JS-自定义滚动条的几个实例
首先要说的就是:怎么实现一个自定义的滚动条
主要步骤:
1. 定义两个div,一大一小,让小div在大div上滚动
2. 利用拖拽原理使小div可以滚动,这里拖拽的时候,只是改变小div的left值;
3. 限制小div的滚动范围
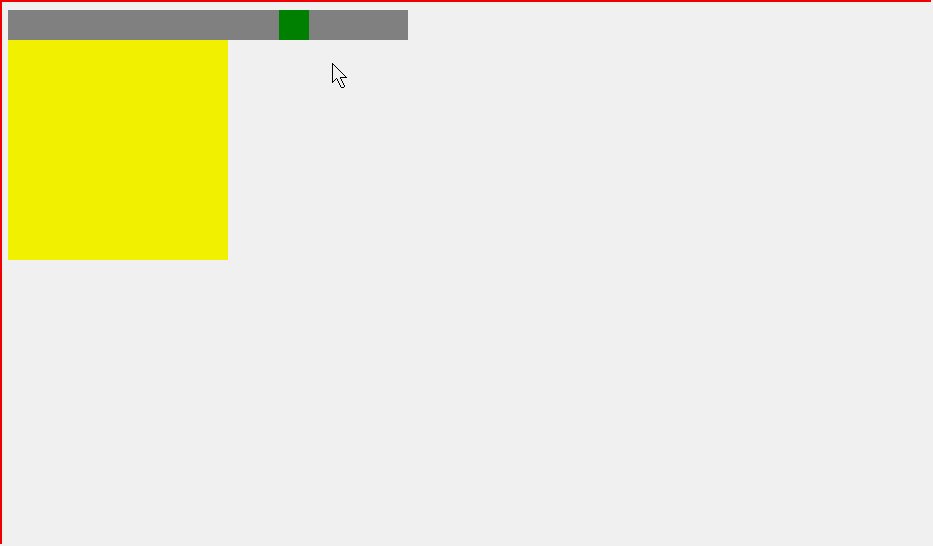
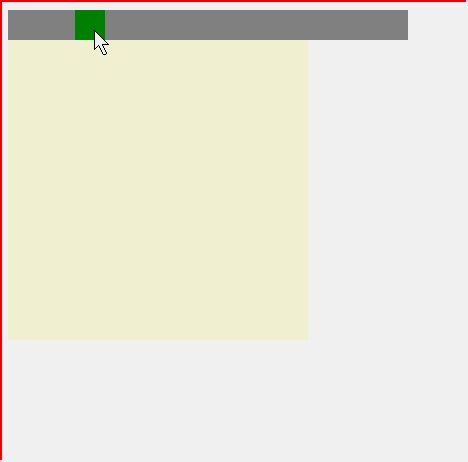
<div id="parent"><div id="child"></div>
</div><style>#parent{width: 400px;height: 30px;background: gray;position: relative;}#child{width: 30px;height: 30px;background: green;position: absolute;}
</style><script>window.onload = function () {var oParent = document.getElementById('parent');var oChild = document.getElementById('child');var disX = 0;oChild.onmousedown = function (ev) {var ev = ev || window.event;disX = ev.clientX - oChild.offsetLeft;document.onmousemove = function (ev) {var ev = ev || window.event;// 限制小div拖动范围var L = ev.clientX - disX;if(L<0){ //因为小div是相对大div定位的,所以当拖到大div的最左边的时候,小div的left就为0了L = 0;}if(L>oParent.offsetWidth - oChild.offsetWidth){// 大div的宽 减去 小div的宽 就是小div可以拖动的最大值L = oParent.offsetWidth - oChild.offsetWidth;}oChild.style.left = L +'px';}document.onmouseup = function(){document.onmousemove = null;document.onmouseup = null;}}}
