java大数据开发训练营--Highcharts+ECharts数据可视化
题记:
文章内容输出来源:拉勾教育大数据开发高薪训练营
本篇文章是java学习课程中的一部分笔记。
本博文主要是记录一些基础的知识点,通过实操更容易理解
这章主要讲的是数据可视化
数据可视化
数据可视化的作用:
1.可视化数据更直观,更容易理解
2.能够通过不同的维度,使用不同的方式展示数据。
3.与数据交互
4.建设性讨论结果
5.理解运营和结果之间的连接
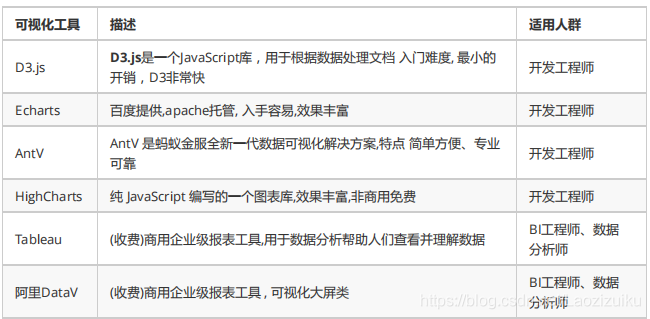
可视化工具介绍
可视化在大数据领域应用
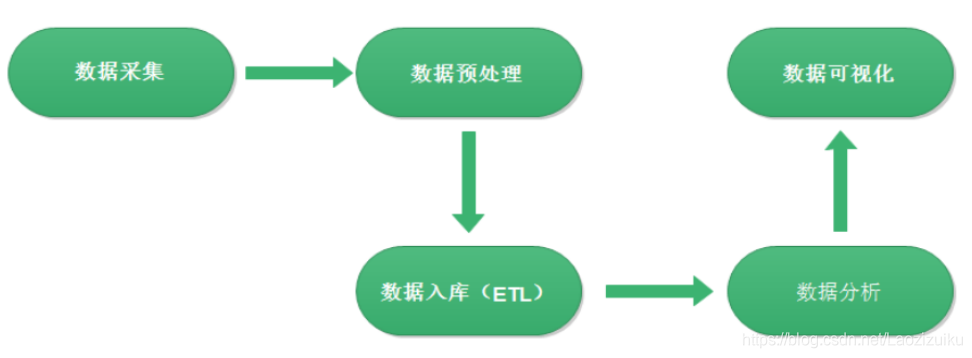
数据分析,其整体流程基本上就是 依据数据的处理流转流程进行。通俗可以概括为:数据从哪里来和数据到哪里去, 最终的数据如何展示 , 可以分为以下几个大的步骤
数据采集
一是数据从无到有产生的过程(服务器打印的 log、自定义采集的日志等) 叫做数据采集;
另一方面也有把通过使用 Flume 等工具把数据采集搬运到指定位置的这个 过程叫做数据采集
数据预处理
现实世界中数据大体上都是不完整,不一致的脏数据,无法直接进行数据 分析,或者说不利于分析。 为了提高数据分析的质量和便捷性产生了数据预处理 技术 .
数据预处理有多种方法:数据清理,数据集成,数据变换等。这些数据处理 技术在正式数据分析之前使用,大大提高了后续数据分析的质量与便捷,降低实 际分析所需要的时间 ; 使用 MapReduce 实现.
数据入库
预处理完的结构化数据通常会导入到 Hive 数据仓库中,建立相应的库和表 与之映射关联 。
入库过程有个更加专业的叫法—ETL。 ETL 是将业务系统的数据经 过抽取、清洗转换之后加载到数据仓库的过程,目的是将企业中的分散、零乱、 标准不统一的数据整合到一起,为企业的决策提供分析依据。
数据分析
根据需求使用 Hive SQL 分析语句,得出指标 各种统计结果
数据可视化
将分析所得数据结果进行数据可视化,一般通过图表进行展示数据
可视化可以帮你更容易的解释趋势和统计数据
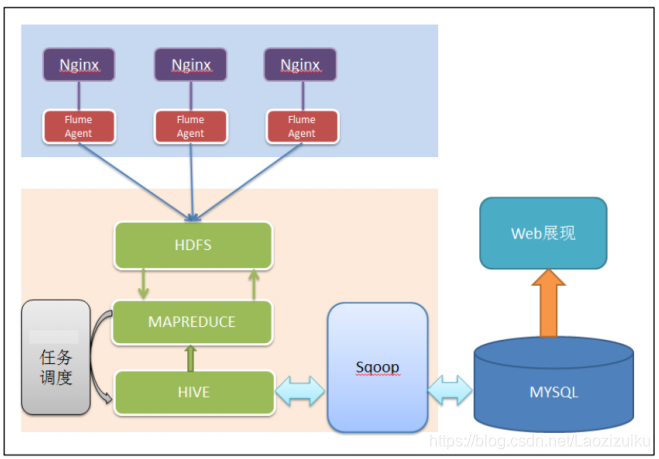
系统的架构
1. 数据采集: 页面埋点 JavaScript 采集; 开源框架 Apache Flume
2. 数据预处理: Hadoop MapReduce 程序
3. 数据仓库技术:基于 hadoop 的数据仓库 Hive
4. 数据导出:基于 hadoop 的 sqoop 数据导入导出工具
5. 数据可视化:定制开发 web 程序(echarts)
6. 整个过程的流程调度: hadoop 生态圈中的 azkaban 工具
Flume是Cloudera提供的一个高可用的,高可靠的,分布式的海量日志采集、聚合和传输的系统 .
