基于 Angular 的前端组件化
随着浏览器性能提升,新的技术和形式不断升级,前端开发工程师面对的交互和设计也日趋复杂,开发周期变长,旧有的项目维护困难,与新的功能难以兼容匹配。前端开发者也需要学习和使用传统软件开发的思路和工具。其中组件化是最早在前端范围内展开应用的开发思想,比如 Bootstrap 对于标签样式的规范就是一种前端组件化。本篇文章是基于 Angular 框架对前端组件化的一些实践和思考,如有纰漏,还请谅解,欢迎指正。
组件化目的
目的一:复用
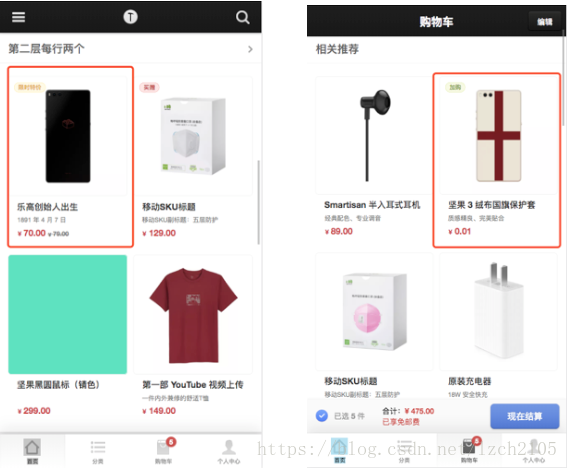
将部分模版和逻辑封装为组件,并在不同的页面位置中使用,可以实现代码的复用,同时保证页面展现和逻辑的统一。
如上图所示,红框中的组件分别被使用在商城首页和购物车相关推荐位,这两处的数据结构和样式完全满足复用的条件,故使用统一开发的组件,实现了前端代码的复用,便于维护。
目的二:理清开发思路
前端开发者在接到设计和产品提出的需求后,按照组建拆分的思想,将任务有效的细化,可以降低开发难度。拆分后的子组件复杂度更低,职责单一,也更有利于我们评估开发周期,控制研发风险,保证项目进度。当然能够有效的拆分需求,并构建组件树,需要开发者对需求和设计的理解非常透彻,这也变相的要求我们在开发之前要理清思路。
目的三:易于扩展
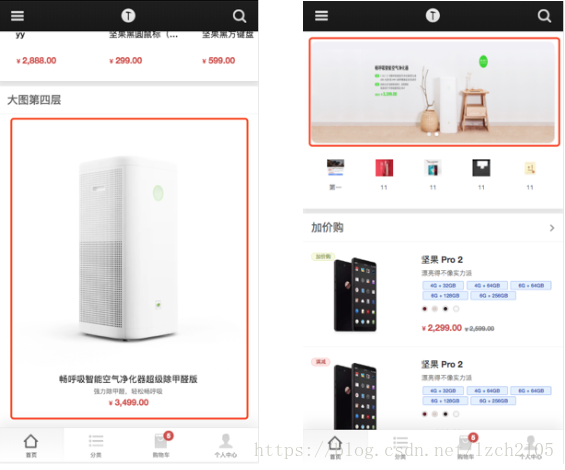
上面红框中的两个组件实际上是基于同一个公共组件进行二次开发的。这两个部分有相同的轮播和横向滑动切换的交互需求,所以使用了同一个轮播组件作为容器,再分别定义内部的子组件。两个组件有效的继承了容器组件的轮播和横向滑动的功能,又加入了各自的自定义需求。由此可见,组件化是前端继承的一种实现。
