【Node.js 微信公众号实战】4.Node.js 微信消息管理
文章目录:
1.Node.js 接入微信公众平台开发
2.Node.js access_token的获取、存储及更新
3.Node.js 自定义微信菜单
4.Node.js 微信消息管理
一、写在前面的话
当用户发送消息给公众号时(或某些特定的用户操作引发的事件推送时),会产生一个POST请求,开发者可以在响应包(Get)中返回特定XML结构,来对该消息进行响应。
消息推送也是微信公众号开发更为有趣的功能,涉及到文本消息、图片消息、语音消息、视频消息、音乐消息以及图文消息。并且最为有趣的功能当属消息加解密了,当然由于篇文章篇幅的原因我会在下一篇文章中去着重说明。
二、微信消息管理
1.捕获消息信息
在文章的第一句话中,为我们指明了微信消息产生的请求方式为 POST,因此首先我们就去对 Node.js 的 Post 请求进行监听。
在我们的 app.js 文件中添加一个POST监听,并将获取的结果输出:
//用于处理所有进入 3000 端口 post 的连接请求
app.post('/',function(req,res){var buffer = [];//监听 data 事件 用于接收数据req.on('data',function(data){buffer.push(data);});//监听 end 事件 用于处理接收完成的数据req.on('end',function(){//输出接收完成的数据 console.log(Buffer.concat(buffer).toString('utf-8'));});
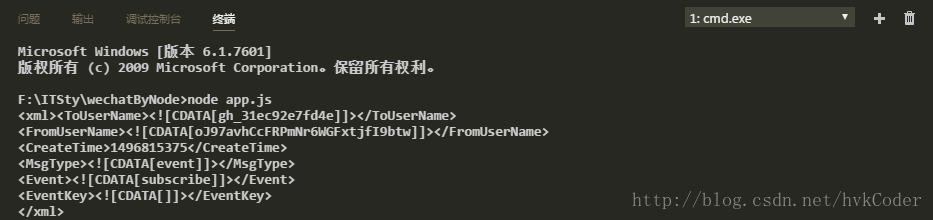
}); 随后将 Node.js 启动后映射至外网,关注我们的微信公众号,在控制台中则会看到:
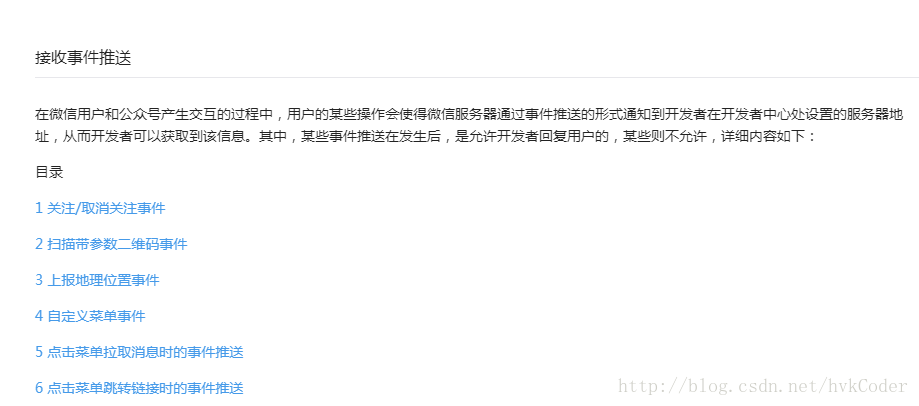
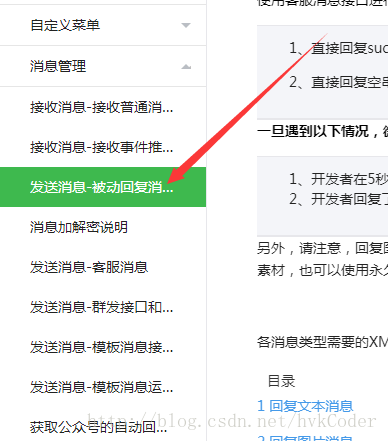
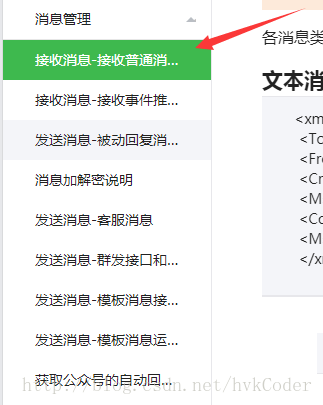
打开 微信帮助文档 ,点击左侧菜单的消息管理,选择其子菜单 接收事件推送,如图:
从上图我们不难看出,微信 接收事件推送 确实很多,而我们最终目标是要实现,在用户触发事件时返回其相应的回复消息。因此我们总结一下我们要实现的步骤:
- 解析 XML ,使用 Event 参数判断事件类型
- 返回相应的事件信息
总结完实现步骤后,我们就开始动手实现第一个被动回复消息吧。
2.以关注事件为例,实现第一个被动回复
解析 XML 我这里使用了 第三方的包 xml2js(npm install xml2js ),并在 wechat.js 中引入。
parseString = require('xml2js').parseString;//引入xml2js包为 WeChat 对象添加一个消息处理的方法 handleMsg,将 app.js 中捕获 POST 实现的写入在其代码块中,并使用 xml2js 解析,代码如下
/*** 微信消息*/
WeChat.prototype.handleMsg = function(req,res){var buffer = [];//监听 data 事件 用于接收数据req.on('data',function(data){buffer.push(data);});//监听 end 事件 用于处理接收完成的数据req.on('end',function(){var msgXml = Buffer.concat(buffer).toString('utf-8');//解析xmlparseString(msgXml,{explicitArray : false},function(err,result){if(!err){//打印解析结果console.log(result);}else{//打印错误信息console.log(err);}})});
