Vue.js 系列教程 2:组件,Props,Slots
这是关于 JavaScript 框架 Vue.js 五个教程的第二部分。在这一部分,我们将学习组件,Props 以及 Slots。这不是一个完整的指南,而是基础知识的概述,所以你可以了解 Vue.js 以及它的用途。

组件和传递数据
如果你熟悉 React 或者 Angular2,组件思想和传递状态对你并不陌生。如果不是, 让我们先了解一些主要概念。
大小网站通常由不同的部分组成,并且抽象成更小的部分更容易布局、重用、并使得我们的代码更清晰。为了避免在冗长的多层次的页面中搜寻标签,我们可以这样构建组件:
<header></header> <aside><sidebar-item v-for="item in items"></sidebar-item> </aside> <main><blogpost v-for="post in posts"></blogpost> </main> <footer></footer>
这是一个简单的例子,但是你可以看到这种组合方式在开始构建网站结构时的用途。如果你要维护这些代码,你可以很容易的了解程序的结构并且找到每一部分。
Vue 有多种创建组件的方式。让我们从易到难,而复杂的例子就是一个普通的 Vue 程序。
app.$mount('#app');var app = new Vue({el: 'hello',template: '<h1>Hello World!</h1>'
}); 代码正常运行,但用处不大,因为它只能使用一次,我们还没有向不同的组件传递信息。从父组件向子组件传递数据的方式称为 props。
下面是我能做的最简单的例子,所以非常容易理解。记住 HTML 中的 :text 是 Vue 绑定的缩写。我们在指令部分的最后提到过。绑定可以用于所有方面,但是在这个实例中,这样做的好处是不需要把状态放在 mustache 模板中, 比如 {{ message }}。
在下面的代码中,Vue.component 是组件, new Vue 称为实例。一个程序中可以有多个实例。通常情况下,我们会有一个实例和多个组件,因为实例是主要应用程序。
Vue.component('child', {props: ['text'],template: `<div>{{ text }}<div>`
});new Vue({el: "#app",data() {return {message: 'hello mr. magoo'}}
}); <div id="app"><child :text="message"></child> </div>
现在我们可以在程序中随意使用这个组件:
<div id="app"><child :text="message"></child><child :text="message"></child> </div>
我们也可以向 props 中添加验证,这和 React 中的 PropTypes 类似。这个功能很好,因为它是自描述的,并且如果与我们的期望值不同会返回错误,但只有在开发模式中才显示 :
Vue.component('child', {props: {text: {type: String,required: true}},template: `<div>{{ text }}<div>`
}); 在下面的例子中,我在开发模式中加载 Vue ,并且故意在 prop 验证中输入一个非法类型。你可以看到控制台报错。(这非常有帮助,你可以使用 Vue 的开发工具发现错误).
Vue.component('child', {props: {text: {type: Boolean,required: true}},template: `<div>{{ text }}<div>`
}); 对象应该作为一个工厂函数返回,你也可以传递一个自定义验证函数,这非常有用,因为可以检查不符合业务、输入或者其它逻辑的数值。对于如何使用每一种类型,有一篇写的很好的 指南.
