node.js+express+mysql+axios 实现对数据的增删查改完美方案(附源码)
node.js+express+mysql+axios 实现对数据的增删查改完美方案
准备工作
提示:安装好 mysql数据库,node.js
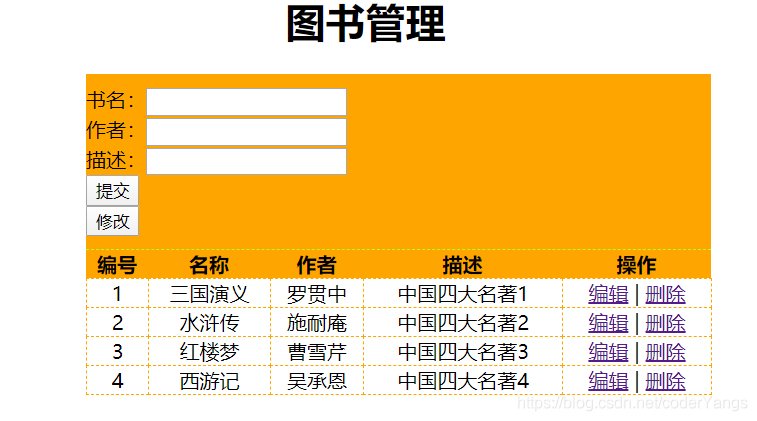
完成图

1.创建数据库及创建数据表
//创建数据库 books
create database books;
//创建数据库表 定义id,书名,作者,描述
create table newbooks
(id INT(255) AUTO_INCREMENT PRIMARY KEY,
book_name VARCHAR(255),book_author VARCHAR(255),book_desc
VARCHAR(255));
//插入几条数据
insert into newbooks values (1,'三国演义','罗贯中','中国四大名著1');
insert into newbooks values (2,'水浒传','施耐庵','中国四大名著2');
insert into newbooks values (3,'红楼梦','曹雪芹','中国四大名著3');
insert into newbooks values (4,'西游记','吴承恩','中国四大名著4');

2. 创建文件夹及安装express,mysql等依赖
//一定要初始化
npm init -y
//安装mysql,express,body-parser,cors
npm i -S express
npm install body-parser --save
npm install cors --save
3. 创建一个db.js 封装一个数据库操作文件(可直接复制修改自己信息即可用)
// 操作数据库通用API
// 引用mysql
const mysql = require('mysql')
// 封装一个连接数据库 函数
exports.base = (sql,data,callback) => {// 配置数据库信息const connection = mysql.createConnection({host : 'localhost',user : '', //是用自己的数据库账号password : '', //使用自己的数据库密码database : 'books'
});// 建立数据库连接
connection.connect();// 数据库操作 是异步的
connection.query(sql,data, function (error, results, fields) {if (error) throw error;callback(results);
});// 结束数据库操作
connection.end();
}
4.创建增删查改的js文件
//引用mysql依赖
const mysql = require('mysql')
//引用express依赖
const express = require('express');
//引用body-parser 解析post传参
const bodyParser = require('body-parser');
//express实例化
const app = express();
//引用封装的数据库操作文件
const db = require('./db.js');
//引用 cors
const cors = require('cors');
//关闭Form表单传值
app.use(bodyParser.urlencoded({extended: false}));
//使用Json传值
app.use(bodyParser.json());
//使用cors 解决跨域问题
app.use(cors());//1.Post请求 插入一条数据 输入对应的插入信息后 点提交时接口
app.post('/books', (req,res) => {let param = req.body;let sql = 'insert into newbooks set ?';let data = {book_name: param.book_name,book_author: param.book_author,book_desc: param.book_desc}
db.base(sql,data,(results) => {
//简单返回了下 ,这里可以做返回状态res.json('创建成功!');
})
});//2.查询出数据库表中所有的数据
app.get('/books',(req,res) => {let sql = 'select * from newbooks'let data = nulldb.base(sql,data,(results) => {res.json(results)})
})//通过ID查询出一条相应的信息 前端点击编辑时接口
app.get('/books/:id',(req,res) => {let sql = 'select * from newbooks where id=?'let data = [req.params.id]db.base(sql,data,(results) => {res.json(results)})
})//根据ID删除相应的信息 前端点击删除时接口
app.delete('/books/:id',(req,res) => {let sql = 'delete from newbooks where id= ?'let data = [req.params.id]db.base(sql,data,(results) => {res.json('删除成功!')})
})//通过 前端点击编辑获取到对应的信息,修改后点击提交时用接口
app.put('/books/edit/:id',(req,res) => {let sql = 'update newbooks set book_name= ?,book_author= ?,book_desc= ? where id= ?'let data = [req.body.book_name,req.body.book_author,req.body.book_desc,req.body.id]db.base(sql,data,(results) => {res.json('修改成功!')})
})
app.listen(3000, () => {console.log('running...');
})
5.在文件夹创建一个测试的THML文件
