Hexo Next 7.71
准备环境
1.安装Node.js
2.安装Git
3.注册码云
4.安装Hexo
安装命令
npm install hexo-cli -g
安装成功界面:

搭建本地个人博客
初始化hexo
新建一个空白文件夹(下文提到的“项目根目录”是指你新建的文件夹的位置)用于存放 hexo 资源。在空白文件夹里面打开 Git Bash ,输入下列命令行进行初始化,初始化成功后会在文件夹生成如下图的文件。
hexo init

生成静态页面
hexo g
启动本地服务
hexo s
关闭本地服务器在 Git Bash 界面按 Ctrl+C, 在浏览器输入:http://localhost:4000 查看

美化个人博客
克隆主题
在项目根目录下的 themes 文件中,打开 Git Bash ,用命令行克隆下新的主题。我这里用的 Next 主题,需要其他主题的自己百度找。
git clone https://github.com/theme-next/hexo-theme-next.git

配置主题
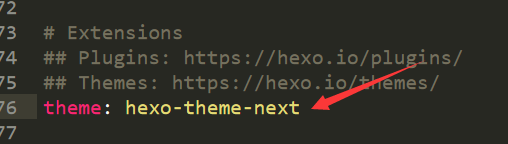
用文本的方式打开项目根目录下的 config.yml 配置文件,找到 theme
把原来默认的 landscape 主题名字,改成刚刚克隆的主题名字(主题名字为上图中文件夹的名字)。

测试主题
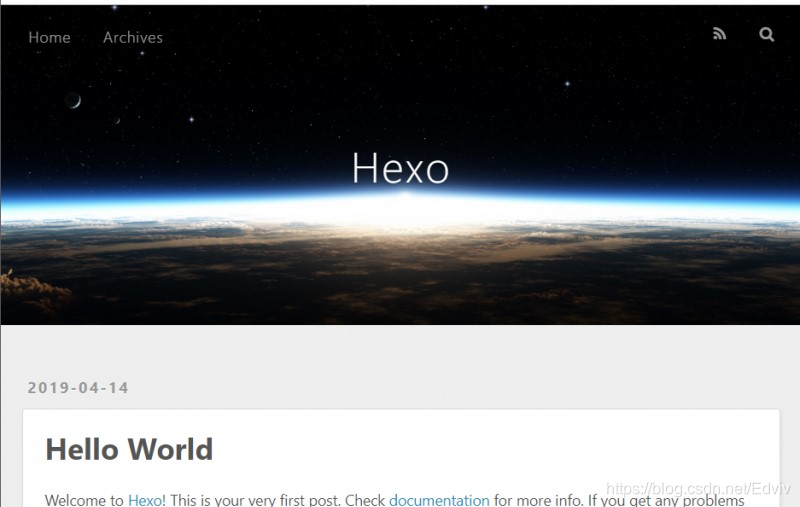
重新回到项目根目录下,打开 Git Bath ,用命令行启动服务器。在浏览器访问 http://localhost:4000

发布文章
在项目根目录下,打开 Git Bash ,执行新建命令,然后 hexo 会自动在指定目录下生成对应文件,如下图所示。然后找到新建好的文件,打开即可进行编辑。
hexo new "此处输入文章名字"

准备好 md 格式文件后,使用下面命令生成网站静态文件到默认设置的 public 文件夹,然后再启动本地服务器。
hexo g
主题风格设置
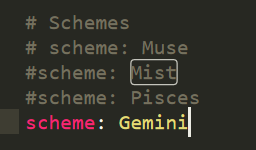
打开主题文件夹下的 config.yml 配置文件(注意:这里要区别,不是項目根目录,主题文件夹的路径为:新建空白文件夹名称/themes/主题文件夹名称)。通过查找功能找到 Schemes 模块,修改为 Gemini 风格。如果喜欢其他风格可以自己修改。如下图所示:

博客左侧栏设置
在上面的网站界面,可以发现网站的文字是英文,只要修改一下语言模式即可。打开根目录文件夹下的 config.yml 配置文件。找到 language,设置为 zh-CN。标题等其他参数的设置如下。可以对照效果图的具体位置,根据自己的实际需求进行修改。(注意:修改了项目根目录下的config.yml配置文件,需要重启部署项目后才能生效)

分类设置
添加分类列表
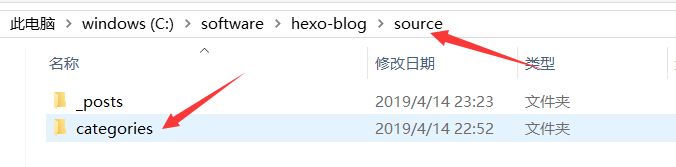
在项目根目录下,执行下面的命令行,新建分类页面,然后会在项目根目录下的 source 文件夹中新建一个 categories 文件夹
hexo new page categories

打开 categories 文件夹中的 index.md 文件,添加 type 字段,设置为 “categories”。如下图所示。

接着到主题文件夹下的 config.yml 配置文件下,找到 menu 模块,把 categories 的注释给去掉。如下图所示。
分类美化
主题文件夹下 source css custom custom.styl 中增加如下代码:
// 分类&&标签 页面样式
.post-block.page {margin-top: 40px;
}// 分类页面page
.category-all-page {box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.5);background-color: #797D7F;padding: 20px 30px 60px 30px;border-radius: 25px 25px 25px 25px;
}
.category-all-title {font-family: Impact;font-size: 24px;color: aqua;
}
.category-list {overflow: auto;
}
.category-list li {height: 30px;float: left;border-right: 3px solid #222;padding: 0 20px;
}
.category-all ul li {list-style: none!important;
}
.category-list li:last-child {border-right: none;
}
.category-list li a {font-size: 16px;text-decoration: none;color: chartreuse;font-family: Helvetica, Verdana, sans-serif;// text-transform: uppercase;-webkit-transition: all 0.5s ease;-moz-transition: all 0.5s ease;-o-transition: all 0.5s ease;-ms-transition: all 0.5s ease;transition: all 0.5s ease;
}
.category-list li a:hover {color: black;
}
.category-list li.active a {font-weight: bold;color: black;
}
将文章添加到对应分类
文章发布前,在 front-matter 部分,多写一个 categories 字段,然后参数写上类别的名称,保存后重启服务,在网页上点击“分类”,可以看到分类下已经生成了刚刚设置的类别,并把刚刚发布的文章归类在此类别下。
标签设置
方法跟分类设置一样,所以不再赘述介绍。
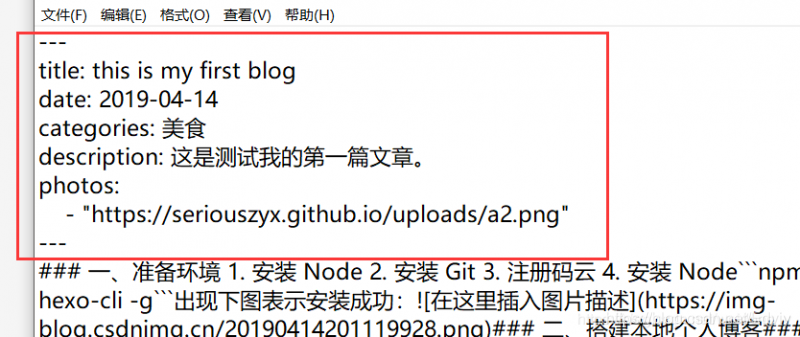
但是需要补充一点, front-matter 中字段有多个参数的时候,可以使用如下图的写法。
Hexo 博客添加站内搜索
安装 hexo-generator-search
npm install hexo-generator-search --save
安装 hexo-generator-searchdb
npm install hexo-generator-searchdb --save
在项目根目录下的 config.yml 配置文件的文末添加下面这段代码。
search:path: search.xmlfield: postformat: htmllimit: 10000
编辑主题文件夹的 config.yml 配置文件,设置 Local searchenable 为 ture。
博客头像设置
添加博客头像
打开主题文件夹下的 config.yml 配置文件,通过查找功能找到 avatar,然后把一个在线的头像图片地址(百度图片中直接复制链接即可),作为 url 的参数。如下图所示:
设置头像圆角并旋转打开
打开主题文件夹的 source\css_common\components\sidebar 目录下的 sidebar-author.styl 文件,然后把下面的代码添加进去即可。
.site-author-image {display: block;margin: 0 auto;padding: $site-author-image-padding;max-width: $site-author-image-width;height: $site-author-image-height;border: $site-author-image-border-width solid $site-author-image-border-color;/* 头像圆形 */border-radius: 80px;-webkit-border-radius: 80px;-moz-border-radius: 80px;box-shadow: inset 0 -1px 0 #333sf;/* 设置循环动画 [animation: (play)动画名称 (2s)动画播放时长单位秒或微秒 (ase-out)动画播放的速度曲线为以低速结束 (1s)等待1秒然后开始动画 (1)动画播放次数(infinite为循环播放) ]*//* 鼠标经过头像旋转360度 */-webkit-transition: -webkit-transform 1.0s ease-out;-moz-transition: -moz-transform 1.0s ease-out;transition: transform 1.0s ease-out;
}
img:hover {/* 鼠标经过停止头像旋转 -webkit-animation-play-state:paused;animation-play-state:paused;*//* 鼠标经过头像旋转360度 */-webkit-transform: rotateZ(360deg);-moz-transform: rotateZ(360deg);transform: rotateZ(360deg);
}
/* Z 轴旋转动画 */
@-webkit-keyframes play {0% {-webkit-transform: rotateZ(0deg);}100% {-webkit-transform: rotateZ(-360deg);}
}
@-moz-keyframes play {0% {-moz-transform: rotateZ(0deg);}100% {-moz-transform: rotateZ(-360deg);}
}
@keyframes play {0% {transform: rotateZ(0deg);}100% {transform: rotateZ(-360deg);}
}
进度条设置
1.进入博客文件夹的/themes/next文件夹下。
cd /themes/next
2.载安装Progress module。
git clone https://github.com/theme-next/theme-next-pace source/lib/pace
3.在/themes/next/config.yml中设置。
pace: #是否开启进度条enable: true# Themes list:# big-counter | bounce | barber-shop | center-atom | center-circle | center-radar | center-simple# corner-indicator | fill-left | flat-top | flash | loading-bar | mac-osx | material | minimaltheme: mac-osx #选择进度条样式
网页背景设置
动态背景设置
打开主题文件夹下的 layout 文件夹,用文本的方式打开 layout.swig 文件,在文末加上如下的代码:
<!-- 动态背景 -->
<script type="text/javascript" src="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js"></script>
背景图片设置
打开主题文件夹下的 source 文件夹,进入 css/custom 文件下,用文本形式打开 custom.styl 文件,然后添加下面这段代码。代码中 url 的地址是指到: 主题文件夹/source/images/ 。
body{background:url(http://edviv.gitee.io/images_bed/images/BG1.jpg);// background:url(https://source.unsplash.com/random/1600x900);background-size:cover;background-repeat:no-repeat;background-attachment:fixed;background-position:center;// 设置主题部分的透明度,具体看图opacity: 0.8;
