Angular17 Angular自定义指令
1 什么是HTML
HTML文档就是一个纯文本文件,该文件包含了HTML元素、CSS样式以及JavaScript代码;HTML元素是由标签呈现,浏览器会为每个标签创建带有属性的DOM对象,浏览器通过渲染这些DOM节点来呈现内容,用户在浏览器中看到的内容就是浏览器渲染DOM对象后的结果。
2 指令的分类
组件、属性指令、结构性指令
具体的知识点请参见《Angular2揭秘》
3 指定义指令常用到的一些常量
3.1 Directive
用于装饰控制器类来指明该控制器类是一个自定义指令控制器类
3.2 ElementRef
作为DOM对象的引用使用,通过构造器进行依赖注入,它的实例代表标注有自定义指令那个元素的DOM对象;每个标注了自定义指令的元素都会自动拥有一个ElementRef对象来作为该元素DOM对象的引用(前提:在自定义指令的控制器中依赖注入了ElementRef)
3.3 Render2
Render2的实例是用来操作DOM节点的,因为Angular不推荐直接操作DOM节点;Render2是从Angular4才开始支持的,之前的版本是使用的Render;每个标注有自定义指令的元素都会拥有一个Render2实例来操作该元素的DOM属性(前提:在自定义指令的控制器中依赖注入了Render2)
3.4 HostListener
用于装饰事件触发方法的注解
4 自定义属性指令
一个自定义的属性指令需要一个有@Directive装饰器进行装饰的控制器类
import { Directive } from '@angular/core';@Directive({selector: '[appDirectiveTest02]'
})
export class DirectiveTest02Directive {constructor() { }} 4.1 实现自定义属性指令
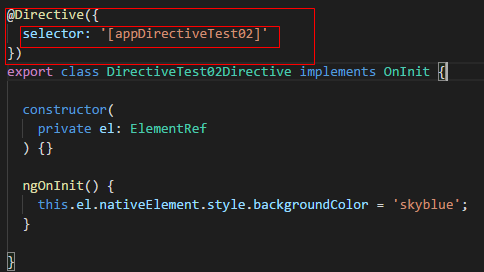
4.1.1 创建自定义属性指令控制类
技巧01:创建一个模块来专门放自定义指令
ng g d directive/test/directive-test02 --spec=false --module=directive 4.1.2 在控制器类中依赖注入ElementRef
constructor(private el: ElementRef) {} 4.1.3 通过ElementRef实例改变标有自定义指令元素对应的DOM对象的背景颜色
ngOnInit() {this.el.nativeElement.style.backgroundColor = 'skyblue';}
4.1.3 在自定义指令模块中指定exports



import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { DirectiveTest01Directive } from './test/directive-test01.directive';
import { SharedModule } from '../shared/shared.module';
import { DirectiveTest02Directive } from './test/directive-test02.directive';@NgModule({imports: [CommonModule],declarations: [DirectiveTest01Directive,DirectiveTest02Directive],exports: [DirectiveTest01Directive,DirectiveTest02Directive]
})export class DirectiveModule { } 4.1.4 将自定义指令模块导入到需要用到指定指令的组件所在的模块中
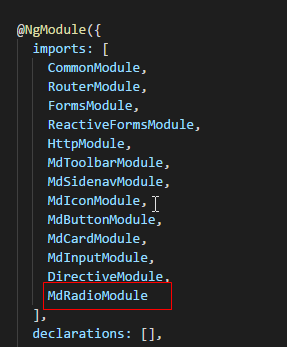
技巧01:自定义指令一般会被多次用到,所以一般会将自定义指令模块导入到共享模块在从共享模块导出,这样其它模块只需要导入共享模块就可以啦



import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterModule } from '@angular/router';
import { MdToolbarModule,MdSidenavModule,MdIconModule,MdButtonModule,MdCardModule,MdInputModule,MdRadioModule,MdRadioButton} from '@angular/material';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { DirectiveModule } from '../directive/directive.module'; @NgModule({imports: [CommonModule,RouterModule,FormsModule,ReactiveFormsModule,HttpModule,MdToolbarModule,MdSidenavModule,MdIconModule,MdButtonModule,MdCardModule,MdInputModule,DirectiveModule,MdRadioModule],declarations: [],exports: [CommonModule,RouterModule,FormsModule,ReactiveFormsModule,HttpModule,MdToolbarModule,MdSidenavModule,MdIconModule,MdButtonModule,MdCardModule,MdInputModule,DirectiveModule,MdRadioButton]
})
export class SharedModule { } 4.1.5 在组件中使用自定组件对应的选择器即可
自定义指令的选择器是由@Directive装饰器的selector元数据指定的

