cocos2d-js 控件
参考文档
cocos-js Http方式网络请求
JavaScript秘密花园
廖雪峰的官方网站
文档参考
动作列表
Node.js
node.js怎么判断当前是mac系统还是windows系统
cocos2d-js中 cc.xxx枚举
/*** 文本水平对齐方式*/
cc.TEXT_ALIGNMENT_CENTER = 1;
cc.TEXT_ALIGNMENT_RIGHT = 2;
cc.TEXT_ALIGNMENT_LEFT = 0;/*** 文本垂直对齐方式*/
cc.VERTICAL_TEXT_ALIGNMENT_TOP = 0;
cc.VERTICAL_TEXT_ALIGNMENT_CENTER = 1;
cc.VERTICAL_TEXT_ALIGNMENT_BOTTOM = 2;cocos2d-js中 ccui.xxx枚举
/** UILayout.h -> "enum class BackGroundColorType"* UILayout的背景颜色类型,默认为NONE。*/
ccui.Layout.BG_COLOR_NONE = 0; 无色
ccui.Layout.BG_COLOR_SOLID = 1; 纯色
ccui.Layout.BG_COLOR_GRADIENT = 2; 渐变色/*** UILayout.h -> "enum class Type"* UILayout布局类型,默认为ABSOLUTE。 */
ccui.Layout.ABSOLUTE = 0; 绝对布局
ccui.Layout.LINEAR_VERTICAL = 1; 垂直布局
ccui.Layout.LINEAR_HORIZONTAL = 2; 水平布局
ccui.Layout.RELATIVE = 3; 相对布局/*** UILayout.h -> "enum class ClippingType"* 裁剪模式*/
ccui.Layout.CLIPPING_STENCIL = 0; 模板裁剪 类似于UILayout的裁剪模式(使用的模板缓冲,所以无论控件的矩阵怎么样变换,都可以完美的进行裁切)
ccui.Layout.CLIPPING_SCISSOR = 1; 剪刀裁剪 类似于ScrollView、ListView的裁剪模式(直接使用矩阵进行计算,效率比较高,但是目前还不能很好的支持旋转和缩放)
ccui.Layout.BACKGROUND_IMAGE_ZORDER = -1; 背景图片渲染
ccui.Layout.BACKGROUND_RENDERER_ZORDER = -2; 背景渲染器渲染/** UILayoutParameter.h -> "enum class LinearGravity"* 线性布局枚举*/
// 旧
ccui.LINEAR_GRAVITY_NONE = 0;
ccui.LINEAR_GRAVITY_LEFT = 1;
ccui.LINEAR_GRAVITY_TOP = 2;
ccui.LINEAR_GRAVITY_RIGHT = 3;
ccui.LINEAR_GRAVITY_BOTTOM = 4;
ccui.LINEAR_GRAVITY_CENTER_VERTICAL = 5;
ccui.LINEAR_GRAVITY_CENTER_HORIZONTAL = 6;
// 新
ccui.LinearLayoutParameter.NONE = 0;
ccui.LinearLayoutParameter.LEFT = 1;
ccui.LinearLayoutParameter.TOP = 2;
ccui.LinearLayoutParameter.RIGHT = 3;
ccui.LinearLayoutParameter.BOTTOM = 4;
ccui.LinearLayoutParameter.CENTER_VERTICAL = 5;
ccui.LinearLayoutParameter.CENTER_HORIZONTAL = 6;/*** UILayoutParameter.h -> "enum class RelativeAlign"* 相对对齐类型*/
// 旧
ccui.RELATIVE_ALIGN_NONE = 0;
ccui.RELATIVE_ALIGN_PARENT_TOP_LEFT = 1;
ccui.RELATIVE_ALIGN_PARENT_TOP_CENTER_HORIZONTAL = 2;
ccui.RELATIVE_ALIGN_PARENT_TOP_RIGHT = 3;
ccui.RELATIVE_ALIGN_PARENT_LEFT_CENTER_VERTICAL = 4;
ccui.RELATIVE_ALIGN_PARENT_CENTER = 5;
ccui.RELATIVE_ALIGN_PARENT_RIGHT_CENTER_VERTICAL = 6;
ccui.RELATIVE_ALIGN_PARENT_LEFT_BOTTOM = 7;
ccui.RELATIVE_ALIGN_PARENT_BOTTOM_CENTER_HORIZONTAL = 8;
ccui.RELATIVE_ALIGN_PARENT_RIGHT_BOTTOM = 9;ccui.RELATIVE_ALIGN_LOCATION_ABOVE_LEFT = 10;
ccui.RELATIVE_ALIGN_LOCATION_ABOVE_CENTER = 11;
ccui.RELATIVE_ALIGN_LOCATION_ABOVE_RIGHT = 12;ccui.RELATIVE_ALIGN_LOCATION_LEFT_TOP = 13;
ccui.RELATIVE_ALIGN_LOCATION_LEFT_CENTER = 14;
ccui.RELATIVE_ALIGN_LOCATION_LEFT_BOTTOM = 15;ccui.RELATIVE_ALIGN_LOCATION_RIGHT_TOP = 16;
ccui.RELATIVE_ALIGN_LOCATION_RIGHT_CENTER = 17;
ccui.RELATIVE_ALIGN_LOCATION_RIGHT_BOTTOM = 18;ccui.RELATIVE_ALIGN_LOCATION_BELOW_TOP = 19;
ccui.RELATIVE_ALIGN_LOCATION_BELOW_CENTER = 20;
ccui.RELATIVE_ALIGN_LOCATION_BELOW_BOTTOM = 21;// 新
ccui.RelativeLayoutParameter.NONE = 0;
ccui.RelativeLayoutParameter.PARENT_TOP_LEFT = 1;
ccui.RelativeLayoutParameter.PARENT_TOP_CENTER_HORIZONTAL = 2;
ccui.RelativeLayoutParameter.PARENT_TOP_RIGHT = 3;
ccui.RelativeLayoutParameter.PARENT_LEFT_CENTER_VERTICAL = 4;ccui.RelativeLayoutParameter.CENTER_IN_PARENT = 5;ccui.RelativeLayoutParameter.PARENT_RIGHT_CENTER_VERTICAL = 6;
ccui.RelativeLayoutParameter.PARENT_LEFT_BOTTOM = 7;
ccui.RelativeLayoutParameter.PARENT_BOTTOM_CENTER_HORIZONTAL = 8;
ccui.RelativeLayoutParameter.PARENT_RIGHT_BOTTOM = 9;ccui.RelativeLayoutParameter.LOCATION_ABOVE_LEFTALIGN = 10;
ccui.RelativeLayoutParameter.LOCATION_ABOVE_CENTER = 11;
ccui.RelativeLayoutParameter.LOCATION_ABOVE_RIGHTALIGN = 12;
ccui.RelativeLayoutParameter.LOCATION_LEFT_OF_TOPALIGN = 13;
ccui.RelativeLayoutParameter.LOCATION_LEFT_OF_CENTER = 14;
ccui.RelativeLayoutParameter.LOCATION_LEFT_OF_BOTTOMALIGN = 15;
ccui.RelativeLayoutParameter.LOCATION_RIGHT_OF_TOPALIGN = 16;
ccui.RelativeLayoutParameter.LOCATION_RIGHT_OF_CENTER = 17;
ccui.RelativeLayoutParameter.LOCATION_RIGHT_OF_BOTTOMALIGN = 18;
ccui.RelativeLayoutParameter.LOCATION_BELOW_LEFTALIGN = 19;
ccui.RelativeLayoutParameter.LOCATION_BELOW_CENTER = 20;
ccui.RelativeLayoutParameter.LOCATION_BELOW_RIGHTALIGN = 21;/** UILayoutParameter.h -> "enum class Type"* 布局参数类型*/
ccui.LayoutParameter.NONE = 0; 无布局参数类型
ccui.LayoutParameter.LINEAR = 1; 元素将按边缘排列。
ccui.LayoutParameter.RELATIVE = 2; 元素将按边距和相关的部件名称进行排列。/** UILayoutComponent.h -> "enum class HorizontalEdge"* 部件水平和垂直方向的布局样式*/
ccui.LayoutComponent.horizontalEdge = {};
ccui.LayoutComponent.horizontalEdge.NONE = 0;
ccui.LayoutComponent.horizontalEdge.LEFT = 1;
ccui.LayoutComponent.horizontalEdge.RIGHT = 2;
ccui.LayoutComponent.horizontalEdge.CENTER = 3;ccui.LayoutComponent.verticalEdge = {};
ccui.LayoutComponent.verticalEdge.NONE = 0;
ccui.LayoutComponent.verticalEdge.BOTTOM = 1;
ccui.LayoutComponent.verticalEdge.TOP = 2;
ccui.LayoutComponent.verticalEdge.CENTER = 3;/** UIWidget.h -> "enum class BrightStyle"* 明亮风格*/
ccui.Widget.BRIGHT_STYLE_NONE = -1; 无风格
ccui.Widget.BRIGHT_STYLE_NORMAL = 0; 默认
ccui.Widget.BRIGHT_STYLE_HIGH_LIGHT = 1; 高亮/*** 小部件类型*/
ccui.Widget.TYPE_WIDGET = 0; 小部件类型
ccui.Widget.TYPE_CONTAINER = 1; 容器类型/*** UIWidget.h -> "enum class TextureResType"* 纹理资源类型*/
