angular实现假分页
前言
这次有幸可以学习假数据分页显示,虽然是自己死皮赖脸的蹭的!但是也是因为自己积极主动!不管别人怎么看!你要知道你是干什么吃的!没人教就自己去学!不会就死皮赖脸的去问!没有什么不好意思!
技术点
学会了就分享!不能藏着掖着!否则早晚把自己害了!就这么简单,总就用到一下几点内容,其实非常的简单!只是自己想象的太复杂了!制作表格也是这么做的!所以表格制作很简单!
- *ngFor
- *ngIf
- 插值绑定
- keyup
- blur
- 逻辑
技术点代码实现
ngFor代码实现:首先从ngFor的作用是实现循环绑定,因为我们ts中有很多的数据所以我们让他循环进行插值,会很方便,let title of tabletitle,其中let表示tabletitle的别名,let i=index,index代表我们循环了多少次并且赋值给了i ,ps(ngFor只能写在tbody或者tr中,不可以写在td中,因为他是循环绑定,如果你用td无法实现循环绑定)
<tbody *ngFor="let title of tabletitle;let i=index"><tr class="success" *ngIf="i>=(page-1)*pageSize && i<page*pageSize"><td><input type="checkbox"> {{title.wang}}</td><td>{{title.xue}}</td> <td>{{title.fen}}</td><td><a>{{title.mei}}</a></td> </tr></tbody>
</table>ngIf:ngif你可以看做是我们在学习Cs的时候用的if判断一样,如果if判断里的内容满足条件则继续执行,如果不满足条件则不执行,已知i是来自于index中的。我们判断i是否在0-5之间,如果满足则执行,否则不执行
*ngIf="i>=(page-1)*pageSize && i<page*pageSize">插值绑定代码实现:插值绑定以前我写过博客,大家可以看我的连接:http://blog.csdn.net/dtttyc/article/details/78513171
<td>{{title.fen}}</td>keyup与可以blur的区别。在这次我们去到了想文本框中输入数据则触发事件,然后获得文本框中的数据,如果是js我们可以使用document.getelement获取文本框中的值,通过keyup和blur可以触发事件,对于typescript来说是一样的。解释: in代表的是可以认为是id,keyup事件表示为换车触发事件,blur表示失去焦点触发事件
<li><a class="active"><input #in class="custom-input" (keyup.enter)="changePage(in.value)" (blur)="changePage(in.value)" value={{page}} /></a></li>逻辑:看逻辑那就看看我的ts代码吧。
1.需要用到当前页数,总共页数,总共多少条数据,一页可以有多少数据
2 .通过插值绑定赋值
3.点击前一个减1,点击后一个+1
4.加限制条件
import { Component, OnInit } from '@angular/core';
import { dataModule } from './datamodule';//假数据内容
const yue: dataModule[] = [{ wang: "xue1", xue: "wang1", fen: "fen1",mei:"mei2"},{ wang: "xue2", xue: "wang2", fen: "fen2" ,mei:"mei2"},{ wang: "xue3", xue: "wang3", fen: "fen3" ,mei:"mei2" },{ wang: "xue4", xue: "wang4", fen: "fen4" ,mei:"mei2"},{ wang: "xue5", xue: "wang5", fen: "fen5" ,mei:"mei2"},{ wang: "xue6", xue: "wang6", fen: "fen7" ,mei:"mei2"},{ wang: "xue7", xue: "wang7", fen: "fen8" ,mei:"mei2"},{ wang: "xue8", xue: "wang8", fen: "fen9" ,mei:"mei2"},{ wang: "xue9", xue: "wang9", fen: "fen10" ,mei:"mei2"},{ wang: "xue10", xue: "wang10", fen: "fen11" ,mei:"mei2"}
];@Component({selector: 'app-judy',templateUrl: './judy.component.html',styleUrls: ['./judy.component.css']
