Vue.js__快速入门
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
本文摘自:http://www.cnblogs.com/keepfool/p/5619070.html
如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
当然了,在使用Vue.js时,你也可以结合其他库一起使用,比如jQuery。
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星!
v-for Demo v-bind Demo Page Demo GitHub Source
MVVM模式
下图不仅概括了MVVM模式(Model-View-ViewModel),还描述了在Vue.js中ViewModel是如何和View以及Model进行交互的。
ViewModel是Vue.js的核心,它是一个Vue实例。Vue实例是作用于某一个HTML元素上的,这个元素可以是HTML的body元素,也可以是指定了id的某个元素。
当创建了ViewModel后,双向绑定是如何达成的呢?
首先,我们将上图中的DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关键。
从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;
从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
Hello World示例
了解一门语言,或者学习一门新技术,编写Hello World示例是我们的必经之路。
这段代码在画面上输出"Hello World!"。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><!--这是我们的View--><div id="app">{{ message }}</div></body><script src="js/vue.js"></script><script>// 这是我们的Modelvar exampleData = {message: 'Hello World!'}// 创建一个 Vue 实例或 "ViewModel"// 它连接 View 与 Modelnew Vue({el: '#app',data: exampleData})</script>
</html>
使用Vue的过程就是定义MVVM各个组成部分的过程的过程。
- 定义View
- 定义Model
- 创建一个Vue实例或"ViewModel",它用于连接View和Model
在创建Vue实例时,需要传入一个选项对象,选项对象可以包含数据、挂载元素、方法、模生命周期钩子等等。
在这个示例中,选项对象的el属性指向View,el: '#app'表示该Vue实例将挂载到<div id="app">...</div>这个元素;data属性指向Model,data: exampleData表示我们的Model是exampleData对象。
Vue.js有多种数据绑定的语法,最基础的形式是文本插值,使用一对大括号语法,在运行时{{ message }}会被数据对象的message属性替换,所以页面上会输出"Hello World!"。
Vue.js已经更新到2.0版本了,但由于还不是正式版,本文的代码都是1.0.25版本的。
双向绑定示例
MVVM模式本身是实现了双向绑定的,在Vue.js中可以使用v-model指令在表单元素上创建双向数据绑定。
<!--这是我们的View-->
<div id="app"><p>{{ message }}</p><input type="text" v-model="message"/>
</div>
将message绑定到文本框,当更改文本框的值时,<p>{{ message }}</p> 中的内容也会被更新。

反过来,如果改变message的值,文本框的值也会被更新,我们可以在Chrome控制台进行尝试。

Vue实例的data属性指向exampleData,它是一个引用类型,改变了exampleData对象的属性,同时也会影响Vue实例的data属性。
Vue.js的常用指令
上面用到的v-model是Vue.js常用的一个指令,那么指令是什么呢?
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
Vue.js提供了一些常用的内置指令,接下来我们将介绍以下几个内置指令:
- v-if指令
- v-show指令
- v-else指令
- v-for指令
- v-bind指令
- v-on指令
Vue.js具有良好的扩展性,我们也可以开发一些自定义的指令,后面的文章会介绍自定义指令。
v-if指令
v-if是条件渲染指令,它根据表达式的真假来删除和插入元素,它的基本语法如下:
v-if="expression"
expression是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式。例如:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><div id="app"><h1>Hello, Vue.js!</h1><h1 v-if="yes">Yes!</h1><h1 v-if="no">No!</h1><h1 v-if="age >= 25">Age: {{ age }}</h1><h1 v-if="name.indexOf('jack') >= 0">Name: {{ name }}</h1></div></body><script src="js/vue.js"></script><script>var vm = new Vue({el: '#app',data: {yes: true,no: false,age: 28,name: 'keepfool'}})</script>
</html>
注意:yes, no, age, name这4个变量都来源于Vue实例选项对象的data属性。