ccui.Widget.LOCAL_TEXTURE = 0; 本地图片
ccui.Widget.PLIST_TEXTURE = 1; Plist文件中的图片/*** UIWidget.h -> "typedef enum TouchEventType"* 触摸类型*/
ccui.Widget.TOUCH_BEGAN = 0;
ccui.Widget.TOUCH_MOVED = 1;
ccui.Widget.TOUCH_ENDED = 2;
ccui.Widget.TOUCH_CANCELED = 3;/*** UIWidget.h -> "enum class SizeType"* 尺寸类型 */
ccui.Widget.SIZE_ABSOLUTE = 0; 绝对值
ccui.Widget.SIZE_PERCENT = 1; 百分值//position type
/*** UIWidget.h -> "enum class PositionType" * 坐标类型 */
ccui.Widget.POSITION_ABSOLUTE = 0; 绝对值
ccui.Widget.POSITION_PERCENT = 1; 百分值/*** UIWidget.h -> "enum class FocusDirection" * 焦点位置*/
ccui.Widget.LEFT = 0;
ccui.Widget.RIGHT = 1;
ccui.Widget.UP = 2;
ccui.Widget.DOWN = 3;/** UIListView.h -> "enum class EventType"* ListView元素项单击事件。 */
ccui.ListView.EVENT_SELECTED_ITEM = 0; 默认
ccui.ListView.ON_SELECTED_ITEM_START = 0; 开始点击
ccui.ListView.ON_SELECTED_ITEM_END = 1; 结束点击/*** UIListView.h -> "enum class Gravity"*/
ccui.ListView.GRAVITY_LEFT = 0;
ccui.ListView.GRAVITY_RIGHT = 1;
ccui.ListView.GRAVITY_CENTER_HORIZONTAL = 2;
ccui.ListView.GRAVITY_TOP = 3;
ccui.ListView.GRAVITY_BOTTOM = 4;
ccui.ListView.GRAVITY_CENTER_VERTICAL = 5;/** UIScrollView.h -> "enum class Direction"* ScrollView滚动方向 */
ccui.ScrollView.DIR_NONE = 0; 不支持滚动
ccui.ScrollView.DIR_VERTICAL = 1; 垂直方向滚动
ccui.ScrollView.DIR_HORIZONTAL = 2; 水平方向滚动
ccui.ScrollView.DIR_BOTH = 3; 支持两个方向滚动/** UIScrollView.h -> "typedef enum ScrollviewEventType"* ScrollView滚动事件类型 * ccui.ScrollView.EVENT_BOUNCE_RIGHT */
ccui.ScrollView.EVENT_SCROLL_TO_TOP = 0; 往上滚动
ccui.ScrollView.EVENT_SCROLL_TO_BOTTOM = 1; 往下滚动
ccui.ScrollView.EVENT_SCROLL_TO_LEFT = 2; 往左滚动
ccui.ScrollView.EVENT_SCROLL_TO_RIGHT = 3; 往右滚动
ccui.ScrollView.EVENT_SCROLLING = 4; 滚动中
ccui.ScrollView.EVENT_BOUNCE_TOP = 5; 往上回弹
ccui.ScrollView.EVENT_BOUNCE_BOTTOM = 6; 往下回弹
ccui.ScrollView.EVENT_BOUNCE_LEFT = 7; 往左回弹
ccui.ScrollView.EVENT_BOUNCE_RIGHT = 8; 往右回弹ccui.ScrollView.AUTO_SCROLL_MAX_SPEED = 1000; 最大滚动速度
ccui.ScrollView.SCROLLDIR_UP = cc.p(0, 1);
ccui.ScrollView.SCROLLDIR_DOWN = cc.p(0, -1);
ccui.ScrollView.SCROLLDIR_LEFT = cc.p(-1, 0);
ccui.ScrollView.SCROLLDIR_RIGHT = cc.p(1, 0);/*** UIPageView.h -> "enum class EventType"* 交互事件*/
ccui.PageView.EVENT_TURNING = 0; 拖拽/*** UIPageView.h -> "enum class TouchDirection"* 拖动方向*/
ccui.PageView.TOUCH_DIR_LEFT = 0;
ccui.PageView.TOUCH_DIR_RIGHT = 1;
ccui.PageView.TOUCH_DIR_UP = 2;
ccui.PageView.TOUCH_DIR_DOWN = 3;/*** 滚动方向*/
ccui.PageView.DIRECTION_HORIZONTAL = 0;
ccui.PageView.DIRECTION_VERTICAL = 1;/** UIButton* 渲染方式 */
ccui.NORMAL_RENDERER_ZORDER = -2; 普通渲染
ccui.PRESSED_RENDERER_ZORDER = -2; 压缩渲染
ccui.DISABLED_RENDERER_ZORDER = -2; 禁用渲染
ccui.TITLE_RENDERER_ZORDER = -1; 标题渲染/*** 九宫格位置1 2 34 5 67 8 9*/
ccui.Scale9Sprite.POSITIONS_CENTRE
ccui.Scale9Sprite.POSITIONS_TOP
ccui.Scale9Sprite.POSITIONS_LEFT
ccui.Scale9Sprite.POSITIONS_RIGHT
ccui.Scale9Sprite.POSITIONS_BOTTOM
ccui.Scale9Sprite.POSITIONS_TOPRIGHT
ccui.Scale9Sprite.POSITIONS_TOPLEFT
ccui.Scale9Sprite.POSITIONS_BOTTOMRIGHT
ccui.Scale9Sprite.POSITIONS_BOTTOMLEFT /** UICheckBox.h -> "enum class EventType"* 选中事件*/
ccui.CheckBox.EVENT_SELECTED = 0; 选中
ccui.CheckBox.EVENT_UNSELECTED = 1; 未选中ccui.CheckBox.BOX_RENDERER_ZORDER = -1;
ccui.CheckBox.BOX_SELECTED_RENDERER_ZORDER = -1;
ccui.CheckBox.BOX_DISABLED_RENDERER_ZORDER = -1;
ccui.CheckBox.FRONT_CROSS_RENDERER_ZORDER = -1;
ccui.CheckBox.FRONT_CROSS_DISABLED_RENDERER_ZORDER = -1; /** UIImageView*/
ccui.ImageView.RENDERER_ZORDER = -1;/** UILoadingBar.h -> "enum class Direction"* 进度条进度方向*/
ccui.LoadingBar.TYPE_LEFT = 0; 从左往右
ccui.LoadingBar.TYPE_RIGHT = 1; 从右往左ccui.LoadingBar.RENDERER_ZORDER = -1;/** UIRichElement*/
//Rich element type
//ccui.RichElement.TYPE_TEXT = 0;
//ccui.RichElement.TYPE_IMAGE = 1;
//ccui.RichElement.TYPE_CUSTOM = 2;/** UISlider.h -> "enum class EventType"* 交互事件*/
ccui.Slider.EVENT_PERCENT_CHANGED = 0; 百分比已更改
ccui.Slider.EVENT_SLIDEBALL_DOWN = 1; 事件滑块下降
ccui.Slider.EVENT_SLIDEBALL_UP = 2; 事件滑块上升
ccui.Slider.EVENT_SLIDEBALL_CANCEL = 3; 事件滑块取消/** UISlider渲染*/
ccui.Slider.BASEBAR_RENDERER_ZORDER = -3;
ccui.Slider.PROGRESSBAR_RENDERER_ZORDER = -2;
ccui.Slider.BALL_RENDERER_ZORDER = -1;/** UIText渲染*/
ccui.Text.RENDERER_ZORDER = -1;/** UITextAtlas渲染*/
ccui.TextAtlas.RENDERER_ZORDER = -1;/** UITextBMFont渲染*/
ccui.TextBMFont.RENDERER_ZORDER = -1;/** UITextField.h -> "typedef enum TextFiledEventType"* 交互事件*/
ccui.TextField.EVENT_ATTACH_WITH_IME = 0; 弹出键盘
ccui.TextField.EVENT_DETACH_WITH_IME = 1; 收起键盘
ccui.TextField.EVENT_INSERT_TEXT = 2; 输入字符
ccui.TextField.EVENT_DELETE_BACKWARD = 3; 回退字符ccui.TextField.RENDERER_ZORDER = -1;/** UIRadioButton.h -> "RadioButton" -> "enum class EventType"* 交互事件*/
ccui.RadioButton.EVENT_SELECTED = 0; 选中
ccui.RadioButton.EVENT_UNSELECTED = 1; 未选中/** UIRadioButton.h -> "RadioButtonGroup" -> "enum class EventType"* 交互事件*/
ccui.RadioButtonGroup.EVENT_SELECT_CHANGED = 0; 选中状态改变ScrollView
ScrollView公有属性、方法
/*** ScrollView的滚动方向*/
enum class Direction
{NONE,VERTICAL,HORIZONTAL,BOTH
};/*** ScrollView的滚动事件类型*/
enum class EventType
