1-2-7-代码优化介绍
代码优化介绍
如何精准测试 JavaScript 性能
- 本质上就是采集大量的执行样本进行数学统计和分析
- 使用基于Benchmark.js的https://jsperf.com完成
Jsperf使用流程
- 使用GitHub 账号登录
- 填写个人信息(非必须)
- 填写详细的测试用例信息(title、slug)
- 填写准备代码(DOM操作时经常使用)
- 填写必要有setup与teardown代码
- 填写测试代码片段
慎用全局变量
- 全局变量定义在全局执行上下文,是所有作用域链的顶端
- 全局执行上下文一直存活于上下文执行栈,直到程序退出
- 如果某个局部作用域出现了同名变量则会遮蔽或污染全局
var i, str = ''
for (i = 0; i < 1000; i++){str += i
}for (let i = 0; i < 1000; i ++){let str = ''str += i
}
缓存全局变量
很多时候全局变量都是无法避免的,比如果当获取DOM元素的时候必须使用document,document本身就内置到了全局执行上下文中,所以这种情况下,我们就可以将这个会大量使用的全局变量放到某一个全局变量当中,从而达到一种缓存的效果。
<body><button vaule="btn1" id="btn1"></button><button vaule="btn2" id="btn2"></button><p>sdsa</p><button vaule="btn3" id="btn3"></button><div>fdksjfb</div><button vaule="btn4" id="btn4"></button><button vaule="btn5" id="btn5"></button><button vaule="btn6" id="btn6"></button><p>sdsakjfh</p><button vaule="btn7" id="btn7"></button><button vaule="btn8" id="btn8"></button><div>dhsjkdf</div><button vaule="btn9" id="btn9"></button><button vaule="btn10" id="btn10"></button><script>function getBtn () {let btn1 = document.getElementById('btn1')let btn3 = document.getElementById('btn3')let btn5 = document.getElementById('btn5')let btn7 = document.getElementById('btn7')let btn9 = document.getElementById('btn9')}function getBtn2 () {const doc = documentlet btn2 = doc.getElementById('btn2')let btn4 = doc.getElementById('btn4')let btn6 = doc.getElementById('btn6')let btn8 = doc.getElementById('btn8')let btn10 = doc.getElementById('btn10')}</script>
</body>
通过原型对象添加附加方法
在原型对象上面新增实例对象所需要的方法,不要再构造函数上面添加。
var fn1 = function () {this.foo = function () {console.log(11111)}
}
let f1 = new fn1()var fn2 = function () {}
fn2.prototype.foo = function () {console.log(11111)
}let f2 = new fn2()
避开闭包陷阱
- 闭包是一种强大的语法
- 闭包使用不当会造成内存泄漏
- 不要为了闭包而闭包
function test (func) {console.log(func())
}function test2 () {const name = "xiaodong"return name
}test(function () {const name = "xiaodong"return name
})test(test2)
避免属性访问方法使用
JavaScript 中的面向对象
- JS不需要属性访问方法,所有的属性都是外部可见的
- 使用属性访问方法只会增加一层重定义,没有访问的控制力
function Person () {this.name = 'xiaodong'this.age = 18this.getAge = function () {return this.age}
}const p1 = new Person()
