Angular-官方文档学习-1
Angular
简介
AngularJS 是一个 JavaScript 框架。它可通过
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
AngularJS 扩展了 HTML
AngularJS 通过 ng-directives 扩展了 HTML。
ng-app 指令定义一个 AngularJS 应用程序。
ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
ng-bind 指令把应用程序数据绑定到 HTML 视图。
Angular提倡的文件命名方式
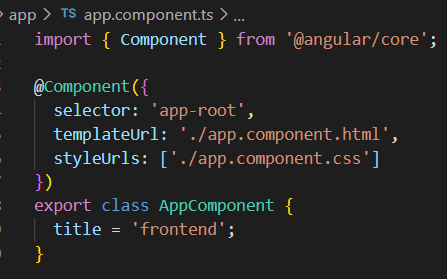
组件名称.component.ts
组件的HTML模板命名为: 组件名称.component.html
组件的样式文件命名为: 组件名称.component.css
在使用angular前,需要先配置环境
-
node.js
-
安装完node后可以将npm资源库设置成国内淘宝镜像,下载cnpm
npm config set registry https://registry.npm.taobao.org
npm install -g cnpm --registry=https://registry.npm.taobao.org
-
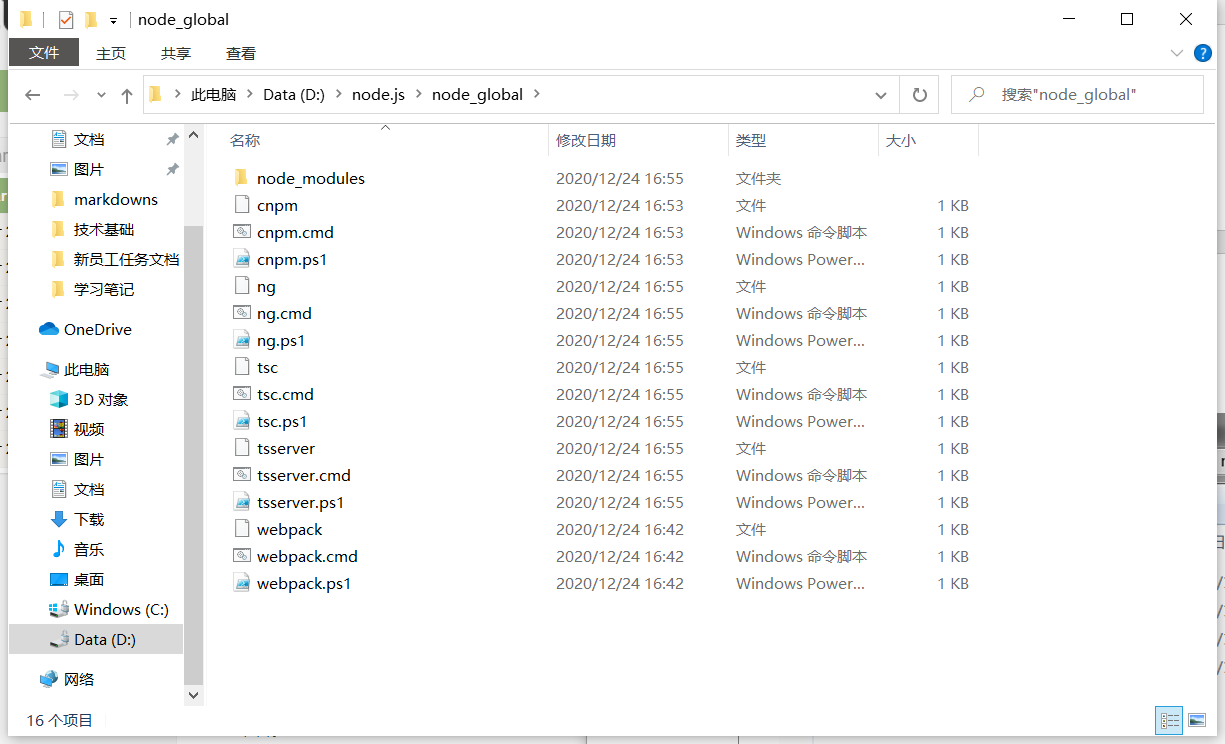
安装CLI
3.1:在安装了cnpm的目录下打开命令行

3.2:输入cnpm install -g @angular/cli
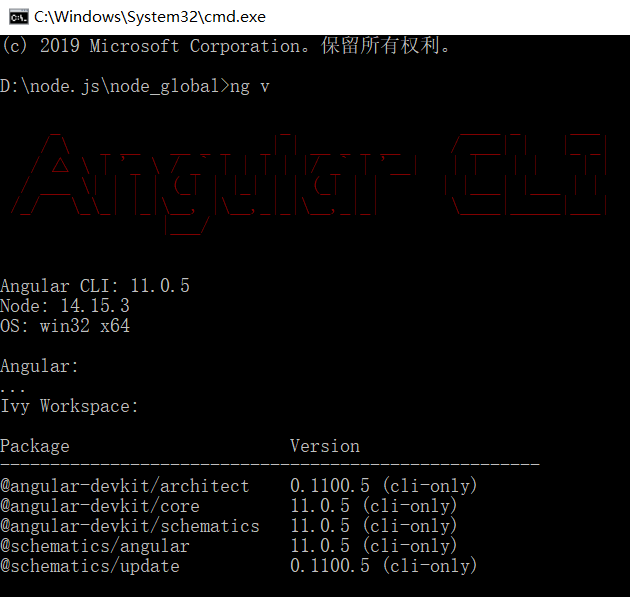
3.3:通过ng v命令可查看是否安装成功

-
安装TypeScript
4.1:cnpm install -g typescript
4.2:tsc -v可查看是否安装成功
-
安装saas
5.1:npm install node-sass --registry=http://registry.npm.taobao.org