</script>1. 定义一个div
<div id="box"></div>2. 加点样式
#box{width: 0;height: 0;background: yellow;}3. 然后再js里定义一个滚动的比例
var scale = 1/(oParent.offsetWidth - oChild.offsetWidth);通过这个滚动的比例来改变div的大小。
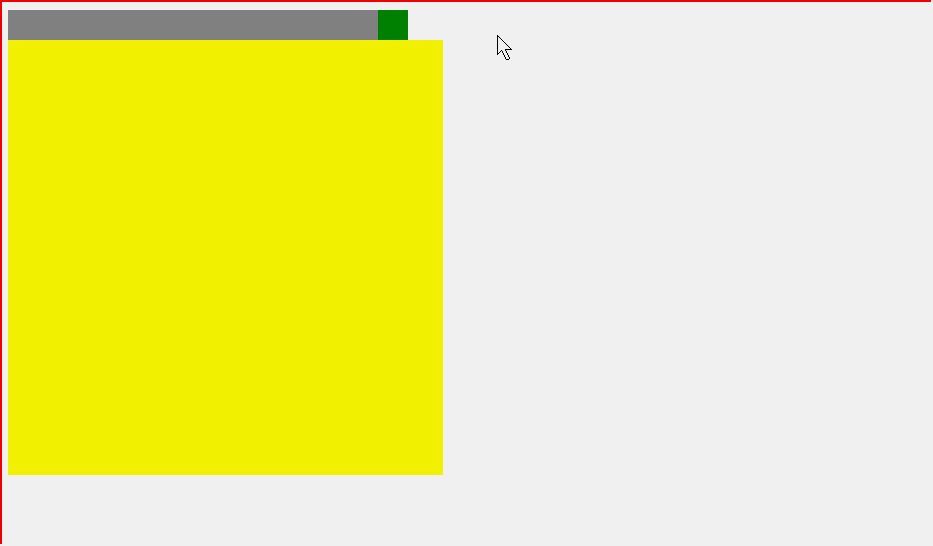
完整js代码:
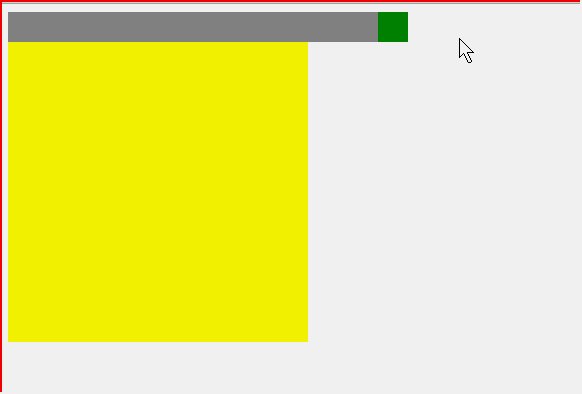
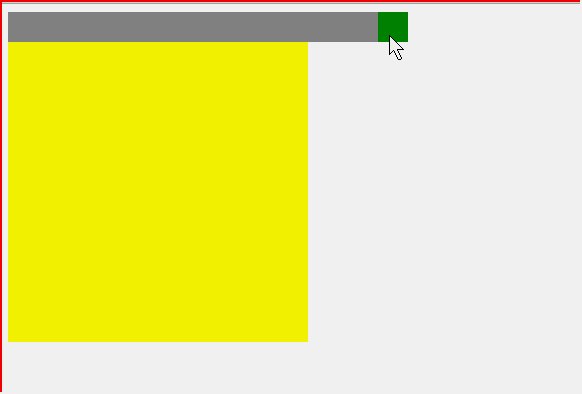
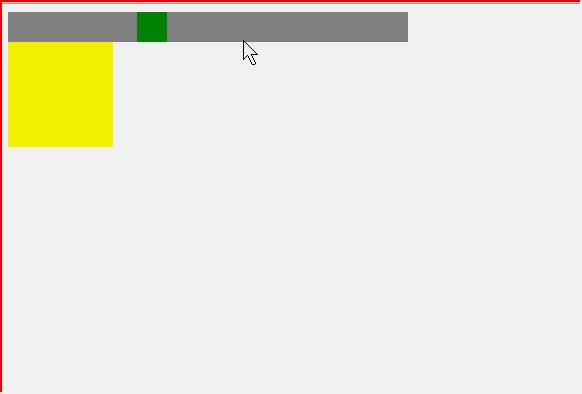
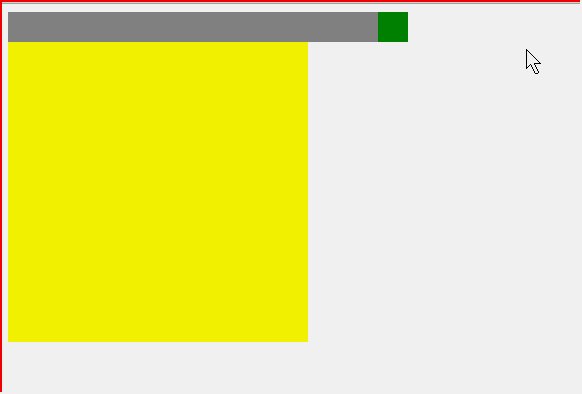
<script>window.onload = function () {var oParent = document.getElementById('parent');var oChild = document.getElementById('child');var disX = 0;oChild.onmousedown = function (ev) {var ev = ev || window.event;disX = ev.clientX - oChild.offsetLeft;document.onmousemove = function (ev) {var ev = ev || window.event;var oBox = document.getElementById('box');// 限制小div拖动范围var L = ev.clientX - disX;if(L<0){L = 0;}else if(L>oParent.offsetWidth - oChild.offsetWidth){L = oParent.offsetWidth - oChild.offsetWidth;}// 定义一个滚动的比例,因为L的大小是由上面的判断语句决定的,所以scale需要定义在判断语句下面,定义在上面会出问题var scale = L/(oParent.offsetWidth - oChild.offsetWidth);oChild.style.left = L +'px';oBox.style.width = scale*300 +'px';oBox.style.height = scale*300 +'px';}document.onmouseup = function(){document.onmousemove = null;document.onmouseup = null;}return false;}}
