Vue 2.0 高级实战-开发移动端音乐WebApp
前言
Vue.js 是最火的前端框架,几乎没有之一,资深程序员这样评价它:“Vue.js 兼具 Angular.js 和 React.js 的优点,并剔除它们的缺点”,很多前端工程师都视Vue.js为心中最理想的框架
项目主要技术栈
vue2.0 vuex node
已实现功能
- [x] 图片懒加载
- [x] 历史搜索
- [x] 音乐收藏
- [x] 音乐播放
- [x] 音乐暂停
- [x] 音乐快进
- [x] 音乐快退
- [x] 自动播放下一曲
- [x] 音乐列表(增删)
- [x] 下一曲
- [x] 歌手
- [x] 歌手详情
- [x] 排行榜
- [x] 排行榜详情页
- [x] 搜索
- [x] loading
- [x] 播放详情页
- [x] 滚动歌词
- [x] 展示音乐进度
- [x] 音乐进度的拖拽
项目树
.
├── README.md
├── build
│ ├── build.js
│ ├── check-versions.js
│ ├── dev-client.js
│ ├── dev-server.js
│ ├── utils.js
│ ├── vue-loader.conf.js
│ ├── webpack.base.conf.js
│ ├── webpack.dev.conf.js
│ └── webpack.prod.conf.js
├── config
│ ├── dev.env.js
│ ├── index.js
│ └── prod.env.js
├── index.html
├── package.json
├── prod.server.js
├── src
│ ├── App.vue
│ ├── api
│ │ ├── config.js
│ │ ├── rank.js
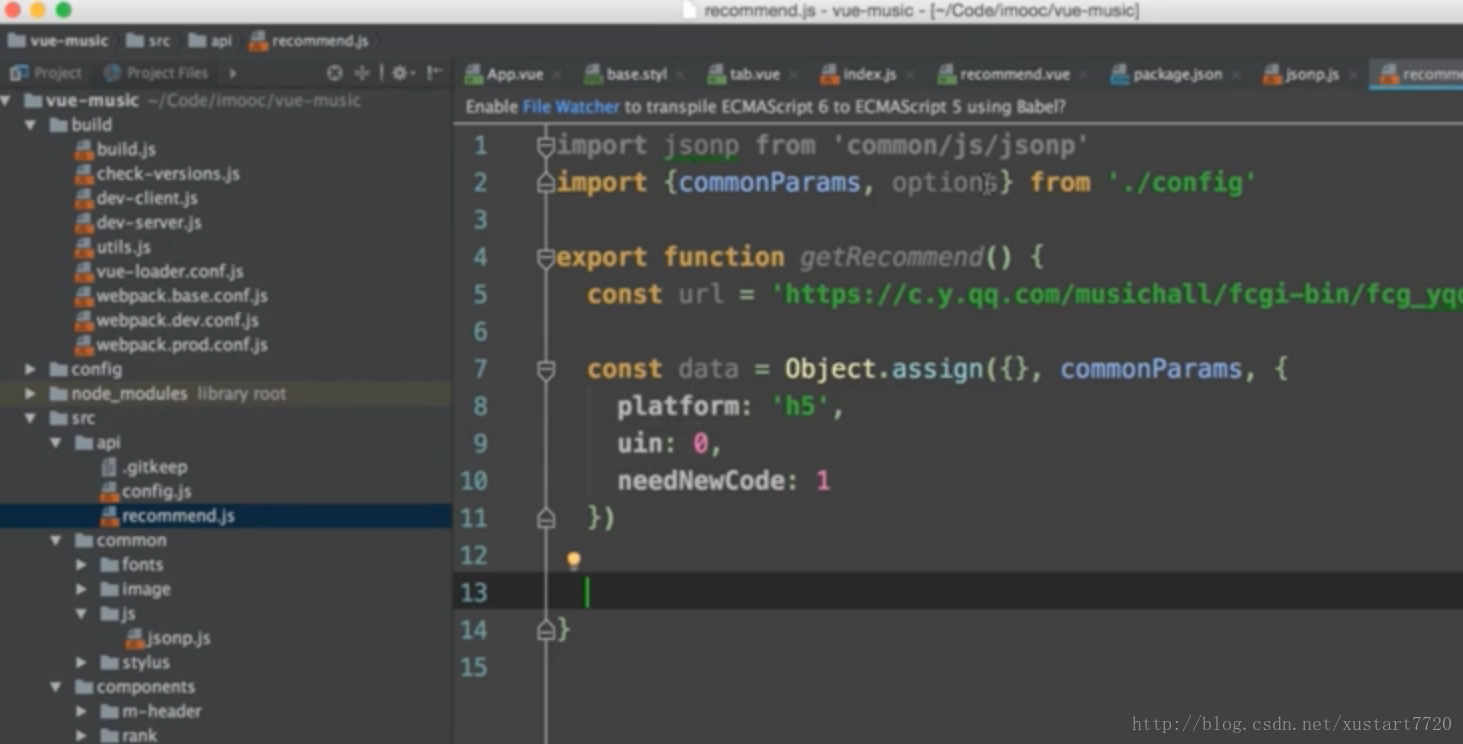
│ │ ├── recommend.js
│ │ ├── search.js
│ │ ├── singer.js
│ │ └── song.js
│ ├── base
│ │ ├── confirm
│ │ │ └── confirm.vue
│ │ ├── listview
│ │ │ └── listview.vue
│ │ ├── loading
│ │ │ ├── loading.gif
│ │ │ └── loading.vue
│ │ ├── no-result
