Android自定义控件之仿知乎详情页
效果图

包含的技术点
这个知乎的详情页面所包含的几个技术点:
1. support.v7包下的ToolBar的使用
2. ScrollView实现滑动顶部停靠
3. 监听手势滑动方向来显示和隐藏底部视图
ToolBar的使用
知乎的Material Design版本顶部的导航是一个ToolBar控件,ToolBar是support.v7包下的一个控件,ToolBar的使用非常简单,首先我们现在layout文件夹中新建一个ToolBar.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"xmlns:local="http://schemas.android.com/apk/res-auto"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="wrap_content"android:id="@+id/toolbar"android:background="?attr/colorPrimary"local:theme="@style/Base.ThemeOverlay.AppCompat.Dark.ActionBar"android:popupTheme="@style/ThemeOverlay.AppCompat.Light">
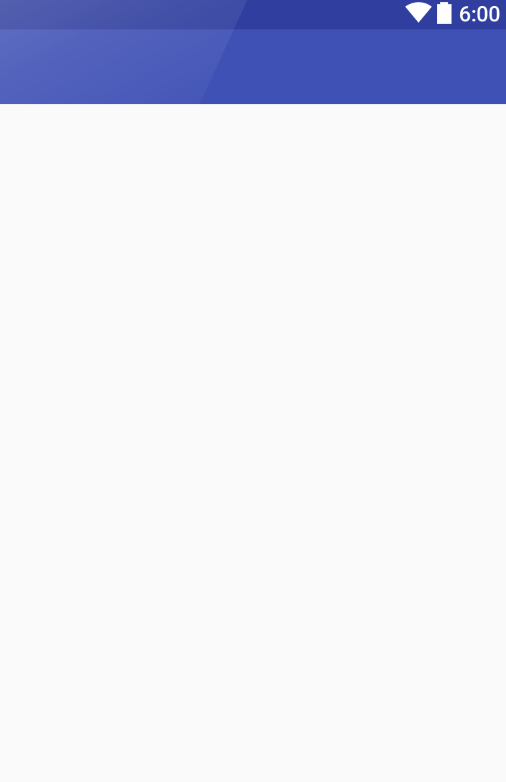
</android.support.v7.widget.Toolbar>此时我们的界面预览应该是这样的

接下来我们在MainActivity中进行一下设置
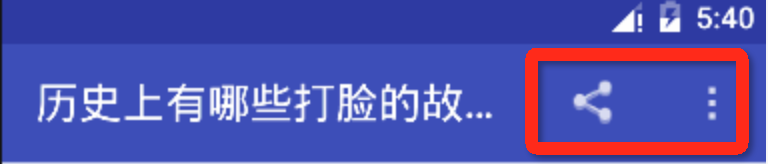
public class MainActivity extends AppCompatActivity{private Toolbar mToolbar;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mToolbar = (Toolbar) findViewById(R.id.toolbar);mToolbar.setTitle("历史上有哪些打脸的故事?");setSupportActionBar(mToolbar);} 接下来我们添加ToolBar中的分享和菜单按钮功能,他们是menu
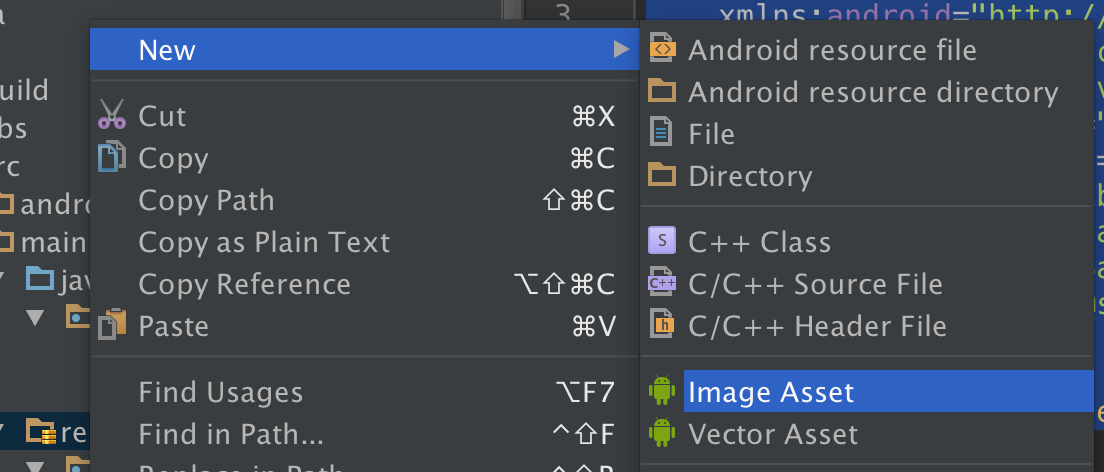
我们在我们的工程目录下的res文件夹上面单击右键,点击New,然后点击Image Asset
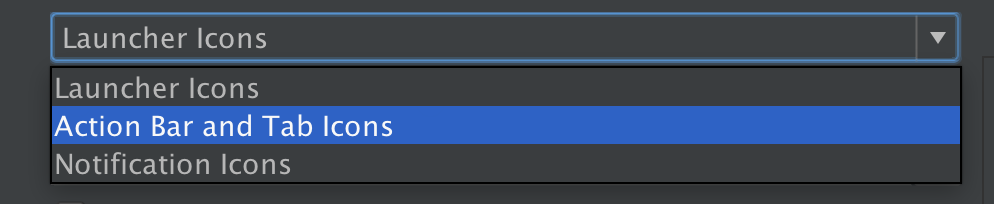
