【前端】Angular8入门教程笔记+Angular material安装与使用
一、 Angular介绍
Angular是谷歌开发的一款开源的web前端框架,诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。
根据项目数统计angular(1.x 、2.x 、4.x、5.x、6.x、7.x 、8.x、9.x)是现在网上使用量最大的框架。
Angular基于TypeScript和react、vue相比 Angular更适合中大型企业级项目。
目前2019年12月25日angular最新版本angular9.x。根据官方介绍,Angular每过几个月就会更新一个版本。Angular2.x以后所有Angular版本用法都是一样的,此教程同样适用于Angular7.x
、Angular8.x、Angular9.x 以及未来的其它版本…

二、学习Angular必备基础
Angular的学习路线建议如下:
HTML、CSS、js → → node.js → → Angular
补充:如果具备es6和Typescript的基础更容易理解Angular,但没有学过这两门语言也不影响Angular的学习,不过要做Angular的项目最好熟悉HTML、CSS、js,过一遍有印象等开始做Angular的项目时可以边做边查相应的知识。
必备基础的学习基础视频分享(根据需要自取,讲解的很详细):
1.前端HTML+CSS基础教程:
https://www.bilibili.com/video/av21557880?from=search&seid=1441912783416021121
2.新版HTML5+CSS3全套基础教程完整版(初学者零基础入门):
https://www.bilibili.com/video/av77217003
3.JavaScript基础全套教程完整版(140集实战教学,javascript从入门到精通):
https://www.bilibili.com/video/av21589800?p=42
4.超经典NodeJS-node.js实战教程全套完整版(初学者零基础入门):
https://www.bilibili.com/video/av27136694/?spm_id_from=333.788.b_636f6d6d656e74.19
5.Typescript教程_ts入门实战视频教程:
https://www.bilibili.com/video/av38379328/?p=1
6.深入解读ES6系列(全18讲):
https://www.bilibili.com/video/av20327829?from=search&seid=13024896770360982203
7.W3school在线参考手册(包括HTML、CSS、js等的知识,可以随时查阅):
https://www.w3school.com.cn
以后有兴趣想要学习前端的小伙伴,空闲之余整理了一份完整版前端学习的视频资料(参考尚硅谷,有不足和错误之处还请指正和补充!)需要的伙伴们可以查看:前端学习路线视频资料大集合。
三、Angular学习笔记
参考资料:
- Angular8视频教程-IT营
- Angular官方学习文档
- Angular官方学习文档(中文版)
- 链接:IT营Angular8入门实战视频教程(18讲全) 提取码:4oec
由于我是通过Angular8视频教程-IT营学习的Angular,所以本学习笔记主要针对这一视频教程所整理的(参考自大地老师的视频笔记),希望对刚入门Angular的小伙伴有帮助!(点击下方题目即可查阅)
