Angular表单处理
1.模板式表单
template-form.component.html
<form #myForm="ngForm" (ngSubmit)="onsubmit(myForm.value)"><div>用户名:<input ngModel name="username" type="text"></div><div>手机号:<input ngModel name="phone" type="text"></div><div>邮编:<input type="number"></div><div ngModelGroup="passwordsGroup"><div>密码::<input ngModel name="password" type="password"></div><div>确认密码:<input ngModel name="pconfirm" type="password"></div></div><button type="submit">注册</button>
</form>
<div>{{myForm.value | json}}
</div>
template-form.component.ts
import { Component, OnInit } from '@angular/core';@Component({selector: 'app-template-form',templateUrl: './template-form.component.html',styleUrls: ['./template-form.component.css']
})
export class TemplateFormComponent implements OnInit {constructor() { }ngOnInit() {}onsubmit(value: any){console.log(value);}
}
2.响应式表单
1.
reactive-form.component.html
<form [formGroup]="formModel" (submit)="onSubmit()"><div formGroupName="dateRange">起始日期:<input type="date">截止日期:<input type="date"></div><div><ul><li><input type="text"></li></ul><button type="button">增加Email</button></div><button type="submit">保存</button>
</form>
reactive-form.component.ts
import { Component, OnInit } from '@angular/core';
import {FormArray, FormControl, FormGroup} from '@angular/forms';@Component({selector: 'app-reactive-form',templateUrl: './reactive-form.component.html',styleUrls: ['./reactive-form.component.css']
})
export class ReactiveFormComponent implements OnInit {/*指定初始值 */username: FormControl = new FormControl('aaa');/*formModel:表示整个表单的数据*/formModel:FormGroup = new FormGroup({dateRange: new FormGroup({from: new FormControl(),to: new FormControl()})});emails: FormArray = new FormArray([new FormControl('a@a.com'),new FormControl('b@b.com')])constructor() { }ngOnInit() {}onSubmit() {console.log(this.formModel.value);}
}
2.
reactive-regist.component.html
<form [formGroup]="formModel" (submit)="onSubmit()"><div>用户名:<input type="text" formControlName="username"></div><div>手机号:<input type="text" formControlName="mobile"></div><div formGroupName="passwordsGroup"><div>密码::<input type="text" formControlName="password"></div><div>确认密码:<input type="text" formControlName="pconfirm"></div></div><button type="submit">注册</button>
</form>
reactive-regist.component.ts
import { Component, OnInit } from '@angular/core';
import {FormBuilder, FormControl, FormGroup} from "@angular/forms";@Component({selector: 'app-reactive-regist',templateUrl: './reactive-regist.component.html',styleUrls: ['./reactive-regist.component.css']
})
export class ReactiveRegistComponent implements OnInit {formModel: FormGroup;/*1.new 关键字实例化表单模型的类*//*constructor() {this.formModel = new FormGroup({username: new FormControl(),mobile: new FormControl(),passwordsGroup: new FormGroup({password: new FormControl(),pconfirm: new FormControl()})})}*//*2.FormBuilder配置表单模型*/constructor(fb: FormBuilder) {this.formModel = fb.group({username: [''],mobile: [''],passwordsGroup: fb.group({password: [''],pconfirm: ['']})})}ngOnInit() {}onSubmit(){console.log(this.formModel.value);}
}
3.表单校验
3.1Angular校验器
xxxx(control:AbstractControl):{ [key:string] :any} {Validators.xxxreturn null ;
}
3.2校验响应式表单
reactive-regist.component.ts
import { Component, OnInit } from '@angular/core';
import {FormBuilder, FormControl, FormGroup, Validators} from "@angular/forms";@Component({selector: 'app-reactive-regist',templateUrl: './reactive-regist.component.html',styleUrls: ['./reactive-regist.component.css']
})