})export class JudyComponent {//把假数据付给变量,与html产生插值绑定tabletitle = yue;page: number=1; //第几页pageSize:number=5; //页的大小 total:number=yue.length//总数量totalpages=this.total / this.pageSize;///总共有几页//点击前一个first() {if(this.page>1){//page减1让this.page--}}//点击后一个second() {//判断是否小于最大页数if(this.page<this.totalpages){this.page++} }//文本框输入页数触发事件changePage(page:number){//是否在0至最大页数之间if(page>0 && page <this.totalpages){//输入的数付给pagethis.page=page;//浮点数向上取整this.totalpages=Math.ceil(this.total/this.pageSize)}else if(page < 0){//小于则返回到第一页page=1;this.page=1;}else{//大于则调到最后一页page=this.totalpages;this.page=this.totalpages} }
}
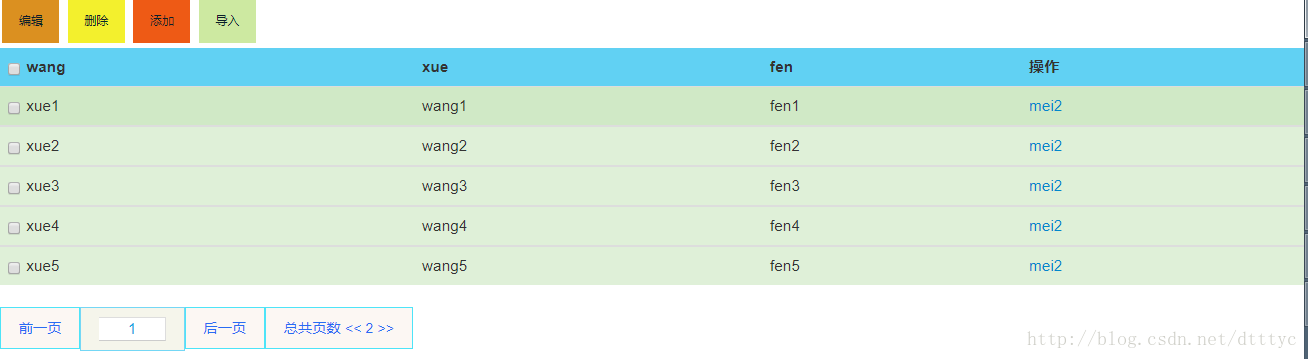
效果图
总结
分页查询很简单,只要把原理搞清楚之后,你就会感觉超级的简单,积极主动很重要!!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angluar material分页中文 MatPaginatorIntl
文章转载自:https://blog.csdn.net/power0405hf/article/details/79630348 angular自带的翻页是英文的,不符合项目要求。然后在网上找到了答案,在此记录: 0.导入MatPaginatorModule 1.新建一个my-paginator.ts文件 内容&#x…...
2024/5/5 11:59:45 - Angular Material MatTable组件通过Http获取数据
本文时间:2021年3月10日13:44:52 首先吐槽一下Angular Material官方的示例写的也太随心所欲了,光是一个hppt请求数据,然后展示在界面上就花了我好几天。 示例地址:https://github.com/EchoBeTaken/angular-table-demo 1. 环境 …...
2024/4/29 22:44:30 - AngularJS实现分页显示
在学习AngularJS的过程中感觉到,通过一次性从服务端的数据库获取信息,在前端进行分页,这是一种比较可取的方式。因为它节省了前后端的通信负载,把更多的显示方面的任务交给前端处理。 本文分为两个部分,第一部分给大家…...
2024/5/2 4:41:32 - angular分页插件tm.pagination
源码 在线查看 angular分页插件tm.pagination(解决触发二次请求的问题) 根据条件查询 需要重新定义一个方法 $scope.paginationConf {currentPage: $location.search().currentPage ? $location.search().currentPage : 1,totalItems: 8000,itemsPe…...
2024/4/26 14:44:17 - 【tm-pagination】AngularJS分页插件二次请求问题的解决办法
之前使用Angular分页插件<tm-pagination>也没过多深究,今天在实现数据缓存的时候,在查询列表的方法中直接将数据添加到缓存,完事顺便打了一个log,正是这个log我才发现这个分页插件默认会向后台进行二次请求,这。…...
2024/4/30 2:07:09 - AngularJs分页组件demo
一个后台中总需要一款分页,那我为了自己方便使用,实现如下效果 我把这个组件命名为tm.pagination,原因是因为起名真的太难起了。而且我网名也叫天名, TM就这样了吧。github地址https://github.com/miaoyaoyao/AngularJs-UI 分页在线查看 点击预览 http:/…...
2024/4/25 11:51:38 - Angular实现前端分页功能-----Angualr8+NG-ZORRO
调用每次页数变化的回调函数,ts中及时更新数据即可 我的是每页显示五条数据 共100条数据 需要20页 HTML代码: TS代码:...
2024/4/21 19:34:41 - angular2项目里使用ng-zorro的分页组件(不是表格自带的那种)
前提: 我使用的是angular-cil做的项目 组件库用的是ng-zorro 使用表格样式,却不使用表格自带的分页,而是去使用单独的分页组件 实现的效果是: 显示总条数、可跳转到其他页(两个按钮同样有效)、可改变每页…...
2024/4/27 2:16:29 - 纯AngularJs实现分页查询,不使用分页插件
1.HTML 代码 <div class"sui-pagination pagination-large top-pages"><ul><li class"prev {{isTopPage()?disabled:}}"><a href"#" ng-click"queryByPage(searchMap.pageNo-1)">上一页</a></li&g…...
