Angular快速了解并使用
对目前的我来说,前端就是能够拿来即用就可以,并没有多深入的学习,重点还是在后端,所以,有些东西就需要快速的了解并使用。
TypeScript
Angular是基于TypeScript的语法,所以,它是跳不过的,但是快速了解TypeScript也很快,官方有一篇文档就是5分钟快速了解。在目前的我看来,它其实就是把JavaScript又封装了一下,将JavaScript这个弱类型语言,又增加了一些规范,变成了稍微强一点的“强类型语言”。编译完之后,它依然是一个JavaScript。
所以,我们只需要知道,冒号是用来定义类型的就可以了。
小提示:如果我们在接口或者参数类型中见到参数名后面有’ ? : ',这样问号加冒号的形式,就表示这是个可选参数,可有可无的参数。
Angular
想要快速学习一个这样的框架,我觉得语法不是最重要的,像什么if判断,for循环,数据绑定,这些都很简单,基本看一遍就会了。所以我们主要是学这些:
- 项目结构
- 组件
- 路由
- 请求数据
- ······
只有学完了这些相关的内容,我才能迅速上手一个框架,并做出来一个hello world出来。
上手第一步
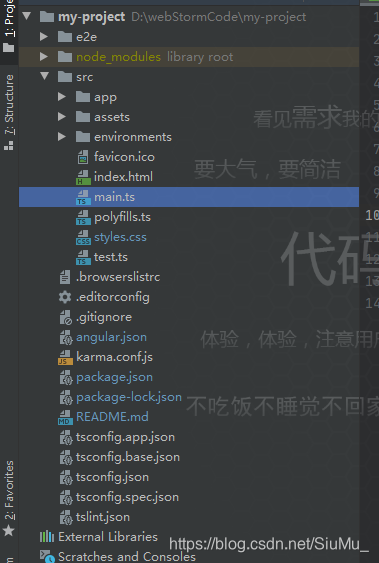
那我们就根据官方教程创建一个项目出来。以下是项目的目录结构。

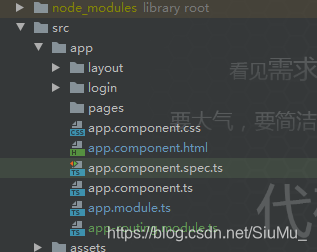
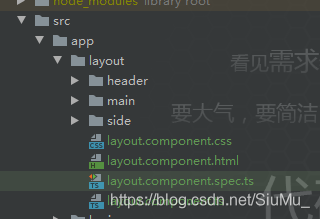
我们能看到,这里面有很多文件,这些先统统不用管,因为大部分都是配置文件,我们基本是不改动这些文件,那在哪写代码呢?我们直接看src文件夹下边的app文件夹。

我们能看到这里有css文件,html文件,ts文件这些东西我们一看就知道是干什么的,写样式、写标签、写TypeScript。
- app.component.spec.ts 这个文件我几乎没有动过,先不用管
- app.component.ts 这个文件就很重要了,我们大部分除了写html就是写这个了,在html里绑定的数据,定义的函数什么的都在这里面写。
- app.module.ts 看这个名字我们就知道,模块,组件的意思,我们定义的组件基本上是要在这里声明一下才能使用,比如看我还有两个文件夹,layout和login,这是两个组件,这些都需要在这里声明一下才能使用。
- app-routing.module.ts 如果项目添加了路由模块,就会有这个文件,如果没有,那我们使用命令
ng generate module app-routing --flat --module=app就可以生成该文件。
一个项目里有很多页面,每个页面或者每个区域都可以是一个组件,我们就来练习一下创建组件的命令:ng generate component login,这是创建一个叫login的组件,然后我们再创建一个布局组件:ng generate component layout。
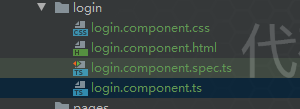
然后我们就能看到,组件里的文件有哪些,比如这个login组件里:

login.component.ts这个文件里主要是定义变量和函数,当然还有一些生命周期钩子函数。
开发实战
那我们来写一个小小小小的项目,练练手就能对Angular有所了解。
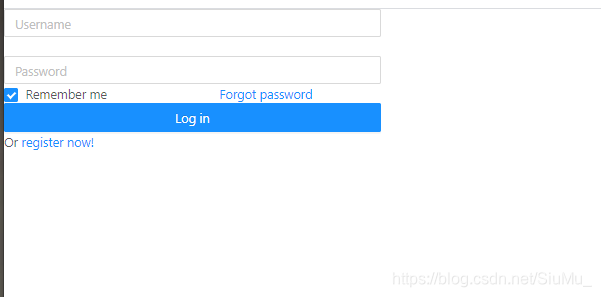
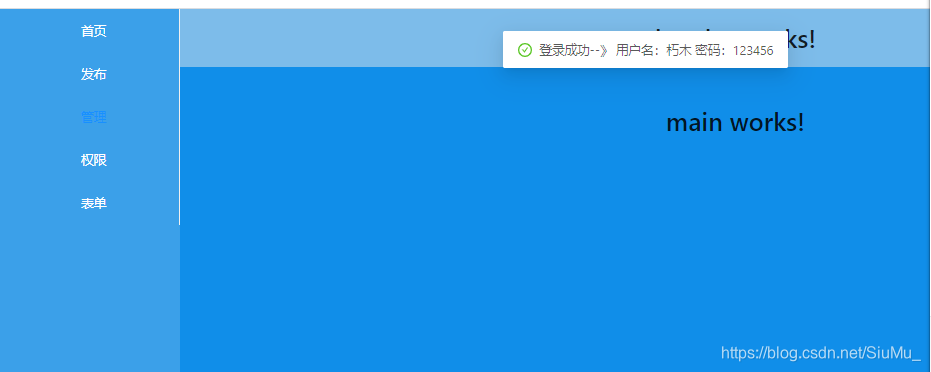
提一个小小的需求,**做一个登录界面,然后,输入用户名和密码之后,弹窗出现登录成功,并显示输入的用户名和密码,然后跳转到布局页面。大体效果如下:


这个界面是用的ng-zorro组件做的小demo,我是实在不想写CSS,所以就这么丑着来吧。
引入ng-zorro-antd组件
我们在package.json文件中引入依赖"ng-zorro-antd": "^9.3.0"。
接着引入全局的css文件,在src文件夹下的style.css文件里引入:
@import "~ng-zorro-antd/ng-zorro-antd.min.css";
@import "~ng-zorro-antd/style/index.min.css"; /* 引入基本样式 */
然后在app.module.ts文件里引入ng-zorro-antd组件。
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { NgModule } from '@angular/core';import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';import {NgZorroAntdModule} from 'ng-zorro-antd';@NgModule({declarations: [AppComponent,],imports: [BrowserModule,BrowserAnimationsModule,AppRoutingModule,NgZorroAntdModule],providers: [],bootstrap: [AppComponent]
})
export class AppModule { }理论上来说是这样引入的。
构建布局组件
我们看效果图,布局组件里有一个侧边栏,一个头部,一个主页,这三个是不是可以分别做成组件呢?没错,我又在layout里创建了三个组件:

依旧是使用创建组件的命令,例如:ng generate component layout/header。
登录组件
基本的文件我们都有了,现在写登录组件,其中的login.component.html文件的代码如下:
<div nz-row><div nz-col nzSpan="7"><input type="text" nz-input [(ngModel)]="username" placeholder="Username" /></div>
</div><br>
<div nz-row><div nz-col nzSpan="7"><input type="password" nz-input [(ngModel)]="password" placeholder="Password" /></div>
</div><div nz-row ><div nz-col [nzSpan]="4"><label nz-checkbox [(ngModel)]="remember"><span>Remember me</span></label></div><div nz-col [nzSpan]="4"><a class="login-form-forgot">Forgot password</a></div></div>
<div nz-row><div nz-col nzSpan="7"><button nz-button class="login-form-button login-form-margin" [nzType]="'primary'" (click)="submitForm()">Log in</button>Or <a> register now! </a></div>
</div>
然后是login.component.js文件代码如下:
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormBuilder, Validators } from '@angular/forms';
import {NzMessageService} from 'ng-zorro-antd';
import {Router} from '@angular/router';@Component({selector: 'app-login',templateUrl: './login.component.html',styleUrls: ['./login.component.css']
})
export class LoginComponent implements OnInit {username = '';password = '';remember = true;submitForm(): void {if (this.username == '' || this.password == ''){let content = '用户名或密码不能为空!';this.message.create('error', content,{nzDuration: 2000});}else {let content = `登录成功--》 ${"用户名:"+this.username+"\n"+"密码:"+this.password}`;this.message.create('success', content,{nzDuration: 2000});this.router.navigateByUrl('home').then();}console.log(this.username+"="+this.password+"="+this.remember);}constructor(private message: NzMessageService,private router: Router) {}ngOnInit(): void {}
}路由组件
少不了还有路由组件,app-routing.module.ts的代码如下:
import { NgModule } from '@angular/core';
import {Routes,RouterModule} from '@angular/router'
import {LayoutComponent} from './layout/layout.component';
import {LoginComponent} from './login/login.component';
import {MainComponent} from './layout/main/main.component';const routes: Routes = [
// 主页面{path: 'home',component: LayoutComponent,children: [{path: '',redirectTo: 'index',pathMatch: 'full'},{path: 'index',component: MainComponent}]},// 登录{path: 'login',component: LoginComponent},{path: '**',redirectTo: 'home/index',pathMatch: 'full'}
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule { } 理论上来说这样应该是可以运行的,但是我多写了一点东西,所以更具体的代码请看码云仓库,可以直接把该博客的代码下载下来
https://gitee.com/siumu/blog_code.git
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular服务的使用(以localStorage为例)
文章目录Angular中的服务创建服务命令引入并配置服务其他组件使用服务以localStorage为例实现Angular中的服务 angular是基于模块化、组件化的开发方式,默认情况下组件中无法互相调用方法,有一些公共功能可以封装在服务里。想在哪个组件里用公共的方法&…...