HDFS 分布式文件系统 ,是一个高度容错性的系统,适合部署在廉价的机器上。HDFS能提供高吞吐量的数据访问,非常适合大规模数据集上的应用
MapReduce是一种编程模型,用于大规模数据集(大于1TB)的并行运算
Hive是基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张数据库表,并提供类SQL查询功能。
Sqoop是一款开源的工具,主要用于在Hadoop(Hive)与传统的数据库(mysql)间进行数据的传递,可以将一个关系型数据库(例如 : MySQL ,Oracle ,Postgres等)中的数据导进到Hadoop的HDFS中,也可以将HDFS 的数据导进到关系型数据库中
HighCharts
1.HighCharts简介
Highcharts 系列软件包含 Highcharts JS,Highstock JS,Highmaps JS 共三款软件,均为纯 JavaScript 编写的 HTML5 图表库,全部源码开放,个人及非商业用途可以任意使用及源代码编辑。
Highcharts
Highcharts 是一个用纯 JavaScript 编写的一个图表库, 能够很简单便捷的在 Web 网站或是 Web 应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。
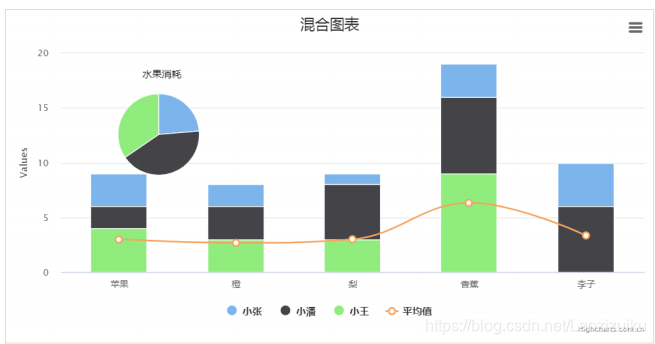
Highcharts 支持的图表类型有直线图、曲线图、区域图、柱状图、饼状图、散状点图、仪表图、气泡图、瀑布流图等多达 20 种图表,其中很多图表可以集成在同一个图形中形成混合图。
Highstock
Highstock 是用纯 JavaScript 编写的股票图表控件,可以开发股票走势或大数据量的时间轴图表。它包含多个高级导航组件:预设置数据时间范围,日期选择器、滚动条、平移、缩放功能。
3. Highmaps
Highmaps 是一款基于 HTML5 的优秀地图组件。
Highmaps 继承了 Highcharts 简单易用的特性,利用它可以方便快捷的创建用于展现销售、选举结果等其他与地理位置关系密切的交互性地图图表。
Highmaps 可以单独使用,也可以作为 Highcharts 的一个组件来使用
HighCharts的优势
兼容性好
源代码开源
纯 Javascript
图表类型丰富
丰富的交互特性
多轴支持
动态提示框
图表导出和打印功能
图表缩放
支持外部数据加载
支持扩展及二次开发
下载地址[https://www.highcharts.com.cn/download ]
可以直接使用我们的 CDN 文件而不用下载,速度快和稳定是我们的 CDN 服务的优势// Highcharts <script src="http://cdn.highcharts.com.cn/highcharts/8.1.2/highcharts.js"></script> // Highcharts Stock <script src="http://cdn.highcharts.com.cn/highstock/8.1.2/highstock.js"></script> // Highcharts Maps <script src="http://cdn.highcharts.com.cn/highmaps/8.1.2/highmaps.js"></script> // Highcharts Gantt <script src="http://cdn.highcharts.com.cn/gantt/8.1.2/highcharts-gantt.js"></script>基本使用1)基础使用Highcharts 最基本的运行只需要一个 JS 文件,即 highcharts.js ,例如引入下面的文件即可创建基础的图表了。
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
2)功能模块功能模块是在 Highcharts 主要功能的基础做的扩展,是由官方发布的功能包,常用功能模块有:
更多图表类型扩展模块( highcharts-more.js )
3D 图表模块 ( highcharts-3d.js )
导出功能模块( modules/exporting.js )
金字塔图表类型( modules/funnel.js )
钻取功能模块( modules/drilldown.js )
数据加载功能模块( modules/data.js
3)Highstock 和 HighmapsHighstock 和 Highmaps 是另外两款针对不同使用场景的图表产品,三款产品之间相互独立又有密切关系,他们关
系和混合使用的说明如下
- Highcharts 基础图表
- Highstock 股票及大数据量时间轴图表
- Highmaps 地图
Highstock 是完全包含 Highcharts 的,是在 Highcharts 的基础上增加了更多高级功能;Highmaps 则完全独立, 不过我们提供了地图功能模块 map.js (在 Highmaps 资源包的 modules 目录)供 Highcharts 或 Highstock 调用。
3)混合使用(重要)A. Highcharts + Highstock 时只需要引入 highstock.js
<script src="http://cdn.highcharts.com.cn/highstock/highstock.js"></script>
B. Highcharts + Highmaps 混合使用是需要 引入 highcharts.js + map.js
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
<script src="http://cdn.highcharts.com.cn/highmaps/modules/map.js"></script>
C. Highstock + Highmaps 或 Highcharts + Highstock + Highmaps 混合使用时需引入 highstock.js + map.js
<script src="http://cdn.highcharts.com.cn/highstock/highstock.js"></script>
<script src="http://cdn.highcharts.com.cn/highmaps/modules/map.js"></script>
入门案例使用highcharts实现一个简单的柱状图表