1. Angular环境搭建、创建Angular项目、运行Angular项目
2. Angular 目录结构分析以及 Angular 中创建组件
3. angular组件以及组件里面的模板
4. Angular表单(用一个实例说明)
5.Angular实现一个 toDoList 类似京东 App 搜索缓存数据功能【前面知识综合练习】Angular 中的服务以及实现toDoList 数据持久化
6. Angular中的 Dom操作以及@ViewChild 以及Angular执行css3动画
7. Angular 中父子组件以及组件之间通讯
8. Angular中的生命周期函数
9. Rxjs 异步数据流编程-Rxjs快速入门教程
10. Angular 中的数据交互(get jsonp post )
11.Angular 中的路由
12. Angular中自定义模块
13.Angular自定义模块以及配置路由实现模块懒加载(懒加载出现的错误Error find module…和解决方案)
四、Angular material安装与使用
material官方文档:https://material.angular.io
material官方文档(中文版):https://material.angular.cn/components/categories
(一)Angular material安装
1.首先创建新项目
2.在创建好的项目里输入以下三句话,即可完成material的安装(material属于哪个项目里用到在哪个项目里安装)
(1)npm install --save @angular/cdk@8.1.2 @angular/material@8.1.2 @angular/animations@8.2.8 hammerjs(2)npm install --save @angular/flex-layout@8.0.0-beta.26(3)ng add @angular/material
(二)Angular material使用
1.在app.module.ts中引入对应的material模块
2.新创建组件使用material即可
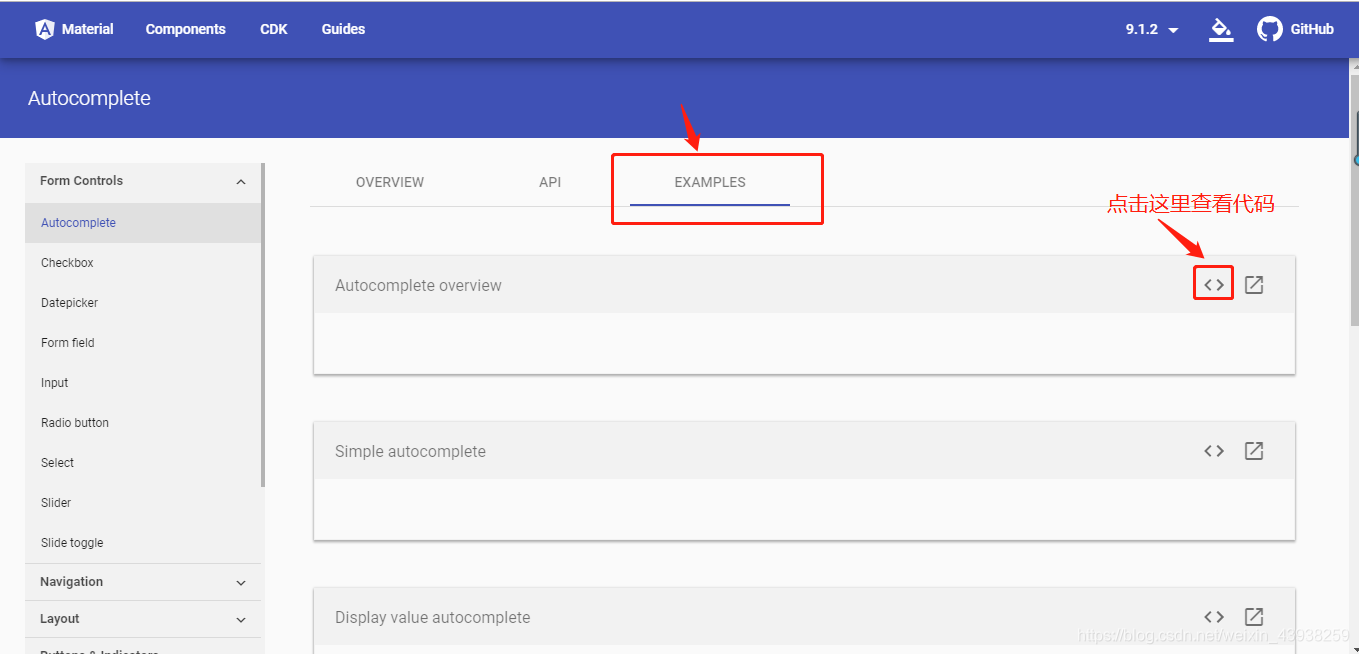
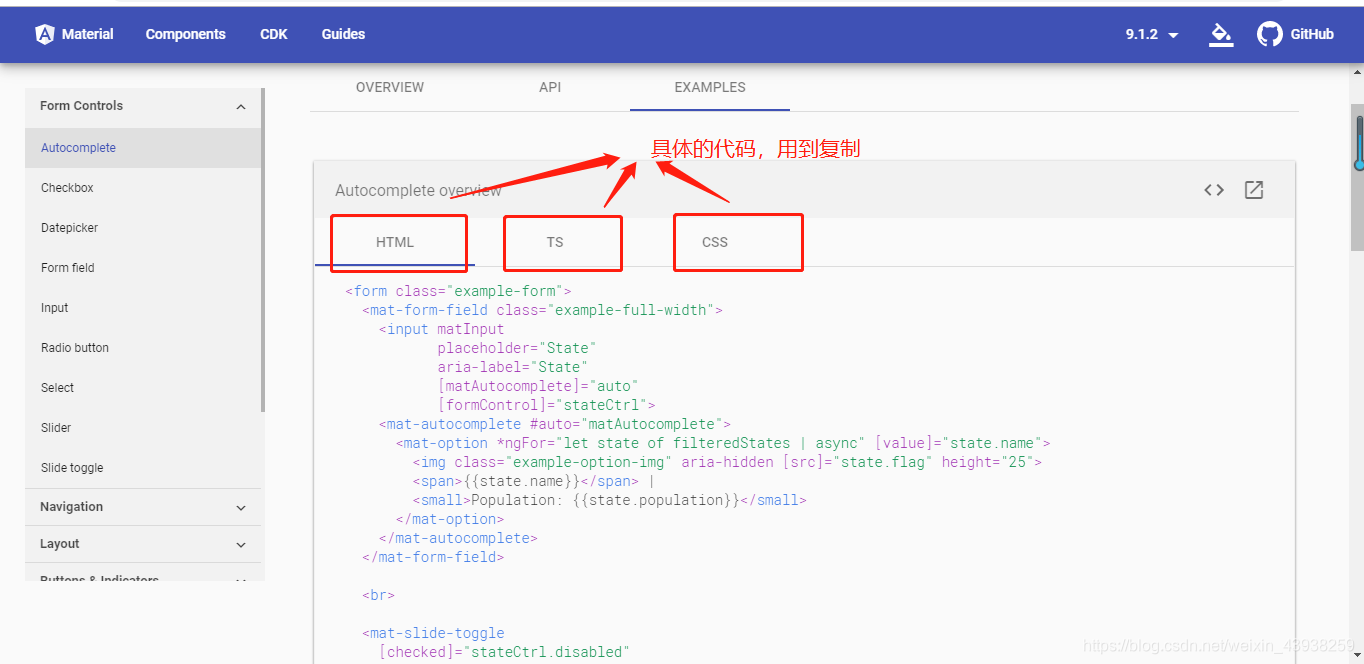
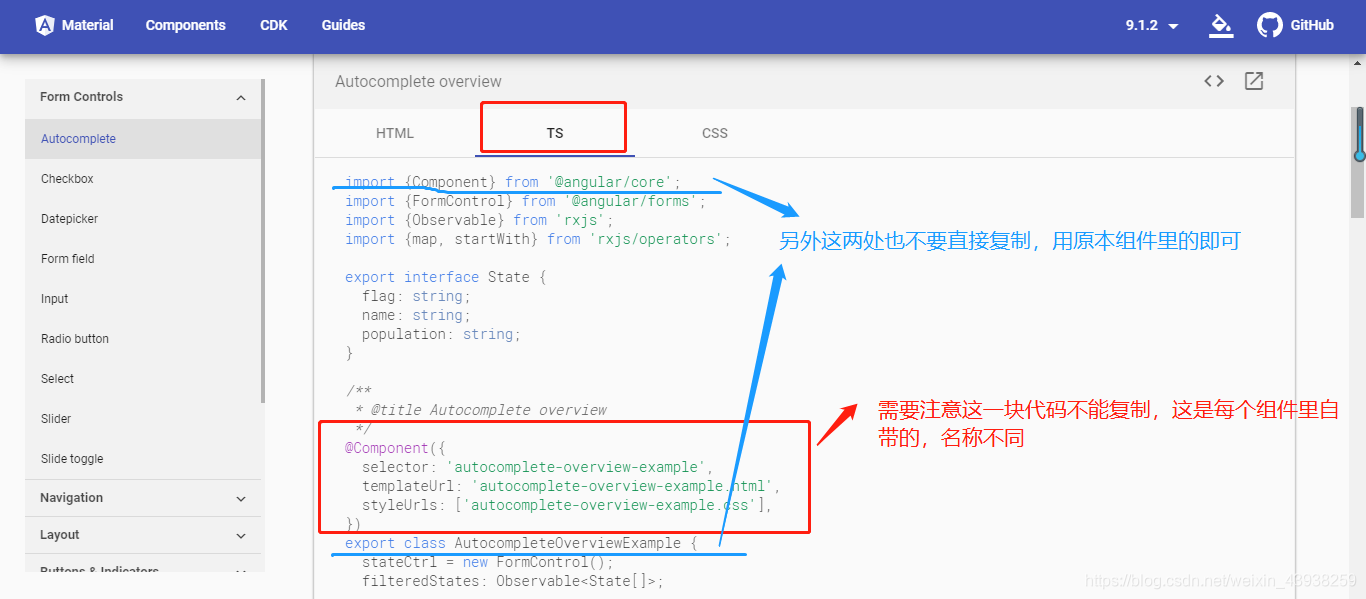
在这里可以参照官方文档里的例子(现查现用即可,例子很丰富)



3.我的操作是创建了一个material自定义模块,在里面存放引入的material模块,然后在app.module.ts中添加 import{MaterialModule}from'./material/material/material.module';,然后新建组件,复制官方文档的代码即可运行。
在这里分享一下我的material.module.ts中的代码供参考(这里面引入的material模块不全,需要根据实际情况添加)
import { NgModule } from '@angular/core';import { CommonModule } from '@angular/common'; import { MatCardModule,MatFormFieldModule,MatInputModule,MatTableModule,MatSortModule,MatPaginatorModule,MatSliderModule,MatOptionModule,MatAutocompleteModule,MatSlideToggleModule,MatCheckboxModule,MatSelectModule,MatRadioModule,MatButtonModule,MatDatepickerModule,MatNativeDateModule,MatIconModule,MatDialogModule,} from '@angular/material';import { ReactiveFormsModule,FormsModule } from '@angular/forms';const Material = [MatCardModule,MatFormFieldModule,MatInputModule,ReactiveFormsModule,MatTableModule,MatSortModule,MatPaginatorModule,MatSliderModule,MatOptionModule,MatAutocompleteModule,MatSlideToggleModule,MatCheckboxModule,FormsModule,MatSelectModule,MatRadioModule,MatButtonModule,MatDatepickerModule,MatNativeDateModule,MatIconModule,MatDialogModule,
];@NgModule({declarations: [],imports: [CommonModule,Material],exports: [Material]
})
export class MaterialModule { }
五、Angular写项目的其余参考资料
1. Angular的布局(响应式布局)需要的资料:
https://blog.csdn.net/weixin_43938259/article/details/105265708
2. Angular8开发项目需要配置的东西
https://blog.csdn.net/weixin_43938259/article/details/105193415
3.布局过程需要使用的图标:
https://www.materialpalette.com/icons
4.Angular开发过程出现的问题可以查询的问题:
https://stackoverflow.com/questions/56704164/angular-viewchild-error-expected-2-arguments-but-got-1
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular安装指定版本
我们可能会发现按照网上的方式下载安装后,使用Angular CLI生成的项目并不是我们想要的Angular的版本,因为在我们没有指定安装版本的前提下,默认会下载最新的版本安装,然而不同的Angular CLI版本在生成项目时默认的使用的Angular的…...
2024/4/21 2:09:19 - angular7 文件下载/导出功能 二进制流数据处理/Blob
话不多说,先上代码 // 导出exportData() {// const curDate: any new Date();this.visualSplineService.exportLoanDetailLst(this.businessList, exportDistributorBusiness).pipe(finalize(() > this.loading false)).subscribe((response: any) > {if (…...
2024/4/21 2:09:18 - angular 安装