没有必要在在 props 中给子组件传递数据,也可以使用状态或静态值:
Vue.component('child', {props: { count: {type: Number,required: true}},template: `<div class="num">{{ count }}</div>`
})new Vue({el: '#app',data() {return {count: 0 }},methods: {increment() {this.count++;},decrement() {this.count--;}}
}) <div id="app"><h3><button @click="increment">+</button>Adjust the state<button @click="decrement">-</button></h3><h2>This is the app state: <span class="num">{{ count }}</span></h2><hr><h4><child count="1"></child></h4> <p>This is a child counter that is using a static integer as props</p><hr><h4><child :count="count"></child></h4><p>This is the same child counter and it is using the state as props</p> </div>
区别在于你是否传递了一个属性并绑定它:
没有使用状态
<child count="1"></child>
vs
使用状态
<child :count="count"></child>
到现在为止,我们已经用字符串在子组件中创建了内容,如果使用 babel 的话,你可以在所有浏览器中使用 ES6 (我强烈建议),可以使用 模板字面量 来避免难以阅读的拼接字符串:
Vue.component('individual-comment', {template: `<li> {{ commentpost }} </li>`,props: ['commentpost']
});new Vue({el: '#app',data: {newComment: '',comments: ['Looks great Julianne!','I love the sea','Where are you at?']},methods: {addComment: function () {this.comments.push(this.newComment)this.newComment = ''}}
}); <ul><liis="individual-comment"v-for="comment in comments"v-bind:commentpost="comment"></li></ul><inputv-model="newComment"v-on:keyup.enter="addComment"placeholder="Add a comment">
虽然有些作用,但是字符串中的内容仍然有限制。最后,在这个评论列表中,我们希望有照片和作者的名字,你可能已经猜到过多的信息会非常拥挤。而字符串中没有语法高亮效果。
考虑到所有这些事情,我们将创建一个模板。我们会用特殊的 script 标签包裹常规的HTML,然后使用 id 引用它来创建一个组件。当文本和元素很多的时候,这种方式更清晰:
<!-- This is the Individual Comment Component --> <script type="text/x-template" id="comment-template"> <li> <img class="post-img" :src="commentpost.authorImg" /> <small>{{ commentpost.author }}</small><p class="post-comment">"{{ commentpost.text }}"</p> </li> </script>
Vue.component('individual-comment', {template: '#comment-template',props: ['commentpost']
}); Slots
这样好多了。但是如果两个组件的内容或者样式略有不同时会怎样?我们可能会通过 props 将所有不同的内容及样式传递到组件,每次切换所有的东西,或者我们可以复制组件并创建不同的版本。但是如果可以重用组件,并用相同的数据或功能填充它们,那就太好了。这就是 slots 的有用之处。
假如我们有一个程序实例,使用相同的组件 <app-child> 两次。在每个子组件内部,我们需要一些相同的内容以及不同的内容。对于要保持一致的内容,我们使用一个标准的 p 标签,而对于要切换的内容,我们放在空的 <slot></slot> 标签中。
