第1章 Vue.js概述
第1章 Vue.js概述
1.1 单页应用的出现
随着移动电话的普及和微信的流行,很多的Wap(H5)应用也随之出现了,如微店、微站各个App中包含的H5页面。
手机的硬件特点有:
- 硬件设备差。同主频的手机CPU性能往往是台式机的十分之一(手机的供电与台式机设备相差很远)。
- 网络速度慢。4G网络在很多时候下载速度只有几百KB,打开一个微信中的网页可能也要很久。
因此,使用传统的Webpack技术开发的网页,在手机端的表现往往特别差。传统技术的特点是:
- 单击某个链接/按钮,或者提交表单后,Webpack页面整体刷新。
- js/css的请求往往很多,过百是很常见的事情。
每次页面整体刷新,都要导致浏览器重新加载对应的内容,特别“卡顿”。另外,加载的内容也很多。很多传统页面的css/js多达上百个,每次打开页面都需要发送上百次请求。如果页面中包含websocket等内容,打开速度就会更慢。
苹果的机器表现还好,iOS设备打开Web页面速度很快,Android设备则大部分都很慢。这个是由手机设备操作系统、软件及智能硬件决定的。
单页应用(Single Page App,SPA)体现出了其强大的优势。
- 页面是局部刷新的,响应速度快,不需要每次加载所有的js/css。
- 前后端分离,前端(手机端)不受(服务器端的)开发语言的限制。
越来越多的App采用SPA的架构。如果你的项目要用在H5上,那么一定要使用单页应用框架,如Angular、React、Vue.js都是很好的框架。
我们在公司实际项目中,都使用Vue.js,效果非常好。开发速度快,维护效率高。
因为本文与官方文档不同,是根据实际项目经验,以培养新人的角度来写的,所以会有以下特点。
- 很少使用的技术略过。
- 只讲解常见的知识。
- 在章节上按照入门的难易度程度从简单到复杂。
1.2 为什么要使用Vue.js
在本章中,我们会从多个角度思考这个问题。
1.2.1 单页应用