目的四:易于测试
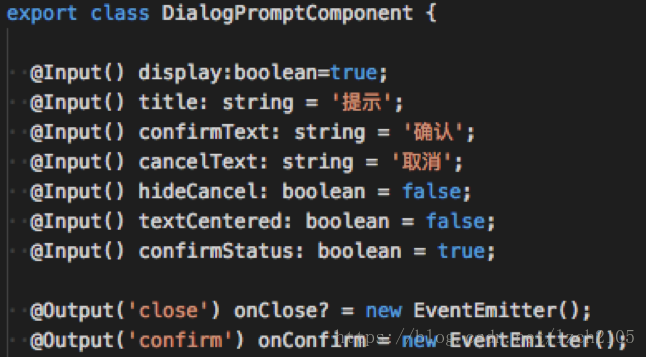
封装后的组件,与页面其他功能解耦,同时有明确的组件接口定义,便于单独做测试和集成。上图中的模态框组件,定义的输入参数有:标题、显示状态、按钮文案、隐藏取消键、文本居中、确认按钮校验,自定义事件:用户确认、用户取消。
在明确了组件化的目的后,下面来总结组件化的实现。
组件化实现
从需求评审、产品定义原型、设计出图,到进行开发,测试,交付,组件化的思维应该贯穿每一个协作的部门人员。
产品定义阶段
需求评审阶段,就应该为产品经理和设计师提供现有开发完成的组件,尽可能设计能够复用现有组件的产品原型;
开发前
接到设计图后,拆分构建组件树,设计细化后的子组件,根据子任务创建开发里程碑,评估开发周期。为每个组件设计输入输出接口,接口需要设计成由基本数据类型构成的接口对象。组件树、接口类、子任务功能构成开发文档的基础,并在开发前交付团队其他成员 review。
可以看出,组件化的定义需要在开发前进行精心设计推敲,才能保证开发过程的顺利、可控。
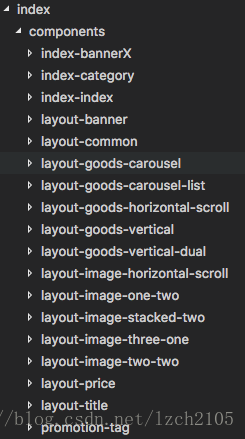
上图是移动端商城首页的组件列表,因为首页楼层模版较多,所以拆分出了很多子组件。
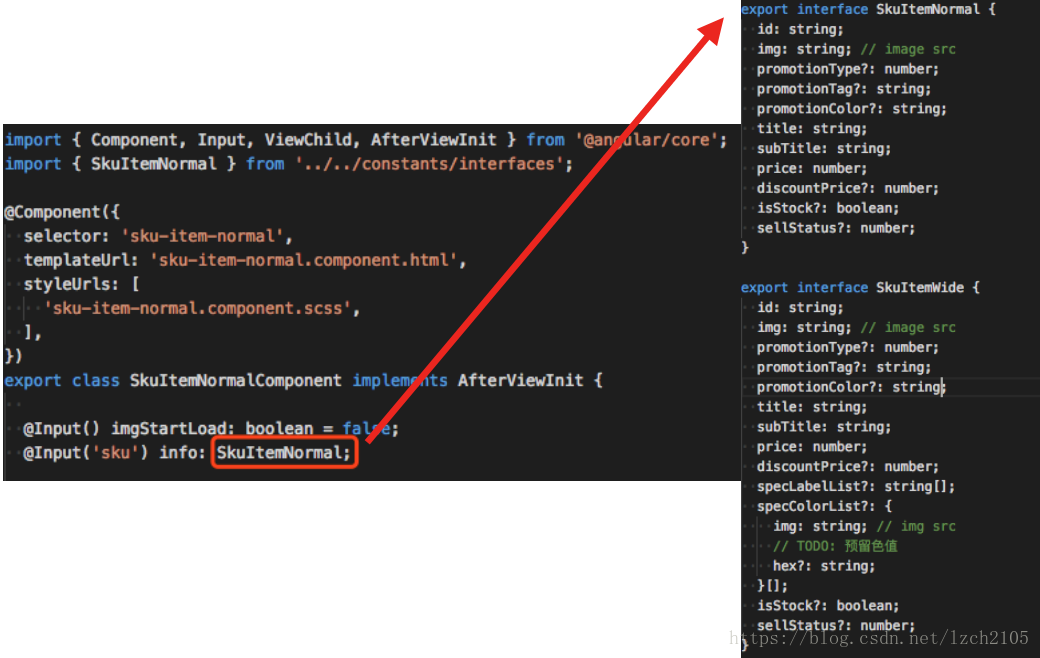
当组件的接口数据结构比较复杂,应该将接口的数据结构抽离封装成一个接口类型,这样便于引用和校验,保证组件与组件的使用者通讯时的数据一致性。
组件的拆分原则
1、在设计图中,相同的展现和交互重复出现的部分可以拆分为组件;
2、模版类型的开发需求;