│ │ │ ├── no-result.vue
│ │ │ ├── no-result@2x.png
│ │ │ └── no-result@3x.png
│ │ ├── progress-bar
│ │ │ └── progress-bar.vue
│ │ ├── progress-circle
│ │ │ └── progress-circle.vue
│ │ ├── scroll
│ │ │ └── scroll.vue
│ │ ├── search-box
│ │ │ └── search-box.vue
│ │ ├── search-list
│ │ │ └── search-list.vue
│ │ ├── slider
│ │ │ └── slider.vue
│ │ ├── song-list
│ │ │ ├── first@2x.png
│ │ │ ├── first@3x.png
│ │ │ ├── second@2x.png
│ │ │ ├── second@3x.png
│ │ │ ├── song-list.vue
│ │ │ ├── third@2x.png
│ │ │ └── third@3x.png
│ │ ├── switches
│ │ │ └── switches.vue
│ │ └── top-tip
│ │ └── top-tip.vue
│ ├── common
│ │ ├── fonts
│ │ │ ├── music-icon.eot
│ │ │ ├── music-icon.svg
│ │ │ ├── music-icon.ttf
│ │ │ └── music-icon.woff
│ │ ├── image
│ │ │ └── default.png
│ │ ├── js
│ │ │ ├── cache.js
│ │ │ ├── config.js
│ │ │ ├── dom.js
│ │ │ ├── jsonp.js
│ │ │ ├── mixin.js
│ │ │ ├── singer.js
│ │ │ ├── song.js
│ │ │ └── util.js
│ │ └── stylus
│ │ ├── base.styl
│ │ ├── icon.styl
│ │ ├── index.styl
│ │ ├── mixin.styl
│ │ ├── reset.styl
│ │ └── variable.styl
│ ├── components
│ │ ├── add-song
