ionic + angular开发篇之踩坑集
一、API篇
1.接口无法访问
百度地图、自定义API无法访问,远程调试结果显示404
原因是cordova 5.x的版本增加了“Content-Security-Policy”用于解决安全访问的问题。默认情况下,只能访问本机资源。
解决方法:
1.添加白名单插件,在项目目录下执行
ionic plugin add cordova-plugin-whitelist2.在index.html头部增加
<meta http-equiv="Content-Security-Policy"content="script-src * 'unsafe-eval'; connect-src * 'unsafe-eval';
object-src 'self'; style-src * 'unsafe-inline'; img-src *" >2.无法跨域访问
服务端设置(PHP)
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Credentials:true');3.POST请求提交自动变成Options请求
当我们使用浏览器调试的时候,发现POST请求会自动变成Options请求,然后调用任意接口都提示不能跨域访问,即使服务端已经设置允许跨域访问。
解决方法:
.config(function ( $stateProvider, $urlRouterProvider, $ionicConfigProvider, $httpProvider) {// Use x-www-form-urlencoded Content-Type$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';}这个问题只出现在浏览器调试中,实际在手机里运行不需要这个配置。
4. ionic 里使用 iframe 可能遇到的问题
无法访问外部url的问题–两个步骤解决:
iframe的src属性用ng-src属性替代,并指明绑定对象: ng-src=”{{targetUrl}}”
在controller里,调用sce:sce:scope.targetUrl = $sce.trustAsResourceUrl(url)
高度无法最大化的问题–两个步骤解决:
ion-content 属性里添加 scroll=”true” overflow-scroll=”true”,参考
iframe content scroll issue #1151
iframe的style里添加 min-height: 100%,参考
Fill content container
Ionic与第三方的Wap网页交互
采用Windows.Open的方法,打开一个浏览器,不带地址栏,全屏的窗口,显示第三方的WebApp页面。
代码如下:
// event类型有以下几种类型
// loadstart - 开始加载
// loadstop - 完成加载
// loaderror - 加载出错
// exit - 窗口退出
var ref = window.open(encodeURI(url), '_blank','location=no');ref.addEventListener('loadstart', function(event) {if (event.url.match("mobile/close")) {ref.close();}}); 当浏览器内的url地址包含 mobile/close页面的时候,就会关闭当前的浏览器。
具体可以参考
http://cordova.apache.org/docs/en/3.0.0/cordova/inappbrowser/inappbrowser.html
二、调试篇
1.本地调试
电脑上本地调试,用ionic serve即可在浏览器中调试
2.远程调试
1.在手机上运行debug版软件,在电脑上调试程序
2.在启动手机上的APP后,在谷歌浏览器(其实360也行)上输入chrome://inspect/#devices,可以进入调试界面(如果出不来,请翻墙) 
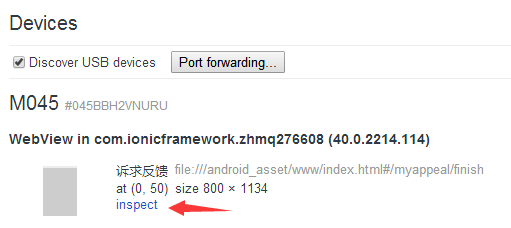
3.单击inspect,可以进入当前显示的页面调试,调试方法和和在浏览器上一致。
远程调试可以快速定位,在浏览器上没有发现的问题,方便调试手机API接口
三、应用篇
1.导航置底设置
好不容易按教程一步步建立了tabs样例工程,却发现安卓机上这个tab导航在顶部,浏览器和ios这个导航在顶部。
解决方案:
在app.js里添加以下代码
.config(function ($stateProvider, $urlRouterProvider, $ionicConfigProvider) {$ionicConfigProvider.platform.ios.tabs.style('standard');$ionicConfigProvider.platform.ios.tabs.position('bottom');$ionicConfigProvider.platform.android.tabs.style('standard');$ionicConfigProvider.platform.android.tabs.position('bottom');$ionicConfigProvider.platform.ios.navBar.alignTitle('center');$ionicConfigProvider.platform.android.navBar.alignTitle('center');$ionicConfigProvider.platform.ios.backButton.previousTitleText('').icon('ion-ios-arrow-thin-left');$ionicConfigProvider.platform.android.backButton.previousTitleText('').icon('ion-android-arrow-back');$ionicConfigProvider.platform.ios.views.transition('ios');$ionicConfigProvider.platform.android.views.transition('android');2.百度地图开发
