angular2+tinymce+prism 富文本编辑器(多图上传,代码高亮)
文章目录
- 背景
- 参考地址
- 版本
- 使用
- 安装步骤
- 插件
- 自定义上传文件(配置信息)
- 汉化(配置信息)
- 自动调整高度(配置信息)
- 代码块
- 配置信息
- 问题: 页面展示中没有代码高亮
- 地址
- 问题发现
- 解决方案(使用prism)
- 客官可以自行选择需要的主题
- 选择需要的语言
- index.html添加引用
- 函数
- 多图上传(第三方插件,非官方插件使用方案)
- 配置信息
- 问题: 怎么使用第三方插件
- 解决方案
- 下载tinymce到本地
- 配置index.html
- 问题: upfiles.html 出现iframe跨域
- 解决方案
- 修改axupimgs中的plugin.min.js文件
- 将 axupimgs文件夹下的loading.gif和upfiles.html都放到项目中
- 汉化(方案2: 使用自定义tinymce.js地址)
- 配置信息
背景
笔者项目原先使用的是百度的ueditor编辑器,由于没有了维护,并且在原基础上改造的成本大,于是考虑更换新的编辑器
而对于新的编辑器选择,笔者考虑以下几点
- 是否持续更新,在网上有很多开源项目,有些属于个人,有些属于组织,在选择时,笔者都会去看最近一次更新的时间,以及github上issue的数量,从而来判断是否还在更新中
- 是否提供自定义图片上传功能,很多开源的富文本项目都不提供自定义的上传文件功能,当然,对于普通的上传,大部分项目都是支持的,只是笔者的文件都是放在了阿里云的oss中,在上传时并不想经过自己的服务器,再经由服务器上传到oss中(这不是浪费io嘛)
最终我选择了tinymce,理由如下: - 配置简单
- 支持框架(vue\angular\react)
- 已商业化(也就是说会一直更新,并且他也有提供免费功能,已经足够笔者使用)
参考地址
致谢!!
官方文档,可自行翻译
第三方翻译的中文说明文档
版本
| 名称 | 版本号 |
|---|---|
| angular | 8+ |
| tinymce | 5.1.5 |
使用
安装步骤
英文说明: https://www.tiny.cloud/docs/integrations/angular/
- 安装tinymce-angular包,并保存到你package.json用–save
npm install --save @tinymce/tinymce-angular
- 在app.module.ts加入EditorModule,以下为示例
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { EditorModule } from '@tinymce/tinymce-angular';import { AppComponent } from './app.component';@NgModule({declarations: [AppComponent],imports: [BrowserModule,EditorModule],providers: [],bootstrap: [AppComponent]})export class AppModule { }
- 使用示例
<editorid="oneweek-editor"initialValue="<p>This is the initial content of the editor</p>"[init]="{height: 500,menubar: false,plugins: ['advlist autolink lists link image charmap print preview anchor','searchreplace visualblocks code fullscreen','insertdatetime media table paste code help wordcount'],toolbar:'undo redo | formatselect | bold italic backcolor | \alignleft aligncenter alignright alignjustify | \bullist numlist outdent indent | removeformat | help'}"></editor>
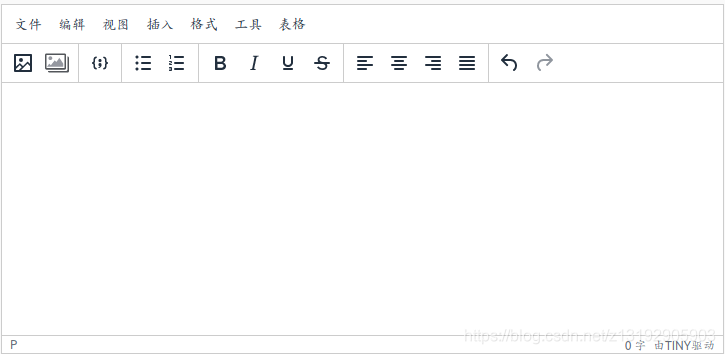