│ │ │ └── add-song.vue
│ │ ├── disc
│ │ │ └── disc.vue
│ │ ├── m-header
│ │ │ ├── logo@2x.png
│ │ │ ├── logo@3x.png
│ │ │ └── m-header.vue
│ │ ├── music-list
│ │ │ └── music-list.vue
│ │ ├── player
│ │ │ └── player.vue
│ │ ├── playlist
│ │ │ └── playlist.vue
│ │ ├── rank
│ │ │ └── rank.vue
│ │ ├── recommend
│ │ │ └── recommend.vue
│ │ ├── search
│ │ │ └── search.vue
│ │ ├── singer
│ │ │ └── singer.vue
│ │ ├── singer-detail
│ │ │ └── singer-detail.vue
│ │ ├── suggest
│ │ │ └── suggest.vue
│ │ ├── tab
│ │ │ └── tab.vue
│ │ ├── top-list
│ │ │ └── top-list.vue
│ │ └── user-center
│ │ └── user-center.vue
│ ├── main.js
│ ├── router
│ │ └── index.js
│ └── store
│ ├── actions.js
│ ├── getters.js
│ ├── index.js
│ ├── mutation-types.js
│ ├── mutations.js
│ └── state.js
└── static├── 1.png├── 2.png├── 3.png├── 4.png└── 5.png
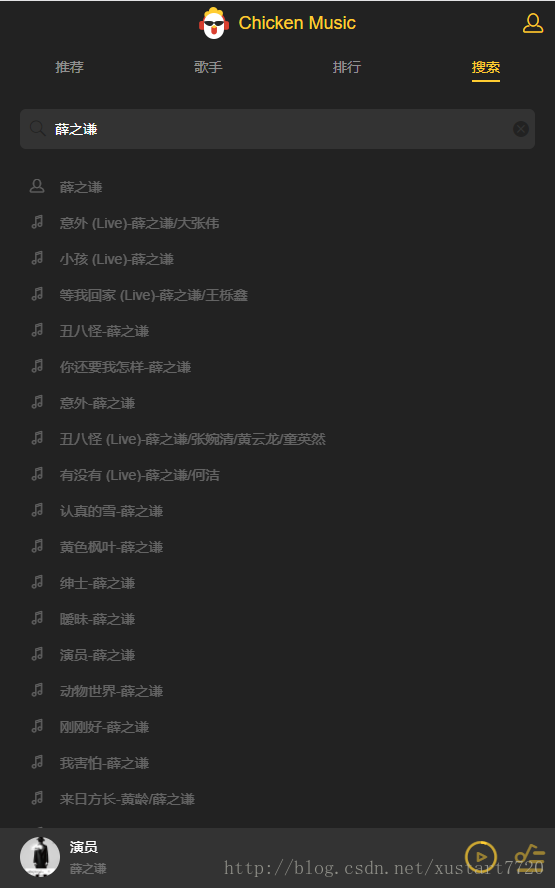
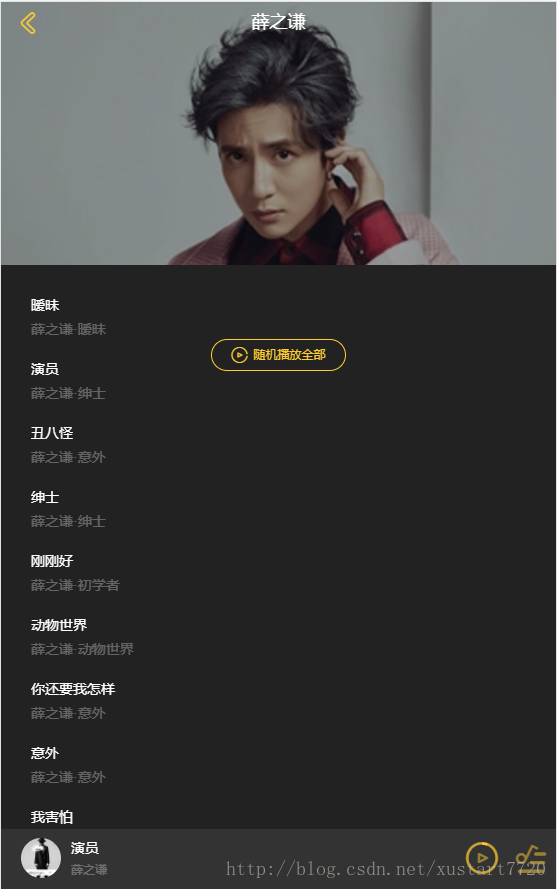
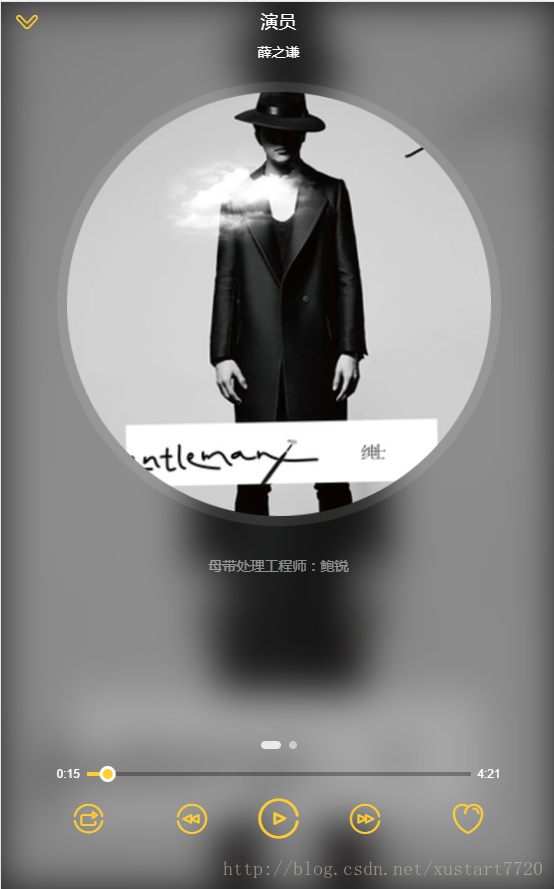
项目截图
重要说明
如果想系统全面的学习这么课程,建议看imooc老师的学习视频 ,讲的非常棒
课程慕课网学习地址;
本人有该视频,源码,老师笔记,若有不懂有请教老师的方式等。有意者,私信。
试看地址:
第一章
链接: https://pan.baidu.com/s/1gfmzqQR 密码: 6mjq
