Angular概念和TypeScript基础语法
什么是Angular
Angular是构建用户界面的JavaScript框架;由 Google 开发和维护,主要被用来开发单页面应用程序。它的创新之处在于,通过数据绑定和依赖注入减少了大量代码,而这些都在浏览器端通过JavaScript实现,能够和任何服务器端技术完美结合。
Angular的出众之处
- 构建一个CRUD应用时可能用到的所有技术:数据绑定、基本模板指令、表单验证、路由、深度链接、组件重用、依赖注入。
- 可测试性:单元测试、端到端测试、模拟对象(mocks)、测试工具。
- 拥有一定目录结构和测试脚本的种子应用。
Angular脚手架
Angular CLI 是 Angular 官方开发的一个类似于 Vue CLI 的脚手架开发工具,它帮我们集成了 webpack 打包、开发服务器、单元测试、自动编译、部署等功能特性。
- 全局安装脚手架
cnpm i -g @angular/cli
ng --version
- 安装失败解决方案
在 Windows 平台上安装 @angular/cli 会报很多 error,那是因为 @angular/cli 在 Windows 平台上面依赖 Python 和 Visual Studio 环境,而很多开发者的机器上并没有安装这些东西
- 安装Node.js
- 安装 npm,npm 会随着 Node 的安装被一起安装
- 安装 Python
- 安装 C++ 编译工具
npm install --global --production windows-build-tools - 推荐使用 cnpm 进行安装,可以非常有效地避免撞墙
cnpm i -g cnpm --registry=https://registry.npm.taobao.org
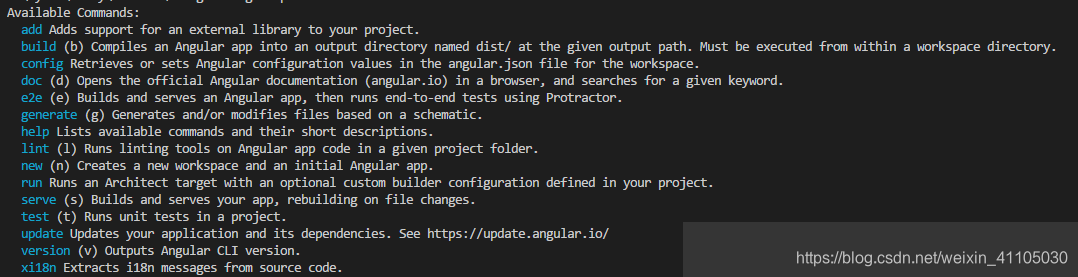
- 查看命令
ng help

- 创建一个项目
ng new my-first-project打开项目cd my-first-project,启动项目ng serve,或则自动打开ng serve --open
各个文件夹的解读

核心概念
一门框架都有它的精髓所在;任何一个成功的框架都有自己独创的 “概念模型”,或者叫 “核心价值” 也可以。比如,express框架可以设置中间件来响应 HTTP 请求;定义了路由表用于执行不同的 HTTP 请求动作;可以通过向模板传递参数来动态渲染 HTML 页面。比如,React的虚拟Dom和Diff算法;比如,jQuery的$…Angular的核心模块:
组件
每个 Angular 应用都至少有一个组件,也就是根组件,它会把组件树和页面中的 DOM 连接起来。 每个组件都会定义一个类,其中包含应用的数据和逻辑,并与一个 HTML 模板相关联,该模板定义了一个供目标环境下显示的视图。
- 分治:因为有了组件之后,我们可以把各种逻辑封装在组件内部,避免混在一起
- 复用:把逻辑封装在组件内部,封装成组件之后不仅可以在项目内部复用,而且可以沉淀下来跨项目复用
模块
Angular 应用是模块化的,它拥有自己的模块化系统,称作 NgModule。 一个 NgModule 就是一个容器,用于存放一些内聚的代码块,这些代码块专注于某个应用领域、某个工作流或一组紧密相关的功能。 它可以包含一些组件、服务提供商或其它代码文件,其作用域由包含它们的 NgModule 定义。 它还可以导入一些由其它模块中导出的功能,并导出一些指定的功能供其它 NgModule 使用。
- NgModule(模块)是组织业务代码的利器,按照你自己的业务场景,把组件、服务、路由打包到模块里面,形成一个个的积木块,然后再用这些积木块来搭建出高楼大厦。
模板
模板会把 HTML 和 Angular 的标记(markup)组合起来,这些标记可以在 HTML 元素显示出来之前修改它们。
- 组件是用来封装对视图的操作的,而我们的所谓的视图其实也就是常规的 HTML 模板.