坑1:使用了插件angular-BMap
使用了插件angular-BMap
这个插件功能并不完善,好多功能都没有,如果要使用需要继续开发(如果你有时间,有兴趣,有能力可以fork后继续开发)
坑2:使用了百度地图实例代码,地图不显示
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别 其实只是在模拟手机的浏览器下不显示,在浏览器上不要选择任何手机型号,就能显示,而实际我在自己的手机上build后,也是能正常显示的。具体原因没有深究,如果有知道的朋友欢迎来信。
坑3:GPS位置偏移
使用$cordovaGeolocation.getCurrentPosition()获得的坐标,在百度地图上位置偏移。原因是GPS坐标和百度地图坐标并不是完全对应的,需要使用百度地图提供的GPS坐标转换接口进行转换
function posToAddrByBaidu(lat, long){var Ak = 'yourAK'; //你应用的AKvar getUrl = 'http://api.map.baidu.com/geocoder/v2/?'+ 'ak=' + Ak +'&location='+lat+ ',' + long + '&output=json&pois=0';$http.get(getUrl).success(function (data) {if (data['status'] == '0') {$scope.appeal.location = data.result.formatted_address;} else {return '定位失败';}}).error(function () {alert("网络问题");});}坑4 infowindow里面的a链接只能跳转一次
BMap中创建的infowindow,如果里面带有a链接,第一次跳转后,第二次进去就无法跳转了。这个问题目前不知道怎么解决,如果有人知道请告诉我,谢谢。
四、常见错误
1. 编译错误
a. Execution failed for task ‘:app:mergeDebugResources’ OR Execution failed for task ‘:Application:processDebugResources’
> com.android.ide.common.process.ProcessException: org.gradle.process.internal.ExecException: Process 'command 'C:\Users\admin\AppData\Local\Android\sdk\build-tools\23.0.3\aapt.exe'' finished with non-zero exit value 1* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.Error: Error code 1 for command: cmd with args: /s,/c,"D:\myApp\platforms\android\gradlew cdvBuildDebug -b D:\myApp\platforms\android\build.gradle -Dorg.gradle.daemon=true -Pandroid.useDeprecatedNdk=true"检查一下,看看是不是哪里的资源文件命名不规范,文件名称不规范就可能导致该问题.
或者执行以下命令:
C:\>D:\myApp\platforms\android\gradlew cdvBuildDebug -b D:\myApp\platforms\android\build.gradle -D org.gradle.daemon=true -Pandroid.useDeprecatedNdk=true" --info --debug > d:\debug.info然后从d:\debug.info文件中查找详细的错误信息。
2.ionic build android 没有反应
检首次Build的时候 android平台,会安装gradle工具,但是因为网络的问题,很可能安装的非常的慢到无法忍受。那么很有可能是因为你的Gradle的工具会去下载platforms/android/cordova和CordovaLib的maven的库,这个时候需要修改build.gradle文件的repositories库中,mavenCentral()修改成为阿里云的库
repositories {flatDir {dirs 'libs'}//mavenCentral()maven { url "http://maven.aliyun.com/nexus/content/groups/public" }}常识与技巧篇
- list 有延迟,可以在ion-content处使用 overflow-scroll=”true”尝试
- 在上用ng-click上是没效果的
- 标签内的事件会在整个label内被触发,点哪都触发
- 快捷修改背景色style=”background-color: #212326;”
- 能用ng-if就用ng-if,ng-if的效率比ng-show和ng-hide高
- 直接在ion-list中的ion-item中并不能触发ng-click事件,可以在item中的元素上再套一层div