在出来的菜单中的Asset Type中选择Action Bar and Tab Icons
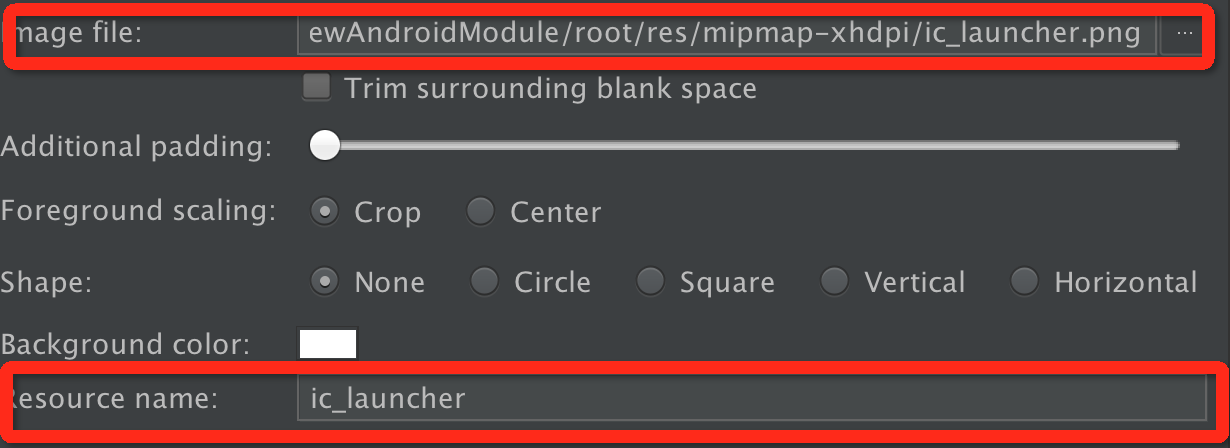
然后在Image File中选择图片的路径,在Resource name中填写图片的名称
然后点击下一步就可以了,然后Android Studio就会自动帮我们创建下面这几个文件夹,并且图片也被添加进去了
接下来我们在res下创建一个menu文件夹,在menu文件夹内创建一个menu_main.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"><item
android:id="@+id/action_share"android:title="分享"android:icon="@drawable/ic_action_share"app:showAsAction="always"/><item
android:id="@+id/action_menu"android:title="菜单"android:icon="@drawable/ic_action_menu"app:showAsAction="always"/></menu>接下来在MainActivity中重写onCreateOptionsMenu和onOptionsItemSelected方法,这段代码非常简单,而且我们新建项目的时候可以自动帮我们生成,我们只需要稍微修改下就可以了,我就不一一解释了
@Overridepublic boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.menu_main, menu);return true;}@Overridepublic boolean onOptionsItemSelected(MenuItem item) {int id = item.getItemId();if (id == R.id.action_share){Toast.makeText(MainActivity.this,"分享",Toast.LENGTH_SHORT).show();return true;}if (id == R.id.action_menu){Toast.makeText(MainActivity.this,"菜单",Toast.LENGTH_SHORT).show();return true;}return super.onOptionsItemSelected(item);}好了,ToolBar已经准备完毕了,我们可以运行一下项目看一下效果,是不是和知乎的一样!
