Angular 使用笔记【依赖注入(有例子)】【constructor ongOnInit】 【组件传值】【ngSwitch】
- angular中的服务:多个组件可以共享同一数据,服务可从远程服务器中异步获取数据。
- 在组件中使用服务的步骤:1. 导入服务; 2. 声明服务; 3. 注入服务
- @Injectable({provideIn: 'root'})是每个angular服务定义中的基本元素。
- 你可以在三种位置之一设置元数据,以便在应用的不同层级使用提供商来配置注入器:1. 服务本身的@Injectable()装饰器【provideIn】; 2. NgModule的@NgModule()装饰器 【provides】; 3. 组件的@component装饰器中 【provides】
- [{ provide: Logger, useClass: Logger }],第一个Logger是令牌,第二个属性是类提供商定义对象
- 依赖对象的创建方式为: useClass, useValue, useExisting, useFactory
- Provider:(classProvider, valueProvider, existingProvider, FactoryProvider)
- 在
Angular中,Provider描述了注入器(Injector)如何初始化令牌(Token)所对应的依赖服务。Provider一个运行时的依赖,注入器依靠它来创建服务对象的实例。 - 接口,方法,字符串不能被当做一个类来处理,所以引入了new InjectionToken()对象注册依赖的提供商,然后我们在
@Inject()的帮助下,我们把这个配置对象注入到需要它的构造函数中,最后我们就可以使用最初的那个对象了.
以下是一个测试,关于useClass, useValue, new InjectionToken
import { Injectable } from '@angular/core';@Injectable({providedIn: 'root'
})
export class CarService {color: string = 'test-CarService';constructor() {}
}import { Injectable } from '@angular/core';@Injectable({providedIn: 'root'
})
export class AnimalService {emoji: string = 'test--AnimalService';constructor() {}
}
import { Injectable } from '@angular/core';@Injectable({providedIn: 'root'
})
export class FlowerService {emoji: string = 'test--FlowerService';constructor() {}
}import { InjectionToken } from '@angular/core';export interface StudentType {name: string;age: number;
}export const student: StudentType = {name: 'lee si',age: 12
};export const StudentToken = new InjectionToken<StudentType>('student go');
// 非类提供商以上4个全部注入下面这个组件:
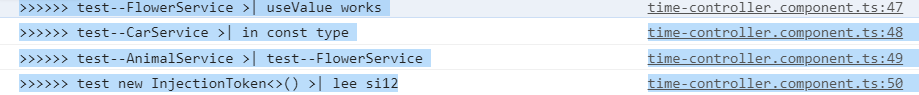
const CarServiceConst = { color: 'in const type' }; // 也可在此处修改providers: [{ provide: FlowerService, useValue: { emoji: 'useValue works' } },{ provide: CarService, useValue: CarServiceConst },{ provide: AnimalService, useClass: FlowerService }, // useClass里的service无需在构造函数里注入// { provide: AnimalService, useClass: CarService } 这样animal.emoji的值会是undefined// 如果useClass和provide是同一个service,可以不用写在providers里{ provide: StudentToken, useValue: student },// { provide: StudentFormToken, useClass: StudyFormDefinition } //?StudyFormDefinition]。。。ngOnInit() {console.log('>>>>>> test--FlowerService >|', this.flowerService.emoji);console.log('>>>>>> test--CarService >|', this.carService.color);console.log('>>>>>> test--AnimalService >|', this.animalService.emoji);console.log('>>>>>> test new InjectionToken<>() >|',this.studentType.name + this.studentType.age);// console.log('>>>>>> 测试中', this.studyFormDefinition.startup);}打印如下:

useClass和useExisting的区别:
useExisting会是同一实例,useClass会是新实例。还是上面这个例子,新增加一个trainService:
import { Injectable } from '@angular/core';@Injectable({ providedIn: 'root' })
export class TrainService {color: string = 'test-TrainService';constructor() {}
}在要注入的这个组件写一个按钮,目的是改变carService的值:
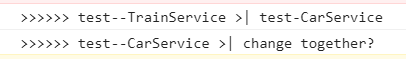
click() {this.carService.color = 'change together?';console.log('>>>>>> test--TrainService >|', this.trainService.color);console.log('>>>>>> test--CarService >|', this.carService.color);}下面看2种情况:
情况1,使用useClass:
{ provide: TrainService, useClass: CarService } // 这样carService会是2个实例打印如下:

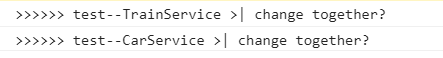
情况2,使用useExisting:
{ provide: TrainService, useExisting: CarService } // 这样carService会是1个实例打印如下:


1. constructor用法:
constructor应该是ES6中明确使用constructor来表示构造函数的,构造函数使用在class中,用来做初始化和给属性赋值操作。当包含constructor的类被实例化时,构造函数将被调用。
constructor也有其用武之地,其主要作用是注入依赖。在constructor中注入的依赖,就可以作为类的属性被使用了。
