Angular6与与nodejs搭建的本地web服务器进行通信
此笔记我是仿照 https://www.jianshu.com/p/f47284cd5327整理的
一、用nodejs搭建本地web服务器
- 使用node.js创建服务器
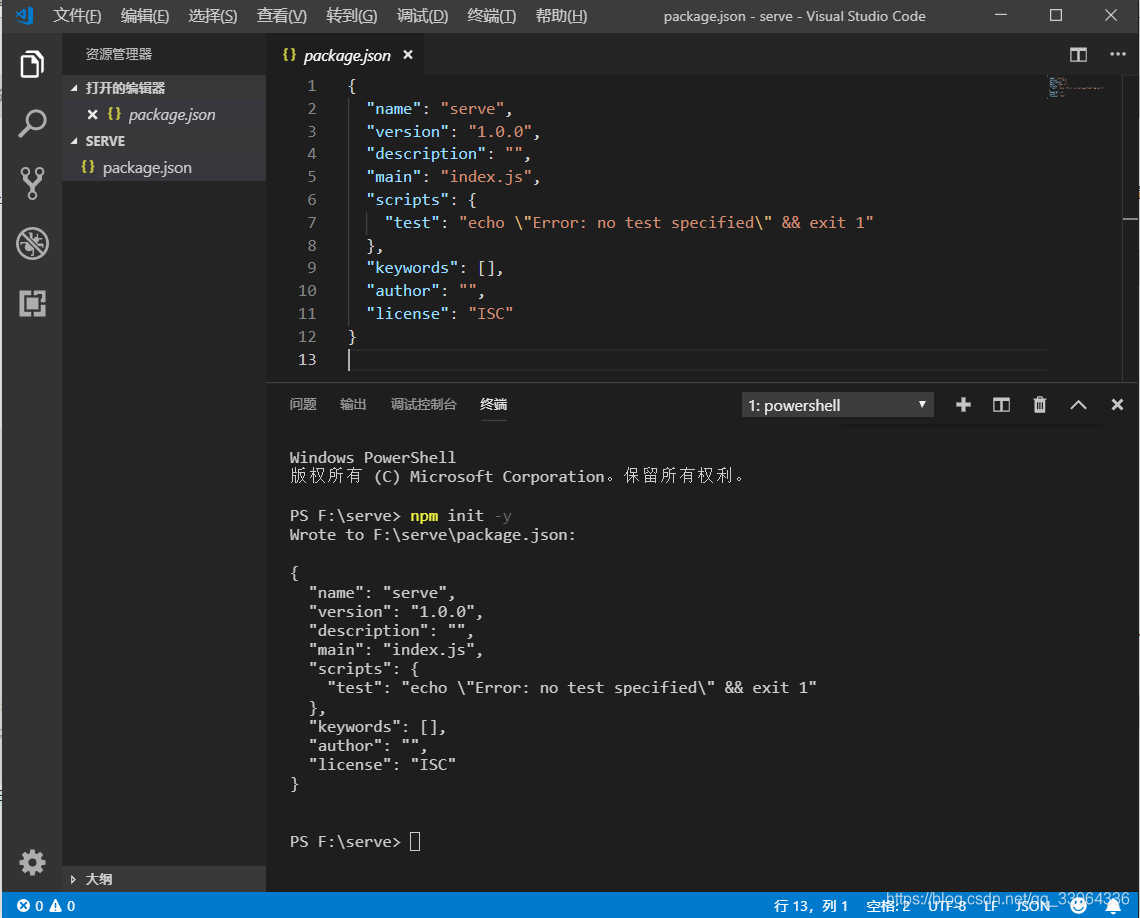
在F盘新建一个名叫serve的文件夹,用vscode编辑器打开serve文件夹,并用npm初始化这个文件夹,会生成包含默认配置的package.json文件。
npm init -y

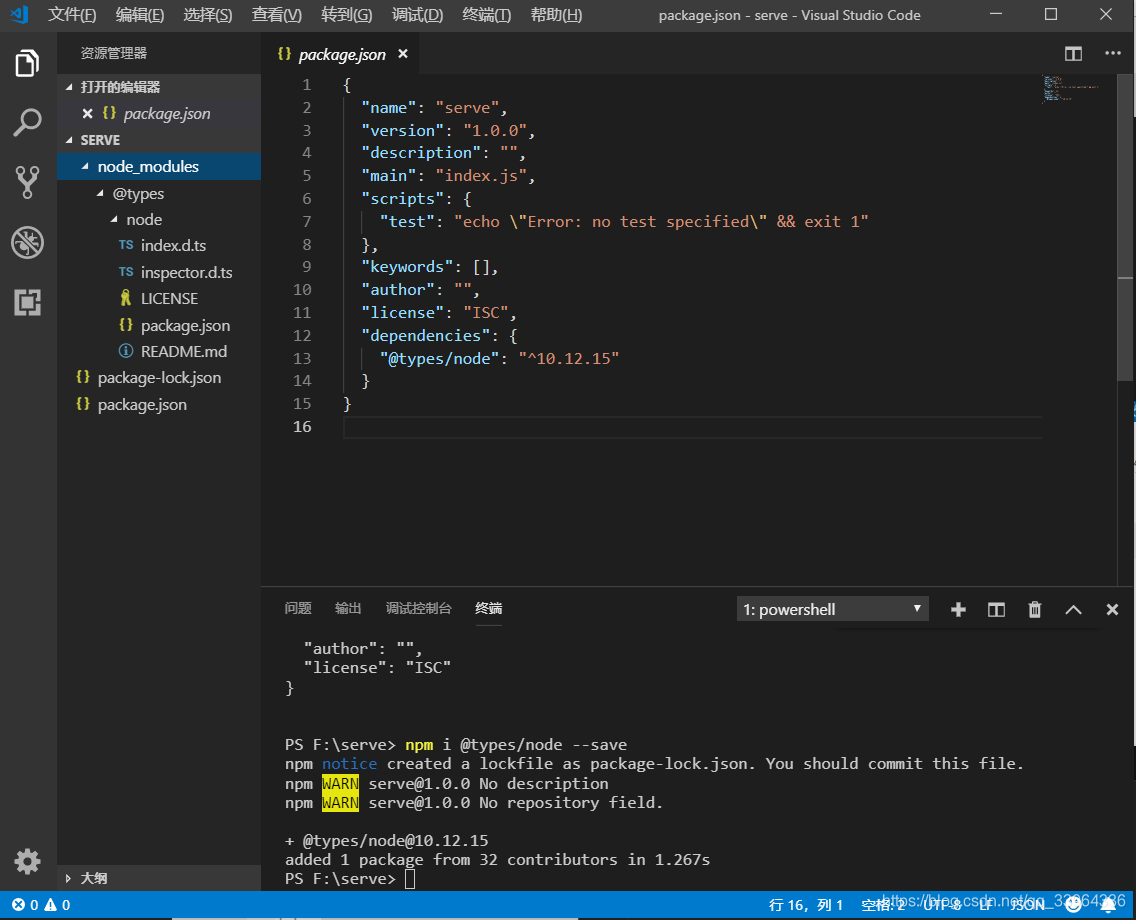
2. 使用typescript语言开发,引入node的类型定义文件,类型定义文件的作用是可以让typescript可以使用现在已有的javascript的库。命令如下:
npm i @types/node --save

3.serve文件夹下新建配置文件tsconfig.json(node本身不认typescript,所以需要将typescript编译成javascript),tsconfig.json代码如下
{"compileOnSave": true,"compilerOptions":{ //编译器配置"target":"es5", //目标是编译成es5规范的脚本,也就是js"module":"commonjs", //模块的规范是commonjs"emitDecoratorMetadata": true,"experimentalDecorators":true, //这两个是要保留装饰器的元数据"outDir":"build", //编译后文件默认放置在build文件夹下"lib":["es6"] //开发时使用es6的语法},"exclude": [ //编译时要排除的文件"node_modules"]
}
4.serve文件夹下新建文件serve\helloServe.ts,内容代码如下:
import * as http from 'http';const serve = http.createServer((request, response) => {response.end("hello node!");
});
serve.listen(8000);
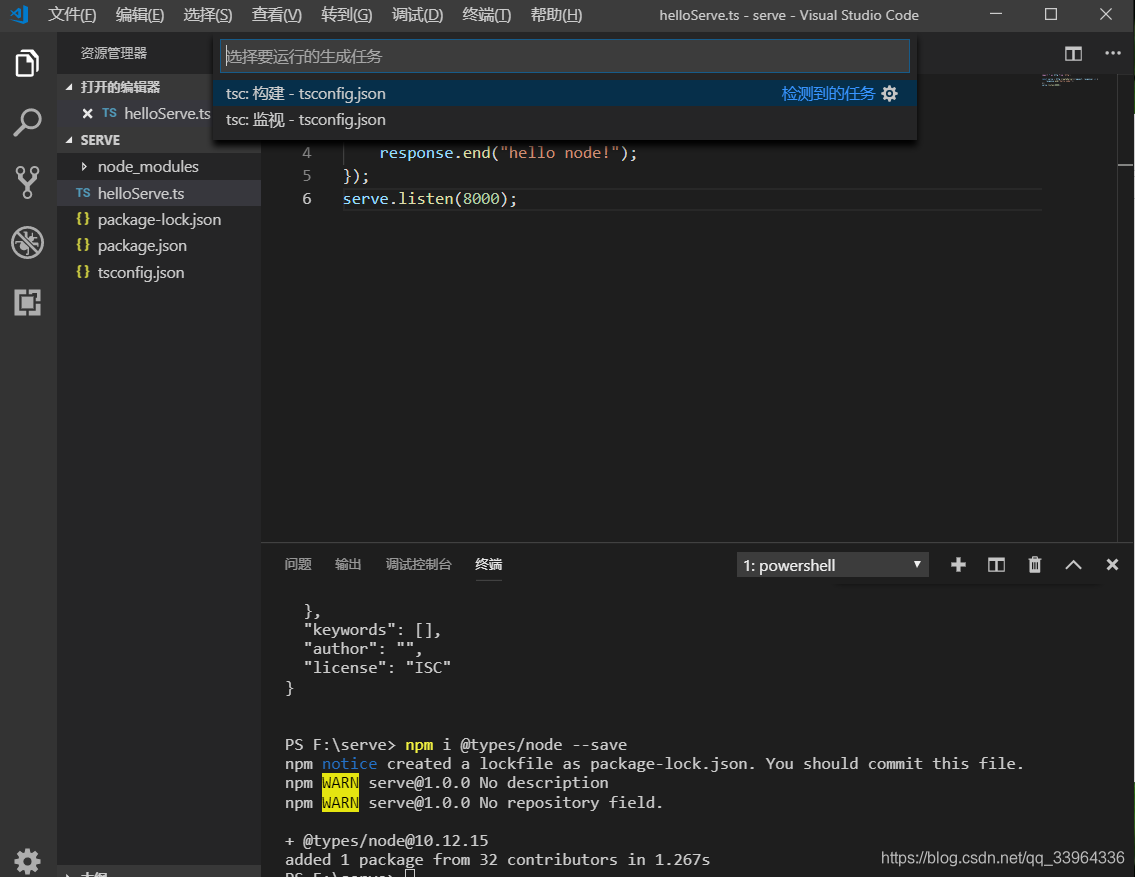
5.在vsCode界面用Ctrl+Shift+B命令编译ts文件,弹出框选择tsc监视 -tsconfig.json,如果vsCode配置过自动编译ts就不用这个步骤了(点击vscode菜单 终端-运行任务 点击 tsc:监视-tsconfig.json 然后就可以自动生成代码