- 可以用ng-class=”{‘important’: post.important}”配合css 根据列表元素显示不同的效果
- 获取日期用filter,varpostdate=filter,varpostdate=filter(‘date’)(date, ‘yyyy-MM-dd HH:mm:ss’);
- 列表中的元素不能写成 id : 4,应写成 id : “4”,注意在创建id变量的时候也需要转成string,如:
var id = InfoListService.getListLength()+1+"";- 使用log进行log输出,为什么用log进行log输出,为什么用log而不是console.log呢?可以看看这个
- 在安卓上的体验比较差,动画有延迟?可以试试ionic集成的crosswalk
- controllers和services 的文件名可能会重合,但是他们意义差不多,可以将controllers中的文件名小写,对应的services中的文件名大写进行区分,或者加后缀xxxControler,xxxService
- 安装cordova插件的时候用ionic plugin add …的方式添加,这样会在package.json中添加这个插件的条目,如果有人clone了你的项目想在本地运行,可以用ionic state restore它会根据cordovaPlugins条目安装对应的插件。如果直接用cordova plugin add 安装则不会更新package.json。
- 上传base64编码的时候如果提示413错误,是因为文件过大导致的,可以在nodejs中设置bodyparser的文件限制:
var bodyParser = require('body-parser');
app.use(bodyParser.json({limit: '50mb'}));
app.use(bodyParser.urlencoded({limit: '50mb', extended: true}));- img 中 base64编码的图片无法显示?在源码中发现angular添加了unsafe标签?需要在白名单中添加data:image
$compileProvider.imgSrcSanitizationWhitelist(/^\s*(https?|ftp|mailto|content|file|assets-library):|data:image\//);- 有时候pm2运行有问题,重启一下即可
Q&A篇
Q: 在 iOS 下使用 cordova-plugin-file-transfer 下载中文名文件失败,提示 Could not create target file
A: encodeURI(“包含霸气的中文文件名的 URI”)
Q: 应用需要存储较大量数据,原始格式是 json ,存 sqlite 数据库嫌麻烦。
A: lokiJS ,类 mongodb 的 js 内存数据库,配合为 ionic 打造的插件做持久化存储。
Q: 不同 Android 手机上出现字体错位之类的奇怪问题。
A: 使用 Crosswalk 消除不同安卓机上 WebView 的差别,顺便还能提升应用性能。
Q: 在实机上使用 livereload 功能时出现空白、连接失败等情况。
A: 实机上的 livereload 本质是用手机访问电脑上的网站,检查手机和电脑之间的网络连接是否通畅。
Q: gitignore 默认排除了 plugins 文件夹,团队其他人 clone 了项目后缺少插件,一个一个装太麻烦。
A: ionic platform add/remove xxx 以及 ionic plugin add/remove xxx 的时候,Ionic CLI 都在 package.json 中保存了项目的状态。clone 完后可以使用 ionic state restore 命令快速恢复
Q: 在哪里查看 Ionic 带的所有图标?
A: http://ionicons.com
Q: 在 ionic platform add xxx 时卡住
A: 挂 VPN ,或者丢着睡一觉(不确定是不是网络原因,就遇过两次没深究)
Q: tel:xxxxx sms:xxxxxx mailto:xxxxxx geo:xxxxxx 一类的链接不能唤起其他应用。
A: 在 config.xml 中加入:
<access origin="*"/>
<access origin="tel:*" launch-external="yes"/>
<access origin="sms:*" launch-external="yes"/>
<access origin="mailto:*" launch-external="yes"/>
<access origin="geo:*" launch-external="yes"/>Q: 跟上 Q 一样,加了还 TM 不行!
A: 再在 config.xml 中加入:
<allow-intent href="tel:*"/>
<allow-intent href="sms:*"/>
<allow-intent href="mailto:*"/>
<allow-intent href="geo:*"/>Q: Android 中调用其他应用打开 applicationDirectory 下的文件时提示路径不存在, iOS 可以。
A: 两个系统策略不一样, Android 中有这个需求简单的办法是参考该页中的 Android 文件系统布局,把文件从 Private 目录复制到 Public 目录下再做操作。
Q: 对 Android 进行远程调试。
A: 打开 Chrome ,地址栏输入 chrome://inspect
Q: 对 iOS 进行远程调试
A: 打开 Safari -> 开发 -> 手机名 -> 应用名
Q: Ionic 的 Modal 是什么鬼?不能给它设定状态么?!
