Angular Material design设计
官网:
https://material.io/design/
https://meterial.io/components
优秀的Meterial design站点:
http://materialdesignblog.com/
并不是万能的,都有约束条件。
优点:兼容性好,可扩展性强,可测试性好,对主题的支持好。
缺点:组件不是特别丰富。
安装:
//其它方式
$ sudo cnpm i --save @angular/material@2.0.0-beta.7
$ sudo yarn add @angular/material --save
$ npm i @angular/material --save
安装的版本是"@angular/material": "^7.1.0",
有个依赖要手动安装
$ sudo yarn add @angular/cdk@6.4.6 --save
一、相关报错
1、控制台报警告:Could not find Angular Material core theme。
在styles.scss中引入angular materail主题:
内建主题有这几种:

可以用scss自定义主题。
2、ERROR Error: Found the synthetic listener @transform.start. Please include either "BrowserAnimationsModule" or "NoopAnimationsModule" in your application.
二、Material组件
1、SidebarComponent侧边栏导航:
https://material.angular.io/components/sidenav/overview


<mat-sidenav-container> <mat-sidenav #sidenav><app-sidebar></app-sidebar></mat-sidenav><div class="site"><header><app-header></app-header></header><main><button (click)="sidenav.open()">打开侧边栏</button></main><footer><app-footer></app-footer></footer></div> </mat-sidenav-container>
根容器<mat-sidenav-container>
- over模式【默认】

- side模式

- push模式

- position="end" <mat-sidenav #sidenav mode="push" position="end">
侧边栏跑右边了,默认start。最多可以有2个侧边栏。


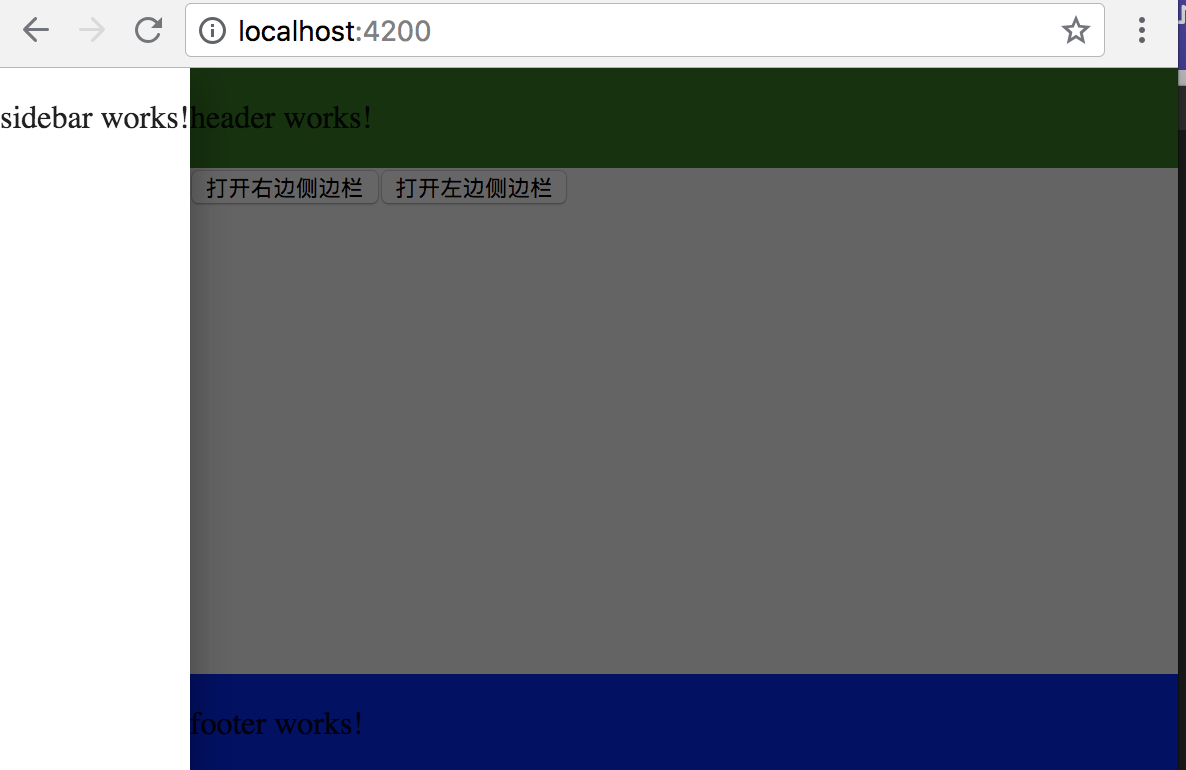
<mat-sidenav-container><mat-sidenav #sidenav1 mode="push" position="end"><app-sidebar></app-sidebar></mat-sidenav><mat-sidenav #sidenav2 mode="push" position="start"><app-sidebar></app-sidebar></mat-sidenav><div class="site"><header><app-header></app-header></header><main><button (click)="sidenav1.open()">打开右边侧边栏</button><button (click)="sidenav2.open()">打开左边侧边栏</button></main><footer><app-footer></app-footer></footer></div> </mat-sidenav-container>


