Angular+Electron+VSCode的桌面应用开发入门笔记(1)
第一部分 Electron开发入门笔记
GitHub 的 Electron 框架(以前叫做 Atom Shell)允许你使用 HTML, CSS 和 JavaScript 编写跨平台的桌面应用。它是 io.js 运行时的衍生,专注于桌面应用而不是 web 服务端。Electron 丰富的原生 API 使我们能够在页面中直接使用 JavaScript 获取原生的内容。
本文学习的主要知识来自 【译】使用 AngularJS 和 Electron 构建桌面应用 https://segmentfault.com/a/1190000004202948
一、基础环境的搭建
为了安装相应的开发环境和运行库,首先需要安装以下两个东西:
1、安装Nodejs和npm包管理器
2、安装Bower(Web开发包管理器)
3、代码编辑器(Visual Studio Code)
本文学习测试的环境为Windows 10。
(一)Nodejs和npm包管理器安装
到NodeJs官方网站http://www.nodejs.org,下载相应平台的安装包,我在下windows x64平台的安装包,并按提示安装完毕。NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
• 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
• 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
• 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。
通过输入”node -v” 和”npm -v” 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
(二)Web开发包管理器Bower的安装
按照Bower官方网站的描述:
Web sites are made of lots of things — frameworks, libraries, assets, and utilities. Bower manages all these things for you.
来自 http://bower.io
Bower能够为我们安装和管理Web开发所需要的框架、库、资源和实用工具。Bower的安装方法:
利用npm来全局安装bower,npm的全局安装参数为 “-g”;
$ npm install -g bower
来自 http://bower.io
(三)编辑器Visual Studio Code(以下简称:VSCode) 的安装
通过https://www.visualstudio.com/下载for Windows版Visual Studio Code。并按提示安装完毕。
二、创建一个Electron应用
创建一个Electron应用的所有步骤:
- 创建一个项目文件夹;
- 在CMD命令行窗口中,进入该项目文件夹,通过npm init命令创建Electron应用所需的package.json文件;
- 在项目文件夹下,通过npm install –save-dev electron-prebuilt命令安装项目所需的Electron环境;
- 在VSCode中创建启动 JS 脚本文件;
- 在VSCode中创建一个入口HTML页面;
- 运行该项目,查看效果;
- 将项目的运行命令与VSCode编辑器整合。
- 配置调试环境
(一)创建项目文件夹
创建一个项目文件夹,例如:AE_Sample,并在其下创建一个app目录,app目录主要用于存放你编写的代码,将代码和运行调试相关的环境和第三方包区分开来,便于项目的维护。
需要注意以下两个问题:
1. 尽量不要使用中文目录。由于许多国外软件对中文的支持问题,使用中文经常会导致意想不到的问题;
2. 尽量不要在Windows系统保护的目录中(例如:windows、program files文件夹等)创建项目文件夹,避免因windows用户权限问题带来程序异常。
(二)创建并初始化package.json文件
package.json文件是基于NodeJS项目开发和npm包管理的一个配置文件,该配置文件包含了:开发环境的依赖、构建脚本、程序清单、项目入口、项目信息等信息。npm包的安装需要该文件,基于NodeJS的项目同样也需要该文件来运行项目。
可以通过两种方式创建package.json文件:
1. 通过VSCode直接创建并编辑package.json文件。
该文件常规至少应该配置以下内容(特别是name和version项是必须的):
{name: "xxxx", //项目名称(名称不能包含大写字母)version: "x.x.x", //项目版本main: "xxxx.js" //项目入口脚本
} 想了解更多请参考《package.json for NPM 文件详解》。
2. 通过npm init来引导你创建一个package.json文件。
通常我们在创建一个NPM程序时,可以使用npm init命令,通过交互式的命令,自动生成一个package.json文件,里面包含了常用的一些字段信息,但远不止这么简单。通过完善package.json文件,我们可以让npm命令更好地为我们服务。
在CMD中运行npm init命令后,它会项提示你输入相应的配置信息,如果你不想输入,可以直接按Enter回车,它会自动采用默认值,默认值在某些项后面的括弧中有提示,可以供你参考,但是如果你的项目文件夹如果采用了大写字符,直接按回车也会出错,提示错误为:Sorry, name can no longer contain capital letters.,因为name项的默认值是你的项目文件夹名称,而name不允许包含大写字母,所以会出现此错误。可以采用下划线“_”来分割名称。
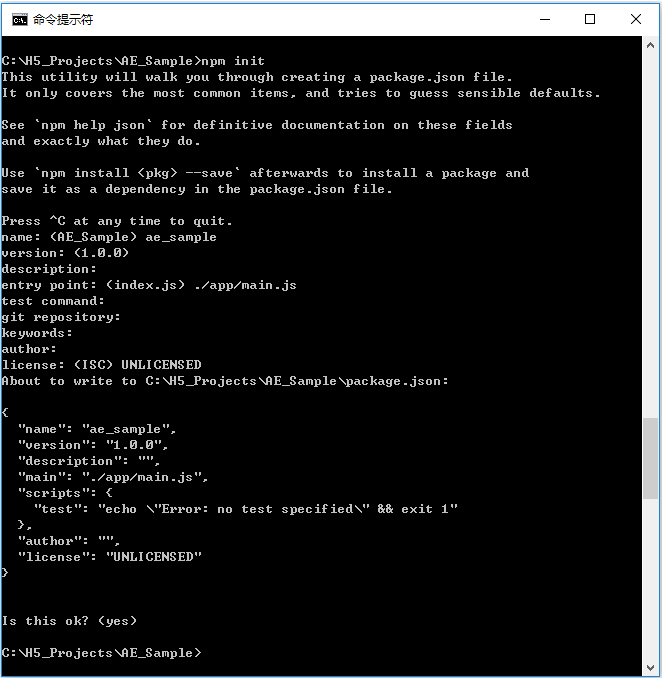
具体命令操作如下图:

如果该项目不授权给其他人使用,可以在license项输入:UNLICENSED,如果不输入,系统将默认采用 ISC 许可。Package.json的其他配置内容也可以参考官方说明文件。输入完成后,直接按Enter回车,就可以创建package.json文件,生成的文件内容如下:
{"name": "ae_sample", "version": "1.0.0", "description": "", "main": "./app/main.js", "scripts": {"test": "echo \"Error: no test specified\" && exit 1"}, "author": "", "license": "UNLICENSED"