<body> <div id="container" style="width:600px;height:400px"></div> </body> <script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script> <script>// 图表配置var options = {chart: {type: 'bar' //指定图表的类型,默认是折线图(line)},title: {text: '我的第一个图表' // 标题},xAxis: {categories: ['苹果', '香蕉', '橙子'] // x 轴分类},yAxis: {title: {text: '吃水果个数' // y 轴标题}},series: [{ // 数据列name: '小明', // 数据列名data: [1, 0, 4] // 数据}, {name: '小红',data: [5, 7, 3]}]};// 图表初始化函数var chart = Highcharts.chart('container', options); </script>图表主要组成
一般情况下,Highcharts 包含标题(Title)、坐标轴(Axis)、数据列(Series)、数据提示框(Tooltip)、图例(Legend)、版权标签(Credits)等,另外还可以包括导出功能按钮(Exporting)、标示线(PlotLines)、标示区域(PlotBands)、数据标签(dataLabels)等。
Highcharts 基本组成部分如下图所示
1. 标题(Title)
图表标题,包含标题和副标题(subTitle),其中副标题是非必须的。
2. 坐标轴(Axis)
坐标轴包含x轴(xAxis)和y轴(yAxis)。通常情况下,x轴显示在图表的底部,y轴显示在图表的左侧。多个数据列可以共同使用同一个坐标轴,为了对比或区分数据,Highcharts提供了多轴的支持。
3. 数据列(Series)
数据列即图表上一个或多个数据系列,比如曲线图中的一条曲线,柱状图中的一个柱形。
4. 数据提示框(Tooltip)
当鼠标悬停在某点上时,以框的形式提示该点的数据,比如该点的值、数据单位等。数据提示框内提示的信息完全可以通过格式化函数动态指定。
5. 图例(Legend)
图例是图表中用不同形状、颜色、文字等 标示不同数据列,通过点击标示可以显示或隐藏该数据列。
6. 版权标签(Credits)
显示在图表右下方的包含链接的文字,默认是Highcharts官网地址。通过指定credits.enabled=false即可不显示该信息。
7. 导出功能(Exporting)
通过引入 exporting.js即可增加图表导出为常见文件功能。
8. 标示线(PlotLines)
可以在图表上增加一条标示线,比如平均值线,最高值线等。
9. 标示区(PlotBands)
可以在图表添加不同颜色的区域带,标示出明显的范围区域。
图表介绍1.折线图
var options = {chart: {type: 'line' //指定图表的类型,默认是折线图(line)},title: {text: '月平均气温' // 标题},xAxis: {categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] // x 轴分类},yAxis: {title: {text: '气温' // y 轴标题}},series: [{data: [1, 2, 3, 4, 4, 6, 7, 56, 9],// step: 'right', // 连接线转折对齐name: 'Right'}, {data: [5, 6, 7, 8, 66, 10, 11, 3, 13],// step: 'center', // 连接线转折对齐name: 'Center'}, {data: [9, 10, 11, 12, 22, 14, 15, 12, 17],// step: 'left', // 连接线转折对齐name: 'Left'}],plotOptions: { line: { dataLabels: {// 开启数据标签enabled: true},// 关闭鼠标跟踪,对应的提示框、点击事件会失效enableMouseTracking: false}}};2.柱状图

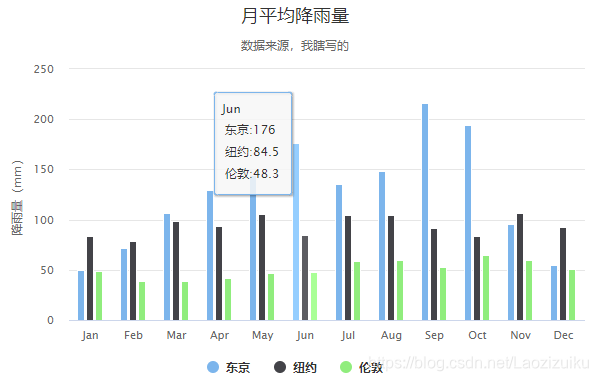
var options = {chart: {type: 'column' //指定图表的类型,默认是折线图(line)},title: {text: '月平均降雨量' // 标题},//副标题subtitle:{text:"数据来源,我瞎写的"},xAxis: {categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] // x 轴分类},yAxis: {title: {text: '降雨量(mm)' // y 轴标题}},series: [{ name: '东京', data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4] }, {name: '纽约', data: [83.6, 78.8, 98.5, 93.4, 106.0, 84.5, 105.0, 104.3, 91.2, 83.5, 106.6, 92.3] }, {name: '伦敦', data: [48.9, 38.8, 39.3, 41.4, 47.0, 48.3, 59.0, 59.6, 52.4, 65.2, 59.3, 51.2] }],tooltip:{// head + 每个 point + footer 拼接成完整的 tableheaderFormat:"<span>{point.key}</span><table>",pointFormat:"<tr><td>{series.name}:{point.y}</td></tr>",footerFormat:"</table>",shared:true,useHTML:true},plotOptions: {colume:{broderWidth:0}}};3.饼图
