Node.js从入门到实战(八)Solr的层级
参考:Node.js从入门到实战(七)Solr查询规则总结
参考:Solr搜索服务架构图
一、Solr的层级
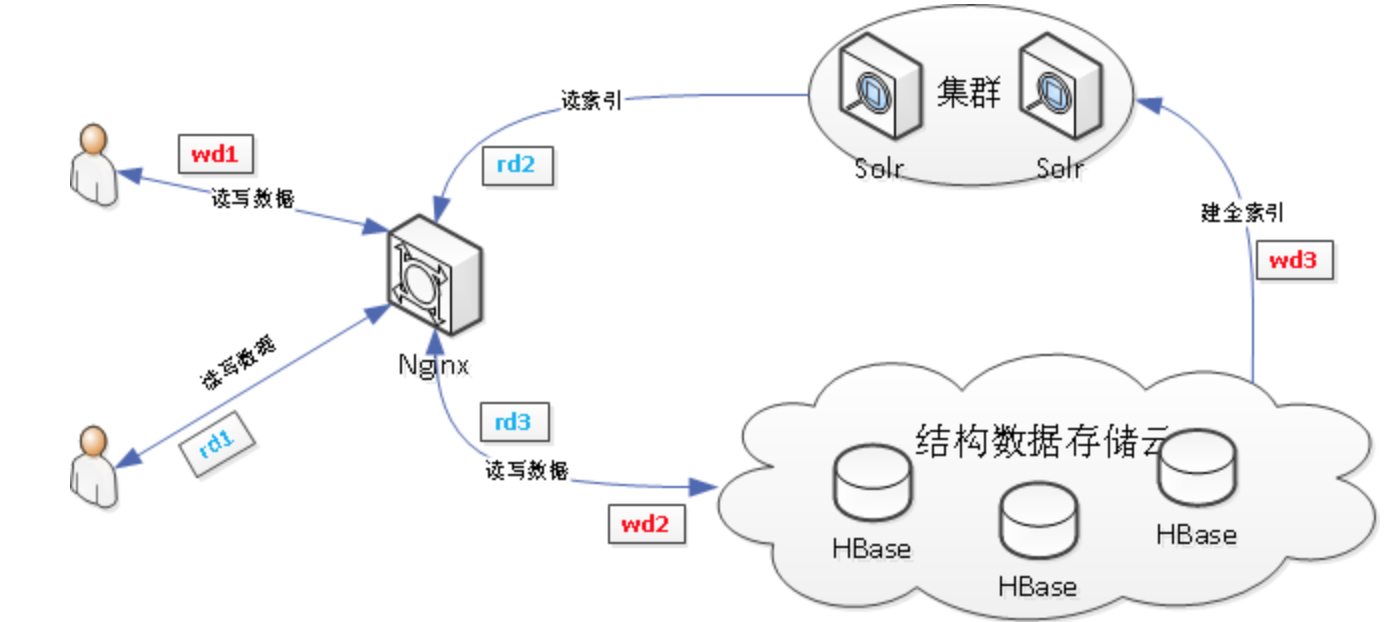
Solr作为关键的搜索组件,在整个系统中的架构如下图所示:
Solr的索引服务是为了提高搜索的效率,一般而言Solr需要配合Nosql DB使用,作为与NoSQL DB相互独立的补充,在能够享受到NoSQL DB的优势(如存储遍历、速度快等)时,也能够保持系统较高的索引效率。
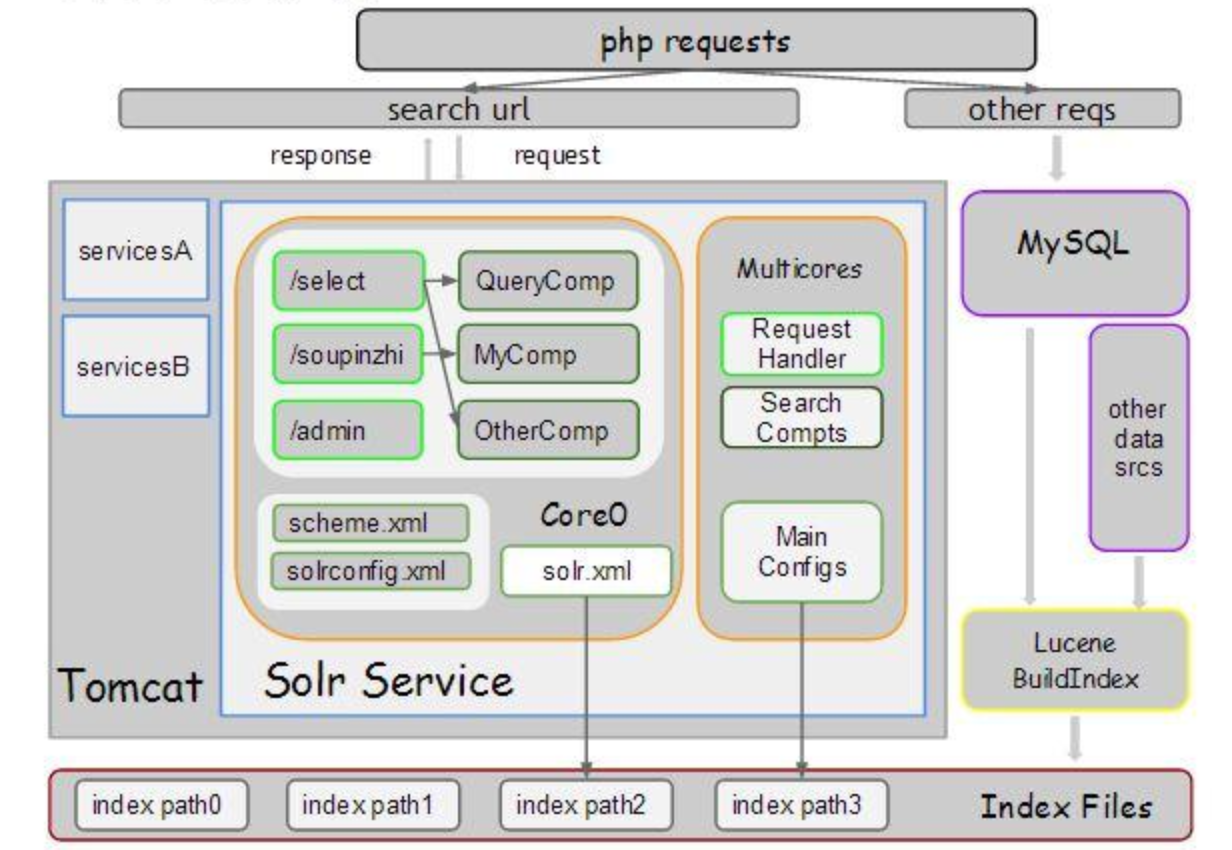
Solr一般在使用中被封装为服务的样式使用,网上存在的一张架构图如下(详见参考):
Solr作为服务时对url中的字段进行解析并按照Solr的查询规则进行相应,因此如何将查询子串构建为Solr规定的样式就是Solr使用过程中的关键。
一般而言如果将Solr作为组件发布给系统内的其余子系统使用的话,Solr应当具备将普通查询转换为Solr查询字串的parse内建功能,这样的转换对于Solr服务的调用者而言降低了使用的复杂度,而对于Solr内部而言也有利于进行参数检查和控制。
二、Solr异步包装
Solr的操作过程是同步阻塞的,这个过程会增加系统的延时和不确定性,实现异步调用是提升稳定性、降低编码难度的一个有效方式,且在Node.js+React的架构中,使用Promise封装Solr-Client可以达到异步的目的。
2.1 Promise
Promise 对象用于表示一个异步操作的最终状态(完成或失败),以及其返回的值。Promise 对象是一个代理对象(代理一个值),被代理的值在Promise对象创建时可能是未知的。它允许你为异步操作的成功和失败分别绑定相应的处理方法(handlers)。 这让异步方法可以像同步方法那样返回值,但并不是立即返回最终执行结果,而是一个能代表未来出现的结果的promise对象
