AngularJS实现分页显示
在学习AngularJS的过程中感觉到,通过一次性从服务端的数据库获取信息,在前端进行分页,这是一种比较可取的方式。因为它节省了前后端的通信负载,把更多的显示方面的任务交给前端处理。
本文分为两个部分,第一部分给大家简单介绍一下AngularJS的内建服务$location及其功能;第二部分通过一个比较完整的综合实例来实现分页显示数据库信息的效果。
在做angularJS的Mutilpe View & Route 的工作时,感觉到应该更加深入的了解一下angularJS的内建的服务&location,因为这个内建的服务于浏览器的URL的操作息息相关,感觉如果处理好了这个服务,那么对日后进行页面的翻页处理会很有帮助。
下面就是我的一些小小的实验,以及一些心得体会,都是用白话文写的,可能不是那么的专业,但是希望对大家理解angularJS的一些概念有所帮助。
这个&location是作为一个服务(service),以依赖注入(dependency injection)的方式作为控制器的返回函数的参数使用。下面就以一个实例来解释这个服务的使用。
Section 1:获取URL信息
&location提供了一些个getter和setter方法,比如absUrl,path,protocol,host,port。具体的解释就是,这些都是&location提供的关于链接地址函数的函数名,如果这些函数在使用时不传入任何参数,则表示获取当前的url信息;如果传入一些参数,则表示设置当前浏览器里的url信息。
实例 1
<!DOCTYPE html>
<html ng-app="LocationApp">
<head lang="en"><meta charset="UTF-8"><title></title>
</head>
<body ng-controller="LocationController">
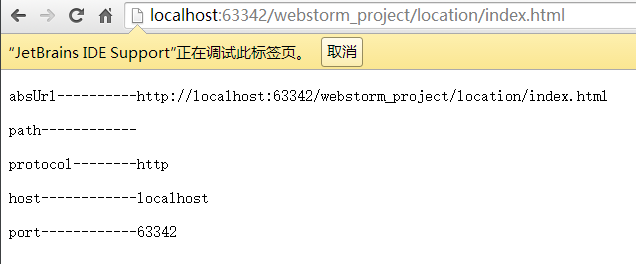
<p>absUrl----------{{absUrl}}</p><p>path------------{{path}}</p><p>protocol--------{{protocol}}</p><p>host------------{{host}}</p><p>port------------{{port}}</p>
<script src="angular.js"></script>
<script>var LocationApp = angular.module('LocationApp', []);LocationApp.controller('LocationController', ['$scope', '$location', function ($scope, $location) {$scope.absUrl = $location.absUrl();$scope.path = $location.path();$scope.protocol = $location.protocol();$scope.host = $location.host();$scope.port = $location.port();}]);
</script>
</body>
</html>从截图能够明显的看出,$location这个服务提供的getter方法可以很方便的获取l浏览器当前的url信息。
细心的同学可能已经看到了,这个path怎么没有值呢?
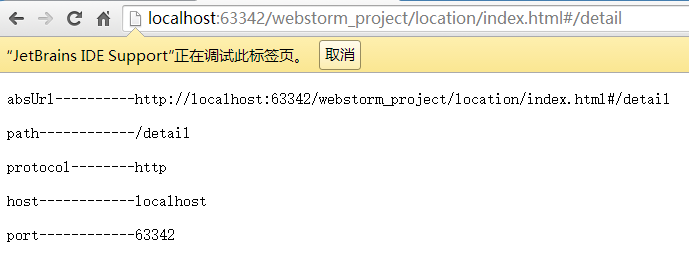
这是因为链接地址里并没有path路径信息。如果我们通过path()方法手动的设置一个path信息,然后再刷新浏览器(刷新时浏览器的url地址是你修改过的信息,是不会变的),就会看到path的信息了。有图有真相!