运行项目则可在对应路由看到编辑器
插件
自定义上传文件(配置信息)
{// editor便签的id为oneweek-editorselector: '#oneweek-editor',// plugins是tinymce的各种插件plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu codesample',// 自定义上传文件images_upload_handler: (blobInfo, success, failure) => {// blobInfo.blob()为file, blobInfo.blob().name为文件名称,调用成功后需要回调success(文件名称),向页面传递图片信息,如果失败了需要回调failure(失败信息)console.log('上传图片啦');},// toolbar定义快捷栏的操作, | 用来分隔显示toolbar: 'image | codesample | bullist numlist | bold italic underline strikethrough | alignleft'+ ' aligncenter alignright alignjustify | undo redo',// 这里是代码块的一些语言选择,好像暂时还没支持typescriptcodesample_languages: [{text: 'Python', value: 'python'},{text: 'HTML/XML', value: 'markup'},{text: 'JavaScript', value: 'javascript'},{text: 'CSS', value: 'css'},{text: 'Java', value: 'java'}],// 高度height: 600}
汉化(配置信息)
{selector: '#oneweek-editor',// plugins是tinymce的各种插件plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu codesample',// 语言包可以使用tinymce提供的网址,但是墙的原因,会连不上/网速慢,所以还是自行下载,下载地址:https://www.tiny.cloud/get-tiny/language-packages/language_url: 'zh_CN.js的地址:如http://xxx/zh_CN.js',language: 'zh_CN',images_upload_handler: (blobInfo, success, failure) => {// blobInfo.blob()为file, blobInfo.blob().name为文件名称,调用成功后需要回调success(文件名称),向页面传递图片信息,如果失败了需要回调failure(失败信息)console.log('上传图片啦');},// toolbar定义快捷栏的操作, | 用来分隔显示toolbar: 'image | codesample | bullist numlist | bold italic underline strikethrough | alignleft'+ ' aligncenter alignright alignjustify | undo redo',// 这里是代码块的一些语言选择,好像暂时还没支持typescriptcodesample_languages: [{text: 'Python', value: 'python'},{text: 'HTML/XML', value: 'markup'},{text: 'JavaScript', value: 'javascript'},{text: 'CSS', value: 'css'},{text: 'Java', value: 'java'}],// 高度height: 600,}
自动调整高度(配置信息)