}/*归档页样式优化*/
.my-post-time{position: absolute;color: #fff;background-color: #49b1f5;border-radius: 5px;padding-left: 5px;padding-right: 5px;margin-left: 15px;
}.mypost{position: relative;margin-bottom: 1rem;-webkit-transition: all .2s ease-in-out;-moz-transition: all .2s ease-in-out;-o-transition: all .2s ease-in-out;-ms-transition: all .2s ease-in-out;transition: all .2s ease-in-out;
}a.my-post-title-link:before{top: 10px;width: 18px;height: 18px; content: "\f073";font: normal normal normal 14px/1 FontAwesome;font-size: 18px;line-height: 18px;
}a.my-post-title-link{text-decoration: none;font-size: 18px;font-weight: 400;
}.my-post-title{display: block;margin-left: 5rem;color: #4c4948;text-decoration: none;font-size: .8rem;cursor: pointer;
}.my-post-header{position: top;margin-bottom: 1rem;-webkit-transition: all .2s ease-in-out;-moz-transition: all .2s ease-in-out;-o-transition: all .2s ease-in-out;-ms-transition: all .2s ease-in-out;transition: all .2s ease-in-out;}
.my-post-title-link{font-size: 16px;font-weight: 500;}.my-post-meta{position: absolute;color: #99a9bf;width: 80px;color: #114142;
}
点击出现桃心效果设置
在主题文件夹下的 source\js 目录下新建一个 src 文件夹,在 src 文件中,新建一个 clicklove.js 文件,然后把下面的代码复制进去。
!function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document);
接着,打开主题文件下的 layout 文件夹,用文本的方式打开 layout.swig 文件,在文末加上如下的代码:
<!-- 页面点击小红心 -->
<script type="text/javascript" src="/js/src/clicklove.js"></script>
首页文章预览设置
使用 < !–more–> 手动切断
这种方法可以根据文章的内容,自己在合适的位置添加 < !–more–> 标签,使用灵活,也是Hexo推荐的方法。
社交小图标设置
在主题文件夹下的 config.yml 配置文件中,搜索 Social,然后提示自己增加自己需要的小图标并设置对应连接。
底部隐藏由Hexo强力驱动、主题–NexT.Mist
在主题文件夹下,打开 layout/partials/footer.swig 文件,注释掉相关代码如下所示,位置是文末。我修改的如下代码框所示:
<!--
{%- if theme.footer.beian.enable %}<div class="beian">{{- next_url('http://www.beian.miit.gov.cn', theme.footer.beian.icp + ' ') }}{%- if theme.footer.beian.gongan_icon_url %}<img src="{{ theme.footer.beian.gongan_icon_url }}" style="display: inline-block;">{%- endif %}{%- if theme.footer.beian.gongan_id and theme.footer.beian.gongan_num %}{{- next_url('http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=' + theme.footer.beian.gongan_id, theme.footer.beian.gongan_num + ' ') }}{%- endif %}</div>
{%- endif %}<div class="copyright">{% set copyright_year = date(null, 'YYYY') %}© {% if theme.footer.since and theme.footer.since != copyright_year %}{{ theme.footer.since }} – {% endif %}<span itemprop="copyrightYear">{{ copyright_year }}</span><span class="with-love"><i class="fa fa-{{ theme.footer.icon.name }}"></i></span><span class="author" itemprop="copyrightHolder">{{ theme.footer.copyright or author }}</span>{%- if config.symbols_count_time.total_symbols %}<span class="post-meta-divider">|</span><span class="post-meta-item-icon"><i class="fa fa-area-chart"></i></span>{%- if theme.symbols_count_time.item_text_total %}<span class="post-meta-item-text">{{ __('symbols_count_time.count_total') + __('symbol.colon') }}</span>{%- endif %}<span title="{{ __('symbols_count_time.count_total') }}">{{ symbolsCountTotal(site) }}</span>{%- endif %}{%- if config.symbols_count_time.total_time %}<span class="post-meta-divider">|</span><span class="post-meta-item-icon"><i class="fa fa-coffee"></i></span>{%- if theme.symbols_count_time.item_text_total %}<span class="post-meta-item-text">{{ __('symbols_count_time.time_total') }} ≈</span>{%- endif %}<span title="{{ __('symbols_count_time.time_total') }}">{{ symbolsTimeTotal(site, theme.symbols_count_time.awl, theme.symbols_count_time.wpm, __('symbols_count_time.time_minutes')) }}</span>{%- endif %}
</div>{%- if theme.footer.powered.enable %}<div class="powered-by">{{- __('footer.powered', next_url('https://hexo.io', 'Hexo', {class: 'theme-link'})) }}{%- if theme.footer.powered.version %} v{{ hexo_version }}{%- endif %}</div>
{%- endif %}{%- if theme.footer.powered.enable and theme.footer.theme.enable %}<span class="post-meta-divider">|</span>
{%- endif %}{%- if theme.footer.theme.enable %}<div class="theme-info">{%- set next_site = 'https://theme-next.org' %}{%- if theme.scheme !== 'Gemini' %}{%- set next_site = 'https://' + theme.scheme | lower + '.theme-next.org' %}{%- endif %}{{- __('footer.theme') }} – {{ next_url(next_site, 'NexT.' + theme.scheme, {class: 'theme-link'}) }}{%- if theme.footer.theme.version %} v{{ next_version }}{%- endif %}</div>
{%- endif %}{%- if theme.add_this_id %}<div class="addthis_inline_share_toolbox"><script src="//s7.addthis.com/js/300/addthis_widget.js#pubid={{ theme.add_this_id }}" async="async"></script></div>
{%- endif %}{{- next_inject('footer') }}--><div class="copyright">{% set copyright_year = date(null, 'YYYY') %}© {% if theme.footer.since and theme.footer.since != copyright_year %}{{ theme.footer.since }} – {% endif %}<span itemprop="copyrightYear">{{ copyright_year }}</span><span class="with-love"><i class="fa fa-{{ theme.footer.icon.name }}"></i></span><span class="author" itemprop="copyrightHolder">{{ theme.footer.copyright or author }}</span><div>
<span id="timeDate">载入天数...</span><span id="times">载入时分秒...</span>