3、预估开发周期较长、结构复杂的组件,即使复用的可能性较低,也可以拆分来降低开发的复杂度;
组件间通讯
在 Angular 框架体系内,组件间通讯主要有两种方式,一、通过 input & output 通讯,需要组件为父子关系;二、通过注入单例 service 实现双向通讯。
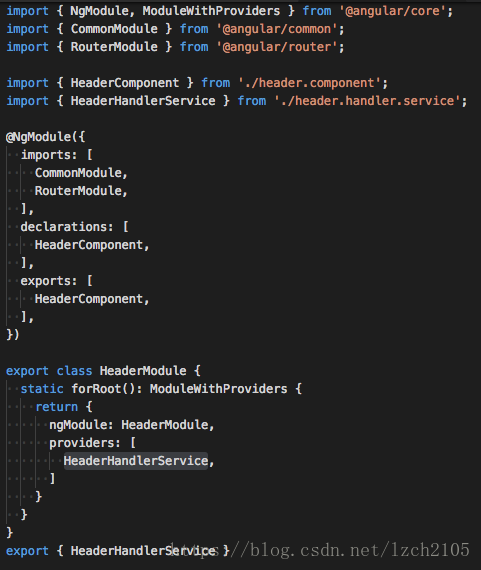
例:移动端的公共 Header 被使用在最外层的 app.component 中,使用时会有很多子模块需要对 Header 组件中的状态做修改,或响应 Header 中触发的事件(如:购物车 Header 中的“编辑”&“完成”状态的切换),此时通过 header.module 模块注入的 HeaderHandlerService 完成状态的传递。Service 通讯机制允许多对一的跨多级组件通讯。
公共组件的模块化封装
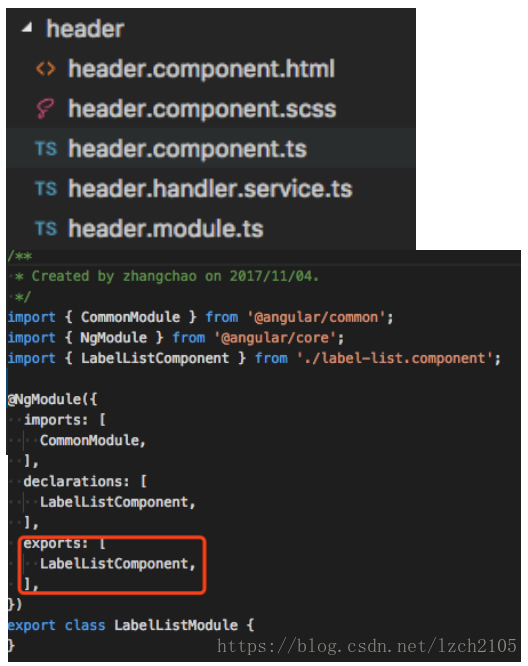
基于 Angular 框架的组件封装,一个组件只能声明在一个 Module 中,公共组件的定义意味它有可能在多个 Module 中使用,因此在公共组件创建时,将组件及相关依赖封装在一个 Module 中,并将组件暴露出去,便于其他 Module 引入。
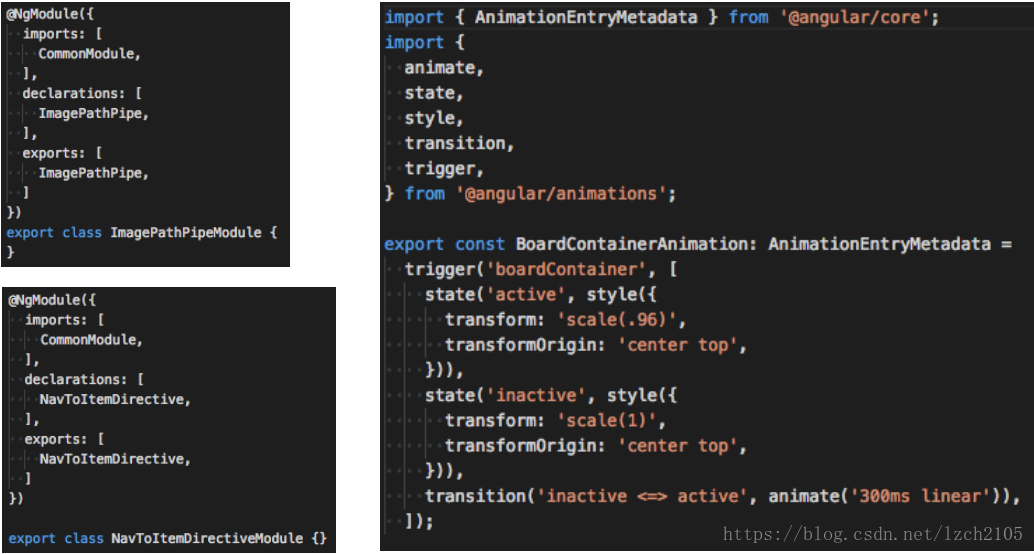
公共指令、管道、服务、动画
组件化的思想同样可以应用在指令、管道、服务、动画中,凡是有复用场景的功能都可以抽离,并用模块封装为独立的作用域。
开放问题
目前工作中遇到一些仍需改进的组件化问题,仅此抛砖引玉之效:
1、上文组件化实现是基于 Angular 框架实现的,如果跨框架、跨端如何实现组件和功能的复用?
