Vue.js的介绍以及核心技术的讲解
随着用户对Web前端的使用体验升级,导致Web前端开发的工作难度增大。为了提高开发效率和代码复用率, 近几年,互联网前端行业发展迅速,涌现出一大批优秀框架 这些框架逐渐改变了传统前端的开发方式,譬如:谷歌的AngularJS,脸书的ReactJS这些MVVM框架的碰到以及器件化的盛行,促使前端程序员不得不增速本人的步伐,不断更新本人的理论知识体系。因篇博客简单介绍了VueJS是什么、核心原理及技术、常用插件、UI组件库,以供课程教学或开发人员参考。
1.Vue.js和MVVM的简单介绍
Vue.js应是一个小型、高性能、能器件化的JavaScriptMVVM库,应是一套创建用户界面的渐进式框架。
它就是即以数据分析驱动及组件化的思维创立的,采纳自底向上增量开发的设计。
Vue的目的就是借助API实现的数据绑定来开发。Vue.js的中心库只关注View层及,不但适宜前端“小白”,
也利于和第三方插件或者咱们已切实做好的项目资源整合。它有着Angular和React的优点,
但没有了它们的缺点。由于Vue.js没有Angular的脏数据检查,使得Vue.js的速度略微领先。
同时比起 React 相对复杂的架构,Vue.js 更加轻量级,也更加容易上手。
MVVM形式就是软件架构的一种设计模式,它并非一个前端框架,而一种设计模式。
它本质上就是MVC 的升级版。在在MVVM中View及Model就是不太能够直接通讯的,
ViewModel作为View及Model的中间者,每当使用者扭转View时候,ViewModel感知View的变更,
进而对于Model展开扭转。ViewModel和视图层及View展开双向数据绑定,
和Model后台展开数据分析交互,它具有承前启后的指导作用。.

图1.MVVM的实现方式片
2.Vue.js核心原理及技术
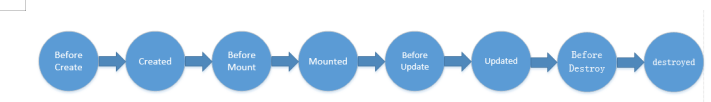
2.1Vue.js的生命周期
Vue.js的生命周期一共分成八个阶段:BeforeCreate(创立之前)、Created(创立之后)、
BeforeMount(挂载之前)、Mounted(挂载之后)、BeforeUpdate(不断更新之前)、
Updated(不断更新之后)、BeforeDestroy(销毁之前)、Destroyed(销毁之后)。
 图2.Vue.js生命周期
图2.Vue.js生命周期
我们可以用一个例子来测试一下整个过程,我们创建一个Vue 的实例,然后定义el、data、methods,
然后写出每个阶段的函数在里面调用这些个属性,例如:
<div id="app"> <p @click="excuteMessage">{{ message }}</p> </div>
el: '#app',
data: {
message : "Message出现了"
},
methods:{
updateMessage(){
this.message="Message更新了"
}
},
beforeCreate: function () {
console.group('beforeCreate 创建前---------');
console.log("el : " + this.$el);
console.log(" data : " + this.$data);
console.log("methods: " + this.excuteMessage)
}
其他的七个阶段也是这样测试,通过测试后,我们发现:在beforeCreated() 创建前这个阶段,
el、data、methods都是undefined,也就是说,这个阶段中,其实Vue只是简单地帮我们new出一个实例,
其他事什么也没做。在created() 创建完成这个阶段,我们发现,data、methods发生了变化,
created这个这个阶段初始化了data和methods。但此时el仍然为undefined,所以直到created()
阶段为止, Vue只初始化了data和Methods。让我再看看挂载这个阶段,在beforeMount() 挂载前阶段,我们发现el已经被初始化了,
不再是undifined,在这个阶段,可以简单地认为Vue已经为我们找到了我们要挂载的DOM节点了。
但是,我们发现p标签中的{{meggage}}并没有被渲染出来。接着再看看mounted() 挂载完成阶段,
我们发现p标签的内容不是{{message}}了,而是“message出现了”,