<script>var now = new Date(); function createtime() { var grt= new Date("2/26/2020 05:20:00");//在此处修改你的建站时间now.setTime(now.getTime()+250); days = (now - grt ) / 1000 / 60 / 60 / 24; dnum = Math.floor(days); hours = (now - grt ) / 1000 / 60 / 60 - (24 * dnum); hnum = Math.floor(hours); if(String(hnum).length ==1 ){hnum = "0" + hnum;} minutes = (now - grt ) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum); mnum = Math.floor(minutes); if(String(mnum).length ==1 ){mnum = "0" + mnum;} seconds = (now - grt ) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum); snum = Math.round(seconds); if(String(snum).length ==1 ){snum = "0" + snum;} document.getElementById("timeDate").innerHTML = " ❤ 欢迎您参观本蒟蒻的小窝 ❤ "+" 小窝已经陪我度过了 "+dnum+" 天 "; document.getElementById("times").innerHTML = hnum + " 时 " + mnum + " 分 " + snum + " 秒"+" 永远年轻 ❤ 永远热泪盈眶 "; }
setInterval("createtime()",250);
</script>
</div><script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script><div class="powered-by"><i class="fa fa-user-md"></i><span id="busuanzi_container_site_pv">本站访问量:<span id="busuanzi_value_site_pv"></span>次</span><span class="post-meta-divider">|</span><span id="busuanzi_container_site_uv">本站总访客量:<span id="busuanzi_value_site_uv"></span>人</span>
</div><div class="theme-info"><div class="powered-by"></div><span class="post-count">博客全站共{{ totalcount(site) }}字</span>
</div>
设置网站图片 Favicon
找到自己的喜欢的图标,下载下来,覆盖掉主题文件夹下的 source/images 目录里面的三张图片即可
网页顶部进度加载条设置
在主题文件夹的 config.yml 配置文件中,搜索到 pace 后,把其值改为 true 即可,然后选择一款你喜欢的样式。
博客置顶设置
安装插件
npm uninstall hexo-generator-index --save
npm install hexo-generator-index-pin-top --save
在需要置顶的文章的 Front-matter 中加上 top 即可,数值越大表示等级越高,越靠前显示。
---
title: this is my first blog
date: 2019-04-14
top: 100
---
在主题文件夹中打开 layout/macro/post.swig 文件,定位到 post-header ,把下面的代码添加进去即可。
{% if post.top %}<i class="fa fa-thumb-tack"></i><font color=7D26CD>置顶</font>
{% endif %}
打赏功能设置
在主题文件夹下打开 config.yml 配置文件中,定位到 reward,把微信收款码和支付宝收款码存放到项目根目录下的 source/uploads 里面(若没有 uploads 文件夹可以自己新建)。然后如下图所示修改相关配置,animation 这个字段是设置字体跳动,可以根据个人需求设置。
文章底部版权信息设置
在主题文件夹的 layout/macro 目录下,新建一个 my-copyright.swig 文件,把下面的代码复制进去。
{% if page.copyright %}
<div class="my_post_copyright"><script src="//cdn.bootcss.com/clipboard.js/1.5.10/clipboard.min.js"></script><!-- JS库 sweetalert 可修改路径 --><script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script><script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script><p><span>本文标题:</span><a href="{{ url_for(page.path) }}">{{ page.title }}</a></p><p><span>文章作者:</span><a href="/" title="访问 {{ theme.author }} 的个人博客">{{ theme.author }}</a></p><p><span>发布时间:</span>{{ page.date.format("YYYY年MM月DD日 - HH:MM") }}</p><p><span>最后更新:</span>{{ page.updated.format("YYYY年MM月DD日 - HH:MM") }}</p><p><span>原始链接:</span><a href="{{ url_for(page.path) }}" title="{{ page.title }}">{{ page.permalink }}</a><span class="copy-path" title="点击复制文章链接"><i class="fa fa-clipboard" data-clipboard-text="{{ page.permalink }}" aria-label="复制成功!"></i></span></p><p><span>许可协议:</span><i class="fa fa-creative-commons"></i> 转载请保留原文链接及作者。</p>
</div>
<script> var clipboard = new Clipboard('.fa-clipboard');$(".fa-clipboard").click(function(){clipboard.on('success', function(){swal({ title: "", text: '复制成功',icon: "success", showConfirmButton: true});});});
</script>
{% endif %}
在主题文件夹的 source/css/common/components/post/ 目录下,新建一个 my-post-copyright.styl 添加如下代码。
.my_post_copyright {width: 85%;max-width: 45em;margin: 2.8em auto 0;padding: 0.5em 1.0em;border: 1px solid #d3d3d3;font-size: 0.93rem;line-height: 1.6em;word-break: break-all;background: rgba(255,255,255,0.4);
}
.my_post_copyright p{margin:0;}
.my_post_copyright span {display: inline-block;width: 5.2em;color: #b5b5b5;font-weight: bold;
}
.my_post_copyright .raw {margin-left: 1em;width: 5em;
}
.my_post_copyright a {color: #808080;border-bottom:0;
}
.my_post_copyright a:hover {color: #a3d2a3;text-decoration: underline;
}
.my_post_copyright:hover .fa-clipboard {color: #000;
}
.my_post_copyright .post-url:hover {font-weight: normal;
}
.my_post_copyright .copy-path {margin-left: 1em;width: 1em;+mobile(){display:none;}
}
.my_post_copyright .copy-path:hover {color: #808080;cursor: pointer;
}
打开主题文加下的 layout/macro/post.swig 文件,找到如图所示的位置添加上下面这段代码。
<div>{% if not is_index %}{% include 'my-copyright.swig' %}{% endif %}
</div>
打开项目根目录下的 source/css/common/components/post/post.styl 文件,在文末加上这句代码:
@import "my-post-copyright"
在 Markdown 文章中加入 copyright : ture
配置项目根目录下的 config.yml 文件,此处配置会在第四章节,对接远程仓库(码农)的时候讲到,我们到这里还是用本的本地服务器进行测试,所以不用修改,默认就行。
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://yoursite.com
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
网站底部字数统计设置
在项目根目录下安装 hexo 插件。
npm install hexo-wordcount --save
打开主题文件夹下的 layout/partials/footer.swig 文件,在文末添加上下面这段代码。
<div class="theme-info"><div class="powered-by"></div><span class="post-count">博客全站共{{ totalcount(site) }}字</span>
</div>
网站底部加上访问量
打开主题文件夹下的 layout/partials/footer.swig 文件,在文末添加如下代码,位置如下图所示:
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script><div class="powered-by"><i class="fa fa-user-md"></i><span id="busuanzi_container_site_pv">本站访问量:<span id="busuanzi_value_site_pv"></span>次</span><span class="post-meta-divider">|</span><span id="busuanzi_container_site_uv">本站总访客量:<span id="busuanzi_value_site_uv"></span>人</span>
</div>
外链网易云音乐设置
打开网易云,登录自己的账号,选择自己喜欢的一首歌,然后点击“生成外链播放器”,如下图所示
打开主题文件夹下的 layout/macro/sidebar.swig 文件,自己找个合适的位置,把刚刚复制的代码放进去。我放置的位置如下图所示。
文章内链接文本样式设置
打开主题文件夹下的 source\css_common\components\post\post.styl 文件,然后在文末加上下面这段代码即可。
// 文章内链接文本样式
.post-body p a{color: #0593d3; //原始链接颜色border-bottom: none;border-bottom: 1px solid #0593d3; //底部分割线颜色&:hover {color: #fc6423; //鼠标经过颜色border-bottom: none;border-bottom: 1px solid #fc6423; //底部分割线颜色}