export class ReactiveRegistComponent implements OnInit {formModel: FormGroup;/*2.FormBuilder配置表单模型*/constructor(fb: FormBuilder) {this.formModel = fb.group({username: ['', [Validators.required, Validators.minLength(6)]],mobile: [''],passwordsGroup: fb.group({password: [''],pconfirm: ['']})})}onSubmit(){let isValid: boolean = this.formModel.get("username").valid;console.log("username的校验结果是:"+isValid);let errors: any = this.formModel.get("username").errors;console.log("username的错误信息是:"+JSON.stringify(errors));console.log(this.formModel.value);}ngOnInit() {}
}
自定义校验器
创建文件夹:validator–》ts文件:validators.ts
validators.ts
/*** Created by Administrator on 2019/1/3/003.*/
import {AbstractControl, FormControl, FormGroup} from "@angular/forms";
import {of} from 'rxjs';
import {delay} from 'rxjs/operators';
/*全局的typescript的函数*/
export function mobileValidator(control: AbstractControl) :{ [key: string] :any} {var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/;let valid = myreg.test(control.value);console.log("mobile的校验结果是:"+valid);return valid ? null : {mobile:true};
}
/*异步校验器:调用远程的服务校验表单的值,返回不是对象,是可观测的流*/
export function mobileAsyncValidator(control: AbstractControl) :{ [key: string] :any} {var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/;let valid = myreg.test(control.value);console.log("mobile的校验结果是:"+valid);return of(valid ? null : {mobile: true}).pipe(delay(5000));
}
export function equalValidator(group:FormGroup): any {let password:FormControl = group.get("password") as FormControl;let pconfirm:FormControl = group.get("pconfirm") as FormControl;let valid:boolean = (password.value === pconfirm.value);console.log("密码校验结果是:"+valid);return valid ? null : {equal: {describle:"密码和确认密码不匹配"}};
}
reactive-regist.component.ts
import { Component, OnInit } from '@angular/core';
import {AbstractControl, FormBuilder, FormControl, FormGroup, Validators} from "@angular/forms";
import {equalValidator, mobileAsyncValidator, mobileValidator} from "../validator/validators";
@Component({selector: 'app-reactive-regist',templateUrl: './reactive-regist.component.html',styleUrls: ['./reactive-regist.component.css']
})
export class ReactiveRegistComponent implements OnInit {formModel: FormGroup;/*2.FormBuilder配置表单模型*/constructor(fb: FormBuilder) {this.formModel = fb.group({username: ['', [Validators.required, Validators.minLength(6)]],/*异步校验器可以作为formControl第三个构造函数传入模型*/mobile: ['', mobileValidator, mobileAsyncValidator],passwordsGroup: fb.group({password: ['', Validators.minLength(6)],pconfirm: ['']},{validator: equalValidator})})}onSubmit(){let isValid: boolean = this.formModel.get("username").valid;console.log("username的校验结果是:"+isValid);let errors: any = this.formModel.get("username").errors;console.log("username的错误信息是:"+JSON.stringify(errors));if(this.formModel.valid){/*全部通过验证*/console.log(this.formModel.value);}}ngOnInit() {}
}
reactive-regist.component.html
<form [formGroup]="formModel" (submit)="onSubmit()"><div>用户名:<input type="text" formControlName="username"></div><div [hidden]="!formModel.hasError('required','username')">用户名是必填项</div><div [hidden]="!formModel.hasError('minlength','username')">用户名最小长度是6</div><div>手机号:<input type="text" formControlName="mobile"></div><div [hidden]="!formModel.hasError('mobile','mobile')">请输入正确的手机号</div><div formGroupName="passwordsGroup"><div>密码::<input type="text" formControlName="password"></div><div [hidden]="!formModel.hasError('minlength',['passwordsGroup','password'])">密码最小长度是6</div><div>确认密码:<input type="text" formControlName="pconfirm"></div><div [hidden]="!formModel.hasError('equal','passwordsGroup')">{{formModel.getError('equal','passwordsGroup')?.describle}}</div></div><button type="submit">注册</button>
</form>
<!--异步校验器-->
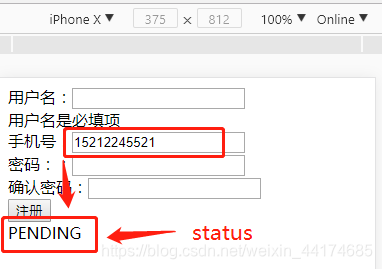
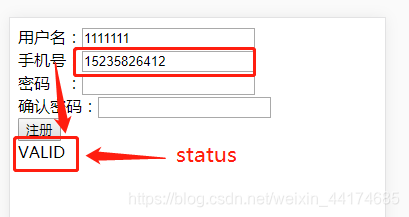