}3、安装Electron依赖环境
Cmd进入项目文件下,运行命令:
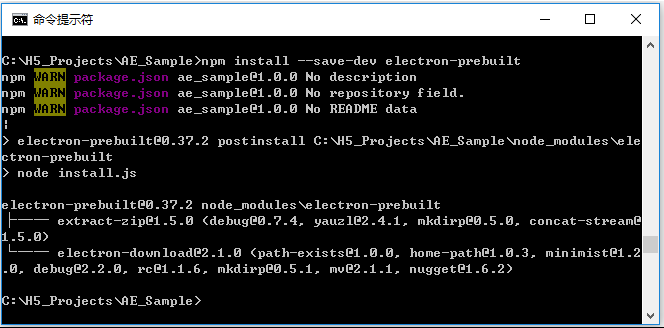
npm install –save-dev electron-prebuilt
安装项目所需的Electron环境,安装完毕后,package.json文件会自动最追依赖选项的配置参数。
这里注意一下:npm install下载有时很困难,经常在下载环节卡住,无法完成包安装进程,因此建议采用以下方法加快npm的下载速度:
以下摘自《加快npm的下载速度》
首先,我们的npm包无所谓安全性,所以不要使用性能和效率更慢的https,转而使用http,相关命令如下:
(1)、关闭npm的https
npm config set strict-ssl false
(2)、设置npm的获取地址
npm config set registry “http://registry.npmjs.org/”
一般这样运气的好的话,速度就会快许多,可能会安装成功。如果你还脸黑,这样设置还是一直卡住无法下载依赖,那就只能使用proxy代理方式来解决了,命令如下:
(3)、设置npm获取的代理服务器地址:
npm config set proxy=http://代理服务器ip:代理服务器端口
清除npm的代理命令如下:
**npm config delete http-proxy
npm config delete https-proxy **也可以单独为这次npm下载定义代理
npm install -g pomelo –proxy http://代理服务器ip:代理服务器端口

安装过程出现的 npm WARN package.json 提示,不必管它,这些提示说的是 package.json 文件缺少一些配置项,但这些配置项并不影响你安装Electron环境。
安装完成后,项目文件夹中多了一个 node_modules 文件夹,我的电脑已经在全局或其他项目中安装过Electron,所以安装过程中并没有出现下载过程,这也说明,如果你的电脑已经在全局或其他项目中安装过 Electron,将不再需要下载。如果需要更新已安装的包可以使用以下命令:
npm update electron-prebuilt
注意:这里有一个问题,node_modules 文件夹里面的目录层级很深,所以想要删除、复制和移动这个目录,windows 会直接提示无法执行这些操作,因为 node_modules 目录内文件的绝对路径名长度超过了 windows 系统规定的长度。一个比较好的办法是,利用 WinRAR 软件,压缩该目录时,勾选“压缩后删除原来的文件(D)”选项可以解决这一问题。如果是复制或移动 node_modules 目录的话也可以采用这个方法。
好了,基本环境就安装完毕了!!!
接下来我们开始创建一个Hello World!的应用程序
4、首先创建一个入口程序 main.js
进入 VSCode 环境,在项目的app目录下创建一个 main.js 文件。
main.js 是应用的入口。它负责创建主窗口和处理系统事件。main.js 的具体代码如下:
代码参考:Github上atom/electron项目的electron/docs/tutorial/quick-start.md 文件
// ./app/main.js//采用javascript严格模式
'use strict';// 应用的控制模块
const electron = require('electron');
const app = electron.app;// 创建原生浏览器窗口的模块
const BrowserWindow = electron.BrowserWindow;
var mainWindow = null;// 当所有窗口都关闭的时候退出应用
app.on('window-all-closed', function () {if (process.platform != 'darwin') {app.quit();}
});// 当 Electron 结束的时候,这个方法将会生效
// 初始化并准备创建浏览器窗口
app.on('ready', function () {// 创建浏览器窗口.mainWindow = new BrowserWindow({ width: 800, height: 600 });// 载入应用的 index.htmlmainWindow.loadUrl('file://' + __dirname + '/index.html');// 打开开发工具// mainWindow.openDevTools();// 窗口关闭时触发mainWindow.on('closed', function () {// 想要取消窗口对象的引用,如果你的应用支持多窗口,// 通常你需要将所有的窗口对象存储到一个数组中,// 在这个时候你应该删除相应的元素mainWindow = null;});});5、接下来我们创建一个HTML页面,所谓应用的第一个窗体。
VSCode 中,在项目 app 目录下创建一个 index.html 文件。为什么文件名是 index.html ,因为在前面的 main.js 中定义的载入应用页面就是这个名字。index.html 的具体代码如下:
<html>
<title>My First Electron App</title>
<body><h1>Hello World!</h1><h1>你好,世界!</h1>
</body>
</html>
6、运行这个应用
怎么运行呢,总共有三种方法:
(1)如果全局安装了 Electron,可以在项目根目录下运行:
electron .
注意:后面输入空格之后有个“.”,代表当前目录,electron 会根据前面配置的 package.json 文件自动找到程序入口并运行。记住 electron 后面必须是目录名。
全局安装命令如下:
npm install -g electron-prebuilt
虽然你全局安装了 electron,但是建议项目目录中仍然也安装**electron环境。
(2)如果你没有全局安装electron-prebuilt,那么你可以通过如下方法来运行应用:
“node_modules/.bin/electron” .
或
“node_modules/.bin/electron” “.”