在mouted()这个阶段,Vue已经将数据渲染到的DOM节点中了。到现在为止,创建和挂载阶段已经完成了。我们点击下页面“message出现了”的文字,这就是进入了我们的更新阶段。
在beforeUpdate() 更新前阶段,我们定义的data已经发生了变化,
但是p标签中的{{message}}还没有更新,还是一开始的“message出现了”,
没有对DOM进行重新渲染,在updated() 更新完成这个阶段,此时DOM的节点才进行重新渲染,
此时的p标签已变成“message更新了”。也就是说整个更新阶段,在更新前阶段完成了data的更新,
在更新后阶段完成了DOM的更新。在销毁整个阶段中,beforeDestroy(销毁前)、destroyed(销毁后)其实并没有太大的差异。
我们在控制台输入app.$destory(),此时就进入了销毁阶段,发现el,data和methods其实还都存在,
但它们其实已经不再属于Vue实例了。
2.2 Vue.js双向数据绑定
在双向数据绑定中,每个属性都有一对 get set方法 且为回调函数。假设现在有一个fullName属性,
fullName由value1和value2组成。先通过v-model监视fullName,当属性值发生改变时回调,
更新相关的属性数据,调用set回调函数,根据具体需求在set中进行操作。
当需要读取当前属性值时回调get函数,再将对应的value1和value2分配给对应属性。
fullName:{//被绑定的属性名
//当需要读取当前属性值时回调
get(){return this.value1+’ ’+this.value2;},
//监视当前属性值的变化,
set(value){Const val = value.split(‘ ’);
This.value1 = val[0];
This.value2 = val[1];}}
在执行过一次计算属性之后,vue.js会自动存入缓存,即多个相同的计算方法,只会执行一次。
2.3 Vue.js父子组件传值以及slot的使用
组件之间的传值一般分为两种:
1.是传入静态的值。<blog-post title="My journey with Vue"></blog-post>
2.是通过v-bind动态赋值。
父组件如何把数据传送个子组件呢?
子组件通过用props来生命它将要得到的数据
那么如何把子组件的数据传送到父组件呢?
使用$on(evntName)监听事件;使用$emit(eventName,optionalPayload)触发事件
总结:在Vue中,父子组件的关系可以总结为prop向下传递,事件向上传递。
父组件借助props给子组件传递数据,子组件$emit给父组件传递信息。
接下来我们再说一下关于 Slot的使用。 当一个组件被反复用到,到组件显示的内容不同时,
可以使用slot。slot翻译成中文为插槽的意思,就是把slot上需要显示的插槽的内容显示在组件上,
若不需要这个插槽,则不显示任何信息。对应的计算属性,应写到父组件中去。代码示例:
在child.vue中
<template>
<div>
<slot name="aaa"></slot>
<div>组件确定的标签结构</div>
<slot name="bbb"></slot>
</div>
</template>
parent.vue
<child>
<div slot="aaa">需要显示的标签内容 1</div>
<div slot="bbb">需要显示的标签内容 2</div>
</child>
上述示例是定义了两个插槽的位置,同时都显示出来。当然,我们可以定义多个插槽,
根据需求来决定具体的内容显示在哪个插槽上。
代码示例:
在child.vue中
<template>
<div>
<slot name="aaa"></slot>
<div>组件确定的标签结构</div>
<slot name=”ccc”></slot>
</div>
</template>
parent.vue
<child>
<div slot="aaa">需要显示的标签内容 1</div>
<div slot="bbb">需要显示的标签内容 2</div>
<input type=”button” slot="ccc" />需要显示的标签内容 3
</child>
虽然slot=”bbb”的插槽也有对应内容,但是在子组件中没有要求显示,所以不会显示出来。
3.Vue.js的常用插件
3.1Vue-Router