5.2:安装saas中间会报几次错误,遇到错误重新安装即可
搭建项目
1.使用命令行创建
1.1cnpm下创建项目。(做Demo时候可以使用)
切换到要创建项目的目录,命令行输入:ng new frontend
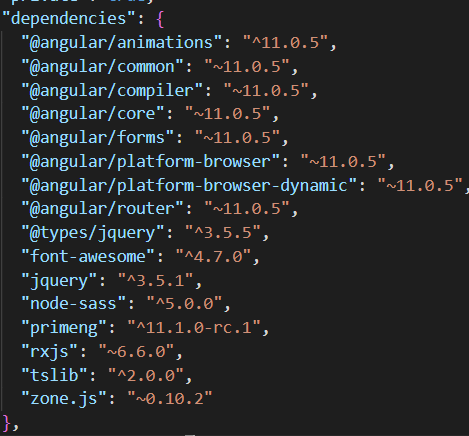
2.使用cnpm安装Primeng
2.1 进入项目根目录
2.2 cnpm install primeng --save

2.3安装第三方字体awesome:
cnpm install font-awesome
2.4安装Augular4+动画
cnpm install @angular/animations --save
2.5安装jquery
npm install jquery --save(遇到错误重复安装即可)
npm install @types/jquery --save
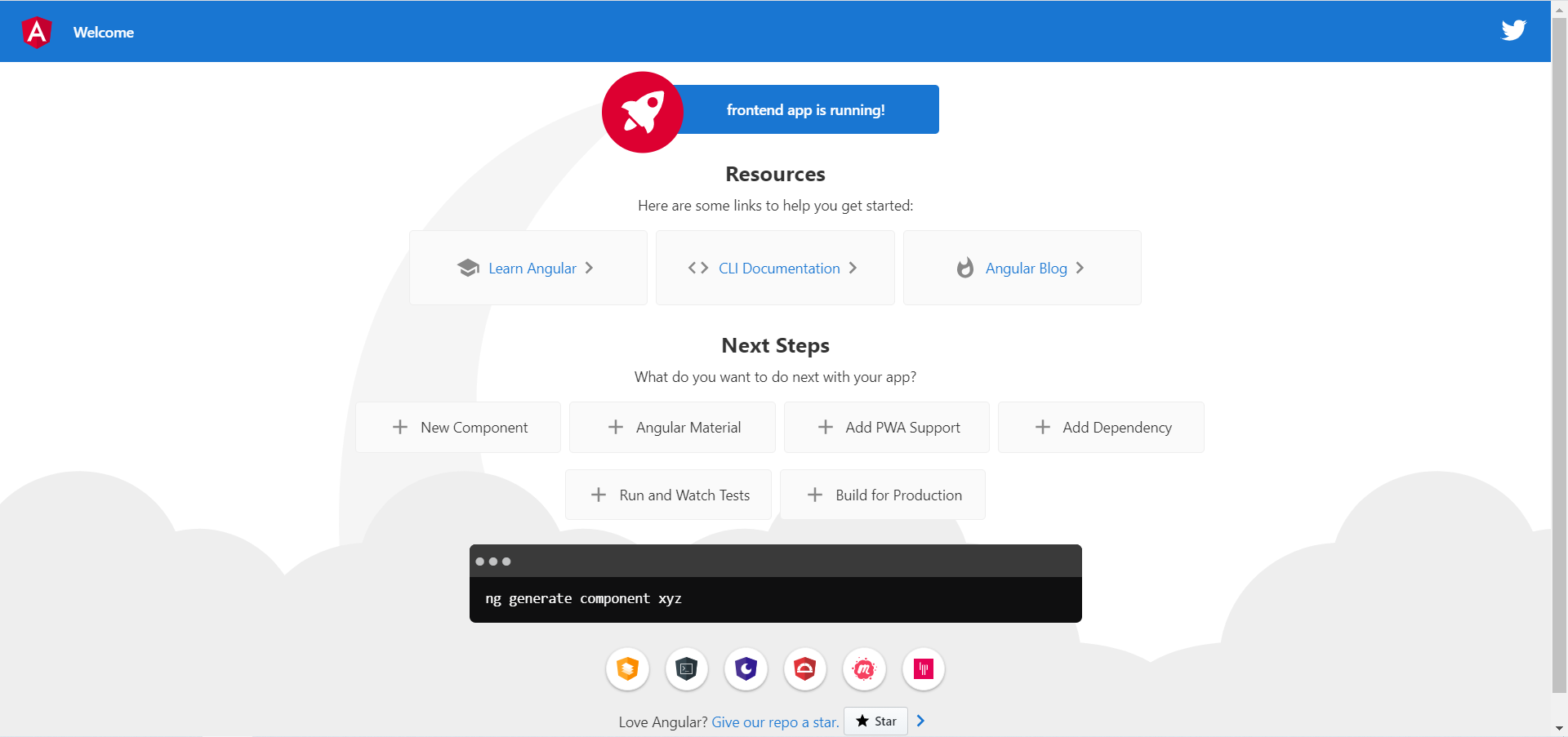
2.6命令行输入ng serve即可通过localhost:4200访问欢迎界面

@Component:这是一个 Decorator(装饰器),其作用类似于 Java 里面的注解。Decorator 这个语言特性目前(2017-10)处于 Stage 2(草稿)状态,还不是 ECMA 的正式规范。selector:组件的标签名,外部使用者可以这样来使用这个组件:。默认情况下,ng 命令生成出来的组件都会带上一个 app 前缀,如果你不喜欢,可以在 angular-cli.json 里面修改 prefix 配置项,设置为空字符串将会不带任何前缀。templateUrl:引用外部的 HTML 模板。如果你想直接编写内联模板,可以使用 template,支持 ES6 引入的“模板字符串”写法。styleUrls:引用外部 CSS 样式文件,这是一个数组,也就意味着可以引用多份 CSS 文件。export class AppComponent:这是 ES6 里面引入的模块和 class 定义方式
何为“轻逻辑”?
