Angular源码学习之:DSL AST
Angular源码学习之 DSL
主要回答几下几个问题
- 什么是 DSL
- 为什么使用 DSL
- 何时使用 DSL
什么是 DSL
DSL(Domain Specified Language)领域专用语言。 要理解什么是领域专用语言,需要先了解其创建背景。即为什么会诞生这样一种事物,其发明的目的是为了解决什么问题。
总的来说 DSL 是为了解决系统(包括硬件系统和软件系统)构建初期,使用者和构建者的语言模型不一致导致需求收集的困难。 举一个具体的例子来说。在构建证券交易系统的过程中,在证券交易活动中存在许多专业的金融术语和过程。现在要为该交易过程创建一个软件解决方案,那么开发者/构建者就必须了解证券交易活动,其中涉及到哪些对象、它们之间的规则以及约束条件是怎么样的。那么就让领域专家(这里就是证券交易专家)来描述证券交易活动中涉及的活动。但是领域专家习惯使用他们熟练使用的行业术语来表达,解决方案的构建者无法理解。如果解决方案的模型构建者要理解交易活动,就必须让领域专家用双方都能理解的自然语言来解释。这种解释的过程中,解决方案的模型构建者就理解了领域知识。这个过程中双方使用的语言就被称为“共同语言”。
共同语言称为解决方案模型构建者用来表达解决方案中的词汇的基础。构建者将这些共同语言对应到模型中,在程序中就是模块名、在数据模型中就是实体名、在测试用例中就是对象。
在上面的描述,可以看到在需求收集的过程中,如果要成功构建模型,则需要一种领域专家和构建者(也就是通常的领域分析师/业务分析师)都能理解的“共同语言”。但是这种共同语言的创建过程没有保证,不能够保证在收集过程中得到的信息完整的描述了领域活动中所有的业务规则和活动。
如果能够让领域专家通过简单的编程方式描述领域中的所有活动和规则,那么就能在一定程度上保证描述的完整性。
DSL 就是为了解决这个问题而提出的。
常见的 DSL
- 软件构建领域 Ant
- UI 设计师 HTML
- 硬件设计师 VHDL
DSL 的特点
- 用于专门领域,不能用于其他领域
- 表现力有限
- 不描述解答域,仅描述问题域
DSL 与通用编程语言的区别
- DSL 有更高级的抽象,不涉及类似数据结构的细节
- DSL 表现力有限,其只能描述该领域的模型,而通用编程语言能够描述任意的模型
DSL 分类
要理解DSL 分类需要先理解一个概念。“元语言抽象”。 它是指通过一种语言来构建另一种语言。比如 Java 就是构建在 C 上的语言。 其中,从什么语言构建而来,这种构建来源的语言称为“宿主语言”。
根据是否从宿主语言构建而来,DSL 分为:
- 内部 DSL(从一种宿主语言构建而来)
- 外部 DSL(从零开始构建的语言,需要实现语法分析器等)
如何构建 DSL
构建DSL 要满足三个原则:
- 能够完整描述领域
- 简单易用
- 隐藏实现细节
实例代码
@Component({selector: ‘my-test-component’,templateUrl: './myTest.component.html',styleUrls: ['./ myTest.component.less'],providers: [myTestService],animations: [trigger('hideShow', [state('hide', style({transform: 'rotateY(90deg)',display: 'none'})),state('show', style({transform: 'rotateY(0deg)',})),transition('hide <=> show', [animate('0.5s')])]),]
})
Angular源码学习之 AST
AST (abstract syntax code) 详解与运用
了解AST之前,我们先来简单陈述一下JavaScript引擎的工作原理:

从上图中我们可以看到,JavaScript引擎做的第一件事情就是把JavaScript代码编译成抽象语法树。
1. 什么是AST抽象语法树
我们都知道,在传统的编译语言的流程中,程序的一段源代码在执行之前会经历三个步骤,统称为"编译":
分词/词法分析 这个过程会将由字符组成的字符串分解成有意义的代码块,这些代码块统称为词法单元(token)。
举个例子: let a = 1,
这段程序通常会被分解成为下面这些词法单元:
let 、a、=、1、
空格是否被当成此法单元,取决于空格在这门语言中的意义。
解析/语法分析 这个过程是将词法单元流转换成一个由元素嵌套所组成的代表了程序语法结构的树,这个树被称为"抽象语法树"(abstract syntax code,AST) 代码生成 将AST转换成可执行代码的过程被称为代码生成. 抽象语法树(abstract syntax code,AST)是源代码的抽象语法结构的树状表示,树上的每个节点都表示源代码中的一种结构,之所以说是抽象的,抽象表示把js代码进行了结构化的转化,转化为一种数据结构。这种数据结构其实就是一个大的json对象,json我们都熟悉,他就像一颗枝繁叶茂的树。有树根,有树干,有树枝,有树叶,无论多小多大,都是一棵完整的树。