var chart = Highcharts.chart('container', {chart: {plotBackgroundColor: null,plotBorderWidth: null,plotShadow: false,options3d: {enabled: true,alpha: 45,beta: 0}},title: {text: '扇区突出演示'},tooltip: {headerFormat: '{series.name}<br>',pointFormat: '{point.name}: <b>{point.percentage:.1f}%</b>'},plotOptions: {pie: {allowPointSelect: true,cursor: 'pointer',depth: 35,dataLabels: {enabled: true,format: '<b>{point.name}</b>: {point.percentage:.1f} %',style: {color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'}},states: {hover: {enabled: false}},slicedOffset: 20, // 突出间距point: { // 每个扇区是数据点对象,所以事件应该写在 point 下面events: {// 鼠标滑过是,突出当前扇区mouseOver: function() {this.slice();},// 鼠标移出时,收回突出显示mouseOut: function() {this.slice();},// 默认是点击突出,这里屏蔽掉click: function() {return false;}}}}},series: [{type: 'pie',name: '浏览器访问量占比',data: [['Firefox', 45.0],['其他', 0.7]]}]});4.面积图
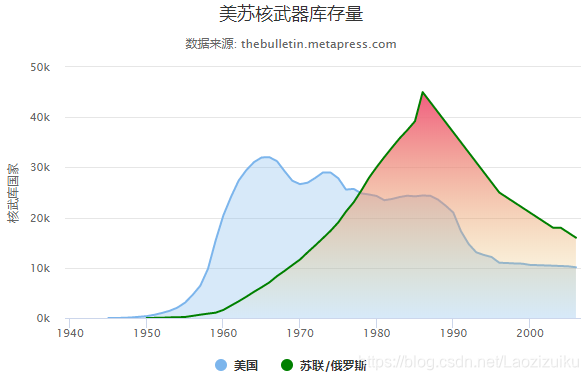
$(function () {$('#container').highcharts({chart: {type: 'area'},title: {text: '美苏核武器库存量'},subtitle: {text: '数据来源: <a href="https://thebulletin.metapress.com/content/c4120650912x74k7/fulltext.pdf">' +'thebulletin.metapress.com</a>'},xAxis: {allowDecimals: false,labels: {formatter: function () {return this.value; // clean, unformatted number for year}}},yAxis: {title: {text: '核武库国家'},labels: {formatter: function () {return this.value / 1000 + 'k';}}},tooltip: {pointFormat: '{series.name} 制造 <b>{point.y:,.0f}</b>枚弹头'},plotOptions: {area: {fillOpacity: 0.3, // 指定所有面积图的透明度pointStart: 1940,marker: {enabled: false,symbol: 'circle',radius: 2,states: {hover: {enabled: true}}}}},series: [{name: '美国',data: [null, null, null, null, null, 6, 11, 32, 110, 235, 369, 640,1005, 1436, 2063, 3057, 4618, 6444, 9822, 15468, 20434, 24126,27387, 29459, 31056, 31982, 32040, 31233, 29224, 27342, 26662,26956, 27912, 28999, 28965, 27826, 25579, 25722, 24826, 24605,24304, 23464, 23708, 24099, 24357, 24237, 24401, 24344, 23586,22380, 21004, 17287, 14747, 13076, 12555, 12144, 11009, 10950,10871, 10824, 10577, 10527, 10475, 10421, 10358, 10295, 10104]}, {name: '苏联/俄罗斯',color: 'green',fillColor: { // 设置渐变的填充颜色linearGradient: {x1: 0,y1: 0,x2: 0,y2: 1},stops: [[0, Highcharts.getOptions().colors[5]],[1, Highcharts.Color(Highcharts.getOptions().colors[6]).setOpacity(0).get('rgba')]]},data: [null, null, null, null, null, null, null, null, null, null,5, 25, 50, 120, 150, 200, 426, 660, 869, 1060, 1605, 2471, 3322,4238, 5221, 6129, 7089, 8339, 9399, 10538, 11643, 13092, 14478,15915, 17385, 19055, 21205, 23044, 25393, 27935, 30062, 32049,33952, 35804, 37431, 39197, 45000, 43000, 41000, 39000, 37000,35000, 33000, 31000, 29000, 27000, 25000, 24000, 23000, 22000,21000, 20000, 19000, 18000, 18000, 17000, 16000]}]});})6.地图highmap