在元素中直接标注自定义指令的选择器就行啦



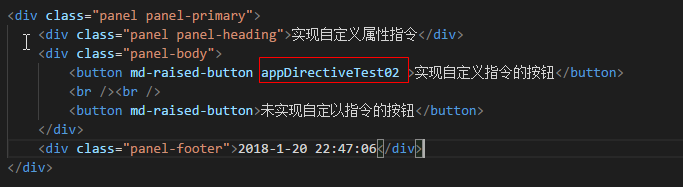
<div class="panel panel-primary"><div class="panel panel-heading">实现自定义属性指令</div><div class="panel-body"><button md-raised-button appDirectiveTest02>实现自定义指令的按钮</button><br /><br /><button md-raised-button>未实现自定以指令的按钮</button></div><div class="panel-footer">2018-1-20 22:47:06</div> </div>
4.1.6 代码汇总
import { Directive, ElementRef } from '@angular/core';
import { OnInit } from '../../../../node_modules/_@angular_core@4.4.6@@angular/core/src/metadata/lifecycle_hooks';@Directive({selector: '[appDirectiveTest02]'
})
export class DirectiveTest02Directive implements OnInit {constructor(private el: ElementRef) {}ngOnInit() {this.el.nativeElement.style.backgroundColor = 'skyblue';}} 4.2 给自定义属性指令绑定输入属性
在4.1中实现的自定义属性指令中背景颜色是写死的不能更改,我们可以给指令绑定输入属性实现数据传递,从而达到动态改变的目的
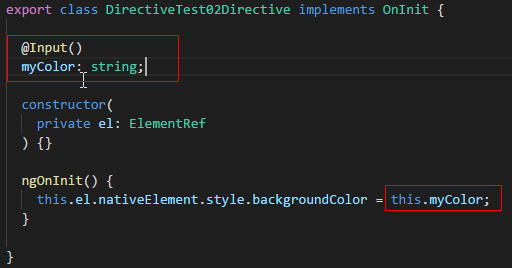
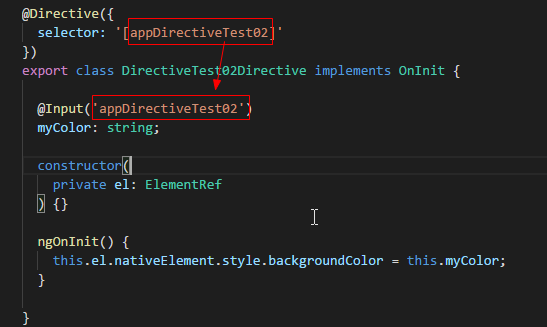
4.2.1 在自定义属性指令的控制器中添加一个输入属性myColor



import { Directive, ElementRef, OnInit, Input } from '@angular/core';@Directive({selector: '[appDirectiveTest02]'
})
export class DirectiveTest02Directive implements OnInit {@Input()myColor: string;constructor(private el: ElementRef) {}ngOnInit() {this.el.nativeElement.style.backgroundColor = this.myColor;}} 4.2.2 在组件中给myColor属性赋值
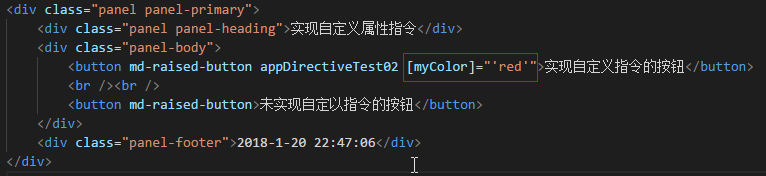
技巧01:在给输入属性赋值时,等号右边如果不是一个变量就需要用单引号括起来



