some resource favor
可以和Tinymce结合使用完美实现WYSIWYG的效果
http://blurjs.com/ :支持背景或其他element的糊化效果
image的crop,blur操作一般是由前端的js/html/css来实现所见即所得,随后将参数传给类似php的Image库函数在后端操作,并且最终保存。如果只想对其中选择的部分来做模糊化效果应用,则可以先copy一个新的image,随后对这个image来执行imagecopy,imagefilter,随后将结果再copy回去即可。
$image2 = imagecreate($width, $height); imagecopy ( $image2 , $image , 0 , 0 , $x , $y , $width , $height); imagefilter($image, IMG_FILTER_GAUSSIAN_BLUR); imagecopy ($image, $image2, $x, $y, 0, 0, $width, $height);
http://youzign.com/special/ : 在线graphic design software,great resource for designer
http://www.maths.tcd.ie/~dwilkins/LaTeXPrimer/ 数学表达式计算机图片展示的理论基础
https://www.mathjax.org/ 以svg, html5的方式来展示数学表达式,很好用,已经捐赠5usd
http://jsbin.com/yadapavabe/2/ 自己编写的简单的wrap mathjax的应用
http://manuels.github.io/texlive.js/ latex的javascript实现,可以以browser编译运行的方式生成包含复杂数学表达式的pdf文件
https://khan.github.io/KaTeX/: 自包含无依赖的Tex转换js库,好用
http://dmitrybaranovskiy.github.io/raphael/ : 矢量图js绘制工具库
https://www.khanacademy.org : 志愿者education
WYSIWYG editors stands for “What You See Is What You Get”, 比如tinymce,codemirror等工具
https://github.com/fraywing/textAngular/ 一个angular directive Wysiwyg style 前端编辑器,可以用于定制化开发,增加数学表达式创建工具栏
http://private.codecogs.com/latex/eqneditor.php 使用latex的语法而支持所见即所得的编辑方式的WYSIWYG javascript 库
http://mathscribe.com/author/jqmath.html put math on the web, lightweight javascript lib for translating latex into html/css
http://lyx.org 提供一个非常方便编辑填写math表达式的桌面应用程序,最终可以导出latex格式或者html格式的文档,或许这是一个可行的math content creation的方法
http://mathdox.org/formulaeditor/ 一个所见所得的math equotion editor
http://mathquill.com/ WYSIWYG math with only HTML, CSS and JS 或许是mathjax的一个替代品,这个产品本身尺寸小,速度快,结合desmos.com可以非常有创意的使用math。 Magic textboxes where you can type math as easily as writing!
http://mathscribe.com/author/jqmath.html jqmath是mathjax的一个替代品,尺寸较小,速度快
几个几何geometry实用creative资源:
http://www.mathillustrations.com/ 桌面应用,有成型的图片下载;
几个online code editor:
https://codeanywhere.com 比较好用的codeIDE
https://codio.com :可以用于学校教学
http://www.geometryexpressions.com/apps.php 可以生成很有创意的几何图形app,有动态特效效果,很不错
http://geogebra.org 也是一个在线创建几何图形的工具
http://livegeometry.com/ 在线几何图形工具
https://coderdojo.com KIDS IT study志愿组织
几个常用的laravel package:
https://github.com/FbF/Laravel-Blog blog package
http://image.intervention.io/ PHP image handling package
OAuth 4 Laravel
https://github.com/lucadegasperi/oauth2-server-laravel 适用于laravel5的oauth2认证支持package
Git 客户端:http://www.syntevo.com/smartgit download.tortoisegit.org
http://dropzonejs.com/: 拖拽批量上传文件js库
- 如果你有一个webapp,则可以通过html编写代码将要展示的内容无缝放置于iphone,ipac,mac屏幕上: https://github.com/pixelsign/html5-device-mockups

- 热力分布图前端库heatmap.js

- 在web网页上展示项目进展及计划 https://github.com/sbstjn/timesheet.js

- 介绍一个方便前端设计人员选择配色方案的在线工具:保证背景和文字的鲜明对比 http://colorsafe.co/