了)。
如果本机没有安装Typescript,那么需要先安装:(不确定是否安装可以tsc -v查看版本)
npm install -g typescript


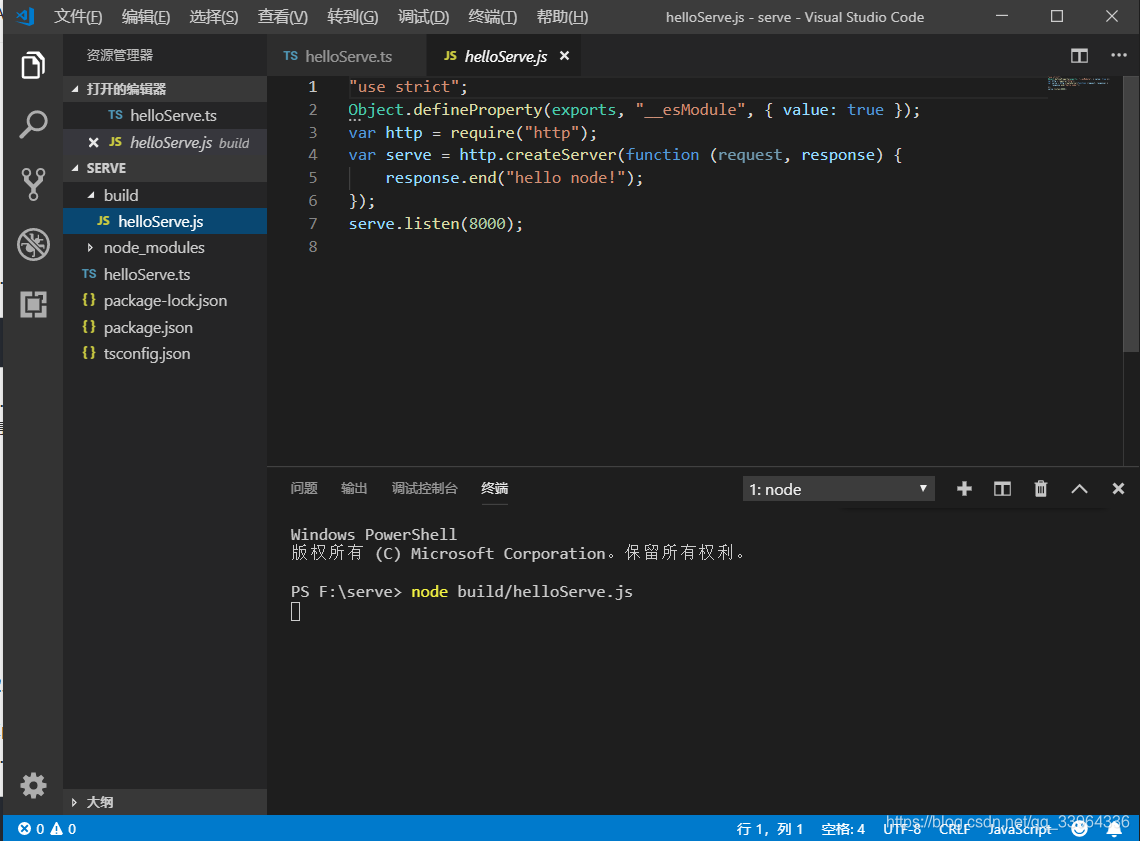
6.用helloServe.js文件启动node服务器
F:\serve> node build/helloServe.js

7.浏览器中访问http://localhost:8000

二、使用Epress创建restful的http服务
( RESTful service是一种架构模式,近几年比较流行了,它的轻量级web服务,发挥HTTP协议的原生的GET,PUT,POST,DELETE。 REST模式的Web服务与复杂的SOAP和XML-RPC对比来讲明显的更加简洁,越来越多的web服务开始采用REST风格设计和实现。例如,Amazon.com提供接近REST风格的Web服务进行图书查找;雅虎提供的Web服务也是REST风格的。REST 并非始终是正确的选择。 它作为一种设计 Web 服务的方法而变得流行,这种方法对专有中间件(例如某个应用程序服务器)的依赖比基于 SOAP 和 WSDL 的方法更少。 在某种意义上,通过强调URI和HTTP等早期 Internet 标准,REST 是对大型应用程序服务器时代之前的 Web 方式的回归。http 接口 按照rest 风格设计 就是 restfull http)
Epress框架提供了所以web应用都需要的一些常用功能
1.安装Epress框架
F:\serve> npm install express --save
2.安装Epress框架类型定义文件来进行typescript开发
F:\serve> npm install @types/express --save
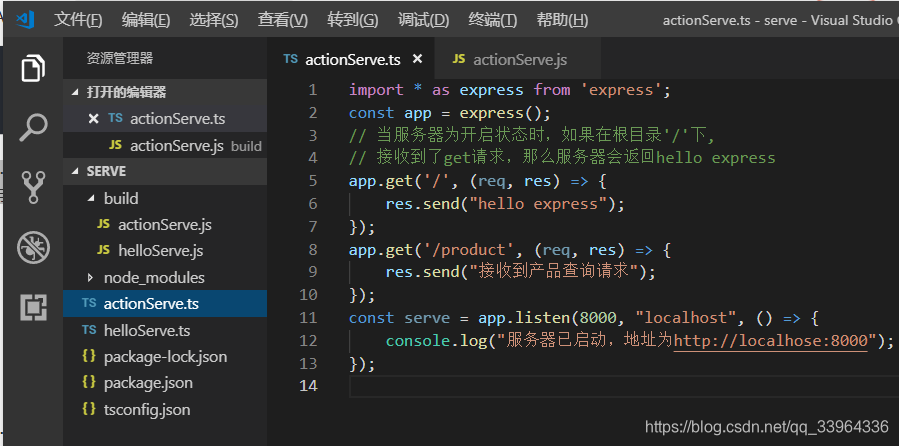
3.在serve/serve目录下新建配置文件actionServe.ts
import * as express from 'express';
const app = express();
// 当服务器为开启状态时,如果在根目录'/'下,
// 接收到了get请求,那么服务器会返回hello express
app.get('/',(req, res) => {res.send("hello express");
});
