从url输入到页面渲染:渲染流程(二)
在我的博客从url输入到页面渲染:渲染流程(一)中介绍了渲染阶段的第一个步骤:构建DOM树,通过树解析算法解析器将HTML转换成浏览器可以识别的DOM树结构,但是此时我们我们仍然不知道每个DOM节点的正确样式,因此此时需要进入第二步:样式计算。
样式计算
样式计算的目的是计算出DOM节点中每个元素的具体样式,这个阶段大体上可以分为如下三步:
一、CSS文本转换为styleSheets
和HTML文件一样,浏览器无法直接理解这种纯文本的CSS样式,因此当浏览器渲染引擎接收到CSS文本时会执行一个转换操作,将CSS文本装换成一种浏览器可以理解的结构——styleSheets。
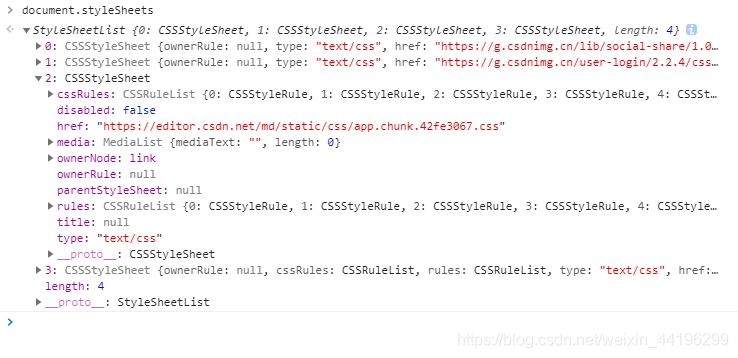
我们在控制台输入document.styleSheets可以查看浏览器生成的styleSheets结构:

那么渲染引擎是如何将CSS文本转换为styleSheets结构呢?
1、加载CSS
在我的同系列博客从url输入到页面渲染:渲染流程(一)中介绍了HTML文档解析构建DOM树的过程,事实上如果在DOM树的构建过程中遇到link标签,当把它插入到DOM里面后就会触发资源加载,如下所示:
<link rel="stylesheet" href="demo.css">
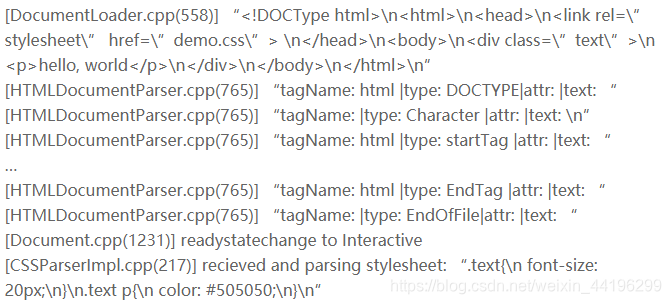
上面的rel属性表明它是一个样式文件,href属性表明了其资源加载的链接路径,这个资源加载是一个异步加载,并不会影响DOM树的构建,但是我们需要注意到在CSS没有处理好之前构建好的DOM并不会显示出来,以下面代码为例:
<!DOCType html>
<html>
<head><link rel="stylesheet" href="demo.css">
</head>
<body>
<div class="text"><p>hello, world</p>
</div>
</body>
dom.css文件的内容如下:
.text{font-size: 20px;
}
.text p{color: #505050;
}
整体解析过程如下图所示:

在CSS没有加载好之前,DOM树已经构建好了。为什么DOM构建好了不把html放出来,因为没有样式的html直接放出来,给人看到的页面将会是乱的。所以CSS不能太大,页面一打开将会停留较长时间的白屏,所以把图片/字体等转成base64放到CSS里面是一种不太推荐的做法。
2、解析CSS
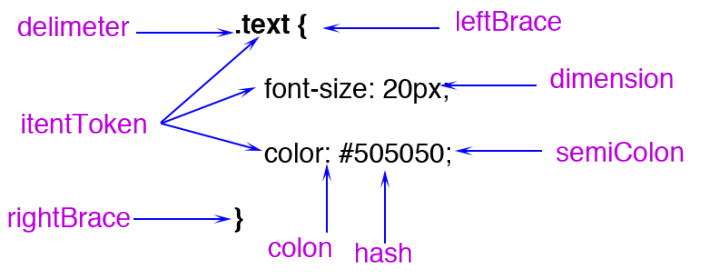
(1)字符串 -> tokens
CSS解析和html解析的过程有很多相似的地方,都是先将字符串格式化为tokens。CSS token定义了很多种类型,如下所示的CSS样式会被拆成多个token:

(2)tokens -> styleRule
每个styleRule主要包含两个部分,一个是选择器selectors,第二个是属性集properties。用以下CSS:
.text .hello{color: rgb(200, 200, 200);width: calc(100% - 20px);
}#world{margin: 20px;
}
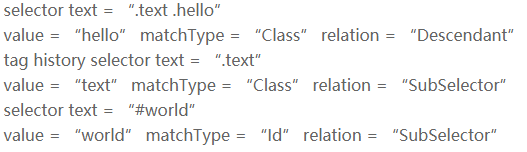
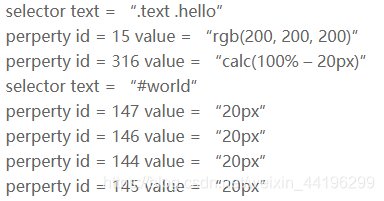
解析生成的选择器结果如下所示:

从上图我们也可以看出选择器的解析是从右向左进行的,因此先识别出的是.hello选择器,其次才是.text选择器。同时我们也注意到了解析结果中的matchType和relation字段,那么这两个字段分别代表着什么呢?
blink定义了如下matchType,是选择器匹配元素的主要方式:
enum MatchType {Unknown,Tag, // Example: divId, // Example: #idClass, // example: .classPseudoClass, // Example: :nth-child(2)PseudoElement, // Example: ::first-linePagePseudoClass, // ??AttributeExact, // Example: E[foo="bar"]AttributeSet, // Example: E[foo]AttributeHyphen, // Example: E[foo|="bar"]AttributeList, // Example: E[foo~="bar"]AttributeContain, // css3: E[foo*="bar"]AttributeBegin, // css3: E[foo^="bar"]AttributeEnd, // css3: E[foo$="bar"]FirstAttributeSelectorMatch = AttributeExact,};
blink定义的relationType如下所示,表明选择器类型:
enum RelationType {SubSelector, // No combinatorDescendant, // "Space" combinatorChild, // > combinatorDirectAdjacent, // + combinatorIndirectAdjacent, // ~ combinator// Special cases for shadow DOM related selectors.ShadowPiercingDescendant, // >>> combinatorShadowDeep, // /deep/ combinatorShadowPseudo, // ::shadow pseudo elementShadowSlot // ::slotted() pseudo element};
.text .hello中的.hello选择器的类型就是Descendant,即后代选择器。记录选择器类型的作用是协助判断当前元素是否match这个选择器。例如,由于.hello是一个父代选器,所以它从右往左的下一个选择器就是它的父选择器,于是判断当前元素的所有父元素是否匹配.text这个选择器。
解析生成的属性结果如下图所示:

如上图所示,解析生成的所有属性都是以id来标志,上面的id分别对应:
enum CSSPropertyID {CSSPropertyColor = 15,CSSPropertyWidth = 316,CSSPropertyMarginLeft = 145,CSSPropertyMarginRight = 146,CSSPropertyMarginTop = 147,CSSPropertyMarkerEnd = 148,
}
设置了margin: 20px,会转化成四个属性。从这里可以看出CSS提倡属性合并,但是最后还是会被拆成各个小属性。所以属性合并最大的作用应该在于减少CSS的代码量。
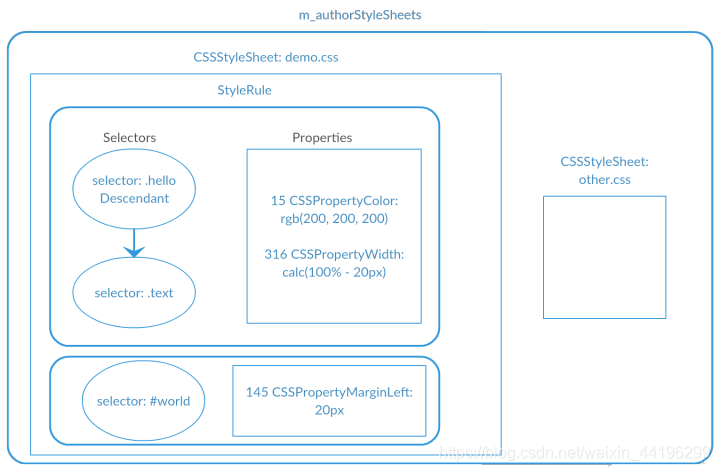
一个选择器和一个属性集就构成一条rule,同一个css表的所有rule放到同一个stylesheet对象里面,blink会把用户的样式存放到一个m_authorStyleSheets的向量里面,如下图示意:

除了autherStyleSheet,还有浏览器默认的样式DefaultStyleSheet,这里面有几张,最常见的是UAStyleSheet,其它的还有svg和全屏的默认样式表。
(3)生成哈希map
最后会把生成的rule集放到四个类型哈希map:
CompactRuleMap m_idRules;