- 视图通常会分层次进行组织,让你能以 UI 分区或页面为单位进行修改、显示或隐藏。
元数据
NgModule 是一个带有 @NgModule() 装饰器的类。@NgModule() 装饰器是一个函数,它接受一个元数据对象,该对象的属性用来描述这个模块。
- 元数据告诉 Angular 如何处理组件类。
指令和数据绑定
指令会提供程序逻辑,而绑定标记会把你应用中的数据和 DOM 连接在一起。
- 事件绑定让你的应用可以通过更新应用的数据来响应目标环境下的用户输入。
- 属性绑定让你将从应用数据中计算出来的值插入到 HTML 中。
- 通过特殊的
{{}}语法将数据绑定到 DOM 元素,当数据改变的时候会影响视图的更新。 [(ngModel)]表单控件双向绑定指令,ngFor循环指令…
服务和注入依赖
对于与特定视图无关并希望跨组件共享的数据或逻辑,可以创建服务类。 服务类的定义通常紧跟在 “@Injectable()” 装饰器之后。该装饰器提供的元数据可以让你的服务作为依赖被注入到客户组件中。
- “依赖注入”是提供类的新实例的一种方式,还负责处理好类所需的全部依赖。大多数依赖都是服务。 Angular 使用依赖注入来提供新组件以及组件所需的服务。
- 服务是一个广义范畴,包括值、函数、或应用所需的功能。说白了;服务就是针对某个单一或系统功能的封装(最典型的一个服务就是 Http 服务);
组件(src文件下的app)
组件的定义(app.component.ts)
import { Component } from '@angular/core';
@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.less']
})
export class AppComponent {title = 'project';
}
@component这是一个Decorator(装饰器);其作用类似于 Java 里面的注解。通俗解释:创建一个组件,附上一些行为。selector:组件的标签名,外部使用者可以这样来使用这个组件:。默认情况下,ng 命令生成出来的组件都会带上一个 app 前缀,如果你不喜欢,可以在 angular.json 里面修改 prefix 配置项,设置为空字符串将会不带任何前缀。templateUrl引入外部的HTML模板;如果你想直接编写内联模板;可以使用template;支持es6引入的模板字符串写法styleUrls引用外部的css样式文件;这是一个数组;也就意味着引用多个文件。export class AppComponent:这是 ES6 里面引入的模块和 class 定义方式。
TypeScript
TypeScript是JavaScript的强类型版本。然后在编译期去掉类型和特有语法,生成纯粹的JavaScript代码。由于最终在浏览器中运行的仍然是JavaScript,所以TypeScript并不依赖于浏览器,所以不会有兼容问题
TypeScript是JavaScript的超集;这意味着它支持所有的JavaScript语法;并在此之上对JavaScript添加了一些扩展;,如 class / interface / module 等。这样会大大提升代码的可阅读性。
和 JavaScript 若类型不同,TypeScript 这种强类型语言最大的优势在于静态类型检查,可以在代码开发阶段就预知一些低级错误的发生。
- 一种类似于 JavaScript 的语言,在 JavaScript 的基础之上增加了类型,同时增强了 JavaScript 部分语法功能
- 遵循 EcmaScript 6 标准规范
- 由微软开发
- Angular 2 框架采用 TypeScript 编写
- 背后有微软和谷歌两大公司的支持
- TypeScript 可以编译成 JavaScript 从而在支持 JavaScript 的环境中运行
- TypeScript 和 JavaScript 的关系就好比 less 和 css 的关系
搭建 TypeScript 开发环境
- 在线测试编译环境 compiler
- 本地开发编译环境
cnpm i typescript -g
新建 greeter.ts
新建 greeter.ts 并写入以下内容:
TypeScript语法
// 接口(interface)
interface Person {firstname: string;lastname: string;
}
function greeter(person:Person) {return "Hello,"+person.firstname+person.lastname
}
let user = {firstname: '111',lastname: '222'
}
document.body.innerHTML = greeter(user)
// 类(Class)
class Student{fullname: string;constructor(public firstname:string,public lastname:string) {this.fullname = firstname+lastname}
}
console.log(new Student('1111','222'))
使用最小特权原则,所有变量除了你计划去修改的都应该使用const。 基本原则就是如果一个变量不需要对它写入,那么其它使用这些代码的人也不能够写入它们,并且要思考为什么会需要对这些变量重新赋值。 使用 const也可以让我们更容易的推测数据的流动。
1.var:可重复声明和预解析
2.let:块级作用域,在同一块中不能重复声明
3. const:声明同时必须赋值,是一个常量,即声明不可改变(对象可以修改)
// 数据类型
// 布尔值
let isDone: boolean = false;
// 数字
let num: number = 12;
// 字符串:支持换行,支持内嵌表达式
let nickname: string = 'GenG'
let str: string = `我是:${nickname}`
//1. 数组:可以在元素类型后面接上`[]`
let numArr: number[] = [1, 2, 3]
//2. 数组:使用数组泛型
let strArr: Array<string> = ['1','2','3']
// 元组:允许一个已知元素数量和类型的数组,各元素类型不必相同