- http://coleure.com/ 是一个配色设计的不错的工具
- https://leaverou.github.io/contrast-ratio 和上面的工具结合用配色比较爽
- html5 video的同步解说词加载 http://iandevlin.com/html5/dynamic-track/ https://hacks.mozilla.org/2014/07/adding-captions-and-subtitles-to-html5-video/
- zoom.js实现点击以后能够放大的功能 https://github.com/fat/zoom.js
- http://howtocenterincss.com/ 该工具根据你的layout布局要求自动生成对应的css
- http://makerbook.net 前端资源库的资源整理
- http://tympanus.net/codrops/2013/09/30/animated-border-menus/ 如何通过css,js实现sidebar menu animation,值得学习
- https://github.com/madrobby/keymaster web页面中通过javascript来设置和定义hotkey的微小library
- http://www.getmdl.io/ 替代bootstrap css framework
- http://draw.io 画流程图,mindmap非常方便
- http://slides.com 在线画ppt
- http://lesonic.com/zh/ localjs使用html+css+js来构建桌面desktop程序
- http://electron.atom.io/ Electron :一个使用html,css,js来构造跨平台desktop的开源项目,例如一个less/sass及时编译桌面工具

- https://html5boilerplate.com/ 可以定制符合html5 best practice的template,作为前端开发的基础
- http://imakewebthings.com/waypoints/guides/getting-started/ 用于实现监控鼠标是否scroll使得元素进入了viewport中,从而实现特定的效果。比如:当向下滚动时,我们可能希望页面的header始终保持在页面可见的最上端,就可以。原理就是当出viewport时,设置一个css class, transformY将fixed position的head向上翻滚45px,使得search box不再显示,而再入viewport时,则继续transformY将head的transformY传入0。再通过css的transition属性来实现动画效果。waypoint结合inview addon也可以实现inview event的分发,甚至实现lazyload的功能,需要进一步研究
//Animated header positioning var $head = $( '.header-fixed' ); $( '.waypoint' ).each( function(i) { var $el = $( this ), animClassDown = $el.data( 'animateDown' ), animClassUp = $el.data( 'animateUp' ); $el.waypoint( function( direction ) { if( direction === 'down' && animClassDown) { $head.attr('class', 'header-fixed ' + animClassDown); } else if( direction === 'up' && animClassUp){ $head.attr('class', 'header-fixed ' + animClassUp); } }, { offset: -250 }); });

结合inview addon的代码如下:
Javascript:
var inview = new Waypoint.Inview({ element: $('.my-animated-row')[0], enter: function(direction) { $('.list.start-1').addClass('fadeInUp'); $('.image-container.start-2').addClass('fadeInUp stage2'); $('.list.start-3').addClass('fadeInUp stage3'); }, entered: function(direction) { notify('Entered triggered with direction ' + direction) }, exit: function(direction) { notify('Exit triggered with direction ' + direction) }, exited: function(direction) { notify('Exited triggered with direction ' + direction) }
HTML:
<div class="row my-animated-row"> <div class="col-sm-12 col-md-6 col-md-push-3"> <div class="image-container image-container--empty animated fadeInUpStart start-2"> <div class="video-container video-container--large"> <iframe src="http://player.vimeo.com/video/18776121?title=0&byline=0&portrait=0" width="100%" height="100%" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> </div> </div> </div><!