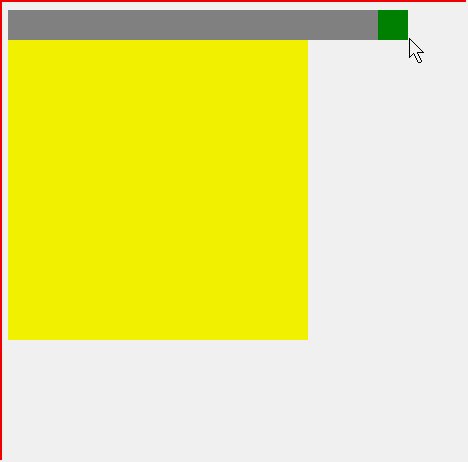
</script>注意:如果var scale = 1/(oParent.offsetWidth - oChild.offsetWidth) 下在判断语句下面会出问题
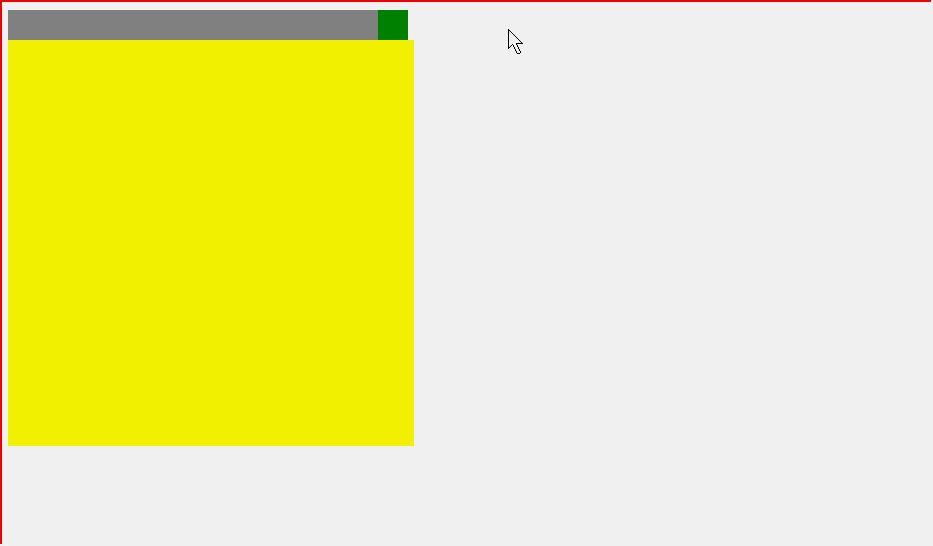
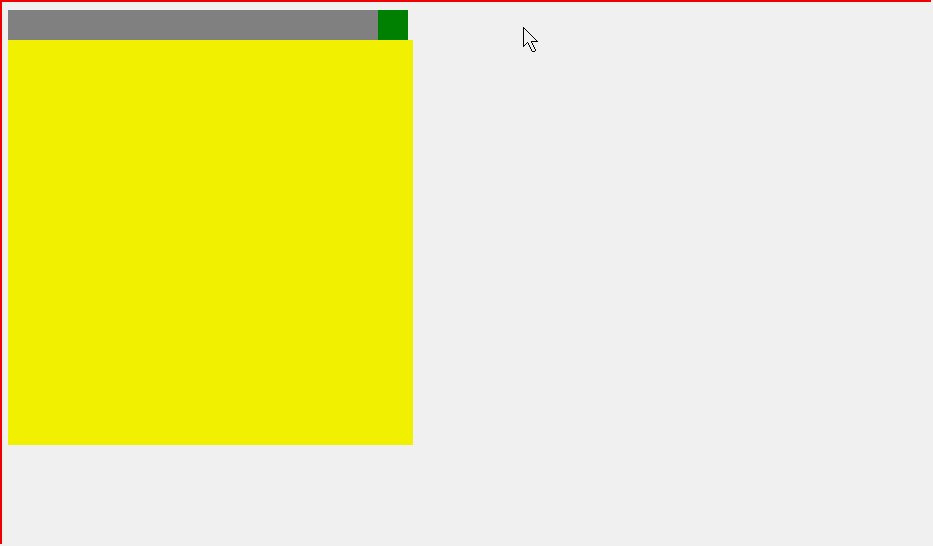
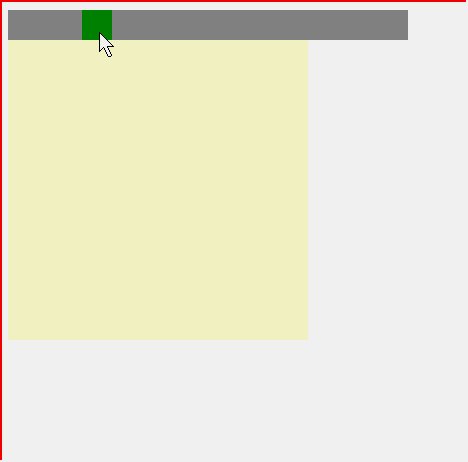
当scale写在判断语句的上面。会发现当滚动条滚到最后边的时候,继续移动鼠标scale一直在增加,导致div的宽高也会增加,所以注意,下面是正常效果
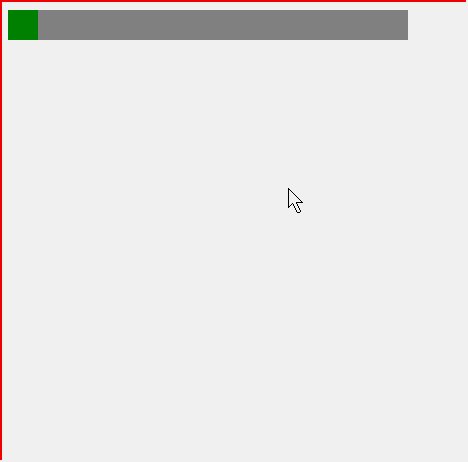
案例2: 通过自定义滚动条来改变div的透明度
将id为box的div样式做下简单修改
#box{width: 300px;height: 300px;background: yellow;opacity: 0;filter:alpha(opacity:0);
}oBox.style.opacity = scale; // 改变div的透明度
oBox.style.filter = 'alpha(opacity:'+scale+')';
案例3 : 自定义滚动条控制文字内容滚动,先看效果
定义一个id为content的div,实际上是通过控制这个div的top值来实现文字滚动的,所以需要给这个div添加绝对定位
<div id="parent"><div id="child"></div>
</div>
<div id="box"><div id="content">众所周知JSHTMl元素的交互几乎都是通过“事件”来完成的,事件从触发到完成响应一般分为3个阶段:捕获阶段,目标阶段,和冒泡阶段。那么事件是在捕获阶段响应 还是在冒泡阶段响应那?? 我们是可以手动设置事件是在捕获阶段响应还是在冒泡阶段响应。那么事件是在捕获阶段响应 还是在冒泡阶段响应那?? 我们是可以手动设置事件是在捕获阶段响应还是在冒泡阶段响应。理解JS的事件流机制对充分理解JS的事件至关重要,那么什么是JS的事件流那??