CSS3渐变、过渡、2D、3D和动画
渐变
- 线性渐变
就是“一个方向” 向 “另一个方向”渐变(或从一个颜色到另一个颜色平稳得过渡(颜色逐渐得变化))
语法:
background:liner-gradient(directon ,color-stop1,color-stop2,…)
说明:
directon:方向,默认值是to bottom 即从上向下的渐变;
color-stop:颜色的分布位置,默认均匀分布,例如有三个颜色,各个颜色为33.33%
解释方向:
to right 是到右,就是从左到右,同理 to left (从右到左)、to top (从下到上)、to
bottom(从上到下)
这里的 渐变色,颜色的分布可以用百分比控制:
举例:
background:linear-gradient(to left,red 10%,blue 30%);
说明:到10%的位置都为红色,出来10%的位置开始向蓝色渐变,直到渐变到30%的位置为蓝色
注:后面一个颜色的百分比不能小于前面一个颜色的百分比
示例:
<style>div{width: 500px;height: 300px;margin: 50px auto;background: linear-gradient(to right,red,blue);}</style>
</head>
<body><div></div>

注意:这里需要了解各大游览器厂商的效果,也就是通常说的,加浏览器的前缀的效果
css3: 没有最终形成正式版。
每个浏览器商,为了能对css3属性形成一个更好得支持,浏览器形成自己得一套语法规范。
一些css3属性,如果想在浏览上形成支持,有时候需要添加浏览器前缀。谷歌前缀: -webkit- eg: -webkit-属性:属性值
火狐前缀: -moz- eg: -moz-属性:属性值
IE前缀: -ms- eg: -ms-属性:属性值
欧鹏前缀: -o- eg: -o-属性:属性值不添加浏览器前缀 -> 标准模式
添加浏览器前缀 -> 兼容模式
/* 线性渐变 -> 标准模式 */background:linear-gradient(to left,red,blue,yellow);/* 线性渐变 -> 兼容模式 */background:-webkit-linear-gradient(right,red,blue,yellow);background:-moz-linear-gradient(right,red,blue,yellow);background:-ms-linear-gradient(right,red,blue,yellow);background:-o-linear-gradient(right,red,blue,yellow);
注:如果 linear-gradient() 添加浏览器前缀,方向是不加to的! 指的是从哪个方向开始
线性渐变兼容写法:
<style>.box1{width: 500px;height: 300px;margin: 50px auto;background: linear-gradient(to right,red,blue);}.box2{width: 500px;height: 300px;margin: 50px auto;background: -webkit-linear-gradient(left,red,blue);}</style>
</head>
<body><div class="box1"></div><div class="box2"></div>
</body>

写法:
<style>*{margin:0;padding:0;}.box{width:500px;height:300px;margin:50px auto;/* 不添加浏览器前缀 -> 标准模式 */background:linear-gradient(to left,red 10%,blue 30%);}.box1{width:500px;height:300px;margin:50px auto;/* 添加浏览器前缀 -> 兼容模式 */background:-webkit-linear-gradient(0deg,red,blue);}</style>
</head>
<body><div class="box"></div><div class="box1"></div>
</body>

里面还有角度渐变:
角度是指水平线和渐变线之间的角度,逆时针方向的计算,换句话说,0 deg将创建一个从下到上的渐变,90 deg 将创建一个从左到右的渐变。
但是其他的游览器厂商的标准不太一样,即0 deg从左到右,90 deg是从下到上,可以记个公式:
90-x=y(其中x为标准角度,y为非标准角度)
方向可以使用角度的变化: deg 代表度数
例如:
标准模式: background:linear-gradient(30deg,red,blue)
兼容模式: background:-webkit-linear-gradient(60deg,reb,blue)
-
径向渐变:
从一个点向四周渐变
语法:(必须添加浏览器前缀)
background: radial-gradient(center, shape, size, start-color, …, last-color);
说明:
radial-gradient(渐变原点的位置,形状[椭圆或正圆],大小,颜色值1,颜色值2)渐变原点的位置:50% 50% = center10px 30px = 距离左侧10px 距离顶端30pxright bottomleft bottom形状:默认是椭圆:ellipsecircle 正圆渐变的大小:注:径向渐变的大小,从圆心点到规定渐变位置(最近边、最近角、最远边、最远角)进行颜色的渐变走向默认值为最远角closest-side 最近边farthest-side 最远边closest-corner 最近角farthest-corner 最远角
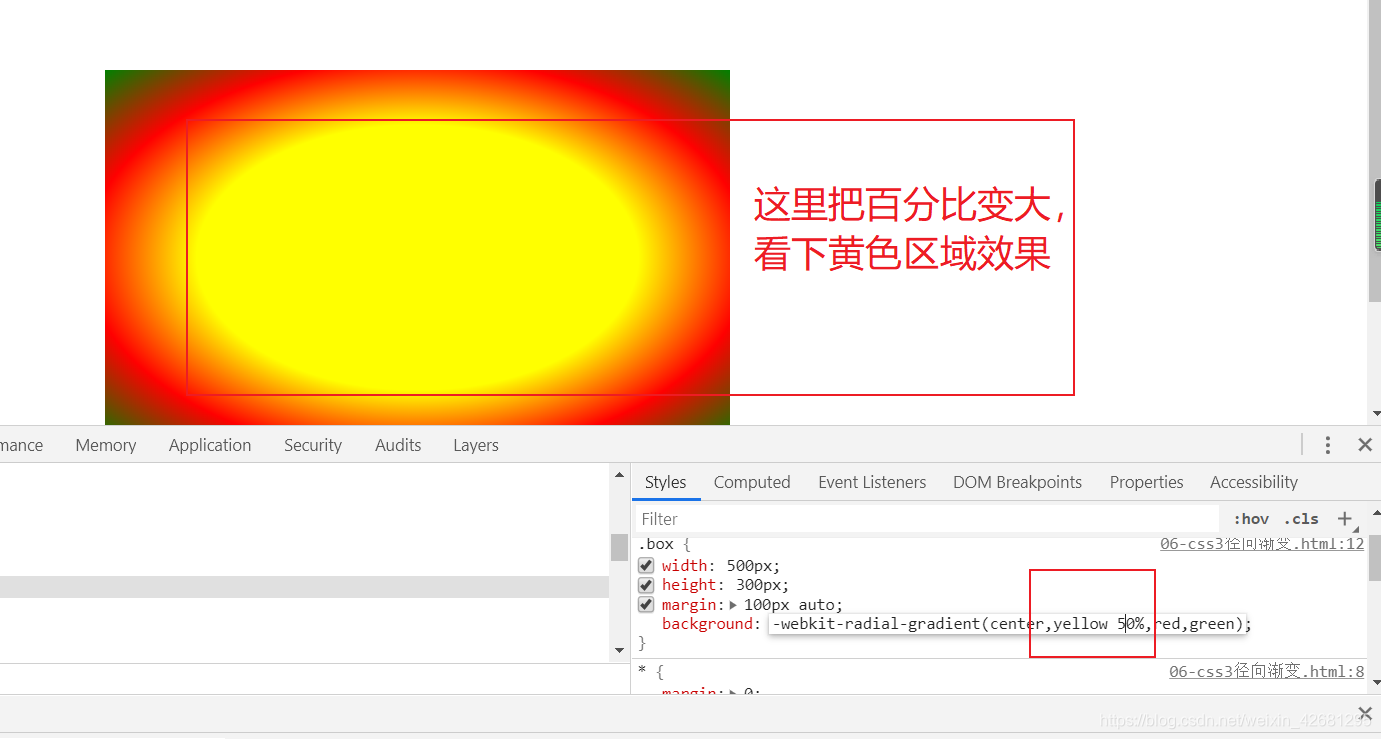
写法:
<style>*{margin:0;padding:0;}.box{width:500px;height:300px;margin:100px auto;background:-webkit-radial-gradient(center,yellow 10%,red,green);}</style>
</head>
<body><div class="box"></div>
</body>


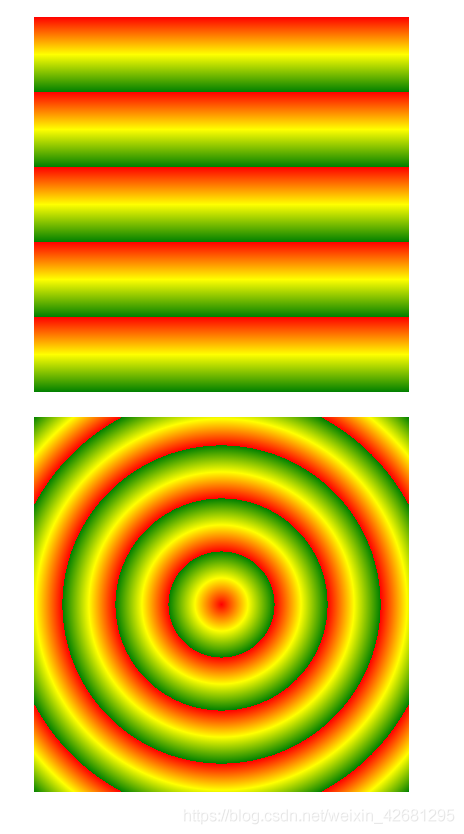
- 重复性渐变
分为重复性线性渐变、重复性径向渐变
例:
重复性线性渐变:background:-webkit-repeating-linear-gradient(red 10%,yellow 20%)重复性径向渐变:background:-webkit-repeating-radial-gradient(red 10%,yellow 20%)
写法:
<style>*{margin:0;padding:0;}.box1{width:300px;height:300px;margin:20px auto;background:-webkit-repeating-linear-gradient(red,yellow 10%,green 20%)}.box2{width:300px;height:300px;margin:0 auto;background:-webkit-repeating-radial-gradient(red,yellow 10%,green 20%)}</style>
</head>
<body><div class="box1"></div><div class="box2"></div>