-- end col --> <div class="col-sm-6 col-md-3 col-md-pull-6"> <ul class="list list--bordered list--top-line animated fadeInUpStart start-1"> <li>Etiam augue sem, pellentesque </li> <li>Duis nec neque posuere, gravida</li> <li>Cras felis nunc, tempus ut</li> <li>Ut tincidunt varius pellentesque. Aenean laoreet nibh et nulla </li> <li>Donec imperdiet posuere dolor, at fringilla augue</li> </ul> </div><!-- end col --> <div class="col-sm-6 col-md-3"> <ul class="list list--bordered list--top-line animated fadeInUpStart start-3"> <li>Etiam augue sem, pellentesque </li> <li>Duis nec neque posuere, gravida</li> <li>Cras felis nunc, tempus ut</li> <li>Ut tincidunt varius pellentesque. Aenean laoreet nibh et nulla </li> <li>Donec imperdiet posuere dolor, at fringilla augue</li> </ul> </div><!-- end col --> </div><!-- end row -->
- https://github.com/flesler/jquery.scrollTo : 可以实现简单Go To Top的功能,点击后自然滚动到对应的section
- http://paintstrap.com/ 可以比较方便可视化地设计选择中意的color scheme
- http://www.colorzilla.com/gradient-editor/ 用于可视化设计gradient css的工具,有一些预定义好的可供选用
- http://simplefocus.com/flowtype/demo.html 实现font fluid的js库
- https://www.gitbook.io/ https://leanpub.com/ 自写书的系统
- http://leeluolee.github.io/2014/10/24/use-puer-helpus-developer-frontend/ 国内大侠写的免刷新前端开发工具
- http://www.mihtool.com/ ios系统远程调试
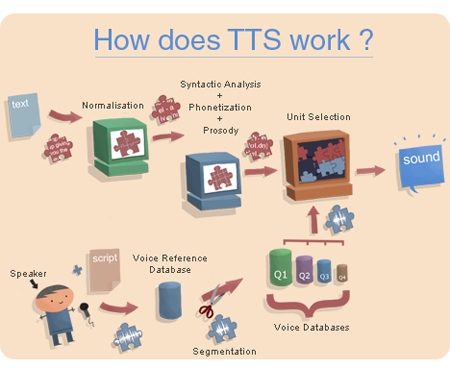
- http://responsivevoice.org/faq/ tts解决方案,文字到语音转换解决方案
- http://www.codeproject.com/Articles/435434/Text-to-Speech-tts-for-the-Web 一个很好的TTS解释性方案


- http://www.xfyun.cn/services/ise 科大讯飞 语音相关开放平台
- http://www.chivox.com/ 驰声科技 教育语音合成识别评测技术提供商:为学而思,新东方,外研社,一起作业网提供技术支持
- http://netease.im/ 网易云信 短信验证服务
- http://www.easemob.com/ 富文本即时通讯服务商
- http://wex5.com/cn/wex5-welcome/ 国内phoneGAP开发打包神器
- http://baike.baidu.com/link?url=zd1HknMfGPLdLGqIdBPbeZqyEzG9w8BjkCFY3vFfOUcWXmvXJ0gwDiTSt8yOWZ6JhcreCA744Qh7-2KFSgSV2_ 互联网+
- http://prismjs.com/ 非常轻量级高性能优雅的程序代码语法高显javascript/css库,支持不同的theme,可以用于学习
- https://en.gravatar.com/userimage/98007148/7621bff3f26ee18e9d84ffa6aaa38d09.jpg my grata image
- http://codecanyon.net/item/svg-avatars-generator-jquery-integrated-script/full_screen_preview/6498300 GRATA个人形象制作工具
- http://asana.com 团队协作工具
- http://www.patternify.com/ 一个css url(data:image) pattern的制作工具,很实用,可以用于制作web背景
- http://subtlepatterns.com/ 现成的web背景pattern集合
- http://ui-patterns.com/ 关于页面ui设计中的共性问题及对应解决方案讨论的网站,值得学习研究
- http://www.starbucks.com/static/reference/styleguide/ style guide pattern
- http://ux.mailchimp.com/patterns 著名的mailchimp ux pattern lib
- http://patternlab.io/ 用于指导以component来作为前端开发的方法框架
- https://github.com/aui/font-spider 中文在线字体font-face,汉字子集生成 毛体
- https://www.seo.com/blog/identifying-combating-duplicate-content-issues/ :关于SEO中的duplicate content问题及解决方案: www.xx.com->301到xx.com;或者Rel=Canonical标签
