angular2+内置表单校验以及自定义表单校验
表单在web应用中是不可缺少的一部分,提到表单免不了提到表单验证,表单验证能够提高整体数据质量的验证以及用户输入的准确性和完整性。在这里就说一下angular2+内置的几种表单验证以及用户自定义的表单验证,我们先说一下angular内置的表单验证:
1.先引入表单的一些内置依赖
import { FormGroup, FormBuilder,Validators } from '@angular/forms';2.实例化一个表单,并在构造函数里注入FormBuilder
constructor(private fb:FormBuilder) { } public myForm: FormGroup;3.在组件类的初始化函数里对表单中的元素的校验进行定义,并调用表单的valueChanges方法,检测表单的输入的变化
ngOnInit():void {this.taskInfo.isComplete = 1;this.tasksForm = this.fb.group({"title": [ '',[ Validators.required,//字段必须输入Validators.minLength(5),//最小长度Validators.maxLength(32)//最大长度 ] ],"content": [ '',[ Validators.required,Validators.minLength(2),Validators.maxLength(64) ] ]});this.myForm.valueChanges.subscribe(data => this.onValueChanged(data));this.onValueChanged(); }4.定义下需要错误提示的字段以及在每一种不同的错误情况下应该提示什么信息
formErrors = {'title': '','content': '' };validationMessages = {'title': {'required': 'title is required.','minlength': 'title must be at least 5 characters long.','maxlength': 'title cannot be more than 32 characters long.',},'content': {'required': 'content is required.','minlength': 'title must be at least 2 characters long.','maxlength': 'title cannot be more than 64 characters long.',}, };
5.定义OnValueChanged 方法,对表单的输入变化进行处理
onValueChanged(data?:any){if (!this.tasksForm) { return; }const form = this.tasksForm;for (const field in this.formErrors) {this.formErrors[field] = '';// 清空上一次的错误信息 const control = form.get(field);//调用FormGroup的get方法得到某一个需要校验的表单字段 if (control && control.dirty && !control.valid) {//给验证不合格的字段赋错误信息值 const messages = this.validationMessages[field];for (const key in control.errors) {this.formErrors[field] += messages[key] + ' ';}}} }
6.html表单页面的编写 (提交按钮先要判断表单校验有没有通过,如果没有通过就将表单提交按钮禁用)
<form [formGroup]="myForm" (ngSubmit)="onSubmit(myForm.value)" role="form" novalidate> <input class="detail_title" type="text" formControlName="title"> <div *ngIf="formErrors.title" class="alert alert-danger"> {{ formErrors.title }}</div> <input class="detail_title" type="text" formControlName="content"> <div *ngIf="formErrors.content" class="alert alert-danger"> {{ formErrors.content }}</div> <div class="task_operate_button"> <button type="button" type="submit" [disabled]="!myForm.valid"></button> </div> </form>
这就完成了一个简单的内置表单校验。内置的表单校验还有其他的。这里我就简单举这几个例子
下面我们来说一下自定义表单校验 (以E-mail校验来举例吧,虽然Email也有内置的验证)
自定义校验也很简单,只需要定义一个方法,这个方法接收一个参数,这个参数的类型是FormControl类型的。如果校验通过,则返回null,校验失败,则返回一个对象,话不多说,上代码
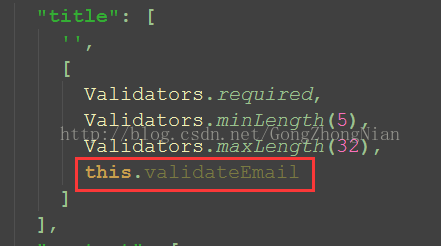
validateEmail(c: FormControl) {let EMAIL_REGEXP = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/ return EMAIL_REGEXP.test(c.value) ? null : {validateEmail: {valid: false } };在初始化函数中增加一个表单校验的验证器
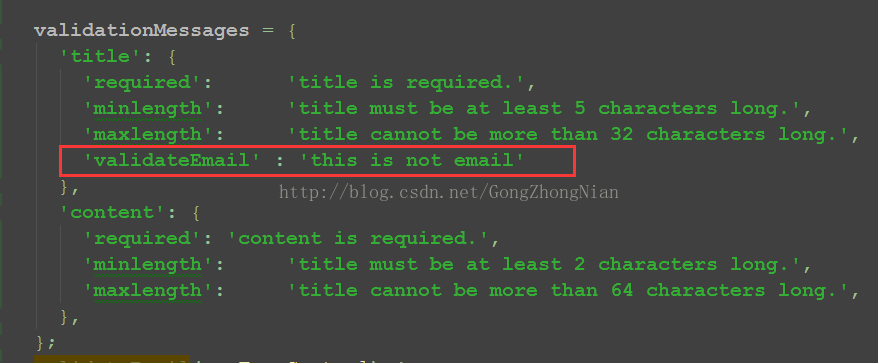
在错误信息中增加一条
这就完成了angular2+表单的自定义校验
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 关于Angular中的InputNumber
关于Angular中的InputNumber 哈喽,小伙伴们,我又来啦,祝大家腊八节快乐呀! 这次分享呢,主要是想问下小伙伴们知道怎么将数字输入框设置为必填项,我试了许多方法都没有效果,然后我就给数字输入框…...