}
文章显示阅读数量设置
在主题文件下的 config.yml 配置文件中,定位到 busuanzi_count,把 enable 的值修改为 true。
# Show Views / Visitors of the website / page with busuanzi.
# Get more information on http://ibruce.info/2015/04/04/busuanzi
busuanzi_count:enable: truetotal_visitors: truetotal_visitors_icon: usertotal_views: truetotal_views_icon: eyepost_views: truepost_views_icon: eye
评论模块接入
Valine
对接码云的远程仓库
在码云上创建一个公有仓库,并把公有仓库的链接保存下来。
打开项目根目录下的 config.yml 配置文件,修改 deploy 的值。tpye 设置为 git,repo 则设置为刚刚新建的远程仓库链接。
注意:冒号后面需要再加一个空格,不然会出现格式错误。
在项目根目录下,打开 Git Bash,配置码云的用户和邮箱。
git config --global user.name空格+你的码云的名字
git config --global user.email空格+你的码云的邮箱
安装hexo-deployer-git,安装成功图如下:
npm install hexo-deployer-git --save
一键部署到远程仓库,部署成功图如下:
hexo g
hexo deploy
回到刚刚新建的远程仓库,刷新页面,可以发现本地博客的相关文件已经全部部署到远程仓库上了。
配置免费域名
在项目首页 -> 服务 -> Gitee Pages
第一次用的用户,需要先绑定手机。
绑定手机后重新进入,选择对应的分支,然后点击部署。等待之后,就会生成对应的访问连接。如下图所示。
点击 Gitee Pages 生成的网站地址,即可远程访问自己的个人博客,但是,我们会发现博客上的样式都没有。
打开项目根目录下的 config.yml 文件,修改 URL 部分的参数。
url 字段的值修改为远程访问连接
root 字段的值修改 /+远程仓库的名称
重新部署
hexo clean
hexo g
hexo d
hexo博客next主题自定义友情链接页面
在 hexo/themes/next/layout 目录下新建一个 link.swig文件,并写入以下内容:
{% block content %}{######################}{### LINKS BLOCK ###}{######################}<div id="links"><style>.container .main-inner {width: 1100px;}.links-content{margin-top:1rem;}.link-navigation::after {content: " ";display: block;clear: both;}.card {width: 45%;font-size: 1rem;padding: 10px 20px;border-radius: 4px;transition-duration: 0.15s;margin-bottom: 1rem;display:flex;}@media(max-width: 1400px){.card{width: 40% !important;}}.card:nth-child(odd) {float: left;}.card:nth-child(even) {float: right;}.card:hover {transform: scale(1.1);box-shadow: 0 2px 6px 0 rgba(0, 0, 0, 0.12), 0 0 6px 0 rgba(0, 0, 0, 0.04);}.card a {border:none; }.card .ava {width: 3rem!important;height: 3rem!important;margin:0!important;margin-right: 1em!important;border-radius:4px;}.card .card-header {font-style: italic;overflow: hidden;width: 100%;}.card .card-header a {font-style: normal;color: #2bbc8a;font-weight: bold;text-decoration: none;}.card .card-header a:hover {color: #d480aa;text-decoration: none;}.card .card-header .info {font-style:normal;color:#a3a3a3;font-size:14px;min-width: 0;overflow: hidden;white-space: nowrap;}span.focus-links {font-style: normal;margin-left: 10px;position: unset;left: 0;padding: 0 7px 0 5px;font-size: 11px;border-color: #42c02e;border-radius: 40px;line-height: 24px;height: 22px;color: #fff !important;background-color: #42c02e;display: inline-block;}span.focus-links:hover{background-color: #318024;}.friends-btn{text-align: center;color: #555!important;background-color: #fff;border-radius: 3px;font-size: 15px;box-shadow: inset 0 0 10px 0 rgba(0,0,0,.35);border: none!important;transition-property: unset;padding: 0 15px;margin: inherit;}.friends-btn:hover{color: rgb(255, 255, 255) !important;border-radius: 3px;font-size: 15px;box-shadow: inset 0px 0px 10px 0px rgba(0, 0, 0, 0.35);background-image: linear-gradient(90deg, #a166ab 0%, #ef4e7b 25%, #f37055 50%, #ef4e7b 75%, #a166ab 100%);margin: inherit;}}</style><div class="links-content"><div class="link-navigation">{% for link in theme.mylinks %}<div class="card"><img class="ava" src="{{ link.avatar }}"/><div class="card-header"><div><a href="{{ link.site }}" target="_blank"> {{ link.nickname }}</a> <a href="{{ link.site }}"><span class="focus-links">关注</span></a></div><div class="info">{{ link.info }}</div></div></div>{% endfor %}</div>{{ page.content }}</div></div>{##########################}{### END LINKS BLOCK ###}{##########################}
{% endblock %}
然后修改 hexo/themems/next/layout/page.swig 文件,我的page.swig如下:
{% extends '_layout.swig' %}
{% import '_macro/sidebar.swig' as sidebar_template with context %}{% block title %}{%- set page_title_suffix = ' | ' + title %}{%- if page.type === 'categories' and not page.title %}{{- __('title.category') + page_title_suffix }}{%- elif page.type === 'tags' and not page.title %}{{- __('title.tag') + page_title_suffix }}<!-- 友情链接-->
{% elif page.type === 'links' and not page.title %}{##}{{ __('title.links') + page_title_suffix }}{%- elif page.type === 'schedule' and not page.title %}{{- __('title.schedule') + page_title_suffix }}{%- else %}{{- page.title + page_title_suffix }}{%- endif %}{% endblock %}{% block content %}<div class="posts-expand">{##################}{### PAGE BLOCK ###}{##################}<div class="post-block" lang="{{ page.lang or page.language or config.language }}">{% include '_partials/page/page-header.swig' %}{#################}{### PAGE BODY ###}{#################}<div class="post-body{%- if page.direction and page.direction.toLowerCase() === 'rtl' %} rtl{%- endif %}">{%- if page.type === 'tags' %}<div class="tag-cloud"><div class="tag-cloud-title">{{ _p('counter.tag_cloud', site.tags.length) }}</div><div class="tag-cloud-tags">{{ tagcloud({min_font: theme.tagcloud.min, max_font: theme.tagcloud.max, amount: theme.tagcloud.amount, color: true, start_color: theme.tagcloud.start, end_color: theme.tagcloud.end}) }}</div></div>{% elif page.type === 'categories' %}<div class="category-all-page"><div class="category-all-title">{{ _p('counter.categories', site.categories.length) }}</div><div class="category-all">{{ list_categories() }}</div></div>{% elif page.type === 'schedule' %}<div class="event-list"></div>{% include '_scripts/pages/schedule.swig' %}<!-- 友情链接-->