- toogle方法:类似open


<mat-sidenav-container><mat-sidenav #sidenav mode="side" ><app-sidebar></app-sidebar></mat-sidenav><div class="site"><header><app-header></app-header></header><main><button (click)="sidenav.toggle()">打开侧边栏</button></main><footer><app-footer></app-footer></footer></div> </mat-sidenav-container>
2、Toolbar完成头部和尾部
https://material.angular.io/components/toolbar/overview
用于头部,标题栏
颜色primary紫色,accent黄色,warn红色。
主色:primary
配色:accent
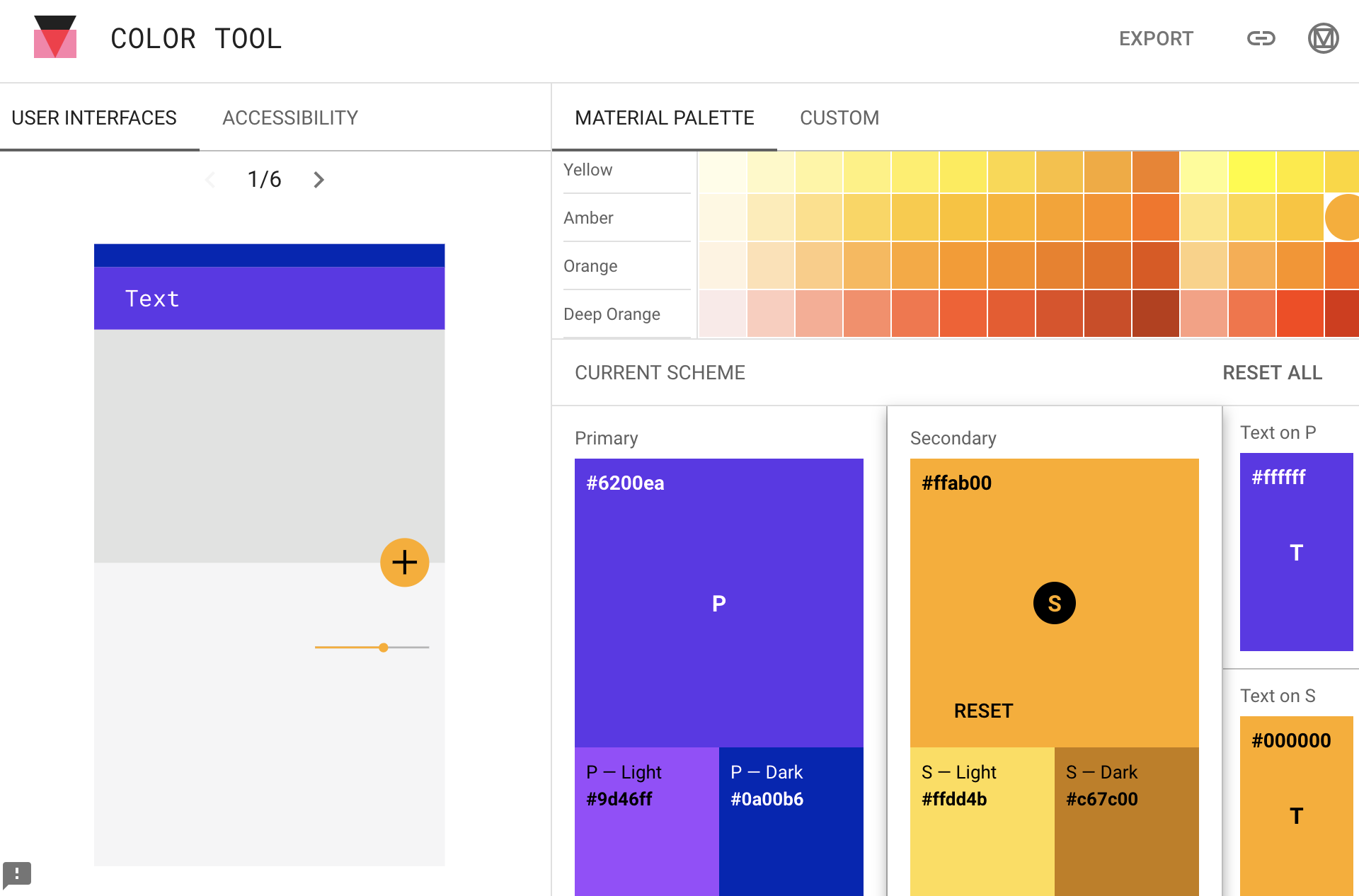
用官方的material io 的COLOR TOOL可以调出合适的颜色。主色深紫,辅助色黄色效果如下。