2、组件的测试,组件集成的测试,如何避免组件共用和嵌套的风险;
3、组件的持续开发和扩展,老旧组件的维护;
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular 日历插件-layDate日期选择插件
第一步:上官网下载独立版本的日期与时间组件文件包:http://www.layui.com/laydate/ 第二步:Angular2.x之后推荐将资源文件放到 src\assets 目录下,所以将下载好的文件 laydate文件夹下的 theme 文件夹和 laydate.js 一起复制&…...
2024/4/21 2:08:28 - angular7中使用ckplayer插件实现各大浏览器视频播放功能
使用原生的video属性,虽然主流浏览器都可以播放,但是在IE中会出现错误:(提示:视频类型不受支持或者文件路径无效) 下载ckplayer.js文件 可以在github或者我的下载资源中下载即可,目录结构如下…...
2024/4/21 2:08:27 - angular中引用富文本编辑器Ueditor
Angular中使用ueditor富文本编辑器 npm install ngx-ueditor --save把从官网下载下来的uediotor文件放在assets中 在app.module.ts(在其他module.ts中也放一下,以防万一,我没试过) import { UEditorModule } from ngx-ueditor;imports: [U…...
2024/4/21 2:08:26 - angular中使用bootstrap插件
1.angular.json “scripts”: [ “node_modules/jquery/dist/jquery.js”, “node_modules/bootstrap/dist/js/bootstrap.min.js” ] 2.ts declare var $: any;...
2024/4/21 2:08:25 - angular table拖拽插件sortablejs
1、npm 安装 sortablejs npm install sortablejs --save // 只用这一个插件就可以实现拖拽,但是 angular 会报:无法找到模块“sortablejs”的声明文件。 再安装 ngx-sortablejs npm install ngx-sortablejs --save 安装好后在 package.json 里查看一…...
2024/5/5 8:23:13 - angular使用jsencrypt插件
1.首先在angular项目里边安装jsencrypt模块 npm install --save jsencrypt 2.引入使用 import * as JsEncryptModule from jsencrypt; export class RsaUtil {constructor() { }public getSignStr(timestr: string) {let publicKey -----BEGIN PUBLIC KEY-----公钥-----END …...
2024/5/5 5:48:00 - angular 插件angular-hint
angular-hint可以帮助我们写出更好的angular代码,以及更容易定位angular中常见的错误。 使用方式: 1、使用chrome的插件 batarang 2、手动集成angular-hint,通过 npm install angular-hint --save <script type"/to/…...
2024/4/23 13:42:26 - Visual Studio Code 安装 Angular 语言服务
Angular 语言服务让你能在 Angular 模板内获得自动完成、错误检查、给出提示和内部导航等功能,而不用管这些模板位于外部 HTML 文件中还是内嵌在注解/装饰器的字符串中。 Angular 语言服务会自动检测你要打开的 Angular 文件(从你的 tsconfig.json 中读取…...
2024/5/5 6:27:21 - 关于angular中样式的作用域理解
angular encapsulation 的三种使用方式 enum ViewEncapsulation {Emulated: 0 //defaultNative: 1None: 2ShadowDom: 3 }1.对angular 组件渲染,每个组件有一个自己的作用域,比如 h标签在引用时 在a组件里定义了样式,这是在b组件使用h标签时…...
2024/5/5 12:08:53 - angular好用的插件集合(持续更新中)
首先介绍两个学习Angular的学习资源AngularJS-Learning还有recipes-with-angular-js-examples。 两个编写Angular的代码规范,分别是angularjs-styleguide和angular-styleguide 项目文件结构生成的插件(一般要配合yeoman等使用) generator-an…...