{SCROLL_TO_TOP, // 向上滚动SCROLL_TO_BOTTOM, // 向下滚动SCROLL_TO_LEFT, // 向左滚动SCROLL_TO_RIGHT, // 向右滚动SCROLLING, // 滚动中BOUNCE_TOP, // 向上反弹BOUNCE_BOTTOM, // 向下反弹BOUNCE_LEFT, // 向左反弹BOUNCE_RIGHT, // 向右反弹CONTAINER_MOVED // 容器移动
};/*** 构造函数* @js ctor* @lua new*/
ScrollView();/*** 创建一个空ScrollView* @return 返回一个ScrollView*/
static ScrollView* create();/*** 设置ScrollView的滚动方向* @param dir 查看枚举 Direction*/
virtual void setDirection(Direction dir);/*** 获取ScrollView的滚动方向* @return 返回Direction枚举*/
Direction getDirection()const;/*** 获取ScrollView内的基容器,是一个ScrollView的子视图(继承关系)* @return 返回ScrollView内的子容器*/
Layout* getInnerContainer()const;/*** 将ScrollView滚动到底部* @param timeInSec 滚动时长* @param attenuated 是否进行减速*/
void scrollToBottom(float timeInSec, bool attenuated);/*** 将ScrollView滚动到顶部* @param timeInSec 滚动时长* @param attenuated 是否进行减速*/
void scrollToTop(float timeInSec, bool attenuated);/*** 将ScrollView滚动到左侧* @param timeInSec 滚动时长* @param attenuated 是否进行减速*/
void scrollToLeft(float timeInSec, bool attenuated);/*** 将ScrollView滚动到右侧* @param timeInSec 滚动时长* @param attenuated 是否进行减速*/
void scrollToRight(float timeInSec, bool attenuated);/*** 将ScrollView滚动到顶部左侧* @param timeInSec 滚动时长* @param attenuated 是否进行减速*/
void scrollToTopLeft(float timeInSec, bool attenuated);/*** 将ScrollView滚动到顶部右侧* @param timeInSec 滚动时长* @param attenuated 是否进行减速*/
void scrollToTopRight(float timeInSec, bool attenuated);/*** 将ScrollView滚动到底部左侧* @param timeInSec 滚动时长* @param attenuated 是否进行减速*/
void scrollToBottomLeft(float timeInSec, bool attenuated);/*** 将ScrollView滚动到底部右侧* @param timeInSec 滚动时长* @param attenuated 是否进行减速*/
void scrollToBottomRight(float timeInSec, bool attenuated);/*** 将ScrollView以垂直方向滚动到指定百分比位置* @param percent 百分值 0-100* @param timeInSec 滚动时长* @param attenuated 是否进行减速*/
void scrollToPercentVertical(float percent, float timeInSec, bool attenuated);/*** 将ScrollView以水平方向滚动到指定百分比位置* @param percent 百分值 0-100* @param timeInSec 滚动时长* @param attenuated 是否进行减速*/
void scrollToPercentHorizontal(float percent, float timeInSec, bool attenuated);/*** 将ScrollView以水平和垂直方向滚动到指定百分比位置* @param percent 百分值 0-100* @param timeInSec 滚动时长* @param attenuated 是否进行减速*/
void scrollToPercentBothDirection(const Vec2& percent, float timeInSec, bool attenuated);/*** 跳到ScrollView底部*/
virtual void jumpToBottom();/*** 跳到ScrollView顶部*/
virtual void jumpToTop();/*** 跳到ScrollView左侧*/
virtual void jumpToLeft();/*** 跳到ScrollView右侧*/
virtual void jumpToRight();/*** 跳到ScrollView左上*/
virtual void jumpToTopLeft();/*** 跳到ScrollView右上*/
virtual void jumpToTopRight();/*** 跳到ScrollView左下*/
virtual void jumpToBottomLeft();/*** 跳到ScrollView右下*/
virtual void jumpToBottomRight();/*** 以垂直方向跳到ScrollView指定的百分比位置* @param percent 百分值 0-100*/
virtual void jumpToPercentVertical(float percent);/*** 以水平方向跳到ScrollView指定的百分比位置* @param percent 百分值 0-100*/
virtual void jumpToPercentHorizontal(float percent);/*** 以水平和垂直方向跳到ScrollView指定的百分比位置* @param percent 百分值 0-100*/
virtual void jumpToPercentBothDirection(const Vec2& percent);/*** 设置ScrollView的滚动范围大小* @param size 滚动范围*/
void setInnerContainerSize(const Size &size);/*** 获取ScrollView的滚动范围大小* @return Size 滚动范围*/
const Size& getInnerContainerSize() const;/*** 设置ScrollView的滚动位置* @param pos 坐标*/
void setInnerContainerPosition(const Vec2 &pos);/*** 获取ScrollView的滚动位置* @return Vec2 坐标*/
const Vec2 getInnerContainerPosition() const;/*** ScrollView即将滚动时调用的回调*/
typedef std::function<void(Ref*, EventType)> ccScrollViewCallback;/*** 添加ScrollView的滚动事件回调* @param callback 查看ccScrollViewCallback*/
virtual void addEventListener(const ccScrollViewCallback& callback);/*** 添加子节点* @param child 子节点* @param localZOrder 层级树中的位置* @param tag 节点tag值* @param name 节点名*/
virtual void addChild(Node* child)override;
virtual void addChild(Node * child, int localZOrder)override;
virtual void addChild(Node* child, int localZOrder, int tag) override;
virtual void addChild(Node* child, int localZOrder, const std::string &name) override;/*** 移除所有子节点*/
virtual void removeAllChildren() override;/*** 移除所有子节点并清除动作及回调函数*/
virtual void removeAllChildrenWithCleanup(bool cleanup) override;/*** 移除指定节点* @param child 子节点* @param cleaup 是否清除动作及回调函数*/
virtual void removeChild(Node* child, bool cleaup = true) override;/*** 获取子节点*/
virtual Vector<Node*>& getChildren() override;
virtual const Vector<Node*>& getChildren() const override;/*** 获取所有子节点的总数*/
virtual ssize_t getChildrenCount() const override;/*** 通过tag获取子节点* @param tag 节点tag值*/
virtual Node * getChildByTag(int tag) const override;/*** 通过name获取子节点* @param name 节点name值*/
virtual Node* getChildByName(const std::string& name)const override;/*** ScrollView交互事件*/
virtual bool onTouchBegan(Touch *touch, Event *unusedEvent) override;
virtual void onTouchMoved(Touch *touch, Event *unusedEvent) override;
virtual void onTouchEnded(Touch *touch, Event *unusedEvent) override;
virtual void onTouchCancelled(Touch *touch, Event *unusedEvent) override;/*** ?*/
virtual void update(float dt) override;/*** 设置ScrollView回弹效果* @param enabled 是否可以回弹*/
void setBounceEnabled(bool enabled);/*** 获取ScrollView是否回弹* @return 是否可以回弹*/
bool isBounceEnabled() const;/*** 设置ScrollView的惯性滚动(即快速拖动后,会继续滚动一段距离并逐渐停下)* @param enabled 是否设置惯性滚动*/