}在 app.js 中调用 handleMsg 方法
//用于处理所有进入 3000 端口 post 的连接请求
app.post('/',function(req,res){wechatApp.handleMsg(req,res);
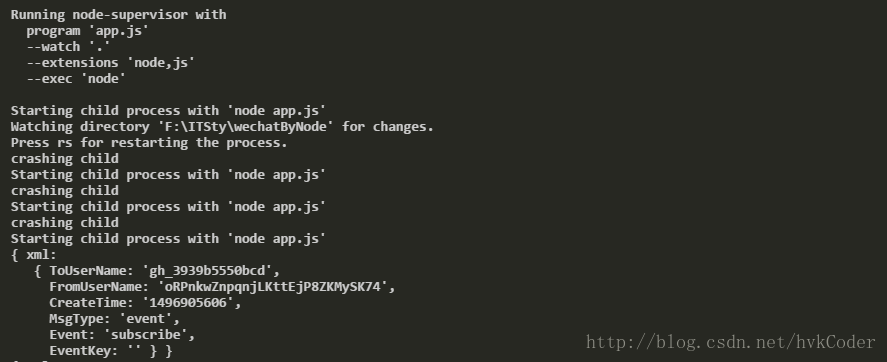
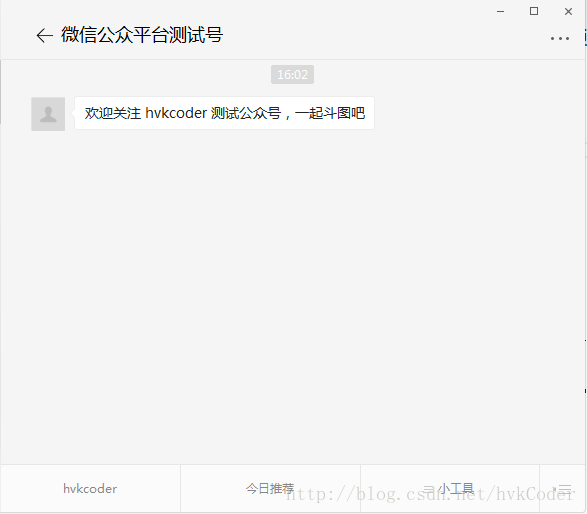
}); 完成了代码的编写后,将公众号重新关注
最后打印为一个 JSON 格式的结果,也就是预示着我们第1步工作已经完成。下面开始我们的第2步,微信被动回复。
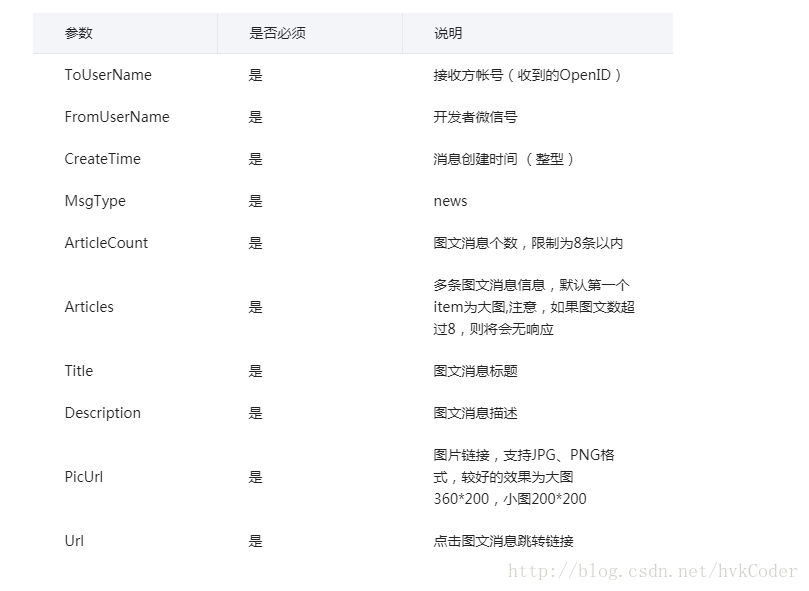
在文章的第一句话的后边提到 开发者可以在响应包(Get)中返回特定XML结构,那么这个特定的 XML 结构在哪呢?再次打开微信帮助文档 ,点击左侧菜单的消息管理,选择其子菜单 被动回复消息,如图:
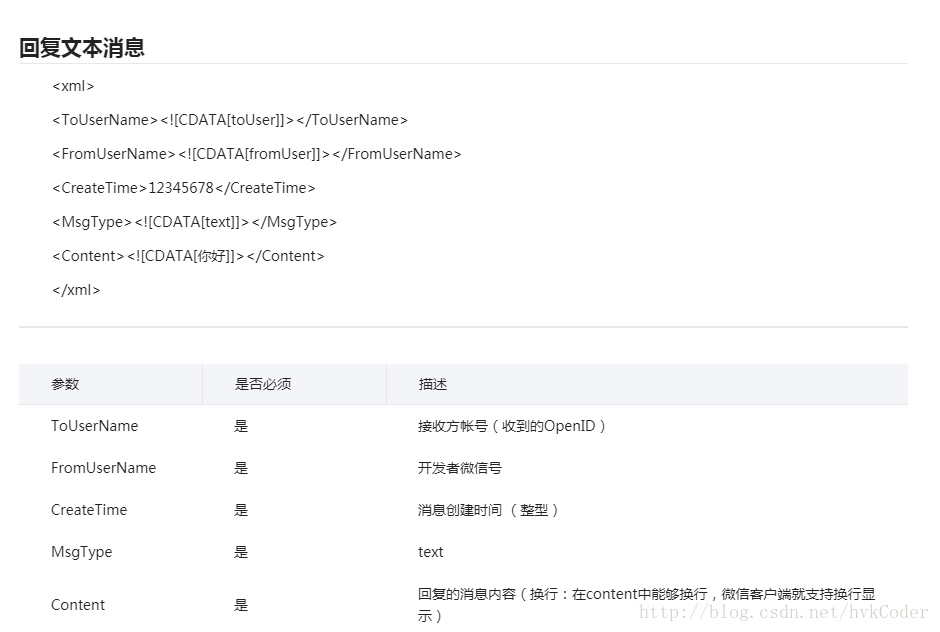
直接来到 回复文本消息:
拿到回复文本消息格式后,我们就来为关注我们公众号的同学打声招呼吧。在 wechat 文件中 创建 msg.js 文件用于消息的管理。
并在 msg.js 中添加处理文本消息的接口,并在 wechat.js 中引用
'use strict' //设置为严格模式//回复文本消息
exports.txtMsg = function(toUser,fromUser,content){var xmlContent = "<xml><ToUserName><![CDATA["+ toUser +"]]></ToUserName>";xmlContent += "<FromUserName><![CDATA["+ fromUser +"]]></FromUserName>";xmlContent += "<CreateTime>"+ new Date().getTime() +"</CreateTime>";xmlContent += "<MsgType><![CDATA[text]]></MsgType>";xmlContent += "<Content><![CDATA["+ content +"]]></Content></xml>";return xmlContent;
}修改 wechat.js 中 handleMsg 方法
/*** 微信消息*/
WeChat.prototype.handleMsg = function(req,res){var buffer = [];//监听 data 事件 用于接收数据req.on('data',function(data){buffer.push(data);});//监听 end 事件 用于处理接收完成的数据req.on('end',function(){var msgXml = Buffer.concat(buffer).toString('utf-8');//解析xmlparseString(msgXml,{explicitArray : false},function(err,result){if(!err){result = result.xml;var toUser = result.ToUserName; //接收方微信var fromUser = result.FromUserName;//发送仿微信//判断事件类型switch(result.Event.toLowerCase()){case 'subscribe'://回复消息res.send(msg.txtMsg(fromUser,toUser,'欢迎关注 hvkcoder 公众号,一起斗图吧'));break;}}else{//打印错误信息console.log(err);}})});
}没错就是这么简单。这里有个逻辑是这样的 toUser 表示接收方,也就是咱们的微信公众号;fromUser 表示发送方,也就是触发事件的用户。而我们要回复用户时,此时 接收方 就是 触发事件的用户,而发送方则是 我们的微信公众号。这块比较绕,大家可以慢慢去理解。
由于我们还没有对微信的素材管理进行讲解,这里我们暂时跳过 图片消息、语音消息、视频消息、以及音乐消息。直接实现图文消息的推送。
3.图文消息

在 msg.js 文件中添加图文XML模板
//回复图文消息
exports.graphicMsg = function(toUser,fromUser,contentArr){var xmlContent = "<xml><ToUserName><![CDATA["+ toUser +"]]></ToUserName>";xmlContent += "<FromUserName><![CDATA["+ fromUser +"]]></FromUserName>";xmlContent += "<CreateTime>"+ new Date().getTime() +"</CreateTime>";xmlContent += "<MsgType><![CDATA[news]]></MsgType>";xmlContent += "<ArticleCount>"+contentArr.length+"</ArticleCount>";xmlContent += "<Articles>";contentArr.map(function(item,index){xmlContent+="<item>";xmlContent+="<Title><![CDATA["+ item.Title +"]]></Title>";xmlContent+="<Description><![CDATA["+ item.Description +"]]></Description>";xmlContent+="<PicUrl><![CDATA["+ item.PicUrl +"]]></PicUrl>";xmlContent+="<Url><![CDATA["+ item.Url +"]]></Url>";xmlContent+="</item>";});xmlContent += "</Articles></xml>";return xmlContent;
}
}更改 wechat.js 文件中的 handleMsg 方法,将图消息推送响应在点击事件中
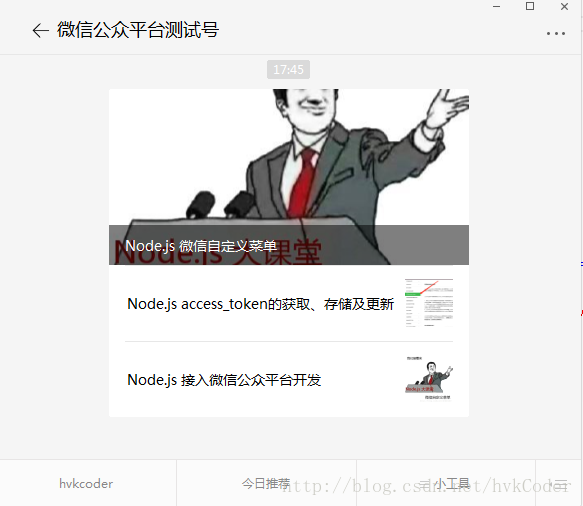