{% elif page.type === 'links' %}{% include 'links.swig' %}{% else %}{{ page.content }}{%- endif %}</div>{#####################}{### END PAGE BODY ###}{#####################}</div>{% include '_partials/page/breadcrumb.swig' %}{######################}{### END PAGE BLOCK ###}{######################}</div>{% endblock %}{% block sidebar %}{{ sidebar_template.render(true) }}
{% endblock %}
然后我们使用 GitBash 新建一个菜单栏
命令位置:hexo根目录
hexo new page "links"
这样在 hexo/source 目录下会生成一个 links 文件夹,打开其中的 index.md 文件,在标题头中写入 type = “links” 这个属性头,如下:
---
title: 友情链接
date: 2019-06-28 20:46:16
+ type: "links"
---
关闭这个页面的评论
---
title: 友情链接
date: 2019-06-28 20:46:16
type: "links"
+ comments: false
---
添加友链
在主题配置文件 hexo/themes/next/config.xml 文件末尾添加:
# 友情链接
mylinks:- nickname: Sanarous # 昵称avatar: https://bestzuo.cn/images/touxiang.jpeg # 头像地址site: https://bestzuo.cn #友链地址info: 码农人生- nickname: Sanarous # 昵称avatar: https://bestzuo.cn/images/touxiang.jpeg # 头像地址site: https://bestzuo.cn #友链地址info: 码农人生
菜单栏汉化
保持这个格式就行,然后就会从上往下渲染到 links 页面,当然,菜单栏汉化需要在 next 主题目录下 languages 文件中找到 zh-CN 或者 zh-Hans.yml 文件,新增 links :
文件位置:hexo/themes/next/languages/zh-CN.yml
menu:home: 首页archives: 归档categories: 分类tags: 标签about: 关于search: 搜索schedule: 日程表sitemap: 站点地图commonweal: 公益404top: 热门
+ links: 友链
嵌入视频
<video width="100%" src="视频地址" controls loop>
Your browser does not support the <code>
video</code> element.</video>
HTML5<video>标签:
width,视频播放器宽度属性,这里用100%表示自适应
controls,显示控件属性,比如播放按钮、进度条、全屏等
loop,循环属性,当媒介文件完成播放后再次开始播放
src,要播放的视频的url
autoplay,自动播放属性,视频就绪后马上播放,慎用
height,视频播放器高度属性
muted,音频静音属性,视频的音频输出被静音
类似如下
{% raw %}
<div style="position: relative;width: 100%;height: 0;padding-bottom: 75%;"><iframe src="//player.bilibili.com/player.html?aid=62931626&bvid=BV1D4411Q7uJ&cid=109319316&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="position: absolute;width: 100%;height: 100%;left: 0;top: 0;"> </iframe>
</div>
以next主题为例子,在next\source\css\custom\custom.styl下底部添加以下css代码:
/*哔哩哔哩视频适配*/.bilibili {position: relative;width: 100%;
}
@media only screen and (max-width: 767px) {.bilibili {height: 15em;max-width: 25em;}
}
@media only screen and (min-width: 768px) and (max-width: 991px) {.bilibili {height: 20em;max-width: 30em;}
}
@media only screen and (min-width: 992px) and (max-width: 1199px) {.bilibili {height: 30em;max-width: 40em;}
}
@media only screen and (min-width: 1200px) {.bilibili {height: 40em;max-width: 50em;}
}
插入视频时,加入标签块class="bilibili"到B站的iframe代码:
<iframe class="bilibili" src="//player.bilibili.com/player.html?aid=53560289&bvid=BV1E4411s7g5&cid=93697201&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
3D云标签
安装插件
打开站点根目录下的 package.json 文件,添加依赖 “hexo-tag-cloud”: "2.* " 后执行 npm i。或者直接使用命令行安装:
npm i hexo-tag-cloud --save
配置插件
打开博客根目录的配置文件 config.yml 并添加以下代码片段
# hexo-tag-cloud 标签云 | see https://github.com/MikeCoder/hexo-tag-cloud
tag_cloud:textFont: Trebuchet MS, Helvetica # 字体textColor: '#555' # 字体颜色textHeight: 25 # 字体高度outlineColor: '#E2E1D1' # 字体背景色maxSpeed: 0.1 # 标签云最大移动速度
之后在主题目录下修改视图。主题不同,需要修改的文件也不同,此处以 NexT 主题为例,其他主题请参考插件文档。打开 layout/macro/sidevar.swig 文件,找到类名为 sidebar-inner 的 div 元素,在该元素中最后位置添加以下代码片段:
{% if site.tags.length > 1 %}
<script type="text/javascript" charset="utf-8" src="{{ url_for('/js/tagcloud.js') }}"></script>
<script type="text/javascript" charset="utf-8" src="{{ url_for('/js/tagcanvas.js') }}"></script>
<div class="widget-wrap"><div id="myCanvasContainer" class="widget tagcloud"><canvas width="220" height="250" id="resCanvas" style="width=100%">{{ list_tags() }}</canvas></div>
</div>
{% endif %}
修改码云密码配置
码云修改密码后会导致本地无法上传,也就无法更新博客。
解决方案:打开控制面板/用户账户/凭据管理器;
windows凭据,然后修改码云本地链接的密码,改成你更换后的密码。
hexo文章加密
安装hexo-blog-encrypt
在hexo根目录下找到包文件package.json,最后添加如下代码:
"hexo-blog-encrypt": "1.1.*"
在"hexo-blog-encrypt": "1.1."与前一个内容需要有个,用于分隔,“hexo-blog-encrypt”: "1.1."末尾不用加,
利用npm安装插件:
npm install
如果不是最新的版本,可以输入如下代码,进行更新操作:
npm update
在 hexo根目录下的_config.yml 中启用该插件
添加如下代码:
# Security
##
encrypt:enable: true
加密文章
在文章开头格式中添加如下代码:
---
title: hello world
date: 2016-03-30 21:18:02
tags:- fdsafsdaf
password: Mike
abstract: Welcome to my blog, enter password to read.
message: Welcome to my blog, enter password to read.
