angular之Angular-cli搭建通讯系统项目
angular之Angular-cli搭建通讯系统项目
一、项目介绍
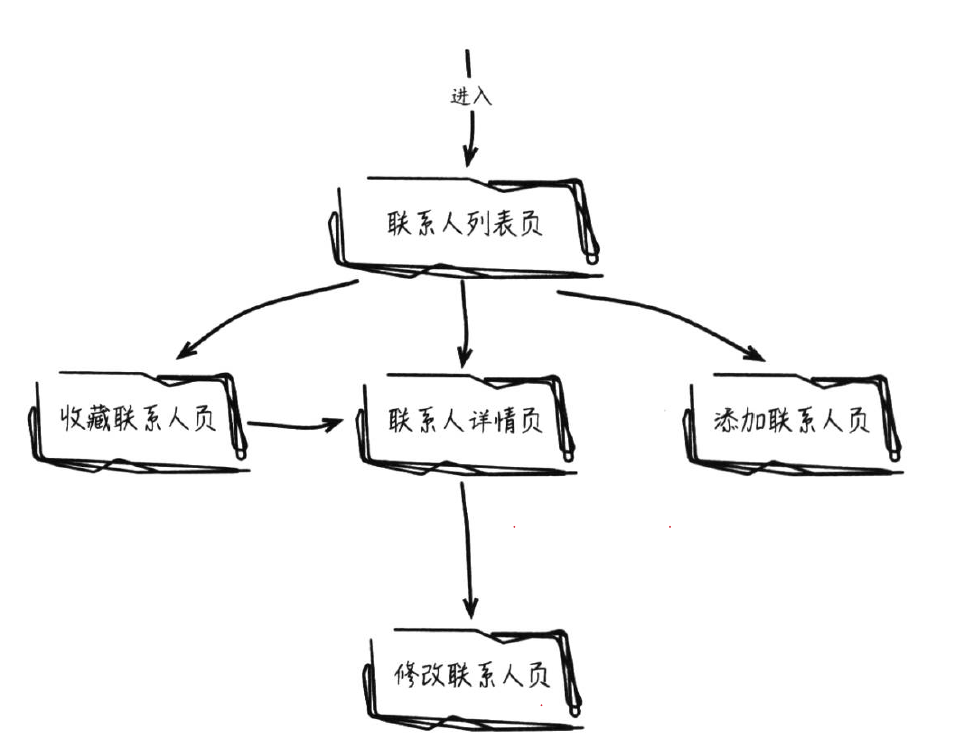
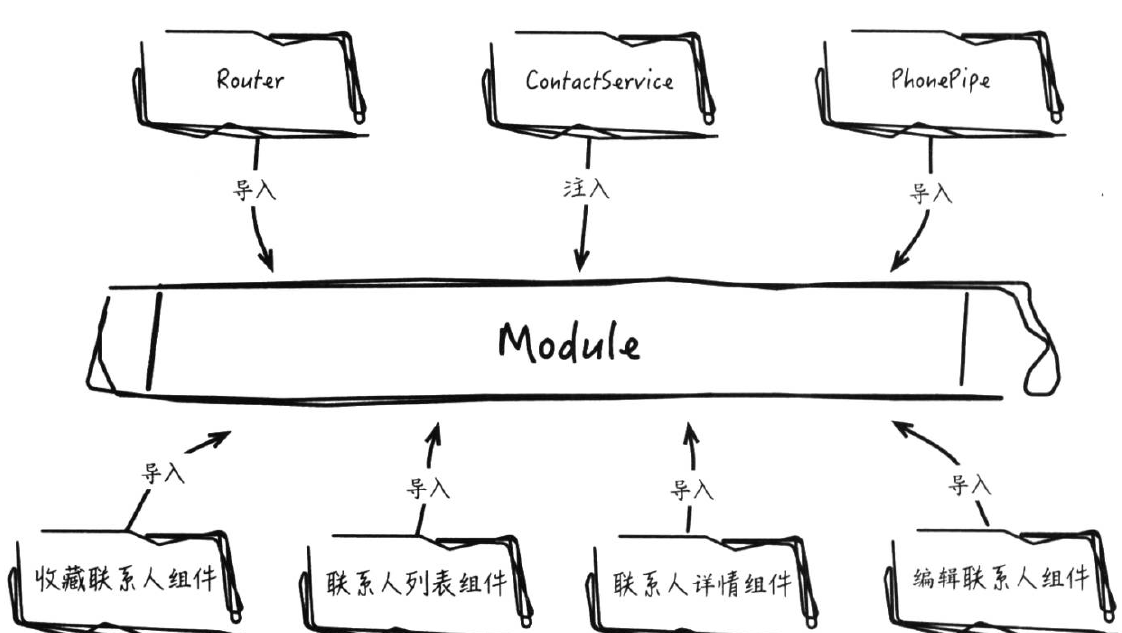
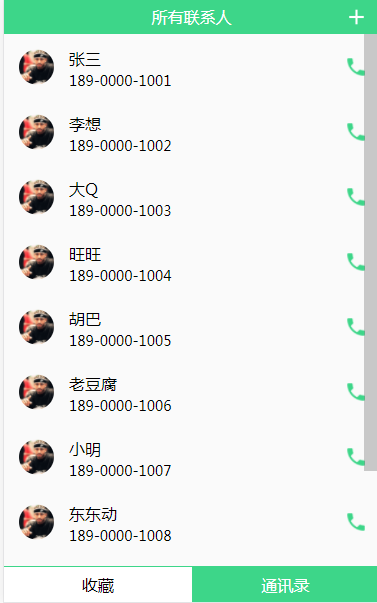
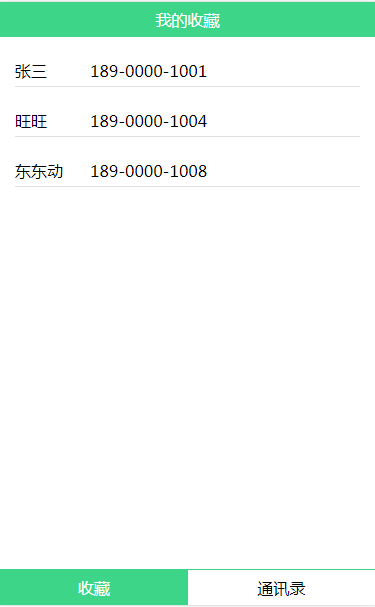
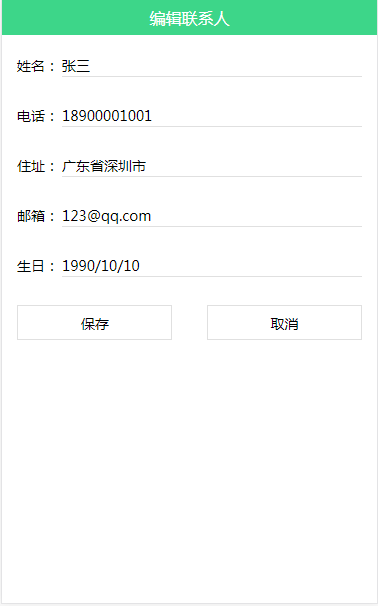
本项目是模范模仿书籍《揭秘Angular2》通用例子,使用Angular-cli搭建的。在通讯项目中,主要分为四大模块:联系人模块(list)联系人详情模块(detail) 编辑模块(edit)以及收藏模块(collection)。模块之间的跳转由angular路由提供。
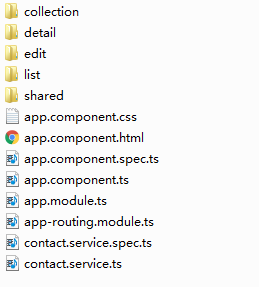
主要目录结构如下
二、主要文件、步骤说明
1、使用Angular-cli项目初始化,在这里不在详情说明,请查看 (http://blog.csdn.net/qishuixian/article/details/77727377)
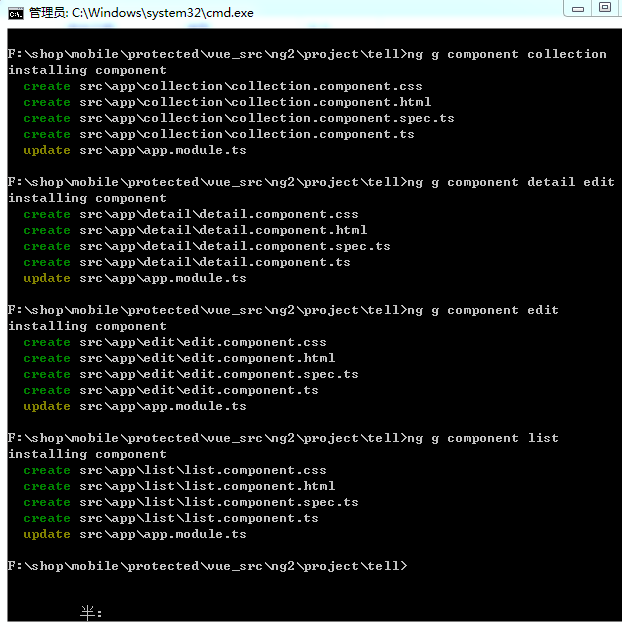
2、建立组件
ng g component collection
ng g component detail
ng g component edit
ng g component list
3、建立路由(app-routing.module.ts)
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
//RouterModule 路由模块 routes 路由数组对象
import { CollectionComponent } from './collection/collection.component';
import { ListComponent } from './list/list.component';
import { DetailComponent } from './detail/detail.component';
import { EditComponent } from './edit/edit.component';export const routes: Routes = [{path: '',redirectTo: 'list', //默认跳转pathMatch: 'full' // 如果地址栏中输入没有定义的路由就跳转到one路由界面},{path: 'list',component: ListComponent},{path: 'list/:id',component: DetailComponent},{path: 'edit',component: EditComponent},{path: 'edit/:id',component: EditComponent},{path: 'collection',component: CollectionComponent}