简而言之,所谓“轻逻辑”就是说,你不能在模板里面编写非常复杂的 JavaScript 表达式。比如,Angular 的模板语法就有规定:
- 你不能在模板里面 new 对象
- 不能使用=、+=、-=这类的表达式
- 不能用++、–运算符
- 不能使用位运算符
第一个组件
命令行窗口输入 ng generate component login --inline-template --inline-style 。
参数generate用来生成文件,参数component说明要生成一个组件,login是组件名称,后面的两个参数是告诉angular-cli:生成组件时,请把组件的HTML模板和CSS样式和组件放在同一个文件中(其实分开文件更清晰。)
可以把上面的命令改写成 ng g c login -it -is
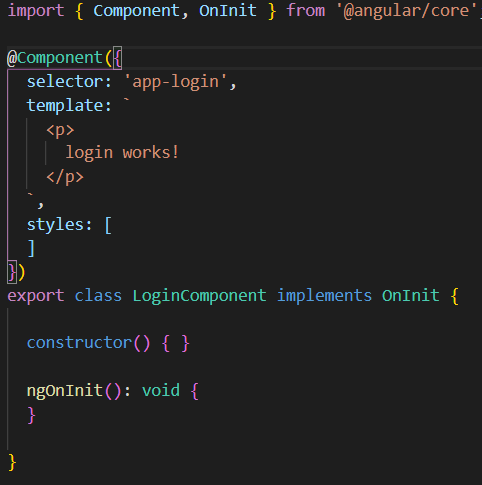
angular-cli为我们在\src\app目录下生成了一个新文件夹login,在login目录下生成了2个文件

@Component修饰配置中的 selector: 'app-login',意味着可以在其他组件的template中使用 <app-login></app-login> 来引用这个组件。

什么是模块?
简单来说模块就是提供相对独立功能的功能块,每块聚焦于一个特定业务领域。Angular内建的很多库是以模块形式提供的,比如FormsModule封装了表单处理,HttpModule封装了Http的处理等等。每个Angular应用至少有一个模块类 —— 根模块,我们将通过引导根模块来启动应用。按照约定,根模块的类名叫做AppModule,被放在 app.module.ts 文件中。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { LoginComponent } from './login/login.component';@NgModule({ //@NgModule装饰器用来为模块定义元数据。declarations: [AppComponent,LoginComponent],imports: [BrowserModule,AppRoutingModule,],providers: [],bootstrap: [AppComponent]
})
export class AppModule { }
Angular的服务与依赖注入
创建一个 AuthService , 在 src\app 下建立一个 core 的子文件夹( src/app/core ),命令行中输入 ng g s core/auth ( s这里是service的缩写,core/auth 是说在 core 的目录下建立 auth 服务相关文件
service 添加一个方法,为这个方法指定了返回类型和参数类型。这就是 TypeScript 的好处,有了类型约束,在别处调用这个方法时,如果给出的参数类型或返回类型不正确,IDE就可以直接告诉你错了。
import { Injectable } from '@angular/core';@Injectable({providedIn: 'root'
})
export class AuthService {constructor() { }loginWithCredentials(username: string, password: string): boolean {if(username === 'wangpeng')return true;return false;}
}这个service虽然被创建了,但仍无法在Component中使用,可以直接在Component中import这个服务,但这样耦合性比较高,Angular提供了依赖性注入的方法
如何使用DI
在组件的修饰器中配置AuthService,然后在组件的构造函数中使用参数进行依赖注入。
import { Component, Inject, OnInit } from '@angular/core';
import { AuthService } from '../core/auth.service';@Component({selector: 'app-login',template: `<div><input #usernameRef type="text"><input #passwordRef type="password"><button (click)="onClick(usernameRef.value, passwordRef.value)">Login</button></div>`,styles: [],providers:[AuthService]//在providers中配置AuthService
})