CompactRuleMap m_classRules;
CompactRuleMap m_tagRules;
CompactRuleMap m_shadowPseudoElementRules;
map的类型是根据最右边的selector的类型:id、class、标签、伪类选择器区分的,这样做的目的是为了在比较的时候能够很快地取出匹配第一个选择器的所有rule,然后每条rule再检查它的下一个selector是否匹配当前元素。
二、标准化属性值
现在我们已经把现有的CSS文本转化为浏览器可以理解的结构,那么接下来我们就需要对其进行属性值的标准化操作,我们以如下CSS文本示例:
body { font-size: 2em }
p { color: blue }
span { display: none }
div { font-weight: bold }
div p { color: green }
div { color: red }
示例中的许多属性值诸如2em,blue,bold这些数值不容易被渲染引擎理解,因此我们需要把所有值转换为渲染引擎容易理解的、标准化的计算值,上述示例经过标准化后的结果如下图:
body { font-size: 32px }
p { color: rgb(0, 0, 255) }
span { display: none }
div { font-weight: 700}
div p { color: rgb(0, 128, 0)}
div { color: rgb(255, 0, 0) }
二、计算DOM树中每个节点的具体样式
CSS表解析好之后,会触发layout tree,进行layout的时候,会把每个可视的Node结点相应地创建一个Layout结点,而创建Layout结点的时候需要计算一下得到它的style。为什么需要计算style,因为可能会有多个选择器的样式命中了它,所以需要把几个选择器的样式属性综合在一起,以及继承父元素的属性以及UserAgent样式(浏览器内置的默认样式)。这个过程包括两步:找到命中的选择器和设置样式。
1、选择器命中判断
我们以用下代码示例:
<style>
.text{font-size: 22em;
}
.text p{color: #505050;
}
</style>
<div class="text"><p>hello, world</p>
</div>
上面会生成两个rule,第一个rule会放到上面提到的四个哈希map其中的classRules里面,而第二个rule会放到tagRules里面。
当这个样式表解析好时,触发layout,这个layout从document节点开始递归遍历所有DOM节点,更新所有的DOM元素的布局。对于每个node节点,代码会按照id、class、伪元素、标签的顺序取出所有选择器,进行比较判断,最后是通配符,具体实现源码如下:
//如果结点有id属性
if (element.hasID()) collectMatchingRulesForList(matchRequest.ruleSet->idRules(element.idForStyleResolution()),cascadeOrder, matchRequest);
//如果结点有class属性
if (element.isStyledElement() && element.hasClass()) { for (size_t i = 0; i < element.classNames().size(); ++i)collectMatchingRulesForList(matchRequest.ruleSet->classRules(element.classNames()[i]),cascadeOrder, matchRequest);
}
//伪类的处理
...