2024/4/28 15:18:30 - angular的input标签的问题
由于原生的input的单选和多选框太丑,博主实际开发过程中用到下面两种方法来修改样式,另外还有ng-pattern校验输入框, 效果如下:代码如下: <!DOCTYPE html> <html> <head> <meta charset"utf-8" /&…...
2024/4/28 5:08:31 - angular中input、ngModelChange、valuesChange的监听情况
一个小小的输入框Input <div>testNameInput<input type"text" nz-input [(ngModel)]"testNameInput" (input)"testNameChange(testNameInput)">testNameEventInput<input type"text" nz-input [(ngModel)]"testN…...
2024/4/28 5:16:43 - Angular6 input file 上传图片显示缩略图
<h1>上传图片显示缩略图</h1> <img height"100px" width"100px" [src]"_d.bypassSecurityTrustUrl(imgsrc)"> <input type"file" (change)"fileChange($event)">import { Component } from angular…...
2024/4/27 21:47:12 - angular6 input回车事件-(keydown)
1. html中如下所示: <input style"margin-bottom:5px;" nz-input placeholder"输入关键字" [(ngModel)]"taskName" (keydown)"calAge($event)"> 2. ts中代码如下所示: calAge(e){var evt window.even…...
2024/4/28 2:28:38 - angular2--input框实现密码眼睛切换
实现效果如下: 一、html <ons-page><ons-toolbar></ons-toolbar><div class"background"></div><div class"content"><div class"r-psw-cnt"><!--input框类型和眼睛的路径都存为变量…...
2024/4/28 12:56:19 - ssm与angularjs结合的增删改查
首先看下页面效果 不得不说有一个文章帮了我很多,https://www.cnblogs.com/diligenceday/p/4750562.html,很有帮助 页面有增删改查功能,首先添加功能,添加功能很简单,因为这个div没有在angular负责的div下,…...
2024/4/21 3:06:02 - 简单的面试总结---内含面试题目 | 掘金技术征文
纸上得来终觉浅,绝知此事要躬行。面试是大家都无法避免的一个话题。我所在的公司是一个不算小的公司,在这个公司做外包两年,转正一年。在金九银十面试的季节里也按奈不住想去面试一下。面试的经验除了现在呆的公司再也没面试过其他公司。在这…...
2024/4/20 17:40:51 - MacBook上Visual Studio Code开发AngularJS2 之 HelloWorld
创建我的第一个Hello World程序 前言 最近想学习一下AngularJS2,在网上找过一番资料后归纳如下,在我的笔记本上配置可行,记录供以后参考: 环境准备 安装Visual Studio Code(当前版本1.9.1) 下载地址 备…...
2024/4/20 11:17:05 - WEB 前端菜鸟,感觉很迷茫,该怎么做?
前几天看到这样的问题 先说问题吧:感觉前端涉及到的东西太多了,自己也很浮躁,看了挺多书,可是代码缺敲得却不多。技术菜,又什么都想学,比如现在纠结要不要先学scss或者php或者angularjs,backbone等框架&…...
2024/4/21 3:05:59 - Vue.js 系列教程 2:组件,Props,Slots
这是关于 JavaScript 框架 Vue.js 五个教程的第二部分。在这一部分,我们将学习组件,Props 以及 Slots。这不是一个完整的指南,而是基础知识的概述,所以你可以了解 Vue.js 以及它的用途。 系列文章: 渲染, 指令, 事件组件, Props, …...
2024/4/28 15:56:54 - Spring Boot + Thymeleaf + AngularJS 使用
IDEA创建Spring Boot项目,网络慢可使用阿里云,在Custom填入https://start.aliyun.com。 添加需要的依赖 maven依赖 <dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-…...