{selector: '#oneweek-editor',// plugins是tinymce的各种插件plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu codesample autosize',// 语言包可以使用tinymce提供的网址,但是墙的原因,会连不上/网速慢,所以还是自行下载,下载地址:https://www.tiny.cloud/get-tiny/language-packages/language_url: 'zh_CN.js的地址',language: 'zh_CN',images_upload_handler: (blobInfo, success, failure) => {// blobInfo.blob()为file, blobInfo.blob().name为文件名称,调用成功后需要回调success(文件名称),向页面传递图片信息,如果失败了需要回调failure(失败信息)console.log('上传图片啦');},// toolbar定义快捷栏的操作, | 用来分隔显示toolbar: 'image | codesample | bullist numlist | bold italic underline strikethrough | alignleft'+ ' aligncenter alignright alignjustify | undo redo',// 这里是代码块的一些语言选择,好像暂时还没支持typescriptcodesample_languages: [{text: 'Python', value: 'python'},{text: 'HTML/XML', value: 'markup'},{text: 'JavaScript', value: 'javascript'},{text: 'CSS', value: 'css'},{text: 'Java', value: 'java'}],autoresize_on_init: false,// 最小高度min_height: 350,// 最大高度max_height: 650}
代码块
配置信息
{selector: '#oneweek-editor',// plugins是tinymce的各种插件plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu codesample autosize',// 语言包可以使用tinymce提供的网址,但是墙的原因,会连不上/网速慢,所以还是自行下载,下载地址:https://www.tiny.cloud/get-tiny/language-packages/language_url: 'zh_CN.js的地址',language: 'zh_CN',images_upload_handler: (blobInfo, success, failure) => {// blobInfo.blob()为file, blobInfo.blob().name为文件名称,调用成功后需要回调success(文件名称),向页面传递图片信息,如果失败了需要回调failure(失败信息)console.log('上传图片啦');},// toolbar定义快捷栏的操作, | 用来分隔显示toolbar: 'image | codesample | bullist numlist | bold italic underline strikethrough | alignleft'+ ' aligncenter alignright alignjustify | undo redo',// 这里是代码块的一些语言选择,好像暂时还没支持typescriptcodesample_languages: [{text: 'Python', value: 'python'},{text: 'HTML/XML', value: 'markup'},{text: 'JavaScript', value: 'javascript'},{text: 'CSS', value: 'css'},{text: 'Java', value: 'java'}],autoresize_on_init: false,// 最小高度min_height: 350,// 最大高度max_height: 650}
问题: 页面展示中没有代码高亮
地址
官网-代码插件说明
prism官网地址
问题发现
在编辑器中编辑了代码后,可以看到代码是有高亮显示的,但是展示在页面(节点代码如下)是却没有高亮
<div class="text-content" [innerHTML]="content"></div>
查阅官网才知道,语法突出还需要使用prism,果然是个坑

解决方案(使用prism)
进入到prism官网
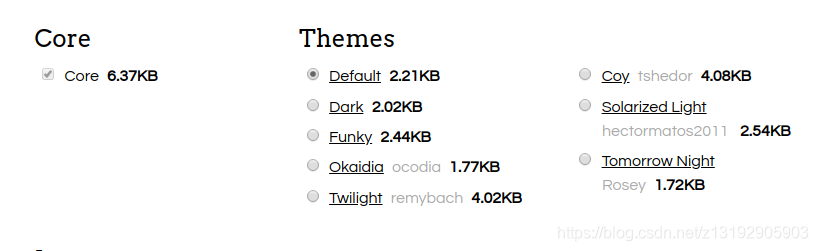
客官可以自行选择需要的主题

选中主题后可以如下看到对应的样式