注意:后面有“.”。
(3)可以使用 gulp 工具来运行应用。
为了使用 gulp ,你必须安装它,安装命令如下:
以下摘自《前端构建工具gulpjs的使用介绍及技巧》
首先确保你已经正确安装了nodejs环境。然后以全局方式安装gulp:
npm install -g gulp
全局安装gulp后,还需要在每个要使用gulp的项目中都单独安装一次。把目录切换到你的项目文件夹中,然后在命令行中执行:
npm install gulp
如果想在安装的时候把 gulp 写进项目 package.json 文件的依赖中,则可以加上 –save-dev:
npm install –save-dev gulp
这样就完成了 gulp 的安装。至于为什么在全局安装 gulp 后,还需要在项目中本地安装一次,有兴趣的可以看下 stackoverflow 上有人做出的回答:why-do-we-need-to-install-gulp-globally-and-locally、what-is-the-point-of-double-install-in-gulp。大体就是为了版本的灵活性,但如果没理解那也不必太去纠结这个问题,只需要知道通常我们是要这样做就行了。
安装过程截图如下:
安装 gulp 完毕后,就可以通过创建 gulpfile.js 文件来创建一个 gulp task ,并且将任务和 Visual Studio Code 编辑器相结合,利用 Visual Studio Code 的快捷键 Ctrl + Shift + b 来运行应用了。
gulpfile.js文件代码如下:
// 获取依赖
var gulp = require('gulp'), childProcess = require('child_process'), electron = require('electron-prebuilt');
// 创建 gulp 任务
gulp.task('run', function () { childProcess.spawn(electron, ['.'], { stdio: 'inherit' });
});
现在我们可以在项目根目录下输入:
gulp run
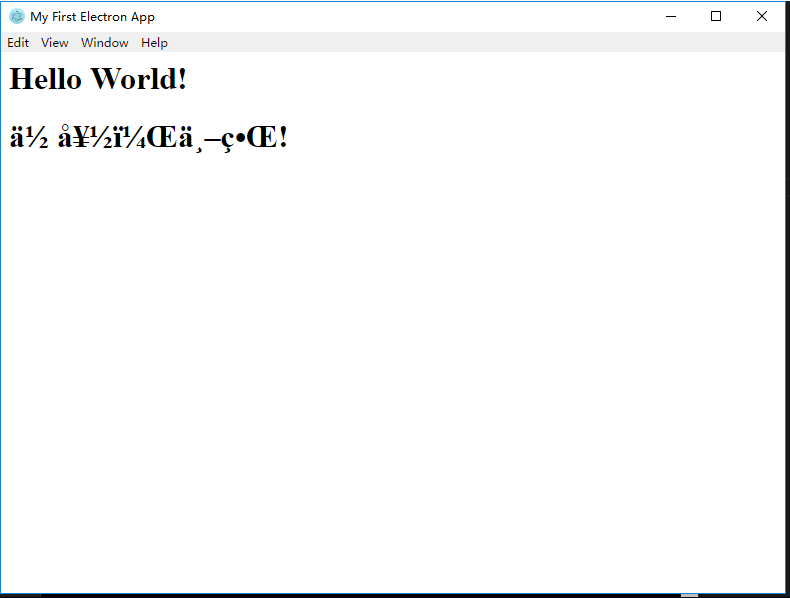
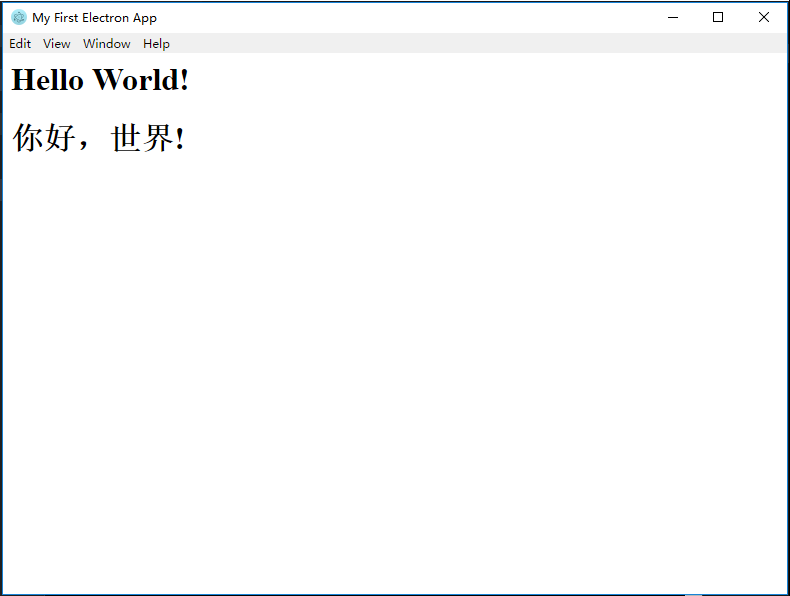
来运行应用。运行结果如下:
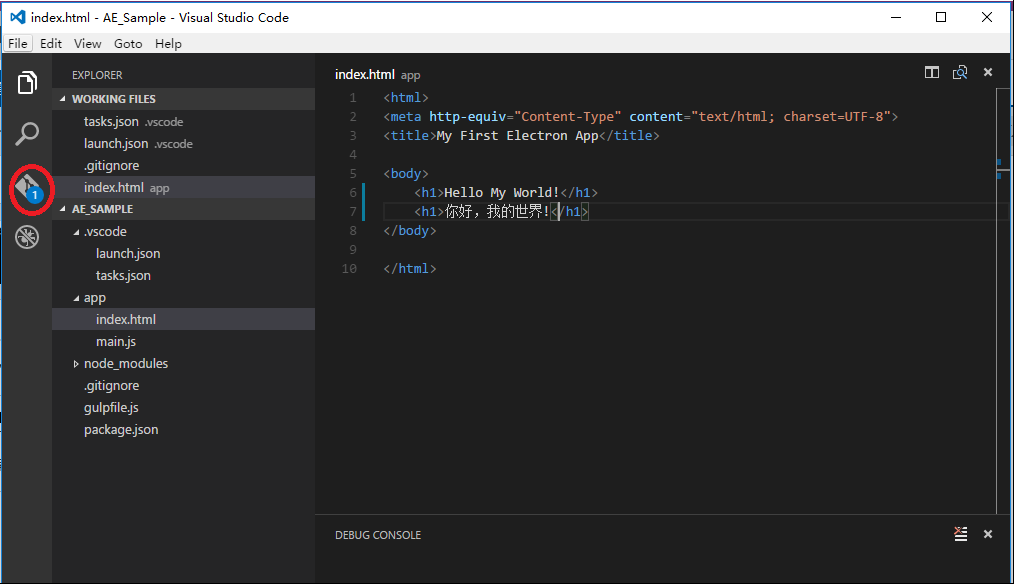
此结果出现中文乱码,可以在index.html中加入一行解决这个问题:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 完整代码如下:
<html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>My First Electron App</title>
<body><h1>Hello World!</h1><h1>你好,世界!</h1>
</body>
</html>
再次运行 gulp run 命令,结果如下:

7、整合VSCode,利用VSCode快捷键执行项目操作。
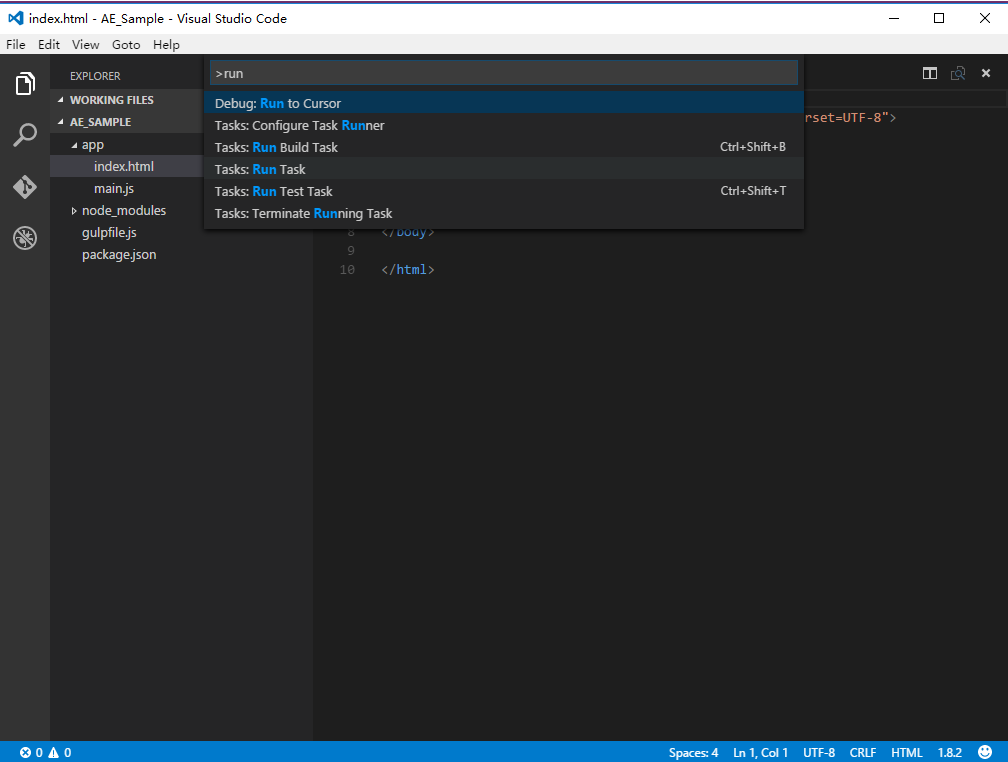
先来检验一下,在上一节 gulp 的配置,是否 VSCode 的 task 能够识别到 gulpfile.js 中定义的 run 任务。
VSCode环境中,按下 F1 或 Ctrl+Shift+p 键,可调出 VSCode 的命令输入框,这个框内有一个 “>” 提示符,在其后可以输入命令,在这里我们输入 run,并在下拉结果列表中找到 Tasks:Run Task 命令点击执行,随后,出现 task 提示,VSCode 开始搜索可执行的 task 任务。

由于前面在 gulpfile.js 中定义了一个名为 “run” 的任务,片刻之后,找到了 run,点击 run 即可运行项目,该方法与前面描述的所有项目启动方法等效。

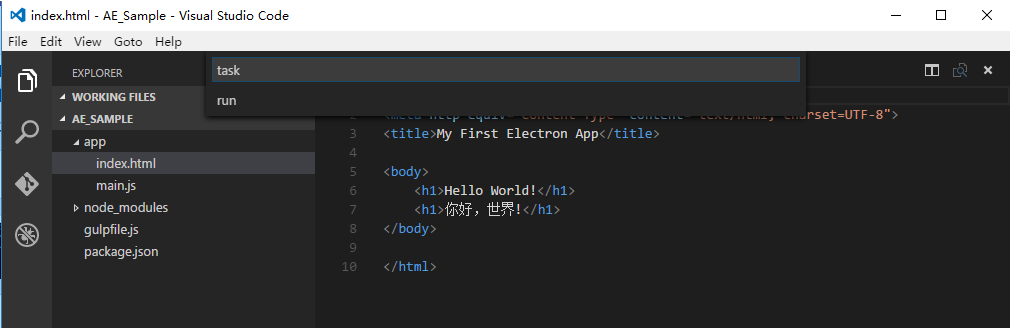
接下来,开始配置项目,让其支持通过 VSCode 环境的 Ctrl+Shift+b 快捷键运行项目。