constructor是在组件就实例化的时候就已经调用了,这也就是说,在constructor中我们是取不到输入属性的值的。,在constructor中不适合进行任何与组件 通信类似的复杂操作,一般在constructor中值进行一些简单的初始化 工作:依赖注入,变量初始化等。
// parent.component.ts
import { Component } from '@angular/core';@Component({selector: 'exe-parent',template: `<h1>Welcome to Angular World</h1><p>Hello {{name}}</p><exe-child [pname]="name"></exe-child> <!-- 绑定到子组件的属性 -->`,
})
export class ParentComponent {name: string;constructor() {this.name = 'God eyes';}
}
// child.component.tsimport { Component, Input, OnInit } from '@angular/core';@Component({selector: 'exe-child',template: `<p>父组件的名称:{{pname}} </p>`
})
export class ChildComponent implements OnInit {@Input()pname: string; // 父组件的输入属性constructor() {console.log('ChildComponent constructor', this.pname); // this.name=undefined}ngOnInit() {// 只有父组件的模板中pname绑定生效后,才执行ngOnInit,所以属性绑定应该在// ngOnInit内执行相应操作console.log('ChildComponent ngOnInit', this.pname); // this.name=God eyes}
}
* 使用构造函数初始化(但直接变量赋值方法更简单):
export class AppComponent {title: string;myHero: string;constructor() {this.title = 'Tour of Heroes';this.myHero = 'Windstorm';}
}* 直接变量赋值方法:【推荐】
export class AppComponent {title = 'Tour of Heroes';myHero = 'Windstorm';
}2. [ngSwitch]
有一组单选按钮,选中是myVal会改变,ngSwitch会去循环每个case,如果找到了就显示那条case中的数据,不然显示default中的数据
<div><h2>ngSwitch</h2><input name="myVal" type="radio" title="" value="1" (click)="changeValue()">1<input name="myVal" type="radio" title="" value="2" (click)="changeValue()">2<input name="myVal" type="radio" title="" value="3" (click)="changeValue)">3<input name="myVal" type="radio" title="" value="4" (click)="changeValue()">4<input name="myVal" type="radio" title="" value="5" (click)="changeValue()">5<hr><span [ngSwitch]="myVal"><span *ngSwitchCase="'1'">ONE</span><span *ngSwitchCase="'2'">TWO</span><span *ngSwitchCase="'3'">THREE</span><span *ngSwitchCase="'4'">FOUR</span><span *ngSwitchCase="'5'">FIVE</span><span *ngSwitchDefault>other</span></span>
</div>
当[ngSwitch]里的myVal=2时,显示TWO
3. 父组件向子组件传值
<!-- 将userName的值通过[name]属性传给子组件 --><!-- 父组件html -->
<app-child [name]='userName'></app-child>
//父组件ts//要传的数据userName
userName = 'user1';
//子组件tsimport { Component,OnInit,Input, Output, EventEmitter} from '@angular/core';@Component({selector: 'app-child',templateUrl: './app-child.component.html'
})
export class AppChildComponent implements OnInit {@Input() name:string;ngOnInit() {console.log(this.name) //'user1'}
} 
export class Hero {name: string;
}export const HEROES = [{name: 'Dr IQ'},{name: 'Magneta'},{name: 'Bombasto'}
];//父组件
import { Component } from '@angular/core';
import { HEROES } from './hero';@Component({selector: 'app-hero-parent',template: `<h2>{{master}} controls {{heroes.length}} heroes</h2><app-hero-child *ngFor="let hero of heroes" [hero]=hero [master]="master"></app-hero-child>`
})
export class HeroParentComponent {
heroes = HEROES;
master = "Matser"
}//子组件
import { Component, Input } from '@angular/core';
import { Hero } from './hero';@Component({selector: 'app-hero-child',template: `
<h2>{{hero.name}} says:</h2><p>I, {{hero.name}},am at your service, {{master}}</p>`
})
export class HeroChildComponent {
@Input() hero: Hero;
@Input() master: string;
}4. 子组件向父组件传值
子组件暴露一个 EventEmitter 属性,当事件发生时,子组件利用该属性 emits(向上弹射)事件。父组件绑定到这个事件属性,并在事件发生时作出回应。
angular 报错: Circular dependency detected:
Angular 不允许模块之间出现循环依赖,所以不要让模块'A'导入模块'B',而模块'B'又导入模块'A'。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular框架如何实现父子组件传值、非父子组件传值
文章目录1.理解父子组件、非父子组件2.父组件给子组件传值- -input3.父组件通过ViewChild主动获取子组件的数据和方法4.非父子组件如何传递数据1.理解父子组件、非父子组件 什么是父子组件? 组件的父子关系是相对来说的,即在一个A组件中嵌入了B组件&…...