- https://css-tricks.com/snippets/css/ 一些实用的snippet参考
- http://zhanzhang.baidu.com 可以在自己网站中使用baidu搜索来直接搜索自己网站的内容
- http://changyan.kuaizhan.com/ 搜狐新闻评论接入服务
- https://github.com/ben-eb/gulp-uncss 一个通过瘦身css来解决因为你不断使用第三方框架而导致的css不断膨胀问题
- http://bouncejs.com/ CSS3 animation预定义导出css keyframe
- http://www.sitepoint.com/complete-guide-reducing-page-weight/ 关于页面优化的很好的文章
- http://bensmithett.com/bem-modifiers-multiple-classes-vs-extend/ 关于BEM方法中是否使用多个class还是使用一个class的比较好的比较性文章,各有利弊。我比较倾向于多class(和bootstrap比较相似)
- http://akdubya.github.io/ http://mustache.github.io/#demo 可能用于BEM前端开发的template engine
- http://looksgoodworkswell.blogspot.jp/2012/11/list-of-mockupprototyping-tools.html prototype tooling list
- http://nec.netease.com/standard/css-sort.html 网易的css分类方法及对应知识库
- http://naotu.baidu.com/file/c8808dd5703104bddc0ef7e76f48e094 我总结的关于css的认识的百度脑图
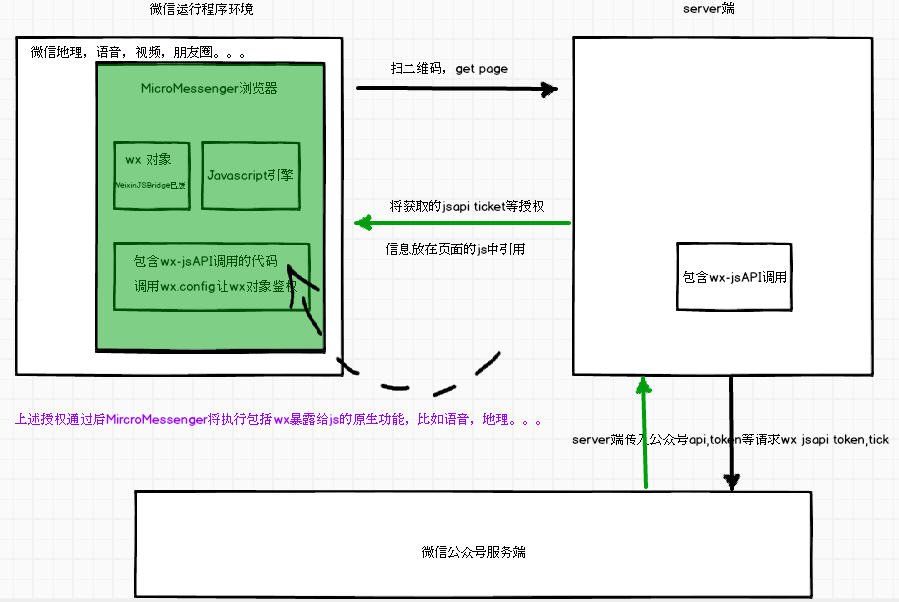
- http://demo.open.weixin.qq.com/ 微信js-sdk可以让使用html5调用微信应用成为可能,为你的创意打开窗口@! 具体微信js-api到底是怎么工作的,下面我画了一张概念图有助于我们来理解。我理解是微信不完全遵守传统html5浏览器的安全要求,利用微信自带的浏览器绕过safari浏览器对在浏览器中运行的js放权,权限控制由本来是由js同源策略以及w3c定义的html5安全规范约束的,变成了微信自身完全控制的了(比如可以访问手机原生的摄像,扬声器等资源)

- http://framerjs.com/ prototyping mobile apps
- http://www.cyzone.cn/ 创业邦
- http://www.csdn.net/article/2015-09-24/2825784 互联网创业必备工具盘点
- http://www.jeasyui.com/ 一套基于jquery的web page交互方案
- https://chrome.google.com/webstore/detail/page-marker/jfiihjeimjpkpoaekpdpllpaeichkiod goole chrome浏览器的ink support扩展,类似于microsoft edge的网页涂鸦功能,便于demo, education
- http://shouji.baidu.com/soft/item?docid=8443014&from=web_alad_5&f=search_app_%E5%AE%B6%E9%95%BF%E9%80%9A%40list_1_title%405%40header_all_input 百度手机助手 查看android app下载情况
- http://www.anzhi.com/ 安智 安卓应用市场
- http://www.appchina.com/ 应用汇
- http://apk.gfan.com/
- http://zhushou.360.cn/search/index/?kw=%E5%AE%B6%E9%95%BF%E9%80%9A 最牛的是百度和360里面查看android下载量
- http://www.quirksmode.org/css/selectors/ css兼容性参考大全页面
- http://www.redocn.com/ 设计师在线交易资源
- http://edu.csdn.net/course/detail/1411 微信JAVA开发开篇概述
- http://edu.csdn.net/course/detail/1369 PHP微信开发
- http://www.html5rocks.com/en/tutorials/webaudio/intro/ 使用html5 audio api实现混音等高级应用的例子
- https://www.zhihu.com/question/22342006 一次典型的推广运营活动
- annotatepro.mockflow.com 一个很好用的在线图片涂鸦注释编辑工具,也可以做mockup,以及banner,免费好用
- http://demo.koel.phanan.net/ vuesjs+laravel+live audio streaming 例子
- http://teahour.fm/ 互联网技术方面的访谈网站
- qiniu.com 七牛 CDN视频加速转码服务
- http://www.iinterest.net/2011/05/02/about-viewport/ 关于viewport的前世今生详尽描述
- http://www.kdnuggets.com/software/web-mining.html 国外数据挖掘方面的资讯
- https://github.com/aronwoost/sublime-expand-region 在sublime中快速选中内容,非常好用
- http://browsershots.org/ 浏览器的兼容性测试并且给出对应的snapshot
- https://cdn.polyfill.io/v2/docs/features/#getComputedStyle IE8兼容资源!!
