21 3:32:37 - angular9中使用ng-zorro树插件怎么获取选中的节点
这里写目录标题一、环境二、安装方法简单的使用三、遇到的问题1.怎么获取选中的节点一、环境 "angular/cli": "^9.1.3", "ng-zorro-antd": "^9.1.0",二、安装方法简单的使用 参考文章:https://ng.ant.design/components/…...
2024/4/20 18:07:24 - 初探angular之[$injector:modulerr]
学习angular的人, 想必对这个错误—$injector:modulerr都不陌生. 大多数遇到的错误生成原因, 应该是ui.route.js引入错误.但是其实有另一个原因也会导致这个错误.如下: window.onload function(){var app angular.module(myApp, []);app.controller(customersCtrl, functio…...
2024/4/21 3:32:34 - Metronic+angular8 1. 学习—如何在angular8项目中嵌入Metronic
关于如何在angular8项目中嵌入Metronic,找了很久,后来才明白,应该是没什么办法。因为Metronic是付费的UI框架,所以买了之后会有一个文件夹,如下图所示: 这个文件夹中有很多angular的demo,如下…...
2024/4/21 3:32:34 - 生成树形结构的json字符串代码(c#)供前端angular tree使用.
框架是使用EF6.0.可以针对返回的值使用Newtonsoft.Json.dll(百度搜一下)来对返回的值序列化为json字符串,如果对以下值那就是使用JsonConvert.SerializeObject(functionTree),啥都不说,上实例代码 /// <summary>/// init tree/// </summary>…...
2024/4/21 3:32:33 - Angular 渲染 树结构 页面节点
1、数据结构(TypeScript) tree: any[] [{name: root,children: [{ name: child1, children: [] },{ name: child2, children: [] },{ name: child3, children: [] }// ......]}] 2、HTML <div><ng-template #treeList let-list><li *ngFor"…...
2024/4/21 3:32:32 - Angular树tree的用法
1.java 后台package com.dsunsoft.cqhzz.blogic.java.I0202; import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map; import org.slf4j.Logger;import org.slf4j.LoggerFactory; import com.dsunsoft.cqhzz.bean.Tree;import com.…...
2024/4/20 17:10:55 - angular jit and aot
angular jit and aot 为什么需要编译 Angular应用中包含的组件、HTML模板(比如:Directive、Component、NgModule、Pipe)很多都是JS VM无法解析的,所以在浏览器渲染应用之前,组件和模板必须要被Angular编译器转换为可以…...
2024/4/21 3:32:29 - 在angular中使用editable-grid经验
最近做项目,需要用到table tree这种样式,在百度百了好久都没有找到,然后在npmjs中找,依然是没有基于angular的插件,但发现了一个基于bootstrap的table。 但发现妹的不会在angular中使用。。。。。 摸索了好久加老大的指…...
2024/4/21 3:32:29 - fastdfs文件服务器实现文件上传
fastdfs文件服务器实现文件上传 引入依赖 <dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.1</version> </dependency> <dependency><groupId>org…...
2024/4/21 3:32:28 - 图片上传——fastDFS
文章目录后端实现前端实现后端实现 加入jar包的依赖 <dependencies><!-- fastDFS --><dependency><groupId>cn.bestwu</groupId><artifactId>fastdfs-client-java</artifactId><fastdfs.version>1.27</fastdfs.version&g…...
2024/4/21 3:32:26 - git忽略某个目录或文件不上传
在使用Git的过程中,我们喜欢有的文件比如日志,临时文件,编译的中间文件等不要提交到代码仓库,这时就要设置相应的忽略规则,来忽略这些文件的提交。 Git 忽略文件提交的方法 有三种方法可以实现忽略Git中不想提交的文…...
2024/4/21 3:32:25 - 使用FastDFS上传一张图片
一.Demo案例 1.新建maven项目,pom文件中添加依赖 <dependency><groupId>cn.bestwu</groupId><artifactId>fastdfs-client-java</artifactId><version>1.27</version></dependency>2.编写conf文件,指明 …...
2024/4/20 20:05:20 - some resource favor
http://www.moxiemanager.com/getit/ : picture file manage with blur 可以和Tinymce结合使用完美实现WYSIWYG的效果 http://blurjs.com/ :支持背景或其他element的糊化效果 image的crop,blur操作一般是由前端的js/html/css来实现所见即所得,随后将参数传给类似…...
2024/4/20 7:27:58 - fastdfs图片上传
主要用的ssm框架,前端用的是angularjs,图片服务器用的是fastdfs. 1、加入依赖: <dependencies><!-- 文件服务器 --><dependency><groupId>org.csource.fastdfs</groupId><artifactId>fastdfs</artif…...
2024/4/20 20:05:19 - 自定义图片点击, 上传文件
本文是用angularjs框架和$resource组件实现的,不过原理都是大同小异 注意重点: 设置请求的Content-Type头为undefined. Angularjs 对于post和put请求, 默认的Content-Type是application/json, w我们需要改变它的值. 通过设置Content-Type为undefined, 浏览器会设置Content-Ty…...
2024/4/20 20:05:17 - fastDFS上传步骤及案例
什么是fastDFS fastDFS是C语言编写的一款开源的分布式文件存储系统,我们可以使用fastDFS搭建一套高性能的文件服务器集群以满足文件上传和下载的需求 文件上传基本jar包 基本jar commons-io.jar commons-uploadfile.jar 文件上传的三要素 1、form表单的提交方式…...
2024/4/24 13:54:37 - Docker部署Angular+Nginx+uwsgi+Django项目
Docker部署AngularNginxuwsgiDjango项目 0、前言 在开发部署时,容易遇到服务器环境不一致,多台服务重复部署操作过于繁杂的情况。这时可以采用Docker来提供一套统一的环境和帮助我们快速部署项目。 本篇文章先介绍下Docker是什么,怎么安装使用…...
2024/4/21 3:32:24
最新文章
- Pytest:hooks钩子函数
Pytest:hooks钩子函数 Bootstrapping hooks 引导钩子Initialization hooks 初始化钩子Collection hooks 测试用例收集钩子Test running (runtest) hooks 测试运行钩子Reporting hooks 测试报告钩子Debugging/Interaction hooks 调试/交互钩子 Pytest的钩子函数可分为…...
2024/4/30 19:08:39 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 解决前端性能瓶颈:高效处理大量数据渲染与复杂交互的策略与优化方法
✨✨祝屏幕前的小伙伴们每天都有好运相伴左右,一定要天天开心!✨✨ 🎈🎈作者主页: 喔的嘛呀🎈🎈 目录 引言 一、分页加载数据 二、虚拟滚动 三、懒加载 四、数据缓存 五、减少重绘和回流 …...
2024/4/30 3:05:01 - el-upload上传文件前端自己读取excel
1.读取方法 需要下载xlsx依赖 export const readExcelFile (file) > {return new Promise((resolve, reject) > {let reader new FileReader();reader.readAsBinaryString(file.raw);reader.onload (ev) > {try {let dataBinary ev.target.result;let workBook …...
2024/4/30 18:03:45 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