</body>

过渡(较重要的属性)
transition:all/具体属性值 、 运动时间s/ms、 延迟时间s/ms、 动画类型
transition:属性值1 属性值2 属性值3 属性值4
- 属性值1(transition-property) : 过渡的属性[width,height,background…] 默认的是all
- 属性值2(transition-duration) : 过渡的时间 单位为 s(秒) ms(毫秒)
- 属性值3 (transition-delay): 过渡的延迟时间
- 属性值4(transition-timing-function) : 过渡动画的类型 (加速、减速、匀速[linear])(默认是先加速后减速)
注:
1: transition必须通过事件(鼠标滑过)触发
2: 如果一个元素,单独设置每个属性的过渡。
transition:width 1s,height 2s,background 5s;
注意:放在初始状态里面
<style>*{margin:0;padding:0;}.box{width:700px;height:400px;margin:100px auto;background:orange;}h2{width:100px;height:100px;background:blue;/* 添加过渡属性*/transition:width 1s,height 1s 1s,background 1s 2s;}/* 鼠标滑过让h2宽度变化 */.box:hover h2{width:700px;height:300px;background:red;}</style>
</head>
<body><div class="box"><h2></h2></div>
</body>
这里动态不上图了,效果很明显的
2D
transform的属性(功能函数)包含:translate()、scale()、rotate()、skew();
分别还有X、Y之分,比如:translateX、rotateY()等;
1、移动 translate()
将元素向指定的方向移动,类似于position的relative;
水平移动:
向右移动:translate(tx,0)、向左移动:translate(-tx,0);
垂直移动:
向下移动:translate(0,tx)、向上移动:translate(0,-tx);
对角移动:
translate(tx,tx)、translate(-tx,-tx)、translate(-tx,tx)、translate(tx,-tx);
分别对应着 右下、左上、左下、右上
建议:一般可以结合定位加位移组合修改元素
2、缩放 scale()
让元素根据中心原点对对象进行缩放,默认值为1,因此0.01—0.99之间的值使元素缩小,大于1的值使元素放大;
只在X轴缩放 transform:scaleX()
只在Y轴缩放 transform:scaleY()
对于线条的设计,可以用盒子加边框的方式实现
3、旋转 rotate()
旋转函数通过指定的角度参数对元素根据对象原点指定一个2D旋转,他主要是二维空间内进行操作,接收一个角度值,用来指定旋转的幅度,如果这个值为正值,元素相对原点中心顺时针旋转,相反,如果这个值为负值,元素相对原点中心逆时针旋转。(里面的值为deg)
绕着X轴旋转 transform:rotateX()
绕着Y轴旋转 transform:rotateY()
4、倾斜 skew()
倾斜函数能够让元素倾斜显示,他可以将一个元素以其中心位置围绕着X轴和Y轴按照一定的角度倾斜
一个参数时:表示水平方向的倾斜角度
二个参数时:第一个值表示水平方向的倾斜,第二值表示垂直方向的倾斜
transform:skewX(deg)
transform:skewY(deg)
5、控制变形原点