ScrollView实现滑动顶部停靠
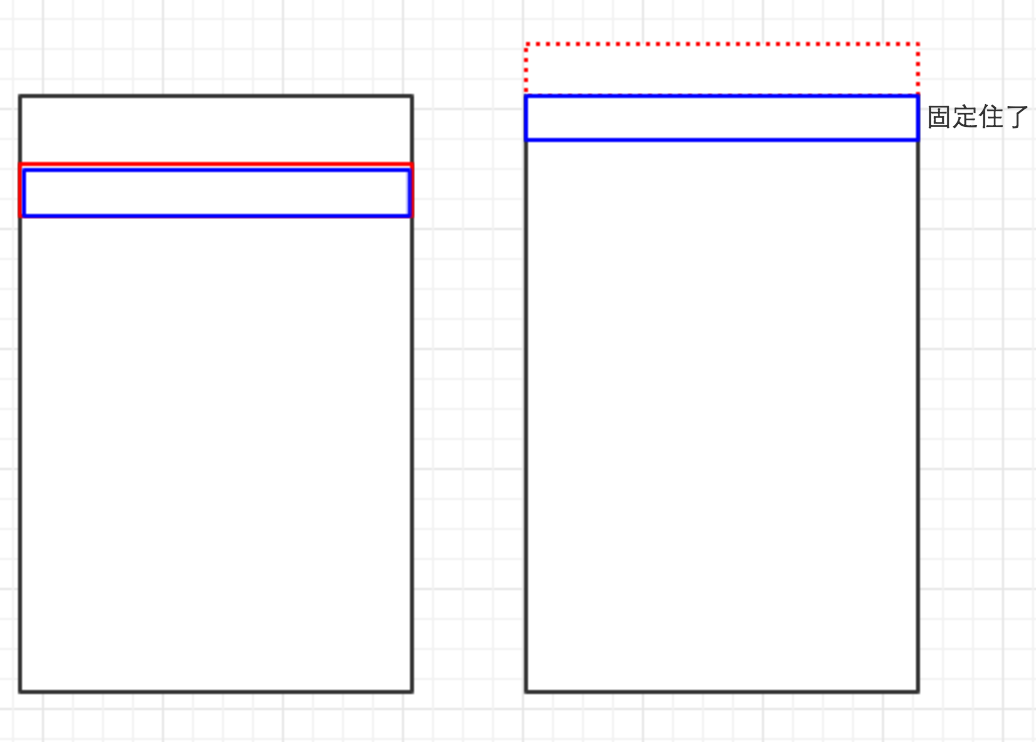
这个功能我是参考Android 仿美团网,大众点评购买框悬浮效果之修改版这篇文章来实现的,他的实现思路非常牛x,我最开始的想法是监听要停留在顶部的View的滑动位置,当它滑动到顶部的时候再创建出一个和他一模一样的View显示在顶部的位置,但是我发现这样做非常的麻烦,但是这篇文章的作者使用了另一种思路,他将两个View都创建出来,只不过他们一开始是重合的,我们看上去就像只有一个View一样,当View滑动到顶部时,上面覆盖的那个View就固定住了,从而我们视觉上感觉是这个View停靠在了顶部。

我们创建两个一模一样的布局,一个是蓝色覆盖在上面,一个是红色在下面,当我们向上滑动的时候,红色的顺着滑出去,而上面的蓝色的就停留在顶部了,这样就形成了滑动顶部停靠的效果。
首先我们先自定义一个ScrollView,由于ScrollView没有onScrollListener,所以我们必须要自己写一个onScrollListener
public class MyScrollView extends ScrollView{private OnScrollListener mListener;public interface OnScrollListener{void onScroll(int scrollY);}public MyScrollView(Context context) {super(context);}public MyScrollView(Context context, AttributeSet attrs) {super(context, attrs);}public MyScrollView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);}public void setOnScrollListener(OnScrollListener listener){mListener = listener;}@Overrideprotected int computeVerticalScrollRange() {return super.computeVerticalScrollRange();}@Overrideprotected void onScrollChanged(int l, int t, int oldl, int oldt) {super.onScrollChanged(l, t, oldl, oldt);if (mListener!=null){mListener.onScroll(t);}}
}我们在onScrollChanged中可以获得当前ScrollView的滑动位置,我们回调调用mListener的onScroll方法并且将当前ScrollView的滑动位置传给MainActivity
在MainActivity中我们实现MyScrollView.OnScrollListener接口,并且重写onScroll方法,在onScroll方法中设置蓝色View的位置为和红色View重合
先来看一下activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:id="@+id/container"tools:context="com.zhangqi.zhihudetail.MainActivity"><include
android:id="@+id/toolbar"layout="@layout/toolbar" /><com.zhangqi.zhihudetail.MyScrollView
android:id="@+id/myscrollview"android:layout_below="@id/toolbar"android:layout_width="match_parent"android:layout_height="wrap_content"><FrameLayout
android:layout_width="match_parent"android:layout_height="match_parent"><LinearLayout
android:layout_width="match_parent"android:orientation="vertical"android:layout_height="match_parent"><TextView
android:id="@+id/tv_title"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#efefef"android:paddingBottom="10dp"android:paddingLeft="5dp"android:paddingTop="10dp"android:text="历史上有哪些打脸的故事?"android:textColor="#ababab"android:textSize="18sp" /><include
android:id="@+id/user_detail"layout="@layout/user_detail_view"/><WebView