//标签选择器处理
collectMatchingRulesForList(matchRequest.ruleSet->tagRules(element.localNameForSelectorMatching()),cascadeOrder, matchRequest);
//最后是通配符
...
在遇到div.text这个元素的时候,会去执行上面代码的取出classRules的那行。
上面domo的rule只有两个,一个是classRule,一个是tagRule。所以会对取出来的这个classRule进行检验:
if (!checkOne(context, subResult))return SelectorFailsLocally;
if (context.selector->isLastInTagHistory()) { return SelectorMatches;
}
第一行先对当前选择器(.text)进行检验,如果不通过,则直接返回不匹配,如果通过了,第三行判断当前选择器是不是最左边的选择器,如果是的话,则返回匹配成功。如果左边还有限定的话,那么再递归检查左边的选择器是否匹配。
我们先来看一下第一行的checkOne是怎么检验的:
switch (selector.match()) { case CSSSelector::Tag:return matchesTagName(element, selector.tagQName());case CSSSelector::Class:return element.hasClass() &&element.classNames().contains(selector.value());case CSSSelector::Id:return element.hasID() &&element.idForStyleResolution() == selector.value();
}
很明显,.text将会在上面第6行匹配成功,并且它左边没有限定了,所以返回匹配成功。
到了检验p标签的时候,会取出”.text p”的rule,它的第一个选择器是p,将会在上面代码的第3行判断成立。但由于它前面还有限定,于是它还得继续检验前面的限定成不成立。
前一个选择器的检验关键是靠当前选择器和它的关系,即上面提到的relationType,这里的p的relationType是Descendant即后代。上面在调了checkOne成功之后,继续往下走:
switch (relation) { case CSSSelector::Descendant:for (nextContext.element = parentElement(context); nextContext.element;nextContext.element = parentElement(nextContext)) { MatchStatus match = matchSelector(nextContext, result);if (match == SelectorMatches || match == SelectorFailsCompletely)return match;if (nextSelectorExceedsScope(nextContext))return SelectorFailsCompletely;} return SelectorFailsCompletely;case CSSSelector::Child://...
}
由于这里是一个后代选择器,所以它会循环当前元素所有父节点,用这个父节点和第二个选择器”.text”再执行checkOne的逻辑,checkOne将返回成功,并且它已经是最后一个选择器了,所以判断结束,返回成功匹配。
后代选择器会去查找它的父结点 ,而其它的relationType会相应地去查找关联的元素。
所以不提倡把选择器写得太长,特别是用sass/less写的时候,新手很容易写嵌套很多层,这样会增加查找匹配的负担。例如上面,它需要对下一个父代选器启动一个新的递归的过程,而递归是一种比较耗时的操作。一般是不要超过三层。
上面已经较完整地介绍了匹配的过程,接下来分析匹配之后又是如何设置style的。
2、设置style
设置style的顺序是先继承父结点,然后使用UserAgent的样式,最后再使用用户的style(这个过程解释了CSS的继承规则和层叠规则):
style->inheritFrom(*state.parentStyle())
matchUARules(collector);
matchAuthorRules(*state.element(), collector);
每一步如果有styleRule匹配成功的话会把它放到当前元素的m_matchedRules的向量里面,并会去计算它的优先级,记录到m_specificity变量。这个优先级是怎么算的呢?
for (const CSSSelector* selector = this; selector;selector = selector->tagHistory()) { temp = total + selector->specificityForOneSelector();
}
return total;
如上代码所示,它会从右到左取每个selector的优先级之和。不同类型的selector的优级级定义如下:
switch (m_match) {case Id: return 0x010000;case PseudoClass:return 0x000100;case Class:case PseudoElement:case AttributeExact:case AttributeSet:case AttributeList:case AttributeHyphen:case AttributeContain:case AttributeBegin:case AttributeEnd:return 0x000100;case Tag:return 0x000001;case Unknown:return 0;}return 0;
}
其中id的优先级为0x10000 = 65536,类、属性、伪类的优先级为0x100 = 256,标签选择器的优先级为1。如下面计算所示:
/*优先级为257 = 265 + 1*/
.text h1{font-size: 8em;
}/*优先级为65537 = 65536 + 1*/
#my-text h1{font-size: 16em;
}
当match完了当前元素的所有CSS规则,全部放到了collector的m_matchedRules里面,再把这个向量根据优先级从小到大排序,如果大小相同则比较它们的位置,出现位置靠后的选择器排在后面。
把css表的样式处理完了之后,blink再去取style的内联样式(这个在已经在构建DOM的时候存放好了),把内联样式push到上面排好序的容器里,由于它是由小到大排序的,所以放最后面的优先级肯定是最大的,因此内联样式的优先级要高于所有的css文本样式。
样式里面的important的优先级又是怎么处理的?