再次按下 F1 或 Ctrl+Shift+p 键,在命令框中输入 task,并选择 Tasks:Configure Task Runner,VSCode 会自动为你建立一个 .vscode 的目录,并自动在其下创建一个 tasks.json 文件。这个文件已经自动完成了一些项目的配置工作,你可按照项目需要修改配置文件。下面是 VSCode 自动为你生成 task.json 文件内容:
{"version": "0.1.0", "command": "gulp", "isShellCommand": true, "args": ["--no-color"], "tasks": [ ]
}然后,按需修改为如下代码:
{"version": "0.1.0", "command": "gulp", "isShellCommand": true, "args": ["--no-color"], "tasks": [{"taskName": "run", "args": [ ], "isBuildCommand": true}]
}
保存文件,现在按下 Ctrl+Shift+b 就可以在 VSCode 中直接运行项目了,而不需要你在到 CMD 窗口中输入命令了。
8、配置调试环境
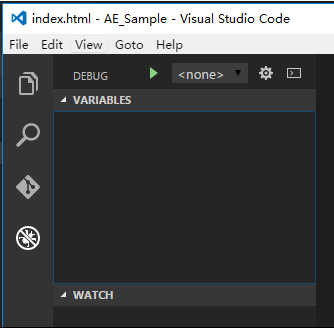
点击 VSCode 左边的 Debug(Ctrl+Shift+D) 图形按钮,打开调试界面,再点击上当齿轮配置按钮,

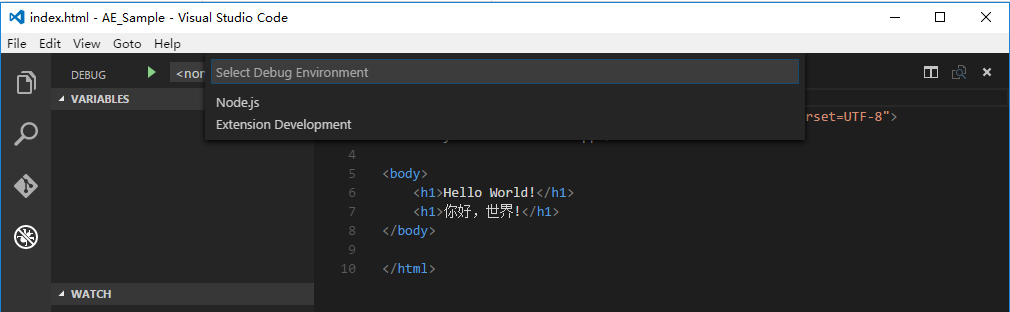
并选择 Node.js 调试器,

系统会自动为你在 .vscode 目录下生成一个名为 launch.json 的文件。文件代码如下:
{"version": "0.2.0", "configurations": [{"name": "Launch", "type": "node", "request": "launch", "program": "${workspaceRoot}\\app\\main.js", "stopOnEntry": false, "args": [ ], "cwd": "${workspaceRoot}", "preLaunchTask": null, "runtimeExecutable": null, "runtimeArgs": ["--nolazy"], "env": {"NODE_ENV": "development"}, "externalConsole": false, "sourceMaps": false, "outDir": null}, {"name": "Attach", "type": "node", "request": "attach", "port": 5858, "address": "localhost", "restart": false, "sourceMaps": false, "outDir": null, "localRoot": "${workspaceRoot}", "remoteRoot": null}]
}
配置文件定义了两种调试模式:Launch模式和Attach模式。
(1)Launch 模式,顾名思义,直接运行调试模式。
这种模式下,系统自动生成的配置文件不完整,需要你进一步完善以后,才能以调试模式运行程序。即,将Launch配置中的runtimeExecutable指定实际的运行环境绝对路径。
"runtimeExecutable": "${workspaceRoot}/node_modules/electron-prebuilt/dist/electron.exe"修改后的配置文件内容如下:
{"version": "0.2.0", "configurations": [{"name": "Launch", "type": "node", "request": "launch", "program": "${workspaceRoot}\\app\\main.js", "stopOnEntry": false, "args": [ ], "cwd": "${workspaceRoot}", "preLaunchTask": null, "runtimeExecutable": "${workspaceRoot}/node_modules/electron-prebuilt/dist/electron.exe", "runtimeArgs": ["--nolazy"], "env": {"NODE_ENV": "development"}, "externalConsole": false, "sourceMaps": false, "outDir": null}, {"name": "Attach", "type": "node", "request": "attach", "port": 5858, "address": "localhost", "restart": false, "sourceMaps": false, "outDir": null, "localRoot": "${workspaceRoot}", "remoteRoot": null}]
}
然后,在配置下拉列表框中选择“Launch”模式,并点击 Start 按钮或按 F5 即可以调试模式运行项目。
(2)Attach模式
配置文件中,自动生成的 Attach 模式配置信息已经完备,本学习项目无需修改。Attach 模式的工作原理大致是这样的,首先让 Node.js 或 Electron 以调试模式运行应用开启端口监听,然后 VSCode 启动 Attach 模式,通过端口实现调试信息的交互。因此,我们需要进一步修改前面创建的 gulpfile.js 项目执行配置文件,将 electron 的启动模式修改为调试模式,修改后的内容如下:
// 获取依赖
var gulp = require('gulp'), childProcess = require('child_process'), electron = require('electron-prebuilt');
// 创建 gulp 任务
gulp.task('run', function () { childProcess.spawn(electron, ['--debug-brk=5858','.'], { stdio: 'inherit' });
});
参数:–debug-brk=5858 以调试模式运行 Electron 应用,并使启动时暂定在项目程序代码的第一行,其调试监听的端口号为 5858。如果你的断点没有设置在程序启动阶段的代码上,你可以使用参数:–debug=5858。
注意:
- 请务必保证 gulpfile.js 中使用的端口号与 launch.json 文件中 Attach 配置的端口号一致,
这里我采用了 5858 端口。
- –debug-brk 暂停的第一行代码一般不是你编写的程序,多半是环境和第三方包的代码。
配置完成后,采用如下步骤和方法开启 Attach 模式,进行程序调试:
1)在配置下拉列表框中选择好“Attch”模式;
2)按下 Ctrl+Shift+b,以调试监听模式运行应用;
3)点击 Start 按钮或按 F5 即可以调试模式运行项目;
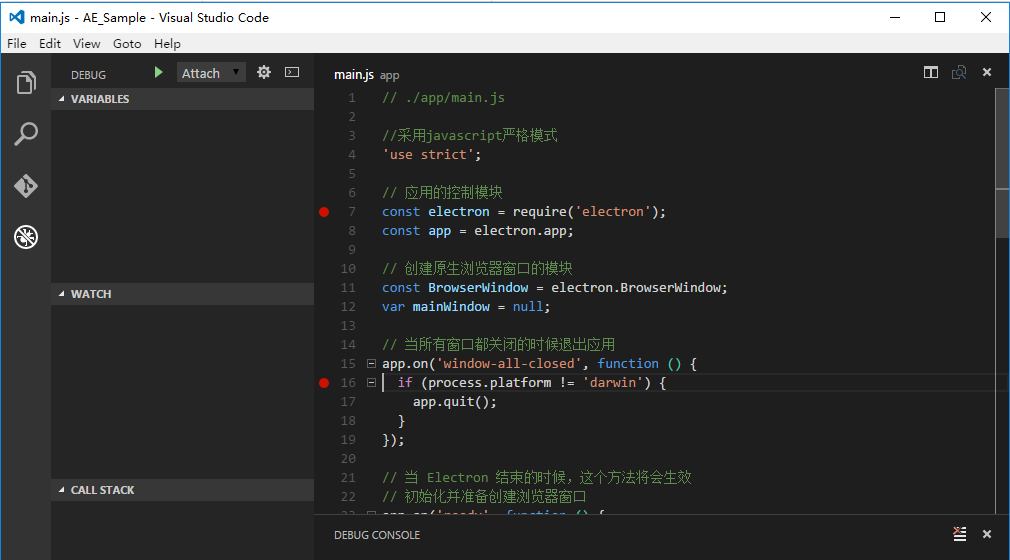
现在,我们来设置两个断点,一个在应用启动阶段,一个在应用关闭阶段。

分别以 Launch 和 Attch 两种模式运行调试,你会发现 Launch 模式两个断点均可捕获到,
而 Attch 模式只能捕获到第二断点(应用关闭断点)。
三、通过Git对项目进行版本控制
Git 是目前比较流行的分布式版本控制工具,你可以自行搭建 Git 服务器,也可以使用互联网上提供的各种 Git 托管服务,
有的 Git 托管服务只对开源项目免费,有的则可以对开源和闭源项目都免费,例如:
- 开源中国 https://git.oschina.net/
- CSDN https://code.csdn.net/
- 阿里云Code https://code.aliyun.com/ (提供持续交互平台)
下面以 CSDN 的代码管理平台为例,每一个代码平台都有使用说明文档,下面参考阿里云Code,感觉比CSDN的要写的好一些。
1、在CSDN CODE上新建项目。
注册CSDN账号,登录 https://code.csdn.net/ 新建项目
新建时,记住要把默认勾选的使用README.md文件初始化选项去掉,因为你是上传已有项目。
2、安装 Git。