简单理解,就是把我们写的代码按照一定的规则转换成一种树形结构。
2. AST的用途
AST的作用不仅仅是用来在JavaScript引擎的编译上,我们在实际的开发过程中也是经常使用的,比如我们常用的babel插件将 ES6转化成ES5、使用 UglifyJS来压缩代码 、css预处理器、开发WebPack插件、Vue-cli前端自动化工具等等,这些底层原理都是基于AST来实现的,AST能力十分强大, 能够帮助开发者理解JavaScript这门语言的精髓。
3. AST的结构
我们先来看一组简单的AST树状结构:
const team = 'kenko'经过转化,输出如下AST树状结构:
{"type": "Program","start": 0,"end": 18,"body": [{"type": "VariableDeclaration","start": 0,"end": 18,"declarations": [{"type": "VariableDeclarator","start": 6,"end": 18,"id": {"type": "Identifier","start": 6,"end": 8,"name": "team"},"init": {"type": "Literal","start": 11,"end": 18,"value": "kenko","raw": "'kenko'"}}],
我们可以看到,一个标准的AST结构可以理解为一个json对象,那我们就可以通过一些方法去解析和操作它,这里我们先提供一个在线检测工具,大家可以自行去体验: https://esprima.org/demo/parse.html#
4. AST编译过程
AST编译流程图:

我们可以看到,AST工具会源代码经过四个阶段的转换:
1.词法分析scanner
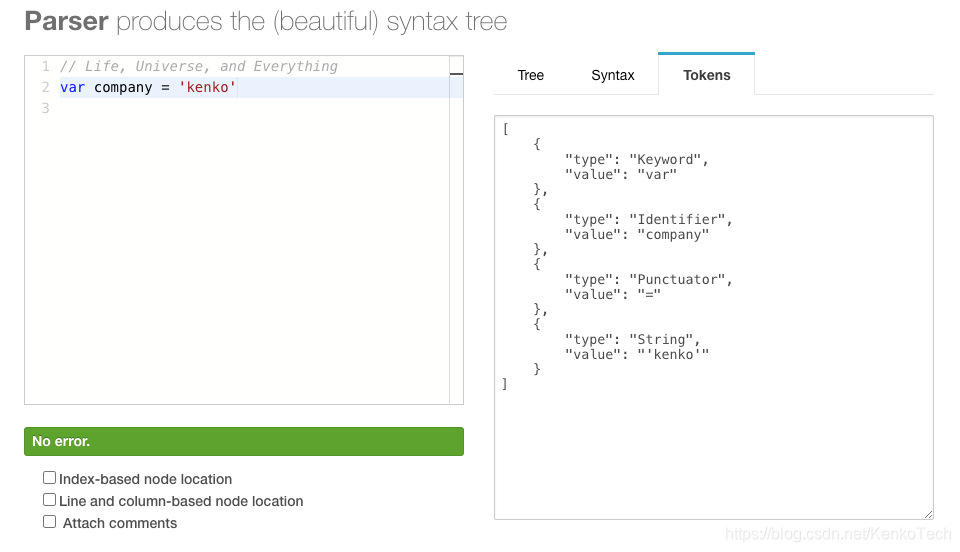
var company = 'kenko'假如有以上代码,在词法分析阶段,会先对整个代码进行扫描,生成tokens流,扫描过程如下:
我们会通过条件判断语句判断这个字符是 字母, "/" , "数字" , 空格 , "(" , ")" , ";" 等等。
如果是字母会继续往下看如果还是字母或者数字,会继续这一过程直到不是为止,这个时候发现找到的这个字符串是一个 "var", 是一个Keyword,并且下一个字符是一个 "空格", 就会生成
{ "type" : "Keyword" , "value" : "var"
}
放入数组中。
它继续向下找发现了一个字母 'company'(因为找到的上一个值是 "var" 这个时候如果它发现下一个字符不是字母可能直接就会报错返回)并且后面是空格,生成
{ "type" : "Identifier" , "value" : "company"
}
放到数组中。
发现了一个 "=", 生成了
{ "type" : "Punctuator" ,"value" : "="
}
放到了数组中。
发现了'kenko',生成了
{ "type" : "String" , "value" : "kenko"
}
放到了数组中。
解析如下:

2. parser生成AST树
这里我们使用esprima去生成, 安装相关依赖
npm i esprima --save以如下代码为例:
const company = 'kenko'要得到其对应的AST,我们对其进行如下操作:
const esprima = require('esprima');
let code = 'const company = "kenko" ';
const ast = esprima.parseScript(code);
console.log(ast);
运行结果如下:
$ node test.js
Script {type: 'Program',body: [VariableDeclaration {type: 'VariableDeclaration',declarations: [Array],kind: 'const'}],sourceType: 'script'
}
这样我们就得到了一棵AST树
3.traverse对AST树遍历,进行增删改查
这里我们使用estraverse去完成, 安装相关依赖
npm i estraverse --save还是上面的代码, 我们更改为
const team = 'clarify'
const esprima = require('esprima');
const estraverse = require('estraverse');