1、居中用flex怎么实现?
![]()
在想居中元素两边都放了自动扩大充满的元素。
在styles.scss中加入
.fill-remaining-space {// 使用 flexbox 填充剩余空间// @angular/material 中的很多控件使用了 flex 布局flex: 1 1 auto; }
<mat-toolbar color="primary"><span class="fill-remaining-space"></span><span>© strof 版权声明</span><span class="fill-remaining-space"></span> </mat-toolbar>
2、两行内容怎么实现?

<mat-toolbar color="primary"><mat-toolbar-row><span class="fill-remaining-space"></span><span>© starof 版权声明</span><span class="fill-remaining-space"></span></mat-toolbar-row><mat-toolbar-row><span class="fill-remaining-space"></span><span>这是第二行</span><span class="fill-remaining-space"></span></mat-toolbar-row> </mat-toolbar>
3、菜单button调出左边sidebar
4、 用一个icon代替菜单2个文字
https://material.angular.io/components/icon/overview

使用图标字体,基于字体的,好处占用资源小,矢量图,内建material icon支持。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<button mat-icon-button (click)="openSidebar()"><mat-icon class="material-icons">menu</mat-icon> </button>

想要使用其它图标直接,去https://material.io/tools/icons/ 找到图标对应文字替换掉即可。
5、MatIcon也支持SVG图标。
找SVG资源,http://iconfont.cn/ 阿里爸爸矢量图标库
把下载好的SVG放在项目的assets中。
最终效果:
constructor(private iconRegistry: MatIconRegistry,private sanitizer: DomSanitizer) {iconRegistry.addSvgIcon('gift', sanitizer.bypassSecurityTrustResourceUrl('assets/gift.svg'));}
<mat-icon svgIcon="gift"></mat-icon>
问题,每次使用一个新图标都要注册一遍。图标分散在各个组件的constructor中,难以维护。
更好的做法:
在app下创建一个utils目录,在utils里建一个svg.util.ts。
import { MatIconRegistry } from "@angular/material";
import { DomSanitizer } from "@angular/platform-browser";export const loadSvgResources = (ir: MatIconRegistry, ds: DomSanitizer) => {ir.addSvgIcon("gift", ds.bypassSecurityTrustResourceUrl("assets/gift.svg"));
}; 不在组件的constructor里导入里,在core module里只加载一次。
export class CoreModule {constructor(@Optional() @SkipSelf() parent: CoreModule, //加上@SkipSelf()注解 ir: MatIconRegistry,ds: DomSanitizer) {if (parent) {throw new Error("模块已经存在,不能再次加载");}loadSvgResources(ir, ds);} }
这样其它页面只要用就可以,解决了装载资源分散的问题。
3、Input组件matInputModule
可以通过color取值warn,accent等来改变input输入框的颜色。
可以通过floatLabel取值float,always,auto来改变Label显示方式。
可以设置hintLabel或者<mat-hint>来添加更多提示信息。
可以通过给<mat-form-field>里的元素设置matSuffix指令来给输入框添加后缀,设置matPrefix指令加前缀。
https://material.angular.io/components/form-field/overview
<mat-form-field class="example-full-width" color="warn" floatLabel="auto" hintLabel="Max 10 characters"><input #input matInput placeholder="您的email"><span matSuffix>@gmail.com</span><mat-hint align="end">{{input.value?.length || 0}}/10</mat-hint> </mat-form-field>