export class LoginComponent implements OnInit {//在构造函数中将AuthService示例注入到成员变量service中//而且我们不需要显式声明成员变量service了constructor(private service:AuthService) { }ngOnInit(): void {}onClick(username:string, password:string) {console.log('auth result is: ' + this.service.loginWithCredentials(username, password));}
}双向数据绑定
angular 提供了一个双向数据绑定的机制。这个机制是这样的,在组件中提供成员数据变量,然后在模板中引用这个数据变量。
在class中声明变量:
username = "";password = "";
方法改造,去掉onClick中的参数,改为this.*调用
onClick() {console.log('auth result is: ' + this.service.loginWithCredentials(this.username, this.password));}
模板:
<div><input type="text"[(ngModel)]="username"/><input type="password"[(ngModel)]="password"/><button (click)="onClick()">Login</button></div>
[(ngModel)]="username":
[]的作用:把等号后面当成表达式来解析而不是当成字符串,如果去掉方括号等于将 ngModel 赋值成 username 这个字符串。方括号的含义是单向绑定,即在组件中给 model 赋的值会设置到 HTML 的 input 控件中。 [()] 是双向绑定的意思,即HTML对应控件的状态的改变会反射设置到组件的 model 中。
ngModel 是 FormModule 中提供的指令,负责从Domain Model(这里就是 username 或 password )中创建一个 FormControl 的实例,并将这个实例和表单的控件绑定起来。
表单数据的验证
<div><input type="text"[(ngModel)]="username"#usernameRef="ngModel"requiredminlength="3"/>{{ usernameRef.errors | json }}<div *ngIf="usernameRef.errors?.required">this is required</div><div *ngIf="usernameRef.errors?.minlength">should be at least 3 charactors</div><input required type="password"[(ngModel)]="password"#passwordRef="ngModel"/><div *ngIf="passwordRef.errors?.required">this is required</div><button (click)="onClick()">Login</button></div
ngIf是一个Angular2的指令,是用于做条件判断的。*ngIf="usernameRef.errors?.required"的意思是当usernameRef.errors.required为true时显示div标签。那么那个?是干嘛的呢?因为errors可能是个null,如果这个时候调用errors的required属性肯定会引发异常,那么?就是标明errors可能为空,在其为空时就不用调用后面的属性了。
<div><form #formRef="ngForm"><input type="text"name="username"//要指定name不然会报错[(ngModel)]="username"#usernameRef="ngModel"requiredminlength="3"/><div *ngIf="usernameRef.errors?.required">this is required</div><div *ngIf="usernameRef.errors?.minlength">should be at least 3 charactors</div><input type="password"name="password"[(ngModel)]="password"#passwordRef="ngModel"required/><div *ngIf="passwordRef.errors?.required">this is required</div><button (click)="onClick()">Login</button><button type="submit">Submit</button></form></div>
