JavaScript学习笔记—函数进阶(调用、this指向、闭包、递归)
JavaScript学习笔记—函数进阶
目标:
- 能够说出函数的多种定义和调用方式
- 能够说出和改变函数内部this的指向
- 能够说出严格模式的特点
- 能够把函数作为参数和返回值传递
- 能够说出闭包的作用
- 能够说出递归的两个条件
- 能够说出深拷贝和浅拷贝的区别
1. 函数的定义和调用
1.1 函数的定义方式
- 函数声明方式 function 关键字(命名函数)
function fn(){};
- 函数表达式 (匿名函数)
var fun=function(){};- new Function()
var fn = new Function('参数1','参数2',...,'函数体');- Function里面参数都必须是字符串格式- 第三种方式执行效率低,也不方便书写,因此较少使用- 所有函数都是Function的实例(对象)
1.2 函数的调用方式
- 普通函数
fn(); 或 fn.call();- 对象的方法
obj.sing();- 构造函数
function Star() {};new Star();- 绑定事件
触发了事件就调用- 定时器函数
定时器自动x秒钟调用一次- 立即执行函数
(function(){})();2. this
2.1 函数内的this指向
函数的 不同调用方式 决定了 this的指向不同
- 普通函数——this 指向window
- 对象的方法——this 指向的是对象
- 构造函数——this 指向实例对象
(原型对象里面的this 也指向这个实例对象) - 绑定事件函数——this 指向这个函数的调用者
- 定时器函数——this 指向的是window
- 立即执行函数——this 指向的是window
2.2 改变函数内this指向:
call( )、 apply( )、bind( ) 三种方法
1. call方法
- 可以调用函数
- 可以改变函数的this指向
- 主要应用:实现继承
fun.call(thisArg,arg1,arg2,...)2. apply方法
- 可以调用函数
- 可以改变函数的this指向
- 注意:它的参数必须是数组(伪数组)
- 主要应用:例如我们可以利用apply借助于数学内置对象求数组最大值
//apply 应用的意识
fun.apply(thisArg,[argsArray])- thisArg:在fun函数运行时指定的this值
- argsArray:传递的值,必须包含在数组里面
- 返回值就是函数的返回值,因为他就是调用函数 ???
例子:利用apply借助于数学内置对象求数组最大值
var arr=[1,22,4,66,8,99];
var max=Math.max.apply(Math,arr);
var min=Math.max.apply(Math,arr);
console.log(min,max);3. bind方法
- 不会调用函数
- 可以改变函数内部this指向
- 返回的是 原函数改变this指向之后产生的新函数
- 主要应用:如果有的函数我们不需要立即调用,但是又想改变这个函数内部的this指向,此时,使用bind
// bind() 绑定 捆绑的意思
fun.bind(thisArg,arg1,arg2,...);- thisArg:在fun函数运行时指定的this值
- arg1,arg2:传递的其他参数
- 返回由指定的this 值和初始化参数改造的原函数拷贝
案例:按钮禁用3s
一个按钮时:
<body>
<button>click</button>
</body>
<script>
// 1.
var btn=document.querySelector('button');
// 2.
btn.onclick=function(){this.disabled=true;var that=this ;setTimeout(function(){// this.disabled=false;//定时器函数里面的this 指向的是window 而我们要的是btn 所以外面声明一个变量// that.disabled=false;this.disabled=false;}.bind(this ),3000); //这个this 指向的是btn 这个对象
}
</script>多个按钮时:
<body>
<button>click</button>
<button>click1</button>
<button>click2</button>
<button>click3</button>
</body>
<script>
// 1.
var btns=document.querySelectorAll('button');
// 2.