<script type="text/x-template" id="childarea"><div class="child"><slot></slot><p>It's a veritable slot machine!<br> Ha ha aw</p></div> </script>
然后在程序实例中,我们可以在在 <app-child> 组件标签中传递内容,它会自动填充到 slots 中:
<div id="app"><h2>We can use slots to populate content</h2><app-child><h3>This is slot number one</h3></app-child><app-child><h3>This is slot number two</h3><small>I can put more info in, too!</small></app-child> </div>
slots 中也可以有默认内容。如果要在 slot 中写内容,而不是写 <slot></slot>,你可以这样填充:
<slot>I am some default text</slot>
如果你没有在 slot 中填充其它内容,就会显示默认文本,这是非常有用的!鼓掌吧。
你也可以使用具名 slot 。如果一个组件中有两个 slot, 可以通过添加 name 属性区分它们 <slot name="headerinfo"></slot>,并且通过特定的名称访问 slot <h1 slot="headerinfo">I will populate the headerinfo slot!</h1> 。这非常有用。如果有多个命名的 slot 而有一个没有命名,Vue 命名的内容填充到命名的 slot 中,而剩余的内容将填充到未命名的 slots 中。
请看以下示例:
子组件模板
<div id="post"><main><slot name="header"></slot><slot></slot></main> </div>
父组件模板
<app-post><h1 slot="header">This is the main title</h1><p>I will go in the unnamed slot!</p> </app-post>
渲染结果
