angular1 页面的值传递到弹窗页面
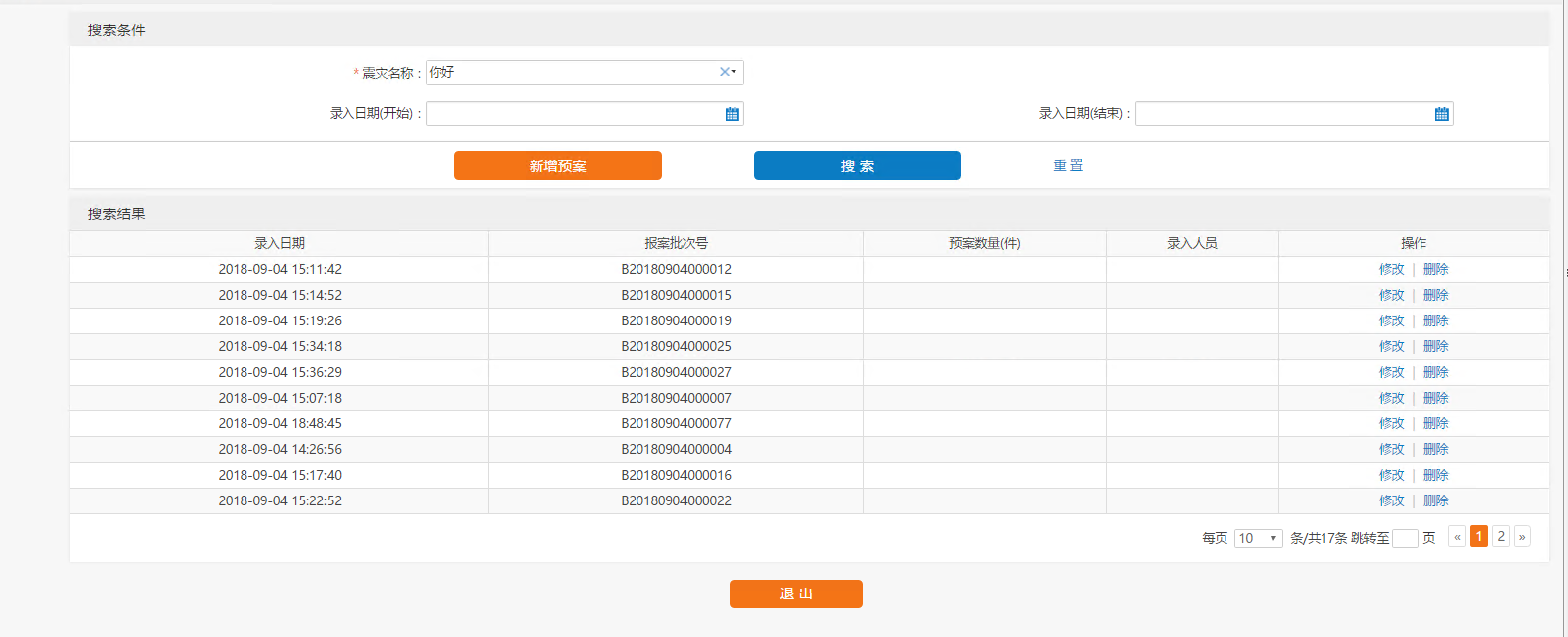
1 <div class="index_con"> 2 <!--搜索条件--> 3 <div class="index_list"> 4 <ng-form novalidate="novalidate" name="suspendEndorseForm" class='clearfix'> 5 <div class="index_tit"><h6>搜索条件</h6></div> 6 <ul class="list_ul list_ul_bor"> 7 <li> 8 <em>*</em> 9 <span>震灾名称:</span> 10 </li> 11 <li> 12 <div class="ui-select"> 13 <code-type ng-required="true" class="seletc_bor" 14 base-code="claimOpenDisaster" 15 ng-model='registQueryConditionDto.disasterCode' 16 ng-name='registQueryConditionDto.disasterName' 17 is-fuzzy="true" is-app="claim"></code-type> 18 </div> 19 </li> 20 <li></li> 21 <li></li> 22 <li> 23 <span>录入日期(开始):</span> 24 </li> 25 <li> 26 <input type="text" class="fl date" ng-model="registQueryConditionDto.operateStartDate" 27 jedate format="YYYY-MM-DD" id="operateStartDate" readonly> 28 </li> 29 <li> 30 <span>录入日期(结束):</span> 31 </li> 32 <li> 33 <input type="text" class="fl date" ng-model="registQueryConditionDto.operateEndDate" 34 jedate format="YYYY-MM-DD" id="operateEndDate" readonly> 35 </li> 36 </ul> 37 </ng-form> 38 <div class="pending_btn"> 39 <button class="claim_btn" style="background: #f27318;margin-left: 26%" ng-click="goCreateRegist()">新增预案</button> 40 <button class="claim_btn" style="margin-left: 6%" ng-click="registQuery()">搜 索</button> 41 <a style="color: #0b7cc3;margin-left: 6%" ng-click="resetForm()">重 置</a> 42 </div> 43 </div> 44 <!--搜索结果--> 45 <div class="index_list index_list_table"> 46 <div class="index_tit"> 47 <h6 class="fl">搜索结果</h6> 48 </div> 49 <table class="table table-striped table-bordered table-hover"> 50 <tr> 51 <th class="t_first">录入日期</th> 52 <th>报案批次号</th> 53 <th >预案数量(件)</th> 54 <th >录入人员</th> 55 <th class="t_last">操作</th> 56 </tr> 57 <tr ng-repeat="d in registQueryList"> 58 <td class="t_first" ng-bind="d.operateDate"></td> 59 <td