app.get('/product',(req,res) => {res.send("接收到产品查询请求");
});
const serve = app.listen(8000,"localhost",() => {console.log("服务器已启动,地址为http://localhose:8000");
});
4.vscode编译器下用Ctrl+Shift+B命令编译actionServe.ts文件

5.用actionServe.js文件启动node服务器
F:\serve> node build/actionServe.js
控制台中会出现:服务器已启动,地址为http://localhose:8000
6.浏览器中访问http://localhost:8000出现

访问http://localhost:8000/product时

此时已经建立好了两个http服务。
三、监控服务器文件的变化
因为当修改文件时,重新刷新地址,内容是不会变化的,必须要重启服务才可以更新内容,所以下面安装可以监控源代码变化并自动重启服务器的工具nodemonitor。
1.安装nodemon(nodemon -v可以看自己电脑是否装过)
F:\serve> npm install -g nodemon
2.用nodemon来启动服务器
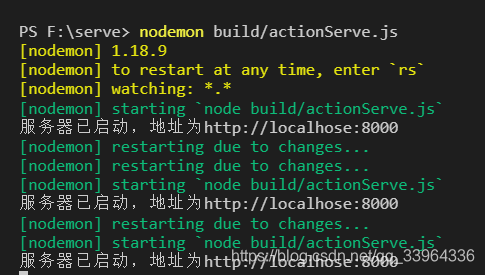
F:\serve> nodemon build/actionServe.js
当修改内容时注意:修改actionServe.js里面内容才及时生效,要是修改actionServe.ts,需要先监听ts,待js重新生成才能刷新页面看到修改后的效果!

3、修改产品查询请求的服务
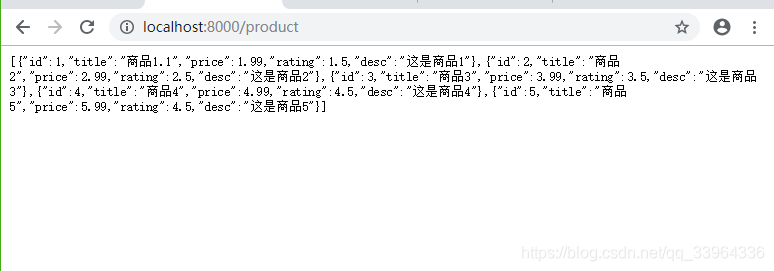
产品查询请求的服务应该返回一个json数据
1)修改actionServe.ts
import * as express from 'express';const app = express();// 商品类的定义文件
export class Product {constructor(public id:number,public title:string,public price:number,public rating:number,public desc:string){}
}
// 商品数据