case 'click':var contentArr = [{Title:"Node.js 微信自定义菜单",Description:"使用Node.js实现自定义微信菜单",PicUrl:"https://img-blog.csdn.net/20170605162832842?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvaHZrQ29kZXI=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast",Url:"http://blog.csdn.net/hvkcoder/article/details/72868520"},{Title:"Node.js access_token的获取、存储及更新",Description:"Node.js access_token的获取、存储及更新",PicUrl:"https://img-blog.csdn.net/20170528151333883?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvaHZrQ29kZXI=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast",Url:"http://blog.csdn.net/hvkcoder/article/details/72783631"},{Title:"Node.js 接入微信公众平台开发",Description:"Node.js 接入微信公众平台开发",PicUrl:"https://img-blog.csdn.net/20170605162832842?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvaHZrQ29kZXI=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast",Url:"http://blog.csdn.net/hvkcoder/article/details/72765279"}];//回复图文消息res.send(msg.graphicMsg(fromUser,toUser,contentArr));break; 点击菜单下的 今日推荐
图文推送就是这么简单的被我们给实现了。
4.接收普通消息
微信除了为我们接收事件推送外,千万不要忘了微信还能通过发送文字。而这一节我们也就来玩玩微信接收普通消息。
打开 微信帮助文档 ,点击左侧菜单的消息管理,选择其子菜单 接收普通消息,如图:
依然如接收事件推送的套路,不同的是参数发生了改变,但这并步影响我们的开发,只需要几步就能够完美的解决。更改 wechat.js 文件 handleMsg方法,这里我先暂时只针对用户输入的文本消息做处理,其他的跟其类似。
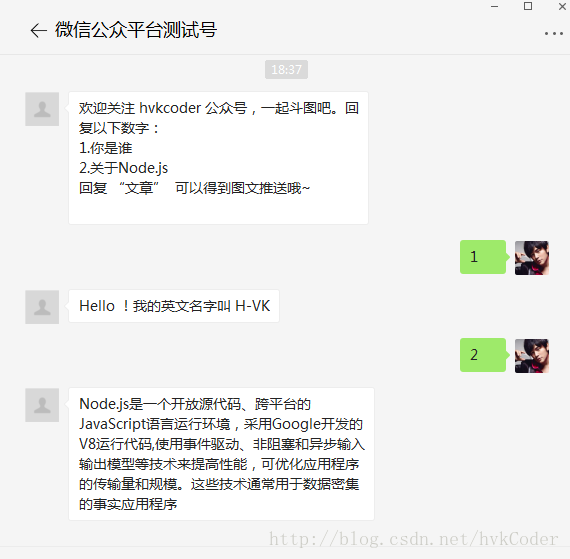
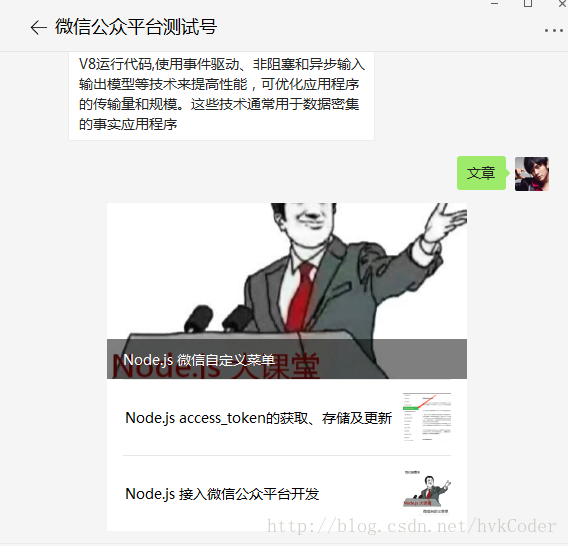
//判断消息类型if(result.MsgType.toLowerCase() === "event"){//判断事件类型switch(result.Event.toLowerCase()){case 'subscribe'://回复消息var content = "欢迎关注 hvkcoder 公众号,一起斗图吧。回复以下数字:\n";content += "1.你是谁\n";content += "2.关于Node.js\n";content += "回复 “文章” 可以得到图文推送哦~\n";res.send(msg.txtMsg(fromUser,toUser,''));break;case 'click':var contentArr = [{Title:"Node.js 微信自定义菜单",Description:"使用Node.js实现自定义微信菜单",PicUrl:"https://img-blog.csdn.net/20170605162832842?