let code = 'const company = "kenko" ';
const ast = esprima.parseScript(code);
estraverse.traverse(ast, {enter: function (node) {node.name = 'team';node.value = "clarify";}
});
console.log(ast);
运行结果如下:
$ node test.js
Script {type: 'Program',body: [VariableDeclaration {type: 'VariableDeclaration',declarations: [Array],kind: 'const',name: 'team',value: 'clarify'}],sourceType: 'script',name: 'team',value: 'clarify'
}
这样一来,我们就完成了对AST的遍历更新。
4.generator将更新后的AST转化成代码 这里我们使用escodegen去生成, 安装相关依赖
npm i escodegen --save整体代码结构如下:
const esprima = require('esprima');
const estraverse = require('estraverse');
const escodegen = require('escodegen');
let code = 'const company = "kenko" ';
const ast = esprima.parseScript(code);
estraverse.traverse(ast, {enter: function (node) {node.name = 'team';node.value = "clarify";}
});
const transformCode = escodegen.generate(ast);
console.log(transformCode);
会得到如下结果:
$ node test.js
const team = 'clarify';
这样一来,我们就完成了对一段简单代码的AST编译过程。
5. babel原理浅析
Babel插件就是作用于抽象语法树。
Babel 的三个主要处理步骤分别是: 解析(parse),转换(transform),生成(generate)。
解析
将代码解析成抽象语法树(AST),每个js引擎(比如Chrome浏览器中的V8引擎)都有自己的AST解析器,而Babel是通过Babylon(https://github.com/babel/babylon)实现的。解析过程有两个阶段:词法分析和语法分析,词法分析阶段把字符串形式的代码转换为令牌(tokens)流,令牌类似于AST中节点;而语法分析阶段则会把一个令牌流转换成 AST的形式,同时这个阶段会把令牌中的信息转换成AST的表述结构。
转换
转换步骤接收 AST 并对其进行遍历,在此过程中对节点进行添加、更新及移除等操作。 Babel通过babel-traverse对其进行深度优先遍历,维护AST树的整体状态,并且可完成对其的替换,删除或者增加节点,这个方法的参数为原始AST和自定义的转换规则,返回结果为转换后的AST。
生成
代码生成步骤把最终(经过一系列转换之后)的 AST 转换成字符串形式的代码,同时还会创建源码映射(source maps)(http://www.html5rocks.com/en/tutorials/developertools/sourcemaps/)。. 代码生成其实很简单:深度优先遍历整个 AST,然后构建可以表示转换后代码的字符串。 Babel通过babel-generator再转换成js代码,过程就是深度优先遍历整个AST,然后构建可以表示转换后代码的字符串。
结语:
AST抽象语法树的知识点作为JavaScript中(任何编程语言中都有ast这个概念)相对基础的,也是最不可忽略的知识,带给我们的启发是无限可能的,它就像一把螺丝刀,能够拆解javascript这台庞大的机器,让我们能够看到一些本质的东西,同时也能通过它批量构建任何javascript代码。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular 源码学习之: Animations
contents of menu Demo caseHow to useCode StructureUML Demo case animationDemo.component.html <div><ng-container *ngIf"tabInitialized?.tab1"><div [hideShow]"highlightedTab ! tab_1 ? hide : show">This is tab one!</…...