第二章
链接: https://pan.baidu.com/s/1jIkrvLk 密码: 8yfg
视频清晰度
代码演示
[项目演示地址] (http://47.92.26.198:9000/)
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Hexo Next 7.71
准备环境 1.安装Node.js 2.安装Git 3.注册码云 4.安装Hexo 安装命令 npm install hexo-cli -g安装成功界面:搭建本地个人博客 初始化hexo 新建一个空白文件夹(下文提到的“项目根目录”是指你新建的文件夹的位置)用于存放 hexo 资源。在空白文件夹里面打开 Git Bash ,输入下…...
2024/4/17 20:04:12 - React.js 开发参见问题
文章中我整理了 React.js 开发过程中一些参见问题的解答汇总,供大家参考。1. 一些课程资源课程完整的思维导图请查考文章:React.js 入门与实战课程思维导图,我使用的思维导图软件是 Mac 下的 iThoughtsx。课程网站源码包请参考慕课问答区:求源代码地址,此源码包含了 node_…...
2024/4/24 13:22:49 - Vue技术栈开发实战百度网盘下载
课程简介:Vue作为前端框架的佼佼者,已经受到广大开发者的青睐,因为Vue的简单易用,使得更多后端开发者,或者非开发人员都能上手一二 本课程通过对100多位开发者调查反馈,用心整理了课程大纲,确保每一节课都会在清晰讲解主要主干知识的同时,穿插Vue基础和ES6/7/8等知识,…...
2024/4/24 13:22:49 - 资源|最新WEB前端开发全套视频教程
特别说明:资料来源于网络,版权归原作者所有,仅限用于学习交流之用,请勿做它用。如有不妥请联系小睿删除!引言最近很多同学在群里问小睿有么有前端的课程呢?答案是必须的!以下资料是我昨晚冒死在网上冲浪,看到网友收藏的一套完整的web前端开发全套教程,特地将资料分享给…...
2024/4/24 13:22:47 - 爱前端邵山欢课程 node+angular+vue+react+webapp高级部分
【邵老师】大前端爱前端学习课程初中高级课程全套,课程很全面,名师讲座,由博学会员分享,未一一检测是否可用,大家可选择学习 北京航空航天大学软件工程硕士,前端开发培训名师。讲课幽默、有***,学生称他的课堂是“小德云社”,让学生在欢声笑语中把知识学会! 老师曾在国…...