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvaHZrQ29kZXI=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast",Url:"http://blog.csdn.net/hvkcoder/article/details/72868520"},{Title:"Node.js access_token的获取、存储及更新",Description:"Node.js access_token的获取、存储及更新",PicUrl:"https://img-blog.csdn.net/20170528151333883?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvaHZrQ29kZXI=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast",Url:"http://blog.csdn.net/hvkcoder/article/details/72783631"},{Title:"Node.js 接入微信公众平台开发",Description:"Node.js 接入微信公众平台开发",PicUrl:"https://img-blog.csdn.net/20170605162832842?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvaHZrQ29kZXI=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast",Url:"http://blog.csdn.net/hvkcoder/article/details/72765279"}];//回复图文消息res.send(msg.graphicMsg(fromUser,toUser,contentArr));break;}}else{//判断消息类型为 文本消息if(result.MsgType.toLowerCase() === "text"){//根据消息内容返回消息信息switch(result.Content){case '1':res.send(msg.txtMsg(fromUser,toUser,'Hello !我的英文名字叫 H-VK'));break;case '2':res.send(msg.txtMsg(fromUser,toUser,'Node.js是一个开放源代码、跨平台的JavaScript语言运行环境,采用Google开发的V8运行代码,使用事件驱动、非阻塞和异步输入输出模型等技术来提高性能,可优化应用程序的传输量和规模。这些技术通常用于数据密集的事实应用程序'));break;case '文章':var contentArr = [{Title:"Node.js 微信自定义菜单",Description:"使用Node.js实现自定义微信菜单",PicUrl:"https://img-blog.csdn.net/20170605162832842?