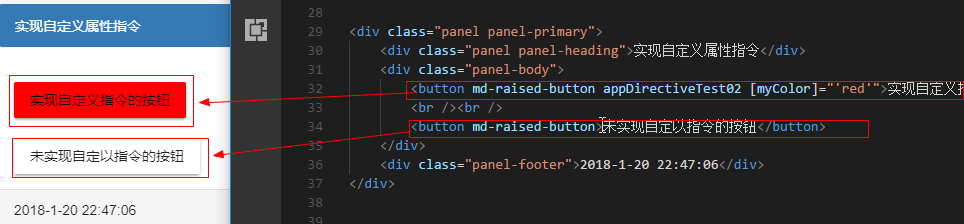
<div class="panel panel-primary"><div class="panel panel-heading">实现自定义属性指令</div><div class="panel-body"><button md-raised-button appDirectiveTest02 [myColor]="'red'">实现自定义指令的按钮</button><br /><br /><button md-raised-button>未实现自定以指令的按钮</button></div><div class="panel-footer">2018-1-20 22:47:06</div> </div>
4.2.3 效果展示

4.2.4 改进
可以通过自定义属性指令的选择器来实现数据传输
》利用自定义属性指令的选择器作为输入属性myColor输入属性的别名

》在组件中直接利用自定义指令的选择器作为输入属性



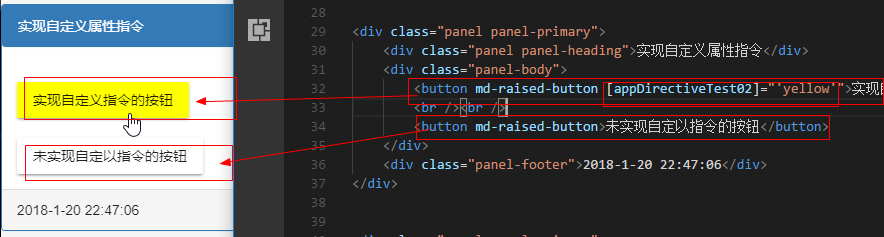
<div class="panel panel-primary"><div class="panel panel-heading">实现自定义属性指令</div><div class="panel-body"><button md-raised-button [appDirectiveTest02]="'yellow'">实现自定义指令的按钮</button><br /><br /><button md-raised-button>未实现自定以指令的按钮</button></div><div class="panel-footer">2018-1-20 22:47:06</div> </div>
》 效果展示

4.3 响应用户操作
在自定义属性指令中通过监听DOM对象事件来进行一些操作
4.2.1 引入 HostListener 注解并编写一个方法
技巧01:HostListener注解可以传入两个参数
参数1 -> 需要监听的事件名称
参数2 -> 事件触发时传递的方法
@HostListener('click', ['$event'])onClick(ev: Event) {} 4.2.2 在方法中实现一些操作
@HostListener('click', ['$event'])onClick(ev: Event) {if (this.el.nativeElement === ev.target) {if (this.el.nativeElement.style.backgroundColor === 'green') {this.el.nativeElement.style.backgroundColor = 'skyblue';} else {this.el.nativeElement.style.backgroundColor = 'green';}}// if (this.el.nativeElement.style.backgroundColor === 'yellow') {// this.el.nativeElement.style.backgroundColor = 'green';// } else {// this.el.nativeElement.style.backgroundColor = 'yellow';// }} 4.2.3 在组件中标记自定义属性指令的选择器就可以啦



<div class="panel panel-primary"><div class="panel panel-heading">实现自定义属性指令</div><div class="panel-body"><button md-raised-button appDirectiveTest02 >实现自定义指令的按钮</button><br /><br /><button md-raised-button>未实现自定以指令的按钮</button></div><div class="panel-footer">2018-1-20 22:47:06</div> </div>
4.2.4 代码汇总