ng-bind="d.batchNo" ng-click="batchDetail(d.batchNo,d.operateDate,registQueryConditionDto.disasterName)"></td> 60 <td ng-bind="d.registNum"></td> 61 <td ng-bind="d.operaterName"></td> 62 <td class="t_last"> 63 <div class="div_pad"> 64 <span class="a_col" ng-click="goDisasterModifySee(d,'modify')">修改</span> 65 <em>|</em> 66 <span class="a_col" ng-click="deleteDisaster(d)">删除</span> 67 </div> 68 </td> 69 </tr> 70 </table> 71 <div class="index_page"> 72 <tm-pagination conf="paginationConf"></tm-pagination> 73 </div> 74 </div> 75 <!--按钮--> 76 <div class="index_btn1"> 77 <span class="submit" style="border-radius: 5px" ng-click="onEdit()">退 出</span> 78 </div> 79 </div> 80 <!--弹层---修改--> 81 <div ng-if="!modifyRegist" data-ng-include="'components/claim/registManagement/addRegist/tpl/modifyRegist.html'"></div> 82 <!--弹层---报案批次号详情--> 83 <div ng-if="!batchDetailFlag" data-ng-include="'components/claim/registManagement/addRegist/tpl/batchDetail.html'"></div>
regist.html中报案批次号是超链接,点击显示报案批次号详情页面:

regist.ctrl上述页面的控制器中的代码如下:
//显示报案批次号详情页面
$scope.batchDetail = function (data,time,disasterName) {
$scope.batchDetailFlag = false;
$scope.registQueryConditionDto.batchNo = data;
$scope.registQueryConditionDto.applyName = time;
$scope.registQueryConditionDto.disasterName = disasterName;
};
//关闭报案批次号详情页面
$scope.batchDetailClose = function () {
$scope.batchDetailFlag = true;
};
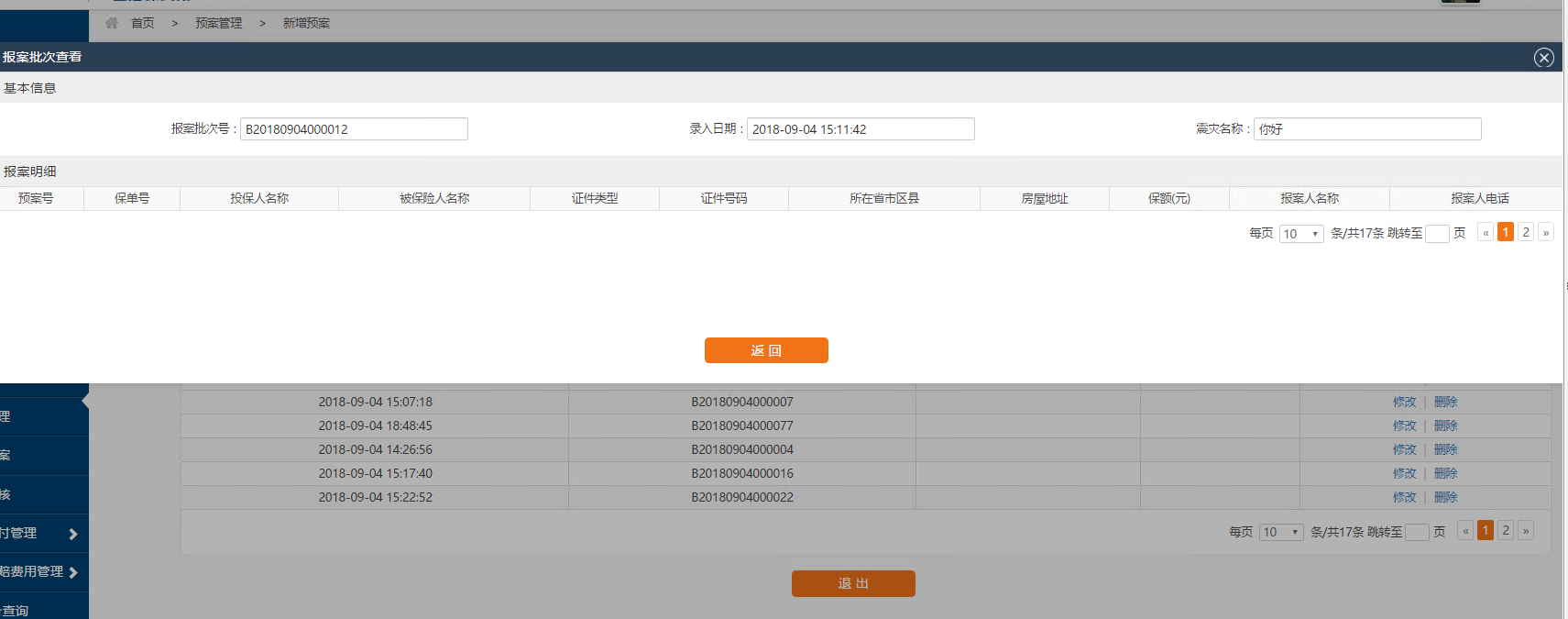
在弹窗页面batch.html如下:
1 <div class="claim_layer " > 2 <div class="claim_layer_largeContent"> 3 <div class="remove_header"> 4 <span>报案批次查看</span> 5 <a ><i ng-click="batchDetailClose()"></i></a> 6 </div> 7 <div class="content_overflow" style="height: 90%"> 8 <div class="index_tit"><h6>基本信息</h6></div> 9 <ul class="list_ul list_ul_bor list_ul_three"> 10 <li><span>报案批次号:</span></li> 11 <li> 12 <input type="text" ng-model="registQueryConditionDto.batchNo" > 