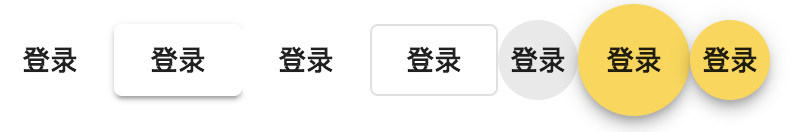
4、Card组件和Button组件

mat-button | Rectangular text button w/ no elevation |
mat-raised-button | Rectangular contained button w/ elevation |
mat-flat-button | Rectangular contained button w/ no elevation |
mat-stroked-button | Rectangular outlined button w/ no elevation |
mat-icon-button | Circular button with a transparent background, meant to contain an icon |
mat-fab | Circular button w/ elevation, defaults to theme's accent color |
mat-mini-fab |


<mat-card class="example-card"><mat-card-header><mat-card-title>每日佳句</mat-card-title><mat-card-subtitle>满足感在于不断的努力,而不是现有成就。全心努力定会胜利满满。</mat-card-subtitle></mat-card-header><img mat-card-image src="/assets/images/quote_fallback.jpg" alt=""><mat-card-content>Satisfaction lies in the effort, not in the attainment. Full effort is full victory.</mat-card-content></mat-card>

5、List
https://material.angular.io/components/list/overview
包括都行列表,带图标列表,带头像列表,密集列表(dense list)和多段列表。
分为<mat-list> 和<mat-nav-list>
在侧滑菜单中使用List。
matNavList鼠标hover上去会有高亮效果。


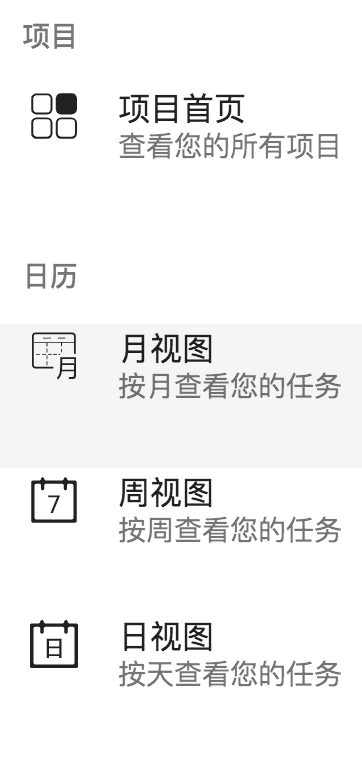
<mat-nav-list><h3 mat-subheader>项目</h3><mat-list-item><mat-icon mat-list-icon svgIcon="projects"></mat-icon><h4 mat-line>项目首页</h4><p mat-line mat-subheader> 查看您的所有项目</p></mat-list-item><h3 mat-subheader>日历</h3><mat-list-item><mat-icon mat-list-icon svgIcon="month"></mat-icon><h4 mat-line>月视图</h4><p mat-line mat-subheader> 按月查看您的任务</p></mat-list-item><mat-list-item><mat-icon mat-list-icon svgIcon="week"></mat-icon><h4 mat-line>周视图</h4><p mat-line mat-subheader> 按周查看您的任务</p></mat-list-item><mat-list-item><mat-icon mat-list-icon svgIcon="day"></mat-icon><h4 mat-line>日视图</h4><p mat-line mat-subheader> 按天查看您的任务</p></mat-list-item> </mat-nav-list>

Dense list会让列表的字体shrink来显示更多内容。用法<mat-nav-list dense>。
把日式图的图标改变成当天的日前,在svg.util.ts中加入提前准备好的30天日期day1.svg到day3-.svg.