这段代码使用了4个表达式:
- 数据的
yes属性为true,所以"Yes!"会被输出; - 数据的
no属性为false,所以"No!"不会被输出; - 运算式
age >= 25返回true,所以"Age: 28"会被输出; - 运算式
name.indexOf('jack') >= 0返回false,所以"Name: keepfool"不会被输出。
注意:v-if指令是根据条件表达式的值来执行元素的插入或者删除行为。
这一点可以从渲染的HTML源代码看出来,面上只渲染了3个<h1>元素,v-if值为false的<h1>元素没有渲染到HTML。

为了再次验证这一点,可以在Chrome控制台更改age属性,使得表达式age >= 25的值为false,可以看到<h1>Age: 28</h1>元素被删除了。

age是定义在选项对象的data属性中的,为什么Vue实例可以直接访问它呢?
这是因为每个Vue实例都会代理其选项对象里的data属性。
v-show指令
v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><div id="app"><h1>Hello, Vue.js!</h1><h1 v-show="yes">Yes!</h1><h1 v-show="no">No!</h1><h1 v-show="age >= 25">Age: {{ age }}</h1><h1 v-show="name.indexOf('jack') >= 0">Name: {{ name }}</h1></div></body><script src="js/vue.js"></script><script>var vm = new Vue({el: '#app',data: {yes: true,no: false,age: 28,name: 'keepfool'}})</script>
</html>
在Chrome控制台更改age属性,使得表达式age >= 25的值为false,可以看到<h1>Age: 24</h1>元素被设置了style="display:none"样式。

v-else指令
可以用v-else指令为v-if或v-show添加一个“else块”。v-else元素必须立即跟在v-if或v-show元素的后面——否则它不能被识别。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><div id="app"><h1 v-if="age >= 25">Age: {{ age }}</h1><h1 v-else>Name: {{ name }}</h1><h1>---------------------分割线---------------------</h1><h1 v-show="name.indexOf('keep') >= 0">Name: {{ name }}</h1><h1 v-else>Sex: {{ sex }}</h1></div></body><script src="js/vue.js"></script><script>var vm = new Vue({el: '#app',data: {age: 28,name: 'keepfool',sex: 'Male'}})</script>
</html>
v-else元素是否渲染在HTML中,取决于前面使用的是v-if还是v-show指令。
这段代码中v-if为true,后面的v-else不会渲染到HTML;v-show为tue,但是后面的v-else仍然渲染到HTML了。

v-for指令
v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似:
v-for="item in items"
items是一个数组,item是当前被遍历的数组元素。
隐藏代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><link rel="stylesheet" href="styles/demo.css" /></head><body><div id="app"><table><thead><tr><th>Name</th><th>Age</th><th>Sex</th></tr></thead><tbody><tr v-for="person in people"><td>{{ person.name }}</td><td>{{ person.age }}</td><td>{{ person.sex }}</td></tr></tbody></table></div></body><script src="js/vue.js"></script><script>var vm = new Vue({el: '#app',data: {people: [{name: 'Jack',age: 30,sex: 'Male'}, {name: 'Bill',age: 26,sex: 'Male'}, {name: 'Tracy',age: 22,sex: 'Female'}, {name: 'Chris',age: 36,sex: 'Male'}]}})</script></html>
我们在选项对象的data属性中定义了一个people数组,然后在#app元素内使用v-for遍历people数组,输出每个person对象的姓名、年龄和性别。

View Demo
v-bind指令
v-bind指令可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),例如:v-bind:class
v-bind:argument="expression"
下面这段代码构建了一个简单的分页条,v-bind指令作用于元素的class特性上。
这个指令包含一个表达式,表达式的含义是:高亮当前页。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><link rel="stylesheet" href="styles/demo.css" /></head><body><div id="app"><ul class="pagination"><li v-for="n in pageCount"><a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a></li></ul></div></body><script src="js/vue.js"></script><script>var vm = new Vue({el: '#app',data: {activeNumber: 1,pageCount: 10}})</script>
</html>
注意v-for="n in pageCount"这行代码,pageCount是一个整数,遍历时n从0开始,然后遍历到pageCount –1结束。