<body> <div id="map" style="width:800px;height: 500px;"></div> <script src="https://img.hcharts.cn/highmaps/highmaps.js"></script> <script src="https://data.jianshukeji.com/geochina/china.js"></script> <script>// 随机数据var data = [{"name":"北京","value":69},{"name":"天津","value":14},{"name":"河北","value":55}, {"name":"山西","value":60},{"name":"内蒙古","value":44},{"name":"辽宁","value":89},{"name":"吉 林","value":98},{"name":"黑龙江","value":8},{"name":"上海","value":41},{"name":"江 苏","value":19},{"name":"浙江","value":35},{"name":"安徽","value":83},{"name":"福建","value":24}, {"name":"江西","value":81},{"name":"山东","value":28},{"name":"河南","value":83},{"name":"湖 北","value":52},{"name":"湖南","value":47},{"name":"广东","value":91},{"name":"广西","value":92}, {"name":"海南","value":84},{"name":"重庆","value":10},{"name":"四川","value":91},{"name":"贵 州","value":69},{"name":"云南","value":30},{"name":"西藏","value":12},{"name":"陕西","value":19}, {"name":"甘肃","value":31},{"name":"青海","value":10},{"name":"宁夏","value":10},{"name":"新 疆","value":34},{"name":"台湾","value":43},{"name":"香港","value":98},{"name":"澳门","value":15}, {"name":"南海诸岛","value":89},{"name":"南海诸岛","value":77}]; // 初始化图表var map = new Highcharts.Map('map', {title: {text: '中国地图'},colorAxis: {min: 0, minColor: 'rgb(255,255,255)', maxColor: '#006cee'},series: [{data: data,name: '随机数据',mapData: Highcharts.maps['cn/china'],joinBy: 'name'// 根据 name 属性进行关联}]}); </script> </body>7.异步加载数据
oChart = new Highcharts.Chart(options);Load_SeriesData();function Load_SeriesData() {oChart.showLoading("Loading....");$.ajax({url: 'city.json',type: 'GET',dataType: 'json',success: function (Data) {alert(Data)console.log(Data);for (i = 0; i < Data.length; i++) {var DataSeries = {name: Data[i].name,data: Data[i].arc};oChart.addSeries(DataSeries);}oChart.hideLoading("Loading....");}});}
ECharts
ECharts简介ECharts缩写来自Enterprise Charts,商业级数据图表,是百度的一个开源的使用JavaScript实现的数据可视化工具,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari 等),底层依赖轻量级的矢量图形库 ZRender,提供直观、交互丰富、可高度个性化定制的数据可视化图表。
官网:https://echarts.apache.org
下载地址:https://echarts.apache.org/zh/download.html
五分钟上手 ECharts我们可以参考官方提供的5分钟上手ECharts文档感受一下ECharts的使用方式,地址如下:
https://echarts.apache.org/zh/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
第一步:创建html页面并引入echarts.js文件
<script src="echarts.js"></script>
第二步:在页面中准备一个具备宽高的DOM容器。
<div id="main" style="width: 600px;height:400px;"></div>
第三步:通过echarts.init方法初始化一个 echarts 实例并通过setOption方法生成一个简单的柱状图
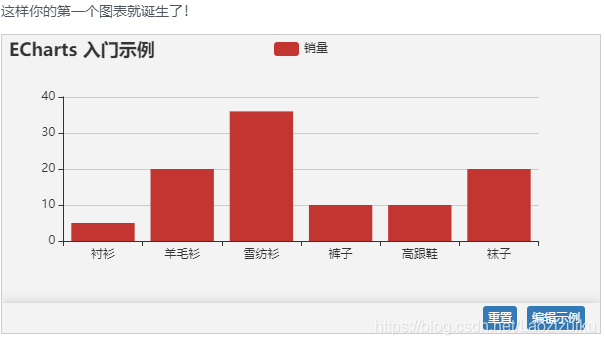
<!DOCTYPE html> <html> <head><meta charset="utf-8"><title>ECharts</title><!-- 引入 echarts.js --><script src="echarts.min.js"></script> </head> <body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data:['销量']},xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script> </body> </html>实例1: 折线图
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: 'line'}] };实例2: 饼图
option = {title: {text: '某站点用户访问来源',subtext: '纯属虚构',left: 'center'},tooltip: {trigger: 'item',formatter: '{a} <br/>{b} : {c} ({d}%)'},legend: {orient: 'vertical',left: 'left',data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']},series: [{name: '访问来源',type: 'pie',radius: '55%',center: ['50%', '60%'],data: [{value: 335, name: '直接访问'},{value: 310, name: '邮件营销'},{value: 234, name: '联盟广告'},{value: 135, name: '视频广告'},{value: 1548, name: '搜索引擎'}],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}] };实例3: 雷达图