void setInertiaScrollEnabled(bool enabled);/*** 获取ScrollView是否惯性滚动* @return 是否支持惯性滚动*/
bool isInertiaScrollEnabled() const;/*** 设置ScrollView是否显示滚动条* @param enabled 是否显示滚动条*/
void setScrollBarEnabled(bool enabled);/*** 获取ScrollView是否显示滚动条* @return 是否显示滚动条*/
bool isScrollBarEnabled() const;/*** 从左下角(水平)和右上角(垂直)设置滚动条位置* @param positionFromCorner 坐标位置*/
void setScrollBarPositionFromCorner(const Vec2& positionFromCorner);/*** 从右上角设置垂直滚动条位置* @param positionFromCorner 坐标位置*/
void setScrollBarPositionFromCornerForVertical(const Vec2& positionFromCorner);/*** 从右上角获取垂直滚动条的位置 * @return positionFromCorner 坐标位置*/
Vec2 getScrollBarPositionFromCornerForVertical() const;/*** 从左下角设置水平滚动条的位置* @param positionFromCorner 坐标位置*/
void setScrollBarPositionFromCornerForHorizontal(const Vec2& positionFromCorner);/*** 从右上角获取水平滚动条的位置* @return positionFromCorner 坐标位置*/
Vec2 getScrollBarPositionFromCornerForHorizontal() const;/*** 设置滚动条的宽度* @param width 滚动条的宽度*/
void setScrollBarWidth(float width);/*** 获取滚动条的宽度* @return 滚动条的宽度*/
float getScrollBarWidth() const;/*** 设置滚动条的颜色* @param color 滚动条颜色*/
void setScrollBarColor(const Color3B& color);/*** 获取滚动条的颜色* @return 滚动条颜色*/
const Color3B& getScrollBarColor() const;/*** 设置滚动条的透明度* @param opacity 透明度 0-100*/
void setScrollBarOpacity(GLubyte opacity);/*** 获取滚动条的透明度* @return 透明度 0-100*/
GLubyte getScrollBarOpacity() const;/*** 设置滚动条自动隐藏状态* @param autoHideEnabled 是否自动隐藏*/
void setScrollBarAutoHideEnabled(bool autoHideEnabled);/*** 获取滚动条自动隐藏状态* @return 是否自动隐藏*/
bool isScrollBarAutoHideEnabled() const;/*** 设置滚动条自动隐藏时间* @param autoHideTime 自动隐藏的时间*/
void setScrollBarAutoHideTime(float autoHideTime);/*** 获取滚动条自动隐藏时间* @return 自动隐藏的时间*/
float getScrollBarAutoHideTime() const;enum class Type
{ABSOLUTE,VERTICAL,HORIZONTAL,RELATIVE
};/*** 设置ScrollView的布局类型* @param type 类型枚举(查阅Layout::Type)*/
virtual void setLayoutType(Type type) override;/*** 设置ScrollView的布局类型* @param type 类型枚举(查阅Layout::Type)*/
virtual Type getLayoutType() const override;/*** 获得ScrollView控件描述*/
virtual std::string getDescription() const override;/*** @lua NA*/
virtual void onEnter() override;/*** 当一个小部件在一个布局中时,你可以调用这个方法来在指定的方向上获得下一个焦点部件。* 如果小部件不在布局中,它将自行返回*@param direction 在布局中查找下一个重点小部件的方向*@param current 当前重点小部件*@return 布局中的下一个重点小部件*/
virtual Widget* findNextFocusedWidget(FocusDirection direction, Widget* current) override;ScrollView示例
// 初始化
var scrollView = new ccui.ScrollView();// 设置方向
scrollView.setDirection(ccui.ScrollView.DIR_VERTICAL);// 允许交互
scrollView.setTouchEnabled(true);// 设置回弹
scrollView.setBounceEnabled(true);// 设置滑动的惯性
scrollView.setInertiaScrollEnabled(true);// 设置滚动内容的范围
scrollView.setContentSize(cc.size(size.width, size.height));// 设置容器的大小
scrollView.setInnerContainerSize(cc.size(size.width, size.height*4));// 添加触摸事件监听器
scrollView.addEventListener(this.scrollViewCall, this);// 锚点
scrollView.setAnchorPoint(cc.p(0,0));// 位置坐标
scrollView.setPosition(cc.p(0,0));// 滚动至底部
scrollView.jumpToBottom(); // 0-3滑动到上下左右触发,4滑动一直触发,5-8惯性滑动到上下左右触发
scrollViewCall:function(sender, type){switch (type){case ccui.ScrollView.EVENT_SCROLL_TO_TOP:break;case ccui.ScrollView.EVENT_SCROLL_TO_BOTTOM:break;case ccui.ScrollView.EVENT_SCROLL_TO_LEFT:break;case ccui.ScrollView.EVENT_SCROLL_TO_RIGHT:break;case ccui.ScrollView.EVENT_SCROLLING:break;case ccui.ScrollView.EVENT_BOUNCE_TOP:break;case ccui.ScrollView.EVENT_BOUNCE_BOTTOM:break;case ccui.ScrollView.EVENT_BOUNCE_LEFT:break;case ccui.ScrollView.EVENT_BOUNCE_RIGHT:break;default:break;}
}, this.addChild(scrollView);ScrollView制作表情列表
var emojiView = new ccui.ScrollView(); // 初始化
var emojiList = game.emojiList; // 表情数组(保存emoji表情,如��)
var width = emojiView.width; // 滚动视图宽度
var rowCount = 7; // 每行个数
var emojiWidth = width / rowCount; // 表情按钮大小
var maxRow = Math.ceil(emojiList.length / rowCount); // 最大行
var scrollViewHeight = maxRow * emojiWidth; // 滚动视图内容高度
emojiView.setInnerContainerSize(cc.size(emojiView.width, scrollViewHeight)); // 设置滚动范围// 将emoji表情添加到滚动列表上
for (var i = 0; i < emojiList.length; i++) {var row = parseInt(i / rowCount); // 当前行var col = i % rowCount; // 当前列// 按钮var emojiBtn = new ccui.Button("",""); emojiBtn.setAnchorPoint(0.5, 0.5)emojiBtn.setPosition(emojiWidth * col + emojiWidth / 2, scrollViewHeight - (emojiWidth * row + emojiWidth / 2)); emojiBtn.setTitleText(emojiList[i]);//在按钮上方添加一个label. emojiBtn.setTitleFontSize(40);emojiView.addChild(emojiBtn);
}WebView
cocos2d-x3.3 lua调用webview回调函数
WebView公有属性、方法
/*** 设置javascript接口前缀(用于JS交互作用)* 例如设置为"js",那么页面在跳转"js://xxx"时,会走setOnJSCallback回调*/
void setJavascriptInterfaceScheme(const std::string &scheme);/*** 设置主页内容、MIME类型、内容编码,基本URL* @param data 主要的内容页面。* @param MIMEType 描述消息内容类型的因特网标准* @param encoding 编码数据* @param baseURL 根链接*/
void loadData(const cocos2d::Data &data, const std::string &MIMEType, const std::string &encoding, const std::string &baseURL);/*** 设置主页内容和基本URL* @param string 主要的内容页面* @param baseURL 基URL*/
void loadHTMLString(const std::string &string, const std::string &baseURL = "");/*** 加载给定的URL* @param url 要加载的URL*/
void loadURL(const std::string &url);/*** 加载给定的本地文件* @param fileName 要加载的文件路径*/