Web的应用分两类:传统Web页面应用和单页应用(Single Page App)。
1. 传统Web页面
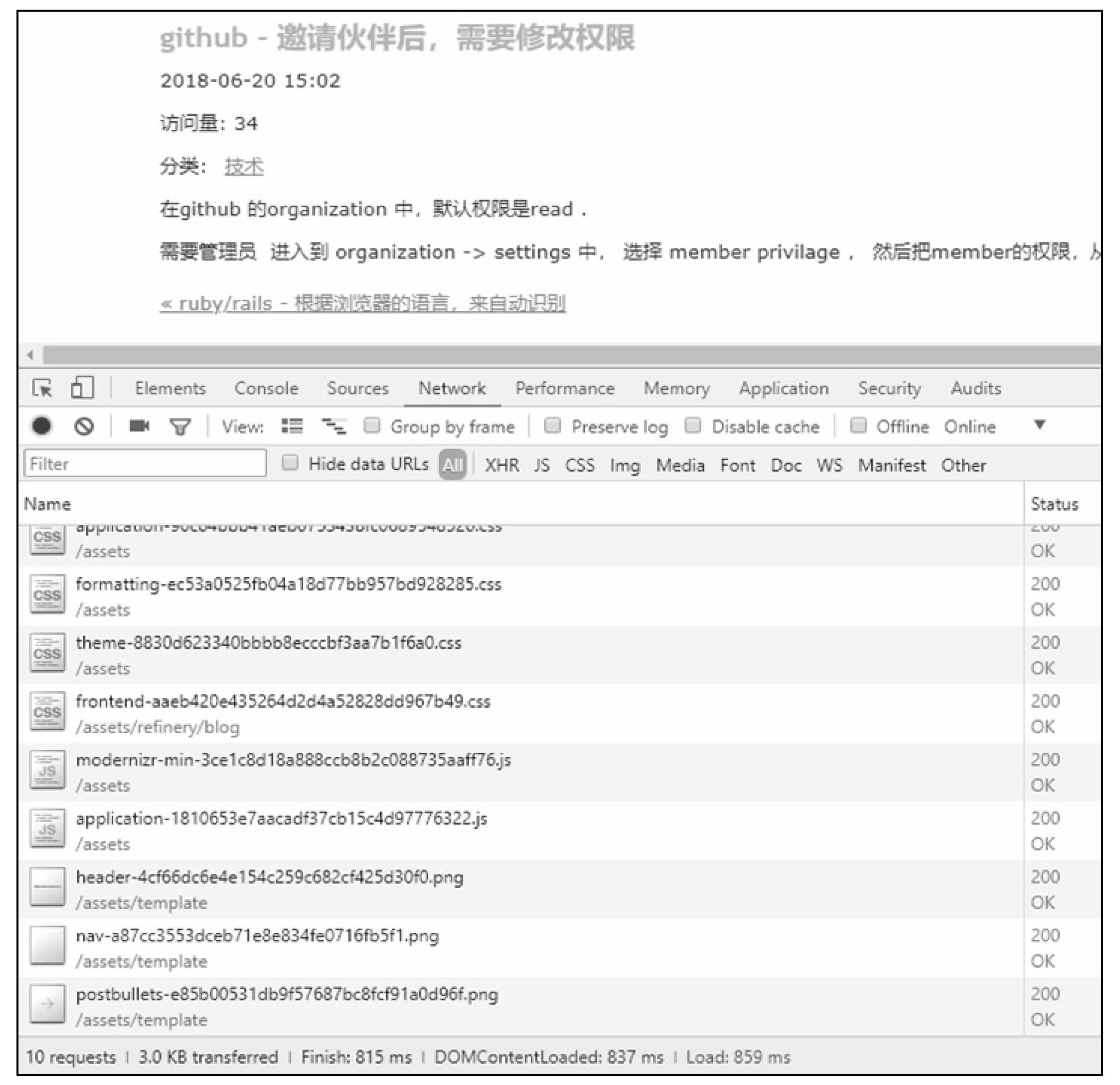
传统Web页面就是打开浏览器,整个页面都会打开的应用。例如,笔者的个人网站http://siwei.me就是一个典型的“传统Web应用”,每次单击其中任意一个链接,都会引起页面的整个刷新,如图1-1所示。

图1-1 个人网站
从图1-1中可以看出,传统的页面每次打开,都要把页面中的.js、.css、图片文件、html文件等资源加载一遍。在图1-1的左下角可以看到,本次共加载了10个请求(4个css,2个js,3个png图片及1个html文件),耗时0.837s。这个在PC端可以,但是在手机端就会特别慢,特别是在安卓手机上。
传统页面的特点就是下面任何一个操作,都会引起浏览器对于整个页面的刷新:
- 单击链接。
- 提交表单。
- 触发location.href='...'这样的js代码。
我们来看一个传统Web页面的例子。
<html> <head><script src="my.js"></script><style src="my.css"></style> </head> <body><img src='my.jpg' /><p> 你好! 传统Web页面! </p> </body> </html>
每个浏览器都会从第一行解析到最后一行,然后继续加载my.js、my.css、my.jpg这三个外部资源。
其实很好理解,这个就是大家最初想象的Web页面的打开方式。
2. 单页应用(Single Page App)
单页应用,确切的诞生时间不详,可以肯定的是这个概念2003年就在论坛上被人讨论了。在2002年4月,诞生了一个网站:http://slashdotslash.com,就使用了这种思想。
单页应用的精髓是点/单击任何链接,都不会引起页面的整体刷新,只会通过JavaScript替换页面的局部内容。