View Demo
v-on指令
v-on指令用于给监听DOM事件,它的用语法和v-bind是类似的,例如监听<a>元素的点击事件:
<a v-on:click="doSomething">
有两种形式调用方法:绑定一个方法(让事件指向方法的引用),或者使用内联语句。
Greet按钮将它的单击事件直接绑定到greet()方法,而Hi按钮则是调用say()方法。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><div id="app"><p><input type="text" v-model="message"></p><p><!--click事件直接绑定一个方法--><button v-on:click="greet">Greet</button></p><p><!--click事件使用内联语句--><button v-on:click="say('Hi')">Hi</button></p></div></body><script src="js/vue.js"></script><script>var vm = new Vue({el: '#app',data: {message: 'Hello, Vue.js!'},// 在 `methods` 对象中定义方法methods: {greet: function() {// // 方法内 `this` 指向 vmalert(this.message)},say: function(msg) {alert(msg)}}})</script>
</html>

v-bind和v-on的缩写
Vue.js为最常用的两个指令v-bind和v-on提供了缩写方式。v-bind指令可以缩写为一个冒号,v-on指令可以缩写为@符号。
<!--完整语法-->
<a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
<!--缩写语法-->
<a href="javascripit:void(0)" :class="activeNumber=== n + 1 ? 'active' : ''">{{ n + 1 }}</a><!--完整语法-->
<button v-on:click="greet">Greet</button>
<!--缩写语法-->
<button @click="greet">Greet</button>
综合示例
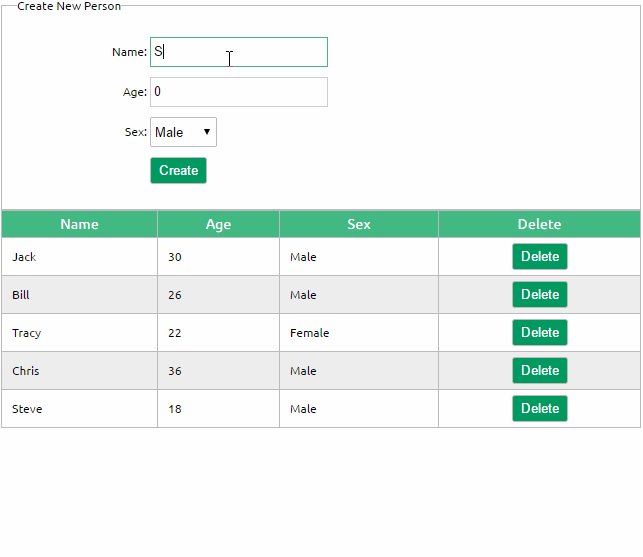
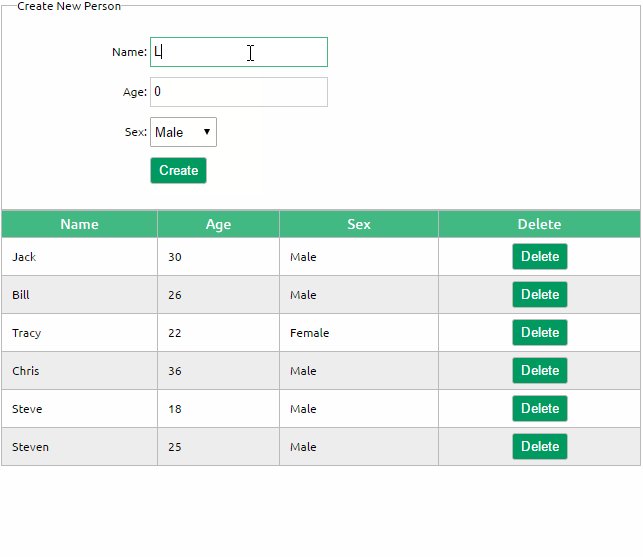
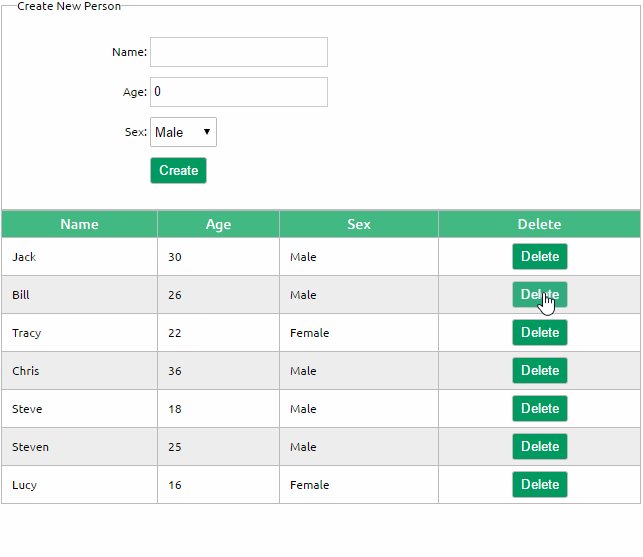
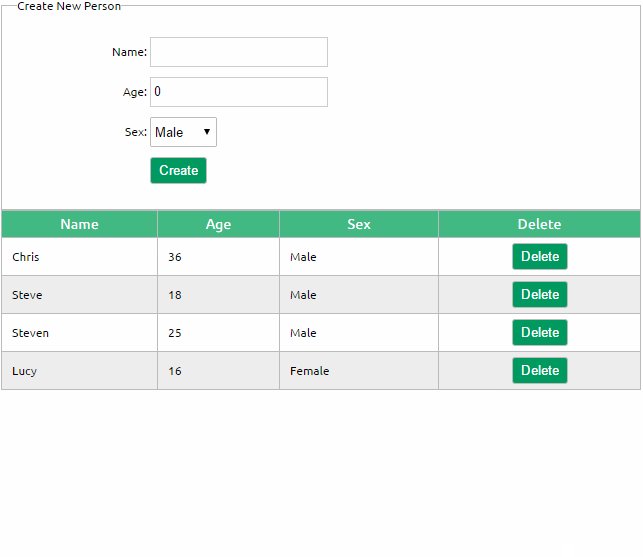