2024/4/24 13:22:48 - Python初级-中级-高级资料视频文档大纲-百度云盘领取不用谢我
点击链接打开官网Python开发python强力Django 和杀手级xadminPython 3 视频 高级运维 Django 基础进阶高级 项目实战第四套 2017最新python就业班(1)Python3自动化运维开发(约50G)中谷教育Python老男孩python 第七期01 linux基础+就业 Python02 linux高级+架构03Pythone linu…...
2024/4/24 13:22:45 - WEB前端资源
vue.js高仿饿了么(1-13章全) 链接:https://pan.baidu.com/s/1qYSiYXluA1AlEV0EskxWZw 提取码:25z9Vue.js 2.5 + cube-ui 重构饿了么 App 链接:https://pan.baidu.com/s/1UZyLkzYMvhUhhX3GH5ITvA 提取码:bx53Vue2.0 + Node.js + MongoDB全栈打造商城系统 链接:https://pa…...
2024/4/24 13:22:47 - 全栈最后一公里
1、生产环境所需要素购买自己的域名 购买自己的服务器 域名备案 配置服务器应用环境 安装配置数据库 项目远程部署发布与更新一、远程登录以及设置登录权限人员以及通过ssh设置无密码登录 远程登录服务器 ssh root@47.92.145.61指定一个钦差大臣,不要以root权限登录,…...
2024/4/24 13:22:43 - Node+TS+Koa+vue 商城全栈(前后端)开发
课程目录:1、Node、TS、Koa商城全栈开发远程课介绍视频2、Symbol与作用域(1)3、解构赋值与扩展运算符(1)4、字符串、数字与对象扩展(1)5、迭代(1)6、函数扩展(1)7、箭头函数(1)8、集合-Set对象(1)9、1-let和const;10、2-变量的解构赋值11、3-数据结构Set12、4-数据结构Map13、…...
2024/4/24 13:22:43 - 2018最新爱前端视频课程全套 初级+中级+高级
【课程内容】 1.初级 1.HTML 2.CSS 3.JS基础 2.中级 1.jQuery 2.JS进阶-特效 3.JS进阶-对象 4.PHP与数据库 5.服务器与Ajax 6.HTML5 7.CSS3 8.移动端 9.Bootstrap 3.高级 1.Canvas动画和手机游戏 2.NodeJS入门和企业级项目 3.AngularJS入门和企业级项目 4.ES6-Babel-Webpack-Le…...
2024/4/20 17:19:33 - 潭州全栈web前端:从原生javescript到jQuery交互实战视频课程
课程目标 掌握JavaScript的基础语法,深入学习JavaScript高级用法,为后续深入学习jQuery打基础适用人群 前端开发,Web开发初学者,初级IT从业人员 课程简介 js数据类型之函数数据类型、传参、return、作用域与案例banner讲解,数组join方法、运算符、按钮单选与反选、关键字查…...
2024/4/20 15:40:58 - 2018年Koa2+Nodejs+MongoDb视频教程IT营
2018年Koa2视频教程+Nodejs+MongoDb视频教程IT营网盘地址:https://pan.baidu.com/s/1KNaA97kGwNhavch5rP_G7w若链接地址失效,此贴最下面有其他下载地址。Nodejs教程目录介绍:01 Nodejs 简介 安装 开发工具配置02 Nodejs Http模块 Url模块 supervisor工具03 CommonJs 和 Node…...
2024/4/19 2:06:08 - 2018最新前端妙味课堂Vip教程
课程目录: 秒味课堂VIP全套视频 Angularjs 秒味课堂VIP全套视频 git与github 秒味课堂VIP全套视频 Node.js 妙味课堂VIP全套视频 Bootstrap框架 妙味课堂VIP全套视频 React框架 妙味课堂VIP全套视频 前端初窥篇 妙味课堂VIP全套视频 小试牛刀篇 妙味课堂VIP全套视频 渐入佳境篇…...