A: 超级弱逼的模态框,因为 uirouter 的限制,给它转状态非常不方便。确定只需要一个页面就能完成的操作才用他。下一 Q 提供个解决办法。
Q: 替代 Modal 的方案
A: 在 $state.go 前记录下当前的 view ,然后禁止下一个 view 记录 backView ,就不会显示后退按钮( Android 硬件后退也不行 )。在需要关闭时,后来加入导航栈的任意 view 中设置 backView 为记录下来的 view ,然后 back 。
// go 的时候
var backHistoryId = $ionicHistory.currentHistoryId();
var backViewId = $ionicHistory.currentView().viewId;
$ionicHistory.nextViewOptions({disableBack: true,disableAnimate: true
});
$state.go('my-awesome-modal', {backViewId: backViewId});// back 的时候
var backHistoryId = $ionicHistory.currentHistoryId();
var backView = $ionicHistory.viewHistory().histories[backHistoryId].stack.filter(function (v) {return v.stateId === $stateParams.backViewId;
})[0];
$ionicHistory.backView(backView);
$ionicHistory.goBack();Q: ionic serve 或在实机调试时开启了 livereload 功能时的跨域问题
A:道理还是因为这两种状态下, APP 实际是在访问电脑上的一个网站,任何指向其他地方的链接都是跨域。实机不开 livereload 则不存在这个问题。
简单的方法就是用实机调试且不开 livereload 。
复杂点的比如设置 Ionic 自带的代理服务器,参考链接。需要详细了解这个问题也可以看一遍。
Q: 如何在某个界面中去掉导航栏?
A: 如果某个界面上不想要导航栏,可以简单地在最顶端的标签中添加hide-nav-bar=”true”
如何在ionic中加载本地图片?
A: 对于css文件夹中的样式文件中如果要调用本地的图片的话,从该css文件所在的文件夹开始算,例如www/css/style.css要加../,否则在浏览器中可以正常显示,在设备上不行,结构如下所示:
.login-page {background:url(../img/signup_bg.png);background-size: cover;background-repeat: no-repeat;
}但是对于在页面中定义的图片路径,从www路径开始算,否则浏览器中可显示,但设备上不行,img文件夹和index.html在一级,如:
<img src="img/commander.jpg">Q: 如何在ionic中嵌入网页代码?
A: 使用ng-bind-html这个类,不过它会过滤原始html的标签,我们可以引入sce模块,用sce模块,用sce.trustAsHtml()方法信任我们获取的网页
Q: 如何将template加载到某个tab或某个sidemenu项目下?
A:<ion-nav-view name="menuContent">可以指定name,然后在子状态中使用该name,ionic就知道该把该状态的template渲染到哪边了。例如:
// signup page.state('auth.signup', {url: '/signup',views: {'auth-signup': {templateUrl: 'templates/auth-signup.html',controller: 'SignUpCtrl'}}})另有一个tabs中声明该auth-signup:
<ion-tab title="Sign Up" icon-on="ion-ios-personadd"icon-off="ion-ios-personadd-outline" href="#/auth/signup"><ion-nav-view name="auth-signup"></ion-nav-view>
</ion-tab>Q: 运行serve命令时ionic报错?
A:
ionic $ An uncaught exception occured and has been reported to Ionic看看你是不还有一个终端在运行着serve呢?
Q: 用docker跑ionic的时候,不能把地址绑定到0.0.0.0怎么处理?
A:可以用ionic serve -all的方法解决
Q: 加载页面的时候会看到双括号一闪而过?