改变变形原点的位置:
transform-origin:x y
x 横向的位置
y 纵向的位置
接收的值:
left center
right top
50% 50%
10px 20px
都可以用于前面4个属性
注意点:
旋转缩放对位移的影响:
1、当位移和缩放同时出现时,先写位移在写缩放
transform:translate(300px) scale(2);
2、当位移和旋转同时出现时,先写位移在写旋转
transform:translate(300px) rotate(60deg);
因为旋转,缩放和位移位置 互换的话 ,会导致坐标系发生变化影响
补充一个属性:
使元素的背面不可见:background-visibility:hidden;
注意在图片中,不能直接使用这个属性,需要给img套一个盒子使用,给盒子使用这个属性;
案例:正反翻牌效果
<style>*{margin:0;padding:0;}.box{width:400px;height:400px;border:10px solid pink;margin:100px auto;position: relative;}.box div{width:400px;height:400px;position:absolute;top:0;/* 过渡 */transition:3s;/* 让背面不可见 */backface-visibility:hidden;}.box div img{width:100%;height:100%;}/* 让con2转动180deg */.con2{transform:rotateY(180deg);}/* 鼠标滑过让con2转到正面 */.box:hover .con2{transform:rotateY(360deg);}/* 鼠标滑过让con1转到后面 */.box:hover .con1{transform:rotateY(180deg);}</style>
</head>
<body><div class="box"><div class="con1"><img src="./images/5.jpg" alt=""></div><div class="con2"><img src="./images/7.jpg" alt=""></div></div>
</body>
</html>这里动态不上图了,效果自试哦
3D
3D是在2D的基础上多一个坐标系就是Z轴;
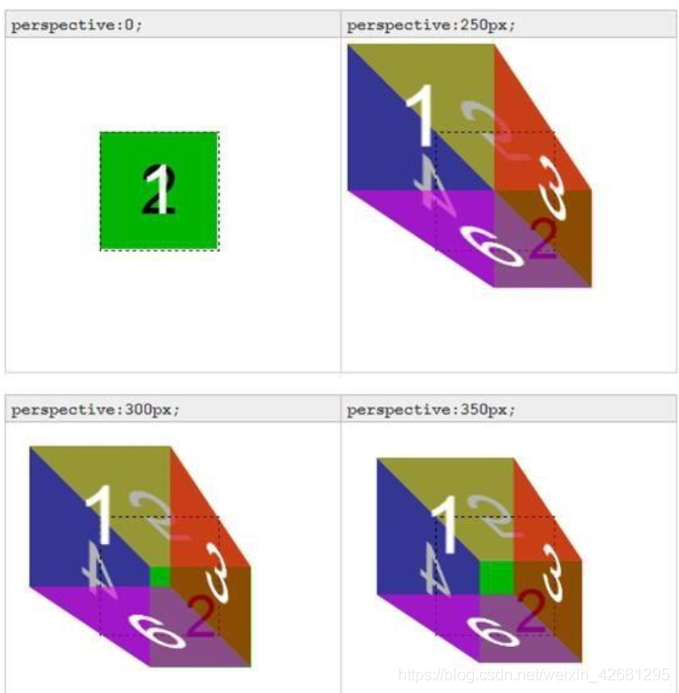
先说说景深(近小远大):在程序中实现的方法perspective 元素距离 视线的距离(物体和眼睛的距离越小,近小远大的效果越明显;如果你的视线距离物体足够远时,基本就不会有近小远大的感觉);
放在父元素中使用—perspective:1200px
放在子元素中使用—transform:perspective(1200px)
注意两个都设置的话会冲突,建议只设置父元素,看网上说这个值通常可以900~1200之间
属性:perspective-origin:;观察3D元素的位置角度
perspective-origin:center center;中心
perspective-origin:left top;左上角
perspective-origin:100% 100%;右下角

transform-style:
这个属性是3D空间一个重要属性,指定嵌套元素如何在3D空间中呈现,主要有两个属性值:
flat和preserve-3d;
例:
transform-style:preserve-3d;
3D下的位移、旋转、缩放:
3D位移:
transform:translate3d(x,y,z)
transform:translateZ(); 正值往前、负值往后
3D旋转:
transform:rotateZ(deg)
transform:rotate3d(x,y,z,度数)