实例 2
$location.path('detail');
$scope.path = $location.path();从上面的小的修改中看到,我修改了代码,首先通过setter方法在$location这个内建的服务(其实质就是一个对象,里面有很多关于url信息的属性)里修改了它的path属性的值。
然后再通过getter方法获取到这个新的值。
又因为location这个服务于浏览器地址栏的URL信息是双向绑定的(这是angularJS最精妙的地方),所以无论location对象的属性还是浏览器地址栏,只要有一方的url信息改变,那么另一方也会跟着改变。所以看到截图中浏览器的地址栏中也多了一个detail这样的path信息,这个信息是之前通过代码设置的。
Section 2:实现分页显示效果
那么再隐身一下,通过location的setter方法设置当前的url信息。在这里为了能够让演示看到更好的效果,在这个比较完整的实例中,我引入了angularJS的多路由技术、嵌套的控制器之间传递数据、scope的继承、http通信、内链接传递变量等。
首先建立一个首页模板
<!DOCTYPE html>
<html ng-app="turnPageApp">
<head lang="en"><meta charset="UTF-8"><title></title><script src="lib/angular.js"></script><script src="lib/angular-route.min.js"></script><style type="text/css">.turnPageButtonArea {background-color: #f07a13;width: 500px;height: 30px;line-height: 30px;text-align: center;margin: 10px auto;padding: 20px;}button {margin-right: 20px;width: 100px;height: 30px;font-size: 15px;}.pageNum {width: 50px;height: 23px;text-align: center;}body {font-family: 微软雅黑;}h1 {text-align: center;}.totalPages {color: #ffffff }</style>
</head>
<body ng-controller="indexController">
<h1>AngularJS TurnPage By $location Service</h1><div ng-view></div>
<div class="turnPageButtonArea"><button ng-click="previous()">Previous</button><button ng-click="next()">Next</button><input type="number" ng-model="currentPage" class="pageNum"><button ng-click="goToPage()">Go</button><span class="totalPages">共 {{allPage}} 页</span>
</div>
</body>
</html>通过一些简单的CSS样式将页面的布局修饰了一下。
然后在首页的元素里设置了一些ngApp和controller。
在属性为ngView的div元素中,将嵌入其他HTML的模板。
紧接着下方,我摆放了三个按钮,其中前两个是上一页和下一页的翻页按钮;一个输入框可供用户输入他想跳转到的页码,旁边的按钮作为页码的提交按钮,点击后页面立即翻页。
这三个按钮里面都有一个ngClick属性,表示当用户点击按钮后,便会执行对应的函数。
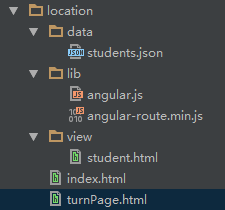
在讲解angularJS的js代码前,先截图看看文件的目录结构。
上面的index.html是之前两个例子的,可以不去理会。
为了简单期间,我把script脚本都放在了turnPage.html文件的下方了。下面就是全这个文件的完整代码:
turnPage.html
<!DOCTYPE html>
<html ng-app="turnPageApp">
<head lang="en"><meta charset="UTF-8"><title></title><script src="lib/angular.js"></script><script src="lib/angular-route.min.js"></script><style type="text/css">.turnPageButtonArea {background-color: #f07a13;width: 500px;height: 30px;line-height: 30px;text-align: center;margin: 10px auto;padding: 20px;}button {margin-right: 20px;width: 100px;height: 30px;font-size: 15px;}.pageNum {width: 50px;height: 23px;text-align: center;}body {font-family: 微软雅黑;}h1 {text-align: center;}.totalPages {color: #ffffff }</style>
</head>
<body ng-controller="indexController">
<h1>AngularJS TurnPage By $location Service</h1><div ng-view></div>
<div class="turnPageButtonArea"><button ng-click="previous()">Previous</button><button ng-click="next()">Next</button><input type="number" ng-model="currentPage" class="pageNum"><button ng-click="goToPage()">Go</button><span class="totalPages">共 {{allPage}} 页</span>
</div>
<script>//实例化用户自己的ngApp对象。这里因为用到了路由机制,所以在依赖注入中写入ngRoute这个模块var turnPageApp = angular.module('turnPageApp', ['ngRoute']);/*设置对于不同的url,启用不同的模板和控制器。本例由于只用到了一个模板,所以遇到的路由的情况就只有一种,即 “/id”*/turnPageApp.config(['$routeProvider', function ($routeProvider) {$routeProvider.when('/:id', { //这里的id其实表示的是翻页中的页码templateUrl: 'view/student.html',controller: 'StudentController'}).otherwise({redirectTo: '/1'});//如果没法匹配到url时,直接跳转会第一页}]);//注册父控制器indexController,这里由于需要将模板里的子控制器的值传递给父控制器,所以需要这个根域$rootScope来帮忙,在返回函数里需要传入这个根域对象。//而且,本例是基于对url的操作来实现翻页,所以这个内建的$location服务是一定要传入的turnPageApp.controller('indexController', function ($rootScope, $scope, $location) {//给父scope定义函数$scope.previous = function () {//从浏览器的地址栏获取路径,即turnPage.html#/1中井号后面的内容:“ /1 ”//然后通过JavaScript的silce函数取出斜杠后面的字符,并转换成数字。