option = {title: {text: '基础雷达图'},tooltip: {},legend: {data: ['预算分配(Allocated Budget)', '实际开销(Actual Spending)']},radar: {// shape: 'circle',name: {textStyle: {color: '#fff',backgroundColor: '#999',borderRadius: 3,padding: [3, 5]}},indicator: [{ name: '销售(sales)', max: 6500},{ name: '管理(Administration)', max: 16000},{ name: '信息技术(Information Techology)', max: 30000},{ name: '客服(Customer Support)', max: 38000},{ name: '研发(Development)', max: 52000},{ name: '市场(Marketing)', max: 25000}]},series: [{name: '预算 vs 开销(Budget vs spending)',type: 'radar',// areaStyle: {normal: {}},data: [{value: [4300, 10000, 28000, 35000, 50000, 19000],name: '预算分配(Allocated Budget)'},{value: [5000, 14000, 28000, 31000, 42000, 21000],name: '实际开销(Actual Spending)'}]}] };更多实例可以在https://echarts.apache.org/examples/zh/index.html#chart-type-radar中查看
可视化案例
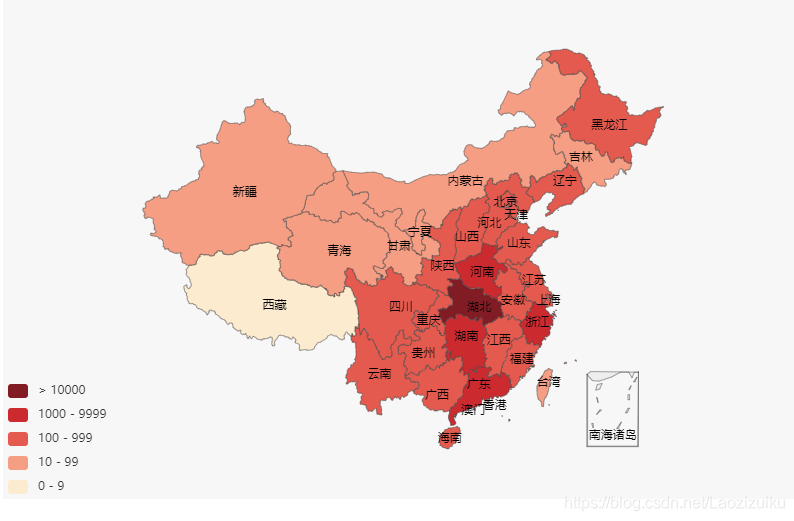
疫情分布图1.效果展示
2.编码实现
实现步骤
- 1) 引入echarts.min.js china.js(https://github.com/apache/incubator-echarts/blob/4.8.0/map/js/china.js)
- 这两个js文件加载顺序是需要注意的,必须先加载echarts.js才能加载其它的地图组件,不然会报错ECharts is not Loaded。
- 2) 创建containner容器
- 3) 配置map图表,展示地图
- 4) 设置组件 title backgroundColor visualMap tooltip series
- 5) 准备data.json 城市数据
- 6) 测试
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"/><title>中国地图</title> </head> <body> <div id="containner" style="width:800px;height: 500px;"></div> <script src="../js/echarts.js"></script> <script src="../js/china.js"></script><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('containner'));// 指定图表的配置项和数据fetch("./dataMap.json").then(res => res.json()).then(res => {var getListByCountryTypeService1 = res.getListByCountryTypeService1;var yqCityList = [];getListByCountryTypeService1.forEach(item => {yqCityList.push({name: item.provinceShortName,value: item.confirmedCount,deadCount: item.deadCount,curedCount: item.curedCount})})var option = {title: {//标题title: "中国疫情统计图表",left: "center",top: 10},visualMap: [ {type: 'piecewise', // continuous连续的 piecewise分段pieces: [ { gt: 10000 }, // (10000, Infinity]{ gt: 1000, lte: 9999 }, // (1000, 9999]{ gt: 100, lte: 999 }, // (100, 999]{ gt: 10, lte: 99 }, // (10, 99]{ gt: 0, lte: 9 } // (0, 9]],inRange: {color: ['#fdebcf', '#f59e83', '#e55a4e', '#cb2a2f', '#811c24']}} ],tooltip:{formatter:function (params) {return `地区:${params.name}<br/>确诊人数:${params.value}<br/>治愈人数:${params.data.curedCount}<br/>死亡人数:${params.data.deadCount}<br/>`}},// 图表背景色backgroundColor: '#f7f7f7',series:[{type:"map",map:"china",label:{//覆盖物设置show:true},data:yqCityList}]}// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);})</script> </body> </html>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 禅道环境的配置和安装
禅道 是第一款国产开源项目管理软件。它集产品管理、项目管理、质量管理、文档管理、组织管理和事务管理于一体,是一款专业的研发项目管理软件,完整覆盖了研发项目管理的核心流程。 (我们安装是先安装vmware10或者12等,然后安装centos7,安装好后,用远程软件putty_beta.ex…...