13 </li> 14 <li><span>录入日期:</span></li> 15 <li> 16 <input type="text" ng-model="registQueryConditionDto.applyName" > 17 </li> 18 <li><span>震灾名称:</span></li> 19 <li> 20 <input type="text" ng-model="registQueryConditionDto.disasterName" > 21 </li> 22 </ul> 23 <div class="clear"></div> 24 <!--报案明细--> 25 <div class="index_list index_list_table" style="height: 200px;overflow-y: auto"> 26 <div class="index_tit"> 27 <h6 class="fl">报案明细</h6> 28 </div> 29 <table class="table table-striped table-bordered table-hover"> 30 <tr> 31 <th class="t_first">预案号</th> 32 <th>保单号</th> 33 <th>投保人名称</th> 34 <th>被保险人名称</th> 35 <th >证件类型</th> 36 <th>证件号码</th> 37 <th>所在省市区县</th> 38 <th>房屋地址</th> 39 <th>保额(元)</th> 40 <th>报案人名称</th> 41 <th class="t_last">报案人电话</th> 42 </tr> 43 <tr ng-repeat="d in queryList" class="check-box1"> 44 <td ng-bind="d.policyNo"></td> 45 <td ng-bind="d.policyNo"></td> 46 <td ng-bind="d.policyTypeName"></td> 47 <td ng-bind="d.applyName"></td> 48 <td ng-bind="d.identifyTypeName"></td> 49 <td ng-bind="d.identifyNumber"></td> 50 <td ng-bind="d.sumQuantity"></td> 51 <td ng-bind="d.groupNoRegCount"></td> 52 <td ng-bind="d.sumAmount"></td> 53 <td ng-bind="d.sumAmount"></td> 54 <td ng-bind="d.sumAmount"></td> 55 </tr> 56 </table> 57 <div class="index_page"> 58 <tm-pagination conf="paginationConf"></tm-pagination> 59 </div> 60 </div> 61 <!--按钮--> 62 <div class="index_btn1"> 63 <span class="submit" style="border-radius: 5px" ng-click="onEdit()">返 回</span> 64 </div> 65 </div> 66 </div> 67 </div>
弹窗中的报案批次号等信息显示出来:

转载于:https://www.cnblogs.com/xu-blog/p/9594966.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular 如果给date初始化值,model一定得是Date类型,否则会报错
angular 报错 Error: [ngModel:datefmt] http://errors.angularjs.org/1.4.6/ngModel/datefmt?p02017-04-21 这是用ng-model绑定input type为date时出现的提示, 如果给date初始化值,model一定得是Date类型,否则会报错。...