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvaHZrQ29kZXI=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast",Url:"http://blog.csdn.net/hvkcoder/article/details/72868520"},{Title:"Node.js access_token的获取、存储及更新",Description:"Node.js access_token的获取、存储及更新",PicUrl:"https://img-blog.csdn.net/20170528151333883?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvaHZrQ29kZXI=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast",Url:"http://blog.csdn.net/hvkcoder/article/details/72783631"},{Title:"Node.js 接入微信公众平台开发",Description:"Node.js 接入微信公众平台开发",PicUrl:"https://img-blog.csdn.net/20170605162832842?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvaHZrQ29kZXI=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast",Url:"http://blog.csdn.net/hvkcoder/article/details/72765279"}];//回复图文消息res.send(msg.graphicMsg(fromUser,toUser,contentArr));break;default :res.send(msg.txtMsg(fromUser,toUser,'没有这个选项哦'));break;}}}OK !至此我们就完成了微信消息管理的讲解,似乎真的没有什么难度。预留了一章,主要想要去细说一下说消息加解密,因为在网上涉及 Node.js 微信消息加解密的文章确实很少,微信帮助文档给的案例也没有 Node.js 的详细说明。
最后文章代码部分,由于网上编辑器的代码换行做的不是很好可能有些乱,建议可以去我的 github 上查看源码。
文章源代码:https://github.com/SilenceHVK/wechatByNode 。对文章有不正确之处,请给予纠正。github源代码请顺手给个 Star,最后感谢您的阅读。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Node.js实战(Node.js in Action)书中的代码实现
最近在学习 nodejs,使用吴海星翻译的 Node.js实战,Mike Cantelon, Marc Harter , T.J.Holowaychuk, Nathan Rajllich著 将书中代码一一实现,并将遇到的问题贴出,具体代码和问题都放在 github 上,持续更新… github 地址: https://github.com/ShadowWalker627/NodejsInAct…...
2024/4/20 3:17:31 - 用Node.js编写多人实时在线聊天室
在Mike和Marc合著的《Node.js实战》书中提供了一个聊天室demo,但书中所用Node版本太旧,代码已不能运行。所以本示例代码基于Node.js当前最新版本6.11.0修改而成,代码地址:https://github.com/foupwang/chatrooms 代码运行方法:1、下载代码到本地,进入根目录,先安装第三方…...