3. Ajax和XML
说到这里,就不得不提到另一个概念:Ajax(Asynchronous JavaScript),中文可以称之为“js的异步请求”,国内统一称为Ajax。
Ajax的概念是每次打开新的网页时,不要让页面整体刷新,而是由js发起一个“HTTP异步请求”,这个“异步请求”的特点就是不让当前的网页“卡”死。
用户可以一边上下滚动页面,播放视频一边等待这个请求返回数据。结果被正常返回后,由js控制刷新页面的局部内容。
这样做的好处是:
(1)大大节省了页面的整体加载时间。各种.js、.css等资源文件加载一次就够了。
(2)节省了带宽。
(3)同时减轻了客户端和服务端的负担。
在智能手机和App应用(特别是微信)流行起来之后,大量的网页都需要在手机端打开,Ajax的优势就体现的淋漓尽致。
虽然Ajax的名称本意是“异步js与XML”,但是现在在服务器端返回的数据中几乎都使用JSON,而抛弃了XML。
在2005年,国内的程序员论坛开始提及Web 2.0,其中Ajax技术被人重视。到了2006年初,可以说Ajax是前端程序员的加薪利器。市面上的所有招聘“前端Web程序员”的职位描述中都认为Ajax是重要的加分项。
可惜当时jQuery在国内不是很普及,Prototype也没有流行起来。笔者与北京软件圈子里的各大公司的同行们交流时,发现大家用的都是“原生的JavaScript Ajax”,这种不借助任何第三方框架的代码写起来非常臃肿、累人,而且考虑到浏览器的兼容问题,开发起来也很让人头疼。
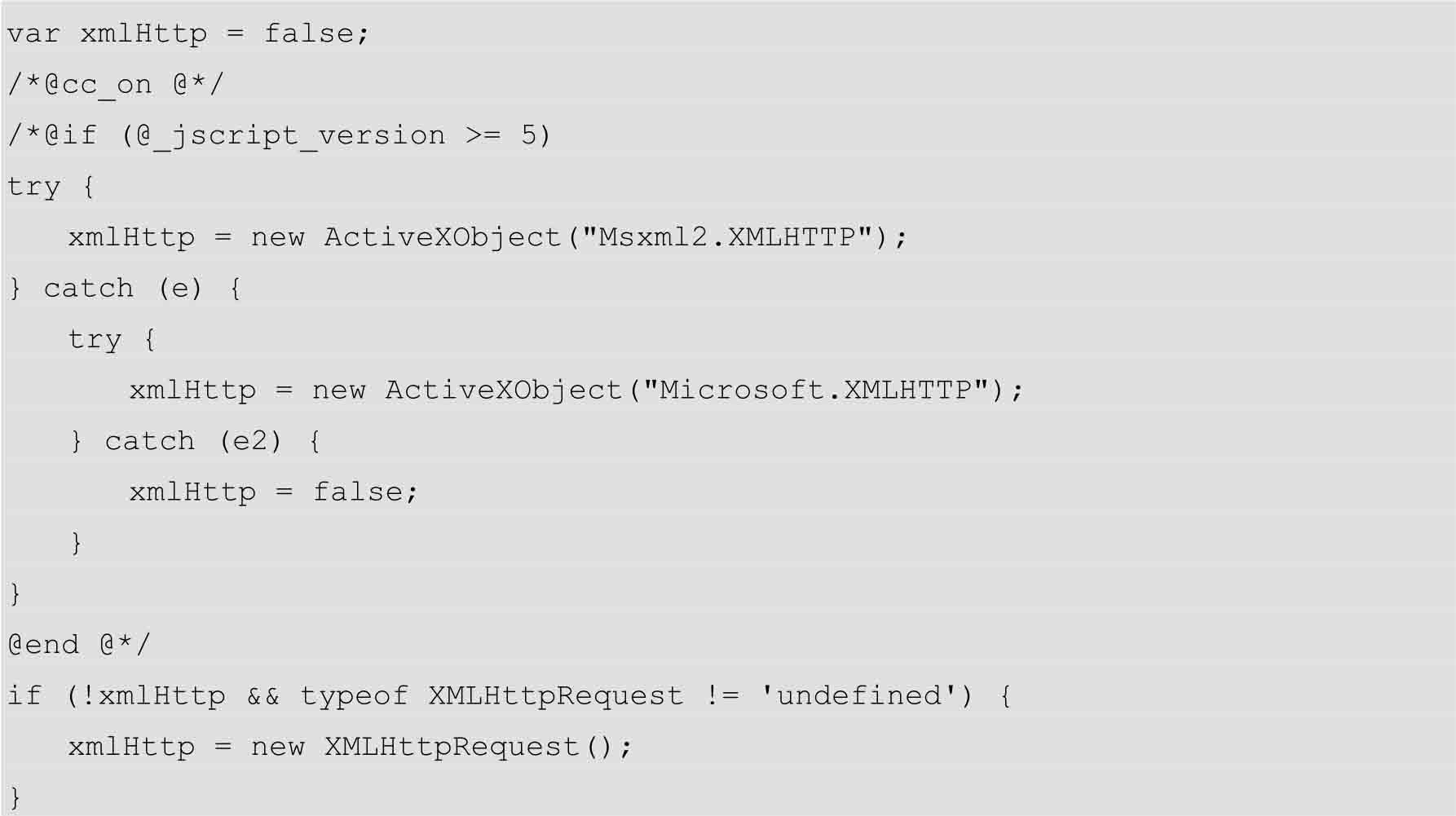
例如,当时的代码往往是这样的:

上面的代码仅仅是为了兼容各种浏览器。实际上,后面还有几十行的冗余代码,之后才是正常的业务逻辑代码。
到2008年,国内开始流行Prototype、jQuery之后,发起一个Ajax请求的代码精简成几行:
jQuery.get('http://some_url?para=1', function(data){// 正常代码
})
那时候开始,Ajax在国内变得越来越普及。
4. Angular
第一个单页应用(SPA)的知名框架应该是Angular,由Google在2010年10月推出。当时的Gmail、Google Map等应用对于Ajax技术运用到了极致。而Angular框架一经推出,立刻引燃了单页应用这个概念。尽管后来各种SPA框架层出不穷,在2015年之前,Angular稳坐SPA的头把交椅。
5. 当下的SPA技术趋势
SPA框架已经成为了项目开发必不可少的内容,只要有移动端开发,就会面临以下两个选择。
- 做成原生App。
- 做成SPA H5。
无论是iOS端还是Android端,都对SPA青睐有加。
(1)打开页面速度特别快。打开传统页面,手机端往往需要几秒,而SPA则在0.x秒内。
(2)耗费的资源更少。因为每次移动端只请求接口数据和必要的图片资源。
(3)对于点/单击等操作响应更快。对于传统页面,手机端的浏览器在操作时,点击按钮会有0.1s的卡顿,而使用SPA则不会有卡顿的感觉。
(4)可以保存浏览的历史和状态。不是每一个Ajax框架都有这个功能。例如,QQ邮箱,虽然也是页面的局部刷新,但是每次打开不同的邮件时,浏览器的网址不会变化。而在所有的SPA框架中,都会有专门处理这个问题的模块,叫做router(路由)。
例如:
http://mail.my.com/#/mail_from_boss_on_0620对应老板在6月20日发来的邮件。
http://mail.my.com/#/mail_from_boss_on_0622对应老板在6月22日发来的邮件。
在2011和2012年,各种SPA框架出现了井喷的趋势,包括Backbone、Ember.js等上百个不同的框架。近几年,比较流行的框架是Angular、React和Vue.js。