];@NgModule({imports: [RouterModule.forRoot(routes)],//根路由模块exports: [RouterModule],
})
export class AppRoutingModule { }在对应的app.module.ts里引入路由
import { HttpModule } from '@angular/http';//HttpModule封装路由相关的服务等
import { RouterModule } from '@angular/router';//RouterModule封装路由相关的组件指令
import { ContactService } from './contact.service';//导入服务
import { AppRoutingModule } from './app-routing.module';@NgModule({ //用于定义模块用的装饰器......imports: [ // 用来导入当前模块所需的其他模块 .....AppRoutingModule],......bootstrap: [AppComponent] //bootstrap标记出引导组件,在angular启动时,奖被标记的组件渲染到模块中
})
export class AppModule { }
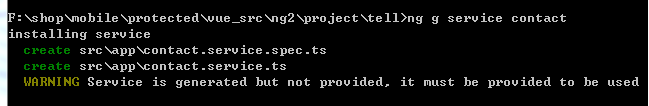
ng g service contact
contact.service.ts文件
import { Injectable } from '@angular/core';
import { Http } from "@angular/http"; //系统提供 包含ajax
import { Observable } from "rxjs/Rx"; //订阅观察 处理ajax数据的const CONTACT_URL = '/assets/contacts.json';//调用数据路径
let _contacts;
@Injectable()
export class ContactService {constructor(private http:Http) { }getContactsData(opts?: any):Observable<any> {let source;if (Array.isArray(_contacts)) {source = Observable.of(_contacts);return source.map(data => this.dataInit(data, opts));} else {return this.http.get(CONTACT_URL) //请求的路径.map(data => this.dataInit(data, opts)) //处理ajax数据.catch(this.handleError); //处理异常的}}getContactById(id) {id = parseInt(id, 10);return this.getContactsData({ id: id });}getCollections() { //获取收藏return this.getContactsData({ collection: 1 });}addContact(obj: any = {}) { //添加if (!Array.isArray(_contacts)) {console.error('请刷新重试');return;}obj.id = _contacts.length + 1;_contacts.push(obj);}editContact(obj: any) { //编辑if (!obj) return;if (!Array.isArray(_contacts)) {console.error('请刷新重试');return;}let idx = -1;for (const one of _contacts) {idx++;if (one.id === obj.id) {_contacts[idx] = one;}}}collectContact(obj: any = {}) { //收藏if (!Array.isArray(_contacts)) {console.error('请刷新重试');return;}for (const one of _contacts) {if (one.id === obj.id) {one.collection ^= 1;break;}}}dataInit(res, opts){ //返回的数据let data;if(!Array.isArray(res)){data = res.json();}else{data=res;}if (!Array.isArray(_contacts)) {_contacts=data; }if (!opts) return data;if (opts.id) {for (let i = 0; i < data.length; i++) {if (data[i].id === opts.id) {data = data[i];}}}if (opts.collection) {const temp: any = [];for (let i = 0; i < data.length; i++) {if (data[i].collection === opts.collection) {temp.push(data[i]);}}data = temp;}return data;}handleError(error:any):Observable<any>{ //报错const errMsg = error.message;return Observable.throw(errMsg);}
}最终实现的效果
源码地址:https://github.com/qishuixian/angular/tree/master/tell
参考文件:
1、书籍《揭秘Angular2》
2、书籍《揭秘Angular2》的通讯录列子源码(https://github.com/angular-programming/angular-contacts-demo)
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 《Angular之资源荟萃》
前言: Angular从零开始研究到最佳实践应用已历时将近四个月,对于Angular的相关研究也有了一定的思路和经验,此篇博文就让小编为Angular的使用者或者读者提供一个基本的方向吧。 正文: Angular中文版官方网站:www.angu…...