---
password: 是该博客加密使用的密码
abstract: 是该博客的摘要,会显示在博客的列表页
message: 这个是博客查看时,密码输入框上面的描述性文字
在使用的过程中遇到问题
首先要确保hexo-blog-encrypt为最新版本,由于在hexo -g(generate)中容易出现差错,推荐按如下步骤执行:
删除根目录下的db.json文件
hexo clean
hexo g
hexo d
同时也记录下next主题的一个bug
有与github更新,不识别名为vendors的文件夹,导致打开博客后会出现空白页面。
所以需要修改在next主题目录下的配置文件config.yml
vendors:# Internal path prefix. Please do not edit it._internal: vendors
修改为:
vendors:# Internal path prefix. Please do not edit it._internal: lib
同时要将hexo/public下的vendors目录重命名为lib,再上传,如果不想这么繁琐,就更新next主题,最新版本已经解决了这个问题。
相册
hexo new page "photo"
主题文件下 config.yml
打开language,在你选择的语言下增加
photo: 相册 #翻译
修改菜单 menu:
photo: /当地目录/ || 图标
在blog文件夹/source下创建photos文件夹,在photos文件夹创建index.md文件,编辑index.md文件,写入以下代码:
<style type="text/css">.header-inner{display: none;}.sidebar{display: none;}.content{margin-bottom: 360px;}.content-wrap{width: 100%;// box-sizing: content-box;padding: initial !important;background:url('https://s2.ax1x.com/2019/09/07/nlL4pR.jpg');}.main-inner{width: 100%;}.main {padding-bottom: 150px;margin-top: 0px;background:url('https://s2.ax1x.com/2019/09/07/nlL4pR.jpg');}.main-inner{margin-top: unset;}.page-post-detail .post-meta{display: none;}body {background-image: unset;background-attachment: unset;background-size: 100%;/*background-position: top left;*/}.header{background: rgba(28, 25, 25, 0.6);border-bottom: unset;}.menu .menu-item a{font-weight: 300;color: #e6eaed;}.footer-inner {padding-left: 0px;}img:hover {//opacity:0.8; /*透明度*///filter:alpha(opacity=100); /* For IE8 and earlier */}.imgbox{margin-top: 20px;padding: 1px 10px;width: 100%;overflow: hidden;height: 250px;border-right: 1px solid #bcbcbc;background:url('https://s2.ax1x.com/2019/09/07/nlL4pR.jpg');}.box{visibility: visible;overflow: auto; zoom: 1;}.box li{float: left;width: 25%;position: relative;overflow: hidden;text-align: center;list-style: none;margin: 0;/*display: inline;*/padding: 0;height: 360px;}.box li span{display: block;padding: 12% 7% 10% 7%;min-height: 80px;//background: #fff;color: #000080;font-size: 16px;font-weight: 600;line-height: 26px;-webkit-box-sizing: border-box;box-sizing: border-box;}img.imgitem{padding: unset;padding: unset;border: unset;position: relative;padding: 0px;height: auto;width: 100%;}div#posts.posts-expand {border: unset;padding: unset;margin-bottom: 10px;}.posts-expand .post-body img{padding: 0px !important;}.box p{margin-top: -25px;display: block;background: #121212;color: #000080;font-size: 14px;-webkit-box-sizing: border-box;box-sizing: border-box;text-align: center;}.box span strong{background: rgba(0,0,0,0.4);padding: 20px;}.posts-expand .post-title {display: none;}.title{margin: 10px auto;display: inline-block;vertical-align: middle;//background: url(/images/beichen.jpg);font: 85px/250px 'ChaletComprimeMilanSixty';//background-position: left bottom !important;background-position: center center !important;color: #fff;background-size: 100% auto !important; -webkit-background-size: cover; -moz-background-size: cover;-o-background-size: cover;width: 100%;text-align: center;border: unset;height: 560px;cursor: unset !important;-webkit-box-sizing: border-box;box-sizing: border-box;}@media (max-width: 767px){.box li {width: 98%;}.title {height: 200px;}.box span {min-height: 80px;border-right: unset;font-size: 17px;}.box p{border-right: unset;font-size: 12px;}.posts-expand {margin: unset;}}@media (min-width: 1600px){.container .main-inner{width: 100%;}}</style><div id="box" class="box"></div><script type="text/javascript">// 相册jsonvar json = [[{'title': '七彩丹霞','url': 'https://s2.ax1x.com/2019/09/07/nlRzZt.jpg'},{'title': '9月雨后','url': 'https://s2.ax1x.com/2019/09/07/nlRvqI.jpg'},{'title': '五花肉','url': 'https://s2.ax1x.com/2019/09/07/nlRbGD.jpg'},{'title': '五花肉+1','url': 'https://s2.ax1x.com/2019/09/07/nlRHPO.jpg'},{'title': '别样的艳','url': 'https://s2.ax1x.com/2019/09/07/nlRTIK.jpg'},{'title': '远处的城堡','url': 'https://s2.ax1x.com/2019/09/07/nlRXMd.md.jpg'},{'title': '夕阳红','url': 'https://s2.ax1x.com/2019/09/07/nlRqRe.md.jpg'},{'title': '卢浮宫','url': 'https://s2.ax1x.com/2019/09/07/nlRIVx.md.jpg'},{'title': '景区一角','url': 'https://s2.ax1x.com/2019/09/07/nlRhrR.md.jpg'},{'title': '夕阳🌇','url': 'https://s2.ax1x.com/2019/09/07/nlRbGD.md.jpg'},{'title': '冰沟丹霞','url': 'https://s2.ax1x.com/2019/09/07/nlRLxH.md.jpg'},{'title': '别样的雨后','url': 'https://s2.ax1x.com/2019/09/07/nlRRxJ.md.jpg'},{'title': '卢浮宫','url': 'https://s2.ax1x.com/2019/09/07/nlR4q1.md.jpg'}],[{'title': '世界之巅','url': 'https://s2.ax1x.com/2019/09/07/nl5540.md.jpg'},{'title': '一天的行程','url': 'https://s2.ax1x.com/2019/09/07/nl56gS.md.jpg'},{'title': '珠峰国家公园','url': 'https://s2.ax1x.com/2019/09/07/nl5RBj.md.jpg'},{'title': '盘山公路','url': 'https://s2.ax1x.com/2019/09/07/nl54Nq.md.jpg'},{'title': '保护区','url': 'https://s2.ax1x.com/2019/09/07/nl5LDJ.md.png'},{'title': '珠峰大本营','url': 'https://s2.ax1x.com/2019/09/07/nlINGV.md.png'},{'title': '氧气瓶','url': 'https://s2.ax1x.com/2019/09/07/nl5jER.md.jpg'},{'title': '珠峰日出','url': 'https://s2.ax1x.com/2019/09/07/nl5cjg.md.jpg'},{'title': '海拔最高的寺庙—绒布寺','url': 'https://s2.ax1x.com/2019/09/07/nl5hEn.md.jpg'}]]var content = json2Array(json);var wid = 250;if ((window.innerWidth) > 1200) {wid = (window.innerWidth*3)/18;}var box = document.getElementById('box');var i=0;for (var i = 0; i < content.length; i++) {var conBox = document.createElement("div");conBox.id = 'conBox'+i;box.appendChild(conBox);var item = document.createElement("div");var title = content[i][0].title;var url = content[i][0].url;item.innerHTML = "<button class = 'title' style = 'background: url(" + url + ");'><span style = 'display: inline;'><strong style = 'color:#f0f3f6;' >" + title + "</strong></span></button>";conBox.appendChild(item);for (var j = 1; j < content[i].length ; j++) {var _title = content[i][j].title;var _url = content[i][j].url;var item = document.createElement("li");item.innerHTML="<div class = 'imgbox' id = 'imgbox' style = 'height: " + wid + "px;'><img class = 'imgitem' src='" + _url + "' alt='" + _url + "'></div><span>" + _title +"</span>";conBox.appendChild(item);}}//json转二维数组function json2Array(arr) {for (var i=0; i<arr.length; i++) {var tmpArr = []for (var attr in arr[i]) {tmpArr.push(arr[i][attr])}arr[i] = tmpArr}return arr}</script>