import { Directive, ElementRef, OnInit, Input, HostListener } from '@angular/core';@Directive({selector: '[appDirectiveTest02]'
})
export class DirectiveTest02Directive implements OnInit {constructor(private el: ElementRef) {}ngOnInit() {}@HostListener('click', ['$event'])onClick(ev: Event) {if (this.el.nativeElement === ev.target) {if (this.el.nativeElement.style.backgroundColor === 'green') {this.el.nativeElement.style.backgroundColor = 'skyblue';} else {this.el.nativeElement.style.backgroundColor = 'green';}}// if (this.el.nativeElement.style.backgroundColor === 'yellow') {// this.el.nativeElement.style.backgroundColor = 'green';// } else {// this.el.nativeElement.style.backgroundColor = 'yellow';// }
}} 4.4 自定义拖拽属性指令
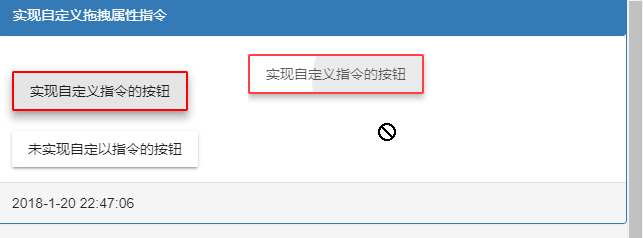
效果预演:拖拽一个标注有自定义属性指令的元素时,该元素会自动添加一个红色的边框;当拖拽结束时该边框会自动结束
4.4.1 添加输入属性
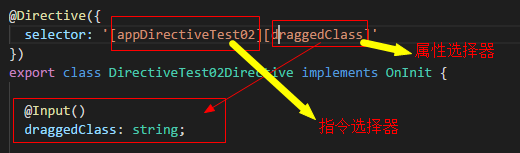
在自定义属性指令控制器的选择器上添加一个选择器作为一个输入属性的别名,在控制器类中定义一个输入属性,而且保持这个输入属性的名称和选择器中心添加的那个选择器一致(目的是为了减少@Input注解使用别名),当然保持一致时也可以,那就必须在输入属性的@Input注解上添加一个和新添加的选择器一致的名称

输入属性使用别名的写法

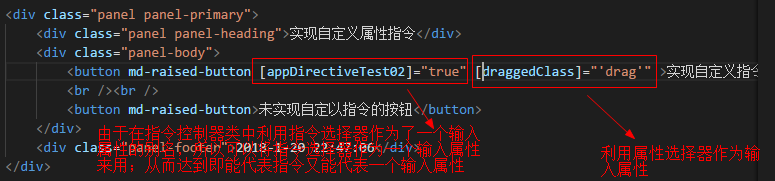
4.4.2 在组件中使用指令选择器和属性选择器

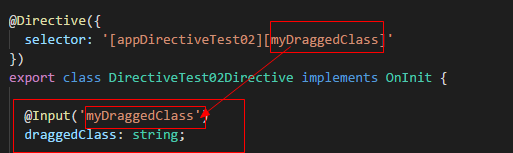
使用别名的写法

4.4.3 效果演示

4.4.4 代码汇总


import { Directive, ElementRef, OnInit, Input, HostListener, Renderer2 } from '@angular/core';@Directive({selector: '[appDirectiveTest02][myDraggedClass]' }) export class DirectiveTest02Directive implements OnInit {@Input('myDraggedClass')draggedClass: string;/*** 把自定义指令作为一个输入属性的别名,这里将@Input放在set方法之上是为了通过一个输入属性实现多种控制* 利用Render2对象实例可以对DOM对象的属性进行操作*/private _isDraggable = false;@Input('appDirectiveTest02')set isDraggable(value: boolean) {this._isDraggable = value;this.rd.setAttribute(this.el.nativeElement, 'draggable', `${value}`);}constructor(private el: ElementRef,private rd: Renderer2) {}ngOnInit() {}/*** 监听拖拽的开始* @param ev 拖拽开始事件对象*/@HostListener('dragstart', ['$event'])onDragStart(ev: Event) {/*** 如果触发拖拽事件的对象是标注有自定义属性指令的对象,那么就对该DOM对象进行一些属性操作*/if (this.el.nativeElement === ev.target) {this.rd.addClass(this.el.nativeElement, this.draggedClass);}}/*** 监听拖拽的结束* @param ev 拖拽结束事件对象*/@HostListener('dragend', ['$event'])onDragEnd(ev: Event) {if (this.el.nativeElement === ev.target) {this.rd.removeClass(this.el.nativeElement, this.draggedClass);}}}


<div class="panel panel-primary"><div class="panel panel-heading">实现自定义拖拽属性指令</div><div class="panel-body"><button md-raised-button [appDirectiveTest02]="true" [myDraggedClass]="'drag'" >实现自定义指令的按钮</button><br /><br /><button md-raised-button>未实现自定以指令的按钮</button></div><div class="panel-footer">2018-1-20 22:47:06</div> </div>