2024/4/20 11:44:48 - 1.揭秘angular2学习 ------- angualr架构总览
1 核心模块介绍 angluar的六大重要部分: 1. 组件 2. 模版 3. 指令 4. 服务 5. 依赖注入 6. 路由 下面分别简单介绍。 1.1 组件 页面由组件渲染呈现组件可层层嵌套,形成组件树,父子组件双向数据流动(Input:属…...
2024/4/27 22:08:59 - 问题: 揭秘Angualr2 书上问卷调查
npm install 初夏下面问题: 0 info it worked if it ends with ok1 verbose cli [ /home/linux_ubuntu164/tools/programFile/node-v9.11.1-linux-x64/bin/node,1 verbose cli /usr/local/bin/npm,1 verbose cli install ]2 info using npm5.6.03 info using nodev9.11.14 verb…...
2024/4/25 15:33:40 - 揭秘react生态体系
前言 react 的生态体系比较庞大,它在web端,移动端,服务器端,VR领域都有涉及。 react可以说是目前为止最热门,生态最完善,应用范围最广的前端框架。react结合它的整个生态,它可以横跨web端&#…...
2024/4/21 3:07:12 - (译) Angular运行原理揭秘 Part 1
当你用AngularJS写的应用越多, 你会越发的觉得它相当神奇. 之前我用AngularJS实现了相当多酷炫的效果, 所以我决定去看看它的源码, 我想这样也许我能知道它的原理. 下面是我从源码中找到的一些可以了解AngularJS那些高级(和隐藏)功能如何实现的代码. 1) 依赖注入的实现原理 依赖…...
2024/4/21 3:07:10 - 【转】Angular运行原理揭秘 Part 1
当你用AngularJS写的应用越多, 你会越发的觉得它相当神奇. 之前我用AngularJS实现了相当多酷炫的效果, 所以我决定去看看它的源码, 我想这样也许我能知道它的原理. 下面是我从源码中找到的一些可以了解AngularJS那些高级(和隐藏)功能如何实现的代码. 1) 依赖注入的实现原理 依赖…...
2024/4/27 14:16:55 - 读《VUE2 实践揭秘》
梁睿坤 著 一本我打分为 6 分的书,有的部分非常好,有的地方又感觉讲的不透。让人不清不楚的。 Angular 是什么? https://angularjs.org/ AngularJS [1] 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是…...
2024/4/28 7:01:08 - 3.揭秘angular2学习 ------- 模版
模版 模版是一种自定义的标准化页面,通过模版和模版中的数据结合,可以生成各种各样的网页。几乎所有HTML语法在模版中都是适用的,除了script标签。另外html body base等元素并不起什么作用。 模版语法概览 实例名称说明语法<p>{{ de…...
2024/4/28 5:11:31 - AngularJS 2+ 迅速扫盲
AngularJS 2 迅速扫盲 Angular2 基础学习。概念性扫盲。 本文地址:http://blog.csdn.net/mingyueyixi/article/details/72904657 撰写此文时,AngularJS已经发展到版本4。本文实际上基于AngularJS4。 知识点: 模块 NgModule组件 Component指…...
2024/4/23 2:14:29 - Angular17 Angular自定义指令
1 什么是HTML HTML文档就是一个纯文本文件,该文件包含了HTML元素、CSS样式以及JavaScript代码;HTML元素是由标签呈现,浏览器会为每个标签创建带有属性的DOM对象,浏览器通过渲染这些DOM节点来呈现内容,用户在浏览器中看…...
2024/4/28 2:54:50 - Angular相关学习资源
1. 官方文档:https://angular.cn/guide/quickstart 2. 项目Github:https://github.com/angular/angular 3. Typescript文档:https://www.tslang.cn/docs/home.html 4. 《迈向Angular2》:https://pan.baidu.com/s/19K1QusMDBRjsE…...