const products:Product[] = [new Product(1,"商品1",1.99,1.5,"这是商品1"),new Product(2,"商品2",2.99,2.5,"这是商品2"),new Product(3,"商品3",3.99,3.5,"这是商品3"),new Product(4,"商品4",4.99,4.5,"这是商品4"),new Product(5,"商品5",5.99,4.5,"这是商品5")
];app.get('/',(req, res) => {res.send("hello express");
});//此时返回的是一个json数据,传入定义的products
app.get('/product',(req,res) => {res.json(products);
});
const serve = app.listen(8000,"localhost",() => {console.log("服务器已启动,地址为http://localhose:8000");
});
2)刷新浏览器

4、新增服务,可以根据指定的id来获取商品信息
修改auctionServe.ts
import * as express from 'express';
const app = express();
export class Product {constructor(public id:number,public title:string,public price:number,public rating:number,public desc:string){}
}
const products:Product[] = [new Product(1,"商品1",1.99,1.5,"这是商品1"),new Product(2,"商品2",2.99,2.5,"这是商品2"),new Product(3,"商品3",3.99,3.5,"这是商品3"),new Product(4,"商品4",4.99,4.5,"这是商品4"),new Product(5,"商品5",5.99,4.5,"这是商品5")
];app.get('/',(req, res) => {res.send("hello express");
});
app.get('/product',(req,res) => {res.json(products);
});// 新增根据id查询数据的服务
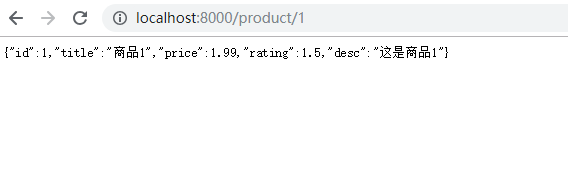
app.get('/product/:id',(req,res) => {res.json(products.find((product) => product.id == req.params.id));