如今的开发模式流行SPA应用,点击路由链接不会向后台发请求。<router-link>生成路由链接,
<router-view>显示当前路由组件界面。VueRouter(): 用于创建路由器的构建函数。
在routes中配置路由,可以通过redirect属性进行重定向,使页面获得初始化信息。
被选中的理由组件会获得相应的class,可以去里面写特定的css样式。
配置对象的属性名都是特定的名称,不可随意修改,在注册路由时,最简便的方式,
直接在main.js中写router。示例代码:
import router from './router'
new Vue({
router
})
3.2axios和vue-resource的区别
vue-resource 是vue插件, 非官方库, 在vue1.x使用广泛。导入vue-resource插件,
声明使用,随后内部会给vm对象添加一个属性:$http,可以发送get 和 post两种请求。
发送请求之后会返回两个请求函数,第一个为成功请求函数,第二个为失败请求函数。代码示例:
import VueResource from 'vue-resource'
Vue.use(VueResource)
this.$http.get(url).then((response) => {//请求成功的操作},(response) => {//请求失败的操作})
axios用法和vue-resource类似,不同在于通过 catch 调用请求失败的函数代码示例:
import axios from 'axios'
axios.get(url) .then(response => { //得到返回结果数据 }).
catch(error => { //得到请求失败的数据})
axios也是官方推荐的发送ajax请求方式,在vue2.x中使用广泛。
3.3Vuex
Vuex就是一个专为Vue.js使用程序开发的状态管理体制,能够集中管理全部网页的状态,
非常适合单网页的开发。而而是Vuex的中央是store(仓库),Vue中的器件可从仓库中中输入
它自身的状态,每当仓库中中的状态发生变化,那么自身的状态还能产生对应的不断更新,
然而咱们不太能够直接扭转仓库的状态,若想扭转它的状态,只有借助递交的办法(commit)。
4.基于Vue.js的UI框架
随着Vue.js的盛行,它的UI框架都越发多,包含iView、ElementUI、VuxUI、MintUI、AT-UI等等
各种各样优良的框架,所以这里自己首推的还是iView以及ElementUI,首先说一下iView这个UI组件库,
它属于Vue官方的UI框架,它的组件非常齐全、而且它的版本更新速度也非常快,使用说明文档也很详细
它还有一套专门的后台管理系统模板iView Admin,它由talkingdata前端可视化团队部分成员开发维护
遵守iView的风格和开发约定,拥有很多强大的功能,尤其对于刚上手iView的人来说,
这是一个非常好的模板可以参考,其二再说一下ElementUI,一套作为开发人员、设计工作人员及
商品经理预备的基于Vue2.0的桌面端的组件库。Element就是饿了吗前端开源的VueUI组件库,
不断更新速度还是十分快的,一周到半个月也能颁布一个新版本。运用讲解档案文件都十分的详尽。
虽然他们都是基于Vue.js的UI框架,但它们两个之间还是略有区别的。
假设在咱们开发当中设计到表格当中单元格的兼并难题,提倡应用ElementUI,
由于iview的table表格芯片只提供了表头的兼并,而是ElementUI包罗了行列的全部兼并。
那么iView的优势在哪呢?iview的整体组件风格比较清新,适合后台管理系统,
而且它的表单验证样式比较友好。

图3.Vue-admin主界面图
5.总结
不得不说,Vue.js在当今前端框架中这么流行,还是有一定原因的,它不仅具有易学、上手容易快的好处
自身也具备组件化开发、双向的数据分析绑定及其余第三方插件、UI的框架的联结等等长处,
关于“前端小白”来讲,就是一个十分不错的抉择。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- vue.js概述
vue.js概述 Javascript中,最具代表性的框架有Angular,React和Vue这三个主流框架,其中Vue框架是其中最年轻,发展最快的框架之一。 Vue是一种基于MVVM设计模式,轻量级,并具有高效数据绑定和灵活组件系统的现代化的Javas…...