for(var i=0;i<btns.length;i++){
btns[i].onclick=function(){this.disabled=true;setTimeout(function(){this.disabled=false;}.bind(this),2000) //bind改变了定时器的指向
// }
}
</script>【tab栏案例】 可以尝试使用这个方法而不使用 var that=this 的方法
3. 严格模式
3.1 什么是严格模式
对正常的JavaScript语义做了一些更改:
- 消除了JavaScript语法的一些不合理、不严谨之处,减少了一些怪异行为
- 禁用了一些语法,为未来新版本的JavaScript做好铺垫。比如一些保留字:class、enum,export,extends,import,super 不能做变量名
3.2 如何开启严格模式
1. 为脚本开启严格模式
//法一:
<script>
"use strict" // 写在开头部分,所有语句之前
</script>//法二
<script>
(function(){
"use strict";
})()
</script>
2. 为函数开启严格模式
function fn(){
"use strict" //声明放在函数体所有语句之前
}3.3 严格模式中的变化
严格模式对JavaScript的语法和行为,都做了一些改变
1. 变量规定
- 在正常模式中,如果一个变量没有声明就赋值,默认是全局变量。严格模式禁止这种用法,变量都必须先用var声明,然后再使用。
- 严禁删除已经声明的变量。例如,delete x;语法是错误的
2. 严格模式下this指向问题
- 以前在全局作用域中函数中的this指向window对象,严格模式下 this是undefined
- 以前构造函数 不加new也可以调用,当普通函数,this指向全局对象
- 严格模式下,如果 构造函数不加new调用,this指向的是undefined 如果给它赋值则会报错
- new实例化的构造函数指向创建的对象实例
- 定时器this还是指向window
- 事件、对象还是指向调用者
3. 函数变化
- 函数不能有重名的参数
*更多严格模式要求可去查询
4. 高阶函数
高阶函数是对其他函数进行操作的函数,它接收函数作为参数或将函数作为返回值输出
5. 闭包
5.1 什么是闭包
闭包(Closure)指有权访问另一个函数作用域中的变量
就是,一个作用域可以访问另外一个函数内部的局部变量
5.2 闭包的作用
延伸了变量的作用范围
5.2 闭包案例
- 循环注册点击事件 --面试常考题
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title></title>
</head>
<body>
<ul class="nav"><li>niunian</li><li>choudouhu</li><li>feiyufuantou</li><li>dazhudizi</li>
</ul>
<script type="text/javascript">//闭包的应用-点击li输出当前li的索引号// 1.获取元素
var lis=document.querySelector('.nav').querySelectorAll('li');
// 2.利用动态添加属性的方式
// for(var i=0;i<lis.length;i++){
// lis[i].index=i; //为什么这样就设置了index 不需要通过设置属性的方法
// lis[i].οnclick=function(){
// console.log(this.index);
// }
// }
// 3.利用闭包的方式
for(var i=0;i<lis.length;i++){// 利用for循环创建了4个立即执行函数//立即执行函数也成为小闭包。 因为立即执行函数里面的任何一个函数都可以使用它的a变量(function(a){lis[a].onclick=function(){console.log(a);}})(i);//传入参数
}
</script>
</body>- 循环中的setTimeout()
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title></title>
</head>
<body>
<ul class="nav"><li>niunian</li><li>choudouhu</li><li>feiyufuantou</li><li>dazhudizi</li>
</ul>
<script type="text/javascript">
// // 这是没用使用闭包现象的打印
// var lis=document.querySelector('.nav').querySelectorAll('li');
// var nav=document.querySelector('.nav')
// setTimeout(function(){
// for(var i=0;i<lis.length;i++){
// console.log(lis[i].innerHTML);
// }
// },3000);
// console.log(nav.innerHTML);// 使用闭包
var lis=document.querySelector('.nav').querySelectorAll('li');
for(var i=0;i<lis.length;i++){(function(i){setTimeout(function(){console.log(lis[i].innerHTML);},3000)})(i);
}
</script>
</body>
</html>- 计算打车价格
<script>// 闭包应用-计算打车价格 // 打车起步价13(3公里内), 之后每多一公里增加 5块钱. 用户输入公里数就可以计算打车价格// 如果有拥堵情况,总价格多收取10块钱拥堵费// function fn() {};// fn();var car = (function() {var start = 13; // 起步价 局部变量var total = 0; // 总价 局部变量return {// 正常的总价price: function(n) {if (n <= 3) {total = start;} else {total = start + (n - 3) * 5}return total;},// 拥堵之后的费用yd: function(flag) {return flag ? total + 10 : total;}}})();console.log(car.price(5)); // 23console.log(car.yd(true)); // 33console.log(car.price(2)); // 13console.log(car.yd(false)); // 13
tip:
for循环–生成立即执行函数。就可以避免直接到i=4的情况了
6. 递归
6.1 什么是递归
函数内部自己调用自己
递归函数的作用和循环效果一样
递归很容易发生“栈溢出”错误,所以必须要加退出条件 return
6.2 例子
- 求阶乘
<script type="text/javascript">
function fn(n){if(n==1){return 1}else{return n*fn(n-1);}
}
console.log(fn(5));
</script>- 求斐波那契数列
<script type="text/javascript">
// 利用递归函数求斐波那契数列,特点:前两项和正好是第三项的和 1、1、2、3、5、8、13.