现在我们已经介绍了一些Vue.js的基础知识了,结合以上知识我们可以来做个小Demo。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><link rel="stylesheet" href="styles/demo.css" /></head><body><div id="app"><fieldset><legend>Create New Person</legend><div class="form-group"><label>Name:</label><input type="text" v-model="newPerson.name"/></div><div class="form-group"><label>Age:</label><input type="text" v-model="newPerson.age"/></div><div class="form-group"><label>Sex:</label><select v-model="newPerson.sex"><option value="Male">Male</option><option value="Female">Female</option></select></div><div class="form-group"><label></label><button @click="createPerson">Create</button></div></fieldset><table><thead><tr><th>Name</th><th>Age</th><th>Sex</th><th>Delete</th></tr></thead><tbody><tr v-for="person in people"><td>{{ person.name }}</td><td>{{ person.age }}</td><td>{{ person.sex }}</td><td :class="'text-center'"><button @click="deletePerson($index)">Delete</button></td></tr></tbody></table></div></body><script src="js/vue.js"></script><script>var vm = new Vue({el: '#app',data: {newPerson: {name: '',age: 0,sex: 'Male'},people: [{name: 'Jack',age: 30,sex: 'Male'}, {name: 'Bill',age: 26,sex: 'Male'}, {name: 'Tracy',age: 22,sex: 'Female'}, {name: 'Chris',age: 36,sex: 'Male'}]},methods:{createPerson: function(){this.people.push(this.newPerson);// 添加完newPerson对象后,重置newPerson对象this.newPerson = {name: '', age: 0, sex: 'Male'}},deletePerson: function(index){// 删一个数组元素this.people.splice(index,1);}}})</script></html>