void loadFile(const std::string &fileName);/*** 停止加载*/
void stopLoading();/*** 重新加载*/
void reload();/*** 判断是否能返回上一页(即回到上一个URL页面)* @return 是否能返回*/
bool canGoBack();/*** 判断是否能跳转下一页(即加载下一个URL界面)* @return 是否能返回*/
bool canGoForward();/*** 回到上一页*/
void goBack();/*** 前往下一页*/
void goForward();/*** 用于调用JavaScript中的函数(如,web:evaluateJS("alert(\"hello\")"))*/
void evaluateJS(const std::string &js);/*** 设置是否支持缩放,默认是false*/
void setScalesPageToFit(const bool scalesPageToFit);/*** webView的回调函数*/
typedef std::function<void(WebView *sender, const std::string &url)> ccWebViewCallback;/*** 设置即将开始加载时的回调* @param callback 回调函数* @return true,允许加载;false,不允许加载*/
void setOnShouldStartLoading(const std::function<bool(WebView *sender, const std::string &url)>& callback);/*** 获取即将开始加载时的回调*/
std::function<bool(WebView *sender, const std::string &url)> getOnShouldStartLoading()const;/*** 设置加载完成时的回调* @param callback 回调函数*/
void setOnDidFinishLoading(const ccWebViewCallback& callback);/*** 获取加载完成时的回调*/
ccWebViewCallback getOnDidFinishLoading()const;/*** 设置加载失败时的回调* @param callback 回调函数*/
void setOnDidFailLoading(const ccWebViewCallback& callback);/*** 获取加载失败时的回调*/
ccWebViewCallback getOnDidFailLoading()const;/*** 设置JS事件回调*/
void setOnJSCallback(const ccWebViewCallback& callback);/*** 获取JS事件回调*/
ccWebViewCallback getOnJSCallback()const;WebView示例
ctor: function () {// 初始化var webView = new ccui.WebView();// 坐标webView.setPosition(640, 360);// 控件大小webView.setContentSize(1280, 720);// 加载网络URLwebView.loadURL(http://www.baidu.com);// 允许缩放webView.setScalesPageToFit(true);// 添加到视图上this.addChild(webView);// 设置加载流程回调webView.setOnDidFinishLoading(this.OnDidFinishLoading.bind(this));webView.setOnDidFailLoading(this.OnDidFailLoading.bind(this));webView.setOnShouldStartLoading(this.OnShouldStartLoading.bind(this));// 设置一个JS跳转的规则,cocosjs是前缀,即当跳转界面cocosjs://xxxx时,会进行回调,查看下面的OnJSCallback()函数webView.setJavascriptInterfaceScheme("cocosjs");// 设置JS回调webView.setOnJSCallback(this.OnJSCallback.bind(this));
},/*** 加载完成后的回调* @param sender WebView* @param url 链接*/
OnDidFinishLoading: function(sender, url) {cc.log("webView OnDidFinishLoading");
},/*** 加载失败后的回调* @param sender WebView* @param url 链接*/
OnDidFailLoading: function(sender, url) {cc.log("webView OnDidFailLoading");
},/*** JS触发时的回调* @param sender WebView* @param url 链接*/
OnJSCallback: function(sender, url) {cc.log("JS回调 = " + url);if (url == "cocosjs://closeKefuH5") {game.UISystem.closeWindow(this);}
},/*** 开始加载时的回调* @param sender WebView* @param url 链接*/
OnShouldStartLoading: function(sender, url) {cc.log("webView OnShouldStartLoading");return true;
},UIText(emoji表情颜色不会被字体色改变、自动换行)
Cocos2dx 3.0 过渡篇 (二十一)自从Label有了freeType做靠山以后
UIText公有属性、方法
/** * 文本类型*/
enum class Type
{SYSTEM, // 系统TTF // TTF
};/*** 构造函数*/
Text();/*** 创建一个Text对象* @return Text对象*/
static Text* create();/*** 用textContent,fontName和fontSize创建一个Text对象。* 用法:* Text *text = Text::create("Hello", "Arial", 20);* Text *text = Text::create("Hello", "xxx\xxx.ttf", 20);** @param textContent 文本内容字符串* @param fontName 可以是系统字体名称或TTF文件路径。* @param fontSize 字体大小* @return Text对象*/
static Text* create(const std::string& textContent,const std::string& fontName,float fontSize);/*** 更改标签的字符串值* @param text 字符串值*/
void setString(const std::string& text);/*** 获取标签的字符串值* @return 字符串值*/
const std::string& getString()const;/*** 获取标签的字符串长度* 注意:这个长度将比原始字符串长度大,如果你想获得原始字符串的长度,你应该调用this->getString().size()来代替* @return 字符串长度*/
ssize_t getStringLength()const;/*** 设置标签的字体大小* @param 字体大小*/
void setFontSize(float size);/*** 获取标签的字体大小* @return 字体大小*/
float getFontSize()const;/** * 设置文字颜色* @param color 文字颜色*/
void setTextColor(const Color4B color);/** * 获取文字颜色* @return 文字颜色*/
const Color4B& getTextColor() const;/*** 设置标签的字体名称* 如果您尝试使用系统字体,则只需传递字体名称* 如果您尝试使用TTF,则应该将文件路径传递给TTF文件* 用法:* Text *text = Text::create("Hello", "Arial", 20);* text->setFontName("Marfelt");* text->setFontName("xxxx/xxx.ttf");* @param 字体名称*/
void setFontName(const std::string& name);/** * 获取字体名称* @return 字体名称*/
const std::string& getFontName()const;/** * 获取字体类型* @return 字体类型(Type)*/
Type getType() const;/*** 设置标签的触摸比例* @param enabled 启用标签的触摸缩放*/
void setTouchScaleChangeEnabled(bool enabled);/*** 获取标签的触摸比例* @return 标签是否已启用触摸比例*/
bool isTouchScaleChangeEnabled()const;/** ?*/
virtual Size getVirtualRendererSize() const override;/** ?*/
virtual Node* getVirtualRenderer() override;/** * 获取自动模式下的渲染大小* @return 渲染大小在自动模式下的大小*/
virtual Size getAutoRenderSize();/*** 返回控件的“类名”*/
virtual std::string getDescription() const override;/*** 设置文字渲染范围(即文本显示范围)* 同时调用`ignoreContentAdaptWithSize(false)`,否则就是文本区域* 大小是通过文本内容的真实大小来计算的* @param 渲染范围**/
void setTextAreaSize(const Size &size);/** * 返回文本渲染区域大小* @return 文本渲染区域大小*/
const Size& getTextAreaSize()const;/*** 水平对齐方式*/
enum class CC_DLL TextHAlignment
{LEFT,CENTER,RIGHT
};/** * 设置文本水平对齐* @param alignment 文本水平对齐类型*/
void setTextHorizontalAlignment(TextHAlignment alignment);/** * 获取文本水平对齐* @return 文本水平对齐类型*/
TextHAlignment getTextHorizontalAlignment()const;/** * 设置文本垂直对齐* @param alignment 文本垂直对齐类型*/
void setTextVerticalAlignment(TextVAlignment alignment);/** * 获取文本垂直对齐* @return 文本垂直对齐类型*/
