MVC分层开发模式
MVC
- 1. 什么是mvc开发模式
- 2. 基于servlet手写mvc框架
1. 什么是mvc开发模式
- mvc不是一种技术,只是一种开发模式
- 使用分层开发模式能在大型项目中,让开发人员更好的协同工作
- 便于项目的维护和扩展
- M: Model 模型层->数据库层->dao
- V: View 视图层->收集和展示用户数据->html/jsp
- C: Controller->数据封装->逻辑处理->流程控制->servlet/action/controller
2. 基于servlet手写mvc框架
- 什么是框架?
是一种标准或者规范,使用别人写好的东西,按照他的制造好的轮子,他的流程,去开发我想要实现的功能,提高开发效率,降低开发成本。
- 框架的分类,分为前后端框架
- 前端框架分为功能性的和美观性的
- 功能性的:
jQuery,vue,angular 判断数据合法性,dom操作- 美观性的:
bootstrap,easyui,react,qucikui…
- 什么是mvc框架
mvc是后端框架,专门用来解决controller与view层数据交互的问题,对这个交互过程中的各种操作进行规范和封装,让开发人员在开发web应用程序时对请求响应的控制更为方便(数据层的访问不属于mvc框架内)
- mvc框架的职责
- 规范开发流程
- 对请求数据进行封装(如页面有100个表单 多个表单)
- 流程跳转的规范 (是转发,重定向,还是js跳转)
-
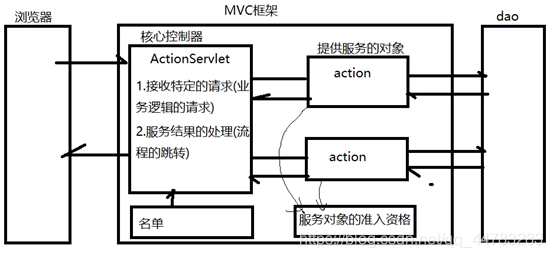
工作流程图

-
ActionServlet好比一个大哥 (mvc框架的核心功能),大哥接收到老板的任务(接收到业务请求时),安排小弟(服务对象,实现业务的类)来完成任务,小弟最后执行任务(完成逻辑处理),把结果返回大哥,最后结果返回(流程控制)老板(客户端)。
-
基于servlet的mvc框架核心成员
- ActionServlet servlet 接收特定的请求,mvc框架的入口
- Action接口service方法,规范所有小弟的服务方法
- 小弟xxxAction实现接口,完成逻辑处理,为客户端提供服务
- .properties键值对配置文件,描述业务请求与xxxAction类的路径 (反射根据业务请求,取到配置文件的服务类)
- 可封装response流,输出js代码跳转
-
核心控制器ActionServlet
- 配置文件
<servlet><servlet-name>ActionServlet</servlet-name><servlet-class>com.lovely.mvc.ActionServlet</servlet-class></servlet><servlet-mapping><servlet-name>ActionServlet</servlet-name><url-pattern>*.do</url-pattern> <!-- 如接收query.do 的业务请求--></servlet-mapping>
- action接口,规范服务类
package com.lovely.mvc;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;public interface Action {// service服务方法接口,返回要跳转的页面urlpublic String service(HttpServletRequest req, HttpServletResponse resp);}-
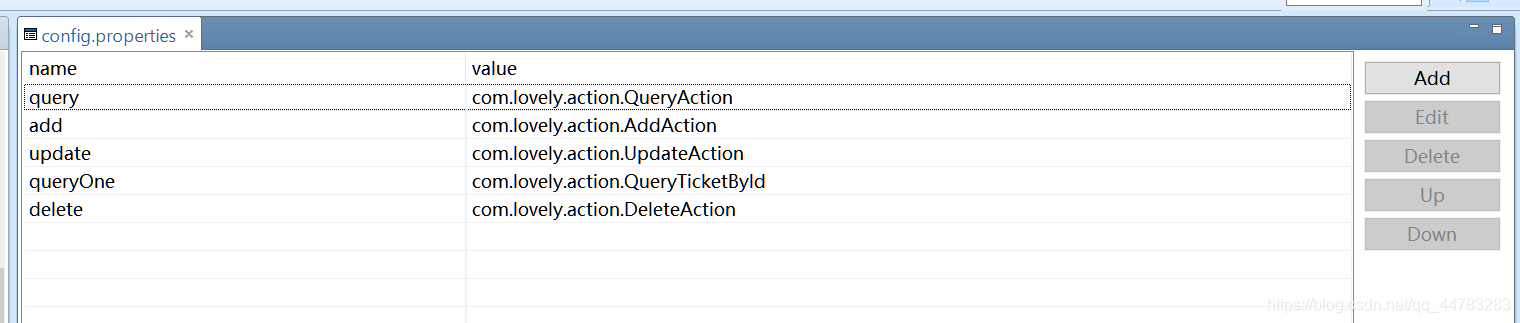
创建配置文件(核心控制器根据业务请求,跳到对应的服务类完成业务)

-
控制器代码
package com.lovely.mvc;import java.io.IOException;
import java.io.InputStream;
import java.util.Properties;import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;public class ActionServlet extends HttpServlet {/*** 核心控制servlet* 根据访问方式 和 类的路径信息 到对应的servlet来处理*/private static final long serialVersionUID = 1L;private Properties property = null;@Overridepublic void init() throws ServletException {property = new Properties();// 加载配置文件InputStream in = this.getServletContext().getResourceAsStream("/WEB-INF/config.properties");try {property.load(in);} catch (IOException e) {e.printStackTrace();} finally {try {if (in != null)in.close();} catch (IOException e) {e.printStackTrace();}}}@Overrideprotected void service(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {String uri = req.getRequestURI();String key = uri.substring(uri.lastIndexOf("/") + 1, uri.lastIndexOf("."));System.out.println(uri + "\t" + key);// 根据请求对象 拿到对应的类 进行服务String value = property.get(key).toString();try {// 反射拿到类对象Class<?