2024/4/24 13:17:32 - 干货 | 走进Node.js之启动过程剖析
走进Node.js之启动过程剖析作者:正龙 (沪江Web前端开发工程师) 本文原创,转载请注明作者及出处。随着Node.js的普及,越来越多的开发者使用Node.js来搭建环境,也有很多公司开始把Web站点迁移到Node.js服务器。Node.js的优势显而易见,本文不再赘述,那么它是如何做到的呢?…...
2024/4/24 13:17:31 - 自学Node.js 三:优化路由逻辑
上篇文档我们是通过在server.js中对不同的url_path来执行不同的请求逻辑(行为驱动执行)。其实,这是最直接最原始的实现方式,往往我们会把一大坨的逻辑处理放到一起来搞,就像以前学习VB6的时候,一个vb文件可能包含了用户登录、用户信息CRUD等等,甚至上千行代码。代码的冗…...
2024/4/24 13:17:33 - Node.js 项目实战(简易图书管理系统)
目录结构index.js/*图书管理系统-入口文件 */ const express = require(express); const path = require(path); const router = require(./router.js); const template = require(art-template); const bodyParser = require(body-parser); const app = express();// 启动静态…...
2024/4/24 13:17:29 - 2018年最新vue2.0高级实战商城前端node.js实战后端
2018年最新vue2.0高级实战商城前端node.js实战后端下载地址:百度网盘...
2024/4/24 13:17:29 - Node.JS - 实战评分调查系统-李游Leo-专题视频课程
Node.JS - 实战评分调查系统—24人已学习 课程介绍 Node.JS是一套使用JavaScript语言的后台。它执行Javascript的速度非常快,性能非常好。是近几年来最火的公司首选后台语言之一,同时也是前后台人员争先恐后学习的后台语言。 本课程就使用Node.JS作为后台语言来来制作…...
2024/4/24 13:17:30 - 10032---Node.js实战--欢迎进入Node.js世界
官网上(http://www.nodejs.org)给Node下的定义是: “一个搭建在Chrome JavaScript运行时上的平台,用于构建高速、可伸缩的网络程序。Node.js采用的事件驱动、非阻塞I/O模型,使它 既轻量又高效,并成为构建运行在分布式设备上的数据密集型实时程序的完美选择。 Node.j…...
2024/4/24 13:17:26 - Node.js技术栈
Node.js技术栈本文档是作者从事Node.js Developer以来的学习历程,旨在为大家提供一个较详细的学习教程,侧重点更倾向于Node.js服务端所涉及的技术栈,如果本文能为您得到帮助,请给予支持!为 Node.js 面试及常见问题打造的一个项目 ?? Node.js 面试问题 | ?? Nodejs-Int…...
2024/4/24 13:17:25 - Node.js从入门到实战(八)Solr的层级
参考:Node.js从入门到实战(七)Solr查询规则总结 参考:Solr搜索服务架构图 一、Solr的层级 Solr作为关键的搜索组件,在整个系统中的架构如下图所示:Solr的索引服务是为了提高搜索的效率,一般而言Solr需要配合Nosql DB使用,作为与NoSQL DB相互独立的补充,在能够享受到No…...
2024/4/24 13:17:24 - Node.js实战 —— Koa2框架从0开始构建预告片网站
这是一个干货满满的实战课程,很受用啦!视频资源:链接:https://pan.baidu.com/s/1YUfHmJou_D7EPZG9VdreUQ 提取码:e83h 复制这段内容后打开百度网盘手机App,操作更方便哦...
2024/5/8 14:30:16 - [读书笔记]从物联到万联——Node.js与树莓派万维物联网构建实战
前言本文是“从物联到万联,Node.js与树莓派万维物联网构建实战”一书的读书笔记,该书翻译自“Building the Web of Things with examples in Node.js and Raspberry Pi (by Guinard &Trifa)”。书中相关源码可以通过@github访问,读者可以通过@webofthings来访问作者搭建…...
2024/4/24 13:17:23 - 基于node.js+Express.js+Jade+MongoDB开发Web即时聊天系统
基于node.js+Express.js+Jade+MongoDB开发Web即时聊天系统 本课程要求学员了解JavaScript,本课程适合希望更深入的学习Node.js,从事Web前端方向开发的大学生朋友,或者希望借助Node.js更优的性能与后台结合生产出更有价值的网站的在职程序员 咨询QQ:2199289905 课程目录 第一…...