在我的GitHub Pages查看该Demo:
View Demo
总结
本文简单介绍了Vue.js的MVVM模型和它的双向绑定机制,然后以一个Hello World示例开始了我们的Vue.js之旅,接着我们了解了几个比较常用的指令,最后根据这些知识我们构建了一个简单的示例。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Vue.js--60分钟快速入门
目录 Vue.js介绍 MVVM模式 Hello World示例 双向绑定示例 Vue.js的常用指令 v-if指令 v-show指令 v-else指令 v-for指令 v-bind指令 v-on指令 v-bind和v-on的缩写 综合示例 总结 Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱…...
2024/5/2 0:19:34 - 前后端分离以及Vue.js入门【环境搭建】(以后端开发者角度来讲) -------健康之家
目录 前后端不分 前后端分离 Vue简介 SPA 基本环境搭建 Vue 项目结构介绍 WebStorm 中启动Vue 项目编译 vue-cli3 构建vue项目 Vue的入门其实不难,Vue 的资料都是中文的,把 Vue.js 官网的资料从头到尾浏览一遍该懂的基本就懂了。https://cn.vuej…...
2024/5/1 21:34:57 - 8.4.3 封装Vue.js组件库
本文为拉勾网大前端高薪训练营第一期笔记 CDD (Component-Driven Development) 自下而上从组件级别开始,到页面级别结束 CDC的好处 组件在最大程度被复用并行开发可视化测试 组件的边界情况 root: 获取根组件 parent: 获取父组件 children: 获取…...
2024/5/1 22:27:20 - Vue.js快速入门
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。 相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。 如果你之前已经习惯了用jQuery操作DOM,学习Vu…...
2024/4/20 20:13:18 - Vue.js——60分钟快速入门
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。 本文摘自:http://www.cnblogs.com/keepfool/p/5…...
2024/5/2 2:52:26 - Angular中的状态变化检测
前端的状态变化检测的介绍文章http://teropa.info/blog/2015/03/02/change-and-its-detection-in-javascript-frameworks.htmlhttps://blog.thoughtram.io/angular/2016/02/22/angular-2-change-detection-explained.html 概念 状态变化检测,目的是让UI上呈现的内容…...
2024/4/21 3:04:49 - Angular模型
1、变量绑定 <html> <head> <meta charset"utf-8"> <script src"http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script> </head> <body><div ng-app"myApp" ng-control…...
2024/5/2 0:42:40 - (精华2020年6月21日更新)Angular实战篇 ngrx/store状态管理的使用
首先自然是安装相关包 yarn add ngrx/store定义statu.ts export interface TaskList {id: number;text: string;completed: boolean; }//初始状态 export const initCount 0; //state export const TASKSAll: TaskList[] [{ id: 1, text: C#, completed: false },{ id: 2…...
2024/5/2 4:17:42 - 深入理解 Angular 变化检测(change detection)
引言 本文分享一些讲解Angular Change Detection的文章,并指出其中有意思的内容,以及自己的一些总结和引申。 Angular Change Detection Explained by thoughtram change detection的基本任务:用进程内的状态(Component中的数据&a…...
2024/5/2 2:16:20 - Angular 多语言国际化配置
安装依赖npm install @ngx-translate/core –-save npm install @ngx-translate/http-loader --save配置国际化// app.module.ts// 加载国际化资源文件 export function HttpLoaderFactory(http: HttpClient) {return new TranslateHttpLoader(...
2024/5/2 4:49:16 - npm安装Angular错误:npm ERR! cb() never called!;npm ERR! C:\Users\10278859\AppData\Roaming\npm-cache\