android:id="@+id/webview"android:layout_width="match_parent"android:layout_height="wrap_content"></WebView></LinearLayout><include
android:id="@+id/top_user_detail"layout="@layout/user_detail_view"/></FrameLayout></com.zhangqi.zhihudetail.MyScrollView>
</RelativeLayout>其中我将顶部停靠的View的布局抽取出来了,因为要重用,所以抽取出来使用include重用即可
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/rl_user_detail"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#ffffffff"android:padding="10dp"><ImageViewandroid:id="@+id/iv_avatar"android:layout_width="40dp"android:layout_height="40dp"android:src="@drawable/sso_zhihu_logo" /><TextViewandroid:id="@+id/tv_nickname"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_toRightOf="@id/iv_avatar"android:paddingLeft="5dp"android:text="神灯"android:textColor="#ff000000"android:textSize="16sp" /><TextViewandroid:id="@+id/tv_detail"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignLeft="@id/tv_nickname"android:layout_below="@id/tv_nickname"android:paddingLeft="5dp"android:paddingTop="5dp"android:text="阿拉灯神灯"android:textColor="#bcbcbc" /><TextViewandroid:id="@+id/tv_like_num"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:layout_centerVertical="true"android:drawableLeft="@drawable/ic_vote_normal"android:drawablePadding="10dp"android:gravity="center_vertical"android:padding="5dp"android:text="3028" /><Viewandroid:layout_width="1dp"android:layout_height="wrap_content"android:layout_alignBottom="@id/tv_like_num"android:layout_alignTop="@id/tv_like_num"android:layout_centerVertical="true"android:layout_marginBottom="2dp"android:layout_marginRight="5dp"android:layout_marginTop="2dp"android:layout_toLeftOf="@id/tv_like_num"android:background="#CCC" />
</RelativeLayout>接下来看MainActivity
public class MainActivity extends AppCompatActivity implements MyScrollView.OnScrollListener{//自定义的ScrollViewprivate MyScrollView mScrollView;//随着ScrollView滑走的Viewprivate RelativeLayout mUserDetail;//固定在顶部的Viewprivate RelativeLayout mTopUserDetail;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initView();}private void initView() {mUserDetail = (RelativeLayout) findViewById(R.id.user_detail);mTopUserDetail = (RelativeLayout) findViewById(R.id.top_user_detail);mScrollView = (MyScrollView) findViewById(R.id.myscrollview);mScrollView.setOnScrollListener(this);//当布局中所有的View都测量完后回回调的方法,我们在这个方法中可以拿到View的宽和高//在这个方法中调用onScroll是为什么?