import { MatIconRegistry } from "@angular/material";
import { DomSanitizer } from "@angular/platform-browser";export const loadSvgResources = (ir: MatIconRegistry, ds: DomSanitizer) => {const imgDir = "assets/img";const sidebarDir = `${imgDir}/sidebar`;const dayDir = `${imgDir}/days`;ir.addSvgIcon("day",ds.bypassSecurityTrustResourceUrl(`${sidebarDir}/day.svg`));ir.addSvgIcon("month",ds.bypassSecurityTrustResourceUrl(`${sidebarDir}/month.svg`));ir.addSvgIcon("project",ds.bypassSecurityTrustResourceUrl(`${sidebarDir}/project.svg`));ir.addSvgIcon("projects",ds.bypassSecurityTrustResourceUrl(`${sidebarDir}/projects.svg`));ir.addSvgIcon("week",ds.bypassSecurityTrustResourceUrl(`${sidebarDir}/week.svg`));const days =[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31];days.forEach((d)=>{ir.addSvgIcon(`day${d}`,ds.bypassSecurityTrustResourceUrl(`${dayDir}/day${d}.svg`));});
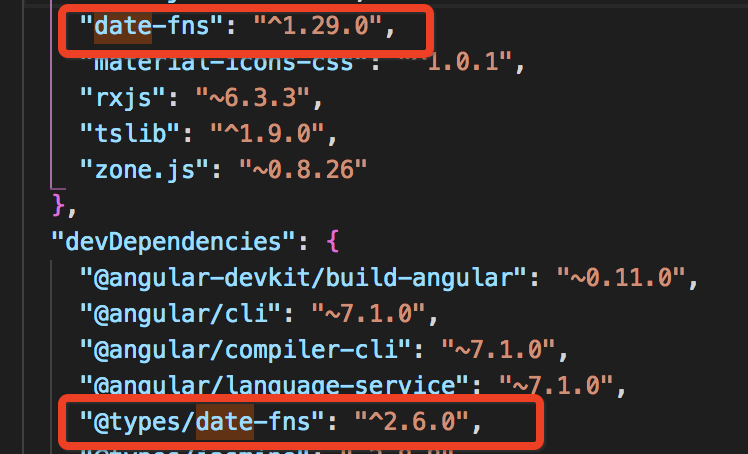
}; 在sidebar.component.ts中引入一个类库day-fns。
npm uninstall --save date-fns //先安装date-fns npm install --save-dev @types/date-fns //再date-fns针对typescript也可以使用的类型

import { Component, OnInit } from '@angular/core';
import {getDate} from 'date-fns'; //getDate取得是一个月的几号
@Component({selector: 'app-sidebar',templateUrl: './sidebar.component.html',styleUrls: ['./sidebar.component.scss']
})
export class SidebarComponent implements OnInit {today = 'day';constructor() { }ngOnInit() {this.today=`day${getDate(new Date())}`; //today对应icon的名字
}} 模版中icon对应到today。

6、GridList


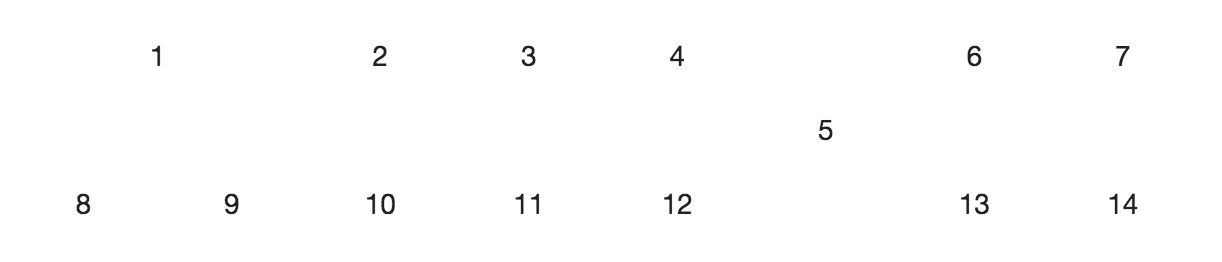
<mat-grid-list cols="8" rowHeight="1:1"><mat-grid-tile colspan="2">1</mat-grid-tile><mat-grid-tile>2</mat-grid-tile><mat-grid-tile>3</mat-grid-tile><mat-grid-tile>4</mat-grid-tile><mat-grid-tile rowspan="2">5</mat-grid-tile><mat-grid-tile>6</mat-grid-tile><mat-grid-tile>7</mat-grid-tile><mat-grid-tile>8</mat-grid-tile><mat-grid-tile>9</mat-grid-tile><mat-grid-tile>10</mat-grid-tile><mat-grid-tile>11</mat-grid-tile><mat-grid-tile>12</mat-grid-tile><mat-grid-tile>13</mat-grid-tile><mat-grid-tile>14</mat-grid-tile></mat-grid-list>