可以理解为当事件发生时,响应事件的顺序。这个顺序就按照一个流进行的。这就是事件流。这个流是从里向外流,还是从外向里流那??不同的浏览器事件流的流向不太一样。可以理解为当事件发生时,响应事件的顺序。这个顺序就按照一个流进行的。这就是事件流。这个流是从里向外流,还是从外向里流那??不同的浏览器事件流的流向不太一样。例如IE采用的是 “事件冒泡流”(从里向外流),自然响应事件的顺序也是从里向外的,事件冒泡流也是大部分浏览器采用的默认方式;而网景采用的是 “事件捕获流”(从外向里流)事件冒泡流也是大部分浏览器采用的默认方式;而网景采用的是 “事件捕获流”(从外向里流)</div>
</div> <style>#parent{width: 400px;height: 30px;background: gray;position: relative;}#child{width: 30px;height: 30px;background: green;position: absolute;}#box{width: 200px;height: 300px;border: 1px solid #c00;position: relative;left: 50px;top: 20px;overflow: hidden;}#content{position: absolute;}
</style><script>window.onload = function () {var oParent = document.getElementById('parent');var oChild = document.getElementById('child');var oBox = document.getElementById('box');var oContent = document.getElementById('content');var disX = 0;oChild.onmousedown = function (ev) {var ev = ev || window.event;disX = ev.clientX - oChild.offsetLeft;document.onmousemove = function (ev) {var ev = ev || window.event;var oBox = document.getElementById('box');var L = ev.clientX - disX; // 