TextVAlignment getTextVerticalAlignment()const;/*** 为标签启用阴影,支持阴影效果模糊* @param shadowColor 阴影效果的颜色* @param offset 阴影效应的偏移* @param blurRadius 阴影效果的模糊半径*/
void enableShadow(const Color4B& shadowColor = Color4B::BLACK,const Size &offset = Size(2,-2),int blurRadius = 0);/*** 返回是否启用阴影效果。*/
bool isShadowEnabled() const;/*** 返回阴影偏移量*/
Size getShadowOffset() const;/*** 返回阴影模糊半径*/
float getShadowBlurRadius() const;/*** 返回阴影颜色*/
Color4B getShadowColor() const;/*** 为标签启用描边* 只有在使用系统字体时,才能在IOS和Android上运行** @param outlineColor 描边的颜色* @param outlineSize 描边的大小*/
void enableOutline(const Color4B& outlineColor,int outlineSize = 1);/*** 返回描边大小*/
int getOutlineSize() const;/** * 字体荧光,只支持TTF* @param glowColor 荧光颜色*/
void enableGlow(const Color4B& glowColor);/*** 文字效果*/
enum class LabelEffect {NORMAL,OUTLINE,SHADOW,GLOW,ALL
};/** * 禁用所有文字效果,包括阴影,描边和荧光。*/
void disableEffect();/*** 禁用特定的文字效果* @param effect 使用LabelEffect参数指定应该禁用哪个效果。*/
void disableEffect(LabelEffect effect);/*** 返回当前字体效果类型*/
LabelEffect getLabelEffectType() const;/*** 返回当前效果颜色值*/
Color4B getEffectColor() const;UIText示例
var text = new ccui.Text("玉米包谷玉米包谷 ?(此处为emoji表情)", "STYuanti-SC-Regular", 20);
text.setPosition(640, 360);
text.setFontSize(30);
text.setTextColor(cc.hexToColor("#87562A"));
text.setTextAreaSize(cc.size(500, 300));
text.ignoreContentAdaptWithSize(false);
text.setTextHorizontalAlignment(cc.VERTICAL_TEXT_ALIGNMENT_CENTER);// 阴影
text.enableShadow(cc.color(0,0,0,255), cc.size(5, 5), 5);// 描边
text.enableOutline(cc.color(255,255,255,255), 5);// 取消描边
text.disableEffect(1);UITextAtlas(艺术字)
UITextAtlas公有属性、方法
/*** 构造函数*/
TextAtlas();/*** 创建一个TextAtlas对象* @return TextAtlas对象*/
static TextAtlas* create();/*** 从一个字符映射文件创建一个TextAtlas对象* @param stringValue 给定需要显示的字符串* 注意:输入的字符串必须是'.'、'/'、'1'、'2'、"3"、"4"、"5"、"6"、"7"、"8"、"9"* @param charMapFile 给定的字符映射文件名* 注意:文件图片中的文字必须在同一行,如果是两行的会无法显示完整* @param itemWidth 字符的宽度* @param itemHeight 字符的高度* @param startCharMap 字符映射文件的起始字符* 注意: 输入的字符串必须是'.'、'/'、'1'、'2'、"3"、"4"、"5"、"6"、"7"、"8"、"9"* @return TextAtlas对象*/
static TextAtlas* create(const std::string& stringValue,const std::string& charMapFile,int itemWidth,int itemHeight,const std::string& startCharMap);/** * 从一个字符映射文件创建一个TextAtlas对象* @param stringValue 给定需要显示的字符串* 注意:输入的字符串必须是'.'、'/'、'1'、'2'、"3"、"4"、"5"、"6"、"7"、"8"、"9"* @param charMapFile 给定的字符映射文件名* 注意:文件图片中的文字必须在同一行,如果是两行的会无法显示完整* @param itemWidth 字符的宽度* @param itemHeight 字符的高度* @param startCharMap 字符映射文件的起始字符* 注意: 输入的字符串必须是'.'、'/'、'1'、'2'、"3"、"4"、"5"、"6"、"7"、"8"、"9"*/
void setProperty(const std::string& stringValue,const std::string& charMapFile,int itemWidth,int itemHeight,const std::string& startCharMap);/*** 为TextAtlas设置字符串值* @param value 给定需要显示的字符串*/
void setString(const std::string& value);/*** 获取TextAtlas的字符串值* @return 给定需要显示的字符串*/
const std::string& getString() const;/*** 获取字符串长度* 注意:这个长度将比原始字符串长度大* 如果你想得到原始字符串的长度,你应该调用this-> getString().size()来代替* @return 字符串长度*/
ssize_t getStringLength()const;UITextAtlas示例
// 此处字符"."对应的字符是"+",字符"./167"对应展示的即为"+-167"
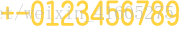
var text = new ccui.TextAtlas("", "res/Fonts/HeadScoreFont_0.png", 15, 26, ".");
text.setString("./167");
text.setPosition(640, 360);
this.addChild(text);HeadScoreFont_0.png
HeadScoreFont_0.png对应的fnt文件
info face="Arial" size=32 bold=0 italic=0 charset="" unicode=1 stretchH=100 smooth=1 aa=1 padding=0,0,0,0 spacing=1,1 outline=0
common lineHeight=32 base=26 scaleW=256 scaleH=256 pages=1 packed=0 alphaChnl=1 redChnl=0 greenChnl=0 blueChnl=0
page id=0 file="HeadScoreFont_0.png"
chars count=12
char id=43 x=0 y=0 width=14 height=26 xoffset=0 yoffset=0 xadvance=14 page=0 chnl=15
char id=45 x=15 y=0 width=14 height=26 xoffset=0 yoffset=0 xadvance=14 page=0 chnl=15
char id=48 x=30 y=0 width=14 height=26 xoffset=0 yoffset=0 xadvance=14 page=0 chnl=15
char id=49 x=45 y=0 width=14 height=26 xoffset=0 yoffset=0 xadvance=14 page=0 chnl=15
char id=50 x=60 y=0 width=14 height=26 xoffset=0 yoffset=0 xadvance=14 page=0 chnl=15
char id=51 x=75 y=0 width=14 height=26 xoffset=0 yoffset=0 xadvance=14 page=0 chnl=15
char id=52 x=90 y=0 width=14 height=26 xoffset=0 yoffset=0 xadvance=14 page=0 chnl=15
char id=53 x=105 y=0 width=14 height=26 xoffset=0 yoffset=0 xadvance=14 page=0 chnl=15
char id=54 x=120 y=0 width=14 height=26 xoffset=0 yoffset=0 xadvance=14 page=0 chnl=15
char id=55 x=135 y=0 width=14 height=26 xoffset=0 yoffset=0 xadvance=14 page=0 chnl=15
char id=56 x=150 y=0 width=14 height=26 xoffset=0 yoffset=0 xadvance=14 page=0 chnl=15
char id=57 x=165 y=0 width=14 height=26 xoffset=0 yoffset=0 xadvance=14 page=0 chnl=15UITextBMFont(FNT文字)
UITextBMFont公有属性、方法
/*** 构造函数*/
TextBMFont();/*** 构造函数* @param text 显示的文本* @param filename fnt文件路径* @return TextBMFont对象*/
static TextBMFont* create();
static TextBMFont* create(const std::string& text, const std::string& filename);/** * 设置TextBMFont对象的Fnt文件*/
void setFntFile(const std::string& fileName);/*** 设置TextBMFont对象的文本*/
void setString(const std::string& value);/** * 获取TextBMFont的字符串值*/
const std::string& getString()const;/*** 获取字符串长度* 注意:这个长度将比原始字符串长度大* 如果你想得到原始字符串的长度,你应该调用this-> getString().size()来代替* @return 字符串长度*/