let x: [string, number] = ['hello', 10]
// Object:允许赋任意值,但是不能调用任意方法,即便它真的有
let obj = {firstNum: 'string'
}
// 我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型,可以使用 any类型来标记这些变量,表示任何类型
let notSure: any = 4
notSure = 'string'
// void类型像是与any类型相反,它表示没有任何类型。 当一个函数没有返回值时,你通常会见到其返回值类型是 void:
function warnSure(): void{alert('msg')
}
warnSure()
// 声明一个void类型的变量:它只赋值给null或则undefined
let unusable: void = null;
// null和undefined:默认情况下null和undefined是所有类型的子类型。然而,当你指定了--strictNullChecks 标记,null 和 undefined 只能赋值给 void 和它们各自。 这能避免 很多常见的问题。许在某处你想传入一个 string或null或undefined,你可以使用联合类型string | null | undefined。
let u: undefined = undefined;
类型推断:有时候你会遇到这样的情况,你会比TypeScript更了解某个值的详细信息。 通常这会发生在你清楚地知道一个实体具有比它现有类型更确切的类型。通过类型断言这种方式可以告诉编译器,“相信我,我知道自己在干什么”。 类型断言好比其它语言里的类型转换,但是不进行特殊的数据检查和解构。 它没有运行时的影响,只是在编译阶段起作用。 TypeScript会假设你,程序员,已经进行了必须的检查。
// 使用尖括号实现类型断言
let someValue: any = '111111';
console.log(<string>someValue.length)
// 使用as语法进行类型断言
let someValue = '计算出我的长度'
let len:number = (someValue as string).length
两种形式是等价的。 至于使用哪个大多数情况下是凭个人喜好;然而,当你在TypeScript里使用JSX时,只有 as语法断言是被允许的。
在TypeScript里,接口的作用就是为这些类型命名和为你的代码或第三方代码定义契约。
// 只读属性:一些对象属性只能在对象刚刚创建的时候修改其值。
interface Point {readonly x: number;readonly y: number;
}
let p1: Point = { x: 10, y: 20 }
// p1.x = 20 //error
// 可选属性:接口里的属性不全都是必需的。
interface SquareConfig {color?: string;width?: number
}
function createSquare(config: SquareConfig) {return config;
}
console.log(createSquare({color:'#ccc'}))
解构赋值
// 数组解构
let arr: number[] = [1, 2]
let [first, second] = arr
console.log(first) // 1
// 函数参数解构赋值
function f([one, two]:[string,number]) {console.log(one)// '111'console.log(two)// 22
}
f(['111', 22])
// 解构剩余参数
let [num1, ...rest] = [1, 23, 55, 66]
console.log(rest) //[23, 55, 66]
// 跳过解构赋值
let [n1, , n3] = [1, 2, 3]
console.log(n3) //3
// 数组解构,你可以用没有声明的赋值:
let a: number, b: Number;
({ a, b } = {a: 123,b:456
})
console.log(a) //123
// 可以在对象里使用 ... 语法创建剩余变量
let obj = {age: '123',gender: 'boy',g: '12'
}
let { age, ...rest } = obj
console.log(rest) // {g: "12"gender: "boy"}
// 属性解构重命名
let { age: newValue1, gender: newValue2 } = obj
console.log(newValue1) //123
// 解构赋值用于函数声明
type C = {a: number,b: string
}
function f({a, b}:C):void{}
// 参数及返回值类型
function sum(a: number, b: number):number {return a+b
}
// 可选参数
function add(a?: number, b?: string):number {return a + 10;
}
// 默认参数
function sum1(n1: number,n2:number = 20) {return n1+n2
}
// 剩余参数
function sum2(...args: number[]) {console.log(args)
}
console.log(sum2(1,23,55))
Angular参考文档
Angular中文官方文档
AngularJS中文网
Angular 7.0入门
如何评价TypeScript
TypeScript中文文档
es6入门
先到这
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular 日期控件 汉化
2019独角兽企业重金招聘Python工程师标准>>> 目录 src\main\webapp\bower_components\bootstrap-ui-datetime-picker\dist 找到datetime-picker.js 文件 汉化内容如下 now: { show: true, text: \u73b0\u5728 }, …...