2024/4/26 17:59:23 - angular文字省略filter
angular文字省略filter .filter(text_length_set, function () {return function (str, length, tail) {if (!str) {return ;}if (str.length < length) {return str;}str str.substr(0, length);return str (tail || ...);}}) 3个参数第一个是要省略的字符串,…...
2024/4/20 2:53:08 - angularJS 无法进行if-else 判断的替代思路
周六来加班,给我了一个新需求,要从 仓库的下拉表中,选中一个仓库名称,取出该仓库的仓库类型,然后需要根据不同的类型动态改变库区的类型。 首先想到的是<div ng-if"">,但是发现这种写法行不通。 因为…...
2024/4/21 2:45:08 - AngularJS_01之基础概述、设计原则及MVC设计模式
1、AngularJS:开源的JS框架,用来开发单一页面应用,以及数据操作频繁的场景;2、设计原则:①YAGNI原则:You Arent Gonna Need It!不要写不需要的代码!②KISS原则:Keep It Simple and S…...
2024/4/21 2:45:07 - angular实用手册
为什么80%的码农都做不了架构师?>>> ##angular使用iframe方法 主要利用$sce服务: html: iframe(name"iframe",width"100%",height"100%",frameborder"0",scrolling"auto",ng-src"{{…...
2024/4/20 6:19:07 - 前端学习总结(七)Angular.js——以数据交互为核心的前端框架
Angular核心概念 (1)本质:设计动态web应用的结构框架。 web应用与传统web系统相区别,web应用能为用户提供丰富的操作,能够随用户操作不断更新视图而不进行url跳转。Angular官方也声明它更适用于开发CRUD应用…...
2024/4/21 2:45:05 - 浅析 MVC
目录 1.MVC 三个对象分别做什么,给出伪代码示例 2.EventBus 有哪些 API,是做什么用的,给出伪代码示例 3.表驱动编程是做什么的 4.我是如何理解模块化的 MVC MVC (Model-View-Controller) 是一种软件设计模式.它强调分离软件的业务逻辑和显示.…...
2024/4/21 2:45:05 - ASP.NET Core与Angular的前后端集成开发(详解流程)
最开始学习Asp .Net Core的时候,在VS的创建项目中发现可以自己创建基于angular与ASP.Net结合的项目,相当于将前后端集成在一起了,所以稍微研究了下这个模板启动的过程和原理。 首先我们在VS中找到这个启动的模板 这样完成了第一步࿰…...
2024/4/20 5:47:29 - angular Js
一、指令 1、ng-app 定义应用程序的根元素 [html] view plaincopy <div ng-app"app"></div> [javascript] view plaincopy var app angular.module(app, []); 2、ng-controller 为应用定义控制器对象 [html] view plaincopy <div ng-controller&q…...
2024/4/26 12:56:41 - AngularJS Ajax请求与Spring MVC登录超时解决方案
解决方案:对Angular Ajax的每次请求进行拦截,在请求头增加X-Requested-With标识,后台进行Fiter过滤时,根据X-Requested-With值来判断是否为Ajax请求,如果Session失效且为Ajax请求,则response返回错误编码。…...
2024/4/21 2:45:02 - Angular与AngularJS区别变化
1、angular2.0以后与react和vue的区别命名变化,angular2以后官方命名为angular,而2.0以前版本称为angularjs改变: AngularJS 的特性和优点:angualr中全部被继承并且发扬光大 1、模板功能强大丰富:声明式的,…...