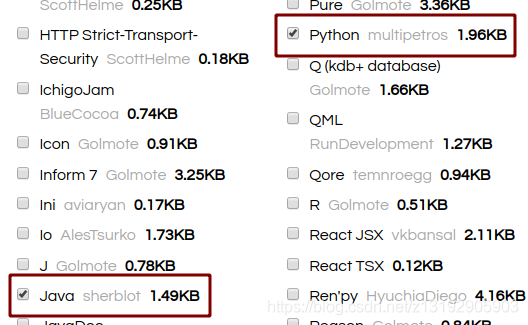
选择需要的语言
笔者使用了python,java,相应的在页面勾选

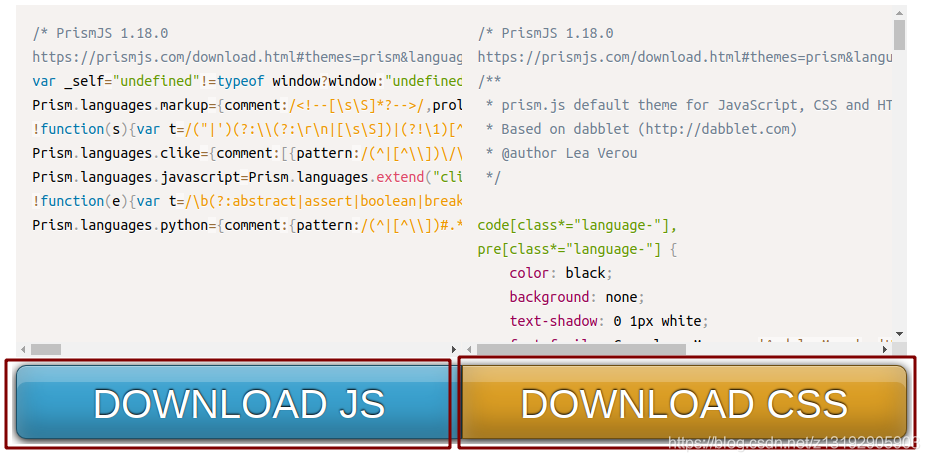
勾选完成后,将页面拉到最下方,也就是查看主题预览的地方,将js和css都下载下来

下载完成后放到自己项目中,也可以放到第三方空间(如阿里云的oss,第三方文件托管平台,只要能在项目中访问到即可)
index.html添加引用
在index.html中加入对tinymce.min.js的引用
<link rel="stylesheet" type="text/css" href="prism.css地址">
<script type="text/javascript" src="prism.js地址"></script>
若放在自己的项目中,还需要在angular.json中,加入对prism.css和prism.js的引入
"architect": {"build": {"builder": "@angular-devkit/build-angular:browser","options": {"outputPath": "dist/course","index": "src/index.html","main": "src/main.ts","polyfills": "src/polyfills.ts","tsConfig": "src/tsconfig.app.json","assets": ["prism.css地址,如src/assets/prism/prism.css","prism.js地址,如src/assets/prism/prism.js"// 所示prism.js和prism.css放在同一个文件夹,则可以直接引入文件夹// "prism文件夹地址,如src/assets/prism"],
函数
highlight() {const elementList = document.getElementsByTagName('pre');if (elementList && elementList.length > 0) {for (let i = 0; i < elementList.length; i++) {Prism.highlightElement(elementList[i]);}}}
多图上传(第三方插件,非官方插件使用方案)
由于tinymce官方并没有提供多图上传的功能,所以只能自己开发或者依赖于第三方开发者
在上文提供的文档中的中文文档地址中,无私的贡献者,为我们提供了更多插件 -> 图片批量上传, 此为使用说明地址
配置信息
{selector: '#oneweek-editor',// plugins是tinymce的各种插件plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu codesample autosize axupimgs',// 语言包可以使用tinymce提供的网址,但是墙的原因,会连不上/网速慢,所以还是自行下载,下载地址:https://www.tiny.cloud/get-tiny/language-packages/language_url: 'zh_CN.js的地址',language: 'zh_CN',images_upload_handler: (blobInfo, success, failure) => {// blobInfo.blob()为file, blobInfo.blob().name为文件名称,调用成功后需要回调success(文件名称),向页面传递图片信息,如果失败了需要回调failure(失败信息)console.log('上传图片啦');},// toolbar定义快捷栏的操作, | 用来分隔显示toolbar: 'image axupimgs | codesample | bullist numlist | bold italic underline strikethrough | alignleft'+ ' aligncenter alignright alignjustify | undo redo',// 这里是代码块的一些语言选择,好像暂时还没支持typescriptcodesample_languages: [{text: 'Python', value: 'python'},{text: 'HTML/XML', value: 'markup'},{text: 'JavaScript', value: 'javascript'},{text: 'CSS', value: 'css'},{text: 'Java', value: 'java'}],autoresize_on_init: false,// 最小高度min_height: 350,// 最大高度max_height: 650}