2024/5/7 18:11:25 - 百度paddlepaddle入门讲解第一周内容
Baidu AI Studio 相关网站:https://aistudio.baidu.com/aistudio/education/group/info/1297 day0 0810 两个课程推荐:零基础实践深度学习 机器学习的思考故事 传统的课程:线性回归 感知机 逻辑回归 实际应该的思考流程:假设空间:设计网络,优化目标:评价或损失函数Loss,…...
2024/5/3 8:54:35 - 重大疾病保险都包含哪些疾病?
“学姐,它们说的25种重疾是哪些呀?”“重大疾病保险都保障哪些疾病呀?”“学姐,你能帮忙解释一下这100种重疾的含义吗?”这段时间,学姐看到后台有很多的朋友特别地关心重大疾病保险,提出了各种各样的疑问,有些问题,学姐实在是惊呆了!今天学姐就来给大家好好地科普一下…...
2024/5/6 15:20:15 - 日本数字财经联合OKUBIT成为UKEX全球经纪商日本节点
据官方消息,8月18日,日本数字财经联合OKUBIT顺利入驻英国合规交易所UKEX全球站(同时也加入了国际数字经济联盟、交易商协会),达成战略合作,成为UKEX全球经纪商日本节点。三方将积极整合行业资源,为用户提供良好的全套交易体验。据悉,UKEX全球站是UKEX集团旗下的全球创新…...
2024/5/6 1:47:02 - 异常,线程
异常概念&异常体系 异常:指的是程序正在执行过程中,出现的非正常的情况,最终会导致JVM的非正常停止。 异常体系: Throwable体系: Error:严重错误Error,无法通过处理的错误,只能事先避免,好比绝症。 Exception:表示异常,异常产生后程序员可以通过代码的方式纠正,…...
2024/4/17 17:02:03 - 大型项目技术栈第六讲 EasyExcel的使用
EasyExcel的使用 一、EasyExcel 1.EasyExcel简介easyExcel是阿里巴巴开源poi插件之一,当前最新版本2.1.3,poi版本3.17 主要解决了poi框架使用复杂,sax解析模式不容易操作,数据量大起来容易OOM,解决了POI并发造成的报错2.EasyExcel优势注解式自定义操作。 输入输出简单,提…...
2024/5/8 4:11:18 - 快速理解P2P技术中的NAT穿透原理
1 前言 1什么是NAT?NAT(Network Address Translation,网络地址转换),也叫做网络掩蔽或者IP掩蔽。NAT是一种网络地址翻译技术,主要是将内部的私有IP地址(private IP)转换成可以在公网使用的公网IP(public IP)。2为什么会有NAT?时光回到上个世纪80年代,当时的人们在设…...
2024/5/7 17:46:15 - 代码规范-对象的创建-用静态工厂方法代替构造器
世界上并没有完美的程序,但是我们并不因此而沮丧,因为写程序就是一个不断追求完美的过程。以下优点摘抄自Effective Java 1.有名称 2.不必每次调用时都创建一个新对象 3.可以返回原类型的任何子类 4.返回的对象可以随着参数值的不能而变化 5.返回对象的类在编写静态工厂方法时…...
2024/4/19 1:04:09 - [HTTP] HTTP各种特性总览
CORS跨域请求的限制与解决 返回数据时设置头信息,只能有一个域名,需要多个域名要判断 const http = require(http) http. createServer(function (request, response) {res.writeHead(200,{"Access-Control-Allow-Origin":*}) }).listen( 8887 ) console.log( server…...
2024/5/3 6:57:02 - 【笔记】行测——常识判断之法律常识总结与归纳(四)
文章目录第一章 法理学第二章 宪法第三章 民法第四章 刑法一、刑法的基本理论(一)刑法概述1.刑法的概念2.刑法基本原则(二)刑法的适用范围1.刑法的空间效力属地管辖原则属人管辖原则保护管辖原则普遍管辖原则2.刑法的时间效力二、犯罪概述(一)犯罪构成1.犯罪主体2.犯罪主…...
2024/5/5 19:48:19 - Tomcat请求源码流程分析(图解及源码注释) (六)
Tomcat源码系列:Tomcat初始化源码流程分析(图解及源码注释) (一)Tomcat初始化源码流程分析(图解及源码注释) (二)Tomcat启动源码流程分析(图解及源码注释) (三)Tomcat启动源码流程分析(图解及源码注释) (四)Tomcat请求源码流程分析(图解及源码注释) (五)Tomcat请求源码流程分析…...
2024/5/5 5:20:32 - java_基础 类与对象 封装 构造方法
// 2020年8.18上午 // 类与对象,封装,构造的方法 // 面向对象 // 类与对象 // 三大特征 // 构造方法 // 面向对象思想0.0 // 1.1面向对象思想概述 // 概述: // Java语言是一种面向对象的程序设计语言,而面向对象思想是一种程序设计思想,我们在面向对象思想的指引下, // 使…...
