node+express+mysql增删改查小例子
最近尝试入门node,express,集成mysql,做了一个小例子,感觉node的后台的话,因为刚从java尝试入门的话,那个架构是比较混乱的,按我目前学到的来说,model层的定义不像java那样,如果用了sequelize的话,这个工具本身会有一个定义实体类的方法,像moongoose这样,一开始做的时候那个分层始终有点模糊,我看了别的源码,有些分出controller层,有些就直接用routers文件夹做controller的功能,并且model层是集成了dao层的,也有看到一些大型的项目会分出service层,总之有点乱,后来看到一个有意思的评论——'我觉得这个跟框架还是有很大关系,比如认知度比较高的express和koa框架本身没有推荐MVC结构,而是使用了中间件(middleware)。而对比JAVA世界的spring,其本身就提倡使用MVC结构。所以做JAVA开发,跟随spring的框架,自然就搞成了MVC。跟随express自然中间件的思想更多一些。还有就是,具体怎么写还是要看具体的开发人员。所以还是有一使用MVC的nodejs开发。'所以如果想应用好的话还是先得了解下中间件,不过本人以前写java后台的,所以这个小例子可能还是有mvc的味道。express快速入门
mysql的建表语句
CREATE TABLE `tb_student` (`student_id` varchar(32) NOT ,`name` varchar(32) NOT NULL ,`subject` varchar(32) NOT NULL ,`grade` varchar(10) NOT NULL ,`sex` int(2) NOT NULL ,UNIQUE KEY `student_id` (`student_id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8
然后下载安装好node以后,在你的工作目录里面执行命令
npm install express --save
npm install express-generator --save
npm install mysql --save
这样就下载好所需的东西了,node的入门可以找廖雪峰的博客,真的是干货满满。然后可以在命令行里面输入express 项目名
这样就生成一个项目的大致目录:
大概是这样子的
其中dao是自己建的,modules我暂时把它看作工具类。。。routes则起到controller的作用,dao就是封装该类的一些方法。
jade和ejs都是一些模板引擎,可以用来渲染页面,然后basicConnection和dbconfig是封装查询语句和数据库的配置文件,sqlCommand则是存放语句操作的地方
config = {host:'localhost',user:'root',password:'123456',database:'student',port:3306
}
module.exports = config
var student_sql={insertOne:'insert into tb_student (student_id,name,subject,grade,sex) values (?,?,?,?,?)',deleteOne:'delete from tb_student where student_id = ?',updateOne:'update tb_student set name = ?,subject = ?,grade = ?,sex = ? where student_id = ?',selectOne:'select * from tb_student where student_id = ?',selectAll:'select * from tb_student',
}
module.exports=student_sql
var mysql = require('mysql');
var dbConfig = require('./dbconfig');
const pool=mysql.createPool(dbConfig);
function responseDoReturn(res, ret) {if(typeof ret === 'undefined') {res.json({code:'1',msg: '操作失败'});} else { res.json(ret);}};/*** 封装query之sql带不占位符func*/
function query(sql, callback) {pool.getConnection(function (err, connection) {if(err){ callback(err,null,null);}else{connection.query(sql, function (err, rows) {connection.release();callback(err, rows); //释放链接 });}});