npm安装Angular出现如下错误: 在终端输入: npm config set registry http://registry.cnpmjs.org/ 报错: 继续输入如下命令: npm config set strict-ssl false npm install -g supervisor npm install 输出为: npm …...
2024/5/1 22:39:55 - ‘Angular项目中去掉url中的#’问题解决
使用AngularJS的朋友都应该了解,AngularJS框架定义了自己的前端路由控制器,通过不同URL实现单面(ng-app)对视图(ng-view)的部署刷新,并支持HTML5的历史记录功能,详细介绍可以参考文章:AngularJS路由和模板。 对于默认…...
2024/5/1 21:43:13 - angular.js (一)
# 流行框架第一天:Angular简介和入门## 开放性讨论- 为什么这几年前端行业好像突然间多了那么多东西 我们现在做的网站不再是简简单单的呈现静态页面,而是一个web应用程序。 一大批后端程序员转型为前端,大大提高了前端的水准。## Angular简介…...
2024/5/2 2:09:56 - 使用WordPress和Angular.js创建单页应用程序
您将要创造的 与Angular.js框架一起工作是快速而有意义的,并且与WordPress结合使用,可以在很短的时间内创建一个非常好的SPA(单页应用程序)。 借助WordPress提供的所有CMS控件和插件,这是一个有趣的捷径。 设置主题 我…...
2024/5/2 4:55:17 - Angular.js
文章来自:源码在线https://www.shengli.me/javascript/174.html 首先要有个node.js 查看版本信息:cmd中输入 node -vnpm -v 安装: npm i -g angular/cli 用cli命令建立 ng7demo ng new projectName 这里前面我用ng7_demo的时候报错 进入文…...
2024/5/2 1:07:08 - Angular.js学习之路一:使用angular.js实现todomvc
需要的知识 html、js、初步了解angularjs 熟悉npm、git的操作 起步 在github上给我们提供了一个todomvc的模板,我们可以clone下来,使用安装npm,安装git(具体安装不在描述,请自行百度) 在本地新建文件夹todomvc…...
2024/5/2 2:03:17 - 手把手教你如何开始一个angular模块
友情提示:图片看不清请点击鼠标右键,查看图像 一、安装SVN(或者git) 1、下载小乌龟工具(SVN工具),百度搜索SVN即可 2、打开SVN安装包,一路next默认安装即可 二、从公司SVN &#x…...
2024/4/20 14:18:57 - 【前端】2. Angular 目录结构分析以及 Angular 中创建组件
参考视频:https://www.bilibili.com/video/av50917863?p2 一、目录结构分析 首层目录: 【node_modules 】 第三方依赖包存放目录【e2e 】 端到端的测试目录 用来做自动测试的【src 】 应用源代码目录【.angular-cli.json 】 Angular命令行工具的配置…...
2024/4/21 3:04:37 - VS Code中Angular出现cannot find module问题解决
将node_module文件夹删掉 将node_module文件夹删掉 将node_module文件夹删掉 重新npm install 或 cnpm install...
2024/4/21 3:04:36 - VSCode结合Angular创建Module和Componentc使得模块找不到
VSCode结合Angular创建Module和Component使得模块找不到 报错 ERROR in ./src/app/module/userEdit/component/userEdit.component.ts Module not found: Error: Can’t resolve ‘./view/groupEdit.component.scss’ in ‘C:\Users\GangGuiXu\git\notes-sn_migration\domino…...
2024/4/21 3:04:39
最新文章
- 使用ipxe安装现有的装机环境
iPXE和传统PXE区别 iPXE和传统PXE(Pre-boot Execution Environment,预启动执行环境)的主要区别在于它们的功能和协议支持。以下是两者的主要区别: 协议支持: PXE仅支持TFTP(trivial file transfer protoco…...
2024/5/2 6:13:50 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - OpenCV单通道图像按像素成倍比例放大(无高斯平滑处理)
OpenCV中的resize函数可以对图像做任意比例的放大(/缩小)处理,该处理过程会对图像做高斯模糊化以保证图像在进行放大(/缩小)后尽可能保留源图像所展现的具体内容(消除固定频率插值/采样带来的香农采样信息损失)&#x…...
2024/5/1 13:33:49 - CQT 质押者将从 Wormhole 的空投计划中获益,凸显跨链互操作的重要性
在向去中心化协议治理迈进的战略进程中,Wormhole 近期公布了分发 6.17 亿枚 W 代币的计划,这一举措旨在激励多个链上社区参与。这些代币将促进在 Wormhole 平台内的治理参与度,并对贡献者进行激励,将近有 400,000 个钱包即将收到部…...
2024/5/1 14:02:05 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57