2024/4/12 17:27:15 - 关于MS17-010 永恒之蓝的复现过程
实验环境 目标机:win 7 攻击机:kali 实验环境均在虚拟机中进行,模式为NAT模式,使他们处于同一网段中。 首先查看目标机win 7的IPkali开启msf使用这个模块查看目标机是否存在漏洞设置目标主机,发现存在漏洞使用攻击模块 用show options查看设置的选项 然后进行设置选项 设置…...
2024/5/7 10:03:55 - 输入年月 打印万年历
(文质木木原创) 原文链接package com.test; import java.util.Calendar; import java.util.Scanner;public class WanNianLi {public static void main(String[] args) { // TODO Auto-generated method stub /* * 用户输入年月,打印该月份万年历 * 1 创建扫描器 2 获取输入…...
2024/4/4 11:27:50 - 图解图库JanusGraph系列-一文知晓“图数据“底层存储结构
知识是永远的流行色!码友们,点赞再看,养成好习惯~一:存储模式 留言或私信我,邀请你加入“图数据库交流”微信群! 1、图内容 本文以下所有内容基于:JanusGraph基于属性图来进行构造图数据: 属性图: 属性图是由 顶点(Vertex),边(Edge),属性(Property)组成的有向图…...
2024/4/18 22:43:46 - 【洛谷_CF261D】Maxim and Increasing Subsequence
Maxim and Increasing Subsequence题目大意:(原文为英文,以下为大意内容) 给定一个序列,重复 t 遍后求最长上升子序列(严格单调) 给定 k 组数据 ,每组数据有相同的 n ,maxb 和 t 。分别表示元素的个数、元素中最大的数和重复几遍 样例输入 3 3 5 2 3 2 1 1 2 3 2 3 1…...
2024/5/8 1:29:30 - C代码统计从键盘输入字符的个数
#include<stdio.h>#include<string.h>int main(){char a[999];memset(a,0,sizeof(a));int i = 0;printf("请输入字符:");for(i = 0;a[i]!=\n;i++){scanf("%c",&a[i]);if(a[i]==\n){break;}}printf("输入字符的数为:%d\n",i);r…...
2024/5/7 2:50:20 - java 对象的创建 new
1 当虚拟机遇到一条New指令时:会进行如下步骤 检查指令的参数(即工作中我们New的对象),能否在常量池中找到它的符号引用。 如果存在,检查符号引用代表的类是否被加载、解析、初始化过。(如果没有则执行类的加载-----相关加载过程参考《Jvm类的加载机制》)。 加载通过后,…...
2024/5/5 22:20:51 - 动态规划的实现(二)---LeetCode面试题08.01与17.16
08.01三步问题## 主要思路:假设现在求到i阶阶梯的方法种数dp[i],可以考虑它的上一步,分为三种情况:从i-1阶迈一步到达,i-1阶的方法数dp[i-1]; 从i-2阶一次上2阶到达,方法数dp[i-2]; 从i-3阶一次上3阶到达,方法数dp[i-3]。 因此dp[i]=dp[i-1]+dp[i-2]+dp[i-3]为状态转移…...
2024/4/28 12:22:32 - 数据库注入判断
一、sql注入 sql注入是在系统开发的过程中程序员编程不规范,我们可以通过把SQL语句插入到WEB表单中进行查询字符串,最终达成欺骗服务器执行恶意的SQL命令。对于现在的网站SQL注入越来越严重,而在渗透测试过程中也是经常遇到的。据不完全统计,国内的网站用ASP+Access或SQLSe…...
2024/4/4 10:59:41
最新文章
- 互联网产品为什么要搭建会员体系?
李诞曾经说过一句话:每个人都可以讲5分钟脱口秀。这句话换到会员体系里面同样适用,每个人都能聊点会员体系相关的东西。 比如会员体系属于用户运营的范畴,比如怎样用户分层,比如用户标签及CDP、会员积分、会员等级、会员权益和付…...
2024/5/8 11:13:18 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 一个浮动绝对居中的tailwindcss
今天改进图片组件,遇到个SVG绝对居中的问题。想起之前大概是通过top left来实现,由于组件的宽高需要动态输入。不能定死宽高,于是想起来问GPT。刚开始老是给一些很菜的代码,不是我想要的 气不打一处来,索性给他限死框框…...
2024/5/8 7:01:32 - CentOS 7查看磁盘空间
CentOS如何查看硬盘大小? CentOS是一种基于Linux的操作系统,主要用于服务器端应用。在服务器管理中,硬盘大小是一个非常重要的指标,查看硬盘大小可以帮助系统管理员有效地管理硬盘空间和避免硬盘满了的情况。 方法一:…...
2024/5/7 12:39:00 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/7 19:05:20 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/7 22:31:36 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/8 1:37:40 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/7 14:19:30 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/8 1:37:39 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/7 16:57:02 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/7 14:58:59 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/7 1:54:46 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/7 21:15:55 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/8 1:37:35 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/7 16:05:05 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/7 16:04:58 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/8 1:37:32 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/7 16:05:05 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/8 1:37:31 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/8 1:37:31 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/7 11:08:22 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/8 9:51:44 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/8 1:37:29 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/7 17:09:45 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57