- http://hustlzp.com/post/2014/01/ie8-compatibility IE8兼容性相关的问题汇总
- http://www.wex5.com/ H5 高仿移动native app 开发资源
- https://jenssegers.com/72/using-blade-outside-of-laravel 将blade在没有laravel的PHP场景下使用,可以了解类似smarty的工作流程
- https://github.com/ftlabs/fastclick fastclick解决在移动浏览器上tap被确认为click时的300ms 延迟,提升移动端web浏览器体验
-
samson PS01 山逊大号双层麦克风防喷罩 话筒防噪网 防风网口水罩
- http://laradrop.elegrit.com/file-manager-example laravel and dropzon.js file manager package: good for use
- https://github.com/johnlui/AliyunOSS 阿里云OSS的laravel package
- https://github.com/orzcc/aliyun-oss 阿里云OSS的laravel filesystem driver package, 可以直接使用,很棒
- https://github.com/overtrue/share.js 一键分享适合中国国情的小前端组件
- http://momentjs.com/ javascript date 人性化的lib
- https://app.cssmenumaker.com 制作各种menu小工具 137292143
- http://developer.baidu.com/vcast 百度text to voice开放平台,可以用于题目朗读服务
- http://yuyin.baidu.com/asr rest api方式访问百度语音识别模块
- http://prerender.io VUEJS Powered site prerender for SEO
- https://github.com/bevacqua/dragula :非常棒棒的drag and drop library!!
- 短信验证:网易和阿里大鱼
- https://github.com/ElemeFE/element 前端vuejs2.0常用组件
- https://github.com/luojilab/radon-ui 和前面elementui PK的前端组件库,但是不支持vue2.0
- http://588ku.com/ 一些设计素材
- http://www.haotu.net/ 设计素材
- www.chuangkit.com 创客贴设计
- http://www.asqql.com/gifzip/ 在线图片压缩工具 不错好用
- https://thenounproject.com 几乎可以查找到任何你想用的icon svg
-
VARNISH+ Redis+CDN将网站飞起来
- D3.JS 可以读取csv文件数据,支持多种文件类型 http://learnjsdata.com/read_data.html
- 微信公众号开发,支付回调调试时本地调试环境必备: http://www.sunnyos.com
- web或mobile app的使用帮助引导工具: http://introjs.com/ 更多请看http://stackoverflow.com/questions/23363529/client-side-feature-tour-tutorial-instructional-overlay-system
- 如何列出github上star数量最多的开源project? https://github.com/search?q=stars:%3E1&s=stars&type=Repositories
- screen cast录屏时建议1280x720 hdpi, 在录制视频时可以同步也可以分开录制视频和声音,并且应该灵活使用暂停键,比如需要时间思考后面要讲的内容时就暂停,如果发现出错了,应该reset掉这部分错误的内容
- ngrock.cc/https://natapp.cn/ 内网穿越
- hilite.me // server端代码prettyfy工具,类似jsbin代码风格输出,可嵌在blog中方便漂亮地展示代码
- d3js examples: http://techslides.com/over-1000-d3-js-examples-and-demos
- https://ke.qq.com/webcourse/index.html#course_id=146326&term_id=100166000&taid=1453373983439766&vid=k14198iwn6s 微课开发
- https://github.com/zhanggyb/nndl 一本神经网络和机器学习的letex电子书源码,可以编译为pdf
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- fastdfs图片上传
主要用的ssm框架,前端用的是angularjs,图片服务器用的是fastdfs. 1、加入依赖: <dependencies><!-- 文件服务器 --><dependency><groupId>org.csource.fastdfs</groupId><artifactId>fastdfs</artif…...