<main><h1>This is the main title</h1><p>I will go in the unnamed slot!</p> </main>
就我个人而言,如果我一次使用多个 slot,我会将所有的都名字,这对于其他的维护人员来说非常清晰,但 Vue 提供的这个灵活的 API 也很好。
Slot 示例
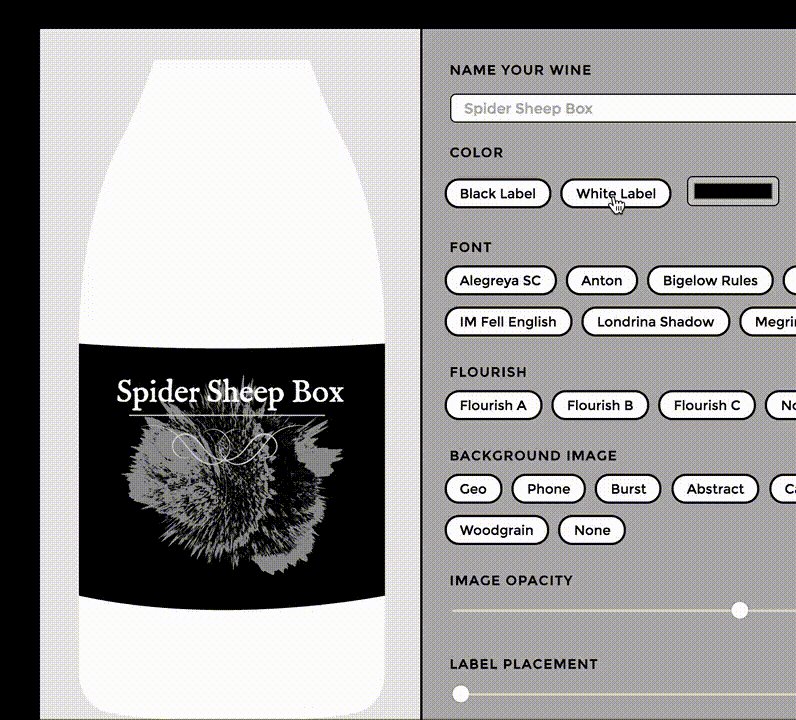
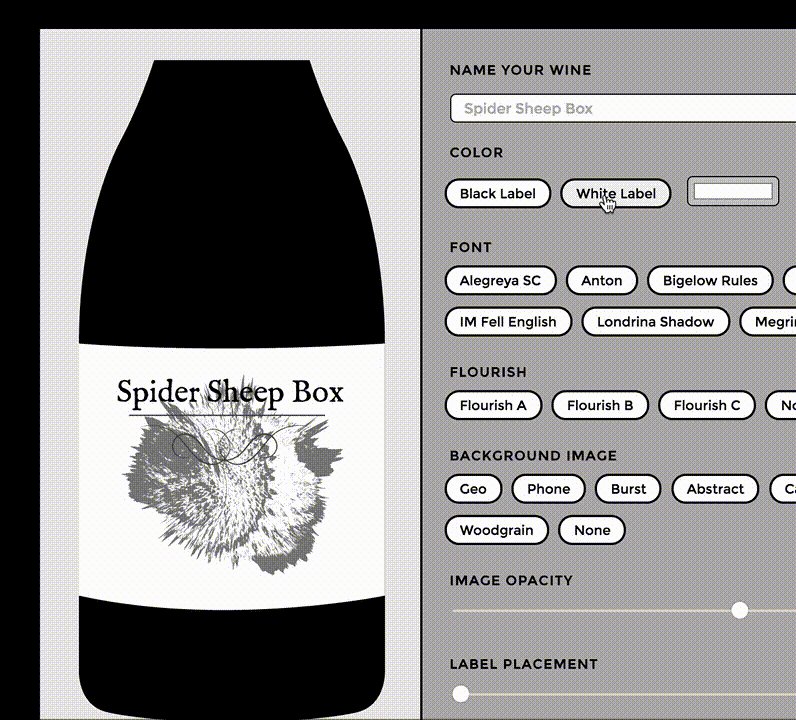
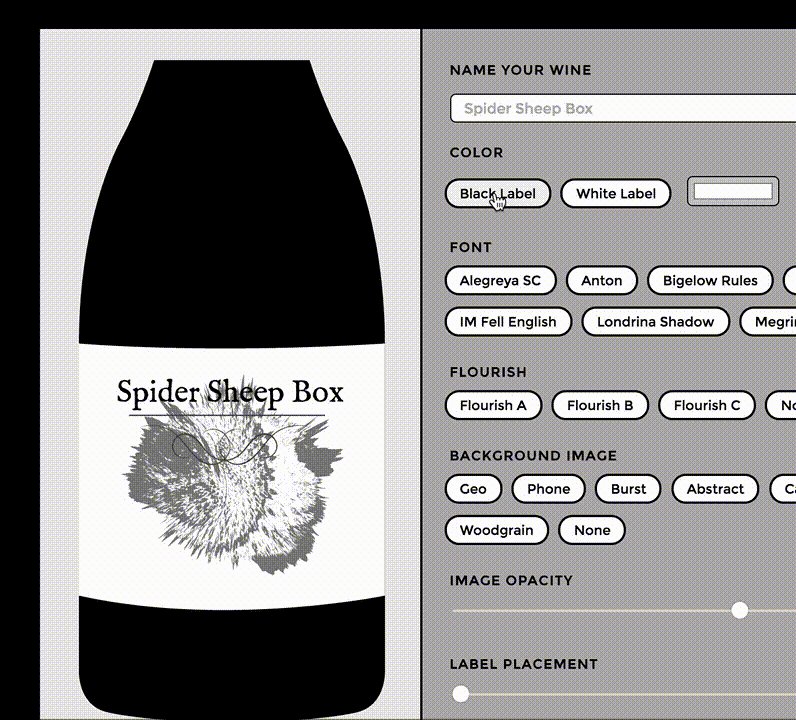
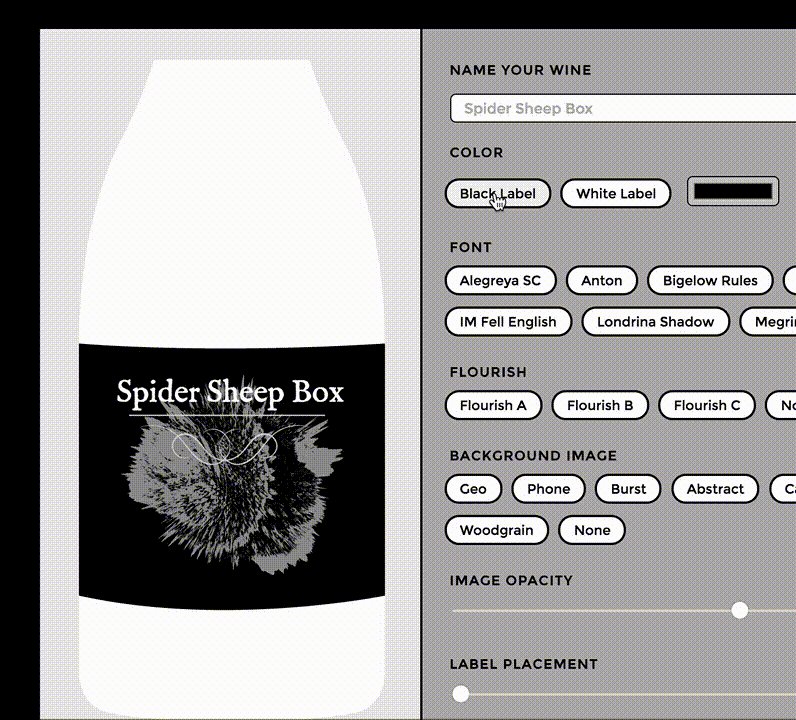
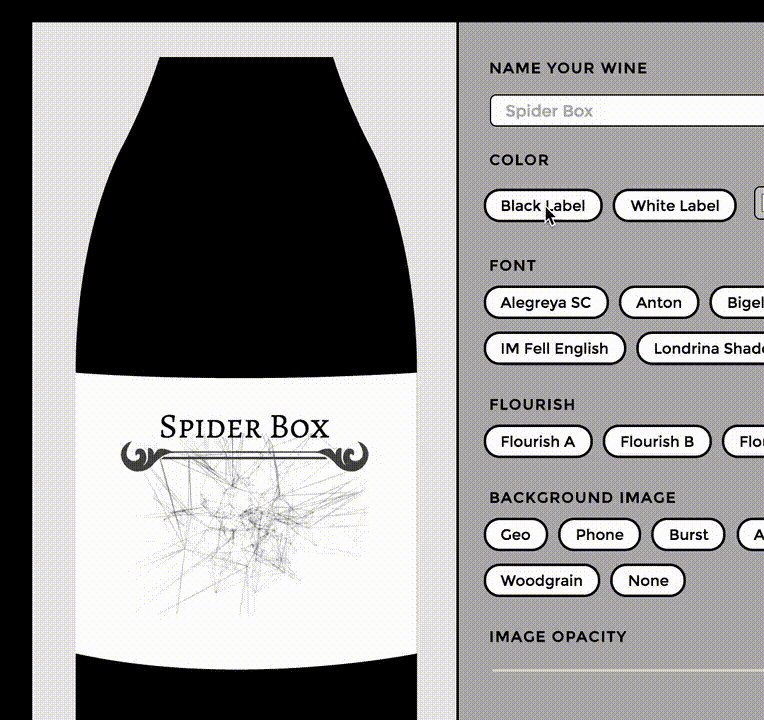
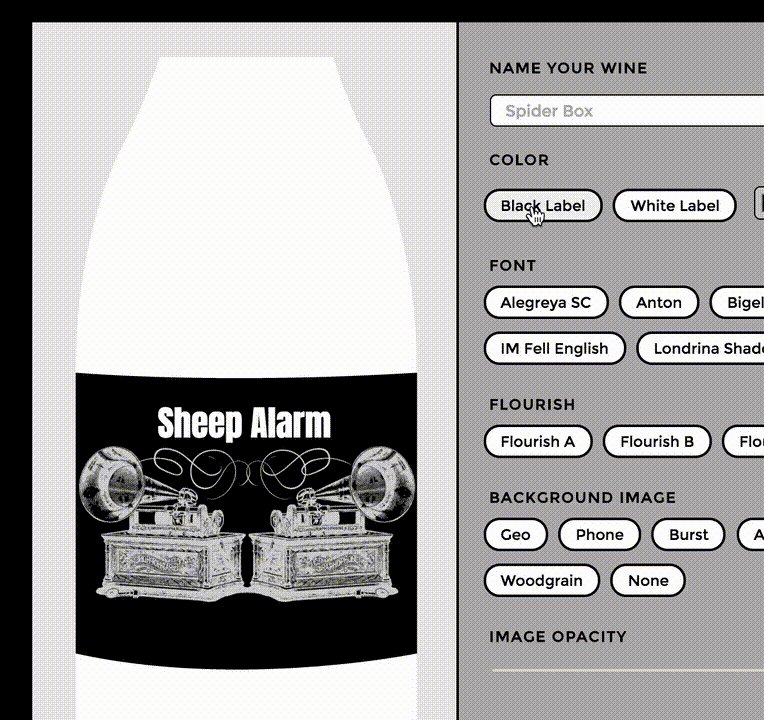
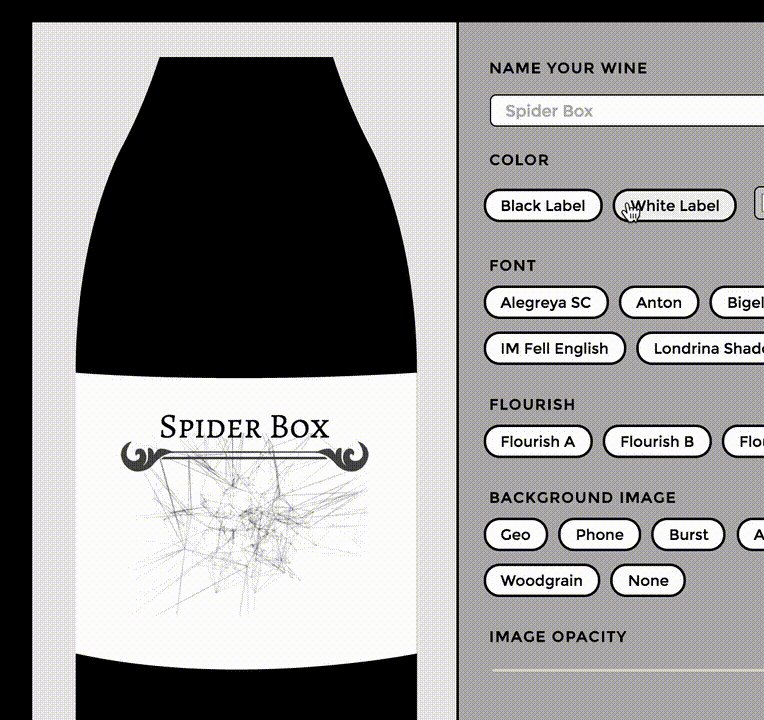
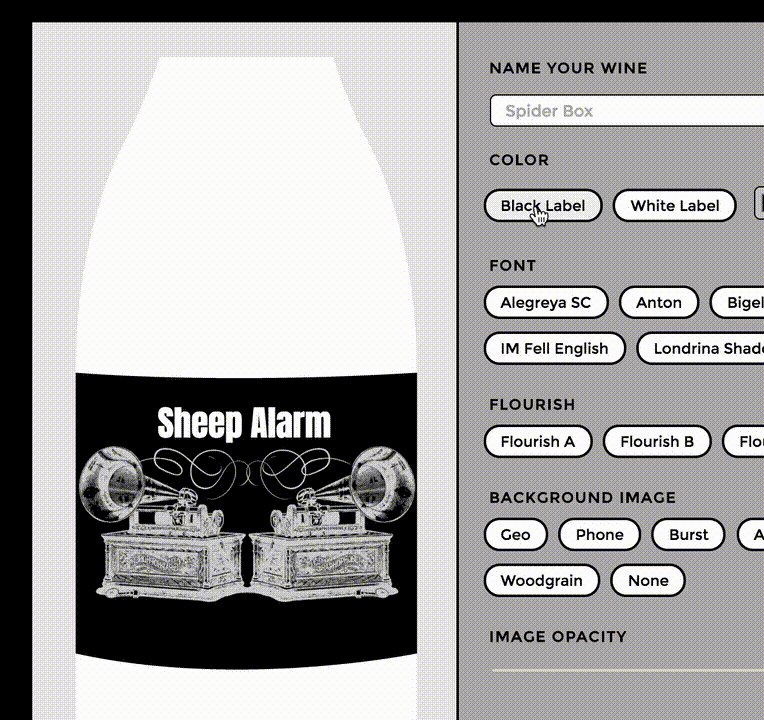
另外,我们给不同的组件设置特殊的样式,并保持所有的内容相同,因此可以迅速和容易地改变了外观。在下面的葡萄酒标签制造商中,其中一个按钮将根据用户的选择切换组件和颜色,酒瓶背景、标签和文本将全部切换,同时保持内容不变。
const app = new Vue({...components: {'appBlack': {template: '#black'}} });
主要的 Vue App HTML:
<component :is="selected">...<path class="label" d="M12,295.9s56.5,5,137.6,0V409S78.1,423.6,12,409Z" transform="translate(-12 -13.8)" :style="{ fill: labelColor }"/>...</component><h4>Color</h4><button @click="selected ='appBlack', labelColor = '#000000'">Black Label</button><button @click="selected ='appWhite', labelColor = '#ffffff'">White Label</button><input type="color" v-model="labelColor" defaultValue="#ff0000">