实际上浏览器会先设置正常的规则,最后再设置important的规则。所以越往后的设置的规则就会覆盖前面设置的规则。
最后生成的Style是怎么样的?
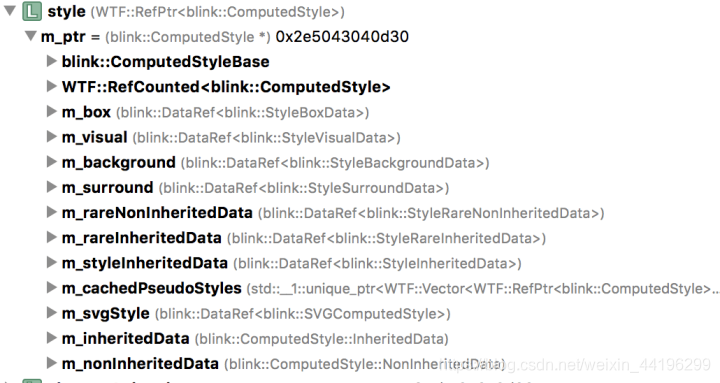
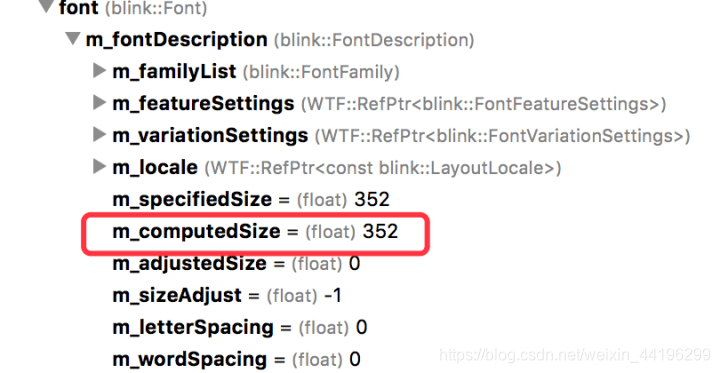
按优先级计算出来的Style会被放在一个ComputedStyle的对象里面,这个style里面的规则分成了几类,通过检查style对象可以一窥:

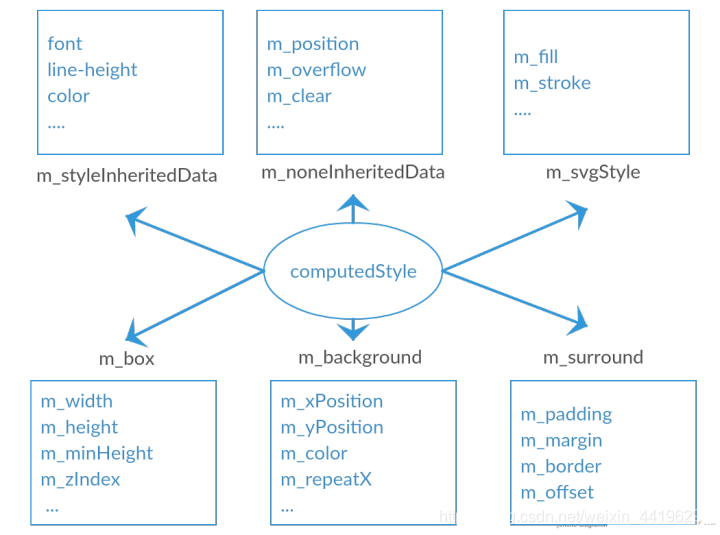
把它画成一张图表:

主要有几类,box是长宽,surround是margin/padding,还有不可继承的nonInheritedData和可继承的styleIneritedData一些属性。Blink还把很多比较少用的属性放到rareData的结构里面,为避免实例化这些不常用的属性占了太多的空间。
具体来说,上面设置的font-size为:22em * 16px = 352px:

而所有的色值会变成16进制的整数,如blink定义的两种颜色的色值:
static const RGBA32 lightenedBlack = 0xFF545454;
static const RGBA32 darkenedWhite = 0xFFABABAB;
同时blink对rgba色值的转化算法:
RGBA32 makeRGBA32FromFloats(float r, float g, float b, float a) {return colorFloatToRGBAByte(a) << 24 | colorFloatToRGBAByte(r) << 16 |colorFloatToRGBAByte(g) << 8 | colorFloatToRGBAByte(b);
}
从这里可以看到,有些CSS优化建议说要按照下面的顺序书写CSS规则:
1.位置属性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)
这些顺序对浏览器来说其实是一样的,因为最后都会放到computedStyle里面,而这个style里面的数据是不区分先后顺序的。所以这种建议与其说是优化,倒不如说是规范,大家都按照这个规范写的话,看CSS就可以一目了然,可以很快地看到想要了解的关键信息。
3、调整style
最后把生成的style做一个调整:
adjustComputedStyle(state, element); //style在state对象里面
调整的内容包括:
第一个:把absolute/fixed定位、float的元素设置成block:
// Absolute/fixed positioned elements, floating elements and the document
// element need block-like outside display.