1.2.2 知名的单页应用(SPA)框架对比
在学习Vue.js之前,我们要知道为什么学习它。
目前市面上比较知名的单页应用SPA框架是Vue.js、React、Angular,我们依次来了解一下。
1. Angular
Angular作为SPA的老大哥,源于Google,在过去若干年发挥了非常大的价值。现在的版本是4.0
它的优点是:
- 业内第一个SPA框架。
- 实现了前端的MVC解耦。
- 双向绑定。Model层的数据发生变化会直接影响View,反之亦然。
缺点也很明显:
- 难学,难用。
- Angular 1.x的文档很差。2.0稍微好一些。
Angular 1.x的文档directive被无数人吐槽看不懂。文档不全,没有示例代码。很多东西调试起来也没有专门的工具。另外,想使用第三方组件的话,需要单独为Angular做适配。例如,jquery-upload前端上传文件的组件,非常不好用。
虽然Angular的功能很全面,但是由于学习曲线过于陡峭,上手很慢,维护起来也很麻烦。因此,现在在论坛上的口碑也开始下降。官方网站为https://github.com/angular。
2. React
React是由Facebook推出的SPA框架,宣称的特点是Learn once, write anywhere,很吸引人。
React的优点是:
- 使用js一种语言就可以写前端(H5、App)+后端。
- ReactNative可以直接运行在手机端,性能很棒,接近于原生App,并且可以热更新,免去了手机端App每次都要重新下载和安装的过程。
- 周边组件很多。
React的缺点是:
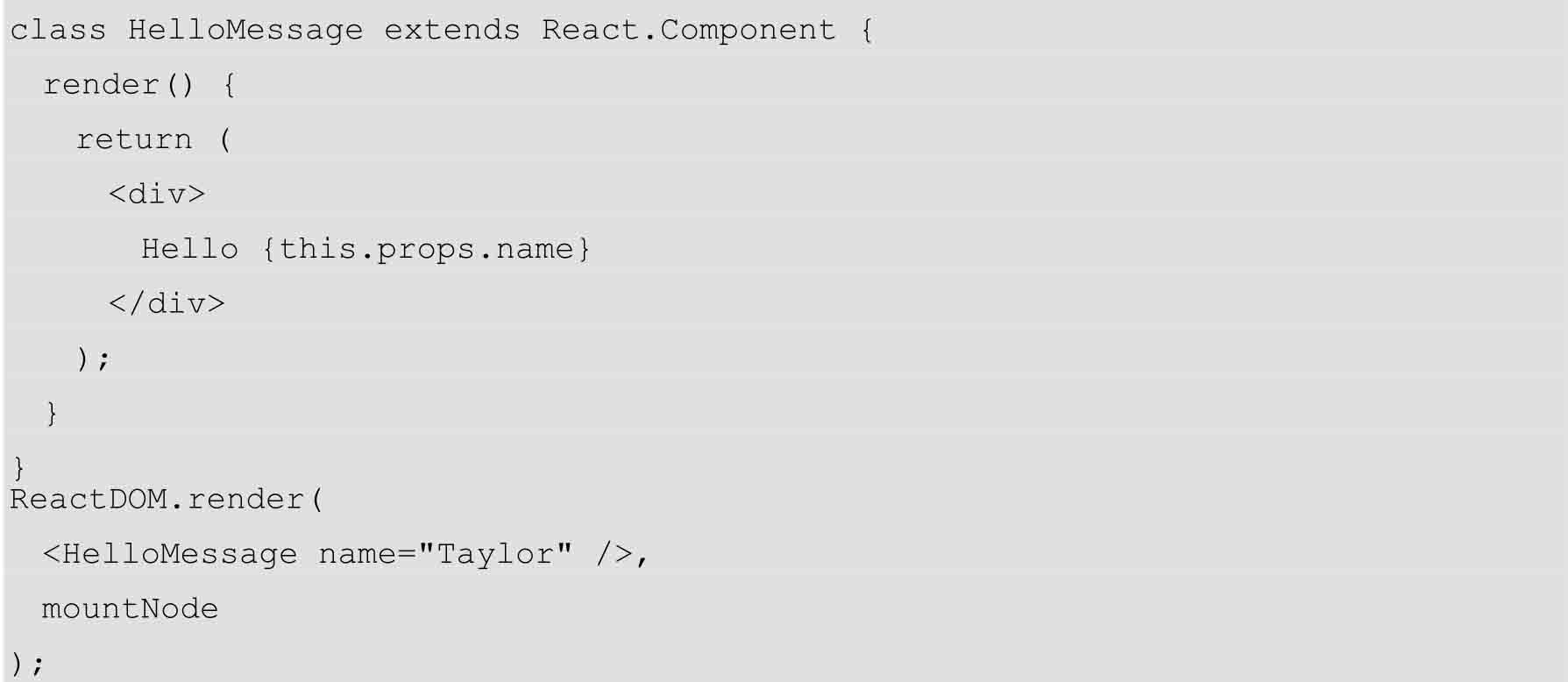
(1)html代码(这样的标签)需要写在js文件中。例如:

上面代码的编程方式也叫“多语言混合式编程”。最大的特点是代码难以理解、开发和调试。
(2)把前后端代码写在一起的风格。
//前端代码 ....