表单项过多时可以用HTML提供的fieldset标签来处理,<fieldset ngModelGroup="login"> 对于 fieldset 之内的数据都分组到了 login 对象中。
*ngFor 是一个 “结构型指令”。结构型指令会通过添加、删除和操纵它们的宿主元素等方式塑造或重塑 DOM 的结构。带有星号 * 的指令都是结构型指令。
Angular 模板语法的五个常用特性:
*ngFor*ngIf- 插值
{{}} - 属性绑定
[] - 事件绑定
()
组件
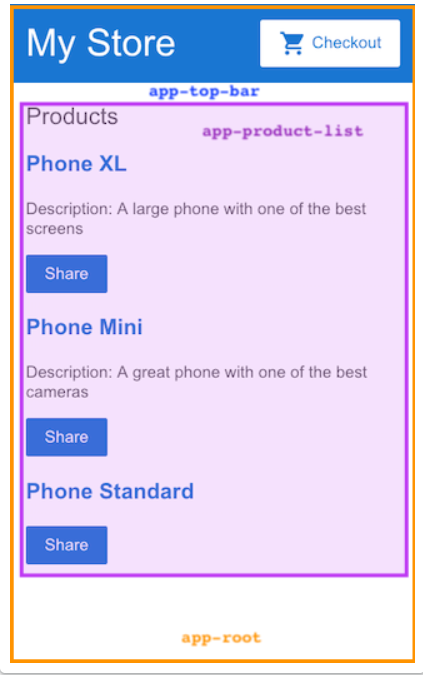
组件在用户界面(也就是 UI)中定义了一些责任区,让你能复用这些 UI 功能集。你已经通过商品列表组件构建了一个。
组件包含三部分:
- 一个组件类,它用来处理数据和功能。上一节,我们在组件类中定义了商品数据和
share()方法,它们分别用来处理数据和功能。 - 一个 HTML 模板,它决定了 UI。在上一节中,商品列表的 HTML 模板用来显示每个商品的名称、描述和 “Share” 按钮。
- 组件专属的样式定义了外观和感觉。商品列表中还没有定义任何样式,那属于组件 CSS 负责。

app-root(橙色框)是应用的外壳。这是要加载的第一个组件,也是所有其它组件的父组件。你可以把它想象成一个基础页面。app-top-bar(蓝色背景)是商店名称和结帐按钮。app-product-list(紫色框)是你在上一节中修改过的商品列表。
import { Input} from '@angular/core';
定义一个带 @Input() 装饰器的 product 属性。@Input() 装饰器指出其属性值是从该组件的父组件商品列表组件中传入的。
import { Output, EventEmitter } from '@angular/core';
@Output() 装饰器,事件发射器 EventEmitter()
@Output() notify = new EventEmitter();notify 属性发生变化时发出事件。
父组件要接收子组件发出的事件
路由
Angular 路由器能让你在不同的视图中显示产品的详情,每个产品都有自己的 URL。当用户执行应用任务时,路由器可以从一个视图导航到另一个视图(但在同一个页面)。比如:
- 在地址栏中输入一个 URL,导航到相应的页面。
- 点击页面上的链接,导航到新页面。
- 点击浏览器的后退和前进按钮,在浏览器的历史中前后导航
-
为商品详情生成一个新组件。把组件命名为
product-details。提示:在文件列表框中,右键单击
app文件夹,选择Angular Generator和Component。 -
在
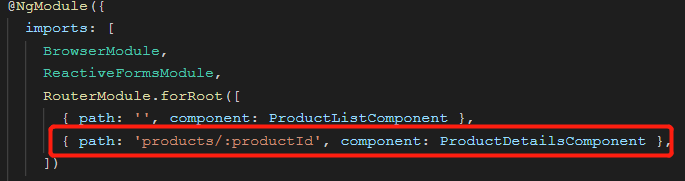
app.module.ts中,添加一个商品详情路由,该路由的path是products/:productId,component是ProductDetailsComponent。路由会将一个或多个 URL 路径与一个组件关联起来。

-
该指令配置组件的模板,以定义用户如何导航到路由或 URL。当用户点击商品名称时,应用就会显示那个商品的详情。
-
打开
product-list.component.html。 -
修改
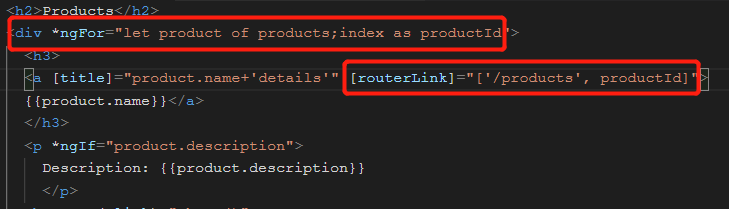
*ngFor指令,在遍历列表的过程中把products数组中的每个索引赋值给productId变量。 -
修改商品名称的链接,使其包含
routerLink。
-
-
RouterLink 指令让路由器控制了一个链接元素。在这种情况下,路由或 URL 包含一个固定的区段(
/products),但其最后一个区段是变量,要插入当前商品的 id 属性。例如,id为 1 的商品的 URL 类似于https://getting-started-myfork.stackblitz.io/products/1。
使用路由信息
-
打开
product-details.component.ts文件 -
改用外部文件中的商品数据。
-
从
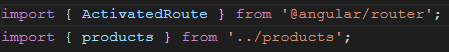
@angular/router包导入ActivatedRoute,从../products文件导入products数组。
-
定义
product属性,并将ActivatedRoute作为参数添加到构造函数的括号中,以便把它注入到构造函数中。
(
ActivatedRoute专门用于由 Angular 路由器加载的每个路由组件。它包含关于该路由,路由参数以及与该路由关联的其它数据的信息。)
-
-
在