//加 1 还是减 1 要看是在定义的是哪个按钮的功能函数了var pageNum = parseInt($location.path().slice(1)) - 1;//页码是有限的,需要做一些判断if (pageNum < 1) {alert('This is the first page');} else {//如果现在没有处在第一页,则path属性减去1,即向前翻一页。这个翻页的效果就是通过设置url中的path来实现$location.path(pageNum);}};//和上面的previous()函数类似$scope.next = function () {var pageNum = parseInt($location.path().slice(1)) + 1;if (pageNum > $rootScope.allPage) {alert('This is the last page');} else {$location.path(pageNum);}};//这是一个直接跳转到那个页码的函数,在判断的地方稍微繁琐些$scope.goToPage = function () {//从input输入框绑定的currentPage变量中获取用户输入的值var pageNum = $scope.currentPage;//为了程序的严密和可用性,需要先判断输入是否为空if (pageNum == null || pageNum == undefined || pageNum == "") {alert("try to input a page number");//如果不是空,再判断用户输入的页码是否超出了页码的范围//这里出现了$rootScope这个根域及其属性allPage,该属性的值是页码的总数} else if (!(pageNum >= 1 && pageNum <= $rootScope.allPage)) {alert("The page number is beyond the scope of the number of the students")} else {//如果都没问题了,则修改URL,此时angularJS会捕捉地址栏的变化,然后跳转,细节将在下面讲解。$location.path(pageNum);}};});//这里实在注册嵌入到首页的模板页的控制器。//由于子域和父域的通信需要借助根域,所以在依赖中传入$rootScope对象//$scope是模板自己的作用域,它继承了父控制器indexController生成的作用域//在模板中需要与服务端的文件进行交互,所以需要引入内建的$http服务。为了控制实例的复杂度,我直接写了一个json文件,做了一些假数据。//这里$routeParams是一个对象,这个对象里有一个属性,就是我们之前在config()函数里看到的那个id(/:id),这个id是个变量,地址栏里的path是几,这个id就是几。id的值需要通过$routeParams这个对象来取得。turnPageApp.controller('StudentController', ['$rootScope', '$scope', '$http', '$routeParams', function ($rootScope, $scope, $http, $routeParams) {//$http的get方法与远程的一个文件发出请求,如果成功,则执行一个回调函数,函数的参数就是从远端文件里拿到的数据,这个数据可以是个数组,也可以是个对象。//那么我们这次拿到的是一个json数组,数组的元素是一个个的对象。$http.get('data/students.json').success(function (data) {//把数组里的一个元素取出来,赋给模板子作用域对象的属性上。由于json数组的id是从1开始写的,而返回的数据是个数组,下标从0开始,所以要减去1$scope.student = data[$routeParams.id - 1];//这里顺便把这个数组的元素个数取出来,每个元素就代表以页。那么元素总个数就代表共有多少页。//注意要传递给最高级别的根域对象,因为子域能覆写父域的同名属性;子域如果没有直接赋值,那么子域的同名属性将继承父域同名属性的值;/*我们在回到本文件代码上面的“共 {{allPage}} 页”处,这个就是根域$rootScope的属性。而且在父控制器中并没有特别的赋值。而这个span元素恰好就在父控制器的作用域内,那么这个元素里的allPage属性就会继承父作用域的同名属性allPage的值,也就间接的显示出了总页数。*/$rootScope.allPage = data.length;});}]);