A: angularjs在使用双括号的时候,第一个加载的页面,也就是应用中的index.html,其未被渲染好的模版可能会被用户看到。用ng-bind就不会遇到这个问题。造成这种现象的原因是,浏览器需要首先加载HTML页面,渲染它,然后Angular才有机会把它解释成你期望看到的内容。不过好消息是,在大多数的模版中你依然可以使用双括号.但是对于index.html页面中的数据绑定操作,建议使用ng-bind。 ng-bind使用方式如下: <p ng-bind="greeting"></p>
Q: 更新了数据,如何让界面更新呢?
A: 可以用广播,注意broadcast和broadcast和emit的区别
Q: 如何实现IonicView中card上面有一列分割线的效果?
A: 在css里定义
#info-up {border-top: 4px solid #f06336;
}Q: controller.js和service.js文件越来越大怎么办?
A:所有的控制器不必都放在controllers.js这一个文件中,可以新建controllers文件夹,
然后把每个controller都建一个.js文件,同理services和utils等都是.但注意要在index.html中head部分声明.但是为了避免他们相互覆盖,第一个加载的js中模块中要加[…],其他都不需要。如:
// File : /js/directives/mainDirective.js
angular.module('app.directives',[]);// File : /js/directives/myGreatDirective.js
angular.module('app.directives') .directive('myGreatDirective', function(){return {//...}});// File : /js/directives/myBetterDirective.js
angular.module('app.directives') .directive('myBetterDirective', function(){return {//...}});...看angularjs-code-organization了解更多,嗯这篇文章写的还不是best practice,因为你还得记着自己把[]写到那个模块里了,统一地写在app.js中即可,在app.js最下面加上类似:
angular.module('fcws.controllers',['ionic', 'fcws.services']);
angular.module('fcws.services', []);可以达到和上面一样的效果,而且可以统一管理.
Q: 如何寻找优秀的范例代码?
A:目前有些ionic 的app没有进行代码混淆,至少ionic官方的ionic view没有进行代码混淆,下载他们的app,文件名改成zip,解压,所有的 www文件都在assets文件夹中,相当于开源了有木有,看看那些最优秀的practice。看中哪些优秀的app,下下来,如何在googleplay上下载?把googleplay应用的地址贴到apps.evozi中。
Q: 如何显示相对时间?
A:如几分钟前,几天前等,可以用momentjs,看这篇教程
Q:发布应用的时候如果遇到翻译错误即MissingTranslation怎么办?
A:暂时的解决方法是,不进行翻译校正, 在 /platforms/android/build.gradle 中的android {}节中加入:
lintOptions {disable 'MissingTranslation'disable 'ExtraTranslation'
}Q: 如何在列表右下方添加时间等信息?
A:span可以用来将时间之类的附加信息显示到列表右边,如下面会将创建时间显示在name的右边:
<ion-item class="item item-avatar-left " ng-repeat="message in messages"><img src="../../img/commander.jpg"><span class="item-note">{{message.create_at}}</span><h2 >{{message.name}}</h2><p > {{message.content}}</p>
</ion-item >Q:如何回到上一页面?
A:用$ionicHistory这个模块,引入该模块后使用goBack([backCount]),backCount指定回去多少个页面(-1代表回去一个页面),默认为-1
Q:如何关闭应用?
A:
ionic.Platform.exitApp();Q: 在安卓设备上如何让title居中?
A: 在headerbar中添加align-title=”center”,如:
<ion-header-bar class="bar-positive" align-title="center"><h1 class="title">{{username}}</h1>
</ion-header-bar>不过这个设置对ion-view无效,亲测,如果要统一让所有navbar上的title居中(包括上面的headerbar),可以在config里设置,如:
.config(function($stateProvider, $urlRouterProvider,$ionicConfigProvider) {$ionicConfigProvider.navBar.alignTitle('center');...如果要让某一个view title居中,可以用ionicNavBarDelegate,参考[ionic官方文档](http://ionicframework.com/docs/api/service/ionicNavBarDelegate,参考[ionic官方文档](http://ionicframework.com/docs/api/service/ionicNavBarDelegate/)
Q: 如何让在sidemenu中的headerbar能够显示头像等其他信息?