}/*** 封装query之sql带占位符func*/
function queryArgs(sql,args, callback) {pool.getConnection(function (err, connection) {if(err){ callback(err,null,null);}else{connection.query(sql, args,function (err, rows) {connection.release();callback(err, rows);//释放链接});}});
}//exports
module.exports = {query: query,queryArgs: queryArgs,doReturn: responseDoReturn
}以上就是这三个文件,然后到编写dao层的代码
var studentSql=require('../modules/sqlCommand');
var mysql = require('mysql');
var config = require('../modules/dbconfig');
var db = require('../modules/basicConnection');function addStudentAction(req,res,next){var param = req.query || req.params;//student_id,name,subject,grade,sexdb.queryArgs(studentSql.insertOne,[param.studentid,param.name,param.subject,param.grade,param.sex],function(err,result) {if(!err){result={code:200,msg:'success'};}else{result={code:201,msg:'err:'+err}}db.doReturn(res,result);});
}
function deleteStudent(req,res,next){
var param = req.query;
db.queryArgs(studentSql.deleteOne,param.studentid,function(err,result){
if(!err){result={code:200,msg:'success'}
}else{result={code:201,msg:'err:'+err}}
db.doReturn(res,result);
});
}
function queryAllStudent(req,res,callback){var result={};db.query(studentSql.selectAll,function(err,rows){if(!err){ result={code:200,msg:'success',studentlist:rows,}}else{result={code:201,msg:'err:'+err,}} callback(result);});}function updateStudent(req,res,callback){let find = true;var param = req.query||req.params;var result={};db.queryArgs(studentSql.selectOne,param.studentid,function(err,rows){if(rows!=null){var student={};var row = rows[0];(typeof(param.name) == 'undefined')? student.name=row.name: student.name=param.name;(typeof(param.subject)=='undefined')?student.subject=row.subject:student.subject=param.subject;(typeof(param.grade)=='undefined')?student.grade=row.grade:student.grade=param.grade;(typeof(param.sex)=='undefined')?student.sex=row.sex:student.sex=param.sex;student.studentid=param.studentid; console.log(student);db.queryArgs(studentSql.updateOne,[student.name,student.subject,student.grade,student.sex,student.studentid],function(err,rows){if(!err){result={code:200,msg:'success',}}else{result={code:201,msg:'err:'+err}}callback(result);});}else{console.log('null');}});}