2024/4/20 20:05:19 - 自定义图片点击, 上传文件
本文是用angularjs框架和$resource组件实现的,不过原理都是大同小异 注意重点: 设置请求的Content-Type头为undefined. Angularjs 对于post和put请求, 默认的Content-Type是application/json, w我们需要改变它的值. 通过设置Content-Type为undefined, 浏览器会设置Content-Ty…...
2024/4/20 20:05:17 - fastDFS上传步骤及案例
什么是fastDFS fastDFS是C语言编写的一款开源的分布式文件存储系统,我们可以使用fastDFS搭建一套高性能的文件服务器集群以满足文件上传和下载的需求 文件上传基本jar包 基本jar commons-io.jar commons-uploadfile.jar 文件上传的三要素 1、form表单的提交方式…...
2024/4/24 13:54:37 - Docker部署Angular+Nginx+uwsgi+Django项目
Docker部署AngularNginxuwsgiDjango项目 0、前言 在开发部署时,容易遇到服务器环境不一致,多台服务重复部署操作过于繁杂的情况。这时可以采用Docker来提供一套统一的环境和帮助我们快速部署项目。 本篇文章先介绍下Docker是什么,怎么安装使用…...
2024/4/21 3:32:24 - Angular8的使用(九):组件的使用(积累)
1.ngx-loading组件 使用加载提示组件 1.1.安装命令 npm install --save ngx-loading1.2.引入组件 在app.module.ts中添加: import { BrowserModule } from angular/platform-browser; import { NgModule } from angular/core; import { NgxLoadingModule } fro…...
2024/4/21 3:32:23 - 商家后台-商品录入【商品图片上传】
1.1 需求分析 在商品录入界面实现多图片上传 当用户点击新建按钮,弹出上传窗口 实现思路分析:AngularJS图片上传(异步请求上传图片)。SpringMVC图片上传(配置文件上传依赖jar包、配置文件上传解析器、控制器接收上传的…...
2024/4/21 3:32:22 - angular4打包以后,刷新报404
项目打包以后,上传到服务器,可以正常的切换页面,但是一旦刷新就会报404,找不到页面,其解决方法是:在app.module.ts里面引入下面的模块: import {HashLocationStrategy, LocationStrategy} from …...
2024/4/21 3:32:21 - 图片上传
1.首先需要导包,注意还需要导io包,因为图片要转化为流的形式保存 2.定义uploadController和uploadService并在页面引入 因为页面已经定义了一个controller,所以不能在定义了,每个页面只能绑定一个controller,我们可以让这个controller继承uploadController,这样他就可以使用u…...
2024/4/21 3:32:20 - 使用fastDFS在angularjs中实现文件上传
如何使用fastDFS在angularjs中实现文件上传: 先在后端引入相关的jar包: <dependency><groupId>org.csource.fastdfs</groupId><artifactId>fastdfs</artifactId><version>1.2</version></dependency><!-- 文件上传组件 --…...
2024/4/21 3:32:18 - 记录Angular2 file-upload 图片上传和文件上传
2019独角兽企业重金招聘Python工程师标准>>> html <input type"file" class"col-md-3" ng2FileSelect name "file" [uploader]"uploaderImages" (change)"selectedFileSmallOnchanged($event)"> //中…...
2024/4/26 13:17:18 - fastDFS完成文件上传
搭建图片服务器完成文件上传: 1.Tracker集群 1.心跳检测机制 2.选举机制2.Storage集群 分布式 集群: 多台服务器干同一件事(一个挂了不影响另一个) 分布式: 多台服务器共同完成一件事(一台服务器的内存不够, 用另外一台)3.开发步骤 3.1 引入依赖 <dependency><g…...
2024/4/21 3:32:17 - AngularJS(十)图片上传-------这里使用fastDFS服务器
一、在商品录入界面实现多图片上传(配置) 当用户点击新建按钮,弹出上传窗口 1.导入依赖( pom.xml 引入依赖) <!-- 文件上传 --><dependency><groupId>commons-fileupload</groupId><artif…...