ngOnInit()方法中订阅了路由参数,并且根据productId获取了该产品。 -
修改模板,在
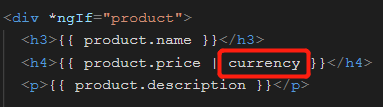
*ngIf中显示商品详情。
currency管道来把product.price从数字转换成货币字符串。管道给了你一种在 HTML 模板中转换数据的方式。
管理数据
- 修改商品详情视图,让它包含一个 “Buy” 按钮,它会把当前商品添加到由 “购物车服务” 管理的商品列表中。
- 添加一个购物车组件,它会显示购物车中的商品。
- 添加一个配送组件,它会使用 Angular 的
HttpClient从.json文件中检索配送数据来取得购物车中这些商品的运费。
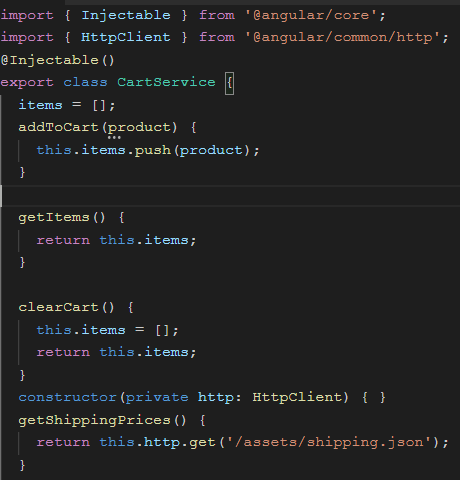
创建购物车服务
生成service文件,并在其中写入有关商品与购物车操作的函数,引入HttpClient包,注入构造函数中。

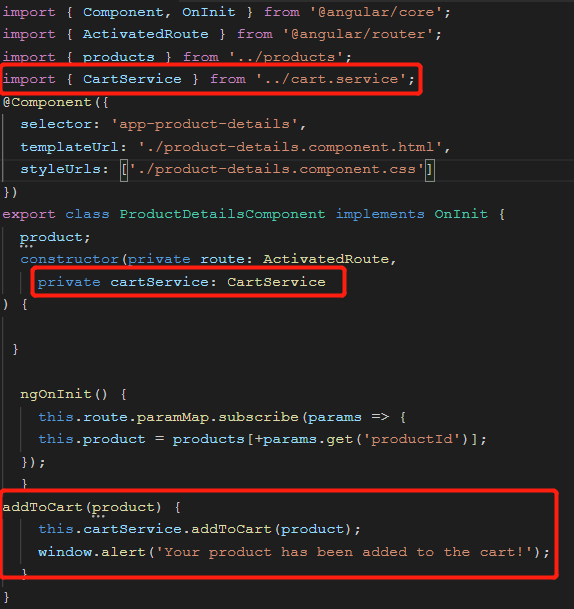
在 product-details.component.ts 中导入购物车服务,并在构造函数的参数中注入服务

添加购物车组件,在app.module.ts中添加路由:{ path: 'cart', component: CartComponent },
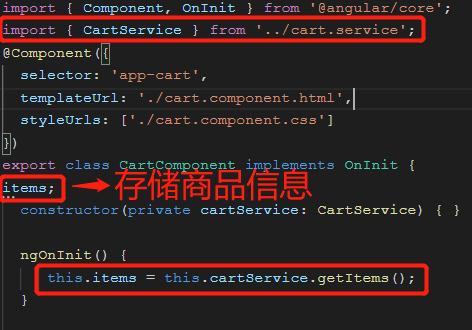
显示购物车商品
在购物车组件中注入购物车服务,将购物车服务中定义的方法写入

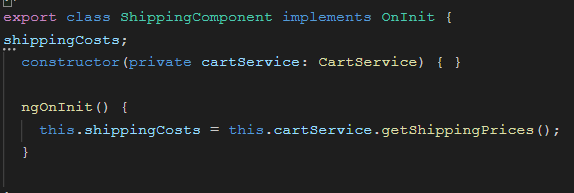
检索运费价格
服务器通常采用流的形式返回数据。 流是很有用的,因为它们可以很容易地转换返回的数据,也可以修改你请求数据的方式。 Angular 的 HTTP 客户端( HttpClient )是一种内置的方式,可以从外部 API 中获取数据,并以流的形式提供给你的应用。
要使用Angular的HTTP客户端,必须在app.module.ts中导入HttpClientModule
import { HttpClientModule } from '@angular/common/http';
@NgModule({imports: [BrowserModule,HttpClientModule,//要import进来ReactiveFormsModule,...省略],
新建组件Shipping来使用CartService

利用 async 管道修改配送组件的模板,以显示配送类型和价格;
async 管道从数据流中返回最新值,并在所属组件的生命期内持续返回。当 Angular 销毁该组件时,async 管道会自动停止。
<h3>Shipping Prices</h3><div class="shipping-item" *ngFor="let shipping of shippingCosts | async"><span>{{ shipping.type }}</span><span>{{ shipping.price | currency }}</span>
</div>
在购物车视图中添加一个到配送视图的链接
<p><a routerLink="/shipping">Shipping Prices</a>
</p>
Angular中的表单
Angular 中的表单建立在标准 HTML 表单功能之上,以帮助你创建自定义表单控件和轻松的验证体验。Angular 响应式表单有两个部分:组件中那些用于存储和管理表单的对象,以及表单在模板中的可视化。
ReactiveFormsModule 中提供了 FormBuilder 服务,FormBuilder 服务为生成控件提供了方便的方法。需要导入并注入该服务,然后才能使用它。

-
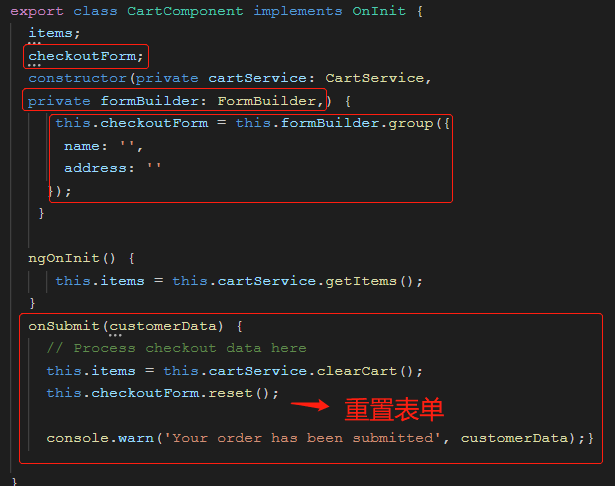
在CartComponent类中,定义
checkoutForm来存储表单模型 -
把
checkoutForm属性设置为一个包含name和address字段的表单模型。使用FormBuilder的group()方法来创建它,把该语句加入构造函数的花括号{}中间。 -
创建结账表单
-
使用
formGroup属性绑定把checkoutForm绑定到模板中的form标签上 -
在
form标签上,使用ngSubmit事件绑定来监听表单提交,并使用checkoutForm值调用onSubmit()方法 -
为