问题: 怎么使用第三方插件
使用说明截图如下:

说明中指明,要将zip下载后放置到tinymce主目录下的plugins文件夹内,此时就出现一个问题:angular安装的tinymce使用地址默认是官方地址,也没有在配置中提供使用自己的地址的参数,怎么放第三方插件
解决方案
下载tinymce到本地
下载地址
在官网上下载tinymce包,下载完成后解压到自己项目中,也可以放到第三方空间(如阿里云的oss,第三方文件托管平台,只要能在项目中访问到即可),再将下载到的axupimgs.zip解压,将解压得到的axupimgs整个文件夹都挪到tinymce文件夹下的plugins文件夹下即可
即
- tinymce
- plugins
- axupimgs
- plugins
配置index.html
在index.html中加入对tinymce.min.js的引用
<script type="text/javascript" src="tinymce.min.js地址"></script>
若放在自己的项目中,还需要在angular.json中,加入对tinymce.min.js的引入
"architect": {"build": {"builder": "@angular-devkit/build-angular:browser","options": {"outputPath": "dist/course","index": "src/index.html","main": "src/main.ts","polyfills": "src/polyfills.ts","tsConfig": "src/tsconfig.app.json","assets": ["tinymce.min.js的地址,如src/assets/tinymce.min.js"],
启动项目,可以看到

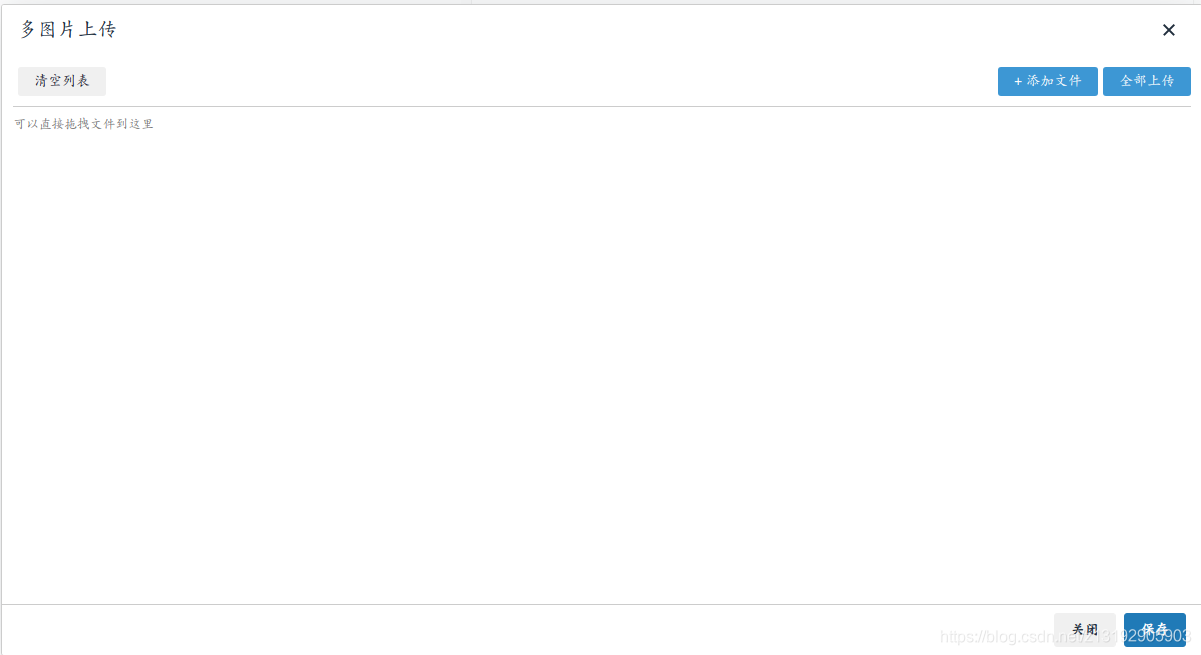
点击多图上传,会出现如下窗口,并且在console控制台中不会报错,功能都能正常使用

问题: upfiles.html 出现iframe跨域
如果你的tinymce文件夹不是放在项目中,而是托管到第三方平台,如阿里云的oss,在点击多图上传时,在console中会打印跨域问题,并且你也无法在多图上传的窗口中进行操作
这是因为第三方开发者在编写程序时,使用的iframe嵌套,而此刻我们的项目和tinymce地址不同,出现了跨域
解决方案
修改axupimgs中的plugin.min.js文件
var baseURL=tinymce.baseURL;
var iframe1 = baseURL+'/plugins/axupimgs/upfiles.html';
改为
var baseURL = document.location.protocol + '//' + document.location.host;
var iframe1 = baseURL + '/assets/plugins/axupimgs/upfiles.html';
将 axupimgs文件夹下的loading.gif和upfiles.html都放到项目中
将axupimgs文件夹下的loading.gif和upfiles.html都放到项目的assets文件夹下,结构如下:
src
- assets
- plugins
- axupimgs
- upfiles.html
- loading.gif
在angular.json文件中加入axupimgs文件夹:
"architect": {"build": {"builder": "@angular-devkit/build-angular:browser","options": {"outputPath": "dist/course","index": "src/index.html","main": "src/main.ts","polyfills": "src/polyfills.ts","tsConfig": "src/tsconfig.app.json","assets": ["src/assets/plugins/axupimgs"],