module.exports={addStudentAction:addStudentAction,deleteStudent:deleteStudent,queryAllStudent:queryAllStudent,updateStudent:updateStudent,
}这里的更新方法暂时找不到像mybatis那样可以先判断时候属性为空的再更改那种,只能先查出来了再修改,不然把其他属性都改为空了。
controller层的:
var express = require('express');
var router = express.Router();
var studentDao = require('../dao/studentDao');router.get('/addStudentAction',function(req,res,next){studentDao.addStudentAction(req,res,next);});router.get('/deleteStudentAction',function(req,res,next){
studentDao.deleteStudent(req,res,next);
});router.get('/queryStudentAction',function(req,res,next){studentDao.queryAllStudent(req,res,function(result){res.render('student',{'result':result});});});
router.post('/updateStudentAction',function(req,res,next){studentDao.updateStudent(req,res,function(result){res.json(result);});}) ;
module.exports = router;
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');var studentRouter = require('./routes/studentcontroller');var app = express();// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));app.use('/students',studentRouter);// catch 404 and forward to error handler
app.use(function(req, res, next) {next(createError(404));
});// error handler
app.use(function(err, req, res, next) {// set locals, only providing error in developmentres.locals.message = err.message;res.locals.error = req.app.get('env') === 'development' ? err : {};// render the error pageres.status(err.status || 500);res.render('error');
});module.exports = app;
这个文件的view试图那里我没有进行代码的编写,直接返回了json字符串,所以不管哪个模板了。要返回模板渲染的话,可以对result进行传递并在router层里进行渲染。
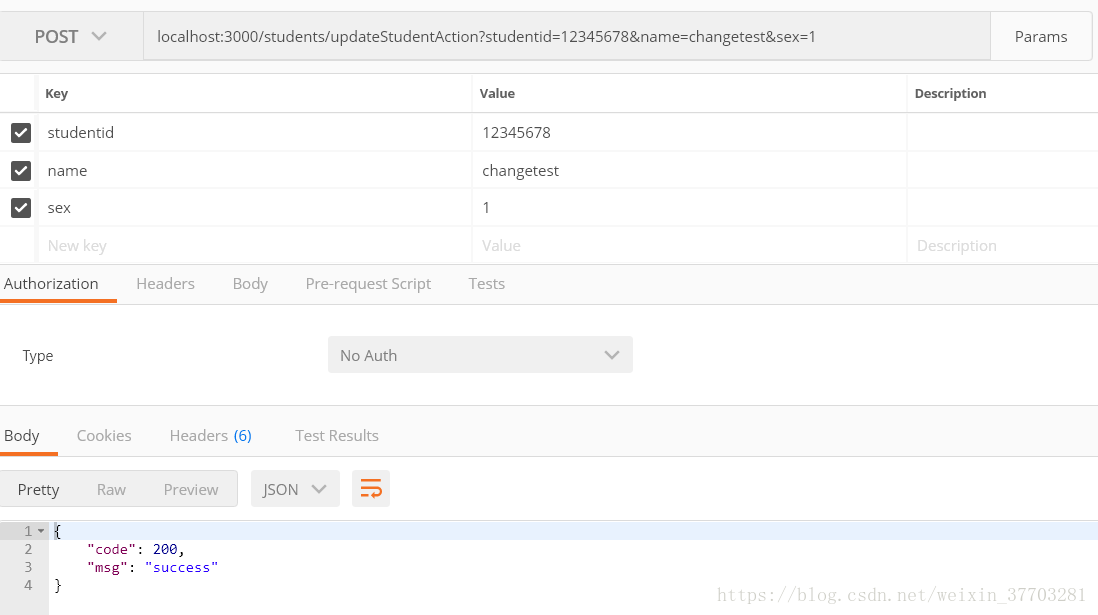
对了,js的回调、异步需要注意,个人感觉这是个大坑。然后在bin的www启动项目就行了,还有我的开发工具是Visual Studio Code,测试工具同样是postman
运行结果如下
增加:
修改
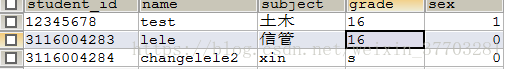
现在数据库有这三条
修改以后
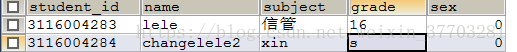
删除以后
这个新手做的小例子介绍完毕,还是那句,那个回调异步那些要注意一下
然后再额外添加一些新的东西,在windows下用nginx做代理以及pm2作为项目管理,并且用ejs作为一个结果的渲染,
ejs:npm install ejs --save
需要知道views是需要有error页面的,不然就会报错渲染不了。下面是error.ejs和student.ejs
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>EJS模板</title>