function fb(n){
// 1.先想好跳出的条件
if(n===1||n===2){return 1;
}else{return fb(n-1)+fb(n-2); //此处!!一开始做错了。不能是 (n-1)+fb(n-2) 因为它是指前面一项数,而不是前一位数字奥
}
};
console.log(fb(8));
console.log(fb(2));
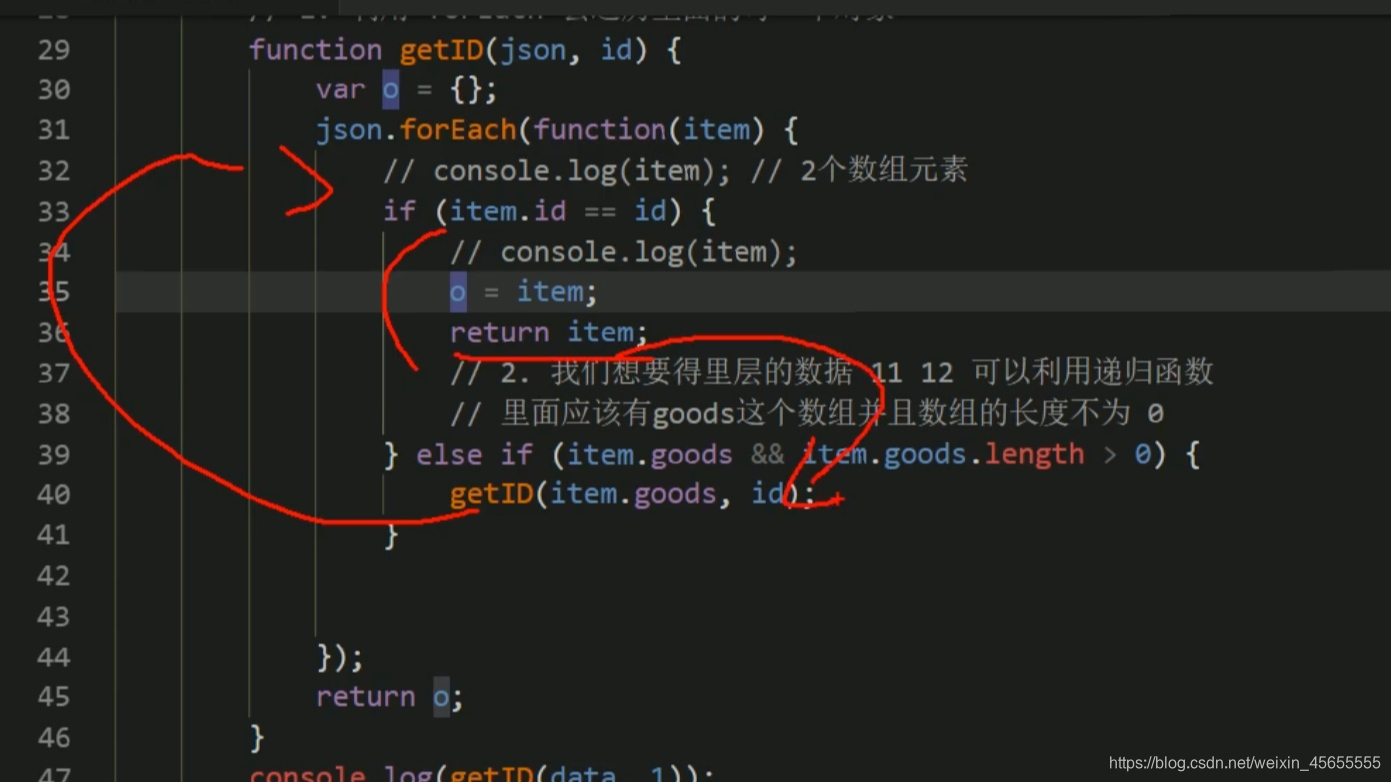
</script>- 根据id返回对应的数据对象 (会常用的)
<script type="text/javascript">
var data=[{id:1,name:'家电',goods:[{id:11,gname:'冰箱'},{id:12,gname:'洗衣机'}]
},{id:2,name:'服饰'
}];
// 我么们想要输入一个id号,就返回他的数据对象
//
function fn(arr,identity){
var o={};
arr.forEach(function(a){if(identity==a.id){console.log(a);//想要它返回出来,不是console。log出来o=a;return o;}// console.log(a.id);// 2. 我们想要里层的数据 11 12 可以利用函数递归// 里面应该有goods这个数组并且数组的长度不为0else if(a.goods&&a.goods.length>0){o=fn(a.goods,identity);}
});
return o;
}
console.log(fn(data,1));
console.log(fn(data,2));