注册页面头像列表可以用GridList实现。
7、dialog
https://material.angular.io/components/dialog/overview
对话框很特殊,和menu一样需要在模块中的entryComponents中声明。
由于它们是需要事先完全隐藏,或者隐藏一部分。一开始模块加载的时候是看不到dialog的,点击按钮才能弹出。对于这种情况,需要一个预加载,就需要放在模块的entryComponents中。
1、从调用者向Dialog传递数据
传递数据:
不能像其它组件一样,通过路由去传递数据。需要从它的调用者去写。
在按钮的click事件中写:
const dialogRef = dialog.open(YourDialog, {data:'Your data'}); 接收数据:
在Dialog的构造中注入MD_DIALOG_DATA就可以取得数据。
constructor(@Inject(MAT_DIALOG_DATA) private data: any) { } 2、在Dialog把数据往回传,传给调用者。
//注入MatDialogRef constructor(@Inject(MAT_DIALOG_DATA) private data: any,public dialogRef: MatDialogRef<NewProjectComponent>, ) { } //在点击保存按钮时候发送数据 onSave() {this.dialogRef.close('I received your message');}
//调用者open的时候拿到一个引用,注册afterClosed事件返回一个Observable openNewProjectDialog() {// this.dialog.open(NewProjectComponent,{data:'this is a dialog'});const dialogRef = this.dialog.open(NewProjectComponent, {data: "this is a dialog"});dialogRef.afterClosed().subscribe((result)=>{console.log(result);});}
3、Dialog样式支持主题
//注入OverlayContainer constructor(@Inject(MAT_DIALOG_DATA) private data: any,public dialogRef: MatDialogRef<NewProjectComponent>,private oc: OverlayContainer) { }//通过传入dark来切换class ngOnInit() {console.log(JSON.stringify(this.data));this.oc.themeClass = this.data.dark ? 'myapp-dark-theme' : 'null';}
报错:ERROR in src/app/project/new-project/new-project.component.ts(18,13): error TS2339: Property 'themeClass' does not exist on type 'OverlayContainer'.
参考:
https://gist.github.com/tomastrajan/ee29cd8e180b14ce9bc120e2f7435db7
8、autoComplete
https://material.angular.io/components/autocomplete/overview

<form class="example-form"><mat-form-field class="example-full-width"><input type="text" placeholder="Assignee" aria-label="Assignee" matInput [formControl]="myControl" [matAutocomplete]="auto"><mat-autocomplete #auto="matAutocomplete" [displayWith]="displayFn"><mat-option *ngFor="let option of filteredOptions | async" [value]="option">{{option.name}}</mat-option></mat-autocomplete></mat-form-field> </form>
displayWith传入一个函数,指明具体怎样显示
displayFn(user?: User): string | undefined {return user ? user.name : undefined;}
9、menu
<button mat-button [matMenuTriggerFor]="menu">Menu</button> <mat-menu #menu="matMenu"><button mat-menu-item>Item 1</button><button mat-menu-item>Item 2</button> </mat-menu>
10、复选框,单选组件和下拉框
<mat-checkbox>和<mat-radio>和<mat-select>
checkbox还要chenged事件处理
<mat-checkbox [checked]="item.completed" class="status"> </mat-checkbox>
Tooptip
<div class="content" mat-line [ngClass]="{'completed':item.completed}"><span [matTooltip]="item.desc">{{item.desc}}</span></div>
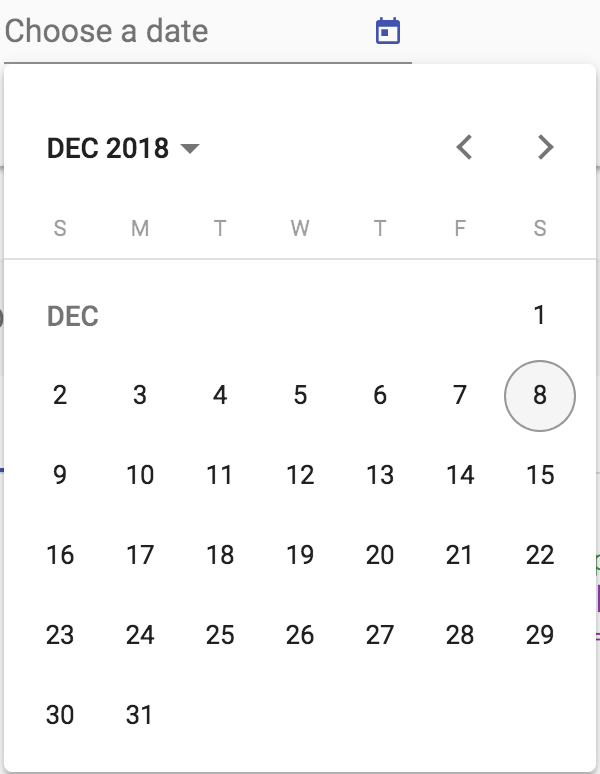
11、DatePicker
https://material.angular.io/components/datepicker/overview
<mat-form-field><input matInput [matDatepicker]="picker" placeholder="Choose a date"><mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle><mat-datepicker #picker></mat-datepicker> </mat-form-field>