> c = Class.forName(value);// 创建action对象Action action = (Action) c.newInstance();String result = action.service(req, resp);if (result != null) {// 根据返回结果 决定是请求转发 还是重定向if (result.startsWith("forward")) {String path = result.split(":")[1];req.getRequestDispatcher(path).forward(req, resp);} else if (result.startsWith("redirect")) {String path = result.split(":")[1];resp.sendRedirect(req.getContextPath() + path);} else {// 写路径默认请求转发req.getRequestDispatcher(result).forward(req, resp);} }} catch (ClassNotFoundException e) {e.printStackTrace();} catch (InstantiationException e) {e.printStackTrace();} catch (IllegalAccessException e) {e.printStackTrace();}}}- 提供服务对象类(以查询为例)
package com.lovely.action;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;import com.lovely.dao.CommonDao;
import com.lovely.entity.Ticket;
import com.lovely.mvc.Action;public class QueryAction implements Action {@Overridepublic String service(HttpServletRequest req, HttpServletResponse resp) {CommonDao dao = new CommonDao();req.setAttribute("list", dao.queryAll(Ticket.class));// 返回转发的地址return "/list.jsp";}}- 以上就算一个基于servlet实现的mvc框架了,别人已经有更牛的框架,这里只是拿来分析。
- 上面的代码,离不开数据库操作,请看
反射和注解对dao层操作
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular系列文章之angular路由
那么,对于angular而言,它自然也有内置的路由模块:叫做ngRoute。 不过,大家很少用它,因为它的功能太有限,往往不能满足开发需求!! 于是,一个基于ngRoute开发的第三方路由模…...
2024/4/21 2:44:58 - Angular 基础入门
简介 什么是AngularJS 一个功能非常完备的前端框架,通过增强HTML的方式提供一种便捷开发Web应用程序的方式其核心特点就是几乎无任何DOM操作,让开发人员的精力和时间全部集中于业务MVC的特性增强了代码的结构和可维护性,应对需求的变化做出最…...
2024/4/28 22:25:47 - angular基本概念
一、前言 前端技术的发展是如此之快,各种优秀技术、优秀框架的出现简直让人目不暇接,作为一名业界新秀,紧跟时代潮流,学习掌握新知识自然是不敢怠慢。当听到AngularJs这个名字并知道是google在维护它时,便一直在关…...
2024/4/21 2:44:56 - angular(1.5.8)
1.MVC基本概念 M:model,模型,数据。 V:view,视图,就是如何展示数据。 C:controller,控制器,数据与展示的联系(连接数据与视图的桥梁),是主要的代码…...
2024/4/21 2:44:55 - angular教程
1 前言 前端技术的发展是如此之快,各种优秀技术、优秀框架的出现简直让人目不暇接,紧跟时代潮流,学习掌握新知识自然是不敢怠慢。 AngularJS是google在维护,其在国外已经十分火热,可是国内的使用情况却有不小的差距&am…...
2024/4/21 2:44:54 - angular路由详解
angular路由 路由 (route) ,几乎所有的 MVC(VM) 框架都应该具有的特性,因为它是前端构建单页面应用 (SPA) 必不可少的组成部分。 那么,对于 angular 而言,它自然也有 内置 的路由模块:叫做 ngRoute 。 不过,…...
2024/4/20 3:38:26 - Angular 核心概念
module(模块) 作用 通过模块对页面进行业务上的划分,根据不同的功能划分不同的模块。将重复使用的指令或者过滤器之类的代码做成模块,方便复用注意必须指定第二个参数,否则变成找到已经定义的模块 请参照资料-备课代码-20-module.…...
2024/4/19 22:27:19 - angular知识点总结
angularjs angular支持的运算 逻辑运算 比较运算 三目运算 调用字符串对象的成员方法 使用直接变量表示法创建对象 使用数组 (不可以)new var (不可以)调用全局es javascript对象中的分类 1)ECMAScript标准对象 Global String Data RegExp Array Object 可以在任何一个js解析器…...
2024/4/20 20:18:39 - angularjs 与 springmvc 遇到的一些问题
使用angular的$http发送一个请求,data中存放请求数据,后台使用requestParam获取不到。 使用postman测试后台api,发现把参数以url parameter形式发送requestParam可以接收;以application/x-www-form-urlencoded格式也可以接收&…...