name和address添加输入字段。使用formControlName属性绑定来把checkoutForm表单控件中的name和address绑定到它们的输入字段<form [formGroup]="checkoutForm" (ngSubmit)="onSubmit(checkoutForm.value)"><div><label for="name">Name</label><input id="name" type="text" formControlName="name"></div><div><label for="address">Address</label><input id="address" type="text" formControlName="address"></div><button class="button" type="submit">Purchase</button> </form>
-
-
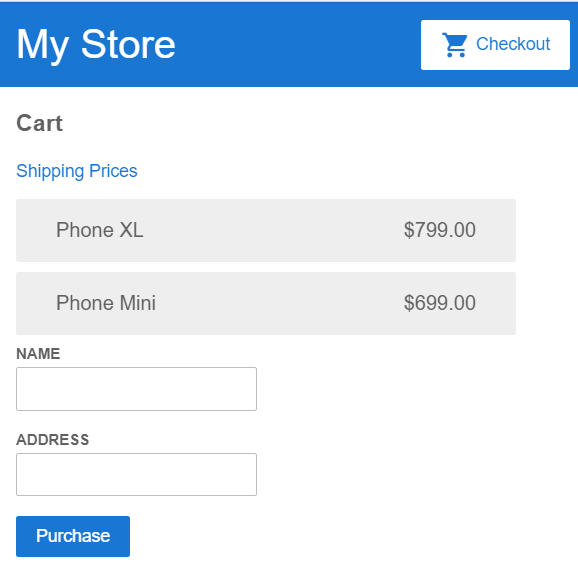
最终效果:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular 相关推荐
1、angular官网 中文官网:https://angular.cn/ 英文官网:https://angular.io/ 2、桌面端组件库 ng-zorro官网:https://ng.ant.design/docs/introduce/zh ng-alain官网(桌面端脚手架):https://ng-alain…...
2024/5/10 7:51:01 - Angular详解
1、 AngularJS是什么? angularjs(后面就简称ng了)是一个用于设计动态web应用的结构框架。 首先,它是一个框架,不是类库,是像EXT一样提供一整套方案用于设计web应用。它不仅仅是一个JavaScript框架ÿ…...
2024/5/10 17:01:20 - Angular DevExtreme DataGrid 国际化 中文
DevExtreme 实现国际化的步骤 创建项目 根据官方的Getting Started的网址 https://js.devexpress.com/Documentation/Guide/Angular_Components/Getting_Started/Create_a_DevExtreme_Application/创建项目在 cmd 中使用命令 npx -p devextreme-cli devextreme new angular-a…...
2024/4/30 9:55:48 - Angular 2 核心模块详解
一、概述 问大家一个问题,在场有多少人已经开始研究或写过Angular2代码的?屈指可数啊,那么写过ES6代码的呢?看来了解过ES6还挺多的。 我们先看看Angular2的一些基本介绍。Angular1 是在09年推出的,而14年宣布开发Angul…...
2024/5/4 6:02:28 - Angular 企业实战开发 --- Angular 基础
1. 概述 Angular 是一个使用 HTML、CSS、TypeScript 构建客户端应用的框架,用来构建单页应用程序。 Angular 是一个重量级的框架,内部集成了大量开箱即用的功能模块。 Angular 为大型应用开发而设计,提供了干净且松耦合的代码组织方式&…...
2024/4/26 7:07:08 - Angular Material Sidenav组件学习
1. 先论 本笔记主要用于记录之用, 主要的学习参考于最新的Angular Material 10.2.0. 笔者水平有限, 建议直接英语官网阅读. 2. 概述 Angular提供了两种类型的组件, 用以给主要内容添加一些可折叠的附属内容. sidenav componentdrawer component 2.1 Sidenav 组件 Sidenav …...
2024/5/4 9:14:18 - Angular——resolve基础用法
参考Angular中文网 <Resolve: 预先获取组件数据> API地址 <resolve守卫> 一、使用场景 resolve保证了数据获取后再进行路由跳转,防止因为数据延迟而出现短暂的空组件情况,以此增强用户体验。 应用resolve还可以进行路由拦截,例…...
2024/4/26 6:19:10 - angular数字管道_使用Angular8创建短数字格式管道
angular数字管道为了提高可读性而不是经常显示全数字,需要显示缩短的数字。 这是一个如何在Angular8中创建自己的可自定义短号管道的示例。 什么是管道? Angular中的Pipe是一个数据处理元素,用于表示层(在模板中)。 …...
2024/4/25 19:06:03 - Learning Angular 学习Angular Lynda课程中文字幕
Learning Angular 中文字幕 学习Angular 中文字幕Learning Angular 框架可以通过提供一种可以产生特殊功能的开发模型来帮助您快速完成任务 本课程帮助您了解构建单页Web应用程序Angular的“超级英雄”JavaScript框架 Ray Villalobos介绍了Angular框架的主要功能,该…...