2024/5/5 17:58:50 - Angular两个界面中传值
【前言】 最近在做的一个功能是当检测到是pk练习进入的界面,然后限时按钮就自动打上勾。 【过程】 1.在显示开始pk的界面的ts定义一个可以标识的字段 pkflag: string; // 跳转界面时的标识 2.然后跳转页面的事件里面带上标识字段的参数 this.router.navigate(…...
2024/5/5 16:51:36 - 后台与angular常用的几种交互传参方式
文章目录后台与angular常用的几种交互传参方式一.URL方式传参二.Json对象传参后台与angular常用的几种交互传参方式 一.URL方式传参 PathVariable 注解形式 后台: DeleteMapping("/removeOption/{questionId}/{optionIndex}")public ResponseEntity<…...
2024/5/5 20:18:57 - 关于angular的组件传值的方法。
angular的组件传值方法有几种? 第一、比较传统用input output的方式,主要适用于父子组件(少量数据)。 第二、用viewChild进行,主要适用于父子组件(大量数据)。 第三,可以用servic…...
2024/4/20 20:14:09 - angular2父子组件之间传值
组件结构如下: main.html <div class"row"><div class"col-sm-2 col-md-2 catalog"><app-catalog [input]"catalogmsg" (event)"getData($event)"></app-catalog></div><div class"…...
2024/5/5 19:46:46 - angular 组件间传值与通信的方法
1 环境搭建 安装 Angular CLI npm install -g angular/cling new my-appcd my-appnpm start/ng serve --openng serve 命令会启动开发服务器、监视文件,并在这些文件发生更改时重建应用。 --open(或者只用 -o 缩写)选项会自动打开你的浏览器…...
2024/5/5 20:16:35 - angular组件传值 输入输出
还是利用tabbar来介绍,上代码 <app-scrollable-tab[menus]"topMenus"(tabSelected)"handleTabSelected($event)" ></app-scrollable-tab> 组件内部js selectedIndex -1;Input() menus: TopMenu[] [];Output() tabSelected new…...
2024/4/21 3:01:21 - angular父子组件之间传值
组件传值。。。。。。。1.父->子1.子组件导入 Inputimport { Component ,Input,} from angular/core;2.在子组件上定义个变量名 ,使用Input() 变量名 来接受父组件传过来的值<TabList #table [list]"lists" ></TabList>//list 是自定义的变量名 Inp…...
2024/4/21 3:01:19 - 细说Angular ng-class,让controller更纯洁
在前面Angularjs开发一些经验总结中我们说到在angular开发中angular controller never 包含DOM元素(html/css),在controller需要一个简单的POJO(plain object javascript object),与view完全的隔离…...
2024/4/20 9:25:28 - 控制台获取AngularJS某个元素的Scope
如何在控制台获取到某个元素的Scope呢?假设,页面元素为:<label>Name:</label><input type"text" ng-model"yourName" placeholder"Enter a name here"><h1>{{yourName}}</h1>→…...
2024/5/5 23:40:05 - angular的ng-grid使用中遇到的一些坑
1 表格下方会出现滚动条解决方式:一般是给.ng-row设置了border,把左右border去掉即可2表格需要增加一个大标题列解决方式:在gridOptions中设置 showGroupPanel:true,并且window.ngGrid.i18n[en] { ngGroupPanelDescription: 线下数据源-电核…...