环境准备: 1.nodejs –在cmd中使用npm --version来查看是否安装了node 2.cnpm –在cmd中使用命令cnpm --version来查看,如果没有则需要安装 –安装cnpm的命令: npm install -g cnpm --registryhttps://registry.npm.taobao.org 利用->ng -version 检…...
2024/4/21 2:09:17 - Angular使用taobao镜像以加快下载速度
Angular使用taobao镜像以加快下载速度 运行下面命令 npm install -g cnpm --registryhttps://registry.npm.taobao.org ng set --global packageManagercnpm...
2024/4/20 20:30:17 - Angular5文件上传及进度报告、文件下载
今天做文件上传时的一些经验,我觉得有必要分享一下,在官网上也能找到实例,想学习交流的同学可以在底下评论,期待共同进步 import { Component, OnInit } from angular/core; import { HttpClient, HttpHeaders } from angular/com…...
2024/4/20 20:30:15 - Angular/cli脚手架安装
前置环境 1.node.js 安装最新的稳定版本,或者是公司使用版本 2.cnpm 使用npm安装有可能失败,所以建议使用cnpm淘宝的国内镜像 查看npm和node版本确定是否安装成功 npm -v node -v使用npm/cnpm命令安装angular/cli(只需要安装一次即可,建议使…...
2024/4/20 20:30:14 - angular入门
Angular 1.Angular 简单对比三大框架 框架名称AngularReactVue优点1.良好的应用程序结构2.双向数据绑定3.指令、HTML模板4.可嵌入、注入、测试…1.速度快、模块化2.跨浏览器、兼容性好1.简单易学2.异步更新DOM,速度快3.组件复用高效…缺点1.入门容易,…...
2024/4/20 20:30:13 - Angular6与与nodejs搭建的本地web服务器进行通信
此笔记我是仿照 https://www.jianshu.com/p/f47284cd5327整理的 一、用nodejs搭建本地web服务器 使用node.js创建服务器 在F盘新建一个名叫serve的文件夹,用vscode编辑器打开serve文件夹,并用npm初始化这个文件夹,会生成包含默认配置的package.json文件…...
2024/4/21 2:09:16 - angular 注入服务
转载自 http://www.ngui.cc/news/show-108.html 基础知识 组件中注入服务步骤 (1) 配置已创建的服务,如: NgModule({ // ... providers: [MemberService] }) export class AppModule { } (2) 导入已创建的服务,如: impor…...
2024/4/21 2:09:16 - angular访问出现404,或者图片加载不出来,需要二次刷新
我在自己做angular的项目的时候,有时候会出现图片刷新不出来, 需要第二次刷新才行。主要是没有配hash模式访问。配置方法。 在app.modules的providers里面添加 {provide: LocationStrategy, useClass: HashLocationStrategy}, // 哈希地址策略 哈哈哈…...