2024/4/16 11:17:39 - Node.js微服务简单例子
一 下载node.js官网:https://nodejs.org/en/下载:node-v8.11.3-x64.msi然后按提示进行安装二 测试安装是否成功三 编写Node.js微服务1 代码var http = require(http); var url = require("url"); var path = require(path);// 创建server var server = http.create…...
2024/4/20 3:14:19 - Node.js十年,你大爷还是你大爷
Node.js从2009年诞生开始,到现在已有10岁,在这10年里,它的成长和成熟是大家有目共睹的。它因后端简化并发编程而被关注,因作为前端辅助开发工具而流行,因异步流程控制和回调地狱而被人诟病,因npm批量安装模块而被人敬仰。 作为技术领域里的明星项目,Node.js自诞生以来就…...
2024/4/15 4:05:43 - 如何利用Kubernetes编排实现Node.js程序的微服务化
前言 本文着重介绍了微服务架构的某些细节,微服务其实也适用于Node.js应用程序。本文还介绍了如何利用容器和编排来实现Node.js的微服务化。如今,大家都在谈论调度,微服务,Docker,以及Kubernetes如何改变编排领域。那么,在生产中部署Node.js应用程序意味着什么?有哪些是…...
2024/4/20 0:39:21 - 最新Vue.js + Node.js实现音乐播放器实战案例完整
Vue.js + Node.js-构建音乐播放器新玩法实战案例,着重掌握VueJS在移动Web中的重要性!,案例快速入门 【课程内容】 运行项目 开始构建(服务端介绍) VUE基本介绍 VUE基本的路由结构 模版的加载 假数据列表 列表数据加载下载地址:百度网盘...
2024/4/15 4:05:40 - Node.js项目实战-构建可扩展的Web应用(第一版): 1 安装Node.js及相关要点
https://github.com/azat-co/practicalnode 你将学会:使用Express.js MongoDB和Jade模板引擎构建Web应用介绍Jade和Handlebars的各种功能利用MongoDB控制台操作MongoDB数据库中的数据使用Mongoskin和Mongoose ORM库操作MongoDB数据库使用Express.js 4和Hapi.js构建REST API服…...
2024/4/16 17:57:26 - Node.js实战(二)之HelloWorld示例
经过前面的Node.js实战(一)之概述 想必你应该对Node.js的概念、应用场景、优缺点等有个大致的了解,同时你本地Windows或者Linux上已经准备好了Node.js环境。 下面我们来进入每种编程语言必经之关“HelloWorld”,不要小看这个HelloWorld,每学一样新的东西,HelloWorld是必须的…...
2024/4/15 4:05:38 - 【54MB】hapi.js实战.PDF
hapi.js实战 【作 者】(美)Matt Harrison著;梁宵,郭美青,翟懿博译 【丛书名】Web开发经典丛书 【形态项】 329 【出版项】 北京:清华大学出版社 , 2017.09 【ISBN号】978-7-302-47977-2 【中图法分类号】TP312.8 【原书定价】68.00 【主题词】JAVA语言-程序设计 【参考文…...
2024/4/20 17:23:47
最新文章
- 项目启动后 数据库表结构会被自动修改 删除字段
问题还原 我这表是有warehouse_code这个字段的 然后我启动项目后,发现这个字段被删除了 解决办法 看你的配置中是否有下面的配置 把这个配置删除就行了,这配置是根据Java实体来来创建修改数据库结构的...
2024/5/8 15:12:25 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - HTML——4.表格、列表、区块
一、表格 HTML 表格是用于展示结构化数据的重要元素,它允许将数据以行和列的形式组织和显示。 基本结构和常见元素: 1. <table> 元素 <table> 元素是 HTML 表格的根元素,它用于定义整个表格的开始和结束。 2. <thead>、…...
2024/5/8 7:35:57 - excel 提取数字字符混合文本中的数字(快捷键ctrl+e)
首先,已知A列数据,在B1单元格输入A列中的数据,如3*4*6 第二部:全选对应的B列,然后: ctrld 批量复制 CTRLE 智能复制 由此可见,智能提取汉字与数字混合中的数字方法 。若想分别提取3个数字&am…...
2024/5/6 6:44:06 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57