2024/4/21 2:45:01 - MVC分层开发模式
MVC 1. 什么是mvc开发模式2. 基于servlet手写mvc框架1. 什么是mvc开发模式 mvc不是一种技术,只是一种开发模式使用分层开发模式能在大型项目中,让开发人员更好的协同工作便于项目的维护和扩展 M: Model 模型层->数据库层->daoV: View 视图层->…...
2024/4/26 12:25:29 - Angular系列文章之angular路由
那么,对于angular而言,它自然也有内置的路由模块:叫做ngRoute。 不过,大家很少用它,因为它的功能太有限,往往不能满足开发需求!! 于是,一个基于ngRoute开发的第三方路由模…...
2024/4/21 2:44:58 - Angular 基础入门
简介 什么是AngularJS 一个功能非常完备的前端框架,通过增强HTML的方式提供一种便捷开发Web应用程序的方式其核心特点就是几乎无任何DOM操作,让开发人员的精力和时间全部集中于业务MVC的特性增强了代码的结构和可维护性,应对需求的变化做出最…...
2024/4/28 22:25:47 - angular基本概念
一、前言 前端技术的发展是如此之快,各种优秀技术、优秀框架的出现简直让人目不暇接,作为一名业界新秀,紧跟时代潮流,学习掌握新知识自然是不敢怠慢。当听到AngularJs这个名字并知道是google在维护它时,便一直在关…...
2024/4/21 2:44:56 - angular(1.5.8)
1.MVC基本概念 M:model,模型,数据。 V:view,视图,就是如何展示数据。 C:controller,控制器,数据与展示的联系(连接数据与视图的桥梁),是主要的代码…...
2024/4/21 2:44:55 - angular教程
1 前言 前端技术的发展是如此之快,各种优秀技术、优秀框架的出现简直让人目不暇接,紧跟时代潮流,学习掌握新知识自然是不敢怠慢。 AngularJS是google在维护,其在国外已经十分火热,可是国内的使用情况却有不小的差距&am…...
2024/4/21 2:44:54 - angular路由详解
angular路由 路由 (route) ,几乎所有的 MVC(VM) 框架都应该具有的特性,因为它是前端构建单页面应用 (SPA) 必不可少的组成部分。 那么,对于 angular 而言,它自然也有 内置 的路由模块:叫做 ngRoute 。 不过,…...
2024/4/20 3:38:26 - Angular 核心概念
module(模块) 作用 通过模块对页面进行业务上的划分,根据不同的功能划分不同的模块。将重复使用的指令或者过滤器之类的代码做成模块,方便复用注意必须指定第二个参数,否则变成找到已经定义的模块 请参照资料-备课代码-20-module.…...
2024/4/19 22:27:19 - angular知识点总结
angularjs angular支持的运算 逻辑运算 比较运算 三目运算 调用字符串对象的成员方法 使用直接变量表示法创建对象 使用数组 (不可以)new var (不可以)调用全局es javascript对象中的分类 1)ECMAScript标准对象 Global String Data RegExp Array Object 可以在任何一个js解析器…...
2024/4/20 20:18:39
最新文章
- 回溯法——(1)装载问题(C语言讲解)
目录 一、装载问题 1.问题概括: 2.解决方案(思路): 3.图片讲解(超详细): 4.代码分析: 二、算法改进:引入上界函数 1.问题概念: 2.图片讲解:…...
2024/5/1 23:01:54 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C++ //练习 11.14 扩展你在11.2.1节练习(第378页)中编写的孩子姓到名的map,添加一个pair的vector,保存孩子的名和生日。
C Primer(第5版) 练习 11.14 练习 11.14 扩展你在11.2.1节练习(第378页)中编写的孩子姓到名的map,添加一个pair的vector,保存孩子的名和生日。 环境:Linux Ubuntu(云服务器&#x…...
2024/5/1 18:28:26 - redis 集群 (主从复制 哨兵模式 cluster)
目录 一 主从复制 (一)相关理论 1,主从复制定义 2,主从复制的作用 3,主从复制架构图 4 sync 同步过程 5,主从复制流程 (二) 实验模拟 1, 实验环境 2, 修…...
2024/5/1 13:53:14 - 文心一言 vs GPT-4 —— 全面横向比较
对于文心一言和 GPT-4 这两者之间的全面横向比较,我们可以从多个方面来看待它们的区别和优劣势。 文心一言 文心一言是一款基于深度学习的中文文本生成模型,专注于生成优美的古风诗句和语录。以下是它的一些特点: 专注于古风诗句和语录: 文…...
2024/5/1 7:30:19 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