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">.grid table {width: 500px;text-align: center;border-collapse: collapse;}.grid tr th {background-color: orange;}.grid tr td {border: 1px dashed orange;}h1 {margin-left: 15%;}.book {border-bottom: 1px dashed greenyellow;background-color: orange;width: 500px;padding: 10px 0px 10px 0px;}.grid {margin-left: 30%;}</style></head><body><div id="app"><div class="grid"><div><h1>图书管理</h1><div class="book"><div>书名:<input type="text" v-model="goods.book_name" /></div><div>作者:<input type="text" v-model="goods.book_author" /></div><div>描述:<input type="text" v-model="goods.book_desc" /></div><div><button type="button" @click="handle">提交</button></div><div><button type="button" @click="updateBtn">修改</button></div></div></div><table><tr><th>编号</th><th>名称</th><th>作者</th><th>描述</th><th>操作</th></tr><tr :key='item.id' v-for="item in books"><td>{{item.id}}</td><td>{{item.book_name}}</td><td>{{item.book_author}}</td><td>{{item.book_desc}}</td><td><a href="" @click.prevent="editBtn(item.id)">编辑</a><span>|</span><a href="" @click.prevent="deleteBook(item.id)">删除</a></td></tr></table></div></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script><script type="text/javascript">axios.defaults.baseURL = 'http://localhost:3000';axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';const app = new Vue({el: '#app',created() {this.getBooks()},data: {books: [],goods: {id: '',book_name: '',book_author: '',book_desc: ''}},methods: {// 获取数据表所有信息async getBooks() {const {data: res} = await axios.get('/books')this.books = resconsole.log(this.books);},// 添加数据async handle() {const {data: res} = await axios.post('/books', this.goods)this.getBooks()},//删除数据async deleteBook(id) {const {data: res} = await axios.delete(`/books/${id}`)console.log(res);this.getBooks()},//编辑数据 通过id获取数据async editBtn(id) {const {data: res} = await axios.get(`/books/${id}`)console.log(res);this.goods = res[0]},//修改按钮 时完成修改async updateBtn() {const {data: res} = await axios.put('/books/edit/' + this.goods.id, this.goods)this.getBooks()}}})</script></body>
</html>谢谢大家点赞! js 和 HTML代码可直接使用。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- ETHEREUM 2.0对ETH的投资价值
在过去的几周里,有关以太坊2.0升级的热情激增。 令人兴奋的是,升级有望在以太坊区块链上得到改善。在2019年3月的Token2049的以太坊亚洲超级会议上,区块链的神秘创始人Vitalik Buterin告诉群众升级: “ 这是一种将PoS和分片等技术改进组合在一起的方法,以改善虚拟机,协议…...
2024/4/28 4:32:14 - 大一计算机新生看过来
计算机系学生大一新手篇(也适用于大一迷茫的大二学生)**相信每个刚刚步入大学的人 都对自己的大学有一个美好的期盼**希望自己的大学 风生水起 有一个快乐的四年 以及一个美好的未来 谈一段甜甜的恋爱 有一群好兄弟 嘻嘻 我来是作为一个步入大二的学长 给刚步入大学的萌新(…...
2024/4/27 22:20:18 - Java做一个让电脑循环按空格的小程序
主页面类(包装成了一个exe程序) import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; /** * 脚本的主页面 * @author Serendipity */ public class Client extends JFrame implements ActionListener { priva…...
2024/4/28 1:54:18 - SpringBoot中上传图片到当前目录下,不能立即显示
转载https://blog.csdn.net/qq_46495709/article/details/106272258...
2024/4/24 7:27:17 - idea springmvc 环境搭建maven模板
1.使用maven模板: 1.新建project2.项目类型选择maven,勾选create from archetype 选择maven webapp(注意不要选错一定要选带有maven的weba,next 接口绑定方案
接口绑定方案1.接口绑定方案2.实现方式1.定义接口2.编写对应接口的映射文件3.在核心配置文件中扫描接口4.应用3.通过接口绑定解决多参数的传递1.方式一2.方式二 1.接口绑定方案 MyBatis 中, 提供了一套接口绑定方案. 程序员可以提供一个接口, 然后提供对应接口的一个 mapper.xm…...
2024/4/24 7:27:12 - ip-guard文档透明加密、只读加密、智能加密和只解密不加密有什么区别?
1.文档透明加密(自动加解密):能够查看和编辑加密文档,授权进程新建的文件编辑保存后会自动加密;2.只读加密:只能查看加密文档,但不能编辑加密文档,新建的文件编辑过后不会加密;3.智能加密:加密文档编辑保存后依然是加密文档,非加密文档编辑保存后依然是明文状态。4、只…...
2024/4/24 7:27:11 - Readers are not supported when eager execution is enabled
最近在复现tensorflow框架第二版代码的时候遇到了Readers are not supported when eager execution is enabled. Instead, please use tf.data to get data into your model.这个问题。源码如下:# 创建一个reader类读取TFRecord文件中的样例 reader = tf.TFRecordReader()#创建…...