A: 解决方案是去掉headerbar,添加一个avatar到sidemenu content中,如:
<ion-side-menu side="left"><ion-content class="bar-positive"><ion-list><ion-item class="item item-avatar item-positive" href="#"><img src="img/commander.jpg"><h2 class=" light"><i class="icon ion-ios-star"></i>{{title}}</h2><a>{{username}}</a></ion-item>Q: ionic的subheader挡住了内容区域怎么办?
A: 解决方案是给加类has-subheader,同理也可以加has-header。如下:
<ion-content class="has-header has-subheader">Q:对于需要添加数据的list,在添加数据后页面不能及时刷新造成卡顿怎么办?
A:可以使用$ionicScrollDelegate.resize();在添加数据后手动进行重新刷新,记得添加依赖
Q:ionic如何处理回退按钮?例如询问用户是否真的要退出应用
A:可以在app.js的.run方法中增加对硬件回退按钮的注册处理,这里我在大部分页面都想注册该事件,除去有二级历史页面的我单独判断了下,注意增加依赖。
$ionicPlatform.registerBackButtonAction(function(e) {var current_state_name = $state.current.name;if(current_state_name !== 'sidemenu.post'&& current_state_name !== 'sidemenu.contact_town' &¤t_state_name !== 'sidemenu.contact_people'){$ionicPopup.confirm({title: '退出应用',template: '您确定要退出xxxx吗?'}).then(function (res) {if (res) {//ionic.Platform.exitApp();navigator.app.exitApp();} else {console.log('You are not sure');}});e.preventDefault();return false;}else{navigator.app.backHistory();}
},100);Q:ionic如何实现对每个请求都添加认证信息或认证失败自动重新登录?
A:在应用的注册或者登录部分,不记名token响应了这个请求并且这个token被存储到本地存储中。当你向后端请求一个服务时,你需要把这个token放在头部中。你可以在app.js的.config方法中使用AngularJS的拦截器实现这个。每次请求都会被拦截并且会把认证头部和值放到头部中,同理如果服务器端响应401或403,跳转到重新登录页面.
$httpProvider.interceptors.push(function ($q, $location, User, $rootScope) {return {'request': function (config) {config.headers = config.headers || {};if (User.getToken()) {config.headers.Authorization = 'Bearer ' + User.getToken();}return config;},'responseError': function (response) {if (response.status === 401 || response.status === 403) {//如果之前登陆过if (User.getToken()) {$rootScope.$broadcast('unAuthenticed');}}return $q.reject(response);}};
});Q:ionic如何实现搜索框内的全部清除按钮?
A:在label中的input不能嵌入按钮,因为ionic对于label中的tap事件会进行重定向到input上。解决方案是将label替换成span或div。如下面的搜索框,注意ng-model需要是一个对象才能置空,变量不行:
<span class="item-input-wrapper"><i class="icon ion-ios-search placeholder-icon"></i><input type="search" placeholder="请输入姓名前缀" ng-model="search.key"><i class="icon ion-close-circled placeholder-icon" style="vertical-align: middle;"on-tap="clearSearch()" ng-if="search.key.length"></i>
</span>如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular2.x 下拉多选框选择组件
angular2.x - 5.x 的下拉多选框选择组件 ng2 -- ng5。最近在学angular4,经常在交流群看见很多人问 下拉多选怎么做。。。 今天就随便写的个。 组件源码 百度云 链接: https://pan.baidu.com/s/1SHV4_ccNPXyqpyEQZ8QQGg 密码: 2uv4 下面贴代码: 界面 引…...
2024/4/21 3:24:48 - Angular C SP 抛出 eval () 问题解决方法。
背景:在将项目部署到云平台时,运行抛出异常。异常如下。 Uncaught EvalError: Refused to evaluate a string as JavaScript because unsafe-eval is not an allowed source of script in the following Content Security Policy directive: "scrip…...
2024/4/21 3:24:48 - Angular最新教程-第十四节 指令 结构型指令 属性型指令 自定义指令
在 Angular 中有三种类型的指令: 组件 — 拥有模板的指令 结构型指令 — 通过添加和移除 DOM 元素改变 DOM 布局的指令 属性型指令 — 改变元素、组件或其它指令的外观和行为的指令。 组件 组件就是拥有模板的指令,这个我们在第五节编写第一个组件中就已经牛刀小试过了。…...