<div>{{formModel.status}}
</div>



状态字段
touched、untouched
是否获取过焦点
<div>用户名:<input type="text" formControlName="username"></div><div [hidden]="formModel.get('username').valid || formModel.get('username').untouched"><div [hidden]="!formModel.hasError('required','username')">用户名是必填项</div><div [hidden]="!formModel.hasError('minlength','username')">用户名最小长度是6</div></div>
pristine、dirty
是否改变过,修改过false,true
<div>手机号:<input type="text" formControlName="mobile"></div><div [hidden]="formModel.get('mobile').valid || formModel.get('mobile').pristine"><div [hidden]="!formModel.hasError('mobile','mobile')">请输入正确的手机号</div></div>
pending
<div>手机号:<input type="text" formControlName="mobile"></div><div [hidden]="formModel.get('mobile').valid || formModel.get('mobile').pristine"><div [hidden]="!formModel.hasError('mobile','mobile')">请输入正确的手机号</div></div><div [hidden]="!formModel.get('mobile').pending">正在校验手机号合法性</div>
字段处于异步校验时,true
3.3校验模板式表单
1.生成指令
–> ng g directive directives/mmobileValidator
–> ng g directive directives/equalValidator
mmobileValidator.directive.ts
import { Directive } from '@angular/core';
import {NG_VALIDATORS} from "@angular/forms";
import {mobileValidator} from "../validator/validators";
@Directive({selector: '[mobile]',providers: [{provide: NG_VALIDATORS, useValue: mobileValidator, multi: true}]
})
export class MmobileValidatorDirective {constructor() { }
}
equalValidator.directive.ts
import { Directive } from '@angular/core';
import {NG_VALIDATORS} from "@angular/forms";
import {equalValidator} from "../validator/validators";
@Directive({selector: '[equal]',providers: [{provide: NG_VALIDATORS, useValue: equalValidator, multi: true}]
})
export class EqualValidatorDirective {constructor() { }
}
template-form.component.ts
import { Component, OnInit } from '@angular/core';
import {NgForm} from "@angular/forms";@Component({selector: 'app-template-form',templateUrl: './template-form.component.html',styleUrls: ['./template-form.component.css']
})
export class TemplateFormComponent implements OnInit {mobileValid: boolean =true;mobileUntouched: boolean=true;constructor() { }ngOnInit() {}onsubmit(value: any,valid: boolean){/*console.log(value);console.log(valid);*/}onMobileInput(form: NgForm){if(form){this.mobileValid = form.form.get("mobile").valid;this.mobileUntouched = form.form.get("mobile").untouched;}}
}
template-form.component.html
<!--novalidate:不要启动浏览器默认的表单校验-->
<form #myForm="ngForm" (ngSubmit)="onsubmit(myForm.value,myForm.valid)" novalidate><div>用户名:<input ngModel required minlength="6" name="username" type="text" (input)="onMobileInput(myForm)"></div><div [hidden]="mobileValid || mobileUntouched"><div [hidden]="!myForm.form.hasError('required','username')">用户名是必填项</div><div [hidden]="!myForm.form.hasError('minlength','username')">用户名最小长度是6</div></div><div>手机号:<input ngModel mobile name="mobile" type="text"></div><div [hidden]="!myForm.form.hasError('mobile','mobile')">请输入正确的手机号</div><div>邮编:<input type="number"></div><div ngModelGroup="passwordsGroup" equal><div>密码::<input ngModel minlength="6" name="password" type="password"></div><div [hidden]="!myForm.form.hasError('minlength',['passwordsGroup','password'])">密码最小长度是6</div><div>确认密码:<input ngModel name="pconfirm" type="password"></div><div [hidden]="!myForm.form.hasError('equal','passwordsGroup')">{{myForm.form.getError('equal','passwordsGroup')?.describle}}</div></div><button type="submit">注册</button>
</form>
<div><!--{{myForm.value | json}}-->
</div>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular表单验证
Angular表单验证分为两种验证:1.内置验证(required,minlength等);2.自定义验证(正则表达式)。 接下来我们用一个注册账号的demo来看一下这两种验证是如何实现的。 项目界面 一、内置验证 其中…...