2024/4/21 3:01:17 - 浅析AngularJS中的$scope.$apply
本博文是基于英文文章的中文翻译和简单解释,原文请看此处。 如果你使用过一段时间的angularJS,那么有极大的可能遇到过这样的代码 $scope.$apply. 表面上看来,这个代码是用来对绑定在view上的数据进行更新。那么什么时候需要用这种方式来更…...
2024/4/21 3:01:15 - AngularJS弹出框 $modal的使用
//HTML:注意在Chrome浏览器中会给input添加默认样式,影响到打钩的框出不来,主要是position和影响透明度的opacity <script type"text/ng-template" id"noticeListModal.html"><div class"modal-header"><h…...
2024/5/5 18:28:48 - angular在通过ng-class来改变样式
ng是基于数据模型的,也就是说通过数据的改变,改变视图 要写一个ng的动画效果,可能用到ng-class,早上看了一下网上对于ng-class的应动的博客都差不多,三种方法的使用说明根据照写的demo整理下看法,方法一&am…...
2024/5/5 18:17:23 - angular中的ng-class多条件判断的用法
转载: https://blog.csdn.net/m0_37885651/article/details/79819628 <!DOCTYPE html> <html><head><meta charset"utf-8" /><title></title><script src"http://cdn.static.runoob.com/libs/angular.js/1.…...
2024/4/21 3:01:13 - angularJs中的 $event
最近在项目开发过程中,发现$event的作用十分强大。 在angularJs中,this指向$scope 但是可以$event配合使用$(event.target)实现 原来无效的代码: $scope.addActive function () {$(this).addClass("active").parent("li"…...
2024/4/21 3:01:12 - angular ng-class 三种方法
一、在controller 里定义class,通过class "{{class}}"绑定。数据的双向绑定。 function changeClass(){$scope.className "change2"; }<div class"{{className}}"></div> 二、通过字符串数组绑定。 function changeClas…...
2024/4/21 3:01:11 - 细说Angular ng-class
在前面Angularjs开发一些经验总结中我们说到在angular开发中angular controller never 包含DOM元素(html/css),在controller需要一个简单的POJO(plain object javascript object),与view完全的隔离…...
2024/4/21 3:01:09 - angular $compile 编译html,AngularJS实现动态编译添加到dom中的方法
本文实例讲述了AngularJS实现动态编译添加到dom中的方法。分享给大家供大家参考,具体如下:在使用angularjs 时,希望通过动态构建angular模版,再通过angular进行展示。使用 方法如下:var appangular.module("app&q…...
2024/4/29 1:04:18 - AngularJS scope的一个特性:刷新子scope的时候,也会刷新父scope;反之亦然
最近在开发项目的时候,发现了AngularJS一个很好玩的特性。我们知道AngularJS的scope存在父子关系,当我们通过scope.$apply()手动刷新子作用域的时候,父作用域也会被刷新;反过来也是如此。 <!doctype html> <html lang&qu…...
2024/4/21 3:01:07
最新文章
- three.js 中ShaderChunk的, common.glsl 介绍
1. three.js 中ShaderChunk的, common.glsl 介绍 在three.js中,我们可以编写底层的shader代码,是通过 THREE.ShaderMaterial 来进行的。 但是three.js他也通过了一些 shader 代码片段,哎我们可以通过引入这些 shader代码片段,在自…...
2024/5/5 23:45:41 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - milvus search api的数据结构
search api的数据结构 此api的功能是向量相似度搜索(vector similarity search) 一个完整的search例子: 服务端collection是一个hnsw类型的索引。 import random from pymilvus import (connections,Collection, )dim 128if __name__ __main__:connections.connect(alias…...
2024/5/5 1:29:39 - STM32-GPIO
🤓🤓🤓 122.1 2.22.3 344.14.24.34.44.54.64.74.8 56788.18.299.19.2 STM32 第一个外设 1 对我们来说 和IO口没区别 ST公司非叫GPIO 2 2.1 第二个是超频了 F1 72M 这翻转就36 2.2 有cmos 和ttl两种数据手册里给出整个芯片最低电流为150ma 单…...
2024/5/5 13:38:38 - Golang Gin框架
1、这篇文章我们简要讨论一些Gin框架 主要是给大家一个基本概念 1、Gin主要是分为路由和中间件部分。 Gin底层使用的是net/http的逻辑,net/http主要是说,当来一个网络请求时,go func开启另一个协程去处理后续(类似epoll)。 然后主协程持续…...
2024/5/5 8:48:03 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57