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 日历组件
<!DOCTYPE html> <html ng-app"app" lang"en"> <head> <meta charset"UTF-8"> <title>基于 AngularJS 的日期和时间选择组件DEMO演示</title> <link rel"stylesheet" type"text/css&quo…...
2024/4/21 2:23:45 - angular-ui-calendar使用简介
angular-ui-calendar is a complete AngularJS directive for the Arshaw FullCalendar. angular-ui-calendar 可以说是一个用指定组成的 fullcalendar. 使用angular-ui-calendar之前 我们要下载他所依赖的 fullCalendar 目前最新版本2.8.0 地址http://fullcalendar.io/ 和…...
2024/4/21 2:23:44 - 记录angular写的个日期控件
效果大概如下,样式自己修改,没怎么好好优化,部分ts代码copy过来的 html代码: <div class"calender"><div class"calender-name">xxxx日历</div><div class"calender-opt"><div …...
2024/4/21 2:23:44 - 在Angular4中使用PrimeNG calendar
这段时间在我的Angular项目中需要用到日历这一控件: 像treeview、calendar等等这些“大”型控件,如果要自己写的话,需要花费很多时间,而且容易遗漏掉一些细节问题。如同大漠穷秋老师说的,如果一个ui库缺少了这些“大”…...
2024/4/21 2:23:42 - angular2集成FullCalendar日历插件,高德地图,highcharts
http://git.oschina.net/zt_zhong/CodeBe...
2024/4/26 12:46:59 - 行程日历组件:选择开始和结束日期+滑动选择时间
前一篇文章刚给大家分享了滑动组件(http://blog.csdn.net/sq_zhuyi/article/details/79103683),本篇文章就正好利用到这个滑动组件,在日历控件中实现选择时间的模块。同样,为了便于入题,我们先看效果图&…...
2024/4/26 3:10:03 - Angular实时显示日期时间
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>AngularJS 内置服务</title><script src./angular.min.js></script> </head> <body ng-app"App"><div ng…...
2024/4/21 17:31:05 - Angular4中使用PrimeNG calendar
这段时间在我的Angular项目中需要用到日历这一控件:像treeview、calendar等等这些“大”型控件,如果要自己写的话,需要花费很多时间,而且容易遗漏掉一些细节问题。如同大漠穷秋老师说的,如果一个ui库缺少了这些“大”型…...
2024/4/21 2:23:38 - Angular优化
Angular 性能检查清单 简介 这份清单涵盖了许多提高 Angular 应用性能的实践。本清单 涵盖了不同的主题,其中包括服务端渲染,预渲染和构建应用,还包括运行时的性能和变更检测。 这份清单分为两个大的部分: 网络性能 - 列举一些…...
2024/4/21 2:23:37 - angular 输入框获取焦点失效的问题
重点说明: 假如先设定了 输入框disabled又打开,然后执行获取焦点,可能会失效,这个时候可以把getFocus函数放在定时器里,1秒钟后执行,就可以了哦~ 具体代码如下 html <input #myInput id"myInputr…...
2024/4/24 14:37:14 - angular $http
对$http定义一个service服务 /** * http 自定义封装 */ ngServices.factory(httpService, function ($http, $timeout, $q) {// 默认参数var _httpDefaultOpts {method: POST, // GET/DELETE/HEAD/JSONP/POST/PUTurl: ,params: {}, // 拼接在url的参数data: {},cache: fal…...
2024/4/21 2:23:35 - angular 强制刷新
1. 引入模块 import {Component, ViewChild, NgZone } from angular/core; 2. 声明 constructor(public ngZone: NgZone) {}} 3.使用 this.ngZone.run(() > {// 需要强制刷新的数据});...