2024/4/21 3:21:29 - Angular 学习笔记——ng-animate
<!DOCTYPE HTML> <html ng-app"myApp"> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"> <title>无标题文档</title> <script src"angular.min.js"></script…...
2024/4/30 5:56:30 - Angular4之动画
在angular里面,动画的本质,是在一定时间,由一个状态转换到另一个状态,期间的过渡效果就是显示出来就是动画。 例如: import {Component,Input } from angular/core; import {trigger, state, style, animate, tran…...
2024/4/21 3:21:26 - angular NG-ZORRO 跑马灯左右控件
ng-zorro 轮播左右控件 //xxx.html <nz-carousel #carousel [nzEffect]"effect" [nzAutoPlay]"true"><div nz-carousel-content *ngFor"let list of partnersList"><ion-row size"10"><ion-col size-xs"6&…...
2024/4/21 3:21:25 - ng-src与ng-href
(1)作用 ng是在dom加载完毕之后才能够发挥作用,那么假如我们模板中有一张图片: <img src”{{imgUrl}}” /> 那么在ng编译完成之前,因为路径{{imgUrl}}还未被替换,页面上会一直显示一张错…...
2024/4/21 3:21:24 - angular ng-cloak解决屏幕闪烁问题
ng-cloak 指令用于在 AngularJS 应用在加载时防止 AngularJS 代码未加载完而出现的问题。 AngularJS 应用在加载时,文档可能会由于AngularJS 代码未加载完而出现显示 AngularJS 代码,进而会有闪烁的效果, ng-cloak 指令是为了防止该问题的发生…...
2024/4/21 3:21:24 - Angular5安装ng-zorro-antd
1. 安装脚手架工具# 使用 angular/cli 前,务必确认 Node.js 已经升级到 v8.10 或以上,强烈建议升级至最新版本的 angular/cli。 $ npm install -g angular/clilatest请注意: 由于 0.7.0 版本的 ng-zorro-antd 目前尚未正式支持 angular 6.0 版…...
2024/4/30 22:57:23 - angular用ng-repeat批量处理数据
一般用ul li 里面写一堆数据,如果数据是json数据就可以用ng-repeat处理。 <!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title><script src"day2/src/angular.js"></script>&l…...
2024/4/20 20:08:37 - angular中如何使用ng-class实现当前元素的变色
涉及的知识点包括angular中的ng-class和ng-click指令,还有三目运算,其中有自己遇到的一个坑,详细讲坑。 <!DOCTYPE html> <html> <head> <meta charset"UTF-8"> <title></title> <script src&…...
2024/4/20 20:08:35 - AngularJS中如果ng-src 图片加载失败处理方法
我们知道AngularJS加载图片的方法是用技术分享加ng-src标签,例如: <img ng-src"{{currentUrl}}"/> 其中currentUrl为图片地址,如果图片正常能显示,那这么使用一点问题没有,但是,如果图片…...
2024/4/30 10:57:25 - angular中ng-bind和ng-model的区别
ng-bind和ng-model的区别 AngularJS的数据绑定有ng-bind和ng-model,一般用于如下: <input ng-model"object.xxx"> <span ng-bind"object.xxx"></span>ng-bind是单向绑定,由作用于$scope到view层&#…...
2024/4/23 23:43:57 - Angular前端项目(使用ng-zorro组件库)
分享一个最近在做的一个前端项目,前端选型Angular,组件库选择的是ng-zorro(官网:http://ng.ant.design/docs/introduce/zh)。项目结构以及项目里面用到的一些通用库比如路由复用标签、路由守卫控制等等参考的是ng-alain(官网:http…...