if (style.hasOutOfFlowPosition() || style.isFloating() ||(element && element->document().documentElement() == element))style.setDisplay(equivalentBlockDisplay(style.display()));
第二个,如果有:first-letter选择器时,会把元素display和position做调整:
static void adjustStyleForFirstLetter(ComputedStyle& style) {// Force inline display (except for floating first-letters).style.setDisplay(style.isFloating() ? EDisplay::Block : EDisplay::Inline);// CSS2 says first-letter can't be positioned.style.setPosition(StaticPosition);
}
还会对表格元素做一些调整。
至此,对于CSS相关的解析和计算就分析完毕。
参考文章:
1、从Chrome源码看浏览器如何计算CSS
2、极客时间——浏览器工作原理与实践专栏
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 培训班出来的人后来都怎么样了?(三)
接上回,排了好长的队,终于坐上车了,选了个后门附近靠窗的位置,车子发动了,开始玩手机,刷刷新闻,带上耳机听听歌,困意袭来,上下眼皮开始打架,看眼手机上的时间。 突然有条新闻推送,也是培训班的新闻,大致是说培训班如何套路学生,让学生陷入高额贷款。有了兴趣,自然…...
2024/4/23 14:37:03 - 面试之Service总结
文章目录Service总结基本用法Service的生命周期Service的源码分析相关面试题 Service总结 简介:Service是Android中实现程序后台运行的解决方案,适合执行那些不需要和用户进行交互而且要求长期运行的任务 服务不依赖于任何用户界面 服务不是运行在一个独立的进程,而是依赖于…...
2024/4/23 14:36:59 - 信息安全基础概念:信息与数据、信息安全以及信息安全发展、信息安全案例,信息安全风险与管理
文章目录信息信息与数据信息安全信息安全发展历程通信保密阶段信息安全阶段信息保障阶段信息安全案例永恒之蓝海莲花组织造成此类攻击的根本原因建设信息安全的意义信息安全风险与管理信息安全涉及的风险物理风险信息风险系统风险应用风险网络风险管理风险 信息信息是通过施加于…...
2024/4/27 13:16:40 - Centos7.6 安装
1.DATE & TIME(设置时区):2:SOFTWARE SELECTION(选择安装软件):因为服务器不能连接外网,所以这里安装了所有的软件,可以有网络可以选择最小安装 3:INSTALLATION DESTINATION(添加系统分区)选择第一个添加标准分区 1):添加/boot(系统盘分区 1G就可以)2) :添加swap…...