2024/4/21 3:07:09 - Angular 4.x ngModel 双向绑定原理揭秘
在 Angular 4.x 中对于使用 Template-Driven 表单场景,如果需要实现表单数据绑定。我们就需要引入 ngModel 指令。该指令用于基于 domain 模型,创建 FormControl 实例,并将创建的实例绑定到表单控件元素上。 ngModel 使用示例 ngModel app.co…...
2024/4/21 3:07:08 - angular离线部署
离线机子先安装nodejs,官网上下载安装即可。 1、先在联网机子上安装angular/cli包。 2、将全局下的包打包为zip; 路径:C:\Users\Administrator\AppData\Roaming\npm\node_modules\angular 3、拷贝 angular.zip 压缩包到离线机器。 4、离…...
2024/4/21 3:07:07 - angular 读写本地电脑文件
angular 读写本地电脑文件 angular将数据写进到电脑文件 angular读取电脑文件,txt文件,json文件等。 在前端写一个按钮,然后点击按钮的时候在本地电脑保存一个txt文件。 这时候我们需要用到一个angular的插件,叫做“FileSaver.j…...
2024/4/21 3:07:05 - Angular通过FileReader读取文件上传
首先这里说一下这个方式只适合小文件的上传,并且存在弊端,对于大文件参考我的另一篇博客ng2-file-uploadnode.jsexpress实现文件上传并保存本地 首先前台就是通过file类型的input选择文件 <input type"file" (change)"selectFile($ev…...
2024/4/21 3:07:05 - 三、angular6-引入外部文件
1.如引入bootstrap4,先安装bootstrap4 npm install bootstraplatest 2,打开Angular.json页面,在styles中引入css文件,js文件不用引用...
2024/4/21 3:07:03 - Angular 配置文件常见配置注解
前言 Angular CLI项目中的配置文件angular-cli.json 从6.x以后就用angular.json替代了angular-cli.json。 angular.json, 这个文件是整个项目的概要,包含了 不同的环境,测试、代理、第三方资源 和 众多内置工具。 两个版本中的angular.json的项目结构…...
2024/4/21 3:07:02 - Angular下载文件/JS下载文件/把Base64字符串转成文件
在前端下载文件有各种各样的方法, 但如果服务端只返回base64编码的字符串, 或者直接调用js生成各种下载模板, 怎么把base64字符串转化成文件呢? 使用 moonncat/base64tofile 就轻松解决这个难题 //安装 npm install moonncat/base64tofilelatest 然后就可以愉快地在Angular…...
2024/4/21 3:07:01 - Angular文件创建命令
// 生成组件带有模版 ng generate component example 或ng g c example ng generate component example -it 生成内联模版(不会单独生成html文件) ng generate directive my-directive - 生成一个新指令 ng generate pipe my-pipe - 生成一个新管道 …...
2024/4/21 3:07:03 - angular的文件上传
1.ng2FileSelect https://segmentfault.com/a/1190000007886391 官网有demo:https://valor-software.com/ng2-file-upload/ 使用文档:https://www.cnblogs.com/gavin-cn/p/7256852.html 2.Web Uploader http://fex.baidu.com/webuploader/...
2024/4/21 3:07:01
最新文章
- MogDB如何兼容Oracle的管道函数
在之前很多数据库国产化改造项目中,我们遇到了很多难题,其中一个难点在于重度使用Oracle的一些用户使用了大量的管道函数(pipeline)。在之前的版本中,由于MogDB还不支持pipeline,因此给我们造成了不小的麻烦…...
2024/4/28 16:20:06 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 《由浅入深学习SAP财务》:第2章 总账模块 - 2.6 定期处理 - 2.6.3 月末操作:外币评估
2.6.3 月末操作:外币评估 企业的外币业务在记账时一般使用期初的汇率或者即时汇率,但在月末,需要按照月末汇率对外币的余额或者未清项进行重估(revaluation)。 企业在资产负债表日,应当按照下列规…...
2024/4/17 12:53:58 - [C++][算法基础]模拟队列(数组)
实现一个队列,队列初始为空,支持四种操作: push x – 向队尾插入一个数 x;pop – 从队头弹出一个数;empty – 判断队列是否为空;query – 查询队头元素。 现在要对队列进行 M 个操作,其中的每…...
2024/4/22 21:35:57 - Docker Desktop+WSL2安装到自定义路径
现在大多数软件实在太“流氓”了,在安装过程中,根本不让你选择安装路径,默认安装到$HOME下(windows C盘),随着软件的使用增多,可能磁盘空间不够,这个时候就想着,看看某些…...
2024/4/27 13:24:41 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57