.drag {border: red solid 2px; }
转载于:https://www.cnblogs.com/NeverCtrl-C/p/8322327.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular相关学习资源
1. 官方文档:https://angular.cn/guide/quickstart 2. 项目Github:https://github.com/angular/angular 3. Typescript文档:https://www.tslang.cn/docs/home.html 4. 《迈向Angular2》:https://pan.baidu.com/s/19K1QusMDBRjsE…...
2024/4/21 3:07:09 - Angular 4.x ngModel 双向绑定原理揭秘
在 Angular 4.x 中对于使用 Template-Driven 表单场景,如果需要实现表单数据绑定。我们就需要引入 ngModel 指令。该指令用于基于 domain 模型,创建 FormControl 实例,并将创建的实例绑定到表单控件元素上。 ngModel 使用示例 ngModel app.co…...
2024/4/21 3:07:08 - angular离线部署
离线机子先安装nodejs,官网上下载安装即可。 1、先在联网机子上安装angular/cli包。 2、将全局下的包打包为zip; 路径:C:\Users\Administrator\AppData\Roaming\npm\node_modules\angular 3、拷贝 angular.zip 压缩包到离线机器。 4、离…...
2024/4/21 3:07:07 - angular 读写本地电脑文件
angular 读写本地电脑文件 angular将数据写进到电脑文件 angular读取电脑文件,txt文件,json文件等。 在前端写一个按钮,然后点击按钮的时候在本地电脑保存一个txt文件。 这时候我们需要用到一个angular的插件,叫做“FileSaver.j…...
2024/4/21 3:07:05 - Angular通过FileReader读取文件上传
首先这里说一下这个方式只适合小文件的上传,并且存在弊端,对于大文件参考我的另一篇博客ng2-file-uploadnode.jsexpress实现文件上传并保存本地 首先前台就是通过file类型的input选择文件 <input type"file" (change)"selectFile($ev…...
2024/4/21 3:07:05 - 三、angular6-引入外部文件
1.如引入bootstrap4,先安装bootstrap4 npm install bootstraplatest 2,打开Angular.json页面,在styles中引入css文件,js文件不用引用...
2024/4/21 3:07:03 - Angular 配置文件常见配置注解
前言 Angular CLI项目中的配置文件angular-cli.json 从6.x以后就用angular.json替代了angular-cli.json。 angular.json, 这个文件是整个项目的概要,包含了 不同的环境,测试、代理、第三方资源 和 众多内置工具。 两个版本中的angular.json的项目结构…...
2024/4/21 3:07:02 - Angular下载文件/JS下载文件/把Base64字符串转成文件
在前端下载文件有各种各样的方法, 但如果服务端只返回base64编码的字符串, 或者直接调用js生成各种下载模板, 怎么把base64字符串转化成文件呢? 使用 moonncat/base64tofile 就轻松解决这个难题 //安装 npm install moonncat/base64tofilelatest 然后就可以愉快地在Angular…...
2024/4/21 3:07:01 - Angular文件创建命令
// 生成组件带有模版 ng generate component example 或ng g c example ng generate component example -it 生成内联模版(不会单独生成html文件) ng generate directive my-directive - 生成一个新指令 ng generate pipe my-pipe - 生成一个新管道 …...
2024/4/21 3:07:03 - angular的文件上传
1.ng2FileSelect https://segmentfault.com/a/1190000007886391 官网有demo:https://valor-software.com/ng2-file-upload/ 使用文档:https://www.cnblogs.com/gavin-cn/p/7256852.html 2.Web Uploader http://fex.baidu.com/webuploader/...
2024/4/21 3:07:01 - Spring+ Angularjs 文件下载功能
最近在做一个附件下载的功能,需要使用Angularjs下载文件,贴点代码,希望有用; 1.Spring后端代码 这里上传的文件是存放在某个文件夹目录下的,直接通过将file转换成输入流,然后copy到输出流中即可 FileInputS…...
2024/4/21 3:06:58 - Angular 8 配置文件
项目在开发时与发布后的配置文件(比如url)是有区别的,因此需要根据不同的场景使用不同的配置。 环境 >ng version_ _ ____ _ ___/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|/…...
2024/4/21 3:06:57 - Angular文件上传
一、 使用FormData异步提交 常用的表单提交编码方式有两种:multipart/form-data 和 application/x-www-form-urlencoded,如果是html页面中的form表单上传,可以使用enctype来指定编码方式,不指定时默认是后者。 文件上传必须使用m…...