2024/5/1 16:59:26 - Angular11 使用总结
...
2024/4/24 11:34:59 - Angular Material 踩坑指南1
看文章以前请注意时间:2020年11月2日14:55:12 官方出的Material看上去还算好看,版本更新也比较及时(英文版还算新,中文版还只有7.x版本),就像学着用用。 还有,官网的教程做的真的是不敢多想&a…...
2024/4/24 23:21:27 - Angular 动画简介
Angular 的动画系统是基于 CSS 功能构建的,这意味着你可以 "动" 浏览器认为可动的任何属性。包括位置、大小、变形、颜色、边框等。 快速上手 Angular 主要的动画模块是 angular/animations 和 angular/platform-browser。当你使用 CLI 创建新项目时&am…...
2024/4/21 2:14:17 - Angular官网教程示例知识点总结
Angular官网教程示例知识点总结1.背景2.知识点2.1 应用的外壳2.1.1 使用 Angular CLI 创建初始的应用结构2.1.2 启动应用服务器2.1.3 双花括号表达式2.2 英雄编辑器2.2.1 使用 Angular CLI 创建一个名为 heroes 的新组件2.2.2 Component装饰器函数2.2.3 元数据属性2.2.4 生命周…...
2024/4/25 9:15:17 - angular.json配置说明
参考中文官网https://angular.cn/ {"$schema": "./node_modules/angular/cli/lib/config/schema.json","version": 1, // 该配置文件的版本。"newProjectRoot": "projects", //用来创建新工程的位置。绝对路径或相对于工作…...
2024/4/21 2:14:14 - angular7表单的状态字段
touched 和 untouched 访问过和未访问过,获得焦点或者未获得焦点 <div>用户名:<input type"text" formControlName"username"> </div> // 检验通过和第一次不显示 <div [hidden]"formModel.get(usernam…...
2024/4/23 18:05:17 - angular自定义url访问
导出文件 const xhr new XMLHttpRequest();const url ASYNC_URLS.serverUrl rmApi/supp/baseOrderInfo/exportOrderDetailMessage?baseOrderInfo.orderId (this.formInfo.orderId ? this.formInfo.orderId : ) &baseOrderInfo.purchaseStatus (this.formInfo.pur…...
2024/5/4 2:18:16 - angular获取当前路由信息
children: [{path: ,redirectTo: houseManage,pathMatch: full},{path: houseManage,data: {title: 楼盘管理},loadChildren: () >import(./houseManage/houseManage.module).then(m > m.HouseManageModule)},{path: operateManage,data: {title: 运营方管理},loadChildr…...
2024/4/28 2:45:52 - angular5判断图片是否加载成功
图片发自简书App...
2024/4/25 9:13:12 - 第11篇:Angular 监听路由变化
原文:http://blog.csdn.net/JunBo_Song/article/details/52127485 【一】Angular 路由状态发生改变时可以通过$stateChangeStart、$stateChangeSuccess、$stateChangeError监听,通过注入$location实现状态的管理,代码示例如下: …...