白色组件的 HTML:
<script type="text/x-template" id="white"><div class="white"><slot></slot></div> </script>
(这个演示案例非常大,所以最好在一个单独的窗口或者标签页浏览)

现在,我们已经将所有的 SVG 图片数据放置在程序中,但是实际上它放置在每个组件的 <slot> 中。我们可以根据使用情况切换不同的内容或样式,这是一个非常好的功能。你可以看到,通过创建一个更改组件的“selected”值的按钮,允许用户自己决定使用哪个组件。
现在所有内容都在一个 slot 中,但是我们也可以使用多个 slot,并通过命名区分它们:
<!-- main vue app instance --> <app-comment><p slot="comment">{{ comment.text }}</p> </app-comment><!-- individual component --> <script type="text/x-template" id="comment-template"><div><slot name="comment"></slot></div> </script>
我们可以通过引用的相同的 slot 很容易地在不同的组件之间切换,但是如果希望能够来回切换还要保持每个组件的独立状态会怎样?目前,当我们切换黑白标签的时候,模板切换了但内容保持不变。但也许有一种情况,我们希望黑色标签和白色标签是完全不同的。你可以把它们包在称为 <keep-alive></keep-alive> 的特殊组件中,这样切换的时候会保持独立的状态。
检查上面例子的异常——创建一个黑色标签,然后一个不同的白色标签,并在它们之间切换。你会看到,每个状态都被保存下来,并且彼此不同:
<keep-alive><component :is="selected">...</component> </keep-alive>

我喜欢这个 API 的功能。
这很好,但为了简单起见,我们总是把所有内容放置在一个或两个文件中。当建立网站时,如果将单独的组件放在不同的文件中,并在需要的时候导入进来,这样的组织性更强。实际上在真实的 Vue 开发中通常是这么做的,我们将在下一部分介绍。接下来谈论 Vue-cli,构建过程和状态管理 vuex!