图像修改的地方为:
'title': '世界之巅',
'url': 'https://s2.ax1x.com/2019/09/07/nl5540.md.jpg'
图片链接和图像注释,背景图片修改地方为:
background:url('https://s2.ax1x.com/2019/09/07/nlL4pR.jpg');
多标签
tag:(此处没空格)
(空格)-(空格)标签一
(空格)-(空格)标签二
…
…
…
(空格)-(空格)标签N
进度条
在主题文件夹下面下载 Progress module
git clone https://github.com/theme-next/theme-next-pace source/lib/pace
在主题文件夹下的 config.yml 中设置:
pace: #是否开启进度条enable: true# Themes list:# big-counter | bounce | barber-shop | center-atom | center-circle | center-radar | center-simple# corner-indicator | fill-left | flat-top | flash | loading-bar | mac-osx | material | minimal #样式theme: mac-osx #选择进度条样式
动画特效
js用绝对路径失效,百度也没百度出所以然,我还是太菜了,然后百度的增加页面的特效,打开主题文件 layout_partial目录下的footer.swig中添加如下代码:
<!--浏览器搞笑标题--><script src="https://cdn.jsdelivr.net/gh/wallleap/cdn@latest/js/hititle.js"></script><!-- 🌸飘落 --><script src="https://cdn.jsdelivr.net/gh/wallleap/cdn@latest/js/sakura.js"></script><!-- 雪花飘落 --><!-- <script src="https://cdn.jsdelivr.net/gh/Yafine/cdn@2.5/source/js/snow1.js"></script> --><!-- // 文字 --><script src="https://cdn.jsdelivr.net/gh/wallleap/cdn/js/shehuizhuyi.js"></script><!-- // 烟花 --><canvas class="fireworks" style="position: fixed;left: 0;top: 0;z-index: 1; pointer-events: none;" ></canvas> <script type="text/javascript" src="//cdn.bootcss.com/animejs/2.2.0/anime.min.js"></script> <script src="https://cdn.jsdelivr.net/gh/Yafine/cdn@2.5/source/js/fireworks.js"></script><!-- // 星星跟随坠落 --><script src="https://cdn.jsdelivr.net/gh/cungudafa/cdn@2.1.2/js/cursor.js"></script><!-- // 爱心 --><script src="https://cdn.jsdelivr.net/gh/wallleap/cdn/js/love.js"></script>
<!--浏览器搞笑标题--><script src="https://cdn.jsdelivr.net/gh/wallleap/cdn@latest/js/hititle.js"></script><!-- 🌸飘落 --><script src="https://cdn.jsdelivr.net/gh/wallleap/cdn@latest/js/sakura.js"></script><!-- 雪花飘落 --><!-- <script src="https://cdn.jsdelivr.net/gh/Yafine/cdn@2.5/source/js/snow1.js"></script> --><!-- // 文字 --><script src="https://cdn.jsdelivr.net/gh/wallleap/cdn/js/shehuizhuyi.js"></script><!-- // 烟花 --><canvas class="fireworks" style="position: fixed;left: 0;top: 0;z-index: 1; pointer-events: none;" ></canvas> <script type="text/javascript" src="//cdn.bootcss.com/animejs/2.2.0/anime.min.js"></script> <script src="https://cdn.jsdelivr.net/gh/Yafine/cdn@2.5/source/js/fireworks.js"></script><!-- // 星星跟随坠落 --><script src="https://cdn.jsdelivr.net/gh/cungudafa/cdn@2.1.2/js/cursor.js"></script><!-- // 爱心 --><script src="https://cdn.jsdelivr.net/gh/wallleap/cdn/js/love.js"></script><!-- // 连线 --><!-- <script src="https://cdn.jsdelivr.net/gh/wallleap/cdn/js/canvas-nest.min.js"></script><script type="text/javascript" src="https://cdn.bootcss.com/canvas-nest.js/1.0.1/canvas-nest.min.js"></script> --><!-- 样式二(飘动的彩带) --><script src="https://cdn.jsdelivr.net/gh/wallleap/cdn@latest/js/piao.js" type="text/javascript"></script><!--背景切换--><script src="//instant.page/3.0.0" type="module" defer integrity="sha384-OeDn4XE77tdHo8pGtE1apMPmAipjoxUQ++eeJa6EtJCfHlvijigWiJpD7VDPWXV1"></script>动画人物
安装hexo-helper-live2d:
$ npm install --save hexo-helper-live2d
安装live2d:
$ npm install (你需要的模型)
配置:
Hexo站点配置文件_config.yml,或者主题配置文件_config.yml中添加如下配置:
live2d:enable: truescriptFrom: localpluginRootPath: live2dw/pluginJsPath: lib/pluginModelPath: assets/tagMode: falsedebug: falsemodel:use: (我需要的模型:live2d-widget-model-hibiki)display:position: rightwidth: 150height: 300mobile:show: true
在Hexo根目录中新建文件夹live2d_models,然后在node_modules文件夹中找到刚刚下载的live2d模型,将其复制到live2d_models中,然后编辑配置文件中的model.use项,将其修改为live2d_models文件夹中的模型文件夹名称。一切就绪之后,用hexo server命令启动服务器,稍等一下就可以看到右下角出现了一个可爱的萌萌哒的妹纸!
添加PDF插件
安装插件
npm install --save hexo-pdf
修改配置
主题文件夹 config.yml
pdf:enable: true# Default heightheight: 500px
建立页面
hexo new page book
根目录下执行
npm i hexo-pdf -S
编辑页面
在index.md 写入
{% pdf 文件链接 %}
或者超链接
<a href="文件链接">文件名</a>
结语
利用hexo Next 7.71这个主题搭建个人博客完工了,看了网上很多教程,当然也有坑,以上来源于对网上博客搭建教程总结,亲测有效,忘了有些文章作者地链接,如果本文侵犯了您的权限欢迎私聊,同时会放上您的博文链接,为此,对于技术学习欢迎探讨。现在真的认为计算机这个领域真的范围大,我应该静下心来好好学习,希望在这条路上走得更远。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- React.js 开发参见问题
文章中我整理了 React.js 开发过程中一些参见问题的解答汇总,供大家参考。1. 一些课程资源课程完整的思维导图请查考文章:React.js 入门与实战课程思维导图,我使用的思维导图软件是 Mac 下的 iThoughtsx。课程网站源码包请参考慕课问答区:求源代码地址,此源码包含了 node_…...
2024/4/24 13:22:49 - Vue技术栈开发实战百度网盘下载
课程简介:Vue作为前端框架的佼佼者,已经受到广大开发者的青睐,因为Vue的简单易用,使得更多后端开发者,或者非开发人员都能上手一二 本课程通过对100多位开发者调查反馈,用心整理了课程大纲,确保每一节课都会在清晰讲解主要主干知识的同时,穿插Vue基础和ES6/7/8等知识,…...
2024/4/24 13:22:49 - 资源|最新WEB前端开发全套视频教程
特别说明:资料来源于网络,版权归原作者所有,仅限用于学习交流之用,请勿做它用。如有不妥请联系小睿删除!引言最近很多同学在群里问小睿有么有前端的课程呢?答案是必须的!以下资料是我昨晚冒死在网上冲浪,看到网友收藏的一套完整的web前端开发全套教程,特地将资料分享给…...
2024/4/24 13:22:47 - 爱前端邵山欢课程 node+angular+vue+react+webapp高级部分
【邵老师】大前端爱前端学习课程初中高级课程全套,课程很全面,名师讲座,由博学会员分享,未一一检测是否可用,大家可选择学习 北京航空航天大学软件工程硕士,前端开发培训名师。讲课幽默、有***,学生称他的课堂是“小德云社”,让学生在欢声笑语中把知识学会! 老师曾在国…...
2024/4/24 13:22:48 - Python初级-中级-高级资料视频文档大纲-百度云盘领取不用谢我
点击链接打开官网Python开发python强力Django 和杀手级xadminPython 3 视频 高级运维 Django 基础进阶高级 项目实战第四套 2017最新python就业班(1)Python3自动化运维开发(约50G)中谷教育Python老男孩python 第七期01 linux基础+就业 Python02 linux高级+架构03Pythone linu…...