const age1 = p1.getAge()function Person () {this.name = 'xiaodong'this.age = 18
}const p2 = new Person()
const age2 = p2.age
For循环的优化
var arrList = []
arrList[10000] = 'xiaodong'for(let i = 0; i < arrList.length; i++){console.log(arrList[i])
}for(let i = arrList.length; i; i--){console.log(arrList[i])
}
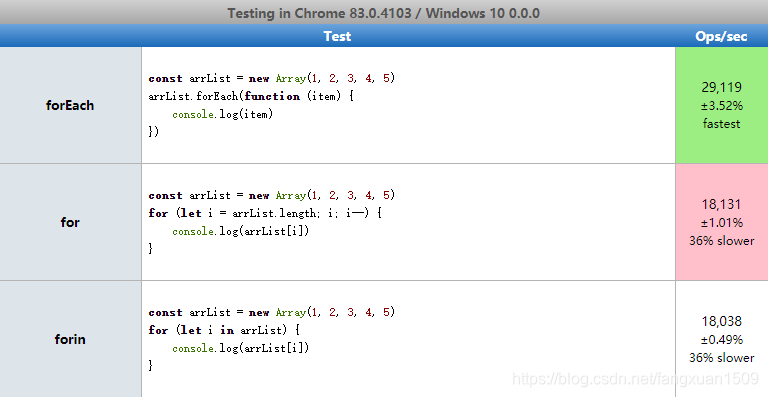
选择最优的循环方式
const arrList = new Array(1, 2, 3, 4, 5)
arrList.forEach(function (item) {console.log(item)
})for (let i = arrList.length; i; i--) {console.log(arrList[i])
}for (let i in arrList) {console.log(arrList[i])
}

文档碎片优化节点添加
web应用中,DOM的操作是非常频繁的,而且DOM操作消耗性能,节点的添加操作必然会有回流和重绘,这两个操作对于性能的消耗是非常大的。
for (let i = 0; i < 10; i++){let oP = document.createElement('p')oP.innerHTML = idocument.body.appendChild(oP)
}const fragEle = document.createDocumentFragment()
for (let i = 0; i < 10; i++){let oP = document.createElement('p')oP.innerHTML = ifragEle.appendChild(oP)
}
document.body.appendChild(fragEle)
克隆优化节点操作
如果我们想要给页面上添加的一个p标签个页面已经存在的一个p标签的属性以及样式上有很多相似的地方,克隆就是当我们要去新增节点的时候可以先去找到与他类似的一个已经存在的节点克隆一下,然后把当前克隆好的节点直接添加到页面中。这样的有点就是这个节点的属性和样式我们就可以不用再去给他添加了。
<body><p id="box1">old</p><script>for (let i = 0; i < 3; i++) {let oP = document.createElement('p')oP.innerHTML = idocument.body.appendChild(oP)}let oldP = document.getElementById('box1')for (let i = 0; i < 3; i++) {let newP = oldP.cloneNode(false)newP.innerHTML = idocument.body.appendChild(newP)}</script>
</body>
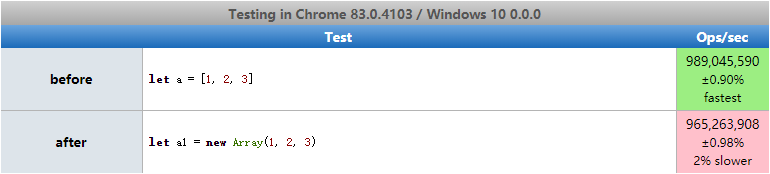
直接量(字面量)替换 new Object 操作
let a = [1, 2, 3]let a1 = new Array(1, 2, 3)

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 深度学习——感知机:多层感知机(multi-layered perceptron)图文详解
多层感知机一,多层感知机1.1 现在已有的门电路组合1.2 异或门的实现二,从与非门到计算机三,总结 一,多层感知机在上一篇深度学习——感知机(perceptron)图文详解中我们已经讨论完了简单感知机的原理和实现了,同时也知道了简单感知机的局限性了,不能表示异或门这点让人深…...
2024/4/24 9:37:10 - select下拉框组件
select下拉框组件 1、在父组件引入select组件 <selec :sele="sele" :isSeleDiv="isSeleDiv" v-on:isBool="isBool" />2、在父组件引入select组件路径 import selec from ./Select3、事件处理代码 export default {components: {selec},dat…...
2024/4/24 9:37:09 - JPA规范
一、JPA概述JPA的出现在早期的Java编程中,不同的数据库具有不同的连接方式,例如ODBC数据源连接、JDBC-ODBC桥连接等,它们使用不同的方式保存数据。这便给程序开发增加了复杂度。后来Java官方推出了JDBC规范,所有的数据库都使用JDBC连接并操作数据库。这时只需要使用Connect…...