2024/4/21 3:25:52 - vue.js框架原理浅析
vue.js是一个非常优秀的前端开发框架,不是我说的,大家都知道。 首先我现在的能力,独立阅读源码还是有很大压力的,所幸vue写的很规范,通过方法名基本可以略知一二,里面的原理不懂的地方多方面查找资料&#…...
2024/4/21 3:25:51 - Element+Vue.js
前端框架,目前流行node 、Vue ,react 、angular 等。 之前看了node 和vue的视频,还挺有意思的,也练习了下。对尤雨溪的vue挺感兴趣。 最近在一个项目中用了element,element是饿了么团队的开源杰作,后台管理系统 大家可…...
2024/5/2 22:39:12 - React.js VS Vue.js
无意中,我在DZone上发现了这一篇关于React.js 和Vue.js二者比较的文章,就本人一段时间以来对于二者的试应用来看,感觉分析的算是比较中肯,故摘于此,因时间关系请原谅没有翻译成中文。原文内容如下: JavaScr…...
2024/4/20 5:03:21 - vue.js搭建个人博客
为何选择vue.js搭建博客 为什么会选择使用vue.js框架搭建博客呢?原因有多个。作为前后端分离的多数据绑定项目,首选的就是mvc 以及mvvm等框架,也就是主流的angular.js 和vue.js,之前有用angular.js 写过项目,但是数据…...
2024/4/20 20:07:24 - vue.js库使用
1. vue.js介绍 Vue.js是前端三大新框架:Angular.js、React.js、Vue.js之一,Vue.js目前的使用和关注程度在三大框架中稍微胜出,并且它的热度还在递增。 Vue.js可以作为一个js库来使用,也可以用它全套的工具来构建系统界面&#x…...
2024/4/20 20:07:23 - vue.js是什么框架?有什么优势?
vue.js (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。 Vue.js是一套构建用户界面的渐进…...
2024/4/20 20:07:22 - 如何安装vue.js以及创建第一个vue项目
本次的主题是如何安装vue.js以及创建第一个vue项目现在前端主流的有三大框架,vue,angular,react,vue是国人大牛创建的,一开始的定位是依赖库,但发展到目前已经是一个成熟的前端框架了,所以我们有…...
2024/4/28 15:35:08 - Vue.js 在Visual Studio Code中启动
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。 ViewModel是Vue.js的核心,它是一个Vue实例。Vu…...
2024/5/5 5:15:42 - Vue.js框架入门之vue简介及其基本语法(一)
Vue.js框架入门之vue简介(一)一、什么是Vue.js?二、MVC、MVVM模式简介1、MVC:Model(模型)View(视图)controller(控制器)2、MVVM:Model(模型)View(视图)ViewModel(视图模型)三、vue.js的安装1、直接用 script引入2、CDN引入3、NPM安装四、Vue…...
2024/4/20 20:07:19 - Vue.js(一)——发展背景与简介
这一章节主要介绍Vue前的网站开发现状以及Vue的介绍 1、网站交互和开发方式 1.1、网站交互方式的发展 经典的多页面> 交互方式 前后端融合在一起,开发和维护效率方式差 用户体验一般,点击刷新跳转,等待时间长 每个页面都需要重新加载 …...
2024/4/20 20:07:18 - 在HTML中使用Vue.js
在非前后端项目中做页面时, 现在时常是只由后端人员一手开发, 在html或ftl文件中写js和 jquery总是令后端开发者如鲠在喉, 此时若能引入vue或者angular将极大提升开发效率(一般来说都会允许引入, 但博主也见过比较执拗的项目经理不允许使用前端框架非要用jq的) 在html中使用vu…...