// 后端代码 ....
所有做过传统Web框架的人都觉得奇怪。其他表现尚可,学习难度低于Angular,高于Vue.js。官方网站为https://github.com/facebook/react。
3. Vue.js
Vue.js(读音同View)是一个MVVM(Model - View - ModelView)的SPA框架。
- View:视图。
- Model:数据。
- ModelView:连接View与Model的纽带。
Vue.js一经推出,就获得了各大社区的好评,几乎是一边倒的声音。它的优点是:
(1)简单好学,好用。
- Angular:学习二周到四周。
- React:学习两周。
- Vue.js:三天到一周。
这三个框架做的事都一样。
(2)Angular、React具备的功能,Vue.js都具备(React Native除外)。
Vue.js在2014年2月被推出的时候,核心文档就具备了两种语言:中文和英文,这对于母语是汉语的国人来说意义重大,可以非常快的上手。官方网站为https://github.com/Vuejs/vue。
4. 为什么用Vue.js,不用React、Angular
首先,我们在评价一个技术的时候,最简单的办法就是看它有多火,这个体现在Github的stars数目上。
截止到2018年6月底,三个项目的关注数分别是:
- Angular:3.8万。
- React:10.4万。
- Vue.js:10.5万。
可以看出,Vue.js排在第一位。
其次,我们看一下stars的增长趋势。
根据统计(http://www.timqian.com/star-history/#facebook/react&angular/ angular&Vue.js/vue),截止到2018年6月底,Vue.js的增长趋势一直是最高的,React居中,Angular最低,如图1-2所示的github上三种框架的关注变化曲线。

图1-2 github上三种框架的关注变化曲线
第三,Vue.js的作者是中国人,官方文档也是中文的(地址:http://cn.Vue.js.org)。
读者可以参考以下两篇文章。
- https://cn.Vue.js.org/v2/guide/comparison.html;
- https://www.quora.com/How-does-Vue-js-compare-to-React-js。
1.2.3 被腾讯和阿里巴巴所青睐
Vue.js的思想可以说是对国内互联网巨头产生了较大的冲击。腾讯的微信和阿里巴巴的Weex项目的实现方式与Vue.js是非常相似的。
可以说,学会了Vue.js就基本学会了微信小程序和阿里巴巴的Weex。这个对于需要不断学习新知识的程序员来说,是非常好的消息。有大公司的支持,这个技术一定是非常有前景的。
1. 微信小程序
微信小程序是微信在2017年出现的技术,基于微信。使用SPA的开发技术,就可以运行在安装过微信的手机上。表现效果与原生App几乎一样。
微信小程序的代码特点、文件组织形式及各种概念,与Vue.js是非常相似的。
2. 阿里巴巴Weex
Weex致力于使开发者能基于当代先进的Web开发技术,使用同一套代码来构建Android、iOS和Web应用。
Weex以及支持了对于Vue.js 2.0的直接集成。也就是可以在Weex中直接写Vue.js的代码。Weex与React Native一样,都是使用Web开发的相似代码,让程序以Native App的形式跑起来。
Weex以官方文档的形式告诉大家如何使用Vue.js,链接如下:
https://weex.apache.org/cn/guide/use-vue.html 。
1.2.4 用到Vue.js的项目
- 滴滴出行。
- 饿了么:开源了一个基于Vue的UI库(https://github.com/ElemeFE/element)。
- 阿里巴巴的weex(https://github.com/alibaba/weex)。
- GitLab(https://about.gitlab.com/2016/10/20/why-we-chose-vue/)。
- facebook(https://newsfeed.fb.com/welcome-to-news-feed?lang=en)。
- 新浪微博。
更全列表可见https://github.com/Vue.js/awesome-vue#projects-using-Vue.js。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Vue.js之深入浅出
介绍引言 Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或…...