//因为我们要在onScroll中获得mUserDetail距顶部的高度//只有在所有的View都测量完后我们才能拿到这个高度值,否则我们拿到的是0//所以在onGlobalLayout中调用一下onScroll方法,我们一定可以拿到mUserDetail这个View//距离屏幕顶部的距离,从而设置给我们的mTopUserDetail这个View,实现两个View的重合findViewById(R.id.container).getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {@Overridepublic void onGlobalLayout() {onScroll(mScrollView.getScrollY());}}); }@Overridepublic void onScroll(int scrollY) {//在最开始mUserDetail距离屏幕顶部是有一段距离的,而最开始scrollY=0,//所以在最开始的时候我们取两者的最大值就可以使两个View重合起来//因为我们是在所有的View都测量完毕后调用过onScroll方法的,//所以mUserDetail.getTop()得到的值是正确的值int userDetailView2Top = Math.max(scrollY, mUserDetail.getTop());//调用mTopUserDetail的layout方法,设置其在屏幕上的位置mTopUserDetail.layout(0, userDetailView2Top, mTopUserDetail.getWidth(), userDetailView2Top + mTopUserDetail.getHeight());}
}现在我们已经可以实现滑动停靠的功能了,接下来我们再来实现屏幕底部的View随着滑动方向显示和隐藏的功能
屏幕底部View随滑动方向显示和隐藏功能
我们看到屏幕底部有一个布局,当我们手指向上滑动的时候,底部的View是隐藏的,为了给我们更好地阅读体验,当我们手指向下滑动的时候,底部的View是显示出来的,提供给我们一些功能。
那么我们就要修改刚才自定义的ScrollView,给onScrollListener添加两个方法,一个是向上滑动,一个是向下滑动
public interface OnScrollListener{void onScroll(int scrollY);void onScrollToTop();void onScrollToBottom();}那么我们怎么来判断用户是向上滑动还是向下滑动的呢?我们只需要重写ScrollView的onTouchEvent方法
@Overridepublic boolean onTouchEvent(MotionEvent ev) {if (mListener!=null) {switch (ev.getAction()) {case MotionEvent.ACTION_DOWN://记录按下时的Y坐标downY = (int) ev.getY();break;case MotionEvent.ACTION_MOVE://记录滑动时的Y坐标int moveY = (int) ev.getY();//计算出一个差值offsetY = moveY - downY;downY = moveY;break;case MotionEvent.ACTION_UP://当手指抬起时判断差值的大小if (offsetY < 0) {//如果小于0,则说明用户手指向上滑动mListener.onScrollToBottom();}else{//如果大于0,则说明用户手指向下滑动mListener.onScrollToTop();}break;}}return super.onTouchEvent(ev);}接下来我们要在MainActivity中重写这两个方法
@Overridepublic void onScrollToTop() {if (!ll_bottom.isShown()) {ll_bottom.clearAnimation();ll_bottom.startAnimation(showAnim);ll_bottom.setVisibility(View.VISIBLE);}}@Overridepublic void onScrollToBottom() {if (ll_bottom.isShown()) {ll_bottom.clearAnimation();ll_bottom.startAnimation(dismissAnim);ll_bottom.setVisibility(View.GONE);}}其中ll_bottom就是我们底部的布局,他的xml如下
<LinearLayout
android:id="@+id/ll_bottom"android:layout_width="match_parent"android:layout_height="wrap_content"android:paddingTop="10dp"android:paddingBottom="10dp"android:layout_alignParentBottom="true"android:background="#ffffffff"android:orientation="horizontal"><TextView