如果 Git 下载没有自动开始,您还可以在网站上手动下载。然后按照安装窗口中的指示进行。完成安装之后,打开一个新的 shell,然后再次运行 “git –version” 来验证安装是否正确。选择适用于您操作系统的 shell:
- Mac OSX的Terminal
- Windows上的GitBash
- Linux上的Linux Terminal
3、生成SSH Keys
SSH key 可以让你在你的电脑和Code服务器之间建立安全的加密连接。
在您的shell中(Windows下打开Git Bash),先执行以下语句来判断是否已经存在本地公钥:
cat ~/.ssh/id_rsa.pub
如果你看到一长串以 ssh-rsa或 ssh-dsa开头的字符串, 你可以跳过 ssh-keygen的步骤。
提示: 最好的情况是一个密码对应一个ssh key,但是那不是必须的。你完全可以跳过创建密码这个步骤。
请记住设置的密码并不能被修改或获取。
你可以按如下命令来生成ssh key:
ssh-keygen -t rsa -C “你的Email地址”
这个指令会要求你提供一个位置和文件名去存放键值对和密码,你可以点击Enter键去使用默认值。
用以下命令获取你生成的公钥:
cat ~/.ssh/id_rsa.pub
复制这个公钥放到你的个人设置中的SSH/My SSH Keys下,请完整拷贝从ssh-开始直到你的用户名和主机名为止的内容。
如果打算拷贝你的公钥到你的粘贴板下,请参考你的操作系统使用以下的命令:
Windows:
clip < ~/.ssh/id_rsa.pub
Mac:
pbcopy < ~/.ssh/id_rsa.pub
GNU/Linux (requires xclip):
xclip -sel clip < ~/.ssh/id_rsa.pub
4、在CSDN Code上添加你的公钥
登录CSDN后,点击右上方“我的CODE”右侧的齿轮配置图标,进入“账户设置”页面,并点击添加公钥按钮,
输入名称和上一节复制到剪贴板的公钥,点击“保存”,即可完成公钥添加操作。
5、添加Git用户名并设置邮箱
您创建的每次Git提交都会使用该信息,所以很重要。
在您的shell中(Windows下打开Git Bash),运行如下命令来添加用户名:
git config –global user.name 您的名字
然后验证该配置是否正确:
git config –global user.name
使用如下命令设置邮箱地址:
git config –global user.email 您的邮箱地址
使用如下命令验证邮箱设置是否正确:
git config –global user.email
由于使用了“–global”选项,所以您只需要做一次这样的配置。Git会在您系统的任何项目中使用这个信息。
如果您希望在某个特定的项目中使用不同的用户名和邮箱地址,可以在那个项目中重新运行该命令,但不加“–global”选项。
检查您的信息
使用如下命令来验证前面做的那些配置:
git config –global –list
6、Git的 .gitignore配置
.gitignore 配置文件用于配置不需要加入版本管理的文件,配置好该文件可以为我们的版本管理带来很大的便利。
VSCode 中,在项目根目录下,添加一个名为 “.gitignore” 的文件(当然,也可以
在 Git Bash 中使用 vim .gitignore 命令直接编辑添加 .gitignore 文件)。
并逐行你不希望加入版本控制的文件或文件夹输入:
/node_modules
该配置文件语法:
- 以斜杠“/”开头表示目录;
- 以星号“*”通配多个字符;
- 以问号“?”通配单个字符
- 以方括号“[]”包含单个字符的匹配列表;
- 以叹号“!”表示不忽略(跟踪)匹配到的文件或目录;
7、上传项目
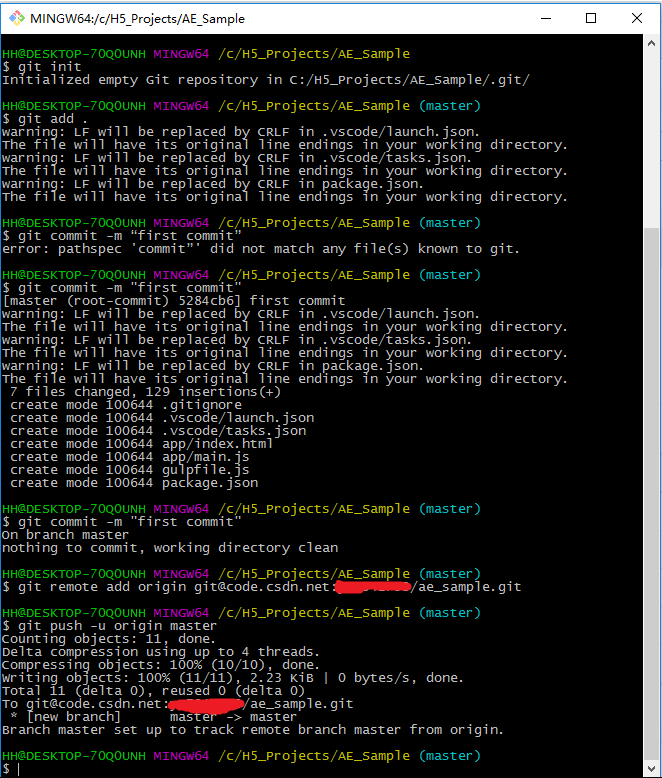
在 shell 中(Windows下打开Git Bash),使用如下命令初始化本地 git,并将项目 push 到 CODE 平台
cd <项目所在文件夹>
git init
git add .
git commit -m “first commit”