重新启动项目,即可正常使用多图上传
汉化(方案2: 使用自定义tinymce.js地址)
在index.html中加入了tinymce.js地址后,汉化就可以不使用language_url参数,而是将语言文件zh_CN.js放到tinymce文件夹下的langs下,结构如下所示
tinymce
- langs
- zh_CN.js
配置信息
{selector: '#oneweek-editor',// plugins是tinymce的各种插件plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu codesample autosize axupimgs',language: 'zh_CN',images_upload_handler: (blobInfo, success, failure) => {// blobInfo.blob()为file, blobInfo.blob().name为文件名称,调用成功后需要回调success(文件名称),向页面传递图片信息,如果失败了需要回调failure(失败信息)console.log('上传图片啦');},// toolbar定义快捷栏的操作, | 用来分隔显示toolbar: 'image axupimgs | codesample | bullist numlist | bold italic underline strikethrough | alignleft'+ ' aligncenter alignright alignjustify | undo redo',// 这里是代码块的一些语言选择,好像暂时还没支持typescriptcodesample_languages: [{text: 'Python', value: 'python'},{text: 'HTML/XML', value: 'markup'},{text: 'JavaScript', value: 'javascript'},{text: 'CSS', value: 'css'},{text: 'Java', value: 'java'}],autoresize_on_init: false,// 最小高度min_height: 350,// 最大高度max_height: 650}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular 入门教程1
使用angularjs也有一年之久了。从初识angularjs时的激动和兴奋到现在淡定的使用,这其中也是有不少的心酸(刚用的时候和各种js插件的配合使用快把我弄疯了)。 细想起来。用MVVM的这种js框架也有3年之久了。从最初的knockout到现在的angularjs&…...
2024/5/2 1:50:56 - Angular最新教程-第十节 路由三(路由器钩子函数、路由守卫)
我们在实际开发中,会有这样一种场景。 有些页面是允许访客登录的,有些页面是强制用户登录的。 后者,我们希望当用户没有登录的时候,无法直接进去页面, 而是先跳转到登录页面,或者先给出让用户登录的提示…...
2024/5/2 2:48:34 - angular 安装batarang踩到的那些坑儿
angularjs作为一个新兴的JavaScript框架,因其具有不少新特性,比如mvc开发模块,双向数据绑定等等,使其名声大噪。我也久闻其大名,然而因为时间问题,一直都没有去接触过他。这几天工作室那边不是特别忙&#…...
2024/5/2 0:52:29 - Angular最新教程-第九节 路由二(路由策略、base标签、路由参数)
路由策略 我们上一节课中提到了{provide:LocationStrategy,useClass:HashLocationStrategy} 上一节课中我们说明了html中传统的锚标示路由。 这里我们再看新的路由的另一种实现方式了。 是HTML5的新规则,在不需要刷新页面的轻快下,允许在代码中创建新的浏览器记录并显示适…...
2024/5/1 23:21:08 - ionic + angular开发篇之踩坑集
一、API篇 1.接口无法访问 百度地图、自定义API无法访问,远程调试结果显示404 原因是cordova 5.x的版本增加了“Content-Security-Policy”用于解决安全访问的问题。默认情况下,只能访问本机资源。 解决方法: 1.添加白名单插件,在…...