参数x,y,z是一个矢量值 0 代表不旋转、1代表旋转 0.6
解释:x,y,z矢量值 绘制一个点,绘制出得这个点,和变形原点形成一条线,这条线就是旋转得轴
3D缩放:
transform:scale3d(X,Y,Z)
transform:scaleZ();
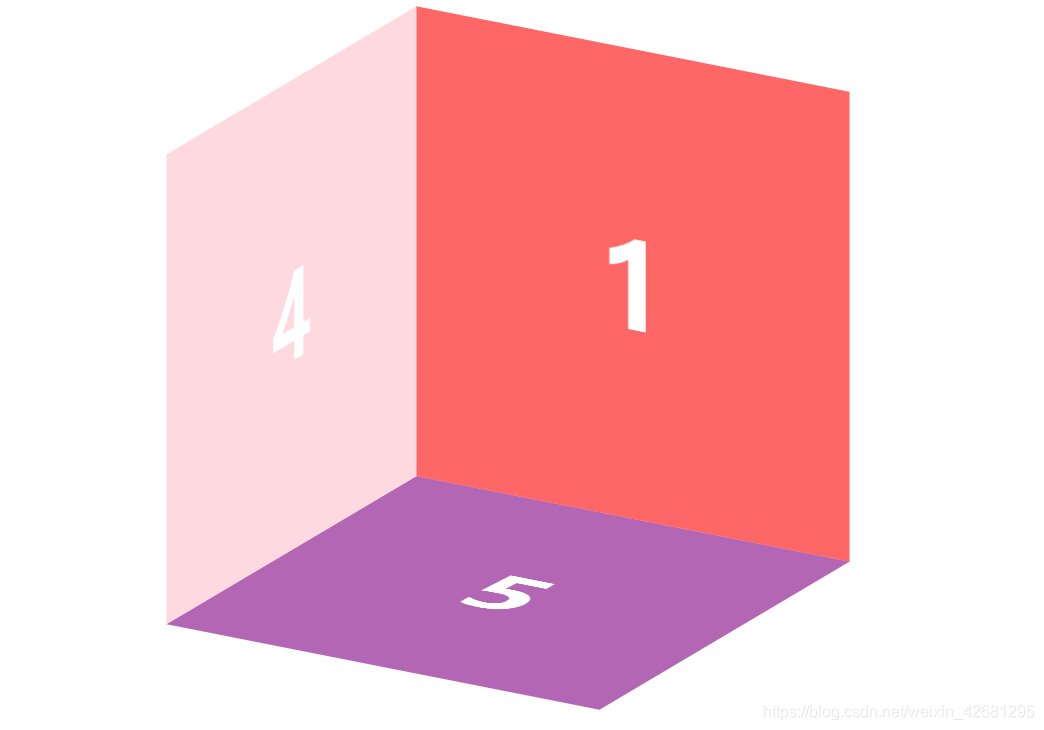
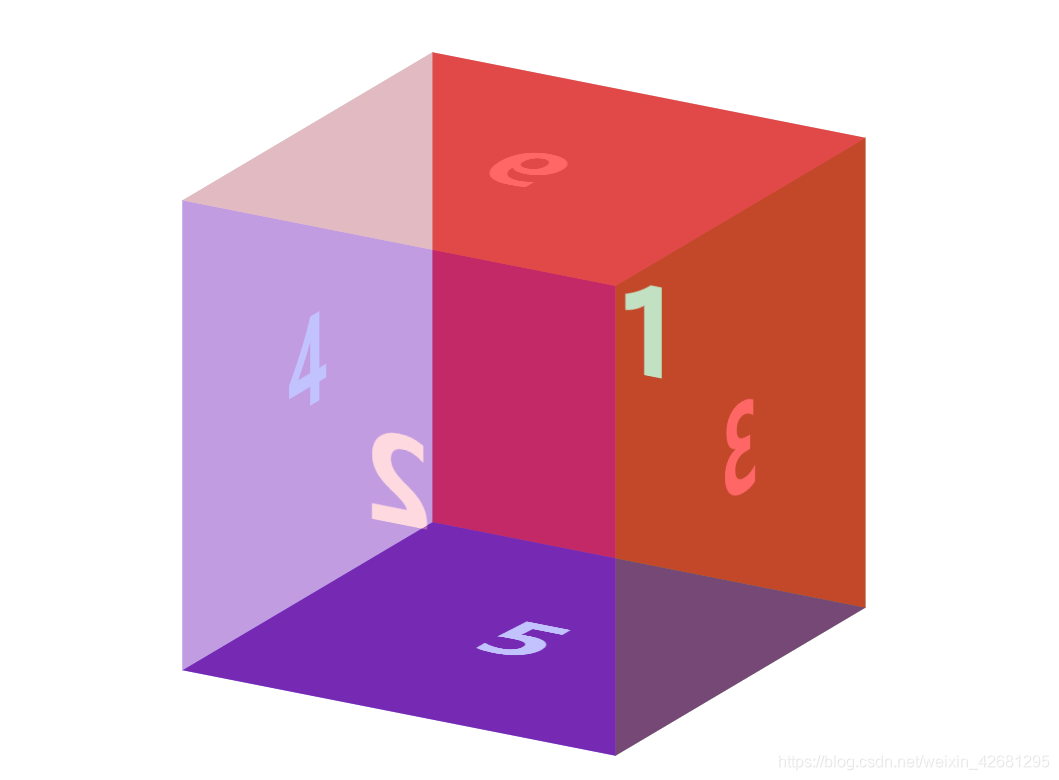
案例:立方体:
<style>*{margin:0;padding:0;}.box{width:400px;height:400px;position:fixed;left:0;right:0;top:0;bottom:0;margin:auto;/* 形成3D空间 */transform-style:preserve-3d;/* 为了方便观察。让3d舞台转动一个角度 */transform:rotateX(20deg) rotateY(30deg);/* 过渡 */transition:2s;}.box img{width:100%;height:100%;}.box div{width:400px;height:400px;text-align:center;line-height:400px;font-size:100px;font-weight:900;color:#fff;/* 定位把6个面叠加再一起 */position: absolute;/* 透明 */opacity:0.6;/* 背面不可见 */backface-visibility:hidden;}.con1{background:red;/* 沿着Z轴往前200px */transform:translateZ(200px);}.con2{background:blue;/* 沿着Z轴往后走200px 把正面冲外:绕着Y轴转180deg*/transform:translateZ(-200px) rotateY(180deg);}.con3{background:green;/* 沿着X轴位移200px 然后在绕着Y轴转动90deg */transform:translateX(200px) rotateY(90deg);}.con4{background:pink;/* 沿着X轴左位移200px 然后在绕着Y轴转动-90deg */transform:translateX(-200px) rotateY(-90deg);}.con5{background:purple;/* 下面得面:沿着Y轴往下位移200px 绕着X轴转动-90deg*/transform:translateY(200px) rotateX(-90deg);}.con6{background:gray;/* 上面得面:沿着Y轴往上位移-200px 绕着X轴转动90deg */transform:translateY(-200px) rotateX(90deg);}</style>
</head>
<body><div class="box"><div class="con1">1</div><div class="con2">2</div><div class="con3">3</div><div class="con4">4</div><div class="con5">5</div><div class="con6">6</div></div>
</body>
效果图:

使背面可见的效果:

动画
CSS3-动画: 不用任何事件触发,能自动执行。
制作关键帧:语法:@ keyframes 关键帧名称{from{ 初始状态属性 }to{ 结束状态的效果 }}常用方法:@ keyframes 关键帧的名称{0%{//动画开始状态}20%{}40%{}60%{}100%{//动画结束状态}}
animation