2024/4/23 14:36:56 - 读《红楼梦》和《百年孤独》后关于爱、孤独和回忆的一点体会
阅历的增长带给人的唯一好处就是看待整个世界越来越深入。某一天突然发现以前自己的认知大抵是肤浅的,然后看到了越来越多的事物表象居然和本质完全相反。因为认识到自己的愚蠢和粗鄙,所以总是惧于直面现实,希望一辈子活在虚妄的自大中。鲁迅先生说:“幼稚是会成长,会成熟…...
2024/4/23 14:36:56 - ASP.NET做的登录项目,在本机调试的时候可以正常使用但发布到服务器后却出现错误
ASP.NET做的登录项目,在本机调试的时候可以正常使用但发布到服务器后却出现错误 我用VS2019做的一个登录的网站,是使用账号密码登陆到指定页面。在VS2019中调试一切正常,但在装有windows2019系统的云服务器上用IIS7发布后,出现问题:未将对象引用到实例。 希望各位知道问题…...
2024/4/28 23:00:41 - 分享几个免费申请SSL证书的网站
原文:https://blog.zeruns.tech/archives/510.html SSL证书(SSL Certificates)为网站和移动应用(APP)提供HTTPS保护,对流量加密,防止数据被窃取。 高性价比和便宜的VPS/云服务器推荐:https://blog.zeruns.tech/archives/383.html 阿里云 申请地址:https://www.aliyun.…...
2024/4/23 14:37:00 - 金三银四JAVA面试总结:Java+并发+Spring+MySQL+分布式+Redis+算法+JVM等
今年的金三已经过去.银四也快过半,大家可以说是都有点难了,有的朋友可能还在被隔离中,但是咱们加油找工作的时候,也要记得保护好自己,不能松懈. 现在的处境大致是有人欢喜有人愁,不管你是喜是忧,坚持学习总归是好的,在此,整理了下金三银四的面试知识点(附答案),分享…...
2024/5/4 9:18:08 - python 递归深度优先搜索与广度优先搜索算法模拟实现
@本文来源于公众号:csdn2299,喜欢可以关注公众号 程序员学府 这篇文章主要介绍了python 递归深度优先搜索与广度优先搜索算法模拟实现 ,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考 一、递归原理小案例分析 (1)# 概述 递归:即一个函数调用了自身,即实现了递归…...
2024/5/4 10:00:44 - Leetcode 面试题21. 调整数组顺序使奇数位于偶数前面【双指针法】
文章目录问题描述解题报告实现代码参考资料 问题描述 输入一个整数数组,实现一个函数来调整该数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半部分。 解题报告 使用双指针,将左边的偶数和右边的奇数交换。 代码写的很垃圾。。。 实现代码垃圾代码…...
2024/5/4 1:44:45 - python脚本编写测试用例
1.测试用例编写都有setup和teardown 2.单个函数-进行测试-测试用例-一个起始结尾; 3.多个函数-分开测试-多个测试用例-两个一样的起始结尾 4.考虑合并开始结尾,封装成一个类 5.当前是对所有要测试的函数、功能都写在同一个python脚本中, 这样管理不方便,所以现在需要针对每…...
2024/4/23 14:36:50 - Ubuntu16.04下:将KCF移植ROS版本
参考:1 2 前提:我们已将在Ubuntu16.04下可以运行起C++版本的KCF代码:https://blog.csdn.net/weixin_44264994/article/details/104667788 那么,如果我想在ROS下运行起来KCF方便与其他节点通信(如YOLO3),该怎么整合到ROS上呢? 一、建立功能包 在如下目录下:(按自己的需…...
2024/4/23 14:36:55 - python基础教程:python实现树的深度优先遍历与广度优先遍历详解
@本文来源于公众号:csdn2299,喜欢可以关注公众号 程序员学府 本文实例讲述了python实现树的深度优先遍历与广度优先遍历。分享给大家供大家参考,具体如下: 广度优先(层次遍历) 从树的root开始,从上到下从左到右遍历整个树的节点数和二叉树的区别就是,二叉树只有左右两个节…...