2024/4/21 3:24:46 - 关于Ng-alain的Acl的使用
前言 近来使用angular总是做后台系统,找了很久找到Ng Alain这个框架,用的还蛮顺手。就是官方文档略微简洁了点,用的过程中得不断结合一些小例子和官方demo来确定使用语法。之前的使用还一直挺顺利,哪怕有点问题网上也能找到相关问…...
2024/4/21 3:24:47 - Auto.JS实现抖音,刷宝等刷视频app,自动点赞,自动滑屏,自动切换视频
Auto.js 是个基于 JavaScript 语言运行在Android平台上的脚本框架。Auto.js主要工作原理是基于辅助服务AccessibilityService。 Auto.js是利用安卓系统的“辅助功能”实现类似于按键精灵一样,可以通过代码模拟一系列界面动作的辅助工作。 因为是开源框架所以安全性很…...
2024/4/25 9:37:57 - 前端学习资料 百度云盘
1.ps 链接: https://pan.baidu.com/s/1i5oUJbv 密码: 9qjc 2.html5 css3 链接: https://pan.baidu.com/s/1dFen9uD 密码: h636 3.javasript 链接: https://pan.baidu.com/s/1o76Lpv8 密码: m3cq 4.jquery 链接: https://pan.baidu.com/s/1bQg6Ii 密码: w7wv 5.bootstrap 链…...
2024/4/21 3:24:43 - 我在阿里云做前端
前言 今年是我毕业的第10个年头,半路出家做了前端,title一直是前端,你可以说我很专注,有时候也有些遗憾。一直以来,当别人问起你是做什么的,我说前端或者全栈,别人说:哦,…...
2024/4/25 5:42:50 - 52abp框架asp.net core Angular快速开发实战视频教程
课程标题 52abp框架asp.net core & Angular全栈开发实战视频课程 课程简介 从零开始学 52ABP企业开发框架,企业项目是如何开发和技术选型,代码如何管理,团队协同开发。Angular和.net core是如何结合的,当前处于迷茫或者 技术进…...
2024/4/20 17:58:22 - 前端和后端终极学习视频(百度网盘资料)
(前台) 1.ps 链接: https://pan.baidu.com/s/1mjYbcJA 密码:pqdt 2.HTML5CSS3从入门到精通.iso 链接:https://pan.baidu.com/s/1mjYbcJA 密码:gdyw 3.Javascript视频教程 链接: https://pan.baidu.com/s/1i6eC5YP 密码:ku5k 4.Jquery视频教程…...
2024/4/21 3:24:41 - 52abp框架asp.net core Angular全栈开发实战视频课程
课程标题 52abp框架asp.net core & Angular全栈开发实战视频课程 课程简介 从零开始学 52ABP企业开发框架,企业项目是如何开发和技术选型,代码如何管理,团队协同开发。Angular和.net core是如何结合的,当前处于迷茫或者 技术进…...
2024/4/21 3:24:41 - Angular最新教程-第六节编写响应式导航栏
这节课我们讲解如何使用bootstrap 4 编写响应式布局。 参考图我们还是参照Angular中文社区http://www.angularjs.cn/ 图中标注红色的部分,我自己不是很喜欢,所以做了一点小改动。 他这里也没有做响应式布局,所以样式就不抄他的,我们自己重写。 首先我们先简要的分析一…...
2024/4/20 4:08:25 - 大数据hadoop学习视频资料免费下载
hadoop应用案例视频教程实战系列【完整】系列:Hadoop高级应用实战之搜索引擎自动推荐http://edu.ibeifeng.com/view-index-id-293.html 实战:Zookeeper从入门到精通之案例实战http://edu.ibeifeng.com/view-index-id-292.html 系列:Cloudera Hadoop 4系列实战课程之HBase h…...