</script>
</body>
</html>view/student.html
<table cellspacing="0"><tr><td class="title">ID</td><td>{{student.id}}</td></tr><tr><td class="title">Name</td><td>{{student.name}}</td></tr><tr><td class="title">Sex</td><td>{{student.sex}}</td></tr><tr><td class="title">Age</td><td>{{student.age}}</td></tr><tr><td class="title">Courses</td><td><ul><li ng-repeat="course in student.courses">{{course}}</li></ul></td></tr>
</table>
<style type="text/css">table {border: solid 1px #000000;margin: 0px auto;}td {padding: 10px 10px 10px 20px;margin: 0px;border: solid 1px #000000;}tr {margin: 0px;padding: 0px;}.title {background-color: #207ef0;text-align: center;color: #ffffff;}ul {list-style: none;margin: 0px;padding: 0px;}li {float: left;margin: 10px;}
</style>data/students.json
[{"id": 1,"name": "Frank Li","sex": "male","age": "30","courses": ["HTML","CSS","Javascript","Java","PHP","MySQL","Ubuntu","MongoDB","NodeJS","AngularJS","Photoshop","LESS","Bootstrap"]},{"id": 2,"name": "Cherry","sex": "female","age": "27","courses": ["Anderson's Fairy Tales","Pride and Prejudice","Vanity Fair","Oliver Twist"]},{"id": 3,"name": "John Liu","sex": "male","age": "29","courses": ["iology and medical science","pplied biology","medicine","cell biology"]},{"id": 4,"name": "Lucy Mu","sex": "female","age": "22","courses": ["Introduction to ART ","sketch","Composition","sculpture"]}
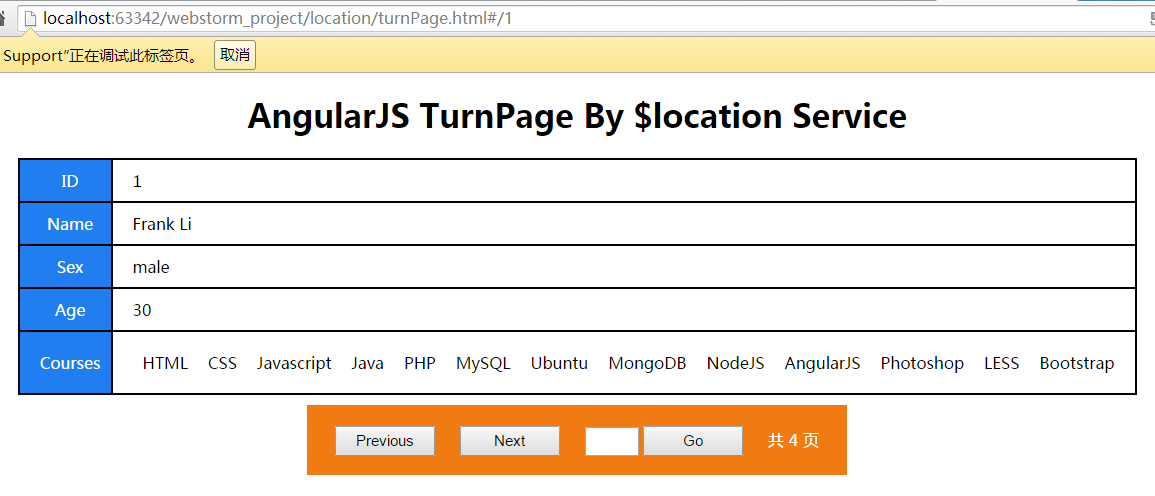
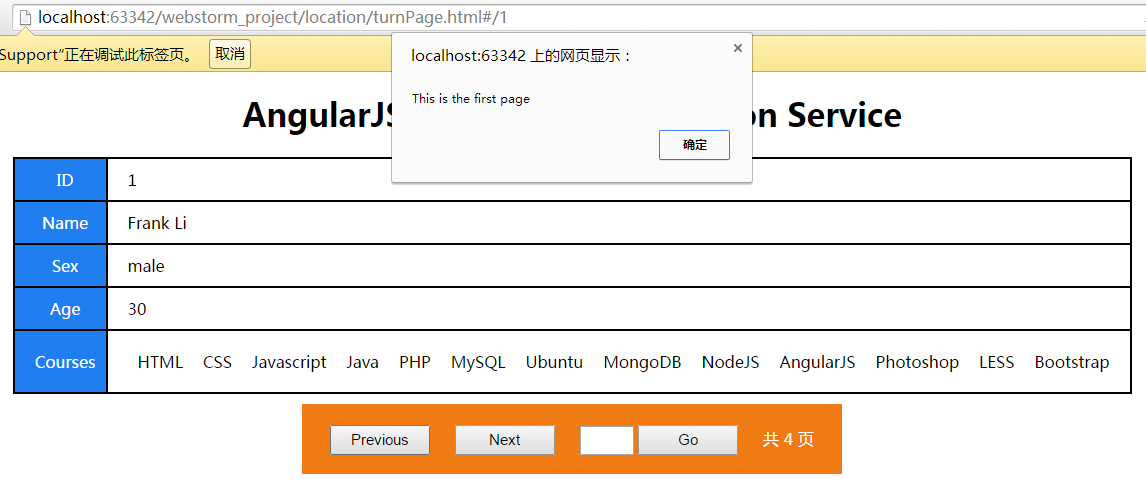
]这是刚开始的样子,地址栏中默认的path是/1,所以直接显示了第一个学生的信息。页码总数也能获得。
点击了Previous按钮后的效果。不能再往前翻页了
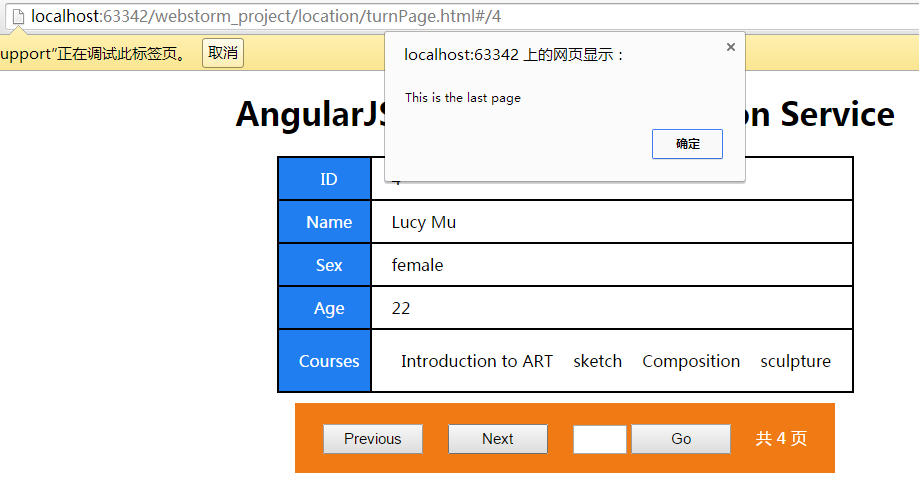
处于第4页时,点击Next按钮时的效果。不能再往后翻页了。
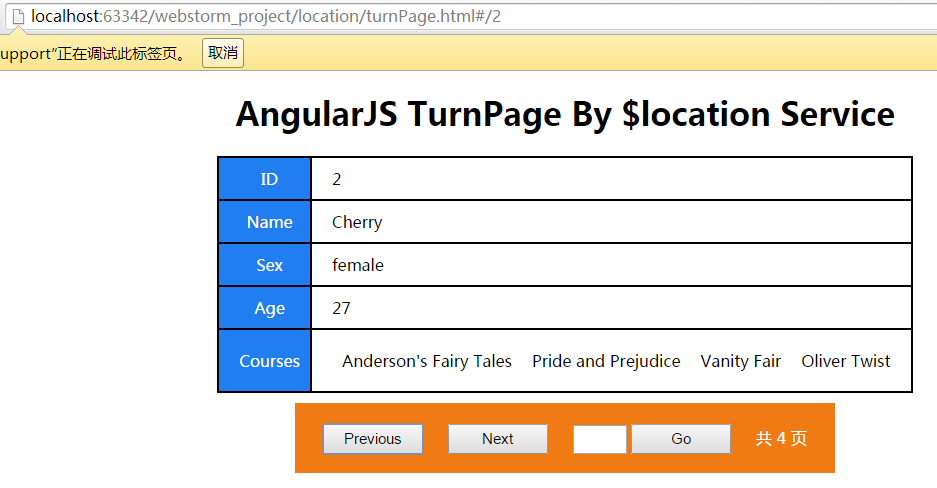
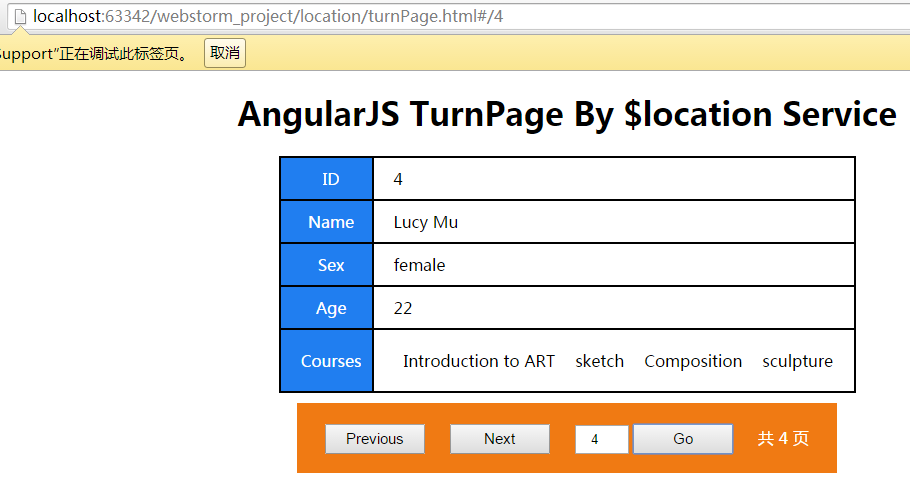
在页码范围内翻页是没有问题的!