2024/4/21 3:26:00 - 使用Angularjs和Vue.js对比
使用Angularjs和Vue.js对比 之前项目都是使用Angularjs,在初步使用Vue.js后做一个简答的对比笔记 #首先当然是Hello World了 ~vue.js <div id"app">{{ message }} </div> new Vue({el: #app,data: {message: Hello Vue.js!} }) ~Angular…...
2024/4/21 3:25:59 - vue.js与angular.js的区别(个人)
刚进入实训 讲师就要发一些什么比较高大上的东西,本人才疏学浅 浅浅的分享一下angularjs 和vue.js的区别。只是简单的理解一下 大神勿喷。 生实训之前学习的angular.js 只是理解了一些些小部分,angular不多说,就是操作数据用的,…...
2024/4/21 3:25:59 - vue.js安装步骤使用Node.js安装
一、简介 Vue.js 是什么 Vue.js(类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目…...
2024/4/21 3:25:57 - 这份Vue.js你值得拥有,写完老板叫我转前端
Vue.js1:概述1-1:MVVM模式的实现者1-2:为什么要使用Vue.js2:第一个Vue程序2-1:下载地址2-2:代码编写3-2:Vue的闪烁问题3-3:解决方案4:Vue的基本语法4-1:v-bin…...
2024/4/21 3:25:58 - Vue.js学习(一)
1,Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。 1.1,MVVM模式 下图…...
2024/4/21 3:25:55 - React.js, Angular.js, Vue.js 三个框架哪个好
React,Angular,Vue, 这三个框架社区里讨论的时间可不短了,但对于一个小白来说,准备上手这三款框架,究竟从哪一个开始学习最佳,需要分析一波~ 首先从Angular.js说起,Angular.js目前指1.6版本之前的老Angular…...
2024/4/20 11:35:02 - Vue.js的介绍以及核心技术的讲解
随着用户对Web前端的使用体验升级,导致Web前端开发的工作难度增大。为了提高开发效率和代码复用率, 近几年,互联网前端行业发展迅速,涌现出一大批优秀框架 这些框架逐渐改变了传统前端的开发方式,譬如:谷歌的AngularJS,脸书的ReactJS这些MVVM框架的碰到以及器件化的…...
2024/4/21 3:25:53 - vue.js概述
vue.js概述 Javascript中,最具代表性的框架有Angular,React和Vue这三个主流框架,其中Vue框架是其中最年轻,发展最快的框架之一。 Vue是一种基于MVVM设计模式,轻量级,并具有高效数据绑定和灵活组件系统的现代化的Javas…...
2024/4/21 3:25:52 - vue.js框架原理浅析
vue.js是一个非常优秀的前端开发框架,不是我说的,大家都知道。 首先我现在的能力,独立阅读源码还是有很大压力的,所幸vue写的很规范,通过方法名基本可以略知一二,里面的原理不懂的地方多方面查找资料&#…...
2024/4/21 3:25:51 - Element+Vue.js
前端框架,目前流行node 、Vue ,react 、angular 等。 之前看了node 和vue的视频,还挺有意思的,也练习了下。对尤雨溪的vue挺感兴趣。 最近在一个项目中用了element,element是饿了么团队的开源杰作,后台管理系统 大家可…...