});const serve = app.listen(8000,"localhost",() => {console.log("服务器已启动,地址为http://localhose:8000");
});
此时地址栏输入http://localhost:8000/product/1,就可以获得相应id的数据

**三、Angular6 项目新建模块简历http通信
在angular应用中发送http请求来调用上面新建的服务,并处理服务器返回的数据。
在默认情况下,angular的http服务使用响应式编程的方式来处理http请求。
1.在angular项目中新建一个产品组件
F:\angular> ng g component product
2.修改app.module.ts,引入HttpModule模块
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';import { AppComponent } from './app.component';
import { ProductComponent } from './product/product.component';// 引入
import { HttpModule } from '@angular/http';@NgModule({declarations: [AppComponent,ProductComponent],imports: [BrowserModule,// 引入HttpModule],providers: [],bootstrap: [AppComponent]
})
export class AppModule { }
3.修改product.component.ts
import { Component, OnInit } from '@angular/core';import { Observable } from 'rxjs';
import { Http } from '@angular/http';
import 'rxjs/Rx';@Component({selector: 'app-product',templateUrl: './product.component.html',styleUrls: ['./product.component.css']
})
export class ProductComponent implements OnInit {// 声明一个流,负责接收服务器上传过来的流dataSource:Observable<any>;// 用来和模版做数据绑定的数组myproducts:Array<any> = [];// 将angular的服务依赖注入进来constructor(private http:Http) { this.dataSource = this.http.get('/product').map((res) => res.json());}ngOnInit() {// 订阅流this.dataSource.subscribe(// 把订阅到的数据传给myproducts属性(data) => this.myproducts = data)}}
http发get请求,返回response,拿到response里的json数据赋值给myproducts
因为此时获取产品信息的路径为http://localhost:4200/product,而服务器的地址为http://localhost:8000/product,所以还要进行配置。
4.根目录下新建一个配置文件proxy.conf.json
将前缀为api的路径转发到http://localhost:8000上
{"/api": {"target": "http://localhost:8000"}
}
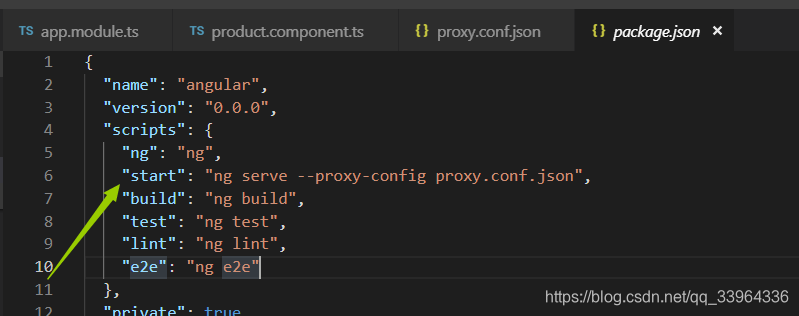
5.修改package.json,修改后:
6.修改serve文件下的actionServe.ts

7.用下面的命令重启angular项目
ng start即可
此处有个坑:angular总报错:类型“Observable”上不存在属性“map”,输入以下命令即可解决
npm install rxjs-compat
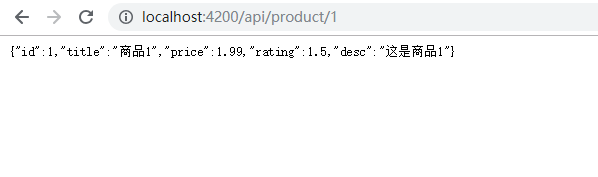
地址栏输入:http://localhost:4200/api/product 即可访问nodejs搭建的web服务器


如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular 注入服务
转载自 http://www.ngui.cc/news/show-108.html 基础知识 组件中注入服务步骤 (1) 配置已创建的服务,如: NgModule({ // ... providers: [MemberService] }) export class AppModule { } (2) 导入已创建的服务,如: impor…...