2024/4/21 2:23:34 - angular学习(六)—— 依赖注入
来源地址:http://blog.csdn.net/lastsweetop/article/details/53409171 依赖注入 依赖注入(DI)是一种处理组件如何获得依赖的软件设计模式,在Angular中,injector子系统负责创建组件,解决组件的依赖,并将它们提供给其他…...
2024/4/20 20:25:36 - 在angular里引入G6
官网地址: https://antv-g6.gitee.io/zh/docs/manual/introduction 此时的官网版本: 4.2.0 我的angular版本: 11 引入 在项目中引入 G6 有以下两种方式:NPM 引入;CDN 引入。 1、在项目中使用 NPM 包引入 Step 1: 使…...
2024/4/20 20:25:35 - ajax清除定时器,AngualrJs清除定时器遇到的坑
AngualrJs清除定时器遇到的坑angualrJs清除定时器爬坑之路:今天发现一个奇怪问题,放在自定义指令里边的定时器竟然在页面跳转之后,在另一个页面这个循环定时器还在执行,这肯定是不行的,会影响系统的性能。我在angular里…...
2024/4/26 10:53:58 - ionic3、Angular4 定时器的使用
// 声明变量applicationInterval:any; // 定时器 // 使用定时器,每秒执行一次 ionViewDidEnter(){let that this; let applicationPageOpenData:number parseInt(((new Date().getTime()/1000)30).toString()); let nowDte:number; this.nextBtnText "30秒后…...
2024/4/20 20:25:33 - angular-使用定时器调后台接口
今天写了一个功能,一个是在两个页面中每隔一秒就调用一个后台接口 首先,这个功能使用了JS里的定时器。JS计时器分为一次性计时器和间隔性触发计时器,此次每隔一秒要调用这个接口,使用的是间隔性触发计时器 setInterval() 在js当中…...
2024/4/21 16:36:46 - angular引入高德地图
推荐网址 高德地图api: https://lbs.amap.com/ 高德地图api使用手册:https://lbs.amap.com/api/javascript-api/guide/abc/quickstart 高德在线测试地址: https://lbs.amap.com/demo/javascript-api/example/map-lifecycle/map-show 注意:非…...
2024/4/20 9:49:37 - angula2 定时器
https://blog.csdn.net/happyniceyq/article/details/78887932...
2024/4/21 2:23:31 - Angular change detection
Angular change detection angular源码基于zone.js进行变更检测,拥有NgZone,在ApplicationRef的构造函数中监听zone.js的onTurnDone事件,回调函数中遍历整个angular应用中每个组件的changeDetector的detectChanges。 class ApplicationRef …...
2024/4/21 2:23:30
最新文章
- Modbus通信
学习Modbus串口通信的知识。 Modbus是一种串行通信协议。Modbus协议分为三种通信方式:Modbus RTU、Modbus ASCII以及Modbus TCP。 通讯格式,即:波特率(1秒钟传送的位数,也是通讯速率)、检验方式、数据位、…...
2024/4/27 10:32:41 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 2024免费Mac苹果解压压缩包软件BetterZip5
在2024年,对于Mac电脑用户来说,如果你想要无需解压就能快速查看压缩文档的内容,BetterZip是一个极佳的选择。这款软件不仅支持多种格式的压缩和解压,如zip、rar、7z、tar等,还具备丰富的功能和设置,包括预览…...
2024/4/22 6:37:18 - C#WPF控件Label宽度绑定到父控件的宽度
如何将Label的宽度绑定到它所在Grid的宽度。跟随父控件的宽度的改变而改变。 <Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml&q…...
2024/4/24 19:13:44 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