2024/4/20 11:54:35 - React.js VS Vue.js
无意中,我在DZone上发现了这一篇关于React.js 和Vue.js二者比较的文章,就本人一段时间以来对于二者的试应用来看,感觉分析的算是比较中肯,故摘于此,因时间关系请原谅没有翻译成中文。原文内容如下: JavaScr…...
2024/4/20 5:03:21 - vue.js搭建个人博客
为何选择vue.js搭建博客 为什么会选择使用vue.js框架搭建博客呢?原因有多个。作为前后端分离的多数据绑定项目,首选的就是mvc 以及mvvm等框架,也就是主流的angular.js 和vue.js,之前有用angular.js 写过项目,但是数据…...
2024/4/20 20:07:24 - vue.js库使用
1. vue.js介绍 Vue.js是前端三大新框架:Angular.js、React.js、Vue.js之一,Vue.js目前的使用和关注程度在三大框架中稍微胜出,并且它的热度还在递增。 Vue.js可以作为一个js库来使用,也可以用它全套的工具来构建系统界面&#x…...
2024/4/20 20:07:23 - vue.js是什么框架?有什么优势?
vue.js (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。 Vue.js是一套构建用户界面的渐进…...
2024/4/20 20:07:22 - 如何安装vue.js以及创建第一个vue项目
本次的主题是如何安装vue.js以及创建第一个vue项目现在前端主流的有三大框架,vue,angular,react,vue是国人大牛创建的,一开始的定位是依赖库,但发展到目前已经是一个成熟的前端框架了,所以我们有…...
2024/4/27 20:27:25 - Vue.js 在Visual Studio Code中启动
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。 ViewModel是Vue.js的核心,它是一个Vue实例。Vu…...
2024/4/20 11:53:52 - Vue.js框架入门之vue简介及其基本语法(一)
Vue.js框架入门之vue简介(一)一、什么是Vue.js?二、MVC、MVVM模式简介1、MVC:Model(模型)View(视图)controller(控制器)2、MVVM:Model(模型)View(视图)ViewModel(视图模型)三、vue.js的安装1、直接用 script引入2、CDN引入3、NPM安装四、Vue…...
2024/4/20 20:07:19 - Vue.js(一)——发展背景与简介
这一章节主要介绍Vue前的网站开发现状以及Vue的介绍 1、网站交互和开发方式 1.1、网站交互方式的发展 经典的多页面> 交互方式 前后端融合在一起,开发和维护效率方式差 用户体验一般,点击刷新跳转,等待时间长 每个页面都需要重新加载 …...
2024/4/20 20:07:18 - 在HTML中使用Vue.js
在非前后端项目中做页面时, 现在时常是只由后端人员一手开发, 在html或ftl文件中写js和 jquery总是令后端开发者如鲠在喉, 此时若能引入vue或者angular将极大提升开发效率(一般来说都会允许引入, 但博主也见过比较执拗的项目经理不允许使用前端框架非要用jq的) 在html中使用vu…...
2024/4/20 20:07:18
最新文章
- js动态设置css主题(Style-setProperty)
hex颜色转RGB hex2Rgb(str) {str str.replace("#", "");const hxs str.match(/../g);for (let index 0; index < 3; index) hxs[index] parseInt(hxs[index], 16);return hxs; } RGB转HXS rgb2hex(r,g,b){const hexs [r.toString(16), g.toString…...
2024/4/28 7:14:16 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C# 构建可定时关闭的异步提示弹窗
C# 构建可定时关闭的异步提示弹窗 引言1、调用接口的实现2、自动定时窗口的实现 引言 我们在最常用最简单的提示弹框莫过于MessageBox.Show( )的方法了,但是使用久了之后,你会发现这个MessageBox并不是万能的,有事后并不想客户去点击&#x…...
2024/4/23 6:37:29 - 第三章图像和链接
1.HTML 图像 在 HTML 中,图像是由<img>标签定义的,<img>标签是空标签,它只包含属性并且没有闭合标签。想要图像显示在网页中,那么图像<img>标签有两个必须的属性:src 属性和 alt属性。 语法: <…...
2024/4/26 11:52:36 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