2024/4/25 20:39:58 - 利用angular4和nodejs-express构建一个简单的网站(二)——设置跨域访问和安装基本依赖构建数据库...
在上面一章中,我创建了前端的angular4框架程序和后端的nodejs-express框架程序,在这一章中,我准备对前后端程序进行一些简单的配置,然后将后台数据库创建起来。好的!让我们开始吧。我开发这个网站用的开发工具是visual…...
2024/4/28 14:29:45 - Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(一)基础知识概述
Vue2VueRouter2WebpackAxios 构建项目实战2017重制版(一)基础知识概述 前言 2016年,我写了一系列的 VUE 入门教程,当时写这一系列博文的时候,我也只是一个菜鸟,甚至在写的过程中关闭了代码审查࿰…...
2024/4/28 0:25:07 - 前端菜鸟帝都面试记 super | 掘金技术征文
大家好我系渣渣辉我又回来了,为了不太监,我决定把前面两篇文章说要补上的几家公司都补齐全了。(我绝对不是说为了参加掘金的活动才强行补上的) 感谢大家随手点个喜欢 在前面几篇文章中谈了美团、春雨医生、今日头条、第四范式、玩…...
2024/4/21 3:05:55 - Anugular js 学习 service http
Anugular js service学习 var app angular.module(myApp, []); app.controller(customersCtrl, function($scope, $location) {$scope.myUrl $location.absUrl(); });通过location.absUrl() 获取当前网页url 地址 注意 $location 服务是作为一个参数传递到 controller中。如…...
2024/4/28 8:38:00 - 对AngularJs中依赖注入的理解和使用方法
Angular中的依赖注入 一:什么是依赖注入? 依赖注入是一种软件设计模式,在这种模式下,一个或更多的依赖被注入到一个独立的对象中,然后成为该对象的一部分。该模式分离了客户端依赖本身行为的创建,使得…...
2024/4/21 3:05:53 - AngularJS 框架(二)
本文主要参考: https://www.runoob.com/angularjs/angularjs-tutorial.html 十、AngularJS XMLHttpRequest $http 是 AngularJS 中的一个核心服务,用于读取远程服务器的数据。 使用格式: // 简单的 GET 请求,可以改为 POST $http(…...
2024/4/21 3:05:52 - Rollup Restify typescript mongodb开发后端http服务
背景: 向小程序,提供http/https接口服务,存储用户数据、日志数据。 技术选型 resitify 纯粹的http服务,不涉及视图 typescript 2.1 类型校验,规范代码 mock.js 提供mock服务 mongodb 文档结构,存…...
2024/4/21 3:05:50 - 一个前端菜鸟的成长历程
从实习算起,到现在工作了也有一年半的时间了,在这期间,深深感受到了前端领域的飞速发展,在这里记录一下自己的成长历程,算是对知识的一个梳理,也希望帮助到刚入行的同学们。说来惭愧,大学里并没…...
2024/4/27 11:11:49
最新文章
- 堆的介绍,实现(c语言实现)
目录 堆的概念 堆的性质: 堆的分类 父子结点的下标关系 堆的向下调整算法 编辑小堆 大堆 建堆 堆的向上调整算法 小堆 大堆 堆的基本操作 定义堆 初始化堆 销毁堆 打印堆 堆的插入 堆的删除 大堆(Max Heap)的向下调整算法…...
2024/4/28 16:31:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【php快速上手(四)】
目录 PHP快速上手(四)PHP 类型比较1.松散比较(Loose Comparison)2.严格比较(Strict Comparison)3.类型转换 PHP 常量PHP字符串函数1. 字符串长度和截取2. 字符串查找和替换3. 字符串转换和格式化4. 字符串分…...
2024/4/27 9:24:35 - 巨控科技新品发布:全方位升级,引领智能控制新纪元
标签: #巨控科技 #智能控制 #新品发布 #GRM560 #OPC560 #NET400 在智能控制领域,巨控科技始终以其前沿技术和创新产品引领着市场的潮流。近日,巨控科技再次以其行业领先的研发实力,推出了三大系列的新产品,旨在为各行各业提供更…...
2024/4/23 6:25:41 - DDIM,多样性与运行效率之间的trade off
DDPM的重大缺陷在于其在反向扩散的过程中需要逐步从 x t x_t xt倒推到 x 0 x_0 x0,因此其推理速度非常缓慢。相反,DDPM的训练过程是很快的,可以直接根据 x 0 x_0 x0到 x t x_t xt添加的高斯噪声 ϵ \epsilon ϵ完成一次训练。 为了解…...
2024/4/25 10:12:11 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57