2024/5/1 21:38:13 - angular2.x 下拉多选框选择组件
angular2.x - 5.x 的下拉多选框选择组件 ng2 -- ng5。最近在学angular4,经常在交流群看见很多人问 下拉多选怎么做。。。 今天就随便写的个。 组件源码 百度云 链接: https://pan.baidu.com/s/1SHV4_ccNPXyqpyEQZ8QQGg 密码: 2uv4 下面贴代码: 界面 引…...
2024/5/2 0:42:19 - Angular C SP 抛出 eval () 问题解决方法。
背景:在将项目部署到云平台时,运行抛出异常。异常如下。 Uncaught EvalError: Refused to evaluate a string as JavaScript because unsafe-eval is not an allowed source of script in the following Content Security Policy directive: "scrip…...
2024/4/21 3:24:48 - Angular最新教程-第十四节 指令 结构型指令 属性型指令 自定义指令
在 Angular 中有三种类型的指令: 组件 — 拥有模板的指令 结构型指令 — 通过添加和移除 DOM 元素改变 DOM 布局的指令 属性型指令 — 改变元素、组件或其它指令的外观和行为的指令。 组件 组件就是拥有模板的指令,这个我们在第五节编写第一个组件中就已经牛刀小试过了。…...
2024/4/21 3:24:46 - 关于Ng-alain的Acl的使用
前言 近来使用angular总是做后台系统,找了很久找到Ng Alain这个框架,用的还蛮顺手。就是官方文档略微简洁了点,用的过程中得不断结合一些小例子和官方demo来确定使用语法。之前的使用还一直挺顺利,哪怕有点问题网上也能找到相关问…...
2024/5/1 23:28:22 - Auto.JS实现抖音,刷宝等刷视频app,自动点赞,自动滑屏,自动切换视频
Auto.js 是个基于 JavaScript 语言运行在Android平台上的脚本框架。Auto.js主要工作原理是基于辅助服务AccessibilityService。 Auto.js是利用安卓系统的“辅助功能”实现类似于按键精灵一样,可以通过代码模拟一系列界面动作的辅助工作。 因为是开源框架所以安全性很…...
2024/4/25 9:37:57 - 前端学习资料 百度云盘
1.ps 链接: https://pan.baidu.com/s/1i5oUJbv 密码: 9qjc 2.html5 css3 链接: https://pan.baidu.com/s/1dFen9uD 密码: h636 3.javasript 链接: https://pan.baidu.com/s/1o76Lpv8 密码: m3cq 4.jquery 链接: https://pan.baidu.com/s/1bQg6Ii 密码: w7wv 5.bootstrap 链…...
2024/4/21 3:24:43 - 我在阿里云做前端
前言 今年是我毕业的第10个年头,半路出家做了前端,title一直是前端,你可以说我很专注,有时候也有些遗憾。一直以来,当别人问起你是做什么的,我说前端或者全栈,别人说:哦,…...
2024/5/1 23:34:15 - 52abp框架asp.net core Angular快速开发实战视频教程
课程标题 52abp框架asp.net core & Angular全栈开发实战视频课程 课程简介 从零开始学 52ABP企业开发框架,企业项目是如何开发和技术选型,代码如何管理,团队协同开发。Angular和.net core是如何结合的,当前处于迷茫或者 技术进…...
2024/4/20 17:58:22 - 前端和后端终极学习视频(百度网盘资料)
(前台) 1.ps 链接: https://pan.baidu.com/s/1mjYbcJA 密码:pqdt 2.HTML5CSS3从入门到精通.iso 链接:https://pan.baidu.com/s/1mjYbcJA 密码:gdyw 3.Javascript视频教程 链接: https://pan.baidu.com/s/1i6eC5YP 密码:ku5k 4.Jquery视频教程…...