</head>
<body><h3><%=message%></h3><h3><%=error.status%></h3><h3><%=error.stack%></h3></body></html>
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>test</title>
</head>
<body><h1>学生信息展示</h1><%if(result.code=='200'){%><%for (var i=0;i<result.studentlist.length;i++){%><p><%= '学号:'+result.studentlist[i].student_id%></p><p><%= '姓名:'+result.studentlist[i].name%></p><p><%= '专业:'+result.studentlist[i].subject%></p><p><%= '年级:'+result.studentlist[i].grade%></p><% if(result.studentlist[i].sex=='1'){%><p>性别:男</p><%}else{%><p>性别:女</p> <%}%><%}%><%}else{%><h1>无数据</h1><%}%></body></html>只需在app.js那里把试图渲染改为ejs并且把相应的中间件返回正确的路径即可
然后就是nginx的window版本下载下来,并且修改配置文件(nginx.conf),主要是修改server,具体的文档可以上网找
server {listen 8080;//监听8080端口server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {proxy_pass http://localhost:3000; #把请求转发到3000 proxy_set_header X-Real-IP $remote_addr;proxy_set_header Host $host;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}然后下载pm2来作为我们的程序管理nmp -install pm2 --save,pm2的用法网上也很多,这里只说最简单的
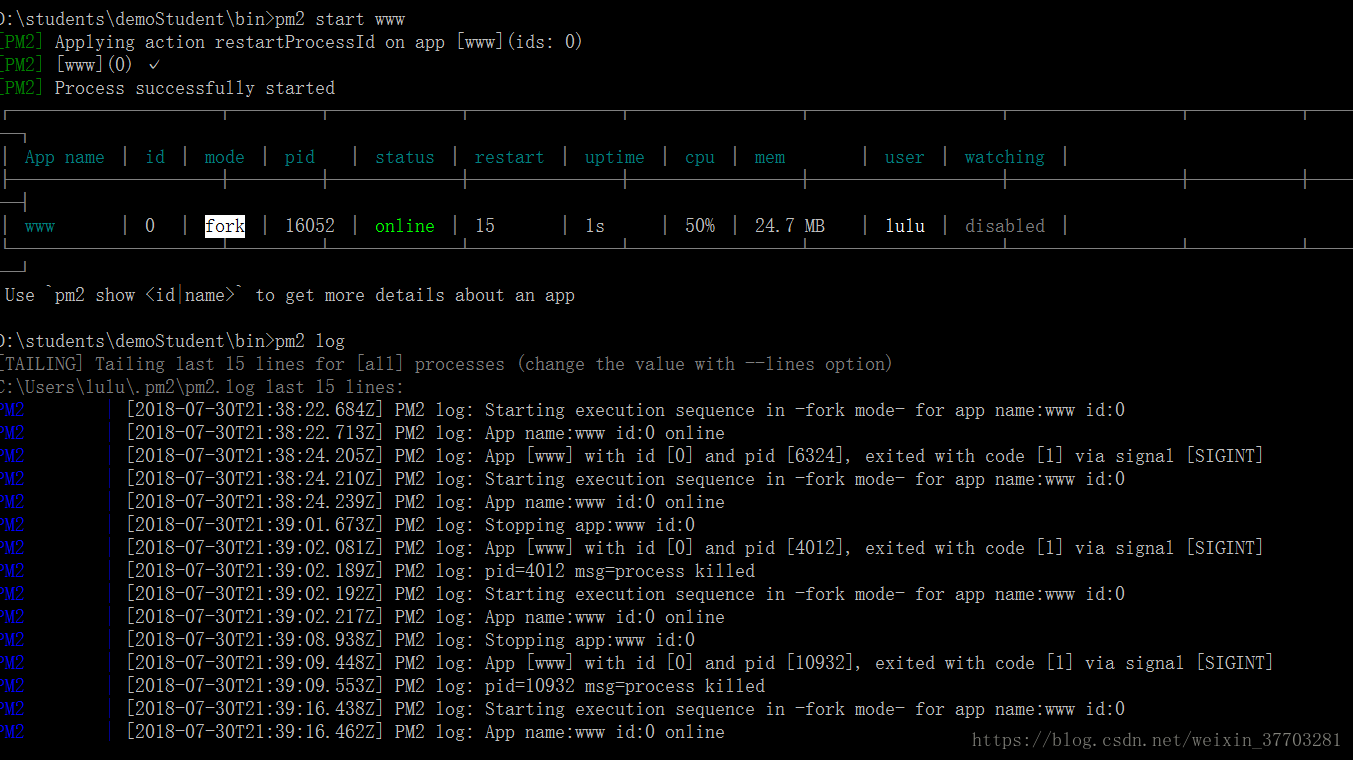
下载以后在命令行的www的具体路径上输入
pm2 start www就可以启动项目 pm2 stop www就关闭了
然后到nginx的安装目录下在命令行输入nginx -start,如果已经启动而修改了配置文件,可以用 nginx -s reload来更改配置,
关闭是 nginx -s quit
然后在8080端口输入我们的访问路径
结果如图:
这个简单的小例子就到这里啦,以上都是本人的拙见。。。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- NodeJS - 使用Mongoose进行Mongodb数据库连接
最近尝试了一下Node的代码,过程中用到了数据库,现在总结一下并分享出来。对于Mongodb的安装,大家可以参考下这篇博客,保证良心,对了,是windows系统的。对于Node层次的代码,使用的KOA框架,参考的廖雪峰大神的示例,很赞。1. 安装,这里用到的管理工具是yarn.yarn install…...
2024/4/18 4:12:08 - nodeJS学习资料整理 -- 助力JavaScript全栈工程师
先整理一部分,以后遇到到好的资料再添加进来。欢迎一起学习nodeJS,行走在JavaScript全栈工程师的康庄大道上。1、廖雪峰老师的官网2、Node.js让您的前端开发像子弹飞一样3、[技术前端解析]这是一本以现代前端技术思想与理论为主要内容的书。前端技术发展迅速,涉及的技术点很…...
2024/4/18 12:30:05 - 入职第二天:使用koa搭建node server是种怎样的体验
今天是我入职第二天,leader跟我说,昨天配置好了服务端渲染的文件,今天就先研究研究如何使用koa来搭建一个node server吧! 按照惯例,我去koa官网查了一下什么是koa,结果官网很简单的一句话介绍:koa--基于node.js平台的下一代web开发框架。 个人感觉koa官方文档对于前端小…...
2024/4/24 8:42:17 - Node 之父 Ryan Dahl 的新项目 deno — 下一代 Node — issues 被滥用
deno 是 V8 上的安全 TypeScript 运行时支持 TypeScript 2.8 开箱即用,使用 V8 6.8.275.3 引擎无 package.json、npm,不追求兼容 Node通过 URL 方式引入依赖而非通过本地模块,并在第一次运行的时候进行加载和缓存,并仅在代码使用--reload运行,依赖才会更新,引入方式如:i…...