- 顶
- 踩
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Spring Boot + Thymeleaf + AngularJS 使用
IDEA创建Spring Boot项目,网络慢可使用阿里云,在Custom填入https://start.aliyun.com。 添加需要的依赖 maven依赖 <dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-…...
2024/4/25 20:39:58 - 利用angular4和nodejs-express构建一个简单的网站(二)——设置跨域访问和安装基本依赖构建数据库...
在上面一章中,我创建了前端的angular4框架程序和后端的nodejs-express框架程序,在这一章中,我准备对前后端程序进行一些简单的配置,然后将后台数据库创建起来。好的!让我们开始吧。我开发这个网站用的开发工具是visual…...
2024/4/28 14:29:45 - Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(一)基础知识概述
Vue2VueRouter2WebpackAxios 构建项目实战2017重制版(一)基础知识概述 前言 2016年,我写了一系列的 VUE 入门教程,当时写这一系列博文的时候,我也只是一个菜鸟,甚至在写的过程中关闭了代码审查࿰…...
2024/4/28 0:25:07 - 前端菜鸟帝都面试记 super | 掘金技术征文
大家好我系渣渣辉我又回来了,为了不太监,我决定把前面两篇文章说要补上的几家公司都补齐全了。(我绝对不是说为了参加掘金的活动才强行补上的) 感谢大家随手点个喜欢 在前面几篇文章中谈了美团、春雨医生、今日头条、第四范式、玩…...
2024/4/21 3:05:55 - Anugular js 学习 service http
Anugular js service学习 var app angular.module(myApp, []); app.controller(customersCtrl, function($scope, $location) {$scope.myUrl $location.absUrl(); });通过location.absUrl() 获取当前网页url 地址 注意 $location 服务是作为一个参数传递到 controller中。如…...
2024/4/28 8:38:00 - 对AngularJs中依赖注入的理解和使用方法
Angular中的依赖注入 一:什么是依赖注入? 依赖注入是一种软件设计模式,在这种模式下,一个或更多的依赖被注入到一个独立的对象中,然后成为该对象的一部分。该模式分离了客户端依赖本身行为的创建,使得…...
2024/4/21 3:05:53 - AngularJS 框架(二)
本文主要参考: https://www.runoob.com/angularjs/angularjs-tutorial.html 十、AngularJS XMLHttpRequest $http 是 AngularJS 中的一个核心服务,用于读取远程服务器的数据。 使用格式: // 简单的 GET 请求,可以改为 POST $http(…...
2024/4/21 3:05:52 - Rollup Restify typescript mongodb开发后端http服务
背景: 向小程序,提供http/https接口服务,存储用户数据、日志数据。 技术选型 resitify 纯粹的http服务,不涉及视图 typescript 2.1 类型校验,规范代码 mock.js 提供mock服务 mongodb 文档结构,存…...
2024/4/21 3:05:50 - 一个前端菜鸟的成长历程
从实习算起,到现在工作了也有一年半的时间了,在这期间,深深感受到了前端领域的飞速发展,在这里记录一下自己的成长历程,算是对知识的一个梳理,也希望帮助到刚入行的同学们。说来惭愧,大学里并没…...
2024/4/27 11:11:49 - 执行npm命令报错问题以及解决方法总览(Portal环境使用淘宝镜像)
创建开始:https://angular.io/guide/setup-local 中的Get start >Set up 执行:npm install -g angular/cli 看版本:ng version 出现:Typescript errors on types\lodash\index.d.ts #417 使用:npm install types/…...
2024/4/20 20:12:59 - 七步从AngularJS菜鸟到专家(6):服务
这是"AngularJS – 七步从菜鸟到专家"系列的第六篇。 在第一篇,我们展示了如何开始搭建一个AngularaJS应用。在第五篇我们讨论了Angular内建的directives。在这一章,我们来讨论services,整理我们的代码并完成我们的音频…...
2024/4/20 20:12:58 - AngularJS笔记
AngularJS笔记 目录 文章目录AngularJS笔记1. 什么是AngularJS2. 使用3. AngularJS指令用例ng-model 指令4. AngularJS 表达式 AngularJS 表达式 与 JavaScript 表达式5.Angular过滤器6. AngularJS 服务(Service)7. 常用功能1. 选择框 Select2.表格8. HTML DOM1. ng-disable…...