git remote add origin <项目url, 如git@code.csdn.net:xxx/xxx.git>
git push -u origin master
Git SSH 地址 git@code.csdn.net:xxx/xxx.git,在CSDN CODE的项目页面可以复制。
如果你复制粘贴上面的命令执行失败,请手动输入以上命令,因为可能粘贴的内容可能有Git Bash无法识别的字符。

注意:我上面的操作中就因为直接复制粘贴git commit -m “first commit”语句出现过一次错误。第二次采用手动输入。
在后续的开发过程中,可以不再使用 Git Bash 方式提交代码,可以采用VSCode集成的Git界面进行操作。
例如,当我修改index.html文件后,在VSCode右侧的Git按钮上会显示有一个修改未提交。
点击Git按钮,打开Git界面,在Message框中输入提交说明信息,然后按下Ctrl + Enter 键或点击上方勾
按钮,提交修改。然后点上方的“…”菜单按钮,并点击“Push”完成上传操作。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- VSCode angular:Port 4200 is already in use
前言: 在启动angular项目时报了个如下的错误。 问题截图: 问题原因: 同时启动多个项目时导致端口占用而不能启动新项目 问题解决: 一、修改配置文件 二、用命令修改端口 ng serve --port 4220 (端口号根据自己需要更…...
2024/5/4 15:24:14 - vscode调试angular2
调试步骤: 1.安装nodejs 2.安装vscode 3.vscode安装debugger for chrome插件 4.选择调试->打开调试配置,选择chrome配置,打开lauch.json,修改如下: {"version": "0.2.0","configurations": [{&q…...
2024/5/6 5:29:48 - Visual Studio Code中好用的插件(Angular)
插件1: IntelliSense for CSS class names in HTML 如在写HTML文件时,其中有调到TS文件中某个方法,如果把这个方法名写错,就会表示出来;或者有时候先写前端的代码,TS文件中没有这个方法,也会标识…...
2024/5/3 9:38:00 - 开启VScode时代
1 软件下载地址: https://code.visualstudio.com/ 2 安装 安装位置,可修改地址,放入C盘以外的其他地址。 安装配置,参考下图 3 插件 NO. 插件功能 1.Open-In-Browse 快捷菜单中添加默认浏览器打开 2.HTML Snippets HTML代码…...
2024/5/4 17:50:08 - 如何用VSCode直接调试Angular代码
就目前来说,从VS Code 1.14版本开始,就能够直接调试Angular代码。 (1)首先就先对环境进行配置。将Chrome安装在默认位置,然后将Debugger for Chrome插件安装在VS Code将angular/cli安装到全局空间npm install -g angular/cli,当地…...
2024/4/21 3:21:38 - Visual Studio Code调试Angular
Visual Studio Code调试Angular 环境: nodejsangular/clivisual studio code 步骤: 1、创建Angular项目; ng new ClinetApp cd ClientApp code . # 使用Visual Studio Code打开文件夹2、安装调试插件【Debugger for Chrome】或者【Debug…...
2024/5/6 6:00:47 - 使用VSCode时,执行ng serve出错
问题描述 使用ng new hello-angular命令创建 angular 应用;使用 VSCode 打开hello-angular应用,在终端中执行ng serve命令,报错如下: 解决办法 第一次使用 VSCode,默认使用的 powershell 执行命令,在 p…...