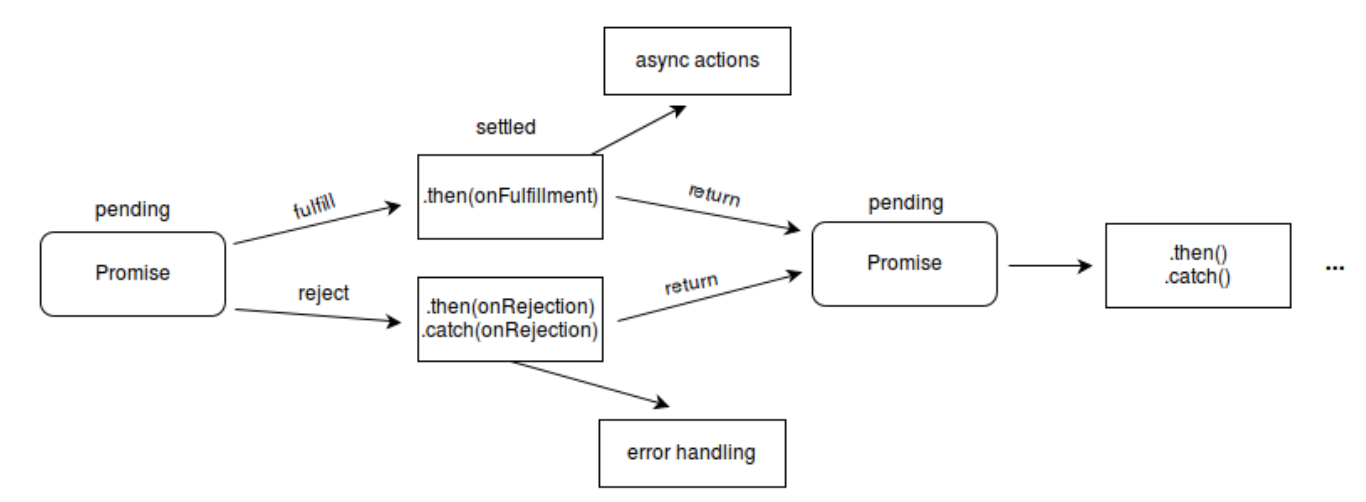
一个 Promise有以下几种状态:
- pending: 初始状态,既不是成功,也不是失败状态。
- fulfilled: 意味着操作成功完成。
- rejected: 意味着操作失败。

Promise 对象是由关键字 new 及其构造函数来创建的。该构造函数会把一个叫做“处理器函数”(executor function)的函数作为它的参数。这个“处理器函数”接受两个函数——resolve 和 reject ——作为其参数。当异步任务顺利完成且返回结果值时,会调用 resolve 函数;而当异步任务失败且返回失败原因(通常是一个错误对象)时,会调用reject 函数。想要某个函数?拥有promise功能,只需让其返回一个promise即可。
function myAsyncFunction(url) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest();xhr.open("GET", url);xhr.onload = () => resolve(xhr.responseText);xhr.onerror = () => reject(xhr.statusText);xhr.send();});
};2.2 Server端Solr封装
Server端Solr使用solr-client访问Solr,solr-client提供的search方法为同步方法,对其进行封装如下:
import solr from 'solr-client';const SOLRHOST = "127.0.0.1"
const SOLRPORT = "8393"
export class SolrSearcher {client: Object;constructor(core: string) {this.client = solr.createClient({host: SOLRHOST,port: SOLRPORT,core: core,});}search<T>(conditions: Object, mapper: (doc: Object) => T): Promise<AsyncResult<T>> {return this.asyncSearch(this.buildUrl(conditions), mapper);}
}asyncSearch<T>(query: any, mapper: (doc: Object) => T): Promise<AsyncResult<T>> {return new Promise((resolve, reject) => {this.client.search(query, (err, obj) => {if (err) {reject(err);} else {if (obj.responseHeader.status === 0) {resolve({dataArray: obj.response.docs.map(doc => mapper(doc)),totalCount: obj.response.numFound,});} else {reject(new Error('AsyncSearch status is not 0.'));}}});});}如上即完成了服务端对Solr-client的封装(这里的buildUrl需要根据传入的map的格式进行处理并未列出)。
三、Solr提供的服务
完成Server端封装之后需要考虑的问题就是,SolrSearcher的使用方法是怎么样的?