android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:drawableTop="@drawable/ic_nohelp"android:text="没有帮助"android:textColor="#ababab"android:drawablePadding="10dp"android:gravity="center_horizontal"/><TextView
android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:drawableTop="@drawable/ic_thank"android:text="感谢"android:textColor="#ababab"android:drawablePadding="10dp"android:gravity="center_horizontal"/><TextView
android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:drawableTop="@drawable/ic_collect"android:text="收藏"android:textColor="#ababab"android:drawablePadding="10dp"android:gravity="center_horizontal"/><TextView
android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:drawableTop="@drawable/ic_comment"android:text="评论 184"android:textColor="#ababab"android:drawablePadding="10dp"android:gravity="center_horizontal"/></LinearLayout>其中的showAnim和dismissAnim是
showAnim = AnimationUtils.loadAnimation(getApplicationContext(),R.anim.bottom_show);dismissAnim = AnimationUtils.loadAnimation(getApplicationContext(),R.anim.bottom_dismiss);<?xml version="1.0" encoding="utf-8"?>
<!--bottom_show.xml-->
<set xmlns:android="http://schemas.android.com/apk/res/android"><translate
android:duration="200"android:fromYDelta="10%p"android:toYDelta="0"/>
</set><?xml version="1.0" encoding="utf-8"?>
<!--bottom_dismiss.xml-->
<set xmlns:android="http://schemas.android.com/apk/res/android"><translate
android:duration="1000"android:fromYDelta="0"android:toYDelta="100%p"/>
</set>完整代码
好了现在所有的功能都已经实现了,博客将各个功能分开写了,是为了让大家清晰了解每个功能的实现方式,但是这样确实对于项目的完整性有一定的影响,我将代码提交到了我的GitHub中,大家可以到我的GitHub上下载完整代码,然后再配合博客中各个功能模块的讲解,希望对大家有所帮助
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 知乎爬虫(一)
项目github地址:https://github.com/Lee-Jiazheng/zhihu_spider 知乎作为一个内容平台,有大量的新奇内容值得我们爬取,承受前人诸多知识,所以也写点东西为初学者提供一个学习的途径。 爬虫,就是在一张大网上不断地爬取…...
2024/4/28 1:33:22 - 知乎4000赞,自学Java怎么入门?
给你推荐一个写得非常用心的 Java 基础教程:教妹学 Java 入门基础教程 这个教程将 Java 的入门基础知识贯穿在一个故事中,逐步深入,可以帮助你快速进入 Java 编程的世界。万事开头难,逐步跟着这个教程走一遍,对 Java …...
2024/4/27 21:57:02 - 实用攻略:将markdown格式文档发表为知乎文章
相比于CSDN, 简书,掘金等平台对markdown的支持,知乎的编辑器可谓漏洞百出。由于是其对latex公式的支持真的是难受,也导致了无法直接复制markdown文本到知乎编辑器直接发表。尤其是公式多的情况下,要手动将一个个latex代码敲入知乎…...
2024/4/21 1:40:13 - HTML+CSS入门级仿知乎登录界面
<!DOCTYPE html> <html><head><meta charset"utf-8" /><title>知乎 - 发现更大的世界</title><link rel"shortcut icon" type"image/x-icon" href"image/favicon.ico"><style type"…...