2024/4/21 2:09:16 - angular访问出现404,或者图片加载不出来,需要二次刷新
我在自己做angular的项目的时候,有时候会出现图片刷新不出来, 需要第二次刷新才行。主要是没有配hash模式访问。配置方法。 在app.modules的providers里面添加 {provide: LocationStrategy, useClass: HashLocationStrategy}, // 哈希地址策略 哈哈哈…...
2024/4/27 0:58:21 - angular五种服务详解
在这之前angular学习笔记(十五)-module里的"服务"这篇文章里,已经大致讲解了ng中的"服务",在之后的很多地方也用到了服务,但是,所有的服务都是使用app.factory来创建的.但其实,创建服务有5种方法,这篇文章就来具体讲解ng中的五种服务类型. 一.constant服务…...
2024/4/21 2:09:13 - 在Angular2的服务中注入服务
原文地址:http://blog.thoughtram.io/angular/2015/09/17/resolve-service-dependencies-in-angular-2.html 如果你关注我们的文章 Angular2中的依赖注入,你知道DI系统在Angular中是如果运作的,它利用在我们代码上通过注解添加metadata来获取所有关于依赖的信息来解…...
2024/4/24 0:00:20 - angular(模块 组件 服务)学习小结
angualr模块分为内置模块 和 自定义模块 内置模块(常用): 自定义模块: 与根模块(AppModule)类似 所有的自定义模块都需挂载到根模块或者根模块的子模块 自定义模块中相关代码解释: angular组件和模块 组件都需挂载…...
2024/4/24 0:43:37 - angular5 简单服务
最近在开发一个服务管理系统,开发语言angualr5,接到这个任务的时候脑袋都大了,真是硬着头皮接的,碰到的第一个问题就是数据共享这一块,登录返回的信息要传给多个页面,官网上给出的解决方案1.父子组件间用in…...
2024/4/21 2:09:10 - angular异步获取数据导致视图无法实时刷新的问题
场景: 获取表格数据时明明已经成功发送接口并获取到值了,但是页面就是没有更新,需要再点一次才能触发页面更新 说明: 针对我的此场景最终试验只有最终方案有效,但因此而产生的一些思路也记录一下,大家可以…...
2024/4/21 2:09:09 - angular自定义服务
在与服务有关的几个方法的执行顺序 <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>只有provider可以进行config配置</title><script src"day2/src/angular.js"></script><style type"…...
2024/4/26 7:42:57 - Angular创建自定义服务的四种方法
1. 第一种方法(也是最简单的) 参数一:“服务名称” 参数二:服务的具体实践 局限性:在这个服务当中,不能使用其它的服务 // value服务可以传一个死值 app.value("pi",3.1415926)// 将json形式的数…...
2024/4/21 1:49:01 - angular4 服务依赖注入的三种方法
假设有服务authservice,现在要把它注入到我们的组件中。有下列三种方法。 方法一:最简单直接,直接生产一个该服务的实例对象。 import { Component, OnInit } fromangular/core; //引入AuthService import { AuthService } from../core/au…...
2024/4/21 2:09:06 - Angular模板高级使用
Angular模板高级使用 使用ng-template Angular自带一个叫做ng-template的组件,它允许我们声明Angular模板的任何部分。这是给我们的模板赋予动态性的一种很好的方式,让我们能够把我们的代码传递给其他组件。 在app.component.html文件中写一个ng-template组件。 <ng-t…...