2024/5/2 14:26:01 - Angular表单中的input验证
input验证 用angualr的时候input输入框里面的内容不符合要求的时候,input框变红或者别的颜色,先来一段代码 <div ng-app"uapp" ng-controller"uCtrl"><form ng-submit"submitForm()" name"checkForm"…...
2024/4/21 2:08:39 - Angular表单中的FormControl、FormGroup、FormBuilder、FormArray
Angular表单中的FormControl、FormGroup、FormBuilder、FormArray 要使用响应式表单,首先需要在angular/forms包中导入ReactiveFormsModule,并把它放到ngModule的imports数组中去。 login.module.ts import { ReactiveFormsModule } from angular/forms…...
2024/4/21 2:08:38 - Angular表单验证器
为什么使用验证器 用户输入的数据各式各样,并不总是正确的,如果用户输入了错误的数据格式,那么我们希望给他们提供实时正确的反馈,并且阻止表单的提交.因此,我们需要验证器来处理这些情况.表单验证 Angular支持的内置validate属性: required- 设置表单控件值是非空的…...
2024/4/24 1:49:12 - Angular14 Visual Studio Code作为Angular开发工具常用插件安装、json-server安装与使用、angular/cli安装失败问题、emmet安装...
前提准备: 搭建好Angular开发环境 1 安装Visual Studio Code 教程简单,不会的去问度娘 2 安装Chrome浏览器 教程简单,不会的趣闻度娘 3 Visual Studio Code需要安装的插件 3.1 Debugger for Chrome 用于直接在谷歌浏览器中调试Angular应用 3.…...
2024/5/5 12:08:49 - 自定义Angular插件 - 网站用户引导
最近由于项目进行了较大的改版,为了让用户能够适应这次新的改版,因此在系统中引入了“用户引导”功能,对于初次进入系统的用户一些简单的使用培训training。对于大多数网站来说,这是一个很常见的功能。所以在开发这个任务之前&…...
2024/4/21 2:08:36 - Angular8 组件样式不生效引发的思考
背景 从angularjs升级到angular8, 对应ui-grid不支持。 寻找替代方案,入门可以参考。 小插曲 基于组件思想,尝试把组件样式,放到组件同级目录 将ag-grid css样式引入到app.component.scss中,非styles.css中 import "~ag…...
2024/4/30 3:45:29 - angular4的rollup
1、首先得AOT 按照官网的例子 https://www.angular.cn/docs/ts/latest/cookbook/aot-compiler.html 注意 "module": "es2015", 这里一定要es2015不要commonjs 然后配置main.ts,编译成aot方式 js里面是 import { platformBrowser } fro…...
2024/4/22 10:28:56 - Intellij IDEA 中安装Angular 插件方法
1、先下载angular插件 AngularJS-135.831.zip 2、打开Intellij IDEA ,File—〉Settings---〉Plugins 点击“” 点击“”确定。 重新启动Intellij IDEA,在Html文件中输入ng,出现提示,则说明插件安装成功:...
2024/5/5 16:52:27 - 对比angular的几个插件库
2019独角兽企业重金招聘Python工程师标准>>> 目录 1.PrimeNG 2.Material 3.Rebirth NG 4.NG-ZORRO 5.总结 一、PrimeNG 官网连接: https://www.primefaces.org/primeng/#/ 简单介绍: PrimeNG,大而全的一个插件库,提供了…...
2024/4/20 20:30:32 - angular中使用jsencrypt插件
本篇文章给大家介绍一下angular中jsencrypt插件的使用方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 相关推荐:《angular教程》 angular使用jsencrypt插件 1.首先在angular项目里边安装jsencrypt模块 npm instal…...