Solr作为搜索服务,在复杂和高可用要求的场景下其以Solr-Cloud集群的方式提供搜索服务,而对Solr-Client的封装属于应用层面的封装,基于微服务的概念应该将其视作是一种服务,架构于Solr-Cloud之上,在对Solr-cloud进行屏蔽和封装的同时作为后端的数据查询接口使用。此处还需要引入一个查询标准Graphql,用于定义查询和返回结果的格式。(见Node.js从入门到实战(九)Graphql与Solr的集成)。
根据业务切分,假设有Score和Rank两个使用场景下需要用到Solr-Client,基于DDD可以创建如下结构:
src
|---config/ #放置系统配置:如IP、端口号等
|---domains/ #DDD主文件夹|---score/ #score下的|---index.js #提供export声明|---model.js #模型定义|---repository.js #提供公用service模块|---service.js #定义专用service|---rank/ |---index.js #提供export声明|---model.js #模型定义|---repository.js #提供公用service模块|---service.js #定义专用service
|---lib/ |---solr/|---SolrSearcher #异步SolrClient
index.js #主要入口,创建express app和graphql rule,绑定schema
schema.js #定义graphql使用的定义(包括全部的model/repository/service),绑定query和resolver
query.js #绑定所有的model,并对service进行声明,绑定
resolver.js #绑定所有的service四、Solr查询语句格式化
根据第七篇Solr的查询规则可知,作为Solr之上一层的微服务,其传入字串也应该匹配Solr的规则。经过封装后的异步SolrSearch的调用接口如下:
search<T>(conditions: Object, mapper: (doc: Object) => T): Promise<AsyncResult<T>> {return this.asyncSearch(this.buildUrl(conditions), mapper);}第二个入参为函数体mapper,该函数的作用提供一种将JSON字串(或者XML文档,这些都是Solr的返回值)构造成search函数的返回值类型的方法,用于协助AsyncSearch函数构造返回值,其入参为(doc:Object),返回值为查询希望的返回值<T>。
4.1 buildUrl
buildUrl方法用于处理输入的JSON对象,生成Solr可识别的URL字串,一个例子如下:
buildUrl(conditions: Object) {const q = conditions.q || '*:*';this.queryEscape(q); /* 处理solr Escape Special Characters */const query = this.client.createQuery() .q(q) /* 主要查询参数 */.sort(conditions.sort) /* 引入排序方式 */.start(conditions.start) /* 引入开始序号 */.rows(conditions.rows) /* 引入查询总数 */.edismax() /* 引入权重排序 */.qf(conditions.qf); /* 引入查询field */const fq = conditions.fq || {}; /* 引入过滤条件 */this._queryEscape(fq); /* 处理solr Escape Special Characters */for (let k in fq) { /* 逐个引入fq */query.matchFilter(k, fq[k]);}logger.info(query.build());return query;} queryEscape(q: Object | string): void {if (typeof q !== 'string') {for (let key of Object.keys(q)) {if (typeof q[key] === 'string') {q[key] = `"${q[key]}"`;}}}}4.2 mapper
mapper函数用于处理返回结果,对其的调用位于resolve函数中:
if (obj.responseHeader.status === 0) {resolve({dataArray: obj.response.docs.map(doc => mapper(doc)),totalCount: obj.response.numFound,});
} else {logger.error(obj);reject(new Error('Response status is not 0.'));
}{id: 10name: zenhobby{subjectId:001subjectName:SubjectAscore: 90}school: SchoolAteacher: TeacherAlinechart: {}
}可以写出如下的mapper函数:
scoreMapper(doc: Object): Score {if (doc.linchart) {doc.linechart = doc.linechart.map(image => JSON.parse(image));}const teacher = JSON.parse(doc.teacher);const subjectscore = JSON.parse(doc.score || '{}');const subjectId = subjectscore.subjectId || {};const subjectName = subjectscore.subjectName || {};const score = subjectscore.score || {};const scoreinstance = { countryId: country.id, stateId: state.id, cityId: city.id };return new Score(scoreinstance);
}将此Mapper传入,即可将查询获取的JSON Object转换为Score对象。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Node.js实战 —— Koa2框架从0开始构建预告片网站
这是一个干货满满的实战课程,很受用啦!视频资源:链接:https://pan.baidu.com/s/1YUfHmJou_D7EPZG9VdreUQ 提取码:e83h 复制这段内容后打开百度网盘手机App,操作更方便哦...
2024/5/8 14:30:16 - [读书笔记]从物联到万联——Node.js与树莓派万维物联网构建实战
前言本文是“从物联到万联,Node.js与树莓派万维物联网构建实战”一书的读书笔记,该书翻译自“Building the Web of Things with examples in Node.js and Raspberry Pi (by Guinard &Trifa)”。书中相关源码可以通过@github访问,读者可以通过@webofthings来访问作者搭建…...