复合属性(简写形式),检索动画或设置所应用的动画特效
animation:
-
animation-name:关键帧名称(自定义)
-
animation-duration:动画执行的时间(秒s 毫秒 ms)
-
animation-delay: 动画的延迟时间(秒s 毫秒 ms)
-
animation-timing-function:动画的过渡类型:linear(匀速) step-start (跳到每一个关键帧) ease(平滑) ease-in(由慢到快)ease-out(由快到慢)ease-in-out(由慢到快到慢)—贝塞尔曲线
-
animation- iteration-count: 动画的次数:直接写次数number 3 、5 无限循环 infinite
-
animation- direction:动画的方向:正常的运动(normal)、反向运动(reverse)、 交替运动(alternate)、 先反后正(alternate-reverse)
-
animation-play-state: 动画的状态:running 运动、paused 暂停
-
让动画停在最后一帧:forwards
animation:mymove 20s ease-in-out 2s infinite alternate
分别对应:动画名称、持续时间、动画频率、动画延迟时间、循环次数、动画运动方向
注意:
animation和transition的区别:
相同点:
都是随时间改变元素的属性值;
不同点:
transition需要触发一个事件(比如hover事件或click事件)才会随时间改变其css属性;而 animation在不需要触发事件的情况下可以显式的随着时间的变化来改变元素的css属性值,从而达到一种动画的效果,css3的animation就需要明确的动画属性值;
案例:奔跑的小女孩:
<style>*{margin:0;padding:0;}.box{width:180px;height:300px;margin:100px auto;background:#dd0 url(./images/bg.png) no-repeat;/* 调用关键帧 */animation:picRun 0.5s step-start infinite;}/* 制定关键帧 */@keyframes picRun {0%{background-position:0 0;}14.2%{background-position:-180px 0;}28.4%{background-position:-360px 0;}42.6%{background-position:-540px 0;}56.8%{background-position:-720px 0;}71%{background-position:-900px 0;}85.2%{background-position:-1080px 0;}100%{background-position:0px 0;}}</style>
</head>
<body><div class="box"></div>
</body>
效果图:

那CSS3的渐变、过渡、2D、3D和动画先到这里吧!你知道的越多,你不知道的越多!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【数据库】前三位和后四位归属地,提高效率的关键代码
遇到问题评论区留言,定期抽空上线会解答下面是前三后位后四位的程序核心代码SQL调用存储过程:---创建存储过程 create proc proc_Show as declare @loginId varchar(20)select @loginId=LoginId from Usersprint 当前LoginId:+@LoginIdselect * from Mark where loginId=@log…...