2024/4/25 10:01:51 - Angular4+组件间传值
Angular4组件间传值 1. 组件间通信 父组件传值给子组件: 父组件: <app-index [title]"title" [run]"run"></app-index>子组件: import { Input } from angular/core; Input() title; Input() run; //这…...
2024/4/21 3:01:30 - angular8 父子组件传值
这里讲解angular8版本的一些项目上常用到的知识点 1、父子组件如何进行通信 利用Input()和Output()两个装饰器(注解)进行通信 子组件传值给父组件 子组件test.component.ts import { Component, OnInit, Output, EventEmitter } from angular/core; Component({ select…...
2024/4/21 3:01:28 - Angular页面传参的四种方法
1. 基于ui-router的页面跳转传参 (1)在Angular的app.js中用ui-route定义路由,比如有两个页面, 一个页面(producers.html)放置了多个producers,点击其中的一个跳转链接,页面跳转到对应的页面(producer.html),同时将producertId传递到producer页…...
2024/4/21 3:01:27 - Angular 父子组件传值,非父子组件传值
一、子组件调用父组件,父组件给子组件传值 引入Input header.component.ts import { Component, OnInit, Input, Output } from angular/core;Component({selector: app-header,templateUrl: ./header.component.html,styleUrls: [./header.component.scss] }) e…...
2024/4/20 9:10:28 - angular2父子组件传值
1: 父组件想子组件传值——Input ng2的父组件向子组件传值主要用的是Input声明其输入属性;首先在父组件用import导入数据,这里为了方便直接在父组件里面写了,最好是从外部导入,这样代码感觉整洁一些; 第二步…...
2024/4/20 10:31:58 - Angular 使用笔记【依赖注入(有例子)】【constructor ongOnInit】 【组件传值】【ngSwitch】
angular中的服务:多个组件可以共享同一数据,服务可从远程服务器中异步获取数据。在组件中使用服务的步骤:1. 导入服务; 2. 声明服务; 3. 注入服务Injectable({provideIn: root})是每个angular服务定义中的基本元素。你…...
2024/4/21 3:01:23 - angular框架如何实现父子组件传值、非父子组件传值
文章目录1.理解父子组件、非父子组件2.父组件给子组件传值- -input3.父组件通过ViewChild主动获取子组件的数据和方法4.非父子组件如何传递数据1.理解父子组件、非父子组件 什么是父子组件? 组件的父子关系是相对来说的,即在一个A组件中嵌入了B组件&…...
2024/4/20 17:40:50 - Angular两个界面中传值
【前言】 最近在做的一个功能是当检测到是pk练习进入的界面,然后限时按钮就自动打上勾。 【过程】 1.在显示开始pk的界面的ts定义一个可以标识的字段 pkflag: string; // 跳转界面时的标识 2.然后跳转页面的事件里面带上标识字段的参数 this.router.navigate(…...
2024/4/20 20:14:11 - 后台与angular常用的几种交互传参方式
文章目录后台与angular常用的几种交互传参方式一.URL方式传参二.Json对象传参后台与angular常用的几种交互传参方式 一.URL方式传参 PathVariable 注解形式 后台: DeleteMapping("/removeOption/{questionId}/{optionIndex}")public ResponseEntity<…...