鉴于篇幅,我就不演示输入的页码超出范围的情况了。上面的截图是输入正确范围的页码,点击Go按钮的效果。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular分页插件tm.pagination
源码 在线查看 angular分页插件tm.pagination(解决触发二次请求的问题) 根据条件查询 需要重新定义一个方法 $scope.paginationConf {currentPage: $location.search().currentPage ? $location.search().currentPage : 1,totalItems: 8000,itemsPe…...
2024/4/26 14:44:17 - 【tm-pagination】AngularJS分页插件二次请求问题的解决办法
之前使用Angular分页插件<tm-pagination>也没过多深究,今天在实现数据缓存的时候,在查询列表的方法中直接将数据添加到缓存,完事顺便打了一个log,正是这个log我才发现这个分页插件默认会向后台进行二次请求,这。…...
2024/4/30 2:07:09 - AngularJs分页组件demo
一个后台中总需要一款分页,那我为了自己方便使用,实现如下效果 我把这个组件命名为tm.pagination,原因是因为起名真的太难起了。而且我网名也叫天名, TM就这样了吧。github地址https://github.com/miaoyaoyao/AngularJs-UI 分页在线查看 点击预览 http:/…...
2024/4/25 11:51:38 - Angular实现前端分页功能-----Angualr8+NG-ZORRO
调用每次页数变化的回调函数,ts中及时更新数据即可 我的是每页显示五条数据 共100条数据 需要20页 HTML代码: TS代码:...
2024/4/21 19:34:41 - angular2项目里使用ng-zorro的分页组件(不是表格自带的那种)
前提: 我使用的是angular-cil做的项目 组件库用的是ng-zorro 使用表格样式,却不使用表格自带的分页,而是去使用单独的分页组件 实现的效果是: 显示总条数、可跳转到其他页(两个按钮同样有效)、可改变每页…...
2024/4/27 2:16:29 - 纯AngularJs实现分页查询,不使用分页插件
1.HTML 代码 <div class"sui-pagination pagination-large top-pages"><ul><li class"prev {{isTopPage()?disabled:}}"><a href"#" ng-click"queryByPage(searchMap.pageNo-1)">上一页</a></li&g…...
2024/5/6 20:17:55 - angular中使用swiper,分页点样式不显示的问题
最近在学习angular,用 ngx-swiper-wrapper 做一个轮播的功能,组件安装好,代码写好后,轮播分页点的样式怎么都不显示,在当前组件的css中重新写也不起作用 最后在全局的css样式中加载样式,解决了这个问题 &…...
2024/4/27 2:22:32 - angular实现手动分页
工作问题总结——手动实现分页(2017-07-29) 一、从后台获取所有数据进行分页 前几天在做后台管理系统的时候涉及到很多的数据分页显示,因为后台给的数据里面没有分页请求,而是一次性请求数据,所以需要自己实现分页。…...
2024/5/3 23:34:12 - 使用ant for angular的分页功能遇到的“神”错误
使用ant for angular的分页功能遇错 当我使用https://ng.ant.design/components/pagination/zh上面的分页是,我用pageIndex绑定当前分页。代码如下: <nz-pagination [nzPageSize]"5" [nzTotal]"50" (nzPageIndexChange)"g…...
2024/5/6 1:21:28 - angular 分页插件的使用
html: <pagination total-items"totalItems" ng-model"currentPage" items-per-page"itemPerPage" previous-text"上一页" next-text"下一页" page-sizes"pageSizes" edit-page"editPage" ng-change…...
2024/4/26 1:34:49 - angular 分页插件
这两天就要要到分页插件了,在家刚好边学习,边把分页插件写了 具体的github demo地址 好了,开始讲解demo html中关键的一句就是这个了 <div page-link conf"pagedata"></div> 继续看js中的 $scope.pagedata{url:"a…...