2024/4/24 9:37:08 - 怎样在报表中添加文字水印
开源报表工具(比如 birt、ireport 等)基本上都得通过背景图变相实现水印,麻烦。而商业报表工具大都提供便捷的配置方式,并且针对全局及单报表水印提供多方案,不过做法略有不同。在报表模板内配置水印属性,各厂家大同小异。区别较大的是全局水印,有的要借助平台功能,也就…...
2024/4/24 9:37:07 - ARTS 打卡 第一周
A 23. 移动零 /*** [23. 移动零](https://leetcode-cn.com/problems/move-zeroes/)* 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。* 输入: [0,1,0,3,12] * 输出: [1,3,12,0,0]* 解释:将0移到最后,其余数字顺序不许改变。要在原数…...
2024/4/24 9:37:13 - 13 1602液晶显示屏
// IIC转接板的VCC、GND分别连接开发板5V、GND,转接板的SDA、SCL连接开发板A4、A5。 #include <Wire.h> #include <LiquidCrystal_I2C.h>LiquidCrystal_I2C lcd(0x27,16,2); //创建对象,并配置LCD地址及行列void setup() {lcd.init(); //初始化LCDlcd.backl…...
2024/4/24 9:37:05 - 决策树知识点总结
1. 决策树定义 决策树是一种自上而下,对样本数据进行树形分类的过程,由结点和有向边组成。结点分为内部结点和叶结点,其中每个内部结点表示一个特征或属性,叶结点表示类别。从顶部根结点开始,所有样本聚在一起。经过根结点的划分,样本被分到不同的子结点中。再根据子结点…...
2024/4/24 9:37:04 - Jmeter接口响应Json格式校验:Json Schema
文章目录1 介绍1.1 使用Json Schema做接口测试的步骤1.2 优点2 [语法说明](https://json-schema.org/understanding-json-schema/index.html)2.1 [$schema字段](https://json-schema.org/understanding-json-schema/reference/schema.html)2.2 [通用关键字段](https://json-sch…...
2024/4/24 9:37:10 - 学习笔记(04):零基础搞定 Python 入门到实战-字符和字符串-2
立即学习:https://edu.csdn.net/course/play/26676/338775?utm_source=blogtoedu...
2024/4/24 9:37:02 - Linux Thermal机制源码分析之Thermal zone
一、of_parse_thermal_zones()接着上一节的代码流程,of_parse_thermal_zones() 这个函数粉墨登场,可以说读懂了这个函数,Thermal框架就明白了一大半。那这个函数是干什么用的呢?做了些什么事情呢?函数体有点长,我们拆分来解析:/*** of_parse_thermal_zones - parse devi…...
2024/4/24 9:37:01 - Java基础知识之JavaBean
什么是 内省(Introspector) ? Java 内省(Introspector)提供了根据 Java 类元信息获取 JavaBean 信息的接口,底层使用了反射实现。 什么是 JavaBean ? JavaBean 是方法名具备某些命名规范的Java 类,封装了属性,方法和事件, 在 Java 中使用接口 BeanInfo 表示,通过该接口可…...
2024/4/16 10:27:29 - 安装nodejs并配置环境
主要写一下环境变量的配置 说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Us…...
2024/4/16 10:28:25 - Netty源码------NioEventLoop源码详解
Netty源码------NioEventLoop目录Netty源码------NioEventLoop1、初识 NioEventLoop 2、NioEventLoop创建3、NioEventLoop启动4、NioEventLoop执行过程5、 Netty 解决JDK 空轮询Bug6、总结1、初识 NioEventLoop 1.1 先来简单回顾一下Netty模型Netty中的Channel系列类型,对应于…...
2024/4/15 6:07:31 - Java日期
Date 1.创建一个当前时间表示UTC 时间的日期类 ;UTC时间是:从 1970 年 1 月 1 日 00:00:00 GMT)以来的指定毫秒数。 Date d = new Date();2.Date 对象使用SimpleDateFormat格式化日期, yyyy 是完整的公元年,MM 是月份,dd 是日期,HH:mm:ss 是时、分、秒。注意:有的格式大…...