console.log(fn(data,12));
</script>
注意理解:

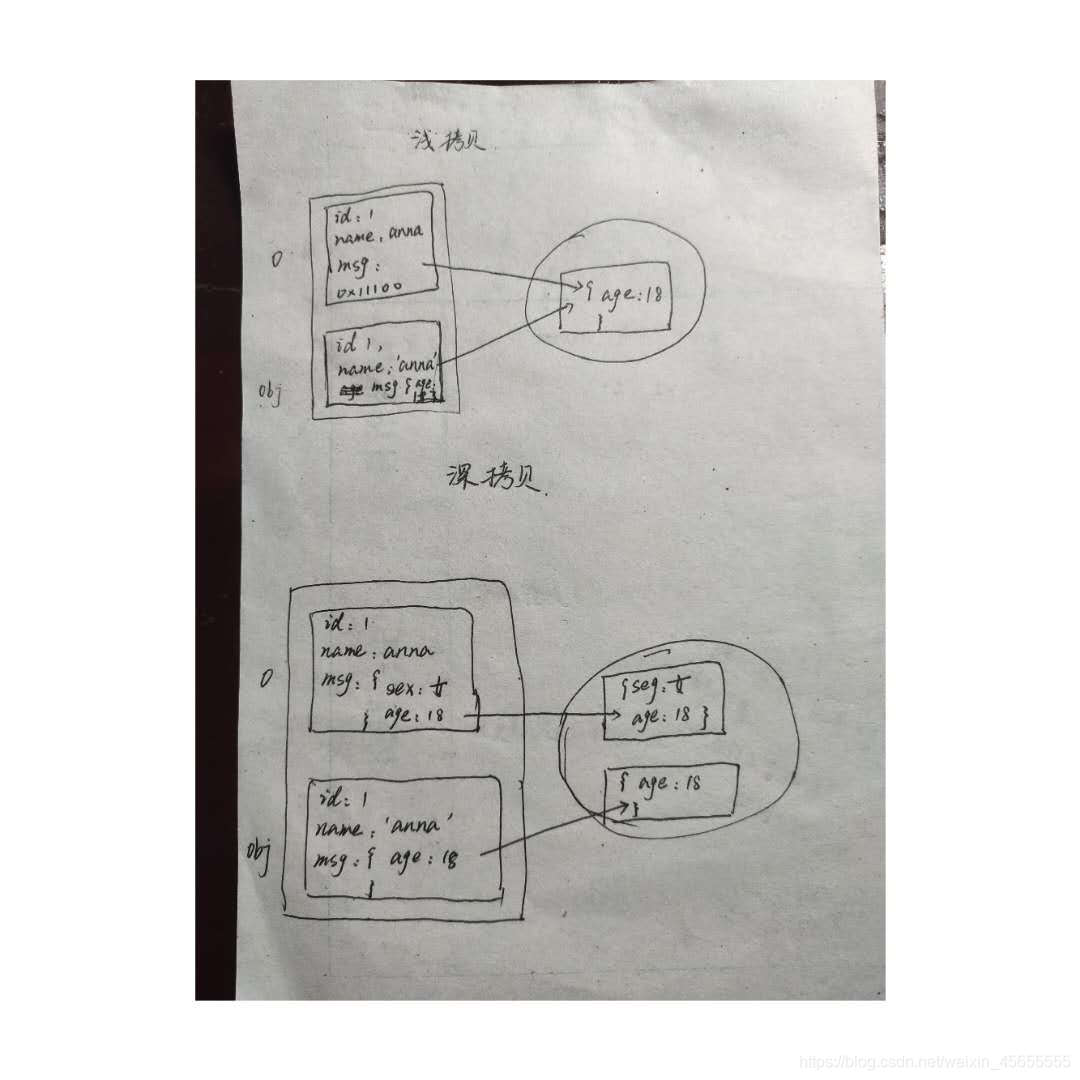
6.3 浅拷贝和深拷贝
- 浅拷贝只是拷贝一层,更深层次对象级别的只拷贝引用(浅拷贝是把地址给新对象)
- ES6 新增可浅拷贝方法:Object.assign(target,…sources)
- 深拷贝拷贝多层,每一级别的数据都会拷贝
1.怎么样拷贝属于浅拷贝或深拷贝?
通过语法糖或者是自己写一个函数

深拷贝封装方法:
var obj = {id: 1,name: 'andy',msg: {age: 18},color: ['pink', 'red']};
var o={};function deepCopy(newobj,oldobj){
for(var k in oldobj){
//判断我们的属性值属于那种数据类型
// 1.获取属性值 oldobj[k]
var item=oldobj[k];
// 2.判断这个值是否是数组
if(item instanceof Array){
newobj[k]=[];
deepCopy(newobj[k],item);
}else if{
// 3.判断这个值是否是对象
newobj[k]={};
deepCopy(newobj[k[,item);
}else{
// 4.数据简单数据类型
newobj[k]=item;
}
}
}Learning from pink 老师
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- eclipse运行不了,显示Several ports (8005, 8080, 8009) required by Tomcat v8.5 Server at localhost