2024/4/20 4:12:36 - angular中使用a标签在PC端下载文件
<a target"_self" class"balanced" href"{{downloadURL}}{{item.id}}" download"{{item.fileName}}">下载</a> 虽说只有短短一行代码,不过看代码应该都能知道什么作用了。 class属性值是Ionic的颜色&#…...
2024/4/21 3:06:55 - Vue、angular10 post请求接口 下载文件
1、调用后台接口和传参 this.bizCommonConfigService.downLoadExcel(`${this.commonConfig.getTransactionUrl()}/refundOrder/downloadPdf`,params).then(()=>{this.imgName = null }); 2、核心方法downLoadExcel(downloadURl: string, query: any) {const datas = query;…...
2024/4/21 3:06:54 - angular 下载上传excel (xlsx)文件
装包 package 1、xlsx npm install xlsx --save2、file-saver package1、xlsx npm install xlsx --save2、file-savernpm install file-saver --savenpm install file-loader --savenpm install types/file-saver --save...
2024/4/20 20:12:44 - vue与angular项目基本使用
Vue和angular项目: Vue项目创建 安装nodejs使用cnpm :npm install -g cnpm --registryhttps://registry.npm.taobao.org搭建vue环境: npm install --global vue-cli / cnpm install --global vue-cli创建项目:vue init webpack 项目名称 ……...
2024/4/20 20:12:44 - Angular之图片查看组件
Angular4图片查看组件,支持拖动。缩放。DomHandler是一个操作dom的工具 /*** Created by MarkBell on 2018/1/8.*/ import {NgModule, Component, ElementRef, OnInit, AfterViewInit, OnDestroy, Input, Output, Renderer2, Inject, forwardRef,ViewChild, AfterVi…...
2024/4/20 20:12:42 - Memory Pool 预习知识-PDP-10 MACLISP的数据表达
这是MIT Guy Lewis Steele Jr于1977年9月的一篇论文关于PDP-10 MAC LISP的数据表达,是大多数内存池的实现原型。关于作者不用多说了,自己看吧http://en.wikipedia.org/wiki/Guy_L._Steele,_Jr. Introduction MacLISP是LISP中的一种,它不仅仅是一种用户程序语言,它可以作为系…...
2024/4/20 20:12:41 - Angular4 - 组件
Angular4 - 组件 1. Component 组成如上图所示: 红色框内的内容是AppComponent, 绿色是HeaderConponent, 黄色是SideBarComponent, 橘色是MainComponent。 这样说可能不太准确,因为我们看到的只是html,并不是完整的Component, 这里看到的只是…...
2024/4/20 4:02:42
最新文章
- java spring 07 createBean()(加载class文件,重写方法,实例化前)和doCreateBean()
01.createBean方法 protected Object createBean(String beanName, RootBeanDefinition mbd, Nullable Object[] args)throws BeanCreationException {if (logger.isTraceEnabled()) {logger.trace("Creating instance of bean " beanName "");}RootBea…...
2024/4/28 2:54:49 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - A股企业数据要素利用水平数据集(2001-2022年)
参照史青春(2023)的做法,团队对上市公司-数据要素利用水平进行测算。统计人工智能技术、区块链技术、云计算技术、大数据技术、大数据技术应用五项指标在企业年报中的披露次数,求和后衡量数据要素投入水平。 一、数据介绍 数据名…...
2024/4/27 8:53:14 - datalist是什么,有什么作用?
<datalist>标签用于定义一个预定义选项列表,它可以与文本输入框(<input type"text">)一起使用,提供一组可选的值供用户选择或输入。<datalist>标签中的选项可以通过<option>标签来定义。 <…...
2024/4/25 6:58:51 - 最新AI智能系统ChatGPT网站源码V6.3版本,GPTs、AI绘画、AI换脸、垫图混图+(SparkAi系统搭建部署教程文档)
一、前言 SparkAi创作系统是基于ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧。已支持GPT…...
2024/4/25 2:00:46 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