2024/4/24 17:11:56 - angular监控页面关闭,页面关闭或浏览器关闭时清除token,但刷新浏览器保留token
angular监控页面关闭,页面关闭或浏览器关闭时清除token,但刷新浏览器保留token 项目要求关闭页面时,清除登录状态。onunload 和onbeforeunload 都可以做到监控页面关闭,但副作用是无法区分是关闭页面还是刷新页面。下面方法可以解…...
2024/4/23 8:11:03 - angular6 根据路由判断是否显示头部和底部
private router: Router,// 不显示底部的页面数组 hideFooterPage: Array<any> [ /spot/trade, /contract/trade, /bxa ]; // 不显示头部的页面数组 hideHeaderPage: Array<any> [ /bxa ];/** * 是否隐藏 底部 or 头部 */ hideFooterHeader() { const isHideFoot…...
2024/5/2 4:27:08 - angular中如何监控页面加载完毕
一,网上一些不起作用的方法 1,在controller里面利用on或者watch $scope.$on($viewContentLoaded, function() { alert(1); }); $scope.$watch($viewContentLoaded, function() { alert(1); }); 2,利用data-ng-init <div ng…...
2024/4/28 8:53:08 - angular 各种undefined、null
一定要仔细,看看json数据中是否有这个值,值否是为null 第一种undefined,因为马虎 父组件输入栏目code,可以在父组件显示栏目中文名称和对应栏目下的数据,中文名称数组undefined 原因:数据中没有这个字段…...
2024/4/26 17:56:25 - angularjs判断复选框是否选中
...
2024/4/27 21:03:24 - Angular获取当前激活路由与监听路由
Angualr获取当前激活路由可以通过PlatformLocation和Router获取,还有一说Location也可以,看名字估计是没问题的。这里就写前面两个,PlatformLocation这个包来自angular/common,Router来自angular/router constructor(private rou…...
2024/4/21 22:05:23 - angular2 HttpClient判断用户是否登录,来控制路由的跳转
创建一个login-guard.service.ts文件 import {Injectable} from angular/core; import {ActivatedRouteSnapshot, NavigationEnd, Router, RouterStateSnapshot} from angular/router; import {Observable} from rxjs/Observable; import rxjs/add/operator/map; import {Store…...
2024/5/4 7:36:31 - Angular中关于时间的操作总结
创建时间 使用new Date(),可以看见有5种构造函数 console.log(new Date()); // 当前时间console.log(new Date(2015-08-12 12:30));// 字符串console.log(new Date(12345679));//时间戳console.log(new Date(2018, 3, 20, 12, 30));//指定年月日等如果要创建一个时间为当日的日…...
2024/5/3 19:15:50 - angular4,获取当前日期(年月日),根据当前日期判断星期几
ngOnInit(): void {this.now new Date();this.week this.transform(this.now); }//获取当前时间 判断是星期几transform(value: any): any {if (value ! undefined) {let weekArray new Array(周日, 周一, 周二, 周三, 周四, 周五, 周六);let myDate new Date(value);let w…...
2024/4/27 5:06:23
最新文章
- MYSQL从入门到精通(一)
1、概述 【1】使用率最高 2、数据库的重要性 【1】数组、集合、文件 【2】数据管理系统-MySQL 【3】持久化数据,容易管理、查询 3、相关概念 【1】DB database 数据库 【2】DBMS 数据库管理系统(MySQL就是其中一种) 【3】SQL 结构查询语…...
2024/5/4 12:14:53 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 3d representation的一些基本概念
顶点(Vertex):三维空间中的一个点,可以有多个属性,如位置坐标、颜色、纹理坐标和法线向量。它是构建三维几何形状的基本单元。 边(Edge):连接两个顶点形成的直线段,它定…...
2024/5/4 4:07:45 - 产品推荐 | 中科亿海微推出亿迅®A8000金融FPGA加速卡
01、产品概述 亿迅A8000金融加速卡,是中科亿海微联合金融证券领域的战略合作伙伴北京睿智融科,将可编程逻辑芯片与金融行业深度结合,通过可编程逻辑芯片对交易行情加速解码,实现低至纳秒级的解码引擎,端到端的处理时延…...
2024/5/2 2:35:23 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