2024/4/21 2:14:59 - angular中使用swiper,分页点样式不显示的问题
最近在学习angular,用 ngx-swiper-wrapper 做一个轮播的功能,组件安装好,代码写好后,轮播分页点的样式怎么都不显示,在当前组件的css中重新写也不起作用 最后在全局的css样式中加载样式,解决了这个问题 &…...
2024/4/27 2:22:32 - angular实现手动分页
工作问题总结——手动实现分页(2017-07-29) 一、从后台获取所有数据进行分页 前几天在做后台管理系统的时候涉及到很多的数据分页显示,因为后台给的数据里面没有分页请求,而是一次性请求数据,所以需要自己实现分页。…...
2024/5/3 23:34:12 - 使用ant for angular的分页功能遇到的“神”错误
使用ant for angular的分页功能遇错 当我使用https://ng.ant.design/components/pagination/zh上面的分页是,我用pageIndex绑定当前分页。代码如下: <nz-pagination [nzPageSize]"5" [nzTotal]"50" (nzPageIndexChange)"g…...
2024/5/6 1:21:28 - angular 分页插件的使用
html: <pagination total-items"totalItems" ng-model"currentPage" items-per-page"itemPerPage" previous-text"上一页" next-text"下一页" page-sizes"pageSizes" edit-page"editPage" ng-change…...
2024/4/26 1:34:49 - angular 分页插件
这两天就要要到分页插件了,在家刚好边学习,边把分页插件写了 具体的github demo地址 好了,开始讲解demo html中关键的一句就是这个了 <div page-link conf"pagedata"></div> 继续看js中的 $scope.pagedata{url:"a…...
2024/4/29 15:34:01 - angular+bootstrap+spring boot实现分页
需要用到的js angular.js(用angular.min.js会导致分页控件不显示) ui-bootstrap-tpls.min.js angular-animate.js 需要用到的css bootstrap.min.css 由于本项目使用了路由,所以讲js以及css文件的应用都放在一个主html,请同学…...
2024/4/29 11:14:45 - angular实现简单的pagination分页组件
不想使用第三方库,只想使用一个分页器,那么就简单的实现一个,效果如下: 1.使用方式: <custom-pagination *ngIf"enterpriseList.length"[fastTurnBtn]"false"[totalPage]"paginationParam…...
2024/5/1 20:25:30 - angular material 框架使用步骤(以及分页栏自定义)
我喜欢直接给代码或者截图说明,所有的口头上说的都是垃圾,解决不了问题 注:先吐槽一下angular material这个垃圾官网,真的是坑,如果你按照他的方法那就等着吃屎吧 开始: 1.在控制台端口输入:…...
2024/4/26 4:40:15 - 后端分页+前端分页显示(Angular+Primeng+SpringBoot)
后端实现 引入PageHelper插件 <dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper-spring-boot-starter</artifactId><version>1.2.3</version> </dependency>添加PageModel实体类 Data NoArgsCons…...
2024/4/29 3:08:26 - Angular1.0分页组件
基于Angular1.0封装的分页组件 分页组件实现原理 1.父组件传入总数据数量 2.分页组件返回当前显示页,每页显示数量 3.父组件根据分页组件返回的两个值,控制数据的分页显示 实现过程 首先封装分页组件paging pageSelectFrontPartial.html <style>.b…...
2024/5/4 20:56:06 - Angular2的分页组件实现
先来看看AngularJs中的分页实现: angular.module(pagination, []) .directive(pagination, function() {return {restrict: EA,template : <nav> <ul class"pagination"> <li ng-class"{disabled:conf.currentPage 1}"><…...
2024/4/28 4:11:39
最新文章
- ffmpeg常用的命令(windows)
ffmpeg -i visit.mp4 查看信息 ffmpeg -i visit.mp4 -hide_banner 去掉无关的信息,只保留目标文件的信息 ffmpeg -i visit.mp4 visit.avi 转换文件信息 ffmpeg -i visit.mp4 -qscale 0 visit.avi 保留原始的视频质量输出 ffmpeg -i visit.mp4 …...
2024/5/6 19:25:40 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - Mac brew 安装软件
Mac brew 安装软件 homebrew 速度慢 将brew 切换到国内镜像源 # 速度一般 # 步骤一 cd "$(brew --repo)" git remote set-url origin https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/brew.git# 步骤二 cd "$(brew --repo)/Library/Taps/homebrew/homebr…...
2024/5/3 9:32:52 - JS中空合并运算符 ?? 的使用
什么是空合并运算符? 空合并运算符 ?? (Nullish coalescing operator) 是一个逻辑运算符,当其左侧操作数为 null 或 undefined 时,它返回其右侧操作数,否则返回其左侧操作数 const foo null ?? default string; console.lo…...
2024/5/5 12:37:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57