2024/4/29 15:34:01 - angular+bootstrap+spring boot实现分页
需要用到的js angular.js(用angular.min.js会导致分页控件不显示) ui-bootstrap-tpls.min.js angular-animate.js 需要用到的css bootstrap.min.css 由于本项目使用了路由,所以讲js以及css文件的应用都放在一个主html,请同学…...
2024/4/29 11:14:45 - angular实现简单的pagination分页组件
不想使用第三方库,只想使用一个分页器,那么就简单的实现一个,效果如下: 1.使用方式: <custom-pagination *ngIf"enterpriseList.length"[fastTurnBtn]"false"[totalPage]"paginationParam…...
2024/5/1 20:25:30 - angular material 框架使用步骤(以及分页栏自定义)
我喜欢直接给代码或者截图说明,所有的口头上说的都是垃圾,解决不了问题 注:先吐槽一下angular material这个垃圾官网,真的是坑,如果你按照他的方法那就等着吃屎吧 开始: 1.在控制台端口输入:…...
2024/4/26 4:40:15 - 后端分页+前端分页显示(Angular+Primeng+SpringBoot)
后端实现 引入PageHelper插件 <dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper-spring-boot-starter</artifactId><version>1.2.3</version> </dependency>添加PageModel实体类 Data NoArgsCons…...
2024/5/6 23:16:15 - Angular1.0分页组件
基于Angular1.0封装的分页组件 分页组件实现原理 1.父组件传入总数据数量 2.分页组件返回当前显示页,每页显示数量 3.父组件根据分页组件返回的两个值,控制数据的分页显示 实现过程 首先封装分页组件paging pageSelectFrontPartial.html <style>.b…...
2024/5/4 20:56:06 - Angular2的分页组件实现
先来看看AngularJs中的分页实现: angular.module(pagination, []) .directive(pagination, function() {return {restrict: EA,template : <nav> <ul class"pagination"> <li ng-class"{disabled:conf.currentPage 1}"><…...
2024/4/28 4:11:39 - angular service 和 @injectable
为什么需要服务? 官方:组件不应该直接获取或保存数据,它们不应该了解是否在展示假数据。 它们应该聚焦于展示数据,而把数据访问的职责委托给某个服务。 服务是在多个“互相不知道”的类之间共享信息的好办法。 也就是ÿ…...
2024/4/28 18:39:01 - angular8封装http服务
文章目录1 前言2 HttpClientModule3 封装http4 细节5 使用6 总结1 前言 最近一直在用angular8,就在博客这里分享一下如何封装http服务。 2 HttpClientModule 要在angular里使用http服务必须先在app.module.ts里导入HttpClientModule模块,不然会报错。 …...
2024/4/28 13:33:39 - angular脏检查原理及伪代码实现
我们经常听到angular的脏检查机制和数据的双向绑定,这两个词似乎已经是它的代名词了。那么从编程层面,这到底是什么鬼?当$scope的一个属性被改变时,界面可能会更新。那么为什么angular里面,修改$scope上的一个属性&…...
2024/4/29 0:12:03
最新文章
- 解密SSL/TLS:密码套件扫描仪的深度解析(C/C++代码实现)
解密SSL/TLS流量通常是为了分析和审计加密通信,以确保数据传输的安全性和合规性。密码套件扫描仪是实现这一目的的一种工具,它可以提供关于SSL/TLS配置的详细信息,帮助安全专家评估潜在的风险。 SSL/TLS协议基础 SSL/TLS协议是网络安全中不…...
2024/5/7 3:08:19 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 《前端防坑》- JS基础 - 你觉得typeof nullValue === null 么?
问题 JS原始类型有6种Undefined, Null, Number, String, Boolean, Symbol共6种。 在对原始类型使用typeof进行判断时, typeof stringValue string typeof numberValue number 如果一个变量(nullValue)的值为null,那么typeof nullValue "?" const u …...
2024/5/5 21:03:10 - uniApp使用XR-Frame创建3D场景(7)加入点击交互
上篇文章讲述了如何将XR-Frame作为子组件集成到uniApp中使用 这篇我们讲解如何与场景中的模型交互(点击识别) 先看源码 <xr-scene render-system"alpha:true" bind:ready"handleReady"><xr-node><xr-mesh id"…...
2024/5/6 9:22:15 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57