2024/4/22 21:52:32 - Angular 中的生命周期函数(生命周期钩子)
1. Angular 中的生命周期函数(生命周期钩子) 生命周期:官方文档: 生命周期函数通俗的讲就是组件创建、组件更新、组件销毁的时候会触发的一系列的方法。当 Angular 使用构造函数新建一个组件或指令后,就会按下面的顺…...
2024/4/26 16:20:27 - Angular2 组件生命周期
1. 说明 Angular每个组件都存在一个生命周期,从创建,变更到销毁。Angular提供组件生命周期钩子,把这些关键时刻暴露出来,赋予在这些关键结点和组件进行交互的能力。 2. 接口 按照生命周期执行的先后顺序,Angular生命…...
2024/4/21 3:24:35 - Angular的生命周期函数
Angular的生命周期函数 中文官网地址对于生命周期的说明 生命周期函数触发时机ngOnChanges设置或重新设置数据绑定的输入属性时响应ngOnInit (只执行一次)第一次显示数据绑定和设置指令/组件的输入属性之后,初始化指令/组件ngDoCheck检测&a…...
2024/4/21 3:24:34 - Angular4组件生命周期
Angular4组件生命周期 钩子可以在特定的组件生命周期发生时执行所需要的业务逻辑,红框中的方法只会被调用一次,其余会被多次调用。用户在组件初始化后看到组件,变更检测阶段会确保组件的属性与页面同步,如果由于路由等操作&#x…...
2024/4/21 3:24:33 - Angular2 生命周期钩子
Angular每个组件和指令都存在一个生命周期,从创建,变更到销毁。Angular提供组件生命周期钩子,把这些关键时刻暴露出来,赋予在这些关键结点和组件进行交互的能力,掌握生命周期,可以让我们更好的开发Angular应…...
2024/5/1 13:06:56 - 生命周期销毁组件_Angular4学习笔记(九)- 生命周期钩子简介
Angular 指令的生命周期,它是用来记录指令从创建、应用及销毁的过程。Angular 提供了一系列与指令生命周期相关的钩子,便于我们监控指令生命周期的变化,并执行相关的操作。Angular 中所有的钩子如下图所示:分类指令与组件共有的钩…...
2024/4/20 20:07:47 - Angular 中的生命周期函数
1、生命周期函数通俗的讲就是组件创建、组件更新、组件销毁的时候会触发的一系列的方法。 2、当 Angular 使用构造函数新建一个组件或指令后,就会按下面的顺序在特定时刻调用这些 生命周期钩子方法。 3、ngOnInit()是请求数据,ngAfterViewInit()是dom 操…...
2024/4/30 7:25:59 - angular 组件的生命周期
1. 有输入属性的 子组件 1 新建一个(没有输入属性的)组件,该组件的生命周期是: 1.2 更新时,触发的声明周期 1.3 销毁 2. 有输入属性的 子组件 1 新建一个(有输入属性的)组件,该组件的生命周期是: . 2.2 更新 ① 如…...
2024/4/20 20:07:45
最新文章
- 前端 CSS
目录 选择器 复合选择器 伪类-超链接 结构伪装选择器 伪元素选择器 画盒子 字体属性 CSS三大属性 Emmet写法 背景属性 显示模式 盒子模型 盒子模型-组成 盒子模型-向外溢出 盒子模型-圆角 盒子模型-阴影 flex position定位 CSS小精灵 字体图标 垂直对齐方式…...
2024/5/1 21:38:00 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 同一个pdf在windows和linux中的页数不一样
之前认为PDF的格式,至少页数是不会变化的,结果最近发现一个文档在windows和linux中的页数不一样,linux中的pdf进入像word一样排版变得紧凑了,原本在下一页的几行进入了上一页的末尾。问了gpt后得到这样的回答: PDF文档…...
2024/4/30 1:35:16 - 蓝桥杯加训
1.两只塔姆沃斯牛(模拟) 思路:人和牛都记录三个数据,当前坐标和走的方向,如果人和牛的坐标和方向走重复了,那就说明一直在绕圈圈,无解 #include<iostream> using namespace std; const i…...
2024/5/1 13:10:13 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