2024/4/21 3:32:16 - java web 上传文件详解
目录 纯servlet下使用upload插件上传文件 测试页面 在servlet里 重复文件名问题 多级目录的问题 struts2上传文件 spring mvc上传文件 上传文件的前台写法 传统的html写法 JS的写法 前言 本篇会讲解在纯servlet下上传文件和框架下上传文件,以及各种上传文件的方式 …...
2024/4/21 3:32:14 - 使用Angular开发“云平台控制台”的实践总结
CSDN的阅读体验太差,建议大家移步到https://segmentfault.com/a/1190000004525913 阅读文章 前言 笔者目前在互联网公司负责开发私有云平台。云平台控制台,是一个典型的管控CRUD系统,用于管理各种IaaS资源。为了让前端能达到仿客户端体验&a…...
2024/4/21 3:32:14 - 前端AngularJS后端ASP.NET Web API上传文件
本篇体验使用AngularJS向后端ASP.NET API控制器上传文件。 首先服务端: public class FilesController : ApiController {//using System.Web.Http[HttpPost]public async Task<HttpResponseMessage> Upload(){if(!Request.Content.IsMimeMultipartConte…...
2024/4/21 3:32:13 - angluarjs 上传图片或视频
首先要注入FileUploader define([ package/app], function(app) { app.controller(Controller, [$scope,TopBanner,$rootScope,$resource, $stateParams, $state, MsgBox,FileUploader,$translate, function($scope,TopBanner,$rootScope,$resource, $stateParams, $state, M…...
2024/4/21 3:32:11 - fastDFS完成图片上传并回显
需求分析 在商品录入界面实现多图片上传 当用户点击新建按钮,弹出上传窗口 后端代码(maven项目) 工具类 (1)common工程pom.xml引入依赖 <!-- 文件上传组件 --><dependency><groupId>org.csourc…...
2024/4/28 20:36:27 - angular2+Typescript搭建
第一步:安装node.js,npm,cnpm 使用命令查看版本: //查看npm npm -v //查看node node -v //查看cnpm cnpm -v 版本如下: 第二步:创建项目 mkdir myAngularProject cd myAngularProjectAngular 项目需要以下几个配置文件&…...
2024/4/21 3:32:09 - IE 显示 Angular 8 项目
IE 显示 Angular 8 项目 1.工程中找到 polyfills.ts ,取消 import ‘classlist.js’, import ‘web-animations-js’ 之前的注释 2.修改工程中的 browserslist,去掉IE 9-11之前的not 3.将tsconfig.json中的 “target”: “es2015”, 改成&…...
2024/4/20 20:05:25 - NullInjectorError: No provider for String! angular2开发
https://stackoverflow.com/questions/41882599/angular2-exception-no-provider-for-string 下面是回答摘抄 private my: string should not be injected in the constructor, but outside, here assuming its a variable you want to use in your component. Whisher To cut…...
2024/4/20 20:05:23
最新文章
- Web安全的最后一道防线:细谈Gobuster的目录/文件/Vhost/DNS子域名暴力破解艺术
一、前言 Gobuster是一款用go语言编写的对于网站目录/文件、DNS子域、虚拟主机vhost进行暴力穷举的开源工具,常用于安全领域,其常用的暴力破解模式到目前为止(3.6版本)有如下几种: 模式含义dir最经典的文件路径/目录破…...
2024/4/30 19:17:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 微信小程序生命周期管理:从数据初始化到事件绑定
作为一个独立的应用开发平台,微信小程序提供了自己的生命周期机制,与我们熟悉的Vue.js框架有一些差异。掌握小程序生命周期的特点和使用技巧,对于开发高质量的小程序应用至关重要。深入理解和掌握小程序生命周期的使用技巧,将有助于我们构建出更加健壮和可维护的小程序应用。 小…...
2024/4/30 14:39:15 - 云计算概述报告
以下是一篇论述类文章 文章目录 I. 云计算介绍(1)云计算基本概念(2)云计算基本特征 II. 云计算发展历程(1)云计算的起源(2)云计算的发展阶段 III. 云计算特点(1ÿ…...
2024/4/30 2:34:28 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