Several ports (8005, 8080, 8009) required by Tomcat v8.5 Server at localhost…这种情况主要就是端口被占用!!! 解决方法: 在tomcat的目录下,找到bin文件夹里面shutdown.bat执行一下(点击一下即可运行),再去eclipse里面启动tomcat就行了!...
2024/4/16 2:03:14 - 【壮游冬令营】走进科技新时代,创新工厂虚位以待
原标题:【壮游冬令营】走进科技新时代,创新工厂虚位以待在未来 一切都将会有翻天覆地的变化 成功的必要条件也将被重新定义 无论时代如何更迭 拥有与众不同的创新思维 始终是一个时代必不可少的核心竞争力 在祖国70华诞盛典之际 首批壮游工程师们前往上海追寻国防力量…...
2024/4/30 22:20:46 - Java基础—标识符和关键字
1.标识符关键字Java所有的组成都需要名字。类名、变量名以及方法名都被称为标识符2.标识符注意点所有的标识符都以字母(A-Z或者a-z),美元符($)、或下划线(_)开始 首字符之后可以是字母、数字、美元符、下划线等符号任意组合。 不能使用关键字作为变量名或方法名 标识符是…...
2024/4/30 19:13:40 - 哪些奢侈品可以加盟,快速进军奢侈品市场
原标题:哪些奢侈品可以加盟,快速进军奢侈品市场随着我国经济的飞速发展,人民生活水平的提高,奢侈品已经不再像以前一样,让人垂涎三尺却遥不可及,奢侈品店铺也不再像以前那样,感觉披着一层神秘的面纱,现在越来越多的人都有能力买得起奢侈品,而奢侈品店铺也越来越多,甚…...