2024/4/20 20:07:18 - vue.js实现个人博客
使用vue.js完成个人博客 vue调用顺序 index.html → main.js → app.vue → index.js → components/组件 效果图 图1 博客 图2 写博客环境搭建 安装命令行cli npm install –global vue-cli 创建一个基于webpack模板的新项目 vue init webpack my-blog 安装模块 npm instal…...
2024/4/21 3:25:49 - 狂神说vue.js笔记
01Vue课堂笔 1、概述 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架,发布于2014年2月。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库&…...
2024/4/21 3:25:48 - vue.js的优缺点(最佳答案)
Vue.js的优缺点(最佳答案) Vue.Js的优点 易于使用: Vue.js包含基于HTML的标准模板,可以更轻松地使用和修改现有应用程序。 更顺畅的集成:无论是单页应用程序还是复杂的Web界面,Vue.js都可以更平滑地集成更小的部件,而…...
2024/4/29 18:10:09 - 卸载angular版本
$ npm uninstall -g angular/cli转载于:https://www.cnblogs.com/hello-dummy/p/9026261.html...
2024/4/20 14:23:40 - angular7.0使用参考手册
angular 各功能应用demo 启动项目 进入各demo项目下执行: cnpm ing serve --open常用指令 *ngfor*ngIf插值表达式 {{}}属性绑定 []事件绑定 ()//数据双向绑定[(ngModel)]"hero.name"app.module各模块含义 组件 路由 1.路由配置 app.routing注入&…...
2024/4/21 3:25:44 - Angular4+中使用js插件
1.把js文件放入放到 assets/js/下 ; 2.引入js文件: (例如要使用jq和swiper) 旧版本的angular是在angular-cli.json中配置, 较新版本的angular是在angular.json中配置如下: 方式一;通过下载js,css来引入到项…...
2024/4/21 3:25:46 - ng-book 2 r60 (Angular 4) 简介
Based on ng-book 2 r60 version, personal notes 基于 Angular 权威教程 r60版本 , 个人笔记 Angular CLIstart a new project默认端口新建组件更新 Angular版本Overall Angular CLI 不是必须,只是一个快速构建工具 not a requirement, simply a wrapper around…...
2024/4/21 3:25:42 - angular高级编程第3版下载_Xray_高级版
xray下载xray官方文档xray高级版证书生成xrag破解证书程序下载xray破解效果参考二、开始破解1.进入准备好的xray文件夹2.查看xray-crack的帮助信息3.开始破解三、破解成功四、欢迎购买《Python安全攻防:渗透测试实战指南》在网络安全领域,是否具备编程能…...
2024/4/25 8:48:55
最新文章
- Day31:单元测试、项目监控、项目部署、项目总结、常见面试题
单元测试 保证独立性。 Assert:断言,一般用来比较是否相等,比如 Assert.assertEquals 在JUnit测试框架中,BeforeClass,Before,After和AfterClass是四个常用的注解,它们的作用如下: …...
2024/5/6 5:08:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 栈与队列2s总结(不含单调栈)
6.栈与队列 栈与队列理论基础 队列是先进先出,栈是先进后出。 C中stack 是容器么? 我们使用的stack是属于哪个版本的STL? 我们使用的STL中stack是如何实现的? stack 提供迭代器来遍历stack空间么? 栈和队列是STL…...
2024/5/1 10:32:58 - C# 抽象类、接口
(1)、抽象类和抽象方法的定义和实现:abstract override abstract class Vehicle{ public abstract void Run(); } 继承抽象类并且实现抽象方法 class RaceCar : Vehicle{ public override void Run(){ } } (2)、接口的…...
2024/5/5 8:37:24 - WKWebView的使用
一、简介 在iOS中,WKWebView是WebKit框架提供的一个用于展示网页内容的控件,相比UIWebView有更好的性能和功能。 以下是在iOS中使用WKWebView的基本步骤: 1.1 导入WebKit框架 import WebKit1.2 创建WKWebView实例 let webView WKWebVie…...
2024/5/5 16:46:11 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