2024/4/24 13:22:45 - WEB前端资源
vue.js高仿饿了么(1-13章全) 链接:https://pan.baidu.com/s/1qYSiYXluA1AlEV0EskxWZw 提取码:25z9Vue.js 2.5 + cube-ui 重构饿了么 App 链接:https://pan.baidu.com/s/1UZyLkzYMvhUhhX3GH5ITvA 提取码:bx53Vue2.0 + Node.js + MongoDB全栈打造商城系统 链接:https://pa…...
2024/4/24 13:22:47 - 全栈最后一公里
1、生产环境所需要素购买自己的域名 购买自己的服务器 域名备案 配置服务器应用环境 安装配置数据库 项目远程部署发布与更新一、远程登录以及设置登录权限人员以及通过ssh设置无密码登录 远程登录服务器 ssh root@47.92.145.61指定一个钦差大臣,不要以root权限登录,…...
2024/4/24 13:22:43 - Node+TS+Koa+vue 商城全栈(前后端)开发
课程目录:1、Node、TS、Koa商城全栈开发远程课介绍视频2、Symbol与作用域(1)3、解构赋值与扩展运算符(1)4、字符串、数字与对象扩展(1)5、迭代(1)6、函数扩展(1)7、箭头函数(1)8、集合-Set对象(1)9、1-let和const;10、2-变量的解构赋值11、3-数据结构Set12、4-数据结构Map13、…...
2024/4/24 13:22:43 - 2018最新爱前端视频课程全套 初级+中级+高级
【课程内容】 1.初级 1.HTML 2.CSS 3.JS基础 2.中级 1.jQuery 2.JS进阶-特效 3.JS进阶-对象 4.PHP与数据库 5.服务器与Ajax 6.HTML5 7.CSS3 8.移动端 9.Bootstrap 3.高级 1.Canvas动画和手机游戏 2.NodeJS入门和企业级项目 3.AngularJS入门和企业级项目 4.ES6-Babel-Webpack-Le…...
2024/4/20 17:19:33 - 潭州全栈web前端:从原生javescript到jQuery交互实战视频课程
课程目标 掌握JavaScript的基础语法,深入学习JavaScript高级用法,为后续深入学习jQuery打基础适用人群 前端开发,Web开发初学者,初级IT从业人员 课程简介 js数据类型之函数数据类型、传参、return、作用域与案例banner讲解,数组join方法、运算符、按钮单选与反选、关键字查…...
2024/4/20 15:40:58 - 2018年Koa2+Nodejs+MongoDb视频教程IT营
2018年Koa2视频教程+Nodejs+MongoDb视频教程IT营网盘地址:https://pan.baidu.com/s/1KNaA97kGwNhavch5rP_G7w若链接地址失效,此贴最下面有其他下载地址。Nodejs教程目录介绍:01 Nodejs 简介 安装 开发工具配置02 Nodejs Http模块 Url模块 supervisor工具03 CommonJs 和 Node…...
2024/4/19 2:06:08 - 2018最新前端妙味课堂Vip教程
课程目录: 秒味课堂VIP全套视频 Angularjs 秒味课堂VIP全套视频 git与github 秒味课堂VIP全套视频 Node.js 妙味课堂VIP全套视频 Bootstrap框架 妙味课堂VIP全套视频 React框架 妙味课堂VIP全套视频 前端初窥篇 妙味课堂VIP全套视频 小试牛刀篇 妙味课堂VIP全套视频 渐入佳境篇…...
2024/4/19 9:33:30 - glup初探-给seajs合并文件
1、安装nodejs,安装地址可见百度云: 链接:http://pan.baidu.com/s/1kUAdy4Z 密码:szzl这一步完之后,就可以测试node环境,输入node -v 输入npm -v 测试环境变量是否配对。安装版的nodejs不需要配置环境变量。2、配置npm的全局模块存放路径和cache路径输入以下命令 npm co…...
2024/4/20 7:45:34 - openlayer5基础(一)官方demo讲解
官方demo: <!doctype html> <html lang="en"><head><link rel="stylesheet" href="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/css/ol.css" type="text/css"><style>.…...
2024/4/17 0:20:49 - 微信小程序云开发连接mysql数据库,小程序云函数操作mysql数据库
小程序云开发的功能是越来越强大了,现在小程序云开发可以直接借助云函数来链接mysql数据,操作mysql数据库了,今天就来给大家讲一讲如何使用小程序云开发的云函数来操作mysql数据库。首先要明确一点,就是小程序云开发的云函数是基于node.js的,所以我们使用node.js的mysql2模…...
2024/4/20 1:48:20 - Awesome Vue.js vue.js学习资源链接大全 中文
策划列表相关的vue.js可畏的事资源 官方资源外部资源工作门户社区会议播客官方的例子教程实例书项目采用vue.js 开源商业产品应用/网站互动体验企业使用组件图书馆 用户界面组件 表通知装载机 进度条工具提示覆盖视差图标菜单旋转木马排行时间日历地图音频/视频无限滚动下拉刷新…...
2024/4/15 4:02:06 - 前后端 127 集视频分享(Nodejs,React,Redux,Webpack)
原文发表于:https://www.rails365.net/articles/hou-duan-127-shi-pin-fen-xiang-nodejs-react-redux目前为止视频统计:轻松学 nodejs - 基础篇轻松学 Node.js - 基础篇 #1 课程介绍与开发环境搭建轻松学 Node.js - 基础篇 #2 全局对象轻松学 Node.js - 基础篇 #3 回调函数轻…...
2024/4/15 4:02:03 - Angular慕课网
客户端框架 搭建开发环境: 安装 Node.js —— 官网下载 用 Node.js 安装 angular/cli ——npm下载...
2024/4/15 4:02:03 - Vue.js 2 Quickstart Tutorial 2017(Vue.js 2快速入门教程2017)
该帖子最先发布于CodingTheSmartWay.com(想看原文的可百度翻墙自行查看,文中所有图片均为原文的图片)什么是Vue.jsVue是一个渐进的JavaScript框架,专注于构建用户界面。由于它仅在“视图层”中起作用,因此不会假定中间件和后端,因此可以轻松地集成到其他项目和库中。Vue.…...
2024/4/15 4:02:07 - WEB学习路线2020完整版(附视频教程+学习资料)
下面小编为web前端学习爱好者汇总了一条完整的自学线路,适合初学者的WEB前端学习路线汇总!1.HTML5介绍内容包括:(互联网发展趋势、H5语言的优势、简单易学人人都能编程、H5就业和薪资情况、H5常见的项目与产品、H5的未来与方向)2.HTML基础内容包括:(HTML简介与历史版本、常…...
2024/4/19 20:06:24
最新文章
- 【项目分享】用 Python 写一个桌面倒计日程序!
事情是这样的,我们班主任想委托我做一个程序,能显示还有几天考试。我立即理解了这个意思,接下了这个项目。 话不多说,来看看这个项目吧—— 项目简介 仓库地址:https://gitee.com/yaoqx/desktop-countdown-day 这是 …...
2024/4/27 19:57:28 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - HTML——4.表格、列表、区块
一、表格 HTML 表格是用于展示结构化数据的重要元素,它允许将数据以行和列的形式组织和显示。 基本结构和常见元素: 1. <table> 元素 <table> 元素是 HTML 表格的根元素,它用于定义整个表格的开始和结束。 2. <thead>、…...
2024/4/26 20:13:54 - Redis命令-List命令
4.6 Redis命令-List命令 Redis中的List类型与Java中的LinkedList类似,可以看做是一个双向链表结构。既可以支持正向检索和也可以支持反向检索。 特征也与LinkedList类似: 有序元素可以重复插入和删除快查询速度一般 常用来存储一个有序数据ÿ…...
2024/4/24 13:42:42 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