2024/4/30 19:05:11 - vue--transition过渡
transition过渡效果 所谓的过渡,在dom元素 插入,更新或者移除dom时,给dom元素加上过渡动画,使之看起来没那么生硬,transition的作用其实就是给过渡的元素在显示/隐藏,插入/移除时添加一些class 过渡条件条件渲染(v-if) 条件展示(v-show) 动态组件 根元素当元素插入或…...
2024/4/30 16:26:49 - 何必贪恋老腊肉?
原标题:何必贪恋老腊肉?每次听到有妹子说喜欢大叔,其实都挺心情复杂的。先来分析一下为什么喜欢大叔—— 喜欢大叔的成熟稳健,睿智通达。深受年轻女孩追捧的大叔多半事业有成,有着一段已结束或未结束的婚姻。在这段婚姻里,肯定有个不顾家的负心妇,总之他肯定是个有担当…...
2024/4/16 0:40:32 - RabbitMQ的使用(二):RabbitMQ中的五种通信模型
文章目录5.1、helloworld模型5.1.1、导包5.1.2、生产者的写法5.1.3、消费者的写法5.2、work模型的玩法5.2.1、生产者的编写5.2.2、消费者1的编写5.2.3、消费者2的编写5.3、发布订阅模型5.3.1、编写生产者5.3.2、编写消费者5.3.2、编写消费者25.4、路由模型5.4.1、生产者的写法5…...
2024/4/30 19:34:33 - 盒模型
标准盒模型 内边距 复合写法: padding:上 右 下 左; 边框 border:粗细 样式 颜色; 样式: 直线 solid; 虚线 dashed; 点线 dotted; 双实线 double ; 立体 groove ; 隐藏 hidden ; 向内 inset ; 根据方向设置: border-top/left/right/bottom: 粗细 样式 颜色; 根据属性设置:…...
2024/4/30 17:59:59 - 自信之美,功在壶外!吕俊杰大师细说“俊杰壶”
原标题:自信之美,功在壶外!吕俊杰大师细说“俊杰壶”东方五色土,阳羡数风流; 工美艺更雅,争赏“俊杰壶” 作为第一个在中国美术馆举办个展、作品成为法国凡尔赛收藏的第一件紫砂器的紫砂艺术家,吕俊杰大师从艺三十多年来先后创作了近百件紫砂作品,而且担当央视大型历…...
2024/4/30 17:23:16 - Shell脚本编写常见问题:ssh $i "source /etc/profile;xxxx"
shell编程有多种多样的教程,在这里我不多说。 我个人的shell编程没经过什么系统的学习,基本上为用的时候编写一个脚本。所以经常会发生各种各样的问题。 其中一个栽了很多个跟头的问题就是,在进行ssh时,命令在双引号里要先进行格式化profile文件。 下面主要总结集中不加 so…...
2024/4/28 16:19:22 - 观念艺术——理查德·隆恩
原标题:观念艺术——理查德隆恩Richard Long 理查德隆恩 1945年6月出生于布里斯托尔。在学生时代,他就反对波普艺术,他的兴趣在于以更令人深思的角度联结艺术与自然。他自称他的目标是"轻轻地触摸大地",他要做自然的守护者,而不是自然的开发者。在原始环境中使…...
2024/5/1 0:08:51 - Python随记(7)
递归函数调用自身的行为def sum(n):if n <=0:return sorry,must be >=1if n == 1:return 1return n * sum(n-1) print(sum(100)) #求100 * 99 *98.。。。。。。*1递归过程解析:递归分成两部分,递,归。以上面的阶乘为例,sum(3)>>3*sum(2) sum(2)>>…...
2024/4/30 21:32:03 - 杨华 |《如何沟通更有爱》|| 当沟通,沦为情绪的出口
原标题:杨华 |《如何沟通更有爱》|| 当沟通,沦为情绪的出口《如何沟通更有爱》|| 当沟通,沦为情绪的出口 文〡杨华 图〡阅微心理工作室 当听完三遍,鲍阅开设的线上心理学系列课程之《如何沟通更有爱》第一讲,和之前听过的她的其它三次专题培训课一样,总是惊喜连连。无…...