2024/4/17 0:20:57 - 从零构建vue项目(一)--搭建node环境,拉取项目模板
本文是基于vuecli2搭建的项目. 1. 下载安装nodejs 地址:https://nodejs.org/en/download/选择安装版windows .msi, 不要选择压缩版 下载完成后,下一步-->下一步-->安装完成npm: node pageage mangemen node.js的包管理器, 集成到node.js中了.验证node是否安装成功:…...
2024/4/28 9:18:14 - 前端学习知识汇总(包括js,css,node.js,AngularJS,jq等)
前端知识体系|http://www.cnblogs.com/sb19871023/p/3894452.html 前端知识结构|https://github.com/JacksonTian/fksWeb前端开发大系概览|https://github.com/unruledboy/WebFrontEndStack Web前端开发大系概览-中文版|http://www.cnblogs.com/unruledboy/p/WebFrontEndStack.…...
2024/4/28 21:05:10 - Vue-cli的安装
第一步:安装Node.js和npm - 廖雪峰的官方网站 https://www.liaoxuefeng.com/wiki/1022910821149312/1023025597810528第二步:使用npm利用vue-cli搭建vue环境 - shunchenggong的博客 - CSDN博客 https://blog.csdn.net/shunchenggong/article/details/77816196ps:建议在开始…...
2024/4/28 12:19:03 - 一个 PHPer 第一次用 Koa2 写 Node.js 的心路历程
学了一段时间的 js 了,突然想实践一下。正好公司有个小的项目要做,就顺手拿 Koa2 来做了。真是不做不知道,做了想不到。踩了一堆新手坑。 初次接触 Koa2 在知道 Koa2 之前,我也了解过 Express,可惜并没有实战用过。后来大家都说 Koa 是一个比 Express 更牛X的东西,于是在…...
2024/4/28 17:47:54 - Vue与jQuery混用的数据共享(不使用Vue-cli)
Vue与jQuery混用的数据共享(不使用Vue-cli)* 前言:本示例没有使用webpack,配置环境是参考廖雪峰廖大的node.js教程搭建。 ** 环境:Node.js + Koa2 + nunjunks + Vue + jQuery 配置详情和教程可参考下面的链接 * 廖大教程链接* 示例:一个在页面上使用基于jQuery的bootstr…...
2024/4/28 1:55:56 - 模块化编程node
众所周知,Node.js 的出现造就了全栈工程师,因为它让 JavaScript 的舞台从浏览器扩大到了服务端 而 Node.js 的强大也得益于它庞大的模块库,所以学习 Node.js 第一步还得从模块开始~一、安装 Node.js 和 npm 在 Node.js 中文网下载合适的安装包 安装的过程十分简单,只需要一…...
2024/4/28 14:13:58 - Vue-项目环境准备(node、npm、码云、Git)
1. node.jsnode.js 是一个让 JavaScript 运行在服务端的开发平台 在Node上运行的JavaScript相比其他后端开发语言,最大的优势是借助JavaScript天生的事件驱动机制加V8高性能引擎,使编写高性能Web服务轻而易举。 node安装及环境配置这里是引用下载后,在Windows上安装时务必选…...
2024/4/29 2:42:39 - 廖雪峰的koa2路由处理业务引入方法
原文:https://www.liaoxuefeng.com/wiki/1022910821149312/1099849448318080 url2-koa/ | +- .vscode/ | | | +- launch.json <-- VSCode 配置文件 | +- controllers/ | | | +- login.js <-- 处理login相关URL | | | +- users.js <-- 处理用户管理相关URL | +-…...
2024/4/28 13:36:01 - 前端自动化构建入门2-环境准备系列(node、git、vscode)
目前前端开发都是基于node环境,此处介绍相关的环境准备,node、npm、git这些都是必不可少的,至于代码编辑器则有多种选择,此系列博客中以visual studio code为例。安装Node.js由于现在的前端开发都是基于node环境,故安装node是必不可少的。 从NodeJs官网下载安装包直接进行…...
2024/4/27 22:44:30 - Koa学习笔记 了解Koa和创建路由实例
通过对 14nodejs(7天) 的学习,已经对 Node.js 略有了解 终于尝试着逐渐接触自己一直想做而未达成的目标 微信公众订阅号开发 当然,以自己目前的水平,依然要依托教程的帮助,这里要学习的课程是 7天搞定Node.js微信公众号开发 这是自己结识 Node.js 以来的第二个7天的课程,…...