2024/4/20 20:14:13 - 关于angular的组件传值的方法。
angular的组件传值方法有几种? 第一、比较传统用input output的方式,主要适用于父子组件(少量数据)。 第二、用viewChild进行,主要适用于父子组件(大量数据)。 第三,可以用servic…...
2024/4/20 20:14:09 - angular2父子组件之间传值
组件结构如下: main.html <div class"row"><div class"col-sm-2 col-md-2 catalog"><app-catalog [input]"catalogmsg" (event)"getData($event)"></app-catalog></div><div class"…...
2024/4/21 3:01:23 - angular 组件间传值与通信的方法
1 环境搭建 安装 Angular CLI npm install -g angular/cling new my-appcd my-appnpm start/ng serve --openng serve 命令会启动开发服务器、监视文件,并在这些文件发生更改时重建应用。 --open(或者只用 -o 缩写)选项会自动打开你的浏览器…...
2024/4/21 3:01:21 - angular组件传值 输入输出
还是利用tabbar来介绍,上代码 <app-scrollable-tab[menus]"topMenus"(tabSelected)"handleTabSelected($event)" ></app-scrollable-tab> 组件内部js selectedIndex -1;Input() menus: TopMenu[] [];Output() tabSelected new…...
2024/4/21 3:01:21 - angular父子组件之间传值
组件传值。。。。。。。1.父->子1.子组件导入 Inputimport { Component ,Input,} from angular/core;2.在子组件上定义个变量名 ,使用Input() 变量名 来接受父组件传过来的值<TabList #table [list]"lists" ></TabList>//list 是自定义的变量名 Inp…...
2024/4/21 3:01:19 - 细说Angular ng-class,让controller更纯洁
在前面Angularjs开发一些经验总结中我们说到在angular开发中angular controller never 包含DOM元素(html/css),在controller需要一个简单的POJO(plain object javascript object),与view完全的隔离…...
2024/4/20 9:25:28 - 控制台获取AngularJS某个元素的Scope
如何在控制台获取到某个元素的Scope呢?假设,页面元素为:<label>Name:</label><input type"text" ng-model"yourName" placeholder"Enter a name here"><h1>{{yourName}}</h1>→…...
2024/4/21 3:01:19 - angular的ng-grid使用中遇到的一些坑
1 表格下方会出现滚动条解决方式:一般是给.ng-row设置了border,把左右border去掉即可2表格需要增加一个大标题列解决方式:在gridOptions中设置 showGroupPanel:true,并且window.ngGrid.i18n[en] { ngGroupPanelDescription: 线下数据源-电核…...
2024/4/21 3:01:17 - 浅析AngularJS中的$scope.$apply
本博文是基于英文文章的中文翻译和简单解释,原文请看此处。 如果你使用过一段时间的angularJS,那么有极大的可能遇到过这样的代码 $scope.$apply. 表面上看来,这个代码是用来对绑定在view上的数据进行更新。那么什么时候需要用这种方式来更…...
2024/4/21 3:01:15 - AngularJS弹出框 $modal的使用
//HTML:注意在Chrome浏览器中会给input添加默认样式,影响到打钩的框出不来,主要是position和影响透明度的opacity <script type"text/ng-template" id"noticeListModal.html"><div class"modal-header"><h…...
2024/4/21 3:01:14
最新文章
- Qt中的 tableView 设置 二进制 十六进制 序号表头
二 进制序号 因为QTableView的垂直表头并不支持使用委托来自定义。 相反,可以通过将自定义的QWidget作为QHeaderView的标签来实现这一目标。 代码: #include <QApplication> #include <QMainWindow> #include <QVBoxLayout> #include …...
2024/4/27 14:33:37 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 基于springboot实现影城管理系统项目【项目源码+论文说明】
基于springboot实现影城管理系统演示 摘要 随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多生活之中,随之就产生了“小徐影城管理系统”,这样就让小徐影城管理系统更加方便简单。 对于本小…...
2024/4/27 12:36:09 - Redis精品案例解析:Redis实现持久化主要有两种方式
Redis实现持久化主要有两种方式:RDB(Redis DataBase)和AOF(Append Only File)。这两种方式各有优缺点,适用于不同的使用场景。 1. RDB持久化 RDB持久化是通过创建一个二进制的dump文件来保存当前Redis数据…...
2024/4/25 23:00:18 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