2024/4/16 20:13:09 - ant design pro 如何配置动态菜单
参考官网解决方法哈哈: https://pro.ant.design/docs/router-and-nav-cn...
2024/4/15 7:15:14 - JVM虚拟机读书总结
JVM学习笔记 1.Java内存区域与内存溢出异常 java内存区域分为公用堆、公用方法区、虚拟机栈、本地方法栈、程序技术器 如图所示1.11.1 程序计数器 相当于一个程序指针,标记当前线程执行的位置。Java是多线程的,所以每个线程要来回切换,所以每个线程都有一个独立的程序计数器…...
2024/4/19 13:36:24 - Kotlin中的泛型函数
Kotlin中的泛型和java中的十分类似都是用T表示泛型kotlin中使用 T 表示泛型。在定义泛型函数时需要在 fun 后面加入 , 然后指明某个参数的类型为 T 泛型函数的定义://Kotlin中允许定义全局函数,将函数定义在kt文件中,然后全局可调用 fun <T> appendString(tag: String…...
2024/4/16 20:13:57 - “35岁以后,别成为职场中的奢侈品。”
2020,注定是魔幻的一年。经济下行的压力,加上疫情的冲击,让本就不确定的未来又蒙上了一层厚厚的阴影。这些宏观的影响,最终也会以各种各样的方式传导到个体身上,没人可以幸免。最近听到很多裁员的消息,有些人被迫丢掉了工作。而其中一个群体,35岁以上的中年人,疲惫不堪…...
2024/4/16 20:14:03 - Python爬虫之获取淘宝商品信息
首先需要先导入webdriverfrom selenium import webdriver 复制代码webdriver支持主流的浏览器,比如说:谷歌浏览器、火狐浏览器、IE浏览器等等然后可以创建一个webdriver对象,通过这个对象就可以通过get方法请求网站driver = webdriver.Chrome() # 创建driver对象 driver.get…...
2024/4/16 20:13:57 - electron-vue的原理以及初次使用流程
这里写目录标题electron-vue介绍windows平台:java类adobeIOS/OSQTElectronelectron项目结构electron-vue执行流程electron-vue初次使用过程安装electron-vue electron-vue介绍 对比electron和其他一些主流桌面应用开发软件: windows平台: 在不考虑跨平台或者其他系统的情况下…...
2024/4/19 22:21:03 - 设计模式---Observer Pattern
Observer Pattern 观察者模式: 对象间的一种一对多依赖关系,使得每当一个对象状态发生改变时,其相关依赖对象皆得到通知并被自动更新。 观察者模式又叫做发布-订阅(Publish/Subscribe)模式、模型-视图(Model/View)模式、源-监听器(Source/Listener)模式或从属者(Depe…...
2024/4/15 7:15:07 - 记录关于创建了kotlin文件后符号找不到的问题
本篇文章只是记录一下个人在工作过程中遇到的一些问题1.在项目的build.gradle文件中的dependencies中添加以下代码dependencies { ext.kotlin_version="1.3.72"classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version" }2.在模块的…...
2024/4/24 7:27:10 - Tombstone 文件分析
Tombstone 文件分析 /* * 下面信息是dropbox负责添加的 **/ isPrevious: true Build: Rock/odin/odin:7.1.1/NMF26F/1500868195:user/dev-keys Hardware: msm8953 Revision: 0 Bootloader: unknown Radio: unknown Kernel: Linux version 3.18.31-perf-g34cb3d1 (smartcm@hardc…...
2024/4/24 7:27:09
最新文章
- iptables动作
服务器流量在通过input链之后,进入到服务器内,还遵循一些动作去处理这些数据包 Accept:允许数据包通过Reject:拒绝数据包通过,还会给客户端一个响应,告知它被拒绝log:在Linux系统的日志目录下 …...
2024/4/28 6:28:13 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 设计模式——责任链模式13
责任链模式 每个流程或事物处理 像一个链表结构处理。场景由 多层部门审批,问题分级处理等。下面体现的是 不同难度的问题由不同人进行解决。 设计模式,一定要敲代码理解 传递问题实体 /*** author ggbond* date 2024年04月10日 07:48*/ public class…...
2024/4/27 12:27:44 - 腾讯云轻量服务器流量不够用了会怎么样?
腾讯云轻量应用服务器是限制月流量的,如果当月流量不够用了,流量超额了怎么办?流量超额后,需要另外支付流量费,如果你的腾讯云账号余额,就会自动扣除对应的流量费,如果余额不足,轻量…...
2024/4/23 6:15:09 - 【stm32】I2C通信协议
【stm32】I2C通信协议 概念及原理 如果我们想要读写寄存器来控制硬件电路,就至少需要定义两个字节数据 一个字节是我们要读写哪个寄存器,也就是指定寄存器的地址 另一个字节就是这个地址下存储寄存器的内容 写入内容就是控制电路,读出内容就…...
2024/4/22 20:59:35 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