ssize_t getStringLength()const;TextBMFont示例
// 此处的HeadScoreFont.fnt文件与TextAtlas中的FNT文件是同一个
var text = new ccui.TextBMFont("", "res/Fonts/HeadScoreFont.fnt");
text.setString("+-167");
text.setPosition(640, 360);
this.addChild(text);UITextField(输入框,无光标)
UITextField公有属性、方法
/*** TextField事件类型*/
enum class EventType
{ATTACH_WITH_IME, // 键盘弹出DETACH_WITH_IME, // 键盘回收INSERT_TEXT, // 输入字符DELETE_BACKWARD, // 删除字符
};/*** 一个将在TextField事件发生时被调用的回调*/
typedef std::function<void(Ref*, EventType)> ccTextFieldCallback;/*** 构造函数*/
TextField();/*** 构造函数* @return TextField实例*/
static TextField* create();/*** 构造函数* @param placeholder 占位符* @param fontName The 字体名* @param fontSize The 字体大小* @return TextField实例*/
static TextField* create(const std::string& placeholder,const std::string& fontName,int fontSize);/*** 设置TextField触摸范围* 触摸范围用于 "hitTest"* @param 触摸范围*/
void setTouchSize(const Size &size);/*** 获取TextField的当前触摸范围* @return 触摸范围*/
Size getTouchSize()const;/*** 启用切换启用触摸区域。* @param enable 是否允许触摸*/
void setTouchAreaEnabled(bool enable);virtual bool hitTest(const Vec2 &pt, const Camera* camera, Vec3 *p) const override;/*** 设置占位符* @param value 占位符*/
void setPlaceHolder(const std::string& value);/*** 获取占位符* @return 占位符*/
const std::string& getPlaceHolder()const;/*** 设置占位符颜色* @param color 占位符颜色*/
void setPlaceHolderColor(const Color3B& color);
void setPlaceHolderColor(const Color4B& color);/*** 获取占位符颜色* @return 占位符颜色*/
const Color4B& getPlaceHolderColor()const;/*** 设置文本颜色* @param textColor 文本颜色*/
void setTextColor(const Color4B& textColor);/*** 获取文本颜色* @return 文本颜色*/
const Color4B& getTextColor()const;/*** 设置文本大小* @param size 文本大小*/
void setFontSize(int size);/*** 获取文本大小* @return 文本大小*/
int getFontSize()const;/*** 设置文本字体* @param name 字体名*/
void setFontName(const std::string& name);/*** 获取文本字体* @return 文本字体*/
const std::string& getFontName()const;/*** 设置文本* @param text 文本*/
void setString(const std::string& text);/*** 获取文本* @return 文本*/
const std::string& getString()const;/*** 启用最大长度限制* @param enable 是否启用*/
void setMaxLengthEnabled(bool enable);/*** 获取是否启用最大长度* @return 是否启用*/
bool isMaxLengthEnabled()const;/*** 设置长度限制* @param length 最大长度*/
void setMaxLength(int length);/*** 获取长度限制的长度* @return 长度*/
int getMaxLength()const;/*** 获取文本长度* @return 文本长度*/
int getStringLength() const;/*** 启用密文模式* @param enable 是否启用密文模式*/
void setPasswordEnabled(bool enable);/*** 获取是否启用了密文模式* @return 是否启用密文模式*/
bool isPasswordEnabled()const;/*** 设置密文模式字符样式* @param styleText 字符样式,默认为'*'*/
void setPasswordStyleText(const char* styleText);/*** 获取密文样式* @return 密文样式*/
const char* getPasswordStyleText()const;/*** 设置启用IME* @param attach 如果附加IME则为true,否则为false。*/
void setAttachWithIME(bool attach);/*** 查询IME是否附加。* @return 如果附加了IME,则为true;否则为false。*/
bool getAttachWithIME()const;/*** 设置与IME分离* @param detach 是否分离*/
void setDetachWithIME(bool detach);/*** 查询IME是否被分离* @return 是否分离*/
bool getDetachWithIME()const;/*** 启用插入文本模式* @param true,启用;false,未启用*/
void setInsertText(bool insertText);/*** 是否准备好插入文本* @return 如果插入文本准备就绪,则返回true,否则返回false*/
bool getInsertText()const;/*** 启用删除字符模式* @param deleteBackward true,启用;false,未启用*/
void setDeleteBackward(bool deleteBackward);/*** 是否准备好删除文本* @return true进行删除文本,否则为false。*/
bool getDeleteBackward()const;/*** 给TextField添加一个事件监听器,当某个预定义的事件发生时,回调将被调用。* @param target 事件对象* @param selecor 对调函数*/
void addEventListener(const ccTextFieldCallback& callback);/*** 打开键盘*/
void attachWithIME();/*** 设置文字渲染范围(即文本显示范围)* 注意:要实现该函数的效果,必须调用该对象的ignoreContentAdaptWithSize(false)* @param 渲染范围*/
void setTextAreaSize(const Size &size);/*** 设置水平方向对齐方式* @param alignment 对齐方式,查看TextHAlignment*/
void setTextHorizontalAlignment(TextHAlignment alignment);/*** 获取水平方向对齐方式* @return 对齐方式*/
TextHAlignment getTextHorizontalAlignment() const;/*** 设置垂直方向对齐方式* @param alignment 对齐方式,查看TextVAlignment*/
void setTextVerticalAlignment(TextVAlignment alignment);/*** 获取垂直方向对齐方式* @return 对齐方式*/
TextVAlignment getTextVerticalAlignment() const;如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Node中module.exports和exports之间的区别
在Node环境中,一个模块中输出变量的方式有两种,分别是:1.module.exports// module.jsfunction hello(name) {console.log(Hello, + name + !); }module.exports = hello;2.exports// module.jsfunction hello(name) {console.log(Hello, + name + !); } exports.hello = h…...
2024/5/2 0:38:44 - 1.node 在node中 进行包与包之间函数的调用 module.exports
本文参考学习了廖雪峰的大作 模块 但是廖的文章只模块只有一个函数,在此演示一个模块中有两个函数,在另外一个函数中是如何去调用的//hello.js包中的内容use strict;var s=hello baby;function greet(name){console.log(s+,+name+!); }function call(name){console.log(喂,你…...
2024/5/2 0:24:09 - javascrip参考资料
阮一峰: http://javascript.ruanyifeng.com/ 廖雪峰: https://www.liaoxuefeng.com/ Mozila: https://developer.mozilla.org/zh-CN/ express http://www.expressjs.com.cn/ nodejs https://www.nodeapp.cn/ 转载于:https://www.cnblogs.com/timlong/p/9195774.html...
2024/4/24 13:19:45 - 【备忘】web全栈架构师-56阶段对标百度T6-T7视频
阶段1:初识ES6 阶段2:ES6详解 阶段3:软件的使用(2017.11.5) 阶段4:Markdown,git(2017.11.6) 阶段5:generator,模块化与babel(2017.11.8) 阶段6:数据交互(2017.11.10) 阶段7:答疑+webSocket预习(2017.11.12) 阶段8:webSocket聊天室搭建+node.js基础及数据…...