2024/4/19 9:33:30 - glup初探-给seajs合并文件
1、安装nodejs,安装地址可见百度云: 链接:http://pan.baidu.com/s/1kUAdy4Z 密码:szzl这一步完之后,就可以测试node环境,输入node -v 输入npm -v 测试环境变量是否配对。安装版的nodejs不需要配置环境变量。2、配置npm的全局模块存放路径和cache路径输入以下命令 npm co…...
2024/4/20 7:45:34 - openlayer5基础(一)官方demo讲解
官方demo: <!doctype html> <html lang="en"><head><link rel="stylesheet" href="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/css/ol.css" type="text/css"><style>.…...
2024/4/17 0:20:49 - 微信小程序云开发连接mysql数据库,小程序云函数操作mysql数据库
小程序云开发的功能是越来越强大了,现在小程序云开发可以直接借助云函数来链接mysql数据,操作mysql数据库了,今天就来给大家讲一讲如何使用小程序云开发的云函数来操作mysql数据库。首先要明确一点,就是小程序云开发的云函数是基于node.js的,所以我们使用node.js的mysql2模…...
2024/4/20 1:48:20 - Awesome Vue.js vue.js学习资源链接大全 中文
策划列表相关的vue.js可畏的事资源 官方资源外部资源工作门户社区会议播客官方的例子教程实例书项目采用vue.js 开源商业产品应用/网站互动体验企业使用组件图书馆 用户界面组件 表通知装载机 进度条工具提示覆盖视差图标菜单旋转木马排行时间日历地图音频/视频无限滚动下拉刷新…...
2024/4/15 4:02:06 - 前后端 127 集视频分享(Nodejs,React,Redux,Webpack)
原文发表于:https://www.rails365.net/articles/hou-duan-127-shi-pin-fen-xiang-nodejs-react-redux目前为止视频统计:轻松学 nodejs - 基础篇轻松学 Node.js - 基础篇 #1 课程介绍与开发环境搭建轻松学 Node.js - 基础篇 #2 全局对象轻松学 Node.js - 基础篇 #3 回调函数轻…...
2024/4/15 4:02:03 - Angular慕课网
客户端框架 搭建开发环境: 安装 Node.js —— 官网下载 用 Node.js 安装 angular/cli ——npm下载...
2024/4/15 4:02:03 - Vue.js 2 Quickstart Tutorial 2017(Vue.js 2快速入门教程2017)
该帖子最先发布于CodingTheSmartWay.com(想看原文的可百度翻墙自行查看,文中所有图片均为原文的图片)什么是Vue.jsVue是一个渐进的JavaScript框架,专注于构建用户界面。由于它仅在“视图层”中起作用,因此不会假定中间件和后端,因此可以轻松地集成到其他项目和库中。Vue.…...
2024/4/15 4:02:07
最新文章
- 上位机图像处理和嵌入式模块部署(树莓派4b与视觉slam十四讲)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 实际使用中,树莓派4b是非常好的一个基础平台。本身板子价格也不是很贵,建议大家多多使用。之前关于vslam,也就是…...
2024/4/27 19:02:53 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【springboot开发】PO、DTO等对象的基本概念
前言:java是面向对象的,java开发中由于多层开发结构,涉及到各种类别的实体类。 POJO 无规则简单java对象 PO 持久化对象数据库结构到java对象的映射PO平常不一定需要实现序列化,只是当采用分布式存储或者需要作为前端输出及远程调…...
2024/4/18 9:24:28 - docker进行jenkins接口自动化测试持续集成实战
文章目录 一、接口功能自动化测试项目源码讲解二、接口功能自动化测试运行环境配置1、下载jdk,maven,git,allure并配置对应的环境变量2、使用docker安装jenkins3、配置接口测试的运行时环境选择对应节点4、jenkins下载插件5、jenkins配置环境…...
2024/4/27 15:40:21 - 02 OSI和TCP/IP参考模型
OSI参考模型优点: 1. 分层结构:OSI参考模型将网络通信划分为七个不同的层次,每个层次都有特定的功能和责任。这样的分层结构使得网络通信变得模块化,易于理解、设计和维护。 2. 标准化:OSI参考模型的制定依据了通信领…...
2024/4/24 12:56:00 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57