2024/4/21 1:40:13 - 自动驾驶
自动驾驶相关资源知乎专栏:自动驾驶挑战https://zhuanlan.zhihu.com/p/681278871.疲劳检测、知乎专栏:自动驾驶挑战https://zhuanlan.zhihu.com/p/68127887 1.疲劳检测、 一般是通过检测眼睑闭合、眨眼、凝视方向、打哈欠和头部运动等,检测到…...
2024/4/21 1:40:12 - 解决 selenium登录知乎报错10001:请求参数异常
1.问题 用selenium 模拟登陆知乎时报错10001:请求参数异常,请升级客户端 1. 2.分析原因 具体原因是用了自动化测试工具,通过js代码还是能识别出来的,例如你在用了自动化测试工具的控制台输入 window.navigator.webdriver 结果…...
2024/4/23 13:47:21 - 知乎|10个程序员必备免费电子书下载网站
作为开发者,多多少少都会看些技术书籍,许多经典的技术书籍作者都是国外的,等到中文翻译版出来很多书籍可能已经不适用了,购买原版书籍,价格又太高,因此知道一些免费的图书下载网站是非常重要的,…...
2024/4/21 1:40:09 - 爬虫实战之分布式爬取知乎问答数据
分布式爬取知乎 一、环境 window7scrapypycharmredisother PCMySQL 二、简介 之所以选择爬取知乎,一是很多人都在爬,那么一定有它爬取价值的地方;二呢分析后才发现,知乎是一个模拟登录、信息解析清洗、反反爬等较为经典的练习素…...
2024/4/21 1:40:11 - 分享知乎上一些有意思的帖子
本来是为了营销需要在知乎上进行互动。后来真心觉得知乎是个好东西。这里能学到很多有意思就贴近自己的知识。既有理论,更有现实。 下面分享我在知乎上的部分帖子,与超级表格无关。 第一个:http://www.zhihu.com/question/22120049/answer/2…...
2024/4/21 1:40:09 - 知乎API搜集
一共三篇,每篇都由Markdown编写,故无法用CSDN的Markdown编辑器添加更高一层的目录 第一篇文章《知乎日报API分析》 转自:https://github.com/izzyleung/ZhihuDailyPurify/wiki/%E7%9F%A5%E4%B9%8E%E6%97%A5%E6%8A%A5-API-%E5%88%86%E6%9E%9…...
2024/4/21 1:40:06 - 玩知乎五年,我赚了多少钱?
大家好,我是张小方。小方是一位知乎老鸟,玩了快五年知乎,上个月知乎粉丝终于突破一万了,惊喜得我不知所措呀。 不止一个读者在问我:小方老师现在也是知乎万粉大 V 了,知乎如此多的关注、点赞,加…...
2024/4/21 1:40:05 - 本想用Python爬遍知乎,却险些被知乎反杀是什么体验?
对于某些人(我)来说,影响工作效率,导致我不能按时下班的,除了领导英明的决策,还有另外一个罪魁祸首——知乎。 作为高知分子的集中地,知乎里面的人个个都是人才,说话又好听。然而知…...
2024/4/21 1:40:04 - 关于嵌入式, 知乎上的一些回答
嵌入式开发的门槛相对较高,对程序员的要求一般都是对底层感兴趣,学习能力、动手能力要强,对问题能够从全局和细节去把握,有很强的系统分析和设计能力。从工程师起步,一般有几个发展方向,一个是成为技术方面…...
2024/4/21 1:40:05 - 知乎日报 API 分析
声明 以下所有 API 均由 知乎(Zhihu.Inc) 提供,本人采取非正常手段获取。获取与共享之行为或有侵犯知乎权益的嫌疑。若被告知需停止共享与使用,本人会及时删除此页面与整个项目。 请您暸解相关情况,并遵守知乎协议。 A…...