2024/4/21 3:24:41 - 52abp框架asp.net core Angular全栈开发实战视频课程
课程标题 52abp框架asp.net core & Angular全栈开发实战视频课程 课程简介 从零开始学 52ABP企业开发框架,企业项目是如何开发和技术选型,代码如何管理,团队协同开发。Angular和.net core是如何结合的,当前处于迷茫或者 技术进…...
2024/4/21 3:24:41 - Angular最新教程-第六节编写响应式导航栏
这节课我们讲解如何使用bootstrap 4 编写响应式布局。 参考图我们还是参照Angular中文社区http://www.angularjs.cn/ 图中标注红色的部分,我自己不是很喜欢,所以做了一点小改动。 他这里也没有做响应式布局,所以样式就不抄他的,我们自己重写。 首先我们先简要的分析一…...
2024/4/20 4:08:25 - 大数据hadoop学习视频资料免费下载
hadoop应用案例视频教程实战系列【完整】系列:Hadoop高级应用实战之搜索引擎自动推荐http://edu.ibeifeng.com/view-index-id-293.html 实战:Zookeeper从入门到精通之案例实战http://edu.ibeifeng.com/view-index-id-292.html 系列:Cloudera Hadoop 4系列实战课程之HBase h…...
2024/4/22 21:52:32 - Angular 中的生命周期函数(生命周期钩子)
1. Angular 中的生命周期函数(生命周期钩子) 生命周期:官方文档: 生命周期函数通俗的讲就是组件创建、组件更新、组件销毁的时候会触发的一系列的方法。当 Angular 使用构造函数新建一个组件或指令后,就会按下面的顺…...
2024/4/26 16:20:27 - Angular2 组件生命周期
1. 说明 Angular每个组件都存在一个生命周期,从创建,变更到销毁。Angular提供组件生命周期钩子,把这些关键时刻暴露出来,赋予在这些关键结点和组件进行交互的能力。 2. 接口 按照生命周期执行的先后顺序,Angular生命…...
2024/4/21 3:24:35 - Angular的生命周期函数
Angular的生命周期函数 中文官网地址对于生命周期的说明 生命周期函数触发时机ngOnChanges设置或重新设置数据绑定的输入属性时响应ngOnInit (只执行一次)第一次显示数据绑定和设置指令/组件的输入属性之后,初始化指令/组件ngDoCheck检测&a…...
2024/4/21 3:24:34
最新文章
- border-image-slice详细说明
上一篇文章我们介绍了 border-image的用法,其中border-image-source、border-image-width、 border-image-outset都比较简单好理解,这边文章我们重点学一下border-image-slice 属性,它用于定义边框图像如何被切割并应用到元素的边框上。这个属…...
2024/5/2 4:07:35 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 五一假期来临,各地景区云旅游、慢直播方案设计与平台搭建
一、行业背景 经文化和旅游部数据中心测算,今年清明节假期3天全国国内旅游出游1.19亿人次,按可比口径较2019年同期增长11.5%;国内游客出游花费539.5亿元,较2019年同期增长12.7%。踏青赏花和户外徒步成为假期的热门出游主题。随着…...
2024/4/30 7:54:16 - STM32-GPIO
🤓🤓🤓 122.1 2.22.3 344.14.24.34.44.54.64.74.8 56788.18.299.19.2 STM32 第一个外设 1 对我们来说 和IO口没区别 ST公司非叫GPIO 2 2.1 第二个是超频了 F1 72M 这翻转就36 2.2 有cmos 和ttl两种数据手册里给出整个芯片最低电流为150ma 单…...
2024/5/1 13:09:46 - 微信小程序实现左滑删除
效果 实现思路 使用的是官方提供的movable-area 嵌套movable-view 1、movable-area:注意点,需要设置其高度,否则会出现列表内容重叠的现象。 2、由于movable-view需要向右移动,左滑的时候给删除控件展示的空间,故 mov…...
2024/5/1 13:30:10 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