2024/4/24 13:17:23 - 基于node.js+Express.js+Jade+MongoDB开发Web即时聊天系统
基于node.js+Express.js+Jade+MongoDB开发Web即时聊天系统 本课程要求学员了解JavaScript,本课程适合希望更深入的学习Node.js,从事Web前端方向开发的大学生朋友,或者希望借助Node.js更优的性能与后台结合生产出更有价值的网站的在职程序员 咨询QQ:2199289905 课程目录 第一…...
2024/4/16 11:17:39 - Node.js微服务简单例子
一 下载node.js官网:https://nodejs.org/en/下载:node-v8.11.3-x64.msi然后按提示进行安装二 测试安装是否成功三 编写Node.js微服务1 代码var http = require(http); var url = require("url"); var path = require(path);// 创建server var server = http.create…...
2024/4/20 3:14:19 - Node.js十年,你大爷还是你大爷
Node.js从2009年诞生开始,到现在已有10岁,在这10年里,它的成长和成熟是大家有目共睹的。它因后端简化并发编程而被关注,因作为前端辅助开发工具而流行,因异步流程控制和回调地狱而被人诟病,因npm批量安装模块而被人敬仰。 作为技术领域里的明星项目,Node.js自诞生以来就…...
2024/4/15 4:05:43 - 如何利用Kubernetes编排实现Node.js程序的微服务化
前言 本文着重介绍了微服务架构的某些细节,微服务其实也适用于Node.js应用程序。本文还介绍了如何利用容器和编排来实现Node.js的微服务化。如今,大家都在谈论调度,微服务,Docker,以及Kubernetes如何改变编排领域。那么,在生产中部署Node.js应用程序意味着什么?有哪些是…...
2024/4/20 0:39:21 - 最新Vue.js + Node.js实现音乐播放器实战案例完整
Vue.js + Node.js-构建音乐播放器新玩法实战案例,着重掌握VueJS在移动Web中的重要性!,案例快速入门 【课程内容】 运行项目 开始构建(服务端介绍) VUE基本介绍 VUE基本的路由结构 模版的加载 假数据列表 列表数据加载下载地址:百度网盘...
2024/4/15 4:05:40 - Node.js项目实战-构建可扩展的Web应用(第一版): 1 安装Node.js及相关要点
https://github.com/azat-co/practicalnode 你将学会:使用Express.js MongoDB和Jade模板引擎构建Web应用介绍Jade和Handlebars的各种功能利用MongoDB控制台操作MongoDB数据库中的数据使用Mongoskin和Mongoose ORM库操作MongoDB数据库使用Express.js 4和Hapi.js构建REST API服…...
2024/4/16 17:57:26 - Node.js实战(二)之HelloWorld示例
经过前面的Node.js实战(一)之概述 想必你应该对Node.js的概念、应用场景、优缺点等有个大致的了解,同时你本地Windows或者Linux上已经准备好了Node.js环境。 下面我们来进入每种编程语言必经之关“HelloWorld”,不要小看这个HelloWorld,每学一样新的东西,HelloWorld是必须的…...
2024/4/15 4:05:38 - 【54MB】hapi.js实战.PDF
hapi.js实战 【作 者】(美)Matt Harrison著;梁宵,郭美青,翟懿博译 【丛书名】Web开发经典丛书 【形态项】 329 【出版项】 北京:清华大学出版社 , 2017.09 【ISBN号】978-7-302-47977-2 【中图法分类号】TP312.8 【原书定价】68.00 【主题词】JAVA语言-程序设计 【参考文…...
2024/4/20 17:23:47 - 《node.js实战》案例—基于Express4.x框架的图片上传及下载的web应用
node.js基于Express4.x框架的图片上传及下载的web应用最近看了《node.js实战》一书,结合书中图片分享程序开发过程,了解基于Express框架的web应用程序开发的步骤及注意事项。node.js正在逐步的走向完善,各版本之间差异较大,在看相关书籍的时候,难免会存在书中案例与实际的…...
2024/4/24 13:17:21 - redis 学习记录总结(Node.js实战-读书笔记)
redis中的五种类型一年前已经对redis进行了学习,一直没有系统的记录总结,最近读过一本redis的书和Node.js 实战一书再次进行回顾和系统的总结来简要记录redis:全局操作: flashall 清理所有的 keys 常见的类型: (1)string (2)hash (3)有序链表List (4)集合(…...