2024/4/16 2:03:06 - 31.下一个排列
实现获取下一个排列的函数,算法需要将给定数字序列重新排列成字典序中下一个更大的排列。如果不存在下一个更大的排列,则将数字重新排列成最小的排列(即升序排列)。必须原地修改,只允许使用额外常数空间。以下是一些例子,输入位于左侧列,其相应输出位于右侧列。 1,2,3 →…...
2024/4/30 23:27:11 - 从急诊到住院,孩子都经历了什么?
原标题:从急诊到住院,孩子都经历了什么?| 第 49 篇 | 本文3400字 阅读时间:10分钟 上月孩子来了一场前所未有的高烧不退,咳嗽,呕吐,着实让我们吓了一跳。也为此我们“有幸”经历了看病、急诊、住院等一系列的体验。现在终于有时间把这个经历记录下来。关于这篇文…...
2024/4/16 2:03:04 - java笔记3.11—3.12
3.11笔记3.12笔记...
2024/4/16 2:03:03 - 2020.3.08 排位赛 H - 完美排列
题目 题目分析 每个奇数与前一个偶数交换位置即出结果,且1在最前面 代码 #include<iostream> #include<cstdio> #include<cstring> #include<cmath> #include<stack> #define PI 3.141592653 #define mod 1000000007using namespace std;int a[…...
2024/4/19 4:44:10 - 再·见·敦煌 心心念念 必有回响
原标题:再见敦煌 心心念念 必有回响刹那间 一个月的时光悄然流逝 伴着春城闷热的季节 多少人都在说 云大这次的敦煌展 观展的震撼太难忘了 作曲:方兵 “敦煌穿越千年的永恒” 敦煌艺术精品高校公益巡展 云南大学展 历时一个月 于5月10日 正式谢幕 再见敦煌 此次展…...
2024/4/16 2:03:01 - mac.qemu.xp.虚拟机.开机就还原的虚拟机
创建虚拟机镜像 $ qemu-img create -f qcow2 100G.qcow2 100G$ qemu-img info 100G.qcow2 image: 100G.qcow2 file format: qcow2 virtual size: 100 GiB (107374182400 bytes) disk size: 196 KiB cluster_size: 65536 Format specific information:compat: 1.1lazy refcounts…...
2024/4/16 2:03:00 - 用匠人之心做整理,帮你实现轻松的家庭生活
原标题:用匠人之心做整理,帮你实现轻松的家庭生活带着匠人精神去上门服务,为每位客户带来精致,不苟的服务,短时间内让他们的生活能有一个巨大的提升,带来满满的幸福感。 留存道三大整理服务旗舰团队,她们都在背后默默地做服务,给更多的家庭带来轻松生活的幸福感。接下…...
2024/4/16 2:02:59
最新文章
- Docker数据管理和Dockerfile
目录 一.数据管理 1.作用 (1)修改配置文件例如,nginx.conf /usr/local/nginx/conf/nginx.conf —>/container_nginx/conf/nginx.conf (2)容器内部产生的日志,如何收集将容器内部存方日志文件的目录挂…...
2024/5/1 0:28:17 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 腾讯云轻量服务器流量不够用了会怎么样?
腾讯云轻量应用服务器是限制月流量的,如果当月流量不够用了,流量超额了怎么办?流量超额后,需要另外支付流量费,如果你的腾讯云账号余额,就会自动扣除对应的流量费,如果余额不足,轻量…...
2024/4/30 5:18:15 - 招投标系统简介 企业电子招投标采购系统源码之电子招投标系统 —降低企业采购成本
功能描述 1、门户管理:所有用户可在门户页面查看所有的公告信息及相关的通知信息。主要板块包含:招标公告、非招标公告、系统通知、政策法规。 2、立项管理:企业用户可对需要采购的项目进行立项申请,并提交审批,查看所…...
2024/4/30 3:15:40 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