2024/4/21 2:09:05 - Angular入门系列(三) Angular中的组件、模块与服务
组件 组件就是一个htmlcssjs的集合体,可以是一个按钮,一个输入框,一个弹层,或者一个页面,每个组件都有它自己外观和行为。 其中: Css定义了组件的样式:比如字体大小,背景色 Ts定义…...
2024/4/21 2:09:05 - Angular通过服务获取存储数据
之前讲过angular可以通过可观察者对象在非父子组件之间进行数据的实时传递,此外angular可以通过服务存储临时数据在不同组件之间传递。 首先在app.service.ts定义一个变量inputData,以及存储和获取方法: // app.component.service import { I…...
2024/4/21 2:09:03 - angular 自定义服务封装自定义http请求
在angular中将http请求,放置在一起封装成服务,可减少代码重复,方便使用 var ngpohttprest angular.module(ngpohttprest, []);ngpohttprest.factory(httpItemCore,function ($http, $q) {return {search: function (params) {var defer $q.defer();$http({method: get,params…...
2024/4/21 2:09:02 - angular6项目部署到服务器上刷新页面404
angular6项目在本地访问正常,部署上去也可以访问,但刷新页面会404 解决办法;使用HashLocationStrategy 路由策略 //app.module.ts import { HashLocationStrategy, LocationStrategy } from angular/common;NgModule({providers: [{ provid…...
2024/4/26 1:06:12 - angular动态创建组件的服务代码
经测试,动态创建组件和路由有干扰,去掉路由后动态创建组件工作正常。 dynamic-create.service.ts 这个服务可以在任何容器内创建任何组件。创建之前会清空容器。 import { Injectable, ViewContainerRef, ComponentFactory, ComponentRef, ComponentFa…...
2024/4/20 20:30:26 - angular的http服务的常用方式
在实际中的http服务的使用方法,特别注意服务中返回的对象!!!!! <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>http在service中使用</title>&l…...
2024/4/20 20:30:20 - Angular服务的5种创建方式
config配置块 Angular应用的运行主要分为两部分:app.config()和app.run(),config是你设置任何的provider的阶段,从而使应用可以使用正确的服务,需要注意的是在配置块中只有provider能被注入(只有两个例外是$provide和…...
2024/4/20 20:30:19 - Angular中的$provide(自定义服务)
Angular中的$provide(自定义服务) 自定义服务的三种方式 通过provider方式通过factory方式,factory方式创建的服务必须要有返回值,可以返回任意类型的值,基本数据类型或者复合数据类型。通过service方式,service方式创建的服务必…...
2024/4/19 23:54:09 - angular 笔记 之 nginx配置多个angular单页面项目
在同一个服务器,同一个IP下部署多个angular项目,又不想开太多端口号,应该如何配置和打包 打包命令 项目1:ng build --base-herf/project1/item --aot --prod 项目2:ng build --base-herf/project2/item --aot --prod –base-herf/**/*,会在html的 < head >中 增加 < b…...
2024/4/21 2:09:01
最新文章
- 火绒安全概述
页面简介: 火绒安全是一款集多种安全功能于一体的国产软件,旨在为用户提供全面的计算机保护。本页面将详细介绍火绒安全的核心功能和使用方式。 页面内容概览: 杀毒防护 实时监控:详细介绍火绒安全如何实时检测系统中的文件和程序…...
2024/4/28 4:04:07 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - [Spring Cloud] gateway全局异常捕捉统一返回值
文章目录 处理转发失败的情况全局参数同一返回格式操作消息对象AjaxResult返回值状态描述对象AjaxStatus返回值枚举接口层StatusCode 全局异常处理器自定义通用异常定一个自定义异常覆盖默认的异常处理自定义异常处理工具 在上一篇章时我们有了一个简单的gateway网关 [Spring C…...
2024/4/23 6:25:55 - Spring集成MyBatis
基本准备 创建Dynamic Web Project 引入相关jar包 Spring框架相关jar包 MyBatis连接Spring相关jar包 连接MySQL驱动包 JSTL标签库包 添加db.properties文件,该属性文件配置连接数据库相关信息 drivercom.mysql.jdbc.Driver urljdbc:mysql://localhost:3306/myba…...
2024/4/23 6:22:22 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