2024/4/21 1:40:02 - python 爬取知乎某一关键字数据
python 爬取知乎某一关键字数据 前言 和之前爬取Instagram数据一样,那位同学还需要爬取知乎上面关于该电影的评论。没想到这是个大坑啊。看起来很简单的一个事情就变得很复杂了。 知乎 如果说,有什么事情是最坑的,我感觉就是在知乎上面讨…...
2024/4/21 1:40:01 - 【知乎热榜爬虫】python爬取知乎热榜问题及答案
所用库 requests xpath解析库 multiprocessing多进程 pymysql数据库操作库 实战背景 主要是爬取知乎热榜的问题及点赞数比较高的答案,通过requests请求库进行爬取,xpath进行解析,并将结果存储至mysql数据库中 爬取的url为:h…...
2024/4/20 20:39:16 - 知乎图片爬虫
好久没写csdn博客了,觉得不应该把这个博客荒废了,那就继续写吧。 这回写写知乎爬虫,主要是写模拟登录知乎,以及爬知乎图片。 本篇文章分为两个部分: 1. 模拟登录知乎 2. 爬取知乎某个问题下的所有回答里面的照片。 …...
2024/4/20 20:39:15 - 调光设备术语:调光曲线(转)
源:调光设备术语:调光曲线 核心提示:调光曲线是调光设备重要的参数之一,它直接影响到了灯光输出的效果,是数字化调光设备性能的体现。上面这句话包含了三点内容,我们逐条解析。 调光曲线是调光设备重要的参…...
2024/4/20 4:20:32 - 电子研发联盟-红外调光灯设计
待写,可参考以下资料: 百度文库:http://wenku.baidu.com/view/2928a70f76c66137ee0619de.html 优酷视频:http://v.youku.com/v_show/id_XMTA3NTQ4MTI4.html...
2024/4/20 20:39:13 - 泰凌微8258入门教程 进阶篇③——LIGHT HSL+CT 彩色灯+色温灯调光
文章目录 一、前言二、刷新Light函数 light_dim_refresh()三、Light硬件引脚 light_res_hw一、前言 HSL彩色灯调光和CT色温灯调光 ,前面两篇博文都有讲述。没看过的读者可以先看看前面两篇博文。 泰凌微8258入门教程 进阶篇①——LIGHT HSL彩色灯调光 泰凌微8258入门教程 进…...
2024/4/21 1:40:00
最新文章
- 【研发管理】产品经理知识体系-产品设计与开发工具
导读:产品设计与开发工具的重要性体现在多个方面,它们对于产品的成功开发、质量提升以及市场竞争力都具有至关重要的影响。产品设计工具可以帮助设计师更高效地创建和优化产品原型。开发工具在产品开发过程中发挥着至关重要的作用。产品设计与开发工具还…...
2024/4/28 5:27:00 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - IOS手机耗电量测试
1. 耗电量原始测试方法 1.1 方法原理: 根据iPhone手机右上角的电池百分比变化来计算耗电量。 1.2实际操作: 在iOS通用设置中打开电池百分比数值显示,然后操作30分钟,60分钟,90分钟,看开始时和结束时电池…...
2024/4/27 8:46:26 - AI小程序的创业方向:深度思考与逻辑引领
随着人工智能技术的快速发展,AI小程序逐渐成为创业的新热点。在这个充满机遇与挑战的时代,我们有必要深入探讨AI小程序的创业方向,以把握未来的发展趋势。 一、目标市场定位 首先,我们要明确目标市场。针对不同的用户需求&#x…...
2024/4/27 11:03:33 - Stable Diffusion 本地部署教程
Stable Diffusion 是一个开源的本地部署的软件,用于在本地网络中进行消息传递和同步。下面是 Stable Diffusion 的本地部署教程: 安装稳定扩散软件:首先,您需要从 Stable Diffusion 的官方网站或 GitHub 页面上下载并安装 Stable …...
2024/4/26 12:59:46 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57