2024/4/29 14:12:44 - VS Code 调试 Angular 和 TypeScript 的配置
一、安装插件 在 Visual Studio Code 中打开扩展面板(快捷键 CtrlShiftX),搜索安装 Debugger for chrome 插件)。 二、配置启动参数 在 Visual Studio Code 中快捷键 CtrlShiftD 打开调试面板。 点击右上角 “齿轮” 按钮…...
2024/4/20 20:08:30 - VsCode中调试angular代码
1.打开扩展工具。 2.添加配置 3.在打开的文件中修改: "configurations": [{"type": "chrome","request": "launch","name": "Launch Chrome","url": "http://localhost:4200…...
2024/5/4 22:34:56 - angular项目中tslint中的一些配置
使用vscode进行angular项目开发时,如果没有进行任何配置的话,代码中会有一些莫名其妙的报错,但是却不影响运行,此时很大原因是因为tslint的配置的问题,找到根目录下的tslint.json文件,将其中相应的配置进行…...
2024/4/30 18:28:01 - VSCode 快捷键
这里列举一下个人经常使用的快捷键。 快捷键 Ctrl功能Ctrl ,偏好设置Ctrl .修复语法错误Ctrl /-放大 / 缩小Ctrl /注释Ctrl Space提示Ctrl Tab切换文件Ctrl C复制Ctrl F查询Ctrl G跳转行Ctrl H替换Ctrl N新建文件Ctrl O打开文件Ctrl P查找文件Ctrl S保存文件Ctr…...
2024/4/21 3:21:37 - vscode + angular
0、在命令行中,cd到项目下执行: npm install 1、调试-》启动调试-》node.js, 会生成.vscode/launch.json文件 2、修改launch.json文件"program": "${workspaceRoot}/node_modules/lite-server/bin/lite-server" 3、任务&…...
2024/5/5 0:04:17 - 解决vscode修改代码时,自动编译问题
问题描述:在vscode中,将vue项目run起来之后,一修改代码,立即就会重新编译 问题解决:原因是因为设置了vscode的自动保存功能,取消即可。如图: 文件 >> 自动保存 如果帮助到您的话…...
2024/4/26 17:55:06 - vs code保存文件后不自动编译问题
问题 某一次编码中,写好代码,按下Ctrl S,结果vs code控制台没有任何反应,也就是代码没有被自动编译。 之前,当写完代码,保存之后,控制台就会显示Compiling…,表示正在编译中…...
2024/5/2 16:12:29 - Angular2 之 Animations
Angular2的动画系统赋予了制作各种动画效果的能力,致力于构建出与原生CSS动画性能相同的动画。 Angular2的动画主要是和Component结合在了一起。 animations元数据属性在定义Component装饰。就像template元数据属性!这样就可以让动画逻辑与其应用代码紧…...
2024/5/5 7:21:52 - 7、Angular 2动效
动效概述 Angular动效遵守的规范:https//w3c.github.io/web-animations/ (这个是w3c的规范,目前还是处于草案状态,可以看出Angular还是走在听前面的,哈哈)浏览器的支持情况:http://caniuse.com/#searchweb-animation,…...
2024/4/29 20:45:32 - angular1 之 动画篇
首先,Angular本生不提供动画机制,需要在项目中加入Angular插件模块ngAnimate才能完成Angular的动画机制,Angular也不提供具体的动画样式,所以说,它的自由度和可定制性挺大的。 那么,刚开始需要在项目的入口…...
2024/4/24 5:42:01 - Angular源码学习之:DSL AST
Angular源码学习之 DSL 主要回答几下几个问题 什么是 DSL为什么使用 DSL何时使用 DSL 什么是 DSL DSL(Domain Specified Language)领域专用语言。 要理解什么是领域专用语言,需要先了解其创建背景。即为什么会诞生这样一种事物,…...
2024/5/5 15:44:31 - Angular 源码学习之: Animations
contents of menu Demo caseHow to useCode StructureUML Demo case animationDemo.component.html <div><ng-container *ngIf"tabInitialized?.tab1"><div [hideShow]"highlightedTab ! tab_1 ? hide : show">This is tab one!</…...
2024/4/21 3:21:29 - Angular 学习笔记——ng-animate
<!DOCTYPE HTML> <html ng-app"myApp"> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"> <title>无标题文档</title> <script src"angular.min.js"></script…...
2024/4/30 5:56:30
最新文章
- 治疗耳鸣患者案例分享第二期
“患者耳鸣20年了,目前耳朵没有堵或者胀的感觉,但是偶尔有点痒,平时会有头晕头胀这种情况,然后头晕是稍微晕炫一下。然后头疼是经常有的,头胀不经常。” 患者耳鸣持续20年,虽然耳朵没有堵或胀的感觉&#x…...
2024/5/6 9:13:36 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【GIS学习笔记】polygon和multipolygon的转换
写得比较全的polygon和multipolygon的介绍: https://www.cnblogs.com/billygisboy/p/17415573.html 从文本文件上看二者的区别就是"type":"Polygon"和"type":"MultiPolygon",以及MultiPolygon多一层[]或()。 …...
2024/5/3 2:06:35 - 3d representation的一些基本概念
顶点(Vertex):三维空间中的一个点,可以有多个属性,如位置坐标、颜色、纹理坐标和法线向量。它是构建三维几何形状的基本单元。 边(Edge):连接两个顶点形成的直线段,它定…...
2024/5/5 9:27:51 - 问题解决:gorm查询oracle库表,返回struct字段数据为空的问题
package model// 表对应的struct // github.com/cengsin/oracle v1.0.0 // gorm.io/gorm v1.21.16 // 注意:column:USERNAME字段必须大写(oracle表中字段名大写),否则查询出的struct字段值会为空 type BBUser struct {Username …...
2024/5/5 8:27:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57