2024/4/20 4:06:12 - Ant Design of Angular NG-ZORRO 增加Bootstrap按钮样式
ANG-ZORRO UI功能比较全面,也非常好上手,但按钮的样式太少了,想像Bootstrap那样多几个状态按钮。 打开src的theme.less 添加按钮样式: .ant-btn-warning{color: rgba(0, 0, 0, 0.65);background-color:#fffbe6;border-color:#ff…...
2024/5/5 12:38:27 - angular7 + ng-zorro-antd 开发问题小记
压缩打包 ng build --prod --build-optimizer // 编译后进一步压缩文件的大小打包遇见的问题: 超过budgets WARNING in budgets, maximum exceeded for initial. Budget 2 MB was exceeded by 1.77 MB解决:angular.json文件中的budgets的maximumW…...
2024/5/5 2:40:44 - angular/ionic中对img、iframe等的src进行动态绑定变量的问题解决
例如以下代码: 对应的html页面中是这样:<iframe class“filling” [src] “iframe”> 在这里直接对src进行动态绑定变量就会出现:unsafe value used in a resource URL context (see http://g.co/ng/security#xss)问题。 查看官方文档…...
2024/4/29 2:11:22 - Angular ngserve 启动缓慢,总是卡在92% sourceMap 解决方案
方法一: 找到 src 文件夹下的 tsconfig.json 修改 sourceMap 属性为 false,如下图所示: 但是这种方法调试起来就很不方便,无法调试源码。只能看到编译后的代码。 方法二: 配置 PATH 环境变量,下载 win32-x64-51_bin…...
2024/5/4 23:46:04 - angular学习的一些小笔记(中)之ng-init
ng-init是给angular执行给定的表达式,初始化变量的值 <!DOCTYPE html> <html> <head><meta charsetUTF-8><title>ng-init</title><script type"text/javascript" srcstatic/plugins/angular.min.js></scrip…...
2024/4/20 4:19:32 - Angular--factory
factory代码效果图说明代码 <!DOCTYPE html> <html lang"en" ng-app"app"> <head><meta charset"UTF-8"><title>Angular--factory</title><style>*{margin: 0;padding: 0;}main{width: 300px;backgr…...
2024/4/21 3:21:16 - Angular基础系列:环境搭建及第一个应用
1 安装node 下载Nodejs 传送门:https://nodejs.org/zh-cn/修改文件夹权限 sudo chmod -R777 /home/xdq/.npm配置路径 vim ~/.bashrc export Node12_HOME/usr/bin/node-v12.18.0-linux-x64 export PATH$Node12_HOME/bin:$PATH生效配置信息 source ~/.2 安装angular-cli sudo…...
2024/4/20 4:59:44 - angular 引入jquery
1 npm install jquery — save 2 .angular-cli.json “scripts”: [ “../node_modules/jquery/dist/jquery.min.js” ] 3 app.component.ts import * as $ from ‘jquery’; 测试 $(body).addClass(aaa);...
2024/4/21 3:21:13
最新文章
- ImageNet的下载及解压简易版本
ImageNet下载 官方下载 https://www.cnblogs.com/devilmaycry812839668/p/15590629.html 百度网盘迅雷下载 链接是个种子(只要下载12年版本的,不要全下载) https://pan.baidu.com/s/1MEjNh6evha2hcdrQXjNv8w?pwdyzza 下载后解压 解压trai…...
2024/5/5 15:43:47 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - [实战经验]Mybatis的mapper.xml参数#{para}与#{para, jdbcType=BIGINT}有什么区别?
在MyBatis框架中,传入参数使用#{para}和#{para, jdbcTypeBIGINT}的有什么区别呢? #{para}:这种写法表示使用MyBatis自动推断参数类型,并根据参数的Java类型自动匹配数据库对应的类型。例如,如果参数para的Java类型是Lo…...
2024/5/4 11:09:35 - datalist是什么,有什么作用?
<datalist>标签用于定义一个预定义选项列表,它可以与文本输入框(<input type"text">)一起使用,提供一组可选的值供用户选择或输入。<datalist>标签中的选项可以通过<option>标签来定义。 <…...
2024/5/1 17:07:43 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57