2024/4/24 13:19:45 - 廖雪峰《python3 基础教程》读书笔记——第十四章 常用内建模块
第十四章 常用内建模块 14.1 datetime datetime是Python处理日期和时间的标准库。 一、获取当前日期和时间 我们先看如何获取当前日期和时间: >>> from datetime import datetime >>> now = datetime.now() # 获取当前datetime >>> print(now) 20…...
2024/5/1 23:56:54 - Orange pi zero初次安装Hexo及使用
虽然如今博客类应用很多,但是性能却不尽相同。WordPress虽然是一款优秀的博客,但是在虚机上部署,打开起来十分缓慢。一个偶然的机会我接触到Hexo,发现其使用Markdown解析文章,速度很快,就抱着试一试的态度在自己的Zero上体验了一番。话不多说,下面是具体的安装配置过程。…...
2024/5/1 22:02:24 - NodeJS+express如何新建一个自己需要的项目
转:https://blog.csdn.net/qq_38209578/article/details/82593591...
2024/5/1 22:20:30 - AMD&CommonJS入门学习
今天学习了一下模块化开发的规范AMD和CommonJS, 整理一下所学也希望大家能一同学习探讨。AMD和CMD是什么AMD是RequireJS推广过程中对模块的规范化,理念是依赖前置,速度快、会浪费资源; CMD是SeaJS推广过程中对模块的规范化,理念是依赖就近,性能较差,只有使用时才加载。 …...
2024/5/1 23:25:12 - 关于js函数后是否加;的问题---学习廖雪峰老师的node课时出现的问题
在学习廖老师的node-mysql-使用Sequelize时,按照老师的代码敲出来,运行的时候一直报错sequelize deprecated String based operators are now deprecated. Please use Symbol based operators for better security, read more at http://docs.sequelizejs.com/manual/tutoria…...
2024/5/2 0:06:53 - JavaScript 学习
W3School JavaScript 教程:http://www.w3school.com.cn/js/index.asp https://www.w3cschool.cn/javascript/菜鸟教程 JavaScript:https://www.runoob.com/廖雪峰官网 JavaScript 教程:https://www.liaoxuefeng.com/wiki/1022910821149312MDN JavaScript:https://develo…...
2024/5/1 21:11:26 - 关于搭建element + vue + springboot的始终
目录目录一、从nodejs开始1、Node.js2、npm:node的maven工具3、mvvm二、webpack1、webpack是什么2、为什要使用WebPack3、webpack npm node之间关系?其他1、前后端分离概念:2、使用vue-cli webpack搭建项目一、从nodejs开始廖雪峰的nodejs1、Node.jsNode.js就是基于Google的…...
2024/4/15 4:04:07 - node.js学习笔记Day8:关于回调地狱和其解决方案Promise的几个应用和理解。
9.promise(异步编程) 9.1回调地狱:由于异步性,程序并不会等待之前一个响应结束。也即下面的这样一个代码,对三个文件的读取顺序并没有保证,可能有时abc的顺序,有时cba。。 var fs =require(fs)fs.readFile(./a.txt,function(err,data){if (err){throw err}console.log(dat…...
2024/4/15 4:04:06 - node+express+mysql增删改查小例子
最近尝试入门node,express,集成mysql,做了一个小例子,感觉node的后台的话,因为刚从java尝试入门的话,那个架构是比较混乱的,按我目前学到的来说,model层的定义不像java那样,如果用了sequelize的话,这个工具本身会有一个定义实体类的方法,像moongoose这样,一开始做的时…...
2024/5/1 22:46:20 - NodeJS - 使用Mongoose进行Mongodb数据库连接
最近尝试了一下Node的代码,过程中用到了数据库,现在总结一下并分享出来。对于Mongodb的安装,大家可以参考下这篇博客,保证良心,对了,是windows系统的。对于Node层次的代码,使用的KOA框架,参考的廖雪峰大神的示例,很赞。1. 安装,这里用到的管理工具是yarn.yarn install…...
2024/4/18 4:12:08 - nodeJS学习资料整理 -- 助力JavaScript全栈工程师
先整理一部分,以后遇到到好的资料再添加进来。欢迎一起学习nodeJS,行走在JavaScript全栈工程师的康庄大道上。1、廖雪峰老师的官网2、Node.js让您的前端开发像子弹飞一样3、[技术前端解析]这是一本以现代前端技术思想与理论为主要内容的书。前端技术发展迅速,涉及的技术点很…...
2024/4/18 12:30:05 - 入职第二天:使用koa搭建node server是种怎样的体验
今天是我入职第二天,leader跟我说,昨天配置好了服务端渲染的文件,今天就先研究研究如何使用koa来搭建一个node server吧! 按照惯例,我去koa官网查了一下什么是koa,结果官网很简单的一句话介绍:koa--基于node.js平台的下一代web开发框架。 个人感觉koa官方文档对于前端小…...
2024/5/1 23:34:56 - Node 之父 Ryan Dahl 的新项目 deno — 下一代 Node — issues 被滥用
deno 是 V8 上的安全 TypeScript 运行时支持 TypeScript 2.8 开箱即用,使用 V8 6.8.275.3 引擎无 package.json、npm,不追求兼容 Node通过 URL 方式引入依赖而非通过本地模块,并在第一次运行的时候进行加载和缓存,并仅在代码使用--reload运行,依赖才会更新,引入方式如:i…...
2024/4/17 0:20:57 - 从零构建vue项目(一)--搭建node环境,拉取项目模板
本文是基于vuecli2搭建的项目. 1. 下载安装nodejs 地址:https://nodejs.org/en/download/选择安装版windows .msi, 不要选择压缩版 下载完成后,下一步-->下一步-->安装完成npm: node pageage mangemen node.js的包管理器, 集成到node.js中了.验证node是否安装成功:…...
2024/4/28 9:18:14 - 前端学习知识汇总(包括js,css,node.js,AngularJS,jq等)
前端知识体系|http://www.cnblogs.com/sb19871023/p/3894452.html 前端知识结构|https://github.com/JacksonTian/fksWeb前端开发大系概览|https://github.com/unruledboy/WebFrontEndStack Web前端开发大系概览-中文版|http://www.cnblogs.com/unruledboy/p/WebFrontEndStack.…...
2024/4/28 21:05:10 - Vue-cli的安装
第一步:安装Node.js和npm - 廖雪峰的官方网站 https://www.liaoxuefeng.com/wiki/1022910821149312/1023025597810528第二步:使用npm利用vue-cli搭建vue环境 - shunchenggong的博客 - CSDN博客 https://blog.csdn.net/shunchenggong/article/details/77816196ps:建议在开始…...
2024/4/28 12:19:03
最新文章
- Vue中数据双向绑定的原理与流程
目录 引言 一、MVVM 架构 二、数据双向绑定的原理 1.Observer(观察者) 2.Dep(依赖收集器) 3.Watcher(观察者) 三、数据双向绑定的流程 引言 Vue.js 是一个流行的前端 JavaScript 框架,它以…...
2024/5/2 1:07:20 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 北航2023年考研机试题
【问题描述】一共6个手机基站,具有记录手机连接基站的能力,6个手机基站分别为ABCDEF,他们具有自己的覆盖范围且任何两个基站的覆盖范围不想交,基站保存的手机登陆日志包括手机号(11位,用字符串保存…...
2024/4/30 3:37:54 - 【C++】类和对象①(什么是面向对象 | 类的定义 | 类的访问限定符及封装 | 类的作用域和实例化 | 类对象的存储方式 | this指针)
目录 前言 什么是面向对象? 类的定义 类的访问限定符及封装 访问限定符 封装 类的作用域 类的实例化 类对象的存储方式 this指针 结语 前言 最早的C版本(C with classes)中,最先加上的就是类的机制,它构成…...
2024/5/1 13:18:37 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57