限制小div拖动范围if(L<0){L = 0;}else if(L>oParent.offsetWidth - oChild.offsetWidth){L = oParent.offsetWidth - oChild.offsetWidth;}var scale = L/(oParent.offsetWidth - oChild.offsetWidth);// 定义一个滚动的比例oChild.style.left = L +'px';//通过scale比例,滚动的时候改变content的top值oContent.style.top = -scale * (oContent.offsetHeight-oBox.offsetHeight) + 'px';}document.onmouseup = function(){document.onmousemove = null;document.onmouseup = null;}return false;}}
</script>如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- UEFI实战——Intel开源固件项目
说明Intel在GitHub上发布了自己的某些平台的BIOS的开源代码,虽然某些部分是以二进制提供的,但是根据它提供的内容,似乎可以直接用于BIOS的开发,并用于对应平台的参考板上。对应的源代码位于如下的位置:https://github.com/tianocore为了完成编译,需要使用其中若干个子项目…...
2024/4/24 23:06:28 - 使用 Groovy 模板进行 MVC 编程
视图是 MVC 编程的一个重要部分,而 MVC 编程本身又是企业应用程序开发的一个重要组件。在这篇实战 Groovy 的文章中,Andrew Glover 向您介绍了 Groovy 的模板引擎框架是如何用来简化视图编程的,并如何使您的代码更加经久容易维护。在最近的 实战 Groovy 系列中,我们已经介绍…...
2024/4/24 23:06:22 - ESA的新应用--SAP 企业搜索引擎(www.mynetweaver.cn)
2006年9月14日 在拉斯维加斯,上个星期德国软件公司SAP AG揭开了新的瞄准信息工作者的企业软件 在沃尔多夫(SAP德国总部)的一位官员宣称,SAP 企业搜索比普通的基于文本的搜索引擎做得更加的深入。 SAP 官员表示,最大的不同是企业搜索引擎具有对用户和业务流程的上下文理解。…...