2024/4/20 10:09:47 - 从 MVC 到前后端分离
从 MVC 到前后端分离 1 理解 MVC MVC 是一种经典的设计模式,全名为 Model-View-Controller,即 模型-视图-控制器。 其中,模型 是用于封装数据的载体,例如,在 Java 中一般通过一个简单的 POJO(Plain Ordi…...
2024/4/20 20:18:37 - spring mvc的概述
目录spring MVC一、什么是spring MVC二、传统的b/s架构与spring mvc的架构有区别三、spring mvc开发的流程四、spring mvc 处理器controller的参数的绑定五、jsp中关于Date类型数据的显示六、Spring mvc与Json数据交互spring MVC 一、什么是spring MVC spring mvc : 基于web层…...
2024/4/21 2:44:52 - 深入浅析angular和vue还有jquery的区别
angularjs简单介绍和特点 首先angular是一个mvc框架, 使用mvc解耦, 采用model, controller以及view的方式去组织代码, 会将一个html页面分成若干个模块, 每个模块都有自己的scope, service, directive, 各个模块之间也可以进行通信, 但是整体结构上是比较清晰的, 就是说其代码…...
2024/4/25 4:27:21 - angular之路由的理解
转载自:http://www.cnblogs.com/lovesueee/p/4442509.html 路由(route),几乎所有的MVC(VM)框架都应该具有的特性,因为它是前端构建单页面应用(SPA)必不可少的组成部分。 那么,对于angular而言,它自然也有内置的路由模块…...
2024/4/21 2:44:50 - 【ELK+angular行为分析】
中间有过改动的地方,想想还是留着之前的,记录一下这个思考、变化的过程 哇~终于到写博客的时候了 行为分析:分析什么(用户的行为) 前端是angular,借助其自带的指令收集用户行为; 后端借助E…...
2024/4/24 16:53:54 - angular 文件上传ng-change无效
angular.js 文件上传ng-onChange无效 html改用onchange方法如下 <input typefile onchange "angular.element(this).scope().changeFn(this.files)"> js方法 $scope.changeFn function(obj){ var fileName obj[0].name; ..... }...
2024/4/30 20:13:41 - angular2 文件上传
ng2-file-upload文件上传 1、安装ng2-file-upload模块 npm install ng2-file-upload --save 2、如果使用systemjs打包,需要在配置systemjs.config.js文件 A、在System.config的map字段中的最后一行输入以下字段:ng2-file-upload:npm:ng2-file-uploadB、在…...
2024/4/30 6:30:39 - Angular4 里面用post上传文件无返回数据
参考:https://valor-software.com/ng2-file-upload/...
2024/4/21 2:44:46 - nz-upload 文件上传 - Angular
此次对于数据列表的文件导入通过 nz-upload 来实现,官方 Upload 上传 文档中很详细,具体需要配置的参数均可查阅到; <nz-upload [nzAction]"uploadingFile"[nzHeaders]"uploadingHeader"[nzShowUploadList]"fal…...
2024/4/20 11:11:12 - Angular2 + NodeJs 上传图片到服务器
一个小小的功能,花了接近一天的时间才搞定。网上虽然有很多关于Angular2 上传图片的博客,但基本对我都帮助不大。大多数博客的问题在于,他们只是贴了大段的代码,完全没有强逻辑性的文字描述,大大提高了别人从博客中学习…...
2024/4/27 3:02:15 - angular-file-upload API angular文件上传插件
官方例子 : http://nervgh.github.io/pages/angular-file-upload/examples/simple/ Directives nvFileSelect 在<input type"file" />上使用通过验证之后文件将会被添加到上传队列.nvFileDrop 设置一个拖拽区域,一般都是设置在body上…...
2024/4/21 2:44:43
最新文章
- 课时111:sed命令_基础实践_加载保存
2.1.5 加载保存 学习目标 这一节,我们从 加载实践、保存实践、小结 三个方面来学习 加载实践 基本语法 作用:加载文件内容到指定行号的位置 格式:sed -i 行号r 文件名1 文件名 注意:如果在多行位置加载,可以在行号…...
2024/5/2 3:45:18 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【ensp实验】GRE和MGRE相关实验
要求: 1、R5为ISP,只能进行IP地址配置,其所有地址均配为公有IP地址; 2、R1和R5间使用PPP的PAP认证,R5为主认证方 R2与R5之间使用ppp的CHAP认证,R5为主认证方; R3与R5之间使用HDLC封装; 3、R1、R2、R3构建一个MGRE环境&#…...
2024/5/1 14:52:08 - Chatgpt掘金之旅—有爱AI商业实战篇(一)
演示站点: https://ai.uaai.cn 对话模块 官方论坛: www.jingyuai.com 京娱AI 一、前言: 成为一名商业作者是一个蕴含着无限可能的职业选择。在当下数字化的时代,作家们有着众多的平台可以展示和推广自己的作品。无论您是对写书、…...
2024/4/30 22:51:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