2024/4/28 19:48:03 - 【js】【读书笔记】廖雪峰的js教程读书笔记
最近在看廖雪峰的js教程,重温了下js基础,记下一些笔记,好记性不如烂笔头嘛编写代码尽量使用严格模式 use strict JavaScript引擎是一个事件驱动的执行引擎,代码总是以单线程执行 执行中会自动在每行的结尾添加分号 区分大小写 浮点数通常比较难比较大小,参考es6 number ep…...
2024/4/28 17:47:17 - 2017年PHP程序员未来路在何方——韩天峰
PHP 从诞生到现在已经有20多年历史,从Web时代兴起到移动互联网退潮,互联网领域各种编程语言和技术层出不穷, Node.js 、 GO 、 Python 不断地在挑战 PHP 的地位。这些技术的推动者非常热衷于唱衰 PHP , PHP 语言的未来在哪里?PHP 程序员当如何应对未来的变革。 作为老牌的…...
2024/4/29 0:41:58 - 【愣锤笔记】中高级前端进阶之极速通关koa2全栈核心内容(图文并茂)
随着Node.js的横空处世,本来目的是解决部分后端的问题,谁知道却无意间给前端开发带来了一场颠覆性的革命,从此前端拉开了现代化开发的序幕。如今,作为前端开发,无论是想进阶或是拓宽个人知识边界,node.js早已是前端必须掌握的了。拿下node.js,你还在犹豫什么? Koa.js是…...
2024/4/28 7:26:55 - 基于github和hexo搭建属于自己的博客
虽然网络上已经有很多教程,但还是觉得把搭建过程自己描述下来更好! 操作步骤:可以自行搜索安装node.js和配置node.js环境,通过cmd命令或终端查看是否成功,成功界面如下:ps:版本可以不同,图中所示只是本机安装版本。安装git和配置git环境,可搜索廖雪峰老师的git教学学习…...
2024/4/28 22:38:59 - node.js 学习笔记1-mocha
1.mocha是什么mocha是一款流行的额JavaScript测试框架。 2.mocha的基本用法1.使用npm 安装mocha包,我并没有选择全局安装。只是在mocha的文件夹里的Package.json添加mocha的依赖。如下图{"name": "mocha-test","version": "0.0.1",&q…...
2024/4/28 14:29:12 - Node.js学习笔记(二)
今天的内容涉及Node的原理、运行机制和CommonJS的内容,会有点沉闷,也会有点困难,建议像我一样做一些笔记。 模块 在开发大型应用的时候,我们常常会用到全局变量,例如:var s="Hello"。但是,当我们的应用越来越大时,我们可能会不小心重复用了几个相同的变量或者…...
2024/4/28 18:22:22
最新文章
- MySQL —— 库的基本操作
一、数据库的增删查改 (1)创建 语句:create database db_name;(db_name是自定义的数据库名字) (2)删除 语句:drop database dp_name;(dp_name是要被删除的数据库的名字…...
2024/5/1 22:45:08 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【UE5 C++】各个头文件的含义
#pragma once 预处理程序指令 作用:保护同一个文件不会被多次包含,使得头文件只会被编译一次, #include “CoreMinimal.h” 包含了一套来自UE4的核心编程环境的普遍存在类型 #include “GameFramework/GameModeBase.h” 基于GameModeBas…...
2024/5/1 8:00:16 - JVM总结
类加载器与类的加载过程 ClassLoader只负责class文件的加载,至于它是否可以运行,则由Execution Engine决定。 加载阶段 通过一个类的全限定名获取定义此类的二进制字节流 将这个字节流所代表的静态存储结构转化为方法区的运行时数据结构 在内存中生成…...
2024/4/30 4:13:38 - 基于深度学习的机场航拍小目标检测系统(网页版+YOLOv8/v7/v6/v5代码+训练数据集)
摘要:在本博客中介绍了基于YOLOv8/v7/v6/v5的机场航拍小目标检测系统。该系统的核心技术是采用YOLOv8,并整合了YOLOv7、YOLOv6、YOLOv5算法,从而进行性能指标的综合对比。我们详细介绍了国内外在机场航拍小目标检测领域的研究现状、数据集处理…...
2024/5/1 14:14:15 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57