2024/4/24 23:06:25 - Matlab 解一元非线性方程
在学习模拟电路的时候,有时需要稍微精确的去计算输出电压,会遇到非线性方程,采用Matlab去解方程则是很重要的技能在Matlab的官方文档中,可以发现 fzero 这个函数专门用于解一元非线性方程组 注意函数得有异号零点 这也从侧面说明此方法类似于二分法去求数值解,在函数参数…...
2024/4/24 23:06:17 - 我的一些开源项目(前端)
前言 之前陆陆续续在 GitHub 上创建了几个项目,奈何没人关注(可能我的项目太垃圾了)。于是,我决定厚着脸皮来宣传一下我的几个开源项目,虽然大多数都是一些比较简单的游戏,但是这可以让更多人看到我的项目,也可以让我自己知道哪里地方做得不好,并且加以改进。 正文 1. …...
2024/4/24 23:06:16 - ecshop广告位设置教程
几年前我们68ecshop开发中心曾生动讲解过ECSHOP广告位的添加管理。后来因官方论坛被攻击,导致数据丢失,今天再由样老师给大家讲解一遍。 一、ecshop模板机制介绍ECSHOP模板机制是在模板文件.dwt里面设置了可编辑区域如下: <!-- TemplateBeginEditable name="左边区域…...
2024/4/24 23:06:15 - React项目自定义滚动条的方案回顾
更改原生样式 chrome提供了良好的css接口,用于更改原生滚动条的样式,主要是下面两个: ::-webkit-scrollbar //滚动条整体部分,可以设置宽度啥的 ::-webkit-scrollbar-thumb //滚动的滑块虽然基本实现了设计稿的样子,但这里会有两个问题无法实现:设计稿中要求滚动条距离右…...
2024/4/24 23:06:14 - 使用cd回到上次编辑的目录
在linux下工作的时候,可能会在某个文件夹和其根目录直接不停的切换。比如,我现在在ruby-git这个文件夹下:我cd到.git/hooks这个文件夹下:然后我对某个项目进行了编辑,我想回到原来的ruby-git文件夹,一种方式是cd ../..,这种方式相对来说就比较慢,如果开始cd的目录比较深…...
2024/4/24 23:06:20 - 一个不错的计算机图形学开源社区
http://www.rastertek.com/tutindex.html http://www.opengpu.org/bbs/archiver/...
2024/4/24 23:06:13 - 在Matlab符号计算中灵活运用assume
在MATLAB负号计算中,我们经常要先用sym或者syms定义一个符号,如下方法使用。大多数的时候这个符号默认是复数syms a b c 这个时候问题就来了。比如下面一个很简单的例子,计算sqrt(a^2)。simplify(sqrt(a^2)) 如果a是一个复数,用MATLA计算出的结果就是(a^2)^(1/2)assume(a, …...
2024/4/14 21:22:17 - 百度硬盘和Google桌面的比较
百度硬盘和Google桌面的比较百度硬盘和Google桌面的比较Windows操作系统本身就有搜索文件或文件夹的功能,但功能不是很强大,搜索效果也不是很好。搜索引擎公司Google和百度都推出了它们的硬盘搜索工具:Google桌面和百度硬盘。这两个硬盘搜索工具相对操作系统自带的搜索来说功…...
2024/4/14 21:22:17 - 网页底部广告悬浮弹窗(css)
有的单页面需要添加广告等悬浮div。部分代码:<div class="flex">内容.... </div>主要css代码:.flex{position: fixed;bottom: 0%;max-width: 640px;min-width: 320px;width: 100%;z-index: 9999;}其他的高度颜色等等,根据不同的需求各自添…...
2024/5/3 15:42:10 - 《Spring Boot极简教程》第8_章: Spring Boot集成Groovy混合Java开发
第8_章: Spring Boot集成Groovy混合Java开发 本章我们使用SpringBoot集成Groovy混合Java开发一个极简的RestAPI。 数据库使用mysql,ORM层使用mybatis,模板引擎使用freemarker,构建工具使用Gradle。 关于Groovy语言,我们在上一章已经简单介绍了。本章就不再多说。 新建Grad…...
2024/5/3 12:57:34 - 修改滚动条样式
先说下布局吧 一个固定大小的盒子,里面装着所有数据的盒子 <div class="List"><div class="allData"> <ul v-for="(item,id) in items" v-bind:key="id"><li><img src="../../../assets/images/star…...