2024/4/23 14:36:50 - 【手绘漫画】图解LeetCode之第一个错误的版本(LeetCode 278题)
文章目录图解LeetCode刷题计划1、写在前面2、题目3、正文4、代码 图解LeetCode刷题计划 1、写在前面 手绘漫画系列正式上线!!!“图解LeetCode刷题计划” 来了!!! 今天是第九期,争取每天一期,最多两天一期,欢迎大家监督我。。。最近依旧是二分查找算法呢~ 使用新版的模…...
2024/4/23 14:36:53 - Spring_day01
学习Springday01 1. Spring概念 1 .1spring是开源的轻量级框架 1.2 spring核心主要两部分: (1)aop面向切面编程: 扩展功能不是修改源代码实现 (2)ioc控制反转: 把对象的创建不是通过new方式实现,而是交给spring配置创建类对象将我们控制对象的使用权,反转给了Spring容…...
2024/4/23 14:36:45 - 10分钟教你用python动画演示深度优先算法搜寻逃出迷宫的路径
@本文来源于公众号:csdn2299,喜欢可以关注公众号 程序员学府 深度优先算法(DFS 算法)是什么? 寻找起始节点与目标节点之间路径的算法,常用于搜索逃出迷宫的路径。主要思想是,从入口开始,依次搜寻周围可能的节点坐标,但不会重复经过同一个节点,且不能通过障碍节点。如果…...
2024/4/23 14:36:44 - python数据结构之图深度优先和广度优先实例详解
@本文来源于公众号:csdn2299,喜欢可以关注公众号 程序员学府 本文实例讲述了python数据结构之图深度优先和广度优先用法。分享给大家供大家参考。具体如下: 首先有一个概念:回溯 回溯法(探索与回溯法)是一种选优搜索法,按选优条件向前搜索,以达到目标。但当探索到某一步时…...
2024/4/17 23:27:46 - Java核心技术卷1(11版)——第3章读书笔记
boolean hasNext() 检测输入中是否还有其他单词 import java.util.*;public class String1 {public static void main(String[] args) {Scanner in = new Scanner(System.in);while(!in.hasNext("0")){System.out.println(in.next());}}}输入 1 sd 0 运行结果boolea…...
2024/4/29 19:16:45 - matplotlib模块练习,绘制饼状图
上代码: import matplotlib.pyplot as pltmen=71371 women=68187men_pec=men/(men+women)#男比例 women_pec=women/(men+women)#女比例plt.rcParams[font.sans-serif]=[SimHei]#解决中文显示问题 labels=[男,女] # labels是名称,explode爆炸,也就是饼状图之间的间隙,atuopc…...
2024/4/17 6:50:06 - python基础教程:python数据结构之图的实现方法
@本文来源于公众号:csdn2299,喜欢可以关注公众号 程序员学府 本文实例讲述了python数据结构之图的实现方法。分享给大家供大家参考。具体如下: 下面简要的介绍下: 比如有这么一张图: 可以用字典和列表来构建 graph = {A: [B, C],B: [C, D],C: [D],D: [C],E: [F],F: [C]}找…...
2024/4/17 6:50:00
最新文章
- 基于Springboot的民航网上订票系统(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的民航网上订票系统(有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构…...
2024/5/4 13:02:20 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 人工智能的真实盈利:掌握 ChatGPT-4 用于业务营销(全)
原文:Artificial Intelligence, Real Profits 译者:飞龙 协议:CC BY-NC-SA 4.0 第一部分:理解基础知识 第一章: 人工智能和 ChatGPT-4 简介 在我们旅程的最初章节中,我们踏上了对人工智能(AI…...
2024/4/29 10:09:44 - YUNBEE云贝-技术分享:PostgreSQL分区表
引言 PostgreSQL作为一款高度可扩展的企业级关系型数据库管理系统,其内置的分区表功能在处理大规模数据场景中扮演着重要角色。本文将深入探讨PostgreSQL分区表的实现逻辑、详细实验过程,并辅以分区表相关的视图查询、分区表维护及优化案例,…...
2024/5/4 9:56:05 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