2024/5/5 13:10:15 - angular library 打包 多入口
构建自己的私有library太零散 希望达到想angular那样将相同种类的包放到一个文件夹下 如: zengwe:boundary$ ll node_modules/angular 总用量 48 drwxrwxrwx 1 zengwe zengwe 4096 Dec 6 17:35 animations drwxrwxrwx 1 zengwe zengwe 4096 Dec 6 17:35 cli drw…...
2024/5/1 23:14:53 - angular调试——安装batarang踩到坑儿(浏览器插件没反应)
因为防火墙的原因,chrome是无法直接去Google APP Store获取到batarang插件的。后来,在网上搜了一下,很多都说可以下载一个batarang的后缀名为“.crx”的文件,然后直接拖到chrome的扩展程序那里进行安装即可,可是虽然是…...
2024/4/21 2:08:33 - Angular之编辑器插件
想插入一个编辑器在页面上么?如上图所示,还可以转html哦~是不是很酷?在自己的页面上加上这么一个编辑器,瞬间变身高大上有木有? 只需简单的几步,满足你的需求!! 第一步,…...
2024/4/26 13:41:44 - 使用Angular构建Chrome插件
最近公司有业务需求需要做一个Chrome插件,原本想着用jQuery Bootstarp搞定。 但是由于已经使用Angular已经太久了,重新再用jQuery有点蛋疼。 后面查了一下资料,发现有人用React写过Chrome插件。 仔细看了下,觉得实际上应该是一样…...
2024/4/21 2:08:30 - 基于 Angular 的前端组件化
随着浏览器性能提升,新的技术和形式不断升级,前端开发工程师面对的交互和设计也日趋复杂,开发周期变长,旧有的项目维护困难,与新的功能难以兼容匹配。前端开发者也需要学习和使用传统软件开发的思路和工具。其中组件化…...
2024/5/5 12:58:34 - Angular 日历插件-layDate日期选择插件
第一步:上官网下载独立版本的日期与时间组件文件包:http://www.layui.com/laydate/ 第二步:Angular2.x之后推荐将资源文件放到 src\assets 目录下,所以将下载好的文件 laydate文件夹下的 theme 文件夹和 laydate.js 一起复制&…...
2024/4/21 2:08:28 - angular7中使用ckplayer插件实现各大浏览器视频播放功能
使用原生的video属性,虽然主流浏览器都可以播放,但是在IE中会出现错误:(提示:视频类型不受支持或者文件路径无效) 下载ckplayer.js文件 可以在github或者我的下载资源中下载即可,目录结构如下…...
2024/5/5 14:07:27 - angular中引用富文本编辑器Ueditor
Angular中使用ueditor富文本编辑器 npm install ngx-ueditor --save把从官网下载下来的uediotor文件放在assets中 在app.module.ts(在其他module.ts中也放一下,以防万一,我没试过) import { UEditorModule } from ngx-ueditor;imports: [U…...
2024/4/21 2:08:26 - angular中使用bootstrap插件
1.angular.json “scripts”: [ “node_modules/jquery/dist/jquery.js”, “node_modules/bootstrap/dist/js/bootstrap.min.js” ] 2.ts declare var $: any;...
2024/4/21 2:08:25
最新文章
- 【C++】模板初阶:泛型编程的起点
💞💞 前言 hello hello~ ,这里是大耳朵土土垚~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 💥个人主页&#x…...
2024/5/5 18:03:44 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 利用Sentinel解决雪崩问题(一)
1、解决雪崩问题的常见方式有四种: 超时处理:设定超时时间,请求超过一定时间没有响应就返回错误信息,不会无休止等待;舱壁模式:限定每个业务能使用的线程数,避免耗尽整个tomcat的资源,因此也叫线程隔离;熔断降级:由断路器统计业务…...
2024/5/4 23:53:05 - FreeRTOS学习 -- 再识
工作中一直使用FreeRTOS进行着开发,但是没有进行过系统的总结过。现在将快速使用几天时间将FreeRTOS相关知识点加以总结。 官网: https://www.freertos.org/zh-cn-cmn-s/ 参看资料: 正点原子 STM32F1 FreeRTOS开发手册_V1.2.pdf The FreeRTOS…...
2024/5/4 14:03:02 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