2024/4/20 20:12:57 - Angular2 中的依赖注入
Angular2 中的依赖注入 在angular2应用中依赖注入将会大量的应用在我们所创建的服务中,至于依赖注入的原理及特点在此不做深究,网上大量资料介绍依赖注入,本节重点是如何在angular2 RC1中应用依赖注入(Dependency injection&#…...
2024/4/21 3:05:50 - angular自定义module
在app.module.ts里面,imports部分,添加你的自定义模块名在你的自定义模块内,添加了component以后,需要添加exports导出,类似下面 import { NgModule } from angular/core; import { CommonModule } from angular/commo…...
2024/4/21 3:05:49 - angular ngrx进阶effect
ngrx github地址 https://github.com/ngrx/platform 里面有一个的例子 ngrx是有几个概念 store state reducer effect action 关于store state reducer action的例子网上也不少 但effect的介绍还没有看到中文版的。 state是一个有语义的全局数据, state中还可以有state 一个…...
2024/4/22 13:34:54 - Angular项目的启动过程
大家都知道Angular有很多的优点,包括: 横跨所有平台 学会用Angular构建应用,然后把这些代码和能力复用在多种多种不同平台的应用上 —— Web、移动 Web、移动应用、原生应用和桌面原生应用。 速度与性能 通过Web Worker和服务端渲染&…...
2024/4/25 19:00:24 - angular 遍历 请求 赋值
问题模拟如下: 有个遍历循环中, for(var i0;i<xxx; i){ var saaaa[i]; $get(xxxx).xxxxx{ //请求回调中给aaaa[i].xxx 赋值。可是出问题,报错。结果发现。i永远是最后一个数,而不是想象中的,递增。因为这是异步的…...
2024/4/21 3:05:45 - 在angularjs的函数中使用foreach的坑
关于angularjs的foreach遍历函数中使用return的问题 一般来说,函数中使用return,执行到return就会退出函数,不会向下执行。但是如果在函数中使用foreach,在foreach中使用return,执行到return,不会退出函数。…...
2024/4/21 3:05:45 - angularjs foreach
angular有自己的生命周期。循环给一个 angular监听的变量复值时。最好还是用angular自带的循环方法。“angular.foreach” 格式: 复制代码代码如下:var objs [{a:1},{a:2}];angular.forEach(objs, function(data,index,array){//data等价于array[index]console.log(data.aarray…...
2024/4/21 3:05:43 - js 集合中删除某个属性name-forEach(delete),forEach删除某一行属性(filter), map获取index,angular6 *ngFor获取index
1. 如果想删除tableData集合中的name属性,需要用forEach遍历tableData集合,然后在遍历过程中,直接调用delete item.name, 就可以把集合中的name属性删除掉 var tableData[{name:"小武",value:"a"},{name:"小刘&quo…...
2024/4/21 3:05:42
最新文章
- stm32f4单片机强制类型转换为float程序跑飞问题
如题,在一个数据解析函数中使用了*(float *)&data[offset],其中data为uint8类型指针,指向的value地址为 可以看到地址0x20013A31非对齐,最终在执行VLDR指令时导致跑飞 VLDR需要使用对齐访问 跑飞后查看SCB寄存器发现确实是非…...
2024/4/28 15:56:09 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - LeetCode 热题 100 题解(二):双指针部分(2)| 滑动窗口部分(1)
题目四:接雨水(No. 43) 题目链接:https://leetcode.cn/problems/trapping-rain-water/description/?envTypestudy-plan-v2&envIdtop-100-liked 难度:困难 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图&am…...
2024/4/28 13:37:21 - 数据挖掘中的PCA和KMeans:Airbnb房源案例研究
目录 一、PCA简介 二、数据集概览 三、数据预处理步骤 四、PCA申请 五、KMeans 聚类 六、PCA成分分析 七、逆变换 八、质心分析 九、结论 十、深入探究 10.1 第 1 步:确定 PCA 组件的最佳数量 10.2 第 2 步:使用 9 个组件重做 PCA 10.3 解释 PCA 加载和特…...
2024/4/27 16:11:51 - Verilog基础【二】
3.1 Verilog 连续赋值 关键词:assign, 全加器 连续赋值语句是 Verilog 数据流建模的基本语句,用于对 wire 型变量进行赋值。: assign LHS_target RHS_expression ;LHS(left hand side)…...
2024/4/24 20:09:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57