2024/4/26 7:50:11 - Angular8 开发环境搭建
Angular 环境搭建 安装 angular 的计算机上面必须安装最新的 nodejs--注意安装 nodejs 稳定版本 安装 cnpm,npm 可能安装失败建议先用 npm 安装一下 cnpm 用淘宝镜像安装 npm install -g cnpm --registryhttps://registry.npm.taobao.org 使用 npm/cnpm 命令安装 a…...
2024/4/26 7:46:55 - Angular概念和TypeScript基础语法
什么是Angular Angular是构建用户界面的JavaScript框架;由 Google 开发和维护,主要被用来开发单页面应用程序。它的创新之处在于,通过数据绑定和依赖注入减少了大量代码,而这些都在浏览器端通过JavaScript实现,能够和任…...
2024/5/4 12:16:02 - angular 日期控件 汉化
2019独角兽企业重金招聘Python工程师标准>>> 目录 src\main\webapp\bower_components\bootstrap-ui-datetime-picker\dist 找到datetime-picker.js 文件 汉化内容如下 now: { show: true, text: \u73b0\u5728 }, …...
2024/5/1 16:59:26 - Angular11 使用总结
...
2024/4/24 11:34:59 - Angular Material 踩坑指南1
看文章以前请注意时间:2020年11月2日14:55:12 官方出的Material看上去还算好看,版本更新也比较及时(英文版还算新,中文版还只有7.x版本),就像学着用用。 还有,官网的教程做的真的是不敢多想&a…...
2024/4/24 23:21:27 - Angular 动画简介
Angular 的动画系统是基于 CSS 功能构建的,这意味着你可以 "动" 浏览器认为可动的任何属性。包括位置、大小、变形、颜色、边框等。 快速上手 Angular 主要的动画模块是 angular/animations 和 angular/platform-browser。当你使用 CLI 创建新项目时&am…...
2024/4/21 2:14:17 - Angular官网教程示例知识点总结
Angular官网教程示例知识点总结1.背景2.知识点2.1 应用的外壳2.1.1 使用 Angular CLI 创建初始的应用结构2.1.2 启动应用服务器2.1.3 双花括号表达式2.2 英雄编辑器2.2.1 使用 Angular CLI 创建一个名为 heroes 的新组件2.2.2 Component装饰器函数2.2.3 元数据属性2.2.4 生命周…...
2024/4/25 9:15:17 - angular.json配置说明
参考中文官网https://angular.cn/ {"$schema": "./node_modules/angular/cli/lib/config/schema.json","version": 1, // 该配置文件的版本。"newProjectRoot": "projects", //用来创建新工程的位置。绝对路径或相对于工作…...
2024/4/21 2:14:14 - angular7表单的状态字段
touched 和 untouched 访问过和未访问过,获得焦点或者未获得焦点 <div>用户名:<input type"text" formControlName"username"> </div> // 检验通过和第一次不显示 <div [hidden]"formModel.get(usernam…...
2024/5/7 12:19:53 - angular自定义url访问
导出文件 const xhr new XMLHttpRequest();const url ASYNC_URLS.serverUrl rmApi/supp/baseOrderInfo/exportOrderDetailMessage?baseOrderInfo.orderId (this.formInfo.orderId ? this.formInfo.orderId : ) &baseOrderInfo.purchaseStatus (this.formInfo.pur…...
2024/5/4 2:18:16 - angular获取当前路由信息
children: [{path: ,redirectTo: houseManage,pathMatch: full},{path: houseManage,data: {title: 楼盘管理},loadChildren: () >import(./houseManage/houseManage.module).then(m > m.HouseManageModule)},{path: operateManage,data: {title: 运营方管理},loadChildr…...
2024/4/28 2:45:52
最新文章
- 分页PageHelper、PageInfo
PageHelper是一个基于MyBatis的分页插件,可以帮助开发者快速、方便地实现分页功能。PageHelper支持多种数据库(包括MySQL、Oracle、SQL Server、PostgreSQL等),可以通过简单的配置即可使用。 使用PageHelper,只需要在…...
2024/5/10 17:36:08 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - 推荐学习什么编程语言?
选择编程语言学习时,除了就业因素外,还可以考虑以下几个方面来决定学习哪些编程语言: 个人兴趣与目标:如果你对某个特定领域感兴趣,比如游戏开发、数据分析、人工智能等,可以选择与该领域紧密相关的编程语言…...
2024/5/10 12:58:13 - yolov9直接调用zed相机实现三维测距(python)
yolov9直接调用zed相机实现三维测距(python) 1. 相关配置2. 相关代码2.1 相机设置2.2 测距模块2.2 实验结果 相关链接 此项目直接调用zed相机实现三维测距,无需标定,相关内容如下: 1. yolov4直接调用zed相机实现三维测…...
2024/5/9 17:21:28 - Docker Desktop+WSL2安装到自定义路径
现在大多数软件实在太“流氓”了,在安装过程中,根本不让你选择安装路径,默认安装到$HOME下(windows C盘),随着软件的使用增多,可能磁盘空间不够,这个时候就想着,看看某些…...
2024/5/9 19:14:38 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/10 12:36:12 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57