2024/4/27 0:58:21 - angular五种服务详解
在这之前angular学习笔记(十五)-module里的"服务"这篇文章里,已经大致讲解了ng中的"服务",在之后的很多地方也用到了服务,但是,所有的服务都是使用app.factory来创建的.但其实,创建服务有5种方法,这篇文章就来具体讲解ng中的五种服务类型. 一.constant服务…...
2024/4/21 2:09:13 - 在Angular2的服务中注入服务
原文地址:http://blog.thoughtram.io/angular/2015/09/17/resolve-service-dependencies-in-angular-2.html 如果你关注我们的文章 Angular2中的依赖注入,你知道DI系统在Angular中是如果运作的,它利用在我们代码上通过注解添加metadata来获取所有关于依赖的信息来解…...
2024/4/24 0:00:20 - angular(模块 组件 服务)学习小结
angualr模块分为内置模块 和 自定义模块 内置模块(常用): 自定义模块: 与根模块(AppModule)类似 所有的自定义模块都需挂载到根模块或者根模块的子模块 自定义模块中相关代码解释: angular组件和模块 组件都需挂载…...
2024/4/24 0:43:37 - angular5 简单服务
最近在开发一个服务管理系统,开发语言angualr5,接到这个任务的时候脑袋都大了,真是硬着头皮接的,碰到的第一个问题就是数据共享这一块,登录返回的信息要传给多个页面,官网上给出的解决方案1.父子组件间用in…...
2024/4/21 2:09:10 - angular异步获取数据导致视图无法实时刷新的问题
场景: 获取表格数据时明明已经成功发送接口并获取到值了,但是页面就是没有更新,需要再点一次才能触发页面更新 说明: 针对我的此场景最终试验只有最终方案有效,但因此而产生的一些思路也记录一下,大家可以…...
2024/4/21 2:09:09 - angular自定义服务
在与服务有关的几个方法的执行顺序 <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>只有provider可以进行config配置</title><script src"day2/src/angular.js"></script><style type"…...
2024/4/26 7:42:57 - Angular创建自定义服务的四种方法
1. 第一种方法(也是最简单的) 参数一:“服务名称” 参数二:服务的具体实践 局限性:在这个服务当中,不能使用其它的服务 // value服务可以传一个死值 app.value("pi",3.1415926)// 将json形式的数…...
2024/4/21 1:49:01 - angular4 服务依赖注入的三种方法
假设有服务authservice,现在要把它注入到我们的组件中。有下列三种方法。 方法一:最简单直接,直接生产一个该服务的实例对象。 import { Component, OnInit } fromangular/core; //引入AuthService import { AuthService } from../core/au…...
2024/4/21 2:09:06 - Angular模板高级使用
Angular模板高级使用 使用ng-template Angular自带一个叫做ng-template的组件,它允许我们声明Angular模板的任何部分。这是给我们的模板赋予动态性的一种很好的方式,让我们能够把我们的代码传递给其他组件。 在app.component.html文件中写一个ng-template组件。 <ng-t…...
2024/4/21 2:09:05 - Angular入门系列(三) Angular中的组件、模块与服务
组件 组件就是一个htmlcssjs的集合体,可以是一个按钮,一个输入框,一个弹层,或者一个页面,每个组件都有它自己外观和行为。 其中: Css定义了组件的样式:比如字体大小,背景色 Ts定义…...
2024/4/21 2:09:05
最新文章
- 以生命健康为中心的物联网旅居养老运营平台
随着科技的飞速发展和人口老龄化的日益加剧,养老问题逐渐成为社会关注的焦点。传统的养老模式已经难以满足现代老年人的多元化需求,因此,构建一个以生命健康为中心的物联网旅居养老运营平台显得尤为重要。 以生命健康为中心的物联网旅居养老运…...
2024/4/27 22:27:24 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【虚幻引擎】C++ slate全流程开发教程
本套课程介绍了使用我们的虚幻C去开发我们的编辑器,扩展我们的编辑器,设置我们自定义样式,Slate架构设计,自定义我们的编辑器样式,从基础的Slate控件到我们的布局,一步步的讲解我们的的Slate基础知识&#…...
2024/4/25 7:07:32 - 爱自然生命力粤东中心家风家教高端研讨会在广东汕头盛大开启
2024年3月30日,爱自然生命力粤东中心家风家教高端研讨会在广东汕头金海湾大酒店隆重召开。 (图为活动现场) 本次由爱自然生命力体系粤东中心主办的粤东家风家教高端研讨会,主题为“携手校家社,共筑新格局”࿰…...
2024/4/27 1:44:56 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