2024/4/24 13:17:20 - Node.js 开发技能图谱
# Node.js 开发技能图谱 ## Node.js 语言环境搭建 - Node.js 安装(3m大法:nvm、npm、nrm)- Node.js 命令- Node.js开发工具(推荐vscode) ## Node.js 语言编程要点 - 使用Node.js 4.x或5.x里的ES 6特性,如果想玩更高级的,可以使用[babel](babeljs.com)编译支持ES 7特性- 合理…...
2024/4/24 13:17:19 - 【Node.js 微信公众号实战】3.Node.js 自定义微信菜单
文章目录: 1.Node.js 接入微信公众平台开发 2.Node.js access_token的获取、存储及更新 3.Node.js 自定义微信菜单 4.Node.js 微信消息管理一、写在前面的话上一篇文章中,我们使用 Node.js 成功的实现了access_token 的获取、存储以及更新,这篇文章我们来实现微信的自定义菜…...
2024/4/24 13:17:18 - Node.JS实战38:将Node.JS代码编译成字节码!
本文介绍一种NodeJS源代码保护方式通过把nodejs代码转化为字节码,用node启动字节码文件的方式,保护nodejs源代码不泄漏。可应用于nodejs项目提交源码、nodejs产品在不可信的环境中部署,防止别人获取源码。如同JS代码一样,nodejs源码,也是透明代码,通常用node启动代码时,…...
2024/4/24 13:17:17 - 【《Node.js 实战》学习思维导图】第5章 存储Node程序中的数据
...
2024/4/24 13:17:16 - 《Node.js实战(双色)》作者之一——吴中骅访谈录
1 请和大家介绍下您及所从事的工作。 我目前在苏州唐人数码工作,是一家本地的网络游戏公司,主要经营棋牌游戏,最近自主研发了一款3D的网路游戏——争渡三国,我在公司负责游戏平台工作,对公司自营的游戏以及联运游戏提供Web支持,比如用户登录,游戏充值,平台接口服务等。…...
2024/4/24 13:17:15 - Node.js从入门到实战(四)Node.js / JavaScript / ECMAScript的关系
一、Node.jsNode.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。 Node.js 的包管理器 npm,是全球最大的开源库生态系统。V8引擎本身使用了一些最新的编译技术。这使得用Javascript这类脚本语言编写…...
2024/4/24 13:17:15 - Node.js实战 建立简单的Web服务器
前面一章,我们介绍了Node.js这个面向互联网服务的JavaScript服务器平台,同时Node.js的运行环境已经搭建起来,并通过两段HelloWorld程序验证了Node.js的基本功能。本章我们同样通过实战的演练,利用Node.js建立一个简单的Web服务器。如果你熟悉.NET或其他类似平台的Web开发,你…...
2024/4/24 13:17:13 - 深入浅出Node.js(一) - 初识Node.js
1、Node.js将Javascript解决不确定性所使用的事件驱动方式引入了进来,因为JS是一门事件驱动的语言,旨在能够对外界的事件作出响应;2、Node.js中,所有的有关异步的操作,都在同步操作执行完毕之后才会开始执行;Node不适合做大量计算的应用,因为大量计算会阻塞事件循环调度(…...
2024/4/24 13:17:13
最新文章
- 通达OA SQL注入漏洞【CVE-2023-4166】原理及检测思路分析
1、漏洞描述 通达OA中发现一个漏洞,并被列为严重漏洞。该漏洞影响文件general/system/seal_manage/dianju/delete_log.php的未知代码。对参数 DELETE_STR 的操作会导致 sql 注入。 2、影响范围 通达OA版本11.10之前 3、复现环境 FOFA搜索:app"TDX…...
2024/5/8 18:37:36 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 分享一个Python爬虫入门实例(有源码,学习使用)
一、爬虫基础知识 Python爬虫是一种使用Python编程语言实现的自动化获取网页数据的技术。它广泛应用于数据采集、数据分析、网络监测等领域。以下是对Python爬虫的详细介绍: 架构和组成:下载器:负责根据指定的URL下载网页内容,常用的库有Requests和urllib。解析器:用于解…...
2024/5/6 20:11:28 - promise.all方式使用
romise.all( ).then( ) 处理多个异步任务,且所有的异步任务都得到结果时的情况。 比如:用户点击按钮,会弹出一个弹出对话框,对话框中有两部分数据呈现,这两部分数据分别是不同的后端接口获取的数据。 弹框弹出后的初…...
2024/5/8 5:48:17 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57