2024/4/20 10:52:10 - Redis面试问题
redis面试问题问题一:缓存预热 问题二:缓存雪崩 问题三:缓存击穿 问题四:缓存穿透 问题五:性能指标监控问题一:缓存预热 解决的问题:服务器重启或者刚上线,缓存中没有数据,数据同步、加载等业务量大,服务请求很难得到响应。 总体解决方案:系统启动前,提前将相关的缓…...
2024/4/24 9:37:00 - docker学习(2) 安装和配置docker
1. 安装docker前准备查看系统内核3.10以上查看系统版本:CentOs 72. 安装docker已写在 https://blog.csdn.net/qq_41957257/article/details/106457807 卸载docker:# 卸载依赖 yum remove docker-ce docker-ce-cli containerd.io#删除资源 rm -rf /var/lib/docker3. 配置阿里…...
2024/4/24 9:37:02 - Leetcode 160. 相交链表
Leetcode 160. 相交链表1、问题分析2、问题解决3、总结 1、问题分析 题目链接:https://leetcode-cn.com/problems/intersection-of-two-linked-lists/不服就干,直接暴力破解,废话不BB。代码我已经进行了详细的注释,理解应该没有问题,读者可以作为参考,如果看不懂(可以多看…...
2024/4/24 9:36:59 - 浅析-微服务2
0.学习目标会配置Hystix熔断 会使用Feign进行远程调用 能独立搭建Zuul网关 能编写Zuul的拦截器1.Hystix 1.1.简介 Hystix,即熔断器。 主页:https://github.com/Netflix/Hystrix/ [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-t0hMTaA7-1590565047…...
2024/4/24 9:36:57 - 完全重建QMF滤波器组的设计
作业一:利用FFT分析信号 分析两个信号:一个信号在前端,另一个信号在后端(相当于第一个信号时移) x1:正态分布的中心点在10,x2:正态分布的中心点在90 matlab实现: clear; clc; close all;N=100; n=[0:1:N-1]; x1=normpdf(n,10,1); x2=normpdf(n,90,1);%绘制原始时域信号…...
2024/4/24 9:36:56 - 刻意练习
取:https://mp.weixin.qq.com/s/i5PyzXHImEDlRZU8R0WT3A让我们用几个例子,来看一看这个方法的具体应用。 先看第一个例子:读书。 传统的思路,可能是这样的:我今年要读多少本书,要写多少页笔记,要输出多少篇文章……这些不是说不好,但停留在对它们的追逐上,其实意义不大…...
2024/4/24 9:36:55
最新文章
- 解决 Oracle 表锁
程序更新大量数据的时候, 由于时间太长, 页面刷新又重新提交了一次, 结果后续的任何变动都直接卡住, 一开始以为是代码问题, 使用 jstack 命令导出了当前堆栈, 结果发现有重复的语句卡在 update 上了, 看 sql 语句, 发现就是正常的 update, 那问题大概率就是出在表被锁身上了. …...
2024/4/26 22:48:48 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 网络驱动器设备:ISCSI服务器
文章目录 使用ISCSI服务部署网络存储ISCSI技术介绍创建RAID磁盘整列配置ISCSI服务端配置Windows端配置Linux客户端iSCSI服务器CHAP单向认证配置Linux端具体步骤Windows端具体步骤 使用ISCSI服务部署网络存储 主机名IPISCSI服务端192.168.200.10ISCSI客户端192.168.200.20Windo…...
2024/4/11 12:51:52 - [C++][算法基础]模拟队列(数组)
实现一个队列,队列初始为空,支持四种操作: push x – 向队尾插入一个数 x;pop – 从队头弹出一个数;empty – 判断队列是否为空;query – 查询队头元素。 现在要对队列进行 M 个操作,其中的每…...
2024/4/22 21:35:57 - Vue ts 如何给 props 中的变量指定特定类型,比如 Interface 类的
Vue ts 如何给 props 中的变量指定特定类型,比如 Interface 类的 我有一个这样的变量值类型 一、在没用 ts 之前的 props 类型指定方式 我们都知道之前在没用 ts 之前的 props 变量值类型指定方式: 如下图,billFood 定义方式是这样的&…...
2024/4/23 6:24:09 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