2024/5/3 12:58:14 - Chrome自动运行Js去广告,利用插件网页自动运行Js脚本,油猴去广告教程【去处指定部位的广告】
目的页面:https://m.dmzj.com/view/33353/61162.html可以看到由这两个网页元素组成了网页广告,一个灰度div,一个倒计时且禁止滑动的div,我们需要做的就是用Chrome里的Console来运行Js,去处这两个div。我百度了一下去处DIV的JS代码,找到了两种去处元素的方法。第一种是直接…...
2024/4/14 21:22:13 - 品尝当下国外最受欢迎的开源论坛系统phpBB
phpBB是时下开源论坛中使用最多的一个了。phpBB及其强大,功能齐全,界面优雅,用户友好,非常适合没有编程经验的人去搭建论坛。官网中还提供了许多漂亮的 style 和 功能 plug-in 。官网地址:https://www.phpbb.com最近买了云服务器,正在尝试各种开源php项目,在这里把phpBB…...
2024/4/19 9:12:32 - C/C++调用Matlab程序
在用C写程序时,有时会遇到数值计算问题,如矩阵的计算、优化问题、解微分方程等等。这些数值计算问题如果自己来实现的话,一来太费时间,二来自己的实现方案效率未必高。所以遇到这些数值计算问题时可以先上网搜一下,看看有没有现成的模块(当然要可靠)。另一种解决方法就是依…...
2024/5/3 19:22:41 - 开源搜索引擎、c/c++
(1)CLuceneCLucene是Lucene的一个C++端口,Lucene是一个基于java的高性能的全文搜索引擎。CLucene因为使用C++编写,所以理论上要比lucene快。项目主页: http://clucene.wiki.sourceforge.net/(2)XapianXapian是一个用C++编写的全文检索程序,他的作用类似于Java的lucene。…...
2024/4/24 23:06:11 - 如何把图片代码设置成居中的位置?
既然是代码,我们作为普通的站长就必须了解一下html代码。有时间我也会上传一些关于html代码的教程。 ok,我们先来解决“如何把图片代码设置成居中的位置? <div align="center">代码</div>,意思就是把你从广告联盟拉过来的广告代码,去替换“代码”那两…...
2024/4/24 23:06:11 - css滚动条样式制定 jscrollpane
背景先介绍一下:本人因工作需要,使用css、html、js时间两周,拿到定制浏览器滚动条的需求。 通过网上浏览才发现IE、FireFox、Chrome、Safari有着不同的浏览器内核,那么对于通过简单的css文件来实现统一样式的滚动条 明显不现实,或者是写多套代码,然后逐一调试,这个显然更…...
2024/4/24 23:06:09
最新文章
- RMQ从入门到精通
一.概述与安装 //RabbitMQ //1.核心部分-高级部分-集群部分 //2.什么是MQ 消息队列message queue 先入先出原则;消息通信服务 //3.MQ的大三功能 流量消峰 应用解耦 消息中间件 //(1)人-订单系统(1万次/S)—> 人 - MQ(流量消峰,对访问人员进行排队) -…...
2024/5/3 19:24:35 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Android】【root remount】【2】如何判断设备是否remount
前言 高版本的android设备,在remount之后,如果再进行ota升级,会产生异常,从而无法升级成功。 如何判断设备是否remount 当前已android 10 平台为例 当我们执行 adb remount 时,系统调用会调用到system/core/adb/dae…...
2024/4/30 9:19:47 - 基于springboot实现影城管理系统项目【项目源码+论文说明】
基于springboot实现影城管理系统演示 摘要 随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多生活之中,随之就产生了“小徐影城管理系统”,这样就让小徐影城管理系统更加方便简单。 对于本小…...
2024/5/3 2:03:48 - leetcode90. 子集 II
去重逻辑: 关键是画出递归树!当我们即将进入第二个2的递归的时候,发现isVisit数组是100,也就是说这俩重复的数是False,并且这俩在nums值相同,所以写出去重逻辑! class Solution { public:vector…...
2024/5/3 15:37:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57