2024/5/5 7:09:36 - Angular2如何整合其他插件
Angular2如何整合其他插件我是钟钟 发表于1个月前效果和对应的项目代码在这里: https://git.oschina.net/zt_zhong/CodeBe 请给我加个星,谢谢。 前言: 现在有很多朋友在接触Angular2的时候,总是不可避免的会使用一些其他的第3方的…...
2024/5/5 9:14:02 - Angular调试技巧——借助chrome上的Batarang插件
序言 对于Angular初学者来说,调试Angular确实比较痛苦。一旦报错, 通常的报错的地方都是在Angular.js 内部, 其实,这只是一个表象,我们总不至于修改 Angular 官方库吧。如果仅仅是凭手动方式来调试,可调试的…...
2024/4/21 2:08:17 - 如何在angular上安装第三方插件?
# 如何安装第三方插件,比如:jQuery.js 、Bootstrap.js、 Bootstrap.css第一步安装:>npm install bootstrap --save>npm install jQuery --save//注意:拿到这个工程后,除了 npm install外,还要安装boo…...
2024/5/5 8:13:17 - angular如何使用日历插件
这里是修真院前端小课堂,本篇分析的主题是 【angular如何使用日历插件】 每篇分享文从 【背景介绍】【知识剖析】【常见问题】【解决方案】【编码实战】【扩展思考】【更多讨论】【参考文献】 八个方面深度解析前端知识/技能,本篇分享的是࿱…...
2024/4/28 15:51:25 - vscode angular智能提示_前端必备vscode插件推荐
1.Auto Close Tag自动补全 html 标签2.Auto Rename Tag修改 html 标签,自动帮你完成尾部闭合标签的同步修改3.Path Intellisense智能路径提示,可以在你输入文件路径时智能提示4.Open in Browser这个插件能让你从 vscode 打开 html 文件,并且可…...
2024/4/20 5:22:14 - angular实现页面跳转,并且刷新页面(重新请求后台接口)
1、在controller中注入$state 2、语法:$state.go("目标路由",{},{reload:true}) 3、在目标路由(router)中配置cache:false(禁用缓存)...
2024/4/20 20:30:33 - Angular 路由跳转及参数传递
转载于:https://www.cnblogs.com/aiyamoer/p/10998001.html...
2024/4/23 11:10:40 - Angular6 如何在新窗口打开页面并传参
1.标签用a 2.target ‘blank’ 或者_blank;...
2024/4/21 2:08:16 - angular路由跳转navigate
1、不带参数 this.router.navigate([/custom]); 2、带参数跳转 const params: any this.validateForm.value; this.router.navigate([/custom, params]); // custom模块接收参数 // 第一种方式 this.router.snapshot.params; // 第二种方式 this.router.params.subscribe((par…...
2024/4/21 2:08:14 - Angular学习(三)【指令生命周期,路由跳转】
指令的生命周期 指令与组件的基本结构非常相似,差别在于组件中包含了模板。组件的部分生命周期方法与指令的相同,下面来看一下: ngOnInit ngOnInit 钩子在 Angular 完成初始化输入属性的数据绑定后,初始化指令。 ngOnChange …...
2024/5/1 13:37:17
最新文章
- QT+串口调试助手+扩展版
前言:此文章是这篇文章的拓展 QT串口调试助手基本版-CSDN博客,如果需要独立完成串口调试助手直接看基本版文章即可,如果需要完成串口调试助手的其他功能,参考拓展版。 一、更新QT串口调试助手UI界面 1、ui串口设置界面 2、ui串口…...
2024/5/5 12:57:06 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 开启 Keep-Alive 可能会导致http 请求偶发失败
大家好,我是蓝胖子,说起提高http的传输效率,很多人会开启http的Keep-Alive选项,这会http请求能够复用tcp连接,节省了握手的开销。但开启Keep-Alive真的没有问题吗?我们来细细分析下。 最大空闲时间造成请求…...
2024/5/1 13:02:34 - 全局UI方法-弹窗四-日期滑动选择器弹窗(DatePickerDialog)
1、描述 根据指定的日期范围创建日期滑动选择器,展示在弹窗上。 2、接口 DatePickerDialog.show(options?: DatePickerDialogOptions) 3、DatePickerDialogOptions 参数名称 参数类型 必填 默认值 参数描述 start Date 否 Date("1970-1-1") 设置选择…...
2024/5/4 10:54:01 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57