2024/4/24 7:39:38 - 数据结构与算法(Java) 51:字符串全排列
题目 输入一个字符串,打印出该字符串中字符的所有排列。例如输入字符串abc,则打印出来的所有字符串abc、acb、bac、bca、cab和cba。思路 遍历字符串(i),固定当前第i个字符,然后对剩下地i+1~n的字符进行全排列。由于第i个字符可以在 除了固定的字符之外的所有字符中(i~n)产生…...
2024/4/24 7:39:38 - Linux内核移植之四:内核启动过程
内容来自 韦东山《嵌入式Linux应用开发完全手册》与移植U-Boot的过程相似,在移植Linux之前,先了解它的启动过程。Linux的启动过程可以分为两部分:架构/开发板相关的引导过程、后续的通用启动过程。如图16.7所示是ARM架构处理器上Linux内核vmlinux的启动过程。之所以强调是vm…...
2024/4/24 7:39:37 - 关于ueditor富文本编辑器,上传多张图片,h5和app图片中间出现空白行问题
商城系统,后台使用富文本编辑器编辑商品详情进行图文混排时,ueditor会自动加载上p标签,这就导致安卓和ios以及H5页面图片之间会出现一行空白行,在网上找资料去掉自动添加p标签,没有效果,甚至把编辑器搞崩了。只能通过接口这块下手了,可能是我没有完全理解其他博主的意思…...
2024/4/24 7:39:36 - 【生物质】如何根据工业分析和元素分析求气化热解方程系数(不一定对,仅供参考)
问题描述 已知 (1)生物质热解产生H2 CO CO2 H2 和固定碳 (2)生物质的工业分析和元素分析 求 (1)生物质的分子式 (2)生物质热解方程式的系数 即求方程式 CxHyOz=aCO+bCO2+cCH4+dH2+eC C_x H_y O_z =a CO + b CO_2 + c CH_4 + d H_2 + e CCxHyOz=aCO+bCO2+cCH4…...
2024/5/5 8:47:20 - 设计模式:4.代理模式
代理模式 代理模式属于结构型模式 定义:为其他对象提供一种代理以控制对这个对象的访问 代理模式就是在操作原对象的时候,多出来一个代理类,用来对原对象的访问进行控制和替代原对象进行一些操作 模式类图角色抽象接口:able,定义业务接口 被代理类:Source 代理类:Proxy,…...
2024/5/5 4:51:24 - 完成导航按键切换桌面屏幕
完成导航按键切换桌面屏幕 在切换界面时候,为了保证切换时候导航栏是没有发生改变的,所以新建panel画布,修改panel上面的参数,然后进行展示; 主要语句 //移除所有的panel上面所有组件 panel.removeAll(); //创建对象 A a=new A(); //设置对象的具体大小,这个必写不然会不…...
2024/4/24 7:39:33 - Spring Bean作用域
Singleton单例模式 默认值,当ioc容器一创建就会创建bean的实例,而且是单例的,每次得到的都是同一个 prototype原型模式 原型的,当ioc容器创建不在实例化该bean,每次getBean方法时再实例化该bean,每次返回的都是一个新的实例。 request(Http请求) 该属性仅对HTTP请求产生…...
2024/4/25 9:50:17 - 【论文浅读】《Deep Pyramidal Residual Networks for Spectral–Spatial Hyperspectral Image Classification》
创新思想: 文章提出了一种专门针对高光谱图像分类(Hyperspectral Image Classification, HSI)问题的深层CNN体系结构,称为高光谱金字塔ResNet结构模型(Hyperspectral Pyramidal ResNet)。 这个模型用残差的方法逐渐增加了所有卷积层的特征映射维数,并且在金字塔瓶颈残差块中…...
2024/4/16 19:12:18 - Java线程基础、线程之间的共享和协作(二)
认识Java里的线程 Java天生就是多线程一个 Java 程序从 main()方法开始执行,然后按照既定的代码逻辑执行,看似没有其他线程参与,但实际上 Java 程序天生就是多线程程序,因为执行 main()方法的是一个名称为 main 的线程。 一个main线程的启动,大概做了以下几个事情:main /…...
2024/4/18 14:56:49 - spark sql 之 collect_set collect_list 后WrappedArray 取值
示例:demo数据userId place1001 北京1001 上海spark建立的虚拟表 userPlaceView。根据用户ID进行分组,用collect_set(place)获取place信息。 spark sql 函数查询 地址 Dataset<Row> resultDataSet = SqlContext.sql("select userId, collect_set(place) as place …...
2024/4/19 19:14:30 - redis 事务
redis事务-不支持回滚理解:就是一个脚本,把命令放在一起,然后执行。(相当于把这个几个命令加锁,中间不会有其他的命令来打扰。)# 标记开始 multi # 添加命令 set a aaa set b aaa set c aaa # 执行事务 exec不支持事务,错误的命令不会让事务停止,正常的命令会继续执行。…...
2024/4/16 19:12:48 - 优秀开源平台,前后端分离快速开发平台,一站式多端开发(PC+APP)
JNPF平台架构介绍JNPF快速开发平台采用前后端分离技术、采用B/S架构开发,形成一站式开发多端(APP+PC)使用。PC端版本介绍第一个当然是当下热门的.net core了,运行环境为Visual Studio 2017,也可以在IIS上分开部署。主要技术栈前端JS框架:jquery, bootstrap, vueUI框架:bo…...
2024/4/16 19:12:36 - 学习前端的第二天,感觉依旧良好
列表标签 把。。。制成表,以表来显示,整洁、有序 无序列表(ul)列表列表列表列表......如:新闻就是没有顺序的 有序列表(ol) 如:奥运会奖牌排名 各列表项按一定顺序排列定义第一第二第三第四......中只能嵌套 中可容纳任何元素 自定义列表(dl) 对术语或名词进行解释和…...
2024/4/16 19:13:42 - 潜在语义分析(LSA)相关知识
文章目录单词-文本矩阵话题向量空间文本在话题向量空间中的表示从单词向量空间到话题向量空间的线性变换潜在语义分析算法矩阵奇异值(SVD)分解算法非负矩阵(NMF)分解算法基本思想损失函数(1)平方损失(2)散度损失函数迭代学习算法(1)平方损失函数更新法则(2)散度损失函数…...
2024/4/16 19:12:30 - 不要以为你用了BigDecimal后,计算结果就一定精确了
欢迎关注本人公众号异常再现 大家应该都已经知道,涉及到金钱的计算应该使用BigDecimal,没有使用BigDecimal的已经被开除。 但是使用了BigDecimal后计算结果就一定是精确的吗?未必。 看下面测试 BigDecimal a = new BigDecimal(1.01);BigDecimal b = new BigDecimal(2.02);Bi…...
2024/4/24 7:39:34 - jsp自定义标签
自定义标签为什么要学习自定义标签解析标签标签特点仿写c标签总结 为什么要学习自定义标签 C标签相对于我们平常要做的一些项目不够灵活 在这些标签不能满足我们代码所需的一些要求了, 这个时候就需要自己去定义了例如:当我们在做增删改查时有很多代码是重复的,而且由于代码…...
2024/4/24 7:39:30 - create-react-app proxy代理配置
文章参考react中代理异常proxy is not a function 官方给出poxy配置文档 http-proxy-middleware npm问题描述 昨天给同学讲解ajax的时候,使用自己的服务器模拟了一个json数据,但是出现了跨域的问题,然后快速的找到了一些方法,但是最终没有解决,写个博客,方便后续自己学习…...
2024/4/24 7:39:29 - CentOS7修改IP地址后无法ping通问题记录
CentOS7修改IP地址后无法ping通问题记录 在键入ifconfig enp0s3 192.168.56.2后,在cmd中无法ping通此IP地址解决办法:键入sudo ifconfig enp0s3 192.168.56.2...
2024/4/24 7:39:28 - SpringMVC(五):结果跳转方式
ModelAndView 设置ModelAndView对象 , 根据view的名称 , 和视图解析器跳到指定的页面 . 页面 : {视图解析器前缀} + viewName +{视图解析器后缀} <!-- 视图解析器 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"id=…...
2024/4/24 7:39:27
最新文章
- VUE的回调函数,使用this变量undefined,怎么办
由于预订的抓拍方案无法令人满意,于是又回到了直接在WEB抓拍的方案。这个我信心满满,因为之前的代码已经验证过了。 验证是通过的,想法是简单的,现实是不通的。我一点抓拍按钮,没反应啊。这是怎么回事呢?于…...
2024/5/5 14:00:48 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 第十二届蓝桥杯省赛真题(C/C++大学B组)
目录 #A 空间 #B 卡片 #C 直线 #D 货物摆放 #E 路径 #F 时间显示 #G 砝码称重 #H 杨辉三角形 #I 双向排序 #J 括号序列 #A 空间 #include <bits/stdc.h> using namespace std;int main() {cout<<256 * 1024 * 1024 / 4<<endl;return 0; } #B 卡片…...
2024/5/4 16:36:43 - audio_video_img图片音视频异步可视化加载
最近在做即时消息,消息类型除了文字还有音频、视频、图片展示,如果消息很多,在切换聊天框时,会有明显卡顿,后续做了懒加载,方案是只加载用户能看到的资源,看不到的先不加载